Elementor更新了Container后,确实可以提升了布局和响应能力,但是对于很多小白来说上手还是有些困难。如果学过些Css的可能就会清楚,其实就是flex布局。
这东西其实也很简单,我来带大家梳理一下,简单操作下基本就能掌握。
启用Elementor的Container功能
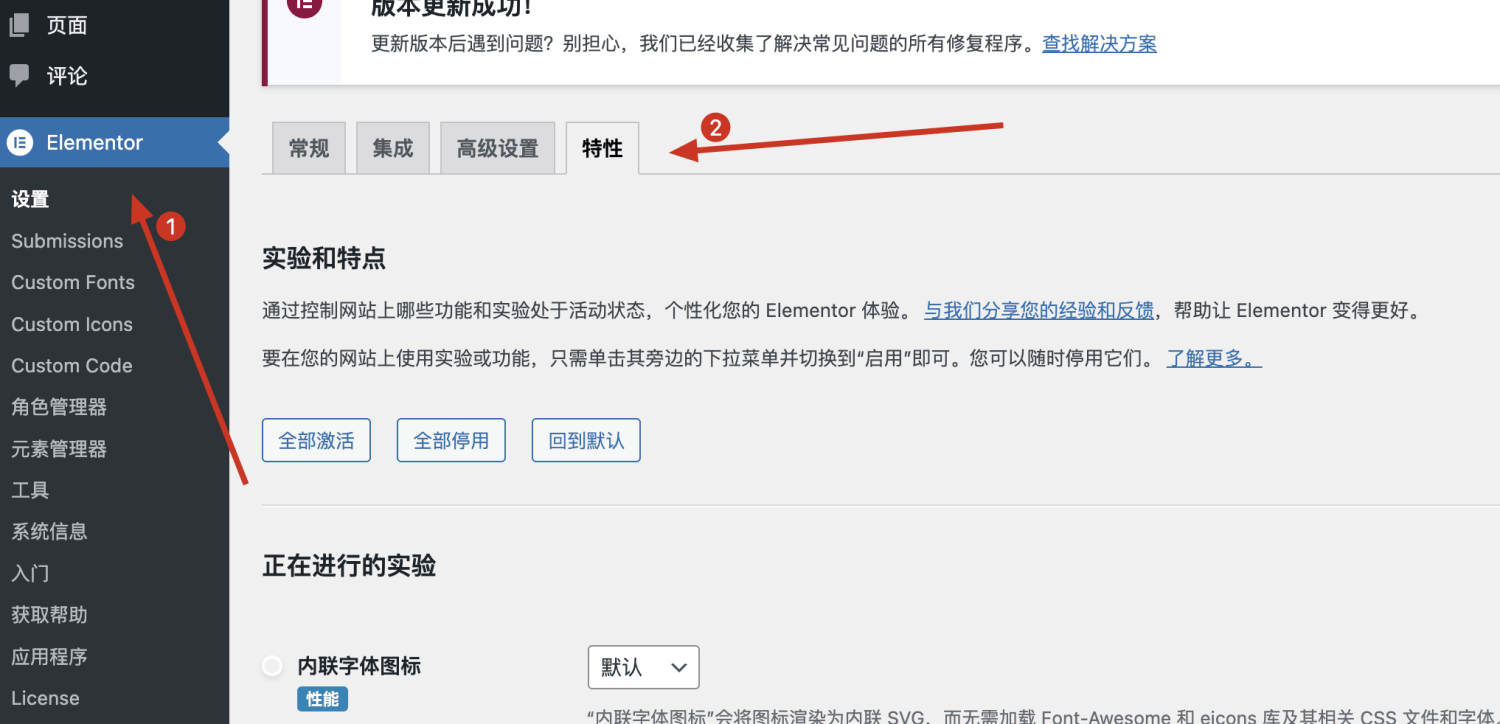
在WordPress后台的Elementor设置中启用Elementor Container功能

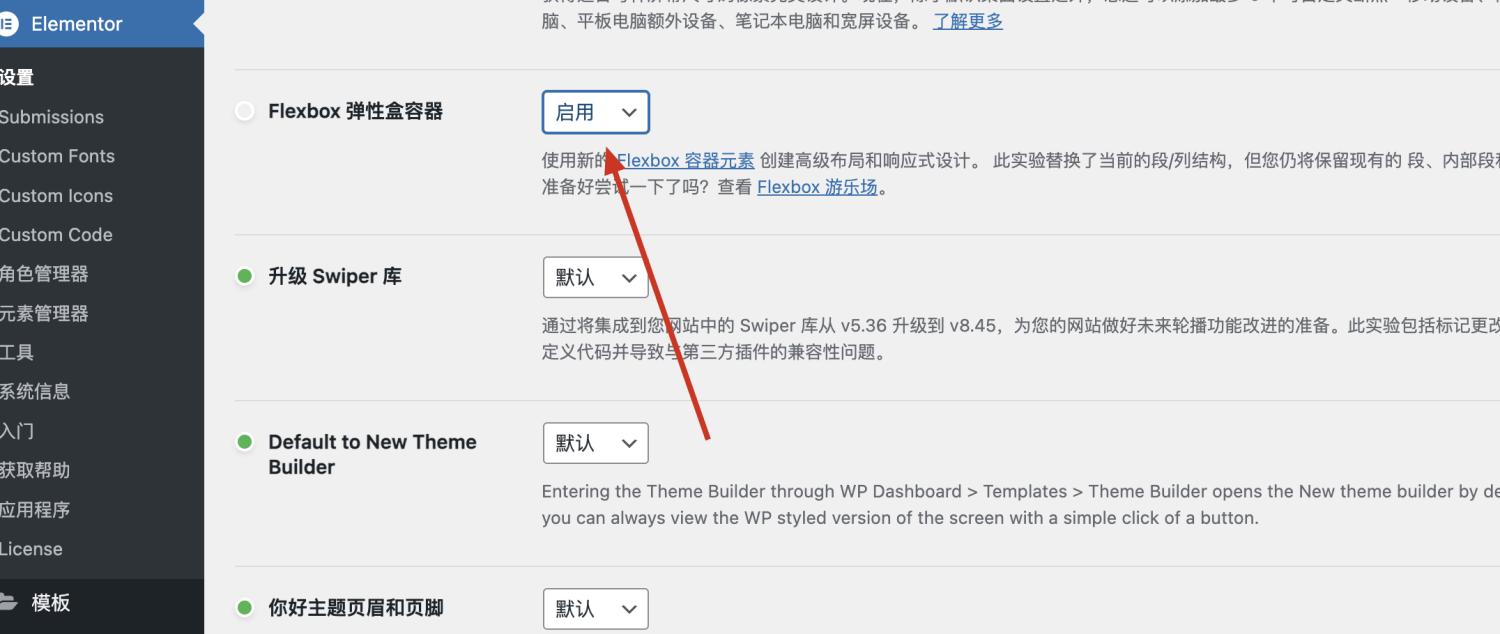
找到Flexbox弹性盒容器后选择启用

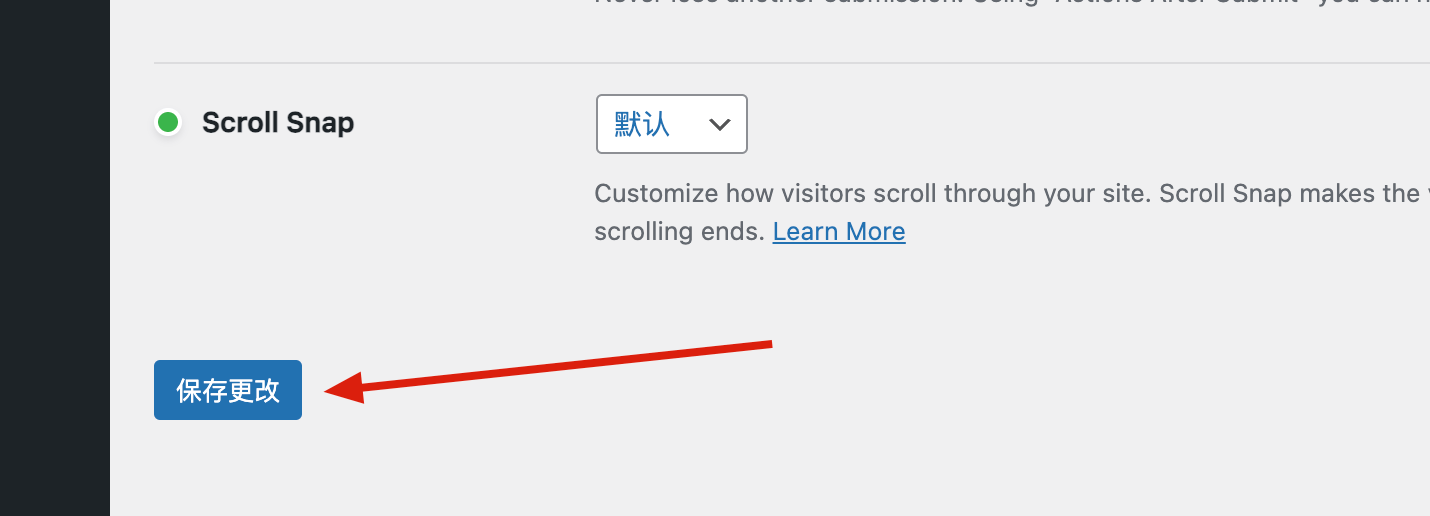
启用后滑动到最下方点击保存

同样操作找到Grid容器后选择启用并保存

保存完后再次回到Elementor编辑页面的部分,可以看到原先的内部区段已经消失,多出来了两个组件。
一个是容器也就是Container,另一个是网格,是我们后续启用的Grid。

实操Container结构布局和用法
下面老默就带大家直接学习两种实操类型,让大家在这个过程中逐渐去熟悉Container的每种功能的使用,就不用一堆专业术语甩你脸上了。
第一个结构型
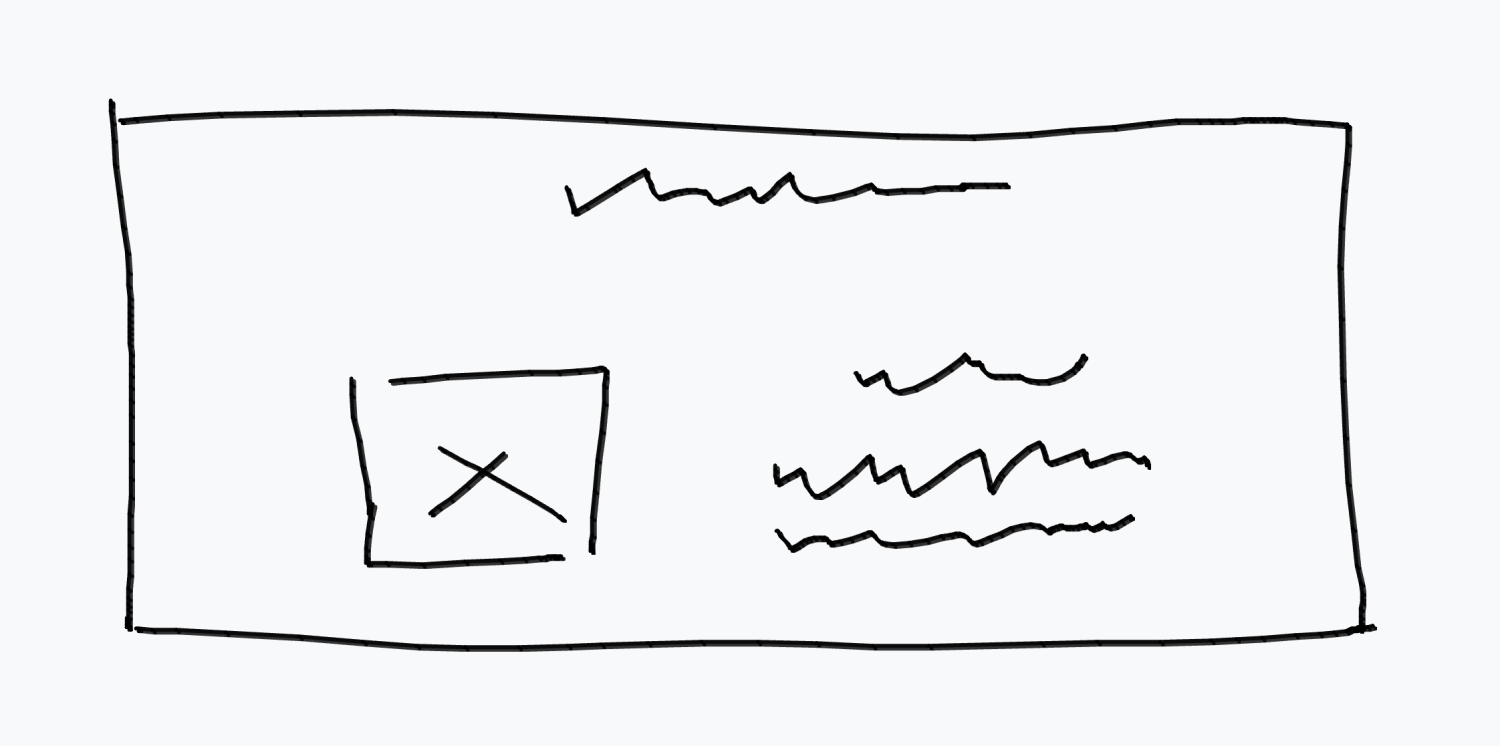
这个版型结构,画的有点抽象,应该还是容易看明白的。就一行,上面是一个标题,下面是一个左右结构,左边是图片,右边是上下结构排解的标题和文本。

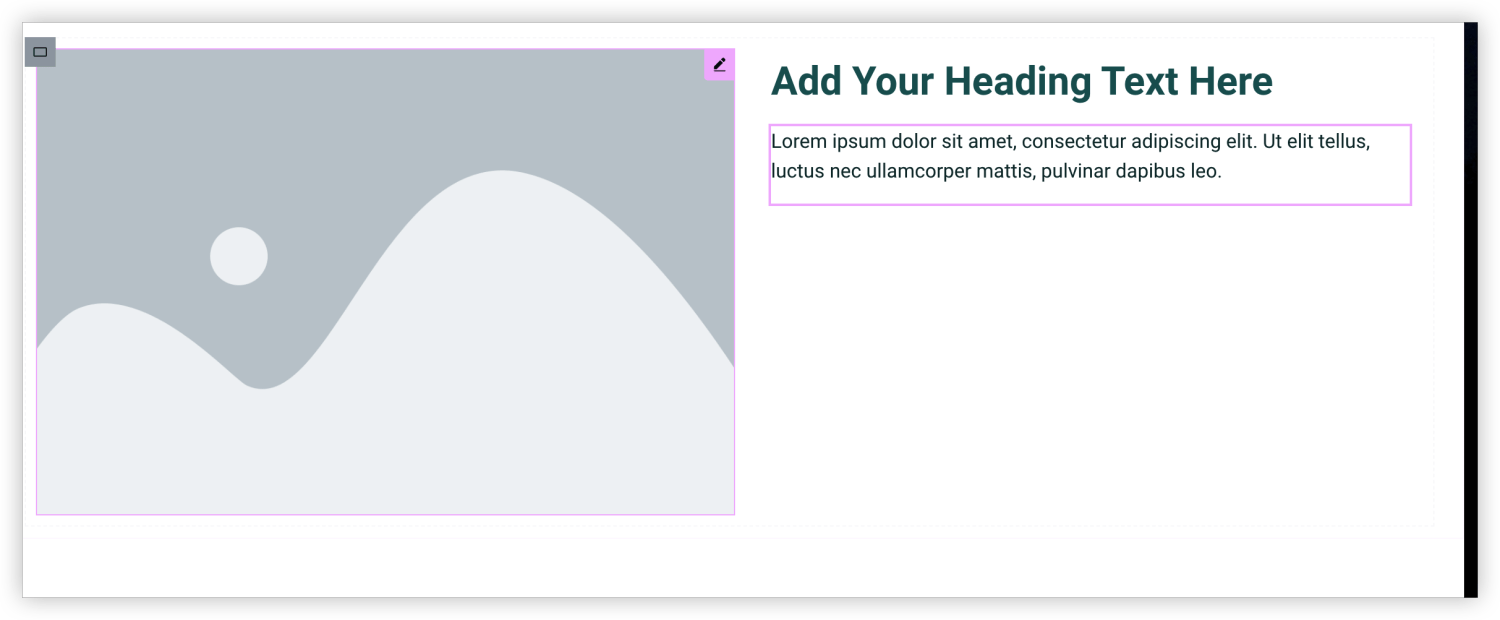
也就是做出一个这样的效果,ok,走起。

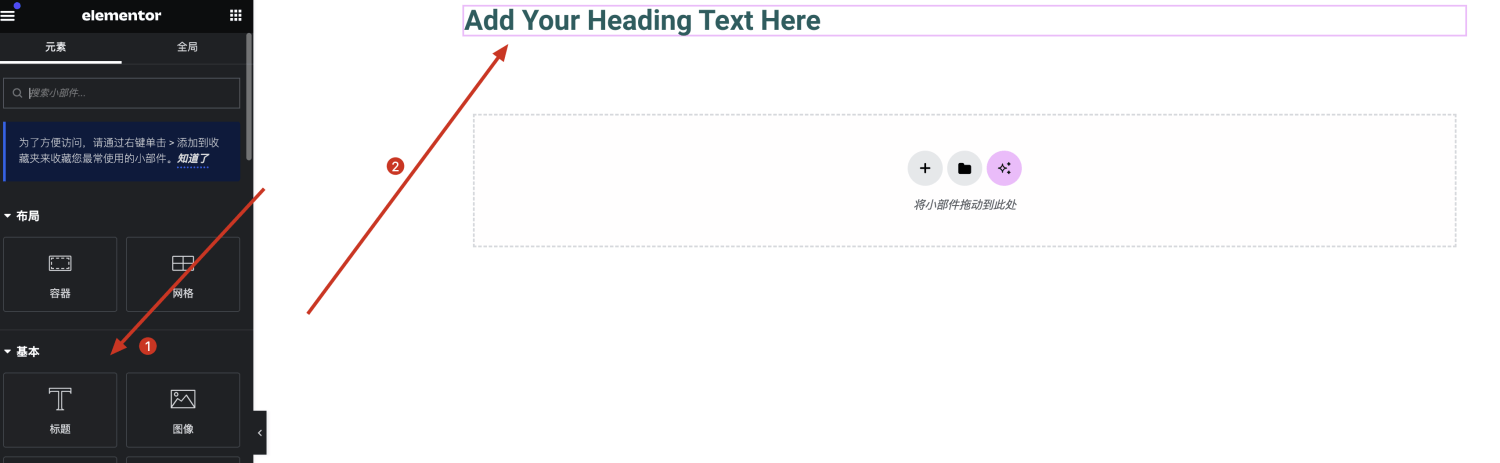
点击+号开始添加容器

选择第一个Flexbox

这里是开始让你选择一行一列还是一行两列或者两行几列的,结构缩略图还是很清晰的,选择你需要的即可,我们这个结构只需要一个一行一列的容器即可,为了后面你能明白容器嵌套,所以这里我暂时叫这个容器为容器A。

看我们结构发现我们需要在上面加一个标题,直接九宫格选中一个标题往容器内拖动即可。

此时分析一下下方的内容会发现需要的是一个左右结构的布局。但是如果我们直接拖一个图片组件和右边的标题文本组件的话,整个布局就会垂直叠加,当然,屏幕前的你可以大胆去试。所以此时我们就需要用到第二个容器,也就是容器B,来把最上面的标题给隔离开。

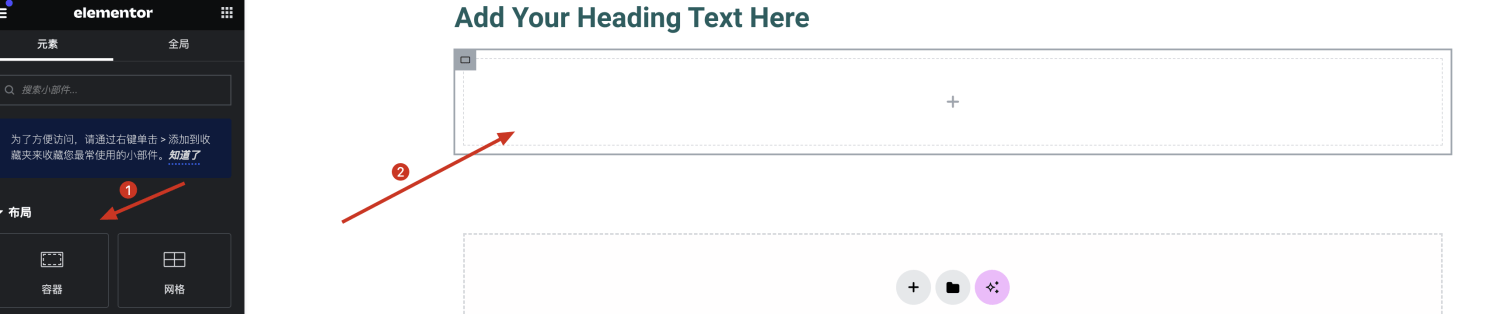
开始操作:在容器A的内部,并且在标题下方添加一个新容器B。

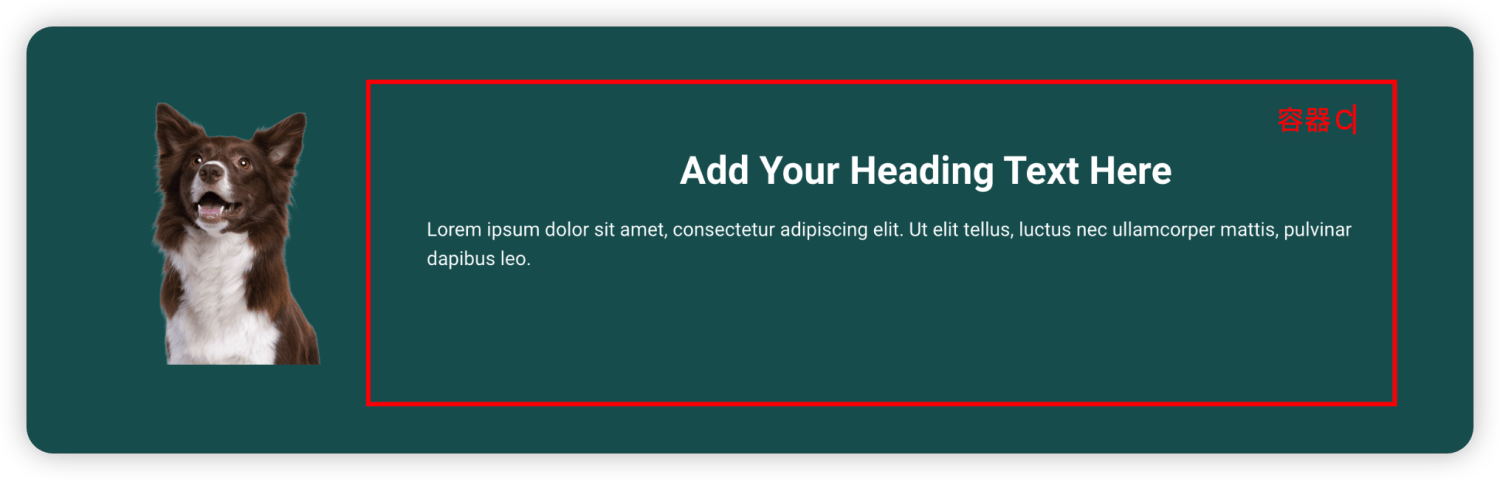
我们接着分析会发现容器B内部的内如如下放图所示是一个左右结构,左边是图片,右边是标题和文本组件。所以此时又需要一个容器C来把左侧的图片给隔离开。

最后整个完整的布局就和下方图一样,最外层的是容器A(黑色),内部为了隔开顶部的标题嵌入了容器B(紫色)。在容器B的内部为了隔开图片又使用了容器C(蓝色),大的容器是可以无线嵌套小的容器,如果容器C内部的组件足够多,那我们还可以继续嵌套容器D,容器F。

从理论回到实操,当我们添加了一张图片和容器C后发现它是以一个上下结构排列的,同时把左右宽度全部占满。

Container的排列布局方法
到了这里就可以讲一下Container的排列布局模式了。这种排列布局叫做Flex布局,对于一个容器而言,只要往它内部拖入元素,他就会默认垂直的排列方式。也就是像下图这样,组件会自动垂直的向下堆叠,也就是默认,你每拖入一个组件,这个组件的宽度就默认占满当前容器的100%宽度了。

也就是这样,图片占满整个容器宽度

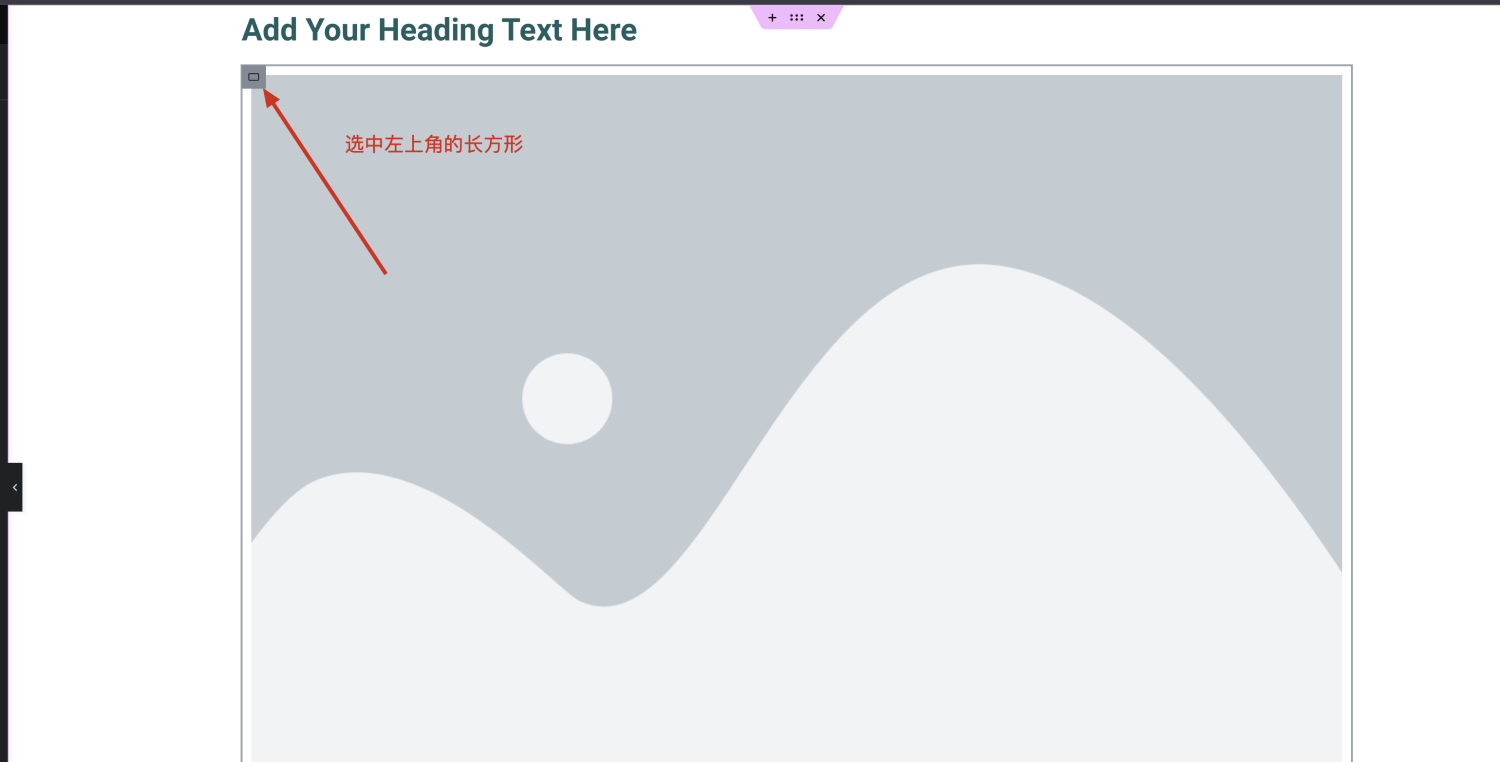
此时因为我们需要的是让容器B内部的元素按照左右结构排列,所以先选中容器B。

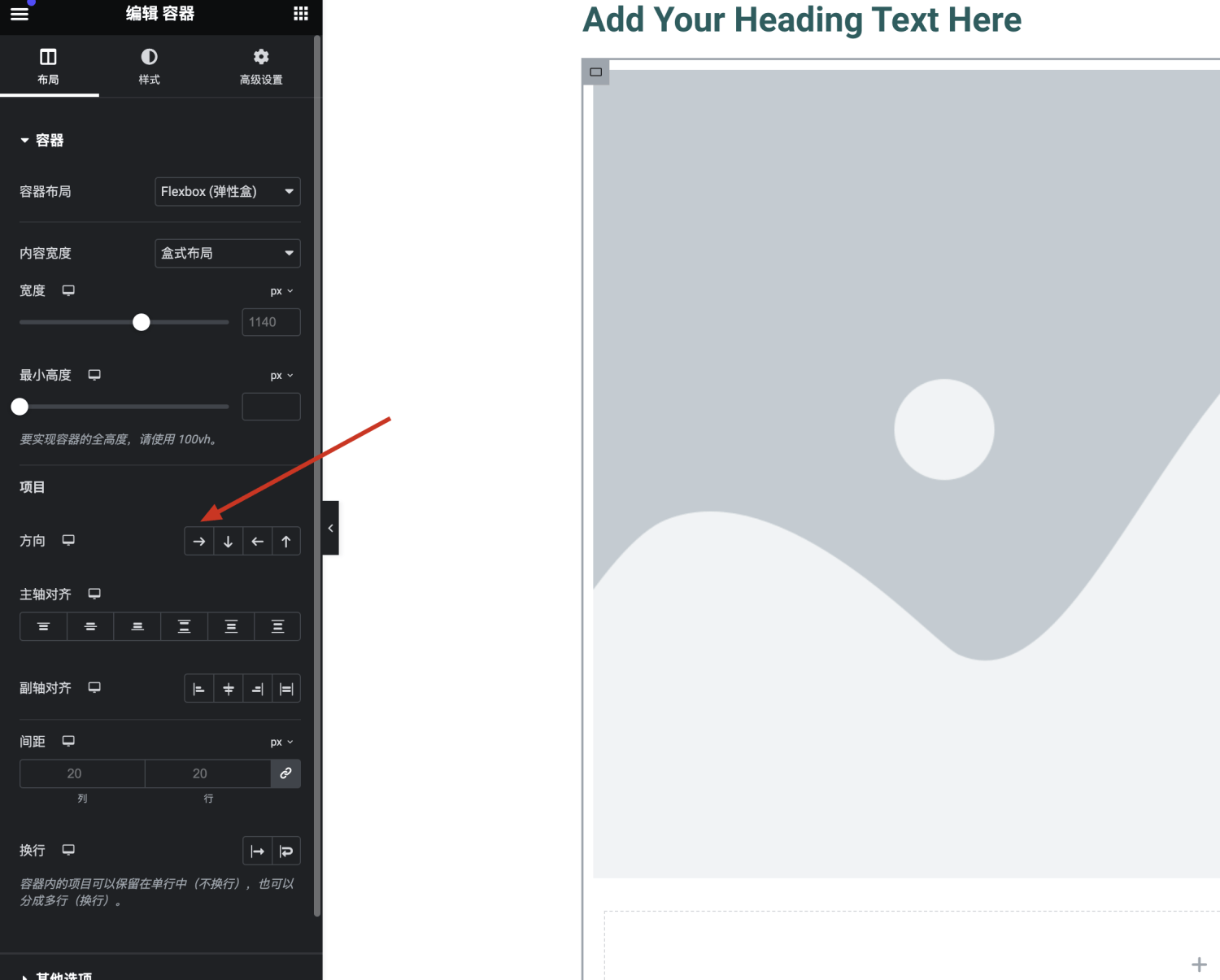
选中容器B后在左侧的工具栏中找到方向

这里一共有四种方向,指的是在容器内的组件元素排列的方式,以一个标题组件和一个图片组件为例。拖动进去是默认是上下排列展示的,也就是↓方向展示。如图所示四个方向对应容器内部的四种排列组合,自己多点击测试看下效果很容易明白。

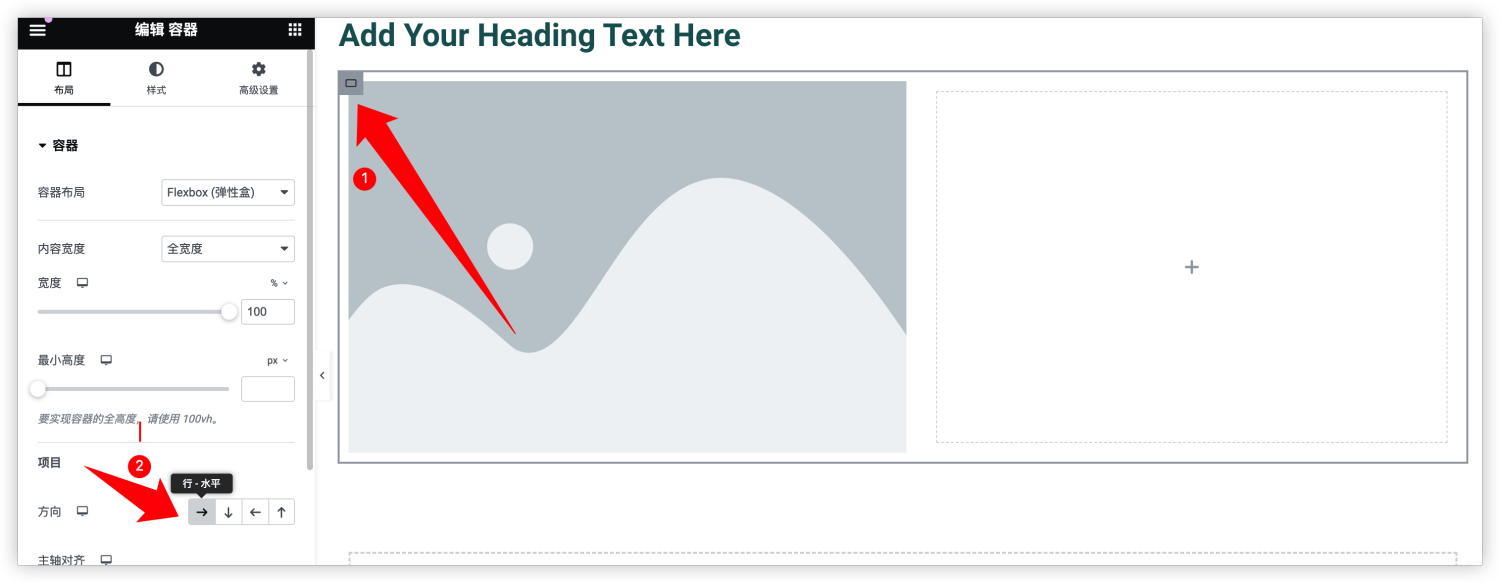
知道了容器的方向排列后,选中容器B,在选择方向为从左到右排列,这样图片和容器c就会平均的呈现左右分布。

此时再在容器C里拖进一个标题和一个文本,让他使用默认的排列即可。

这一步完成整个这一行的框架就完全搭建成功了,剩下的就是改内容,调样式了。相信看过我基础教程的都已经玩的透透的了,不再浪费篇幅细讲。最后想和我案例做到一致,图片大小选中图片后调整宽度便可完全和案例行一样。

这里还有一个额外的内容需要讲的是主轴对齐和副轴对齐。当我们容器选择的方向是↓时,主轴对齐指的就是我们垂直方向上的对齐。

主轴对齐默认的是顶端对齐,当我们选中容器C,在主轴对齐方向选择居中后可以看到标题和文本都垂直居中。

所以当我们的容器方向采用的是默认或者手动选择的↓方向时,主轴对齐上六个选项控制的是组件在垂直方向上的位置。
就是下方图中蓝色的标题和文本在紫色方向上的位置,可以在紫色方向轴顶端,也可以在末端,也可以居中。也可以标题组件和文本组件一个在顶端一个在末端。这就是主轴对齐上的六个快捷控制的作用。

而副轴对齐的四个选项则控制的是标题和文本组件在水平方向上的位置,也就是图中黄色箭头指的方向。

在选中容器C后将他的主轴和副轴都选择居中后呈现方式如图。

完成后再选择文本组件将它改成居中展示。

第二个结构型
到了这一步基本容器的所有功能都被我们应用了一遍,不过容器复杂的点是在于它的主轴的可变性,因为它主轴的方向不是固定的向下排列的。它还会变成向右排列的形式。
再以一个案例来说明,快速的完成框架的搭建:
1.添加一个新的容器A
2.在容器A内部添加一个容器B和一张图片
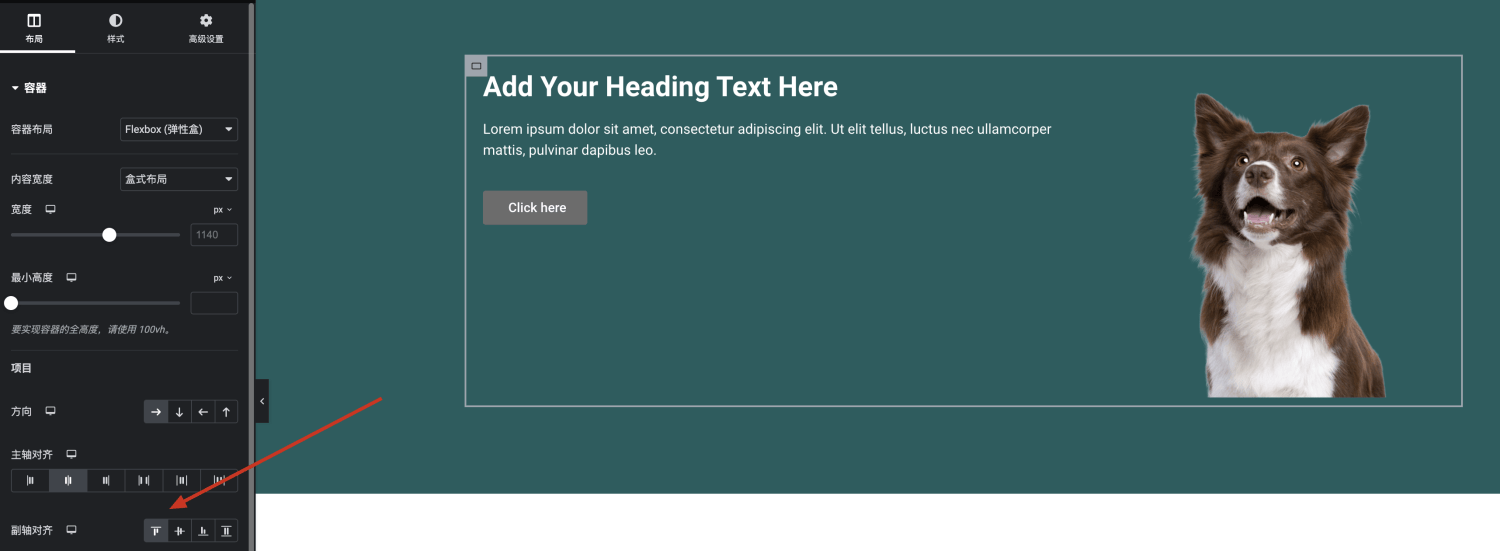
3.选择容器A后选择它的排列方向为像右
4.在容器B中添加一个标题组件,一个文本组件和一个按钮组件
完成后可以看到容器B的内容其实Elementor在我们拖进去后已经帮我们自动做了垂直居中,这点还是挺人性化的,不过我们还是要掌握其中的原理。此时我们就可以把容器B包括它内部的所有元素看成一个整体,看成一个和图片一样的单个组件。

我们再来选中容器A后点击主轴对齐上的内容发现无论如何点击,容器B的位置在垂直方向都没有任何变化,反而点击副轴对齐上的选项时它的位置发生了改变。

原因是当我们的容器A选择的方向不是↓而是→的时候,主轴副轴就会开始发生变换,这也是这种布局模式对于小白来说比较难理解的一点,不过学会了会真的很简单,所以想让容器B的内容垂直居中我们只需要选择容器A,让它的副轴对齐选择为居中就行。另外三种自己也要点几下看下具体使用效果。

到这里的话关于容器的主要应用就结束了,这两种方向的排列和主轴副轴的变化是我们会用到最多的,另外两种←和↑就是反着来,但我们基本不会应用到。
Container容器内部组件换行
当我们在一个容器中添加了6个图片,但是这样图片展示的空间就会过小,如果我们想让它每3个为一行,要如何做到?

需要两个步骤
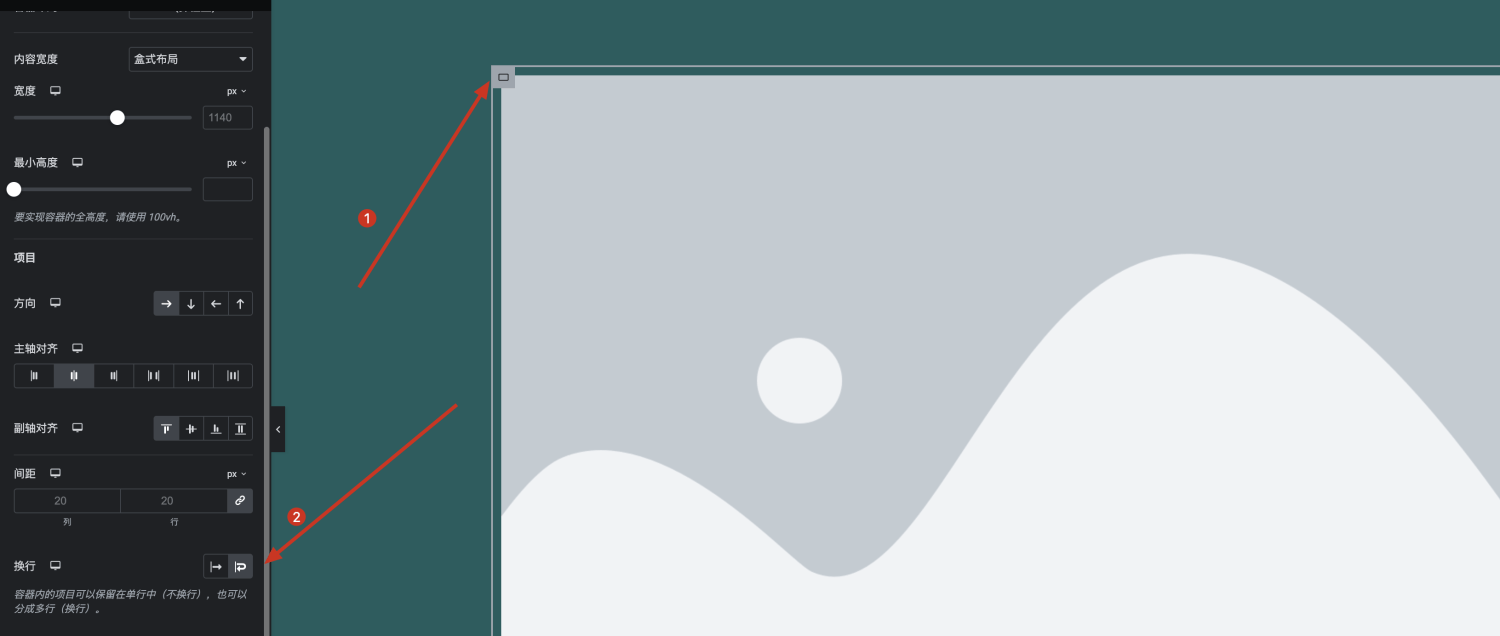
1.选中当前容器,点击左侧工具栏中的换行

点击完换行后我们发现是每个图片占了一行,和我们想要的3个图片一行不一样,是因为,容器宽度是100%,直接点击换行后每张图片的宽度也会占到百分百,所以:
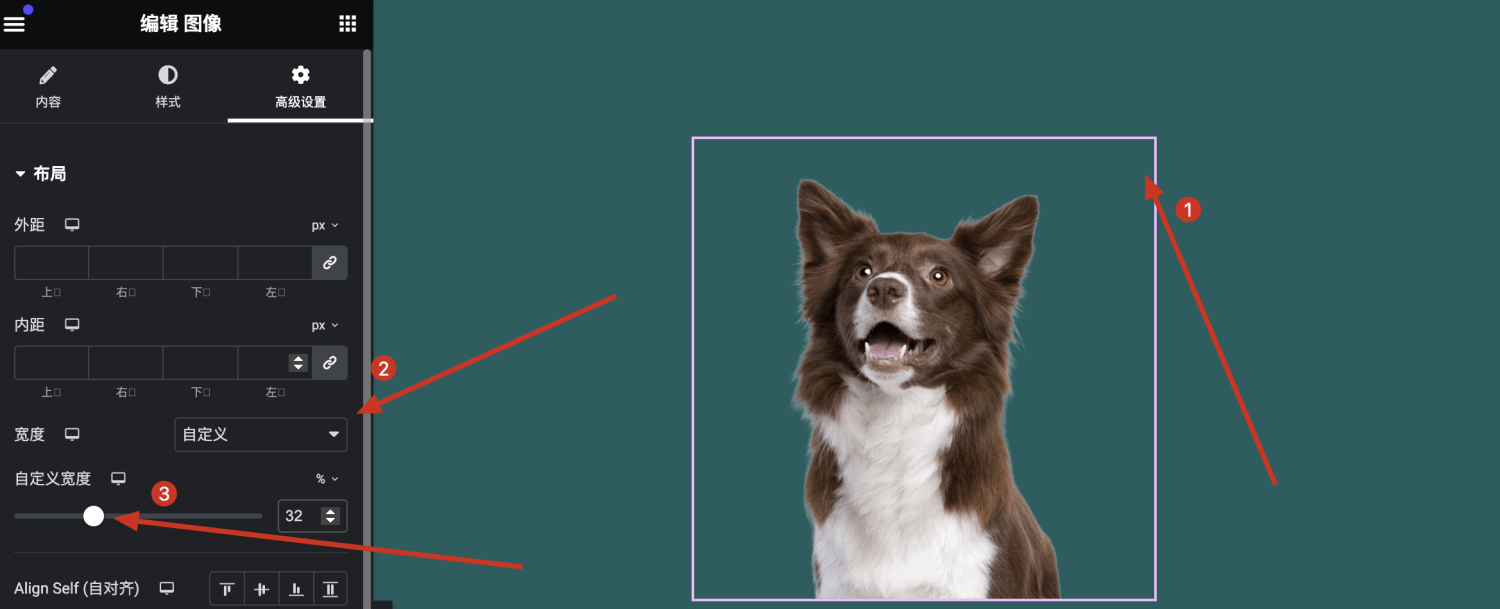
2.改变每张图片的宽度百分比为32%,这样100%的空间就刚好可以容纳三张图片
3.选中图片组件,然后在高级设置中将图片组件的宽度改为32%,注意这里改的宽度是高级设置里面的宽度,不是样式里面的图片宽度。
不直接使用33%是因为我们想给各个图片留下一些间距,因为间距的长度也是算在100%的宽度内的,所以我们甚至可以直接宽度为30%都可以。只要你的图片宽度是大于25%并且小于33%的,在不涉及边距的情况下展示的都是一行3个图片。

当我们将6个图片高级设置中的宽度都改成32%的时候,图片就已经自动两行排列,并且每行3张图片。这就是容器换行的概念,是通过组件的百分比来控制的。

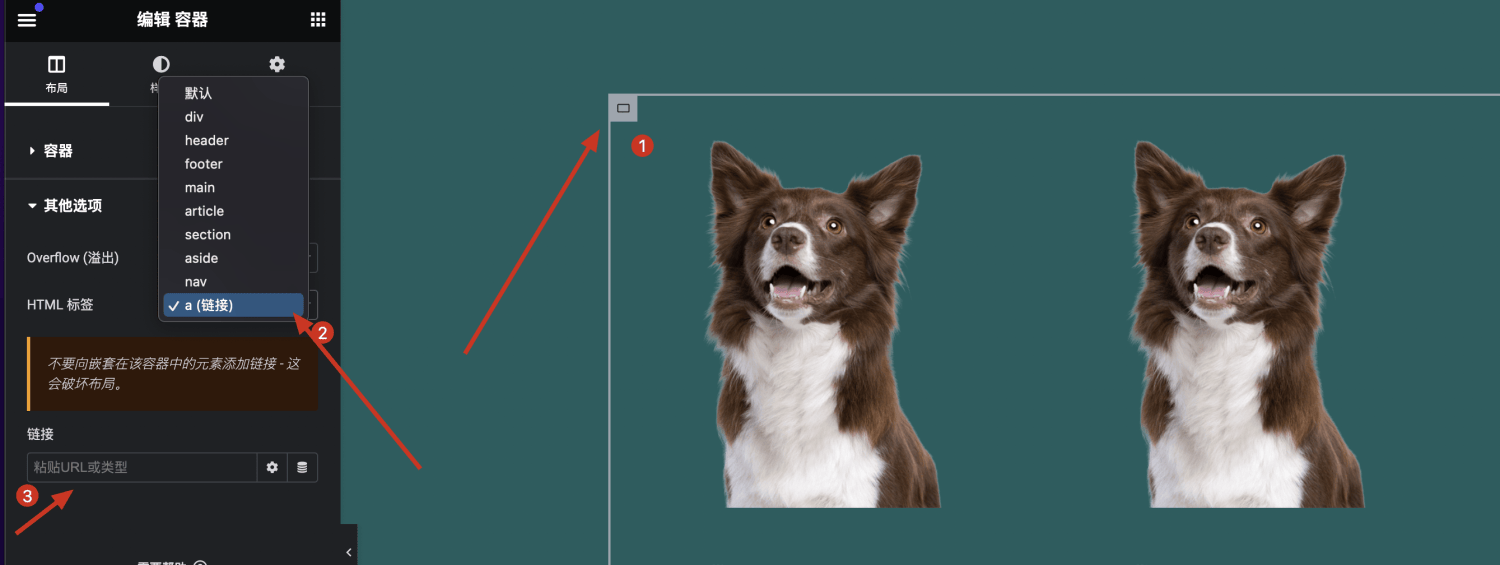
Container容器添加链接
这点相对来说也比之前的更加简单和直接
1.选中容器
2.在布局中找到其他选项
3.在HTML的下拉框中选择a链接
4.在链接框中输入要跳转的链接地址后完成容器链接添加

Grid布局
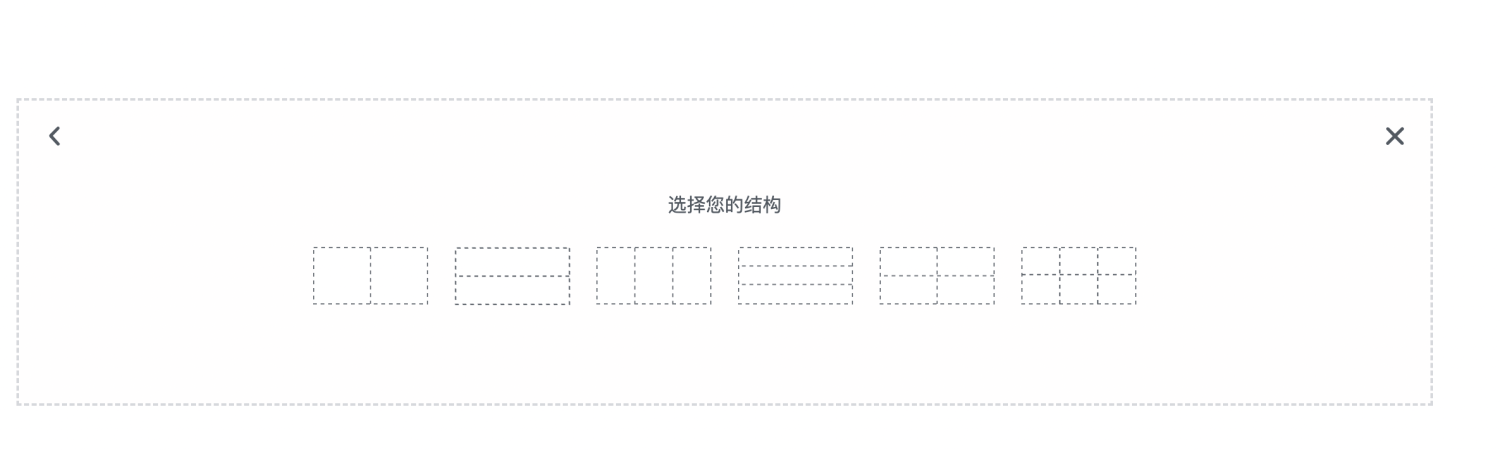
Grid布局比较适合简单的均匀等分的布局结构

默认提供的结构如下,会了上面的Container结构后,这种结构随意选择,自己也可以用container容器轻松搭建出来。

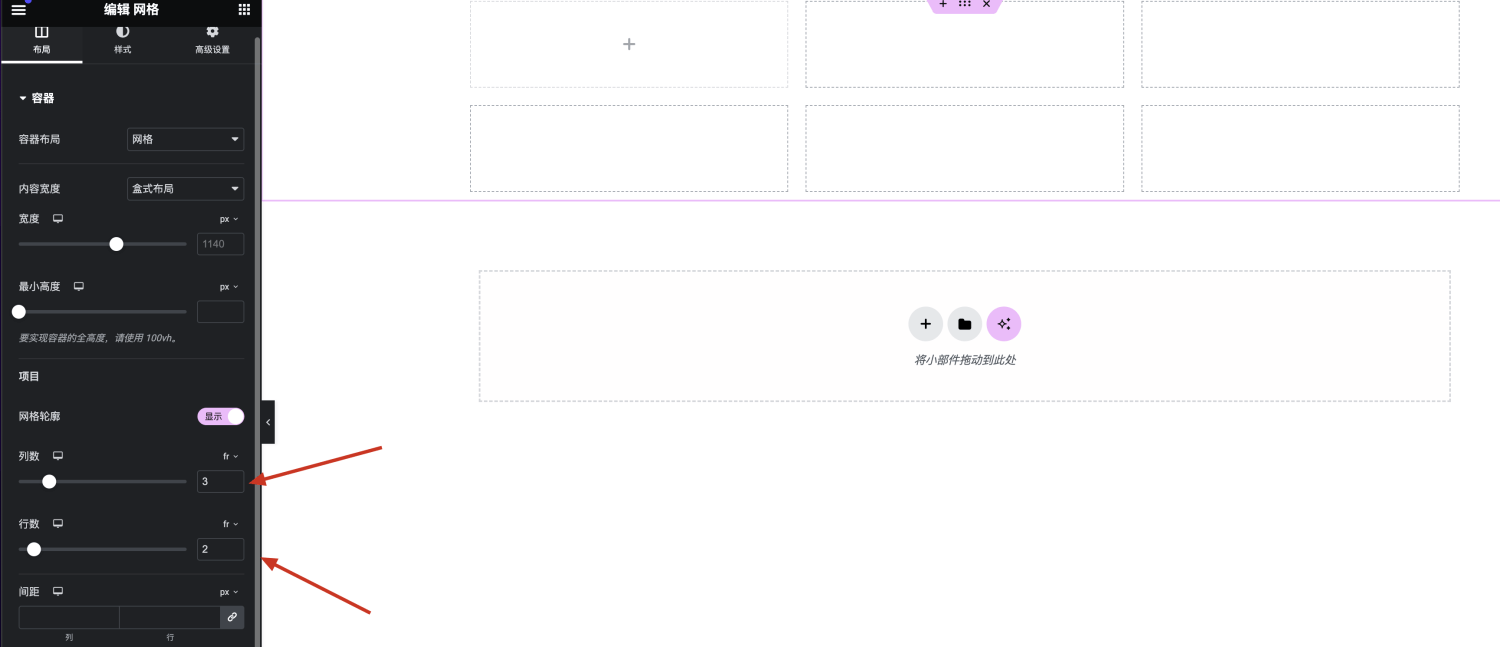
选中后左侧布局区域下方可以调整当前Grid的列数和行数,再往对应的内容区拖入我们的组件即可。

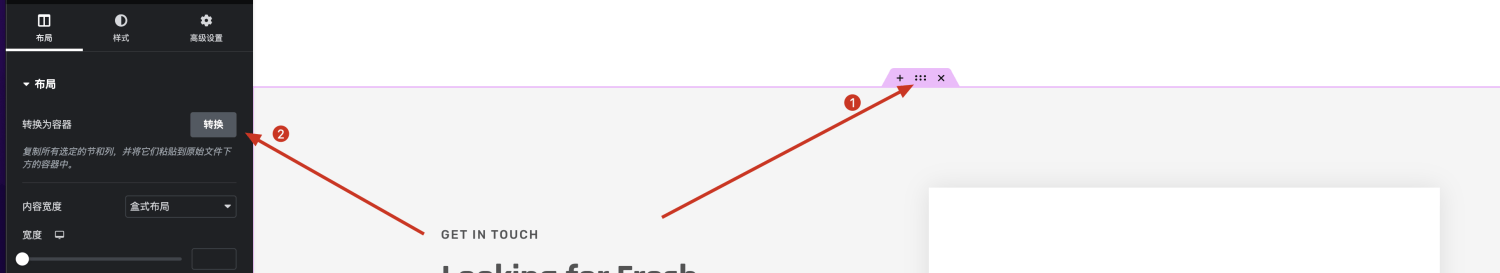
将之前页面中的行转换成Container容器
进入编辑的页面选中对应的行后点击左上角出现的转换。

总结
Container使用起来布局结构会更加的简介,整个页面的dom节点会变少,速度相对应的也会有一点提升,不是很大,很适合熟练使用建站的朋友,新手小白还是之前的形式更加简单,初上手还是先按照我的文章把做整个页面的结构理解透彻,再回过头学习container会简单很多。elementor-container1