2024年6月5日更新,更新了域名界面改版后的购买方式和空间界面改版后的购买方式。新增了Elementor 容器的教程,方便之前已经看过这篇文章的朋友学习,如果你是还没有学习过建站的小白,老默我强烈建议你按照本文全部跑一遍,学会基础建站后再来学习Elementor Container容器,这样就会容易许多。
在大家学习教程之前和大家说一句玩笑且认真的话:我是真的想教会你们,o(╯□╰)o。
教程主题:实操为主,教程中所需要的资源都在文章中为大家准备好了,并且每一个步骤都配有详细的步骤配图,如果真的准备好了学习建站,那看它就够了。并且我会随时更新本文的内容,保证教程和各个平台的更新同步。
只要你能坚持跟着教程一步步来,肯定可以建立出一个属于自己的网站。本文采用了目前WordPress市场使用最广的Elementor建站,简单易学。
本文教程适应人群:想自学WordPress建站的,自家有工厂想尝试独立站拓展外贸渠道的、SOHO、想多掌握一门技能的大学生、博主等
自建站一年的费用:每年1000元不到
在教程中会有快速建站和手动建站的教程,学习的人需要根据自己的时间自行把握。如果时间充足的话,我的建议是跟着教程走完手动建站后再去学习快速建站的过程,想学好建站,基本功还是很重要的。
教程中所用到的所有素材我这里做了下统一可以直接点击这里下载所有素材
一、购买域名
国外知名的域名服务商很多,我这里推荐一个很稳定的服务商namesilo。
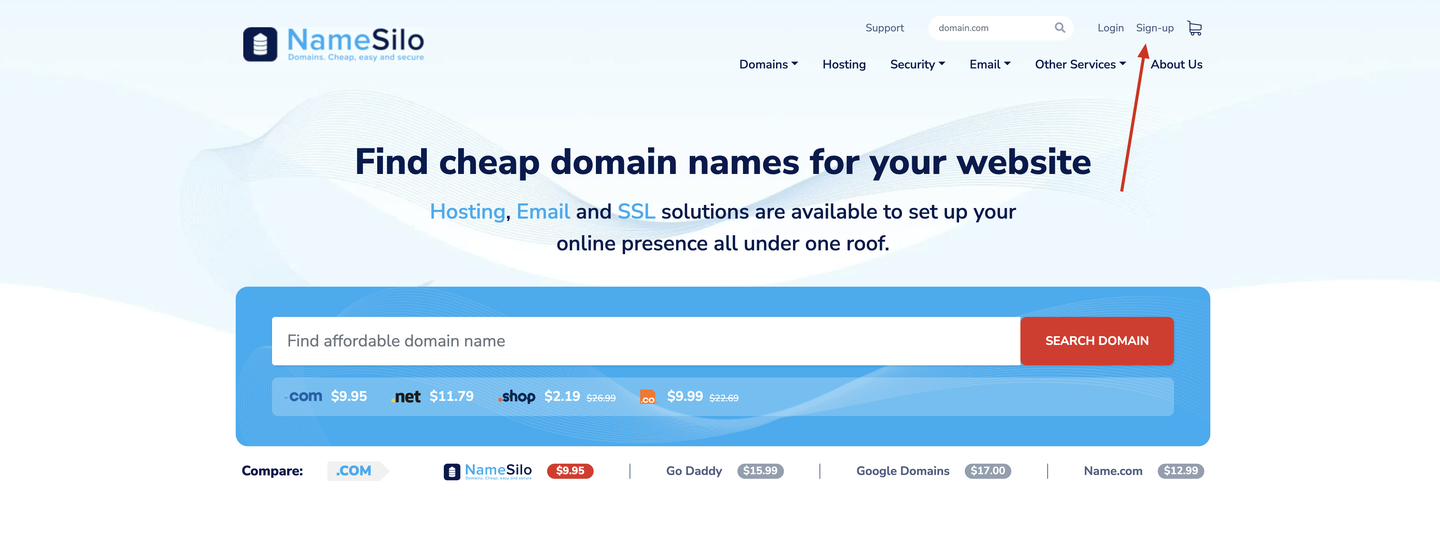
点击链接进入网站后,点击右上角的sign-up注册账户

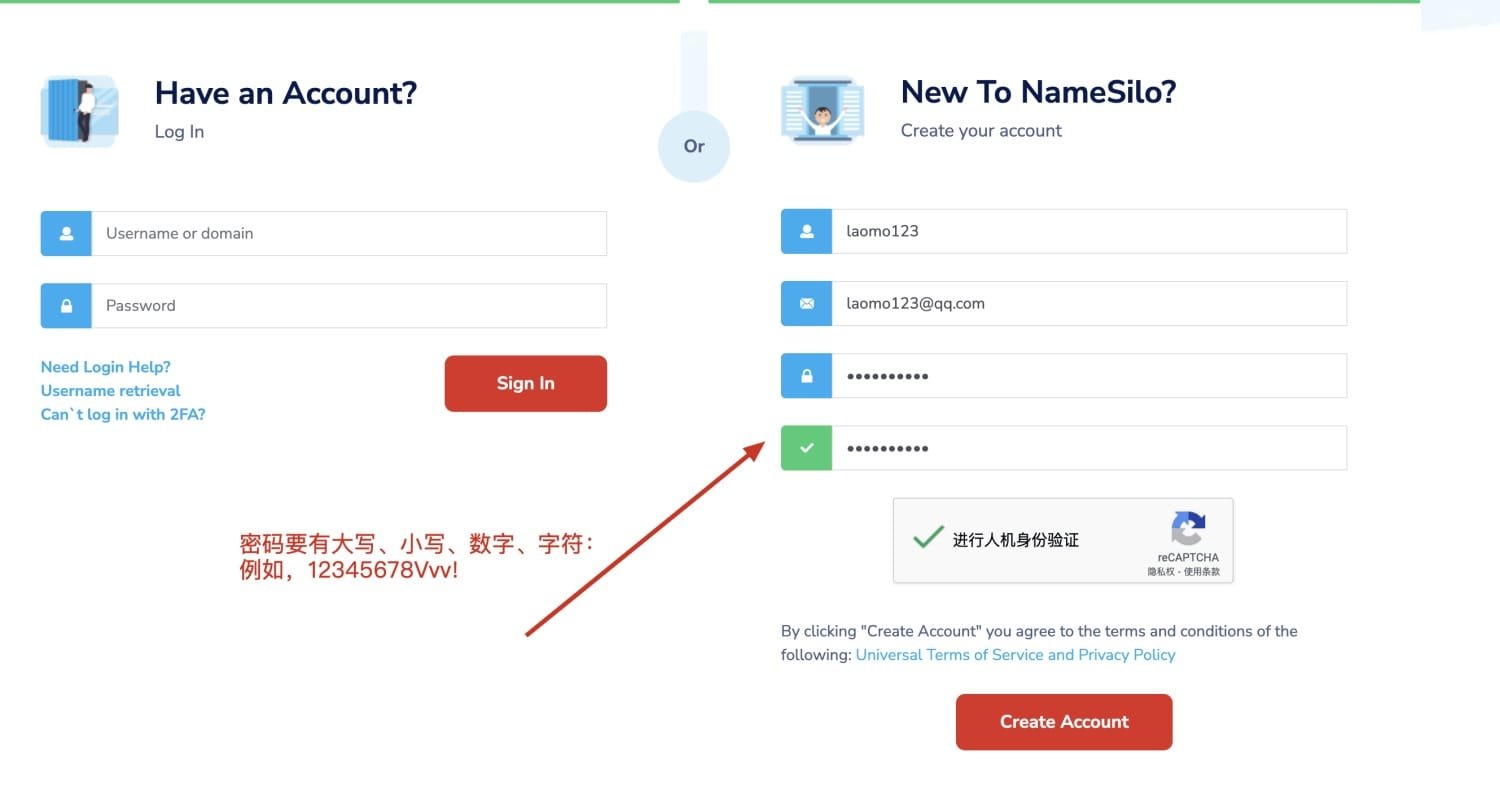
到注册页面后在右侧依次输入自己的注册用户名,邮箱,和密码
注意:后面登录使用的是用户名+密码的组合方式,很多人会只记了邮箱,把用户名丢了
密码要求比较严格,需要有英文大写小写数字和字符四种元素,举个例子12345678Vvv!
都输入完成后就可以点击下方的人机验证,然后点击创建账号

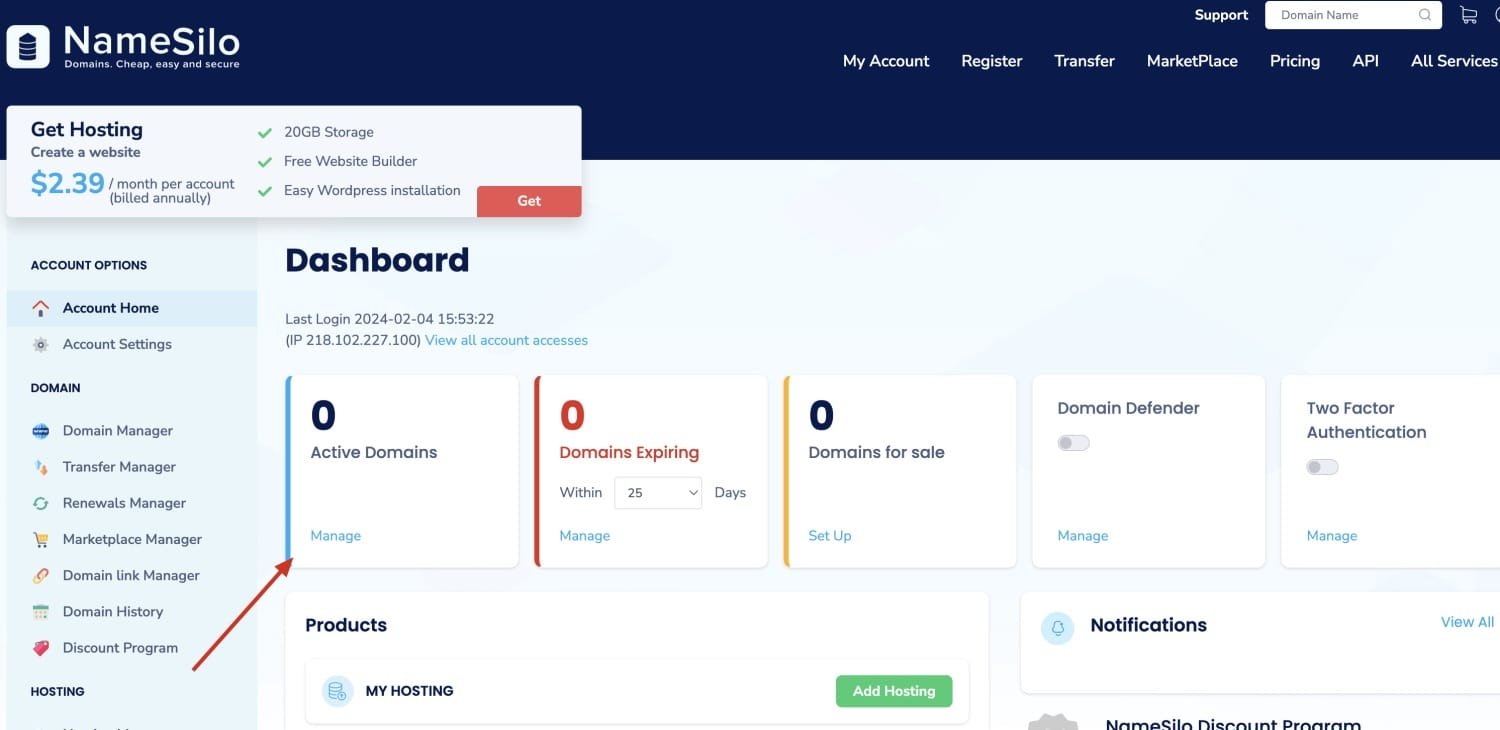
账号创建成功后就自动跳转到当下页面

因为是刚注册完账号,所以需要点击下方所示的Manage

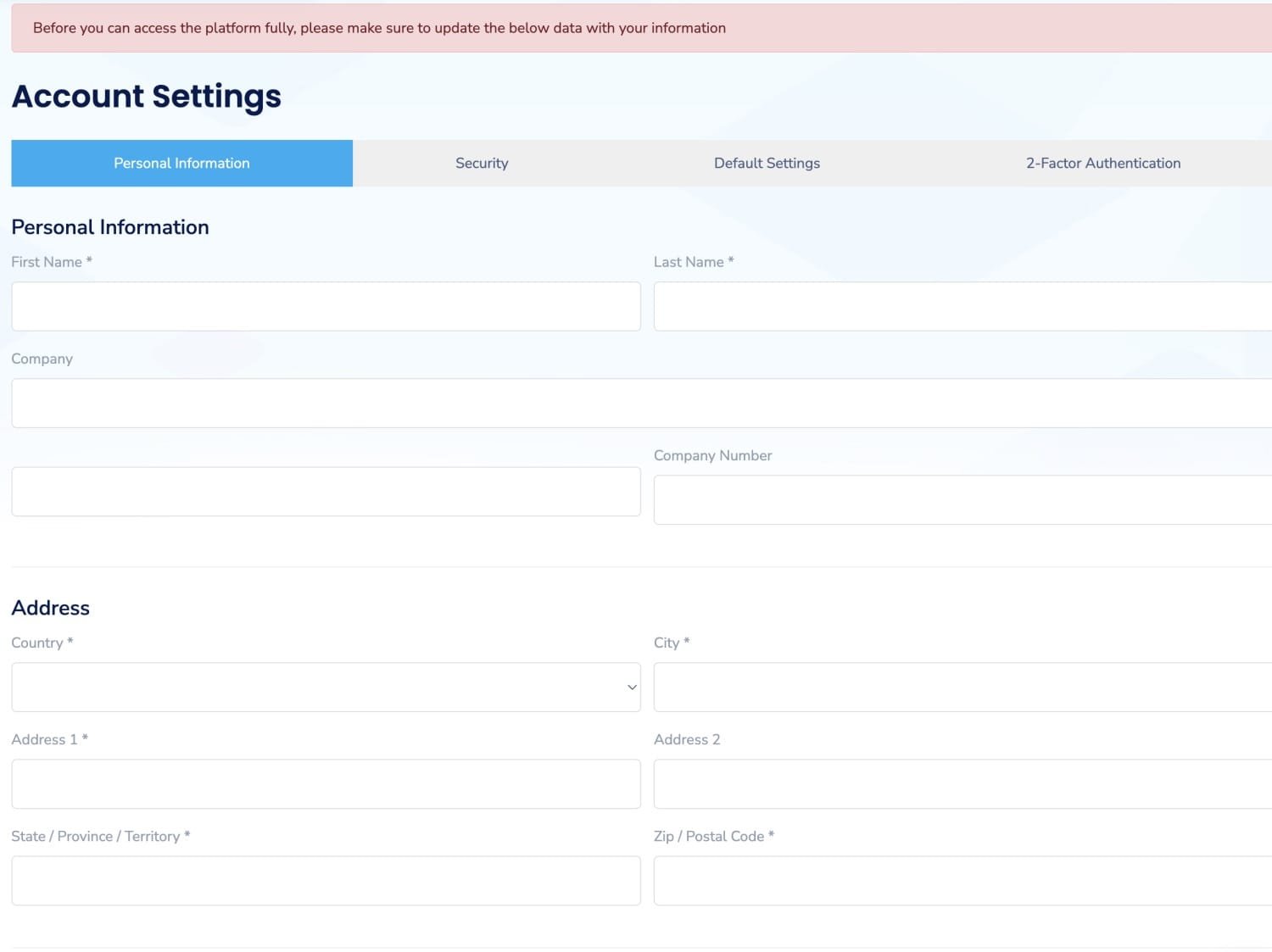
点击后会出现一个让你填写个人信息的地方

这里的信息只需要把带*号的全部填写完就好,并且地址可以不用真实地址,邮箱和电话要留自己的,方便忘记密码找回。填写完毕后点击右下角的Save

出现完成的提示框点击Ok即可。

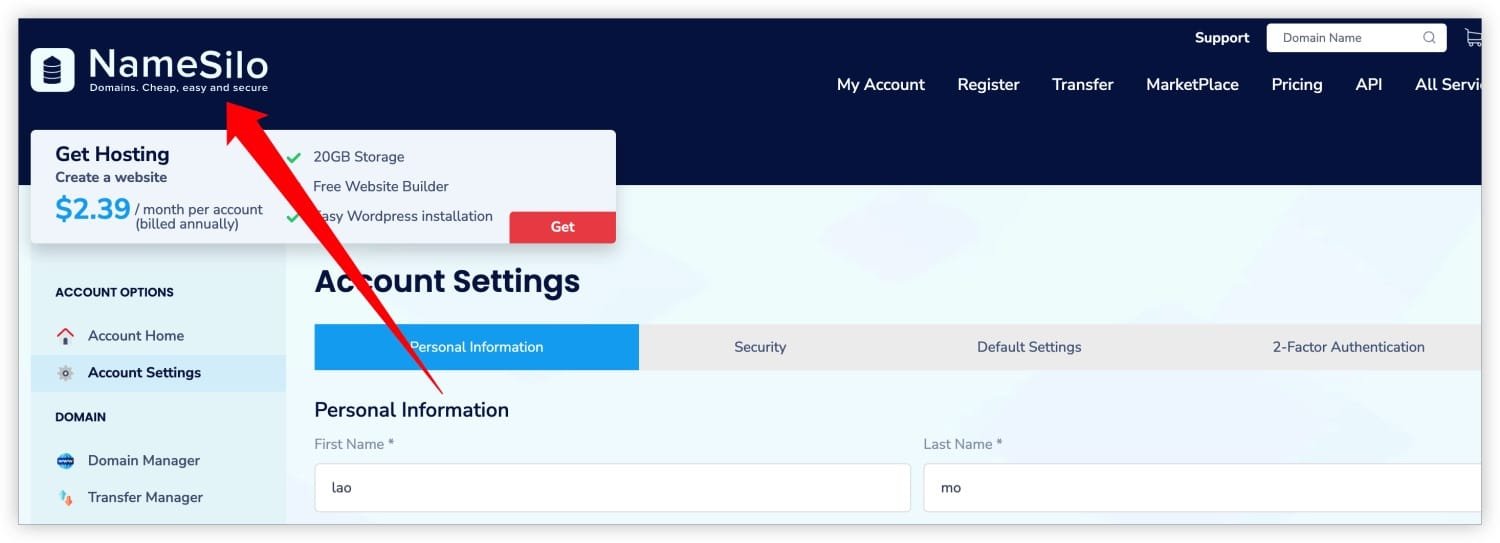
接着点击左上角的NameSilo去主页购买域名

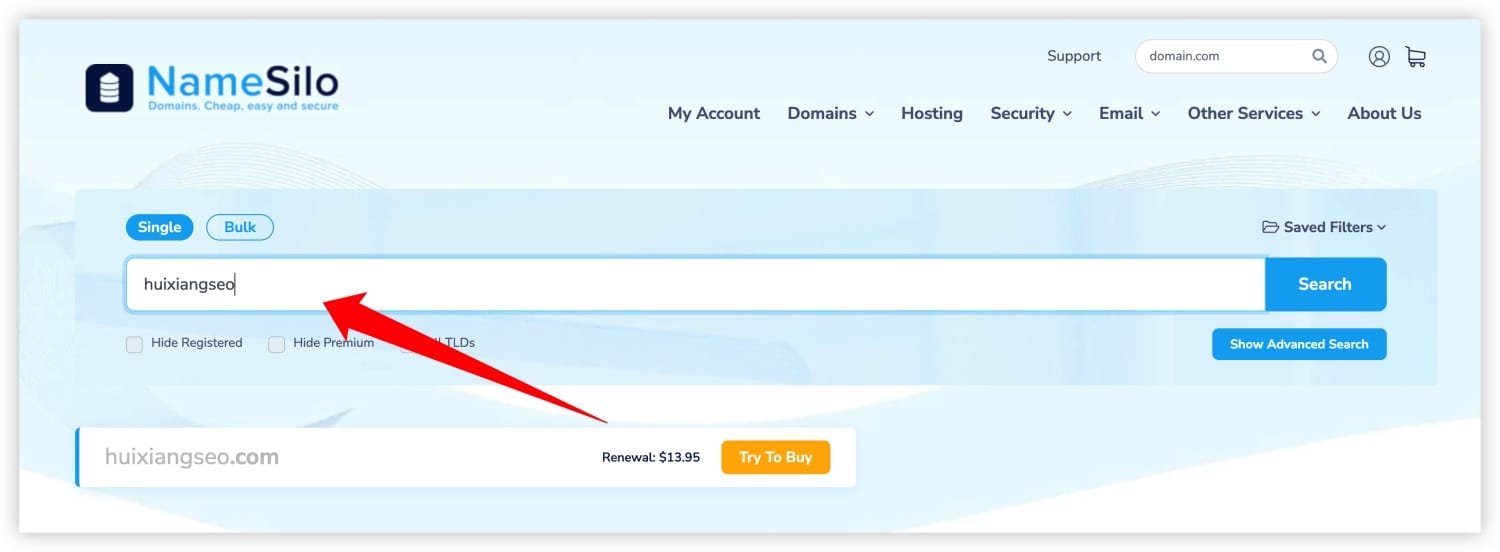
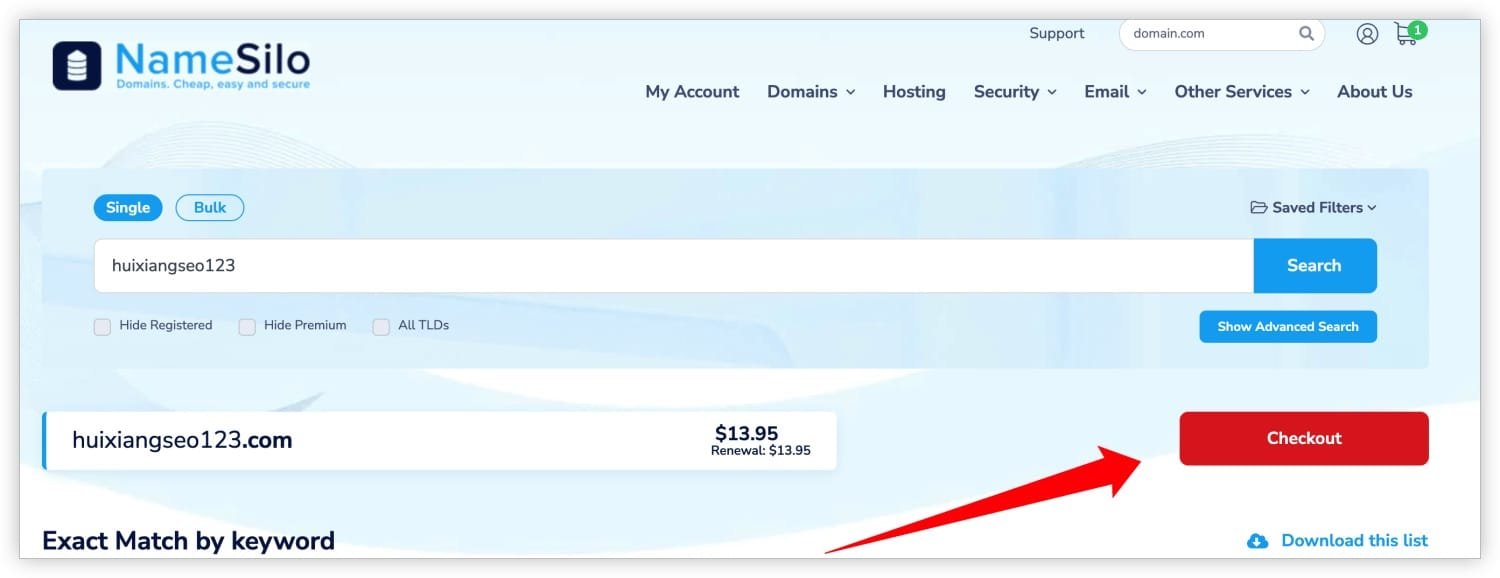
在输入框中输入自己想要的域名后点击右侧的search,如果下方出现了Try To Buy的字样则直接放弃重新选择,因为该域名已经被买走了。

重新搜索后知道下方域名显示有蓝色的购物车,代表该域名可以购买,点击购物车图标添加

添加按钮后点击Check Out

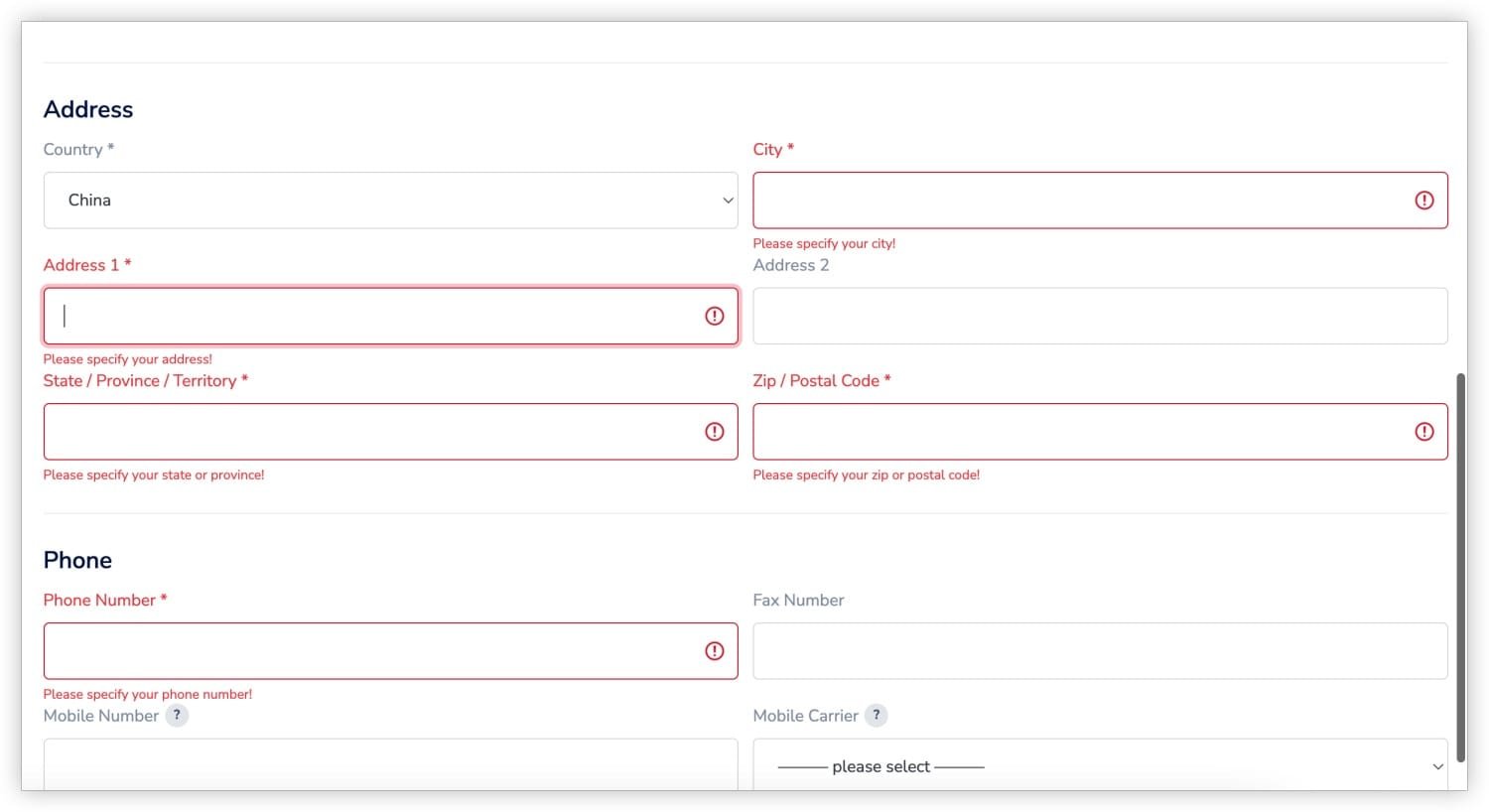
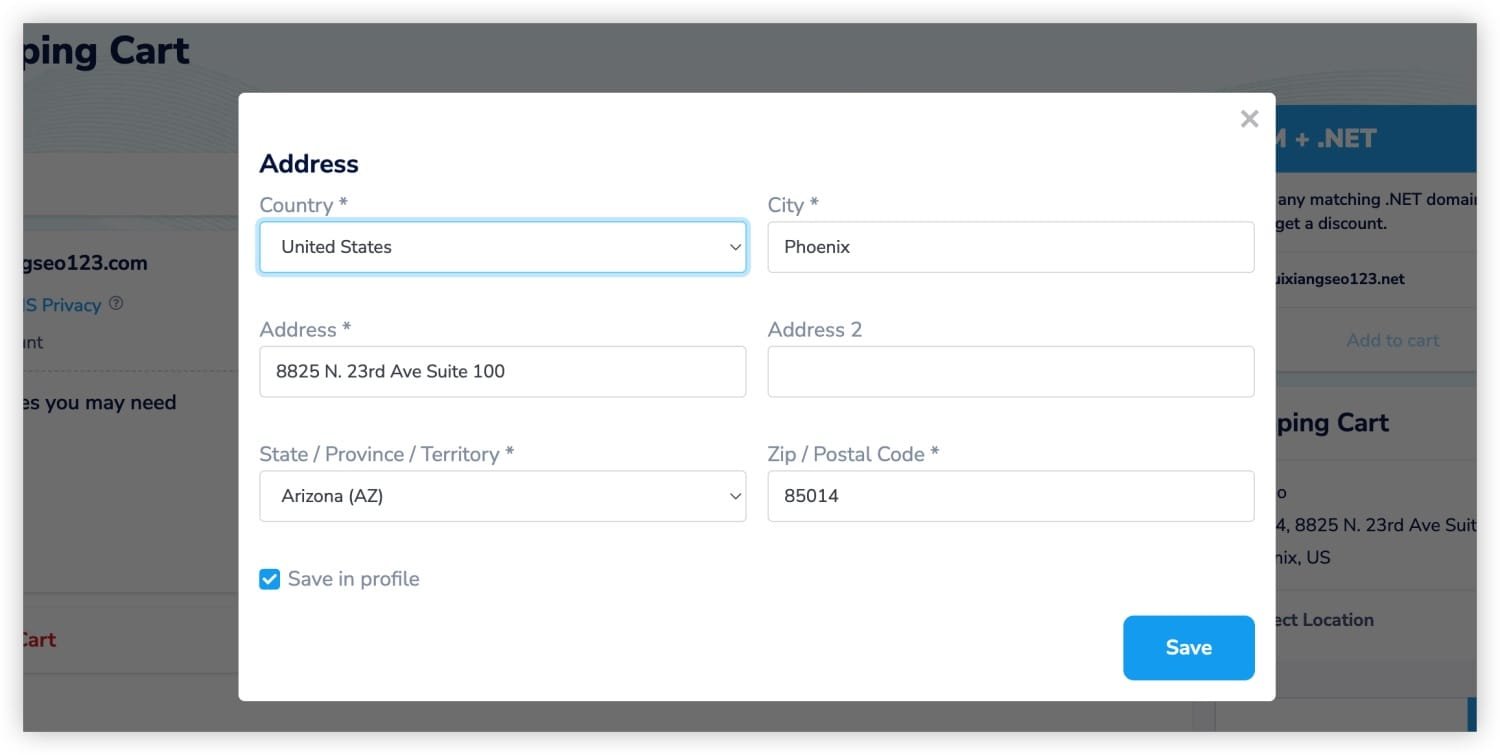
这里会再次提示让你填写一个地址,直接写你中国的地址即可,想偷懒的可以直接点击保存。

滑动到右侧的最下方,勾选接受协议后点击PAY支付

在弹出框中选择支付宝支付后点击Select付款即可。

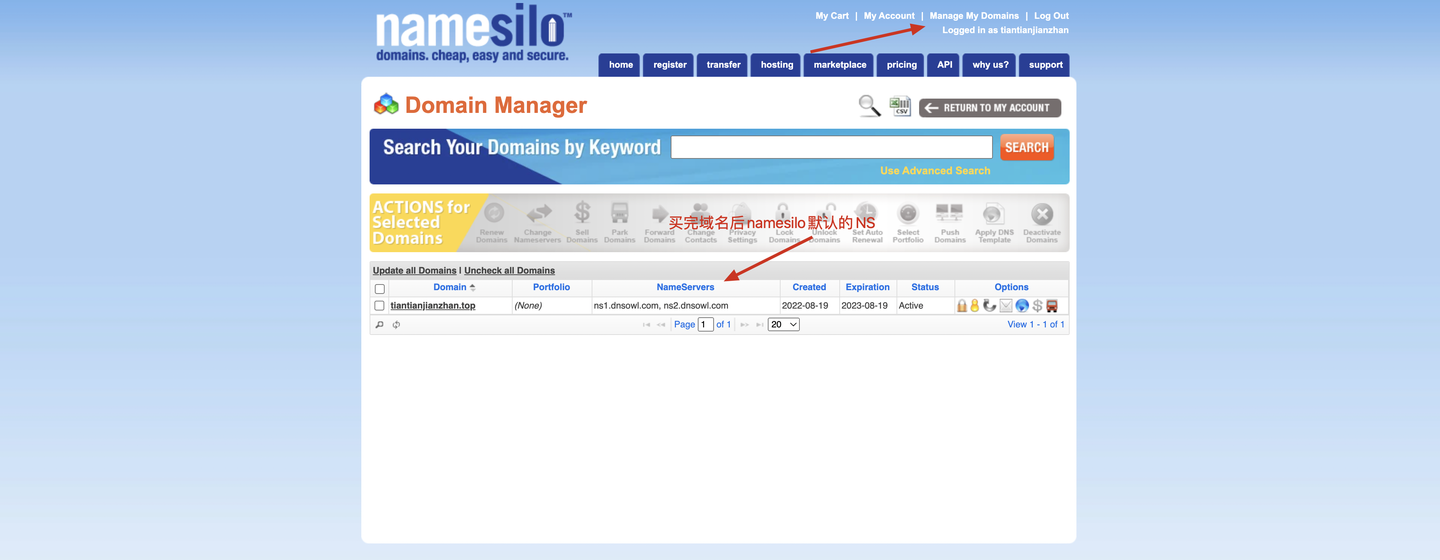
付完款后会自动跳转,跳转完成后点击右上角的Manager My Domains
也可以先点击My Account后在页面左侧找到Domain Manager,再点击右侧的Manage进入域名管理页面

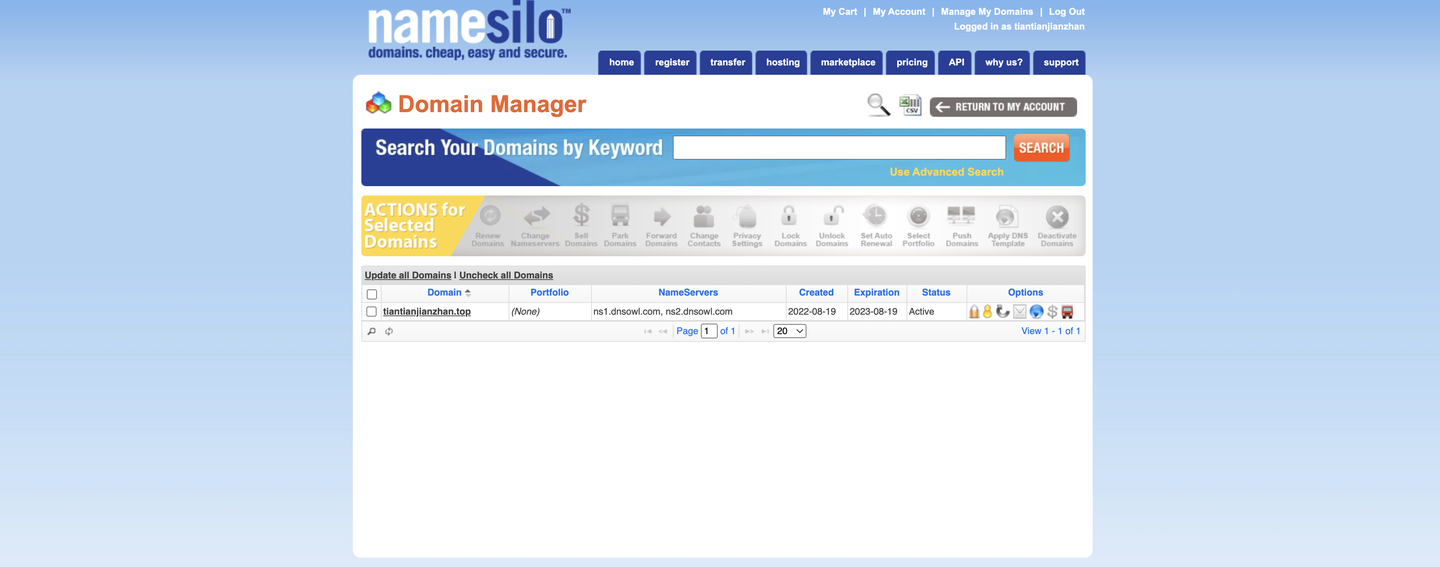
好了,当你看到如下界面代表你已经成功拥有了自己的域名。

二、解析域名
当我们拥有了一个域名后还需将它和我们的wordpress主机关联起来,只有域名无法访问你的网站,还需要将你的域名指向你服务器的ip。
我这里将为大家介绍一种最方便的解析方式。每个Wordpress建站主机都有自己的对应的NameServer,例如hostinger的NS为(也就是我们后面需要用到的服务器,跟着操作即可):
- ns1.dns-parking.com
- ns2.dns-parking.com
我们只需将在域名注册商注册好的域名的NS改成我们的服务器主机对应的NS,再等待一段时间就会自动解析成功。
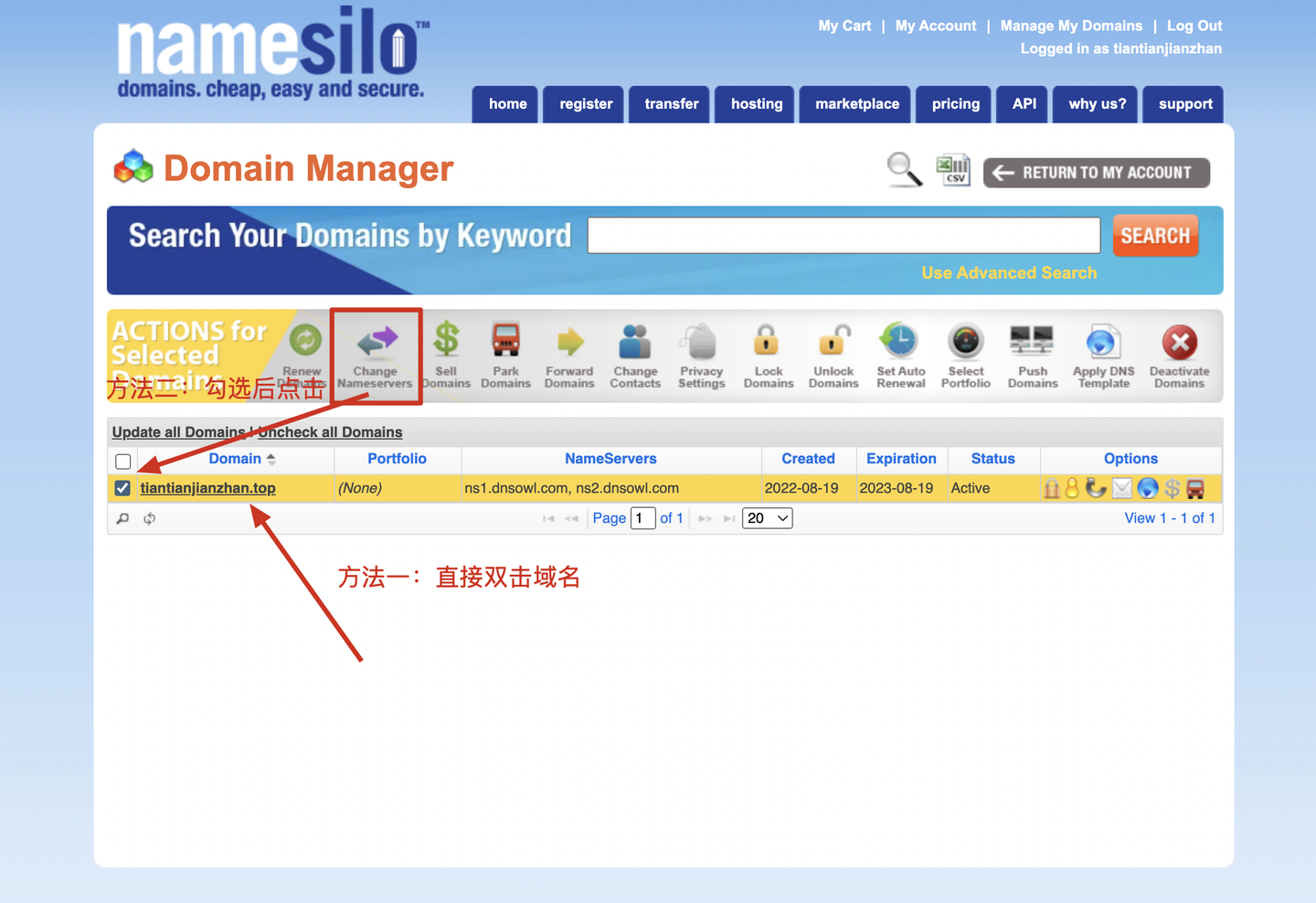
点击Manage My Domains后进入到域名集中管理界面,可以看到我们已经购买的域名,并且域名已有自己默认的NS。

勾选对应的域名后点击上方的Change NameServers或者直接双击域名进入到NS修改界面

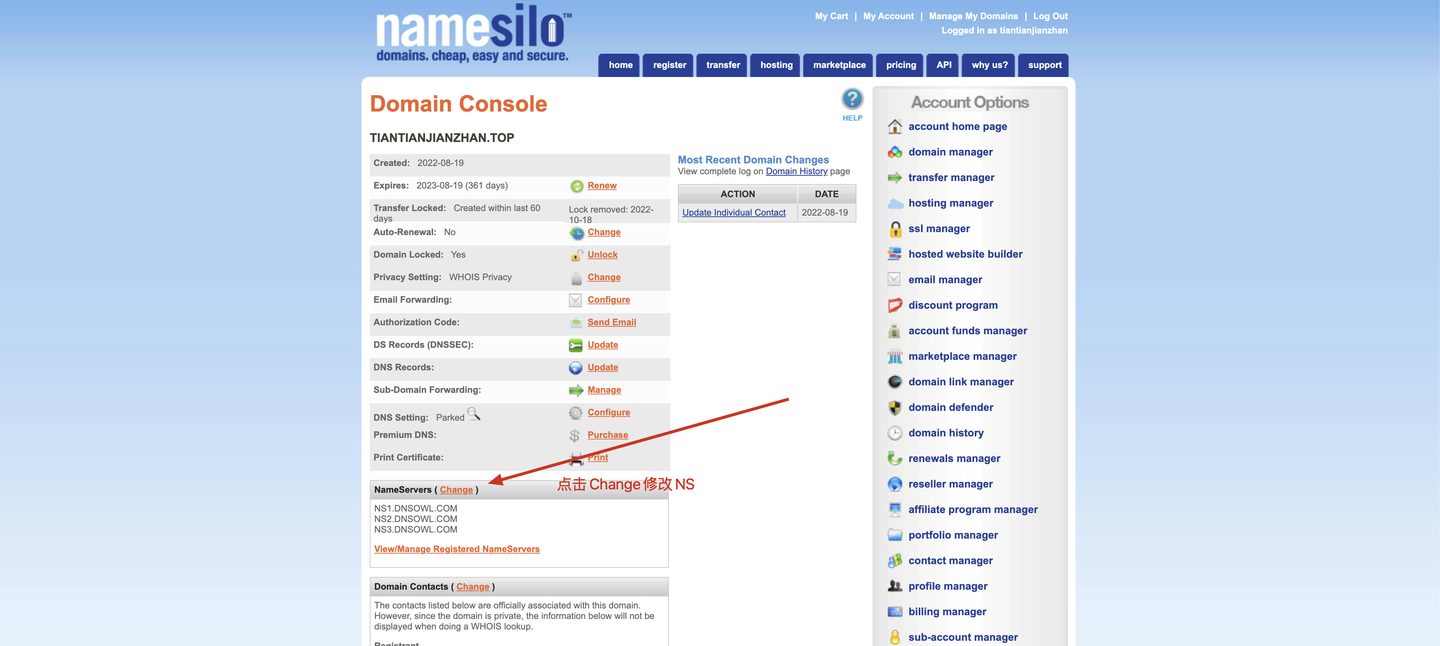
点击Change开始修改NS

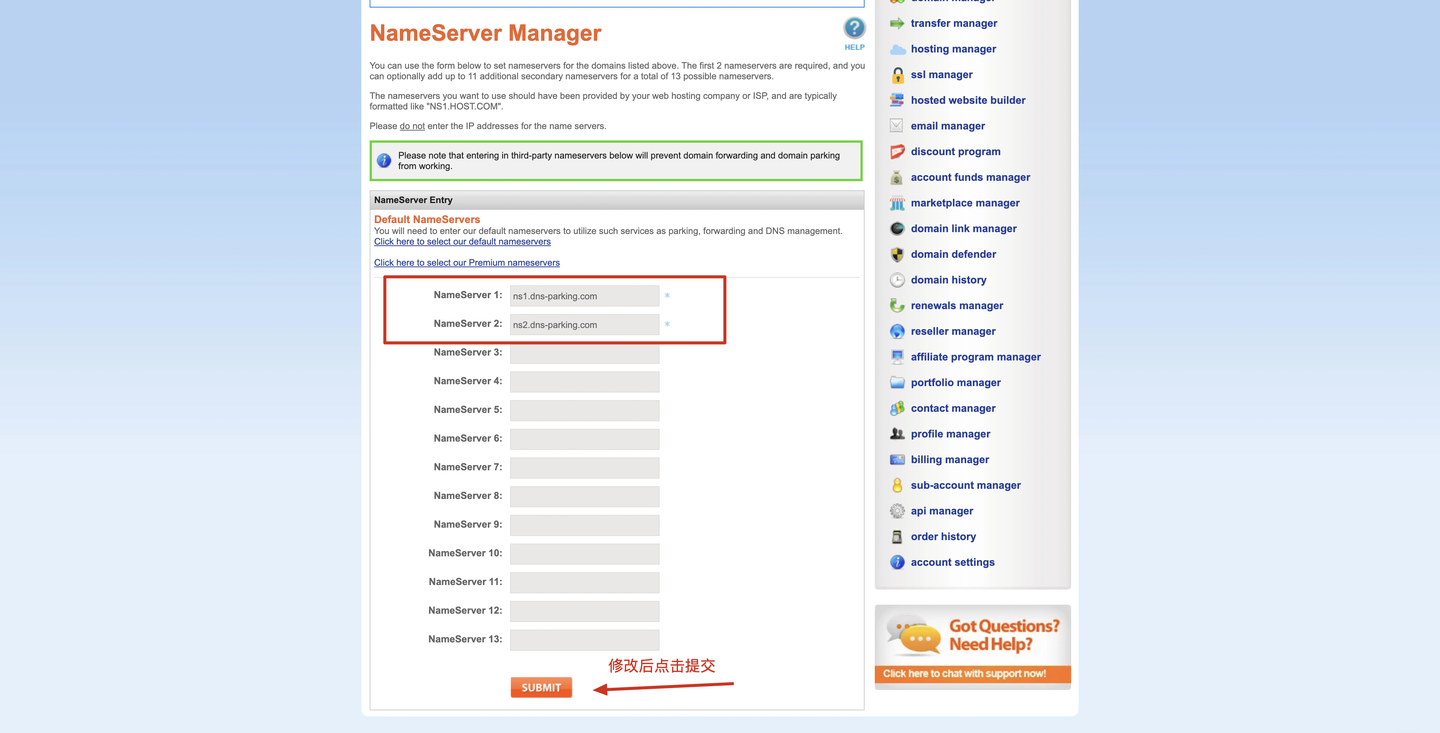
将默认的三个NS删除后修改成hostinger对应的两个NS:
- ns1.dns-parking.com
- ns2.dns-parking.com
修改完成后点击提交,48h内生效,大部分地区十到半小时即可。

三、购买空间:(网站主机)

尽量在域名解析后15-30分钟后再开始购买空间。
如果有打开自己的科学上网(翻qiang工具),最好切换到美国的节点或者直接关闭,否则会根据节点推荐你服务器。
Hostinger和Siteground,Bluehost应该是国内外贸群体最熟知的几家主机商了。不过相较于前两位Bluehost目前只能起到陪衬的作用了。
Hostinger的操作界面对于新手小白非常的友好清爽,支持一键安装wordpress,并且SSL(安全证书)免费,所以我这里就以Hostinger为例提供详细的购买空间以及绑定域名、安装wordpress的全流程。
点击Hostinger链接后下划进入套餐选择界面,从此链接进入可以避免买到香港的服务器,有的人因为科学上网的原因会自动跳转到香港的服务器,从此链接进入的默认是美国服务器。
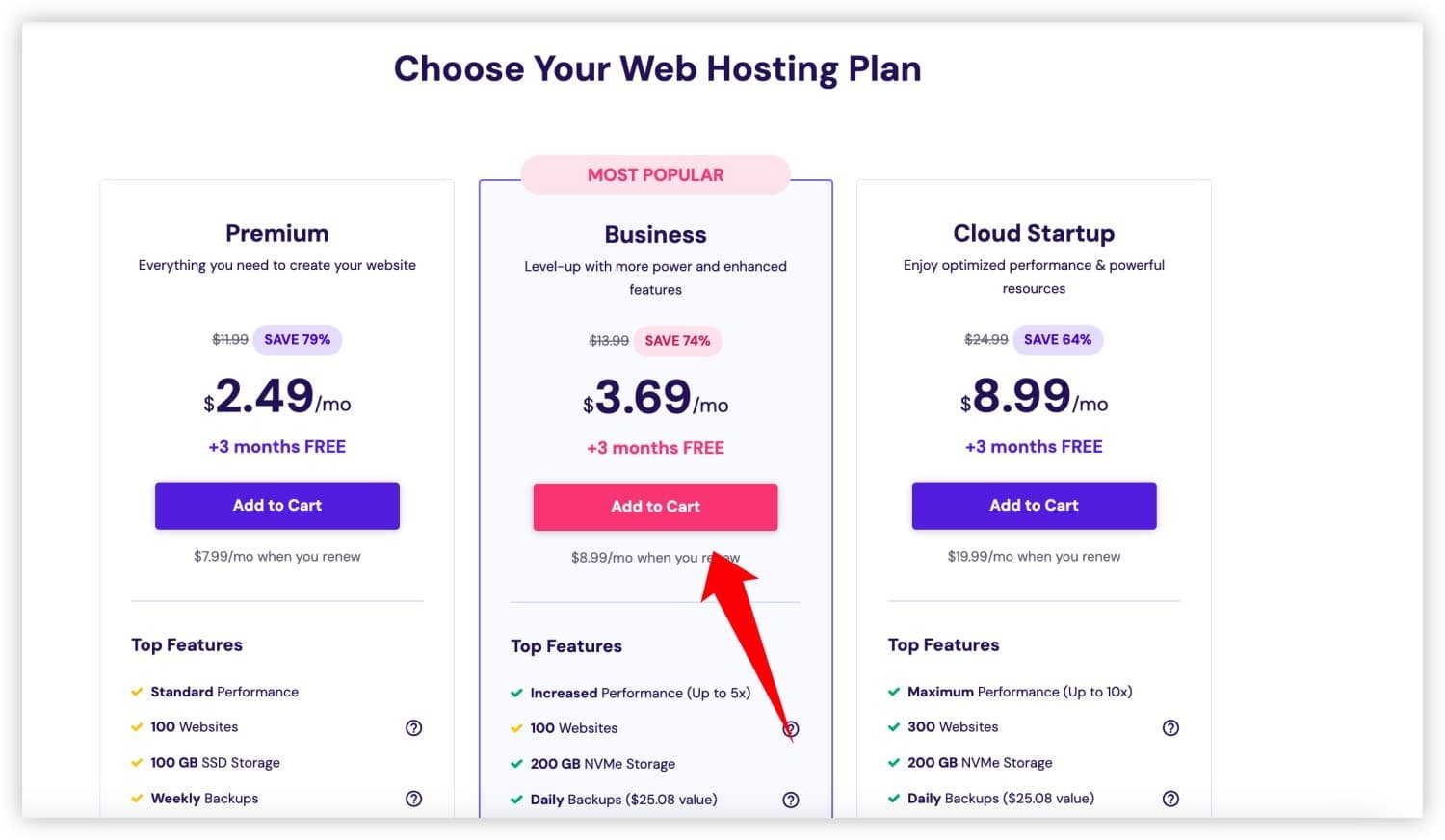
进来后可以看到Hostinger已经帮大家选择好了三种可供选择的wordpress的主机套餐。
我这里给大家的建议是如果你是小型企业或者是soho的话买第二个套餐足够了,像我huixiangseo.com这个站就挂的是第二个,如今已经挂载了四五个网站了速度和稳定性依然很好。如果是中大型企业的话建议第三个套餐,增加了固态存储、CDN这些东西,网站速度会快一些,我一般做正式谷歌投放的网站会选择第三个服务器,速度优化也更容易做一些。

选择后点击Add to Cart进入到如下界面
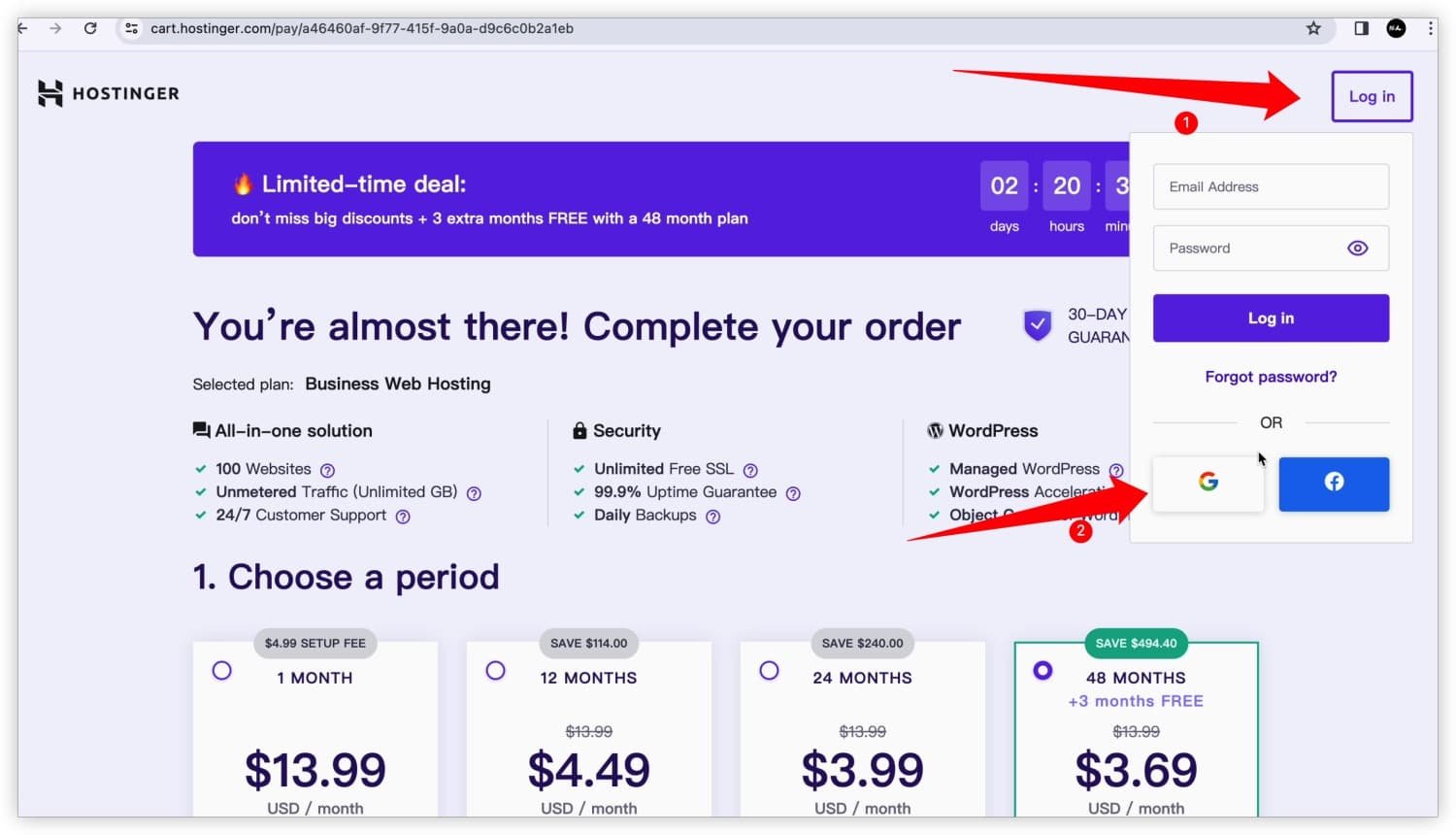
1.点击右上角的Log in
2.在弹出框中点击谷歌图标选择谷歌登录

登录完成以后右上角会自动变成Log out,以后你登录Hostinger的空间都可以直接使用你的gamil直接登录

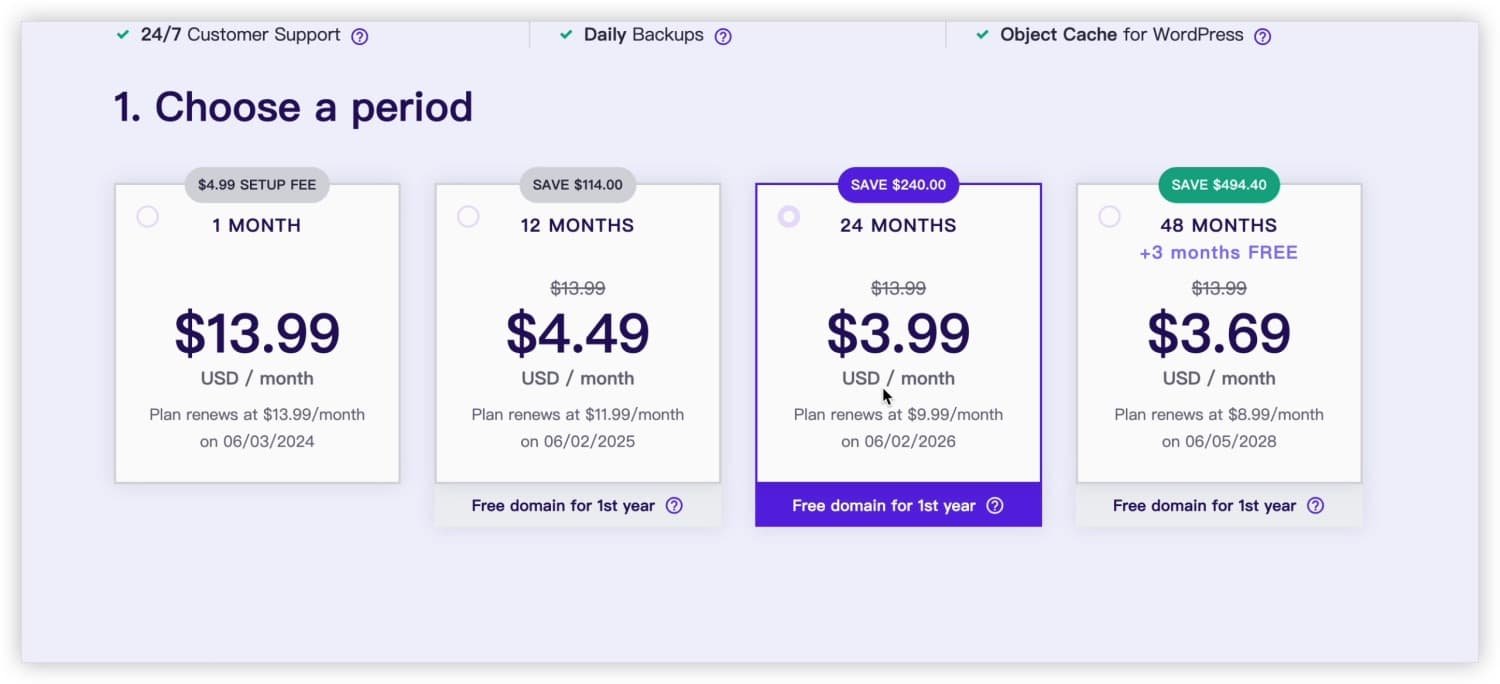
下方会有四种购买年限可以选择,分别是1月的,1年的,2年的和四年的,当然4年的最划算,还会额外多送你三个月的空间时效,这里根据自己需求买即可,反正都很便宜。

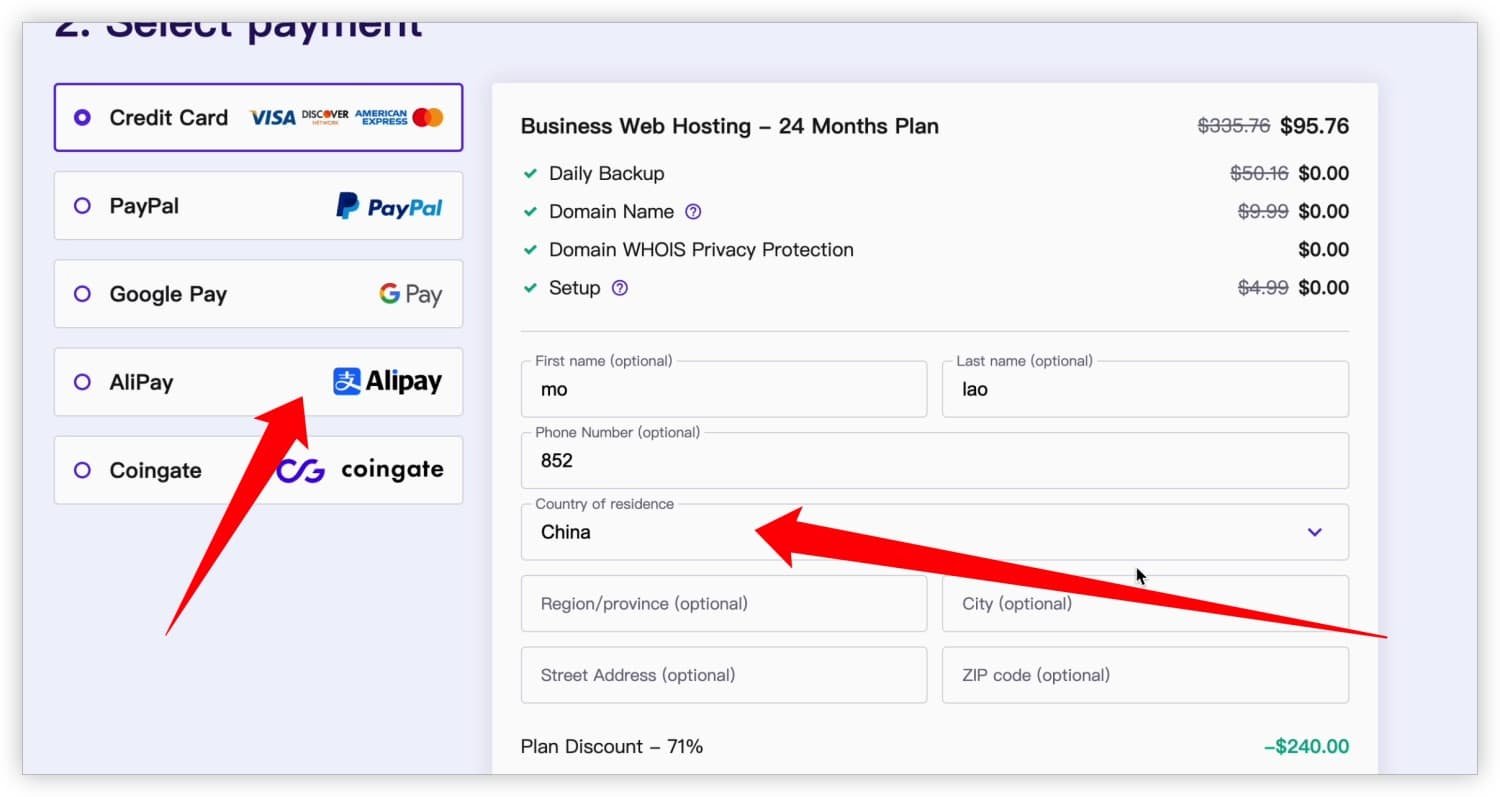
选完年份以后在左边选择付款方式,有paypal的可以直接paypal支付,我们通常选择支付宝Alipay
选完支付方式以后将右侧的国家选项选择为China,下方的几个可选项可以直接不填

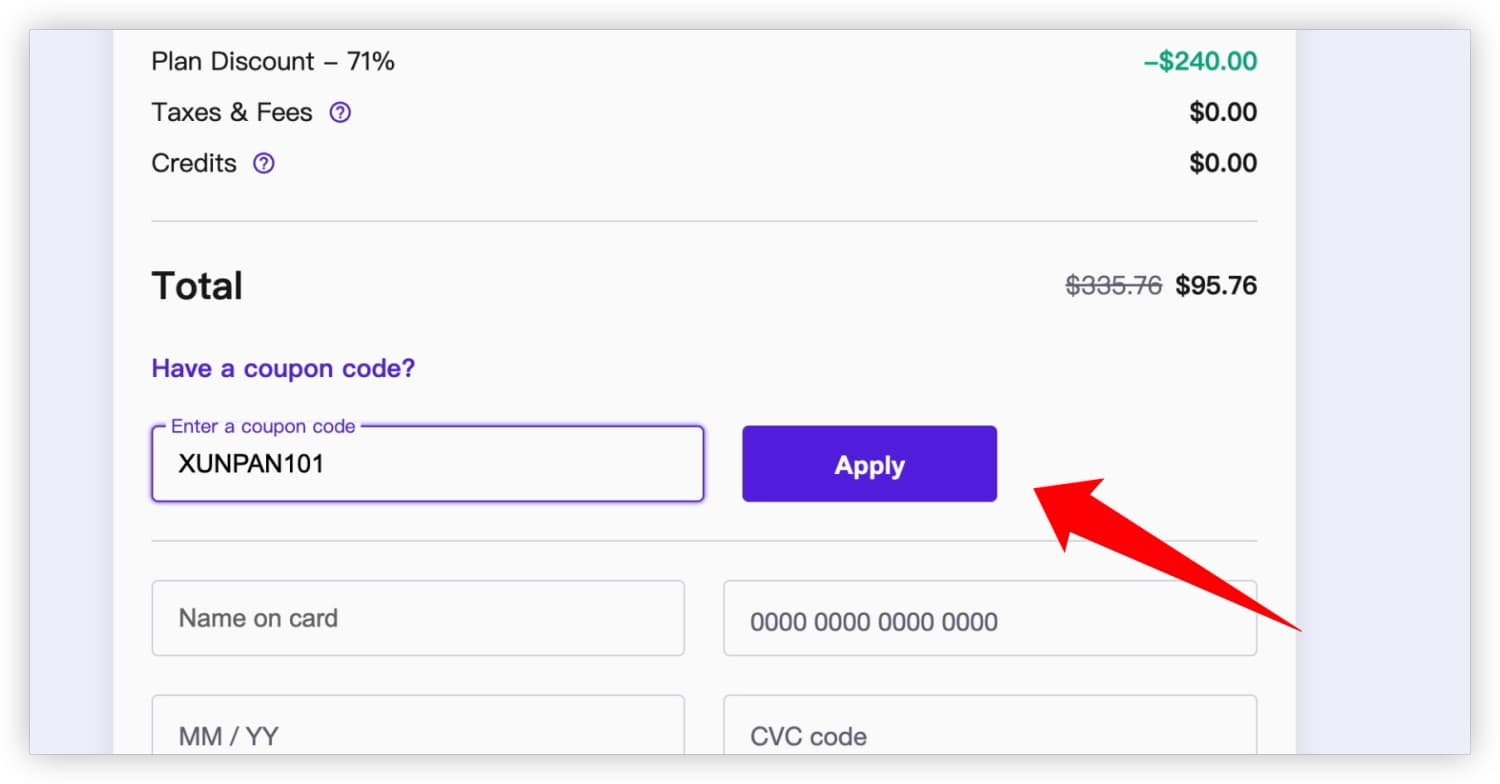
接下来找到Have acoupop code这个文字并且点击,会弹出一个可以使用优惠码的输入框,在输入框中输入XUNPAN101,这是市面上最大的优惠码了,填入完成后点击右边的Apply按钮

可以看到金额已经发生了变化,根据你买的年份越多,优惠码便宜的金额也就越多。

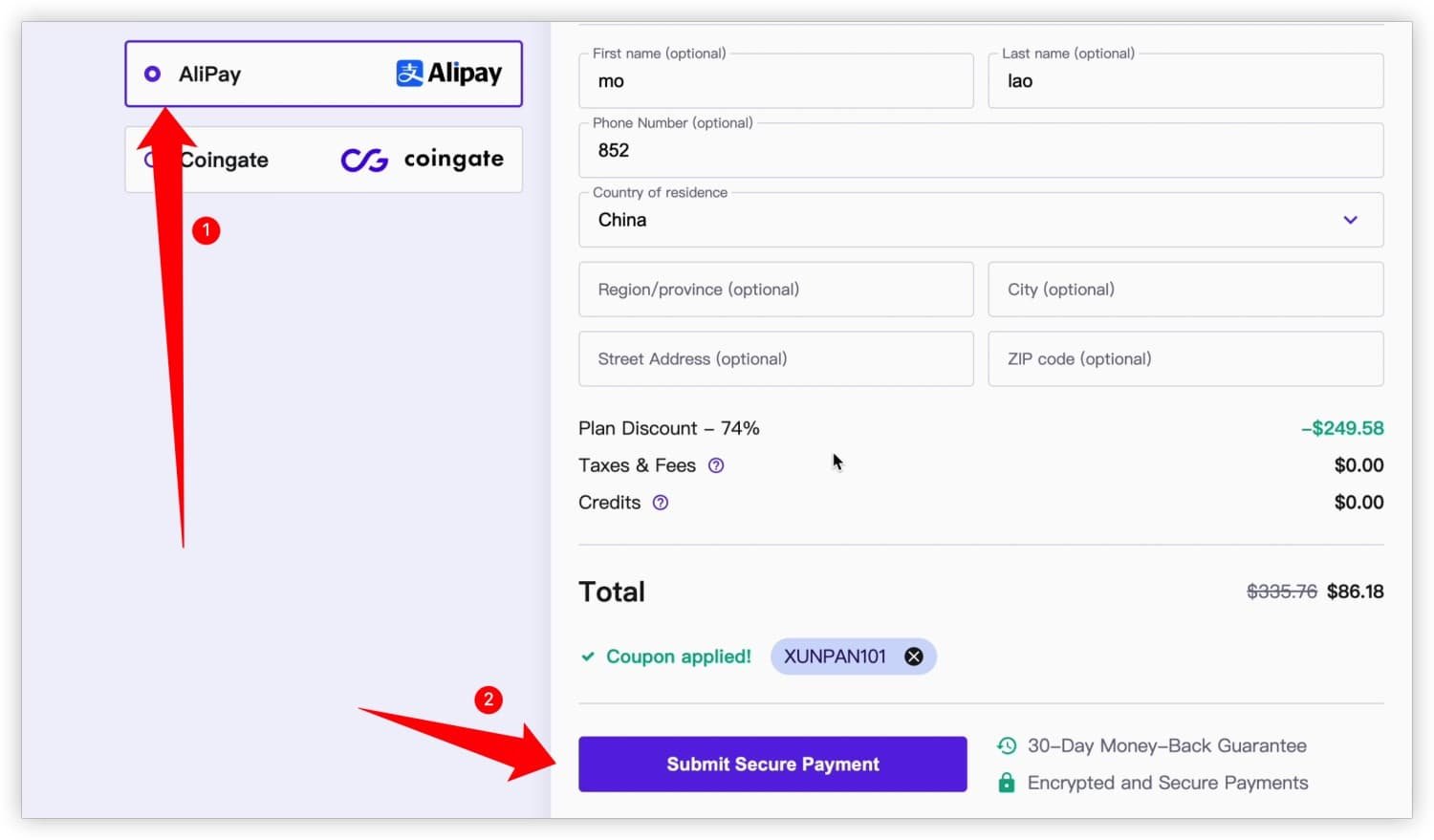
在提交前注意确定左边的支付方式已经改成了支付宝,有时会跳转,确定后点击下方的Submit按钮提交支付

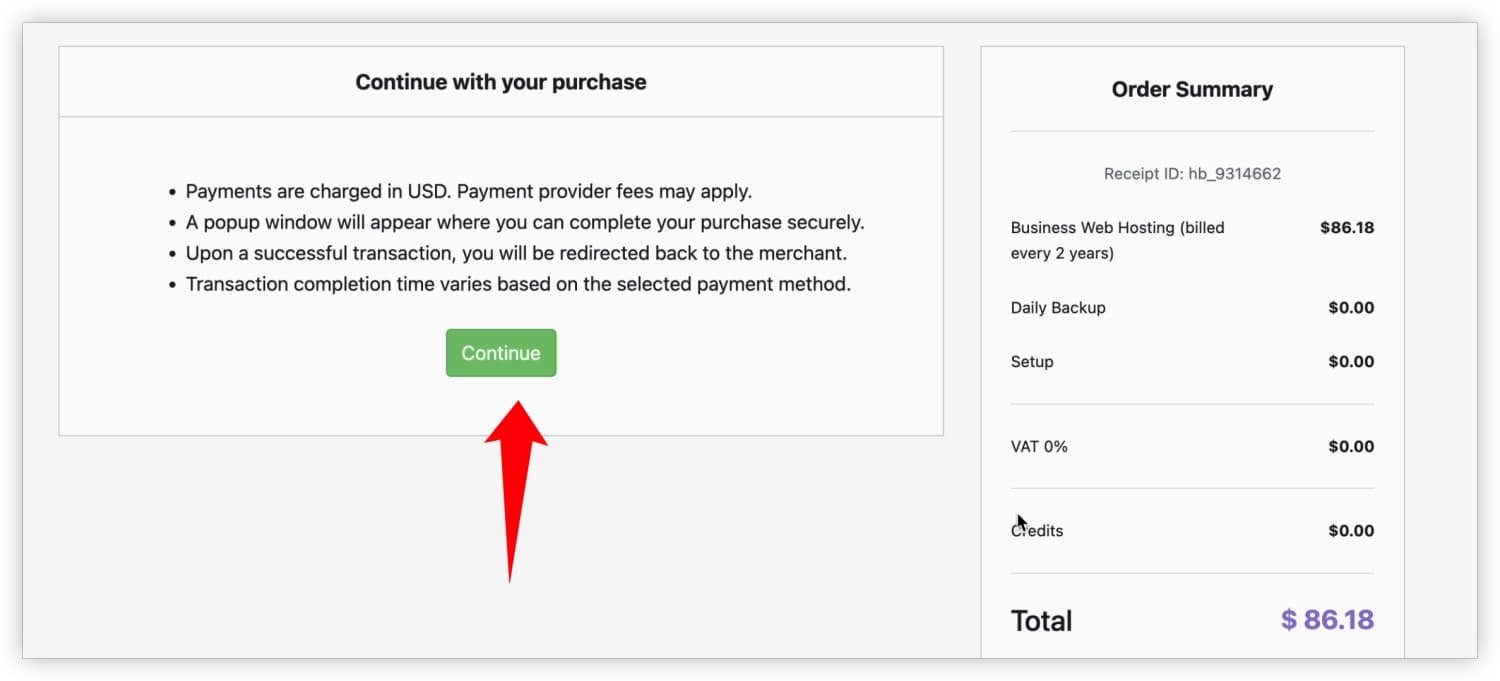
提交完成后点击Continue继续付款即可

四、域名挂载空间
付费成功后我们只需等待它自动跳转便会出现下图中的这个页面,如果你的网络突然卡顿或者中断导致页面跳转无反应的话只需重新打开Hostinger页面,点击右上角的login in后使用自己的账号登录即可。点击Start Now按钮进入下一步

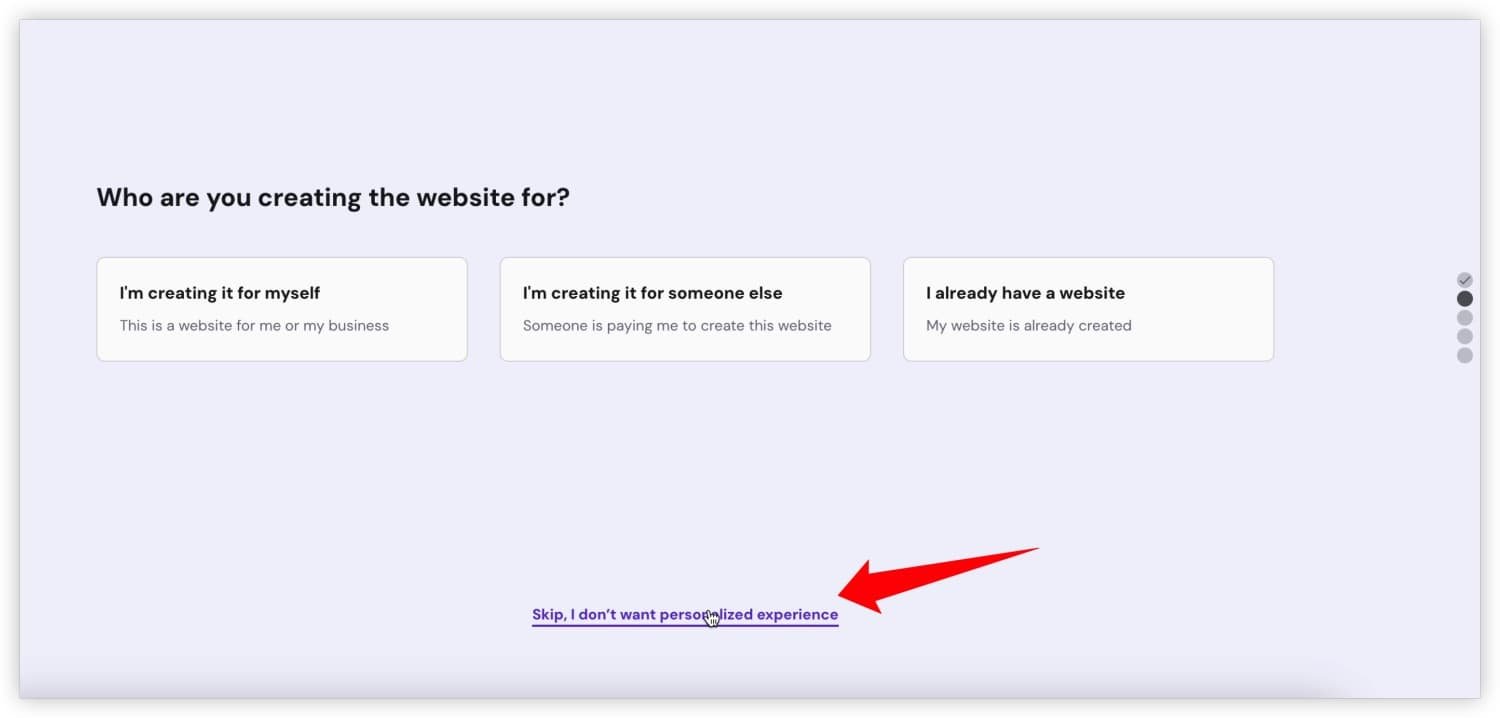
接下来会有很多设置选择,我们直接点击最下方的跳过

下面有两个选择,一个是新建网站,一个是迁移网站,我们选择左侧的Create new website

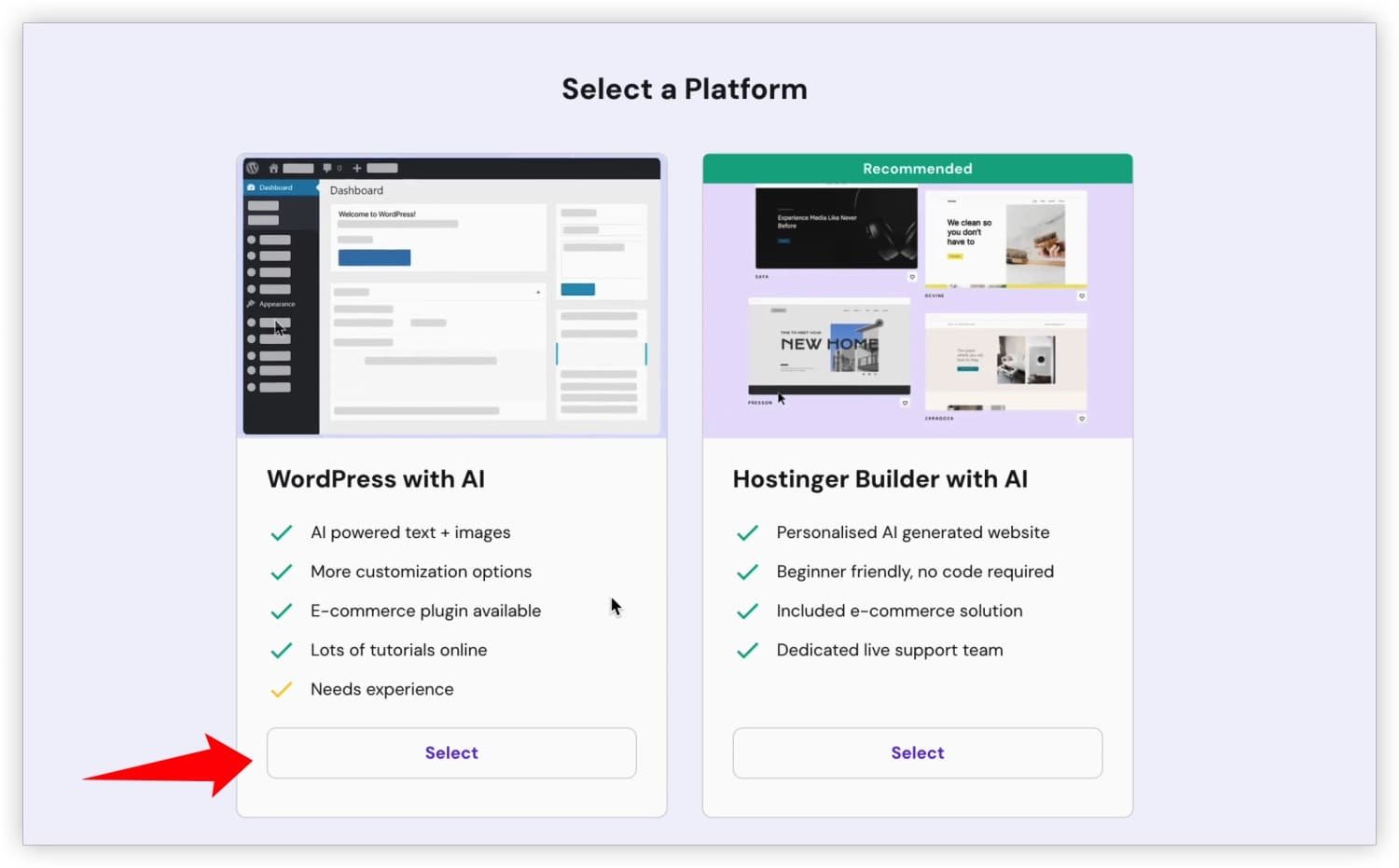
接着选择左侧的WordPress,点击下方的Select

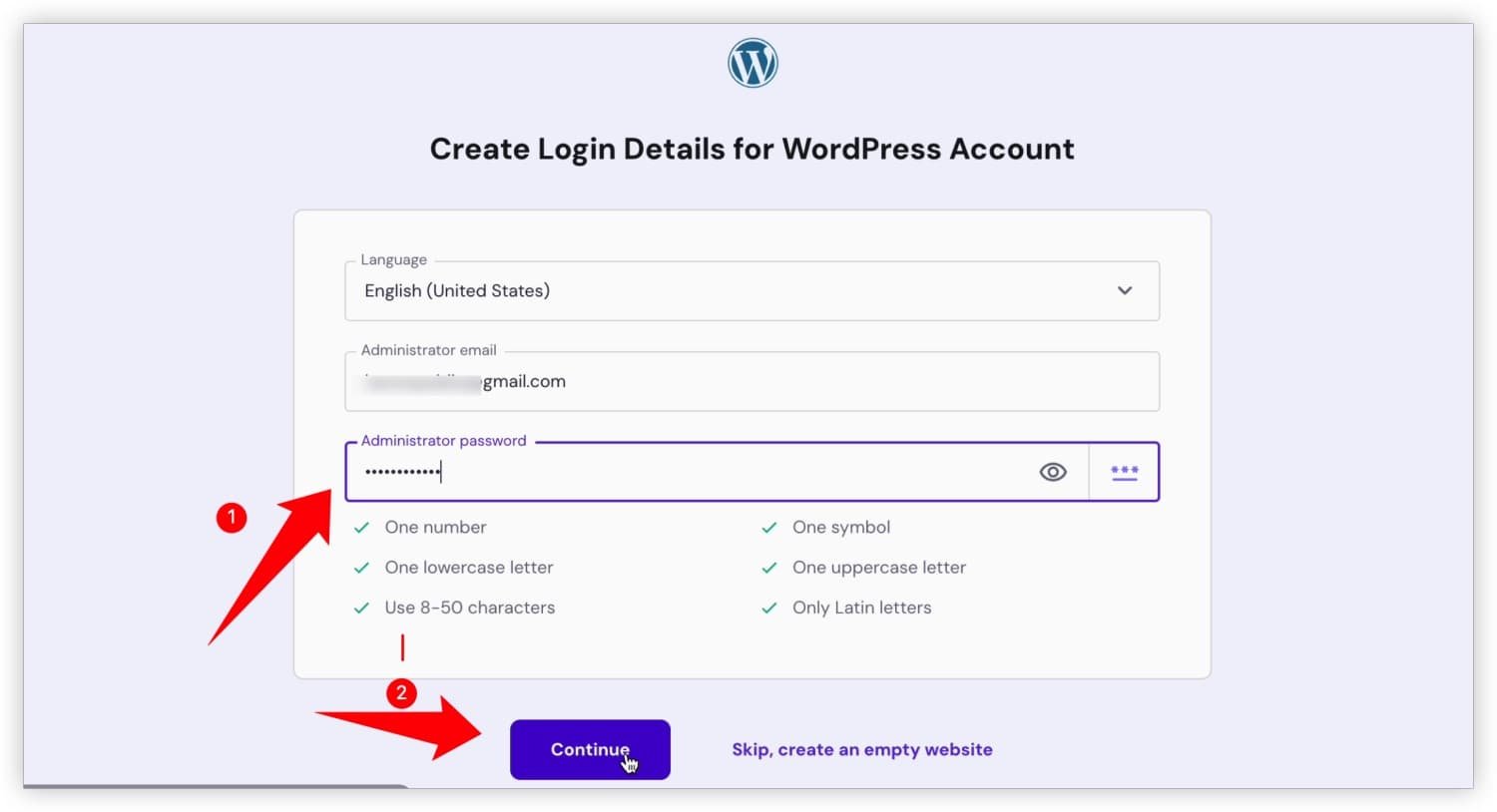
在输入框中输入我们的wordpress后台的管理员密码后点击Continue继续。注:密码要超过八位字节并且要有数字字母大小写和符号。如:142637327Thh!

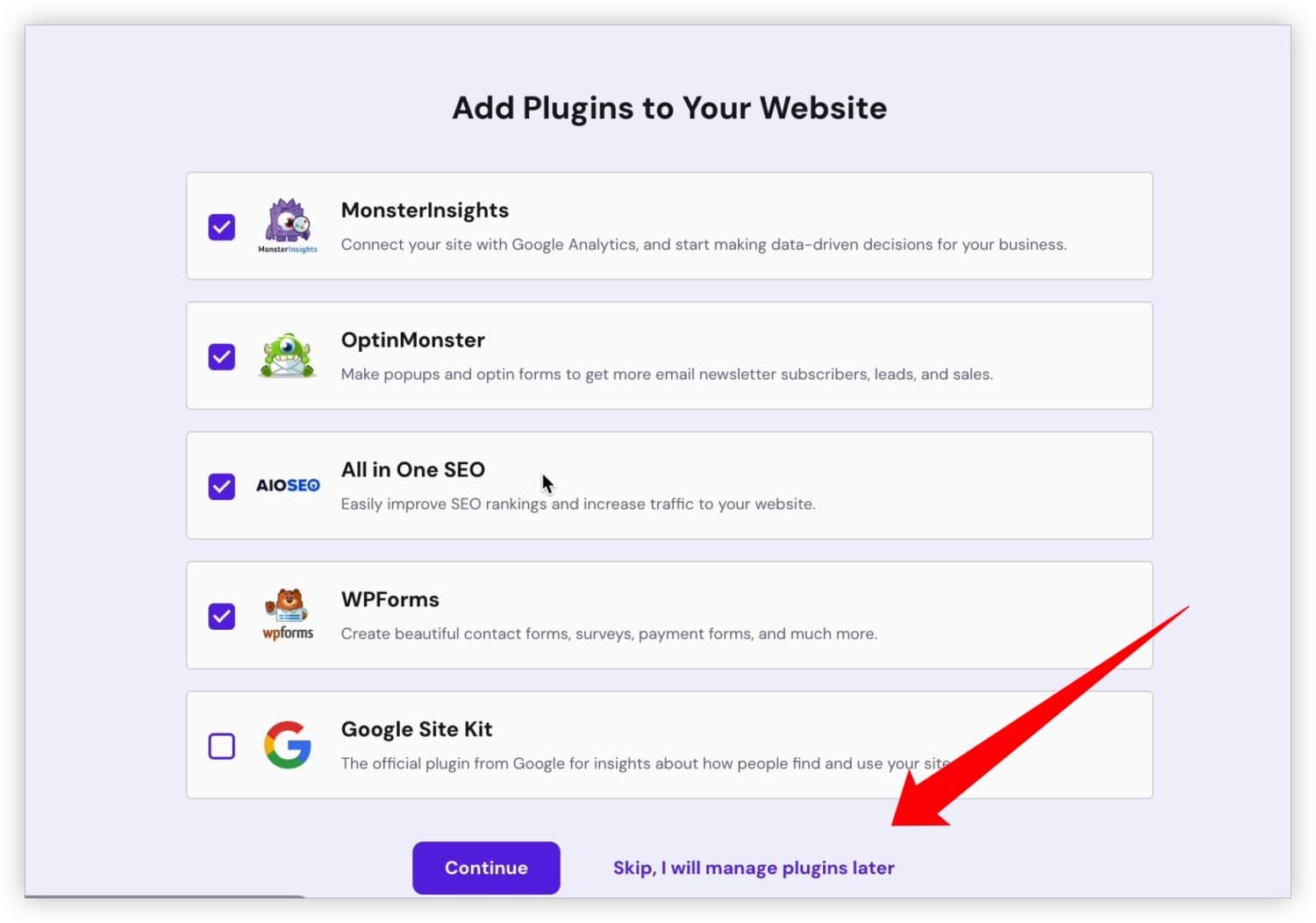
这里推荐我们安装的插件我们统统忽略,后面我会告诉大家需要安装哪些插件,直接点击最下方的Skip跳过

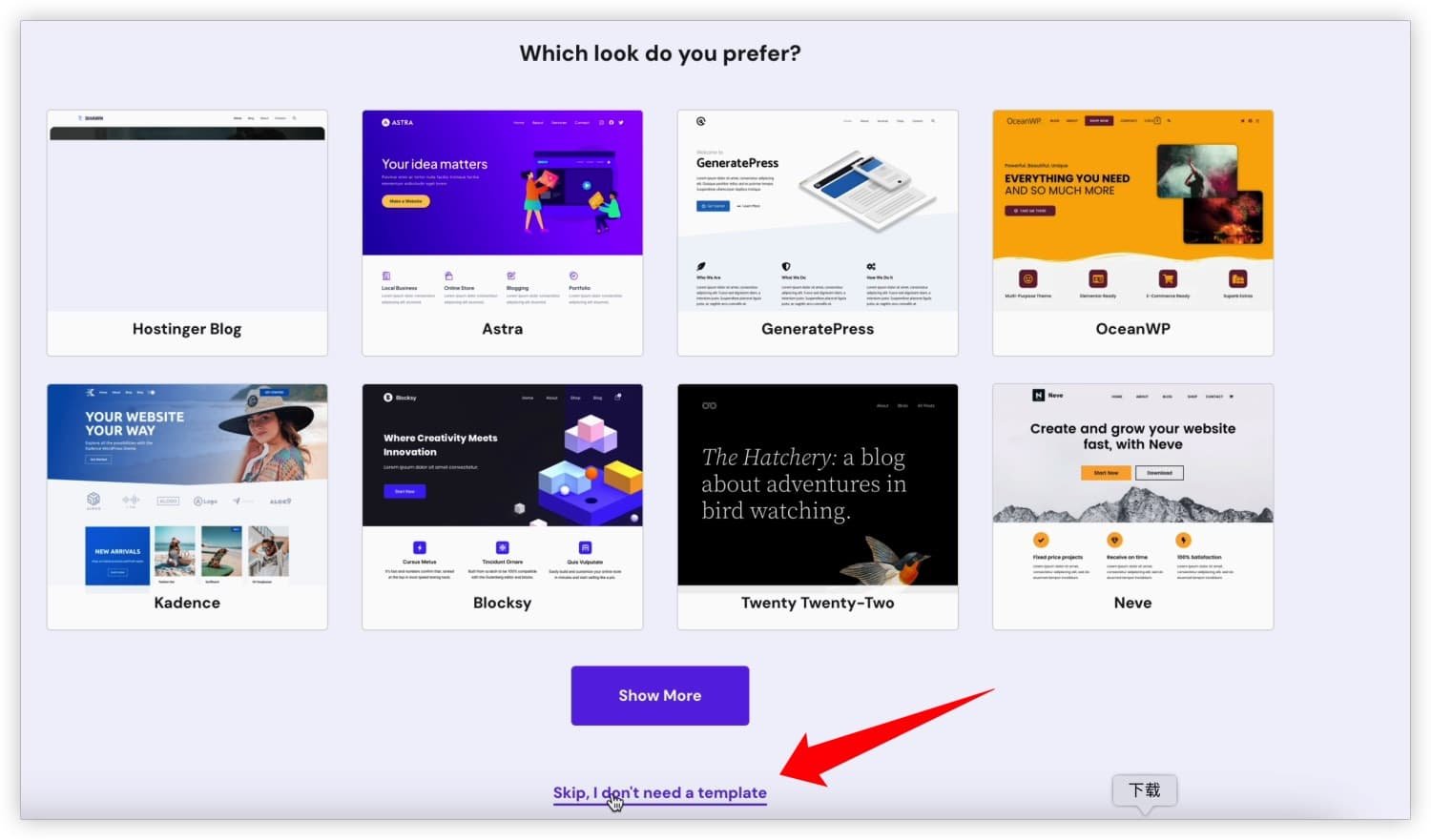
继续选择Skip跳过

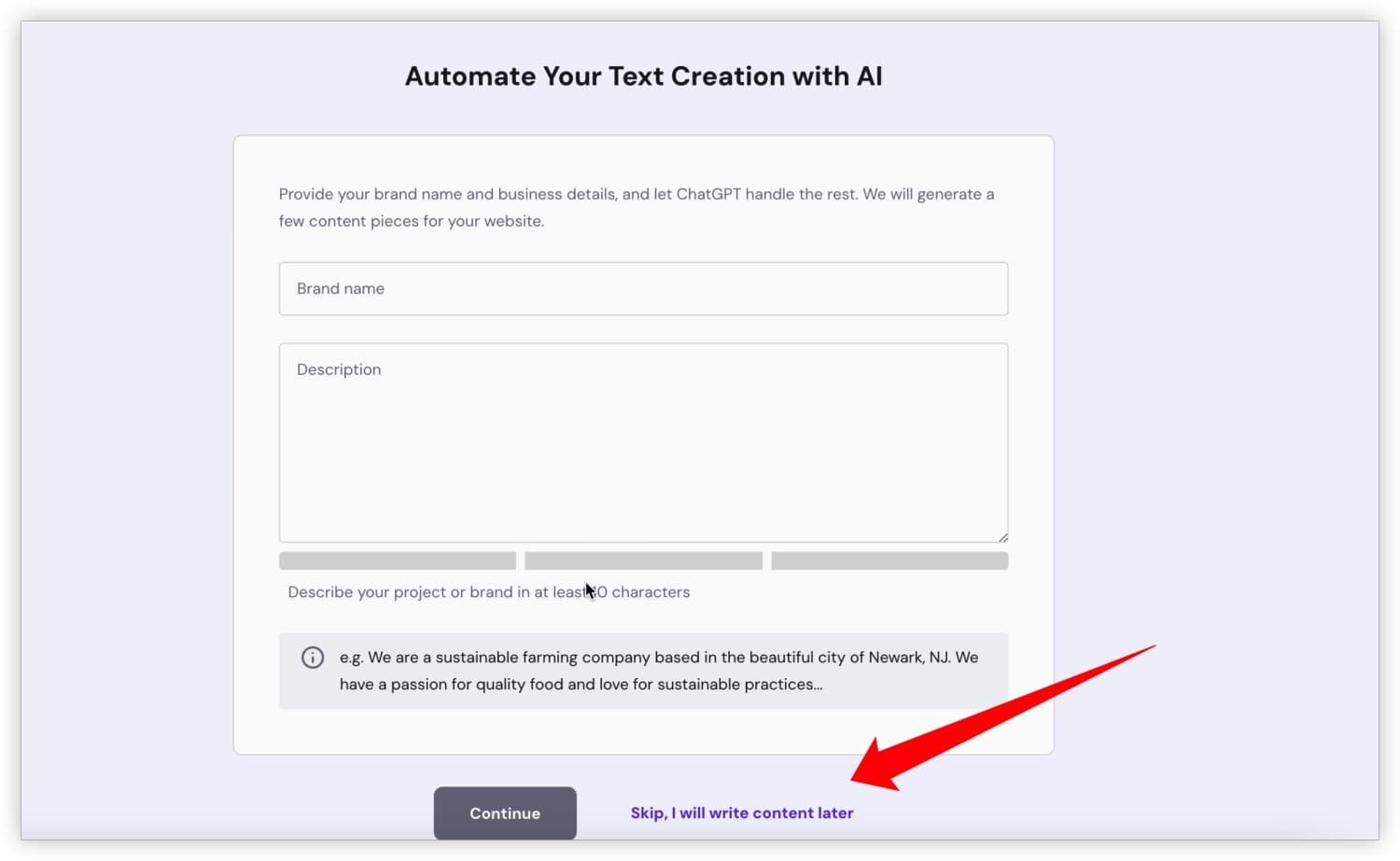
继续跳过

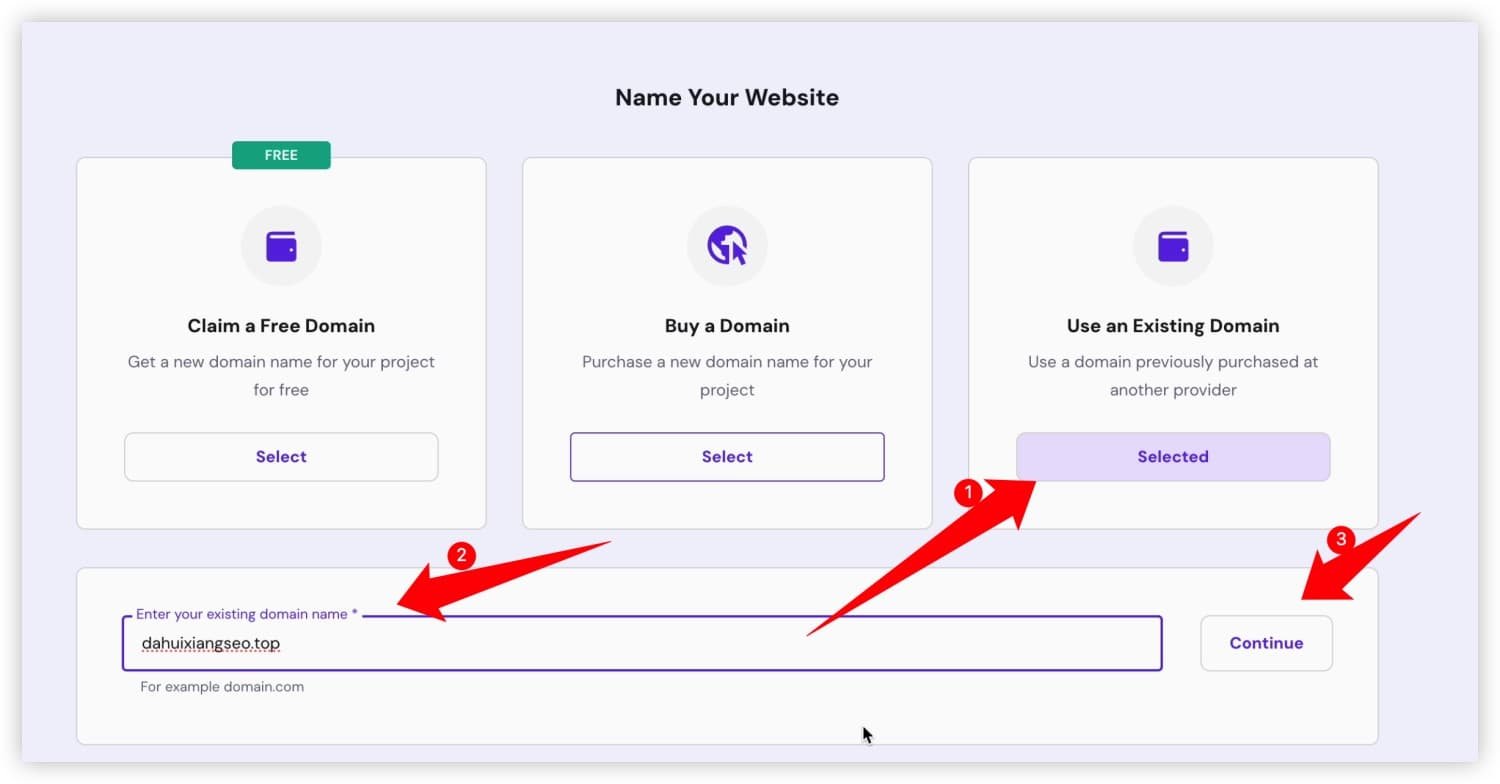
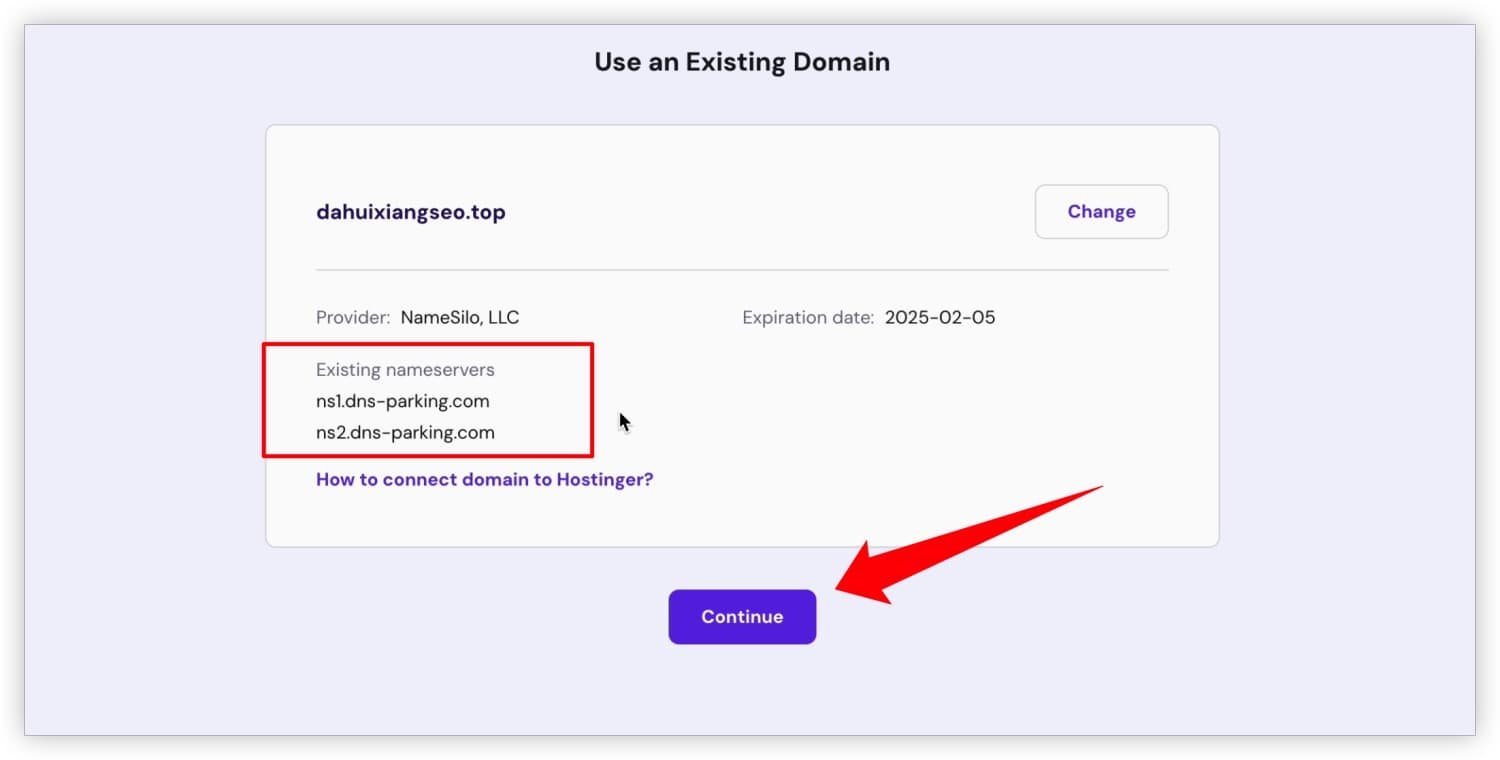
因为我们已经拥有域名了所以直接点击最右侧的Selected按钮后填入域名,点击Continue按钮继续。注意这里的域名要是解析过的,如果你已经按照老默上面说的流程走过了那就没问题。

信息都确认无误后点击Continue按钮继续

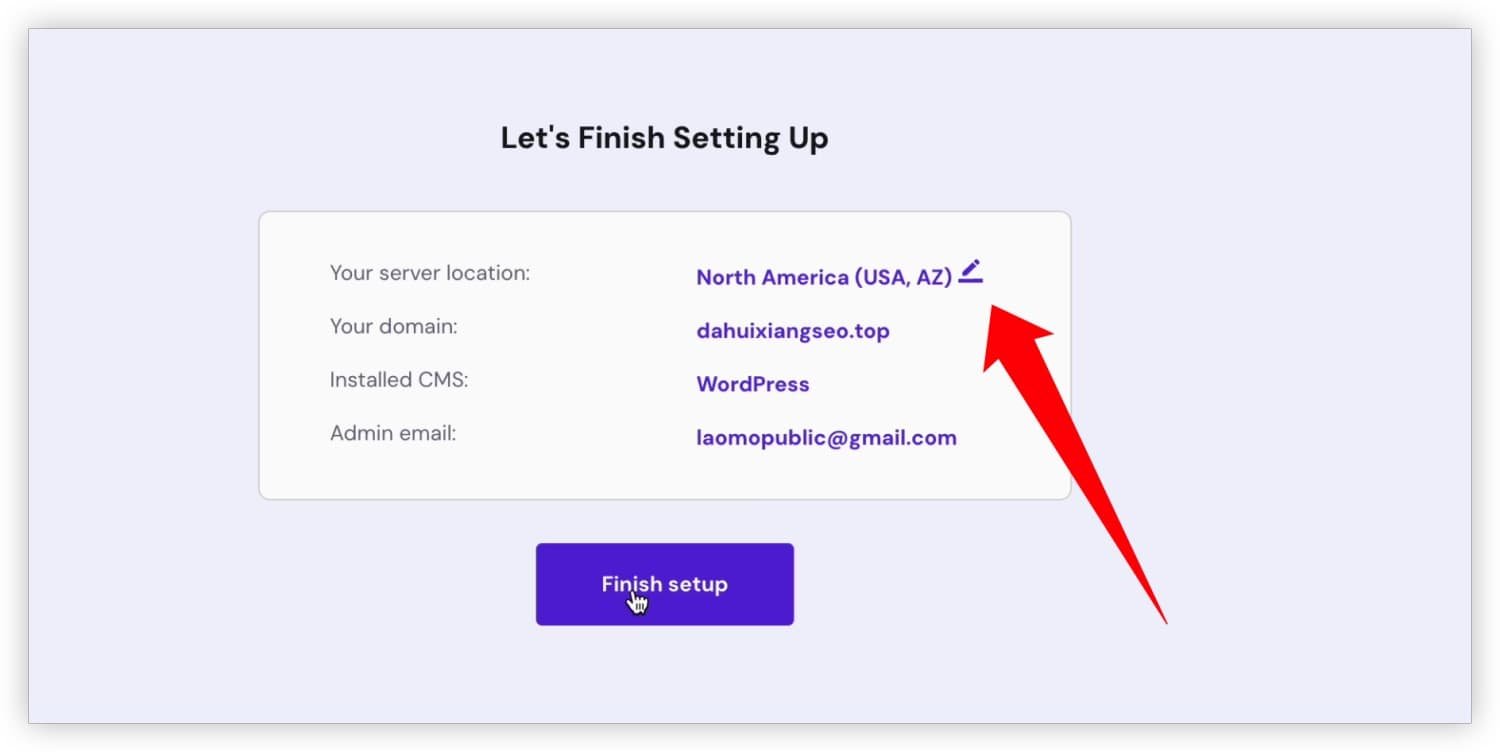
这里可以选择服务器的位置,不过一般我们都用默认的usa,除非你有特殊需求。确认后点击Finish Setup

出现下方界面后等待自动安装wordpress即可,这里最好不要刷新,等待安装成功

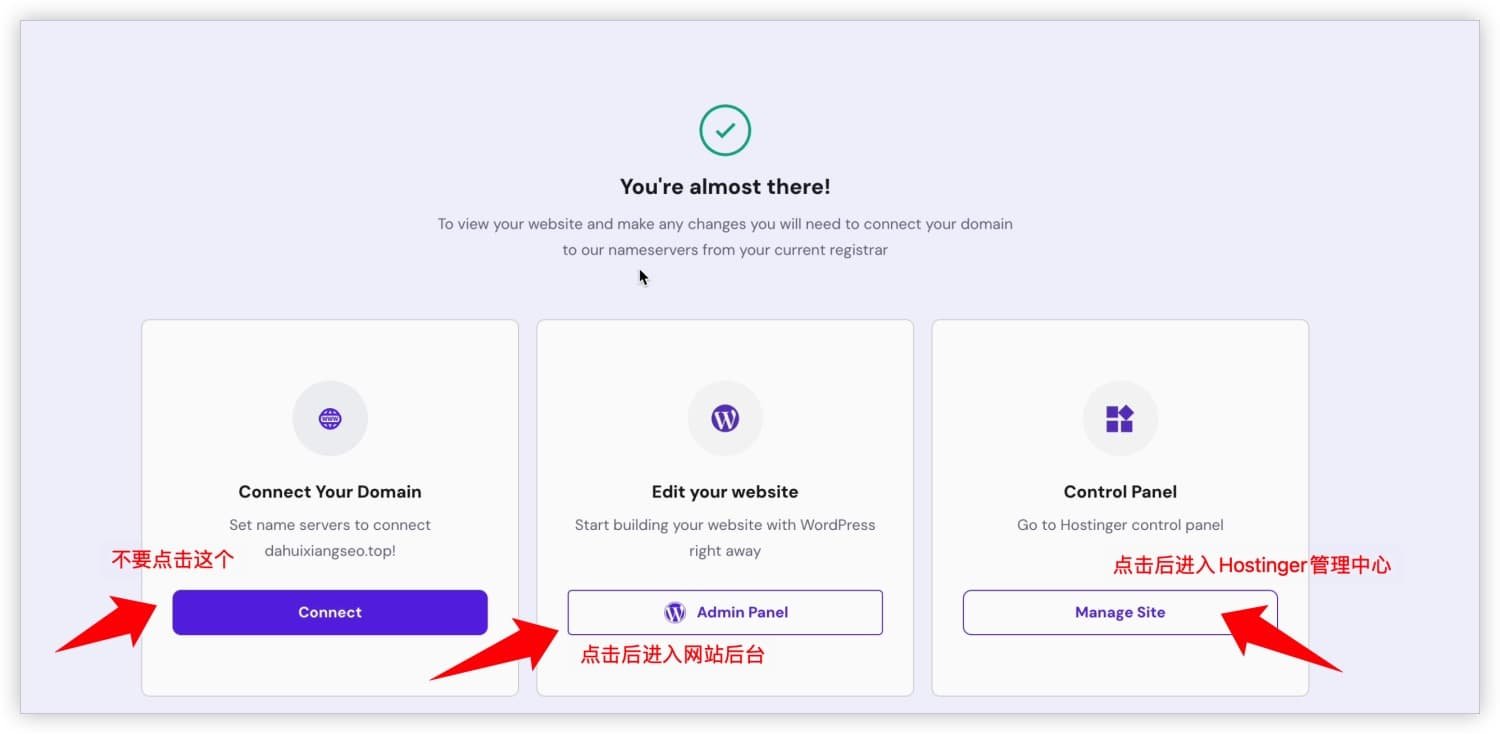
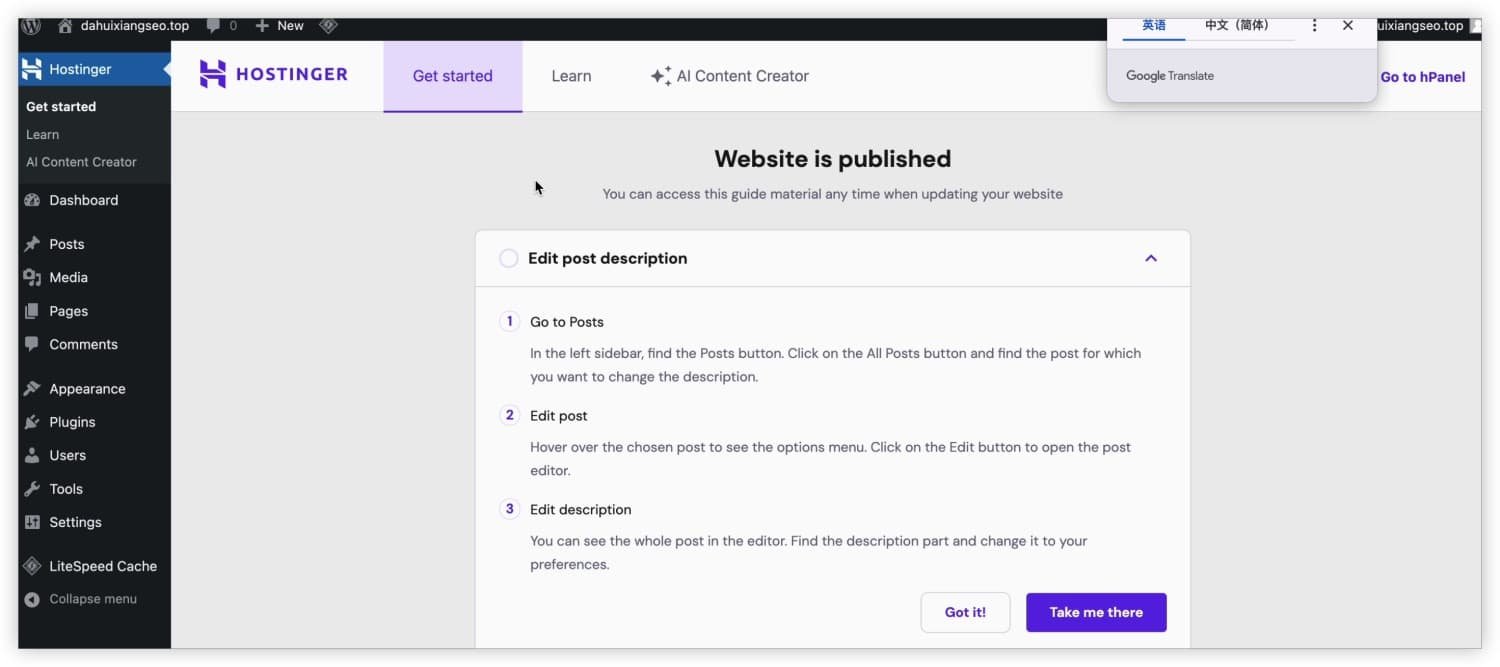
安装成功后会跳转到下方界面,第一个板块忽略,点击中间的Admin Panel进入我们网站的后台

ok,到了这里我们就正式将域名和空间以及Wordpress打通,你拥有了自己的网站,马上就可以开始去做你的第一个页面。

Hosting空间的登录地址:https://www.hostinger.com/cpanel-login,建议收藏。
五、学习登录WordPress网站前后台
网站前台:
只需要在浏览器中输入我们的域名回车即可。例如:https://tiantianjianzhan.com。
网站后台:
当域名和空间绑定完成并成功安装了Wordpress后,我们便可以进入我们网站的后台。
一种是直接用自己跟空间绑定的域名/wp-admin登录。例如本站的登录地址为:https://tiantianjianzhan.com/wp-admin

另一种方式是点击Hostinger的Tab栏上面的Websites,找到我们对应的域名后点击Admin Panel后尽可以进入到我们网站的后台。(如果上面一种登录方式你忘记了账号密码可以以这种从空间登录网站后台的方式,该方式不需要输入账号密码。)

Hi,谢谢你认真看到这里,如果你喜欢我的Elementor建站和SEO文章,并且想要获取更多实用技巧和与志同道合的朋友交流的话,可以添加老默的微信,我会在朋友圈经常分享一些独立站项目的复盘、SEO营销干货以及一些AI、建站工具分享。
一起学习、进步,共同打造更出色的网站!
六、网站添加安全证书
注意:2024年以后的Hostinger服务器,会自动帮你的域名安装安全证书,所以网站安装安全证书这一步现在可以直接忽略了,如果是购买的其他服务器的,自行看下面内容判断下。
如果只是拿来练手的域名可以先跳过这一步,等换成正式域名再重新安装安全证书。
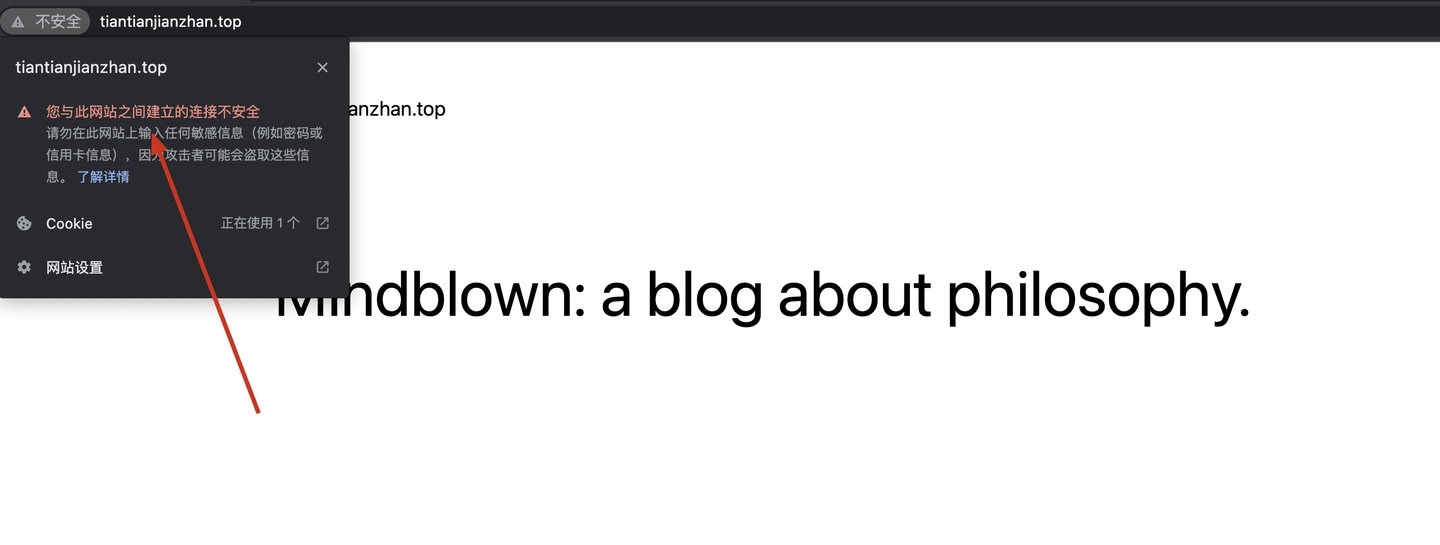
网站添加安全证书能保证网站的加密传输,如果不安装安全证书的话当客户访问我们网站会提示该网站有风险,并且客户无法直接进入到我们的网站。

域名挂载到Hostinger服务器上后有两种添加安全证书的方式:
第一种方式:
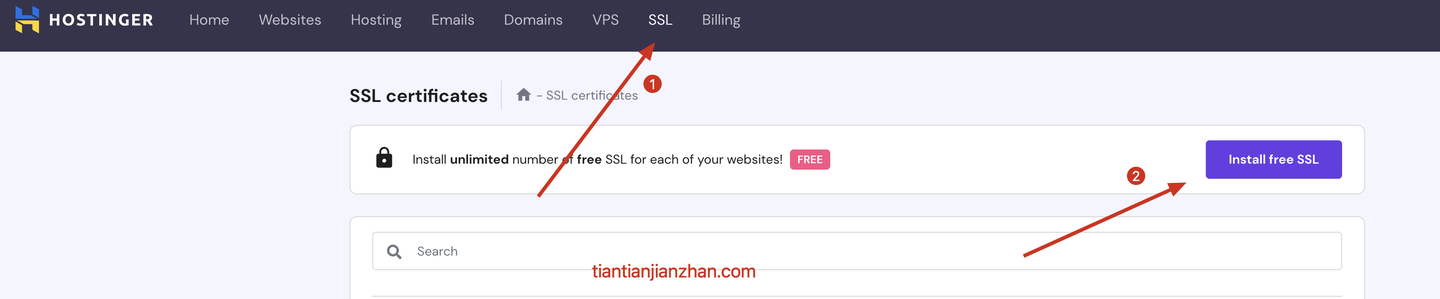
点击Hostinger的Tab栏上的SSL进入安全证书管理版块,随后点击Install free SSL 按钮

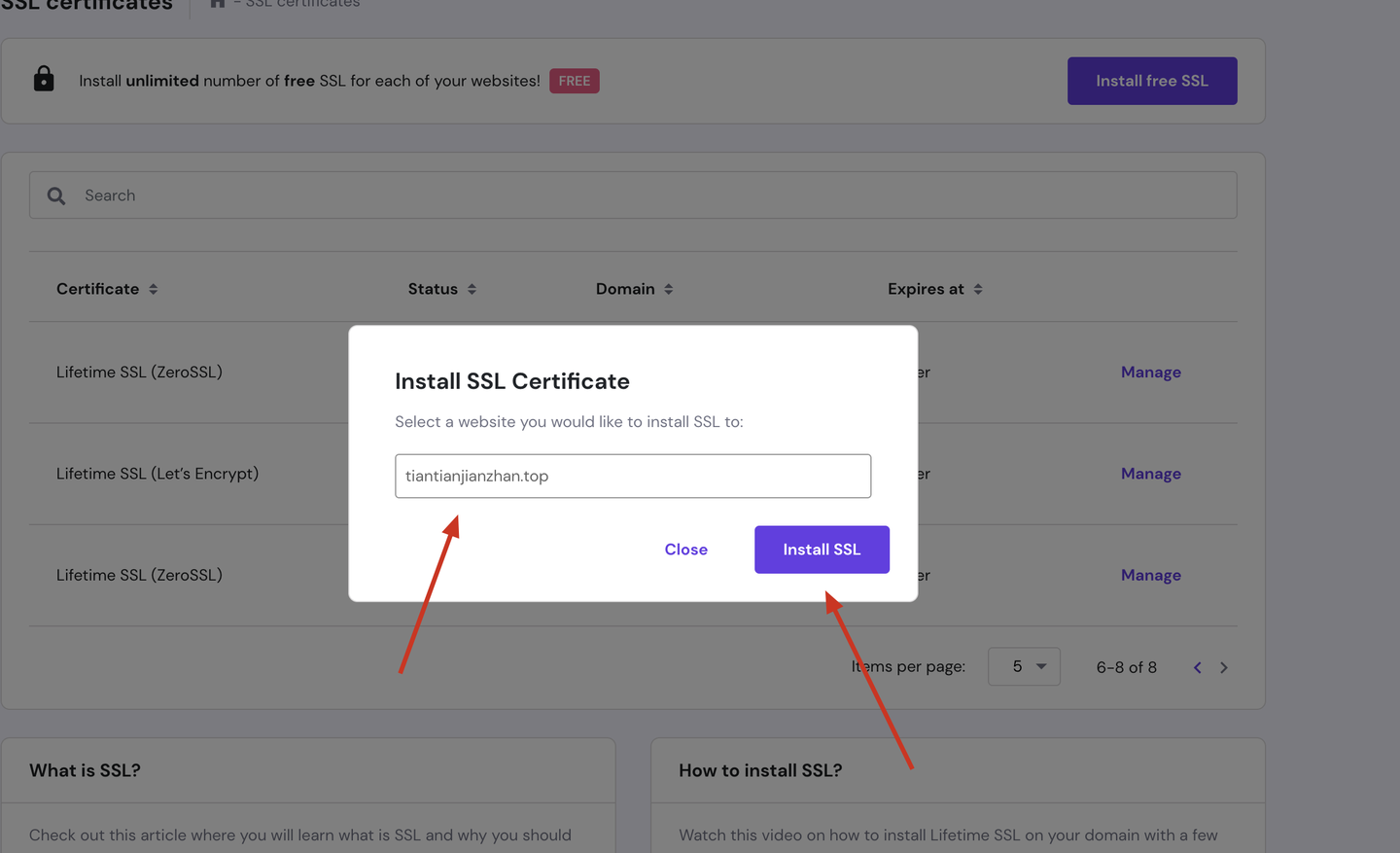
在弹出的下拉选择框内选择自己需要安装安全证书的域名后点击Install SSL按钮安装即可。

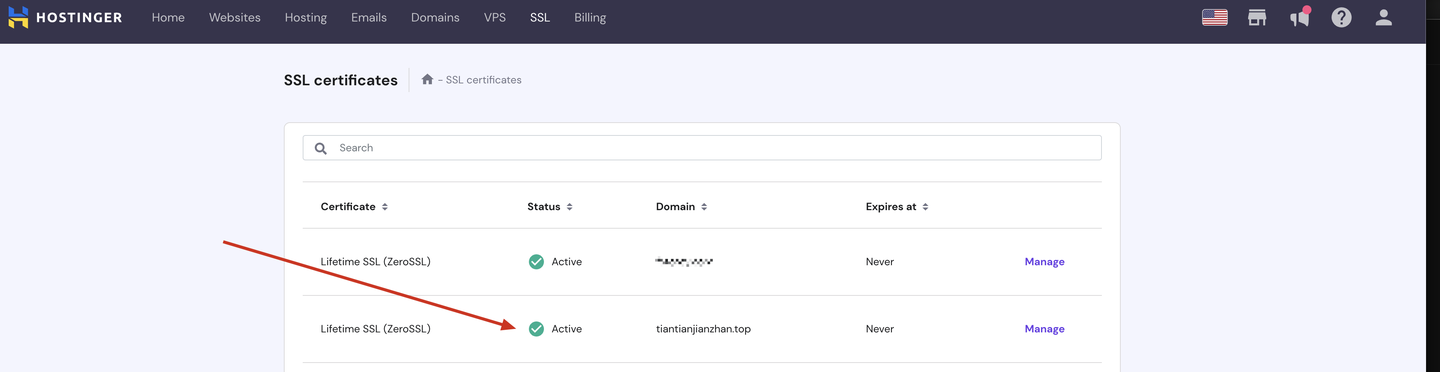
安装完成后等待几分钟看到状态显示为Active后表示网站安全证书已经安装成功。

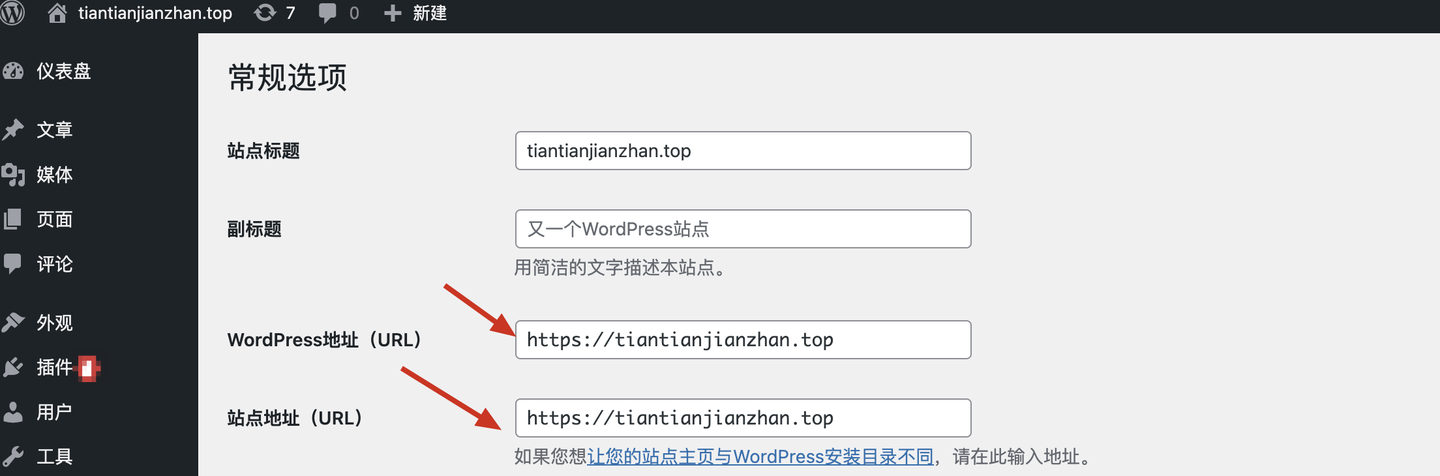
最后回到wordpress后台将WordPress地址和站点地址内的http改为https后保存。

第二种方式:
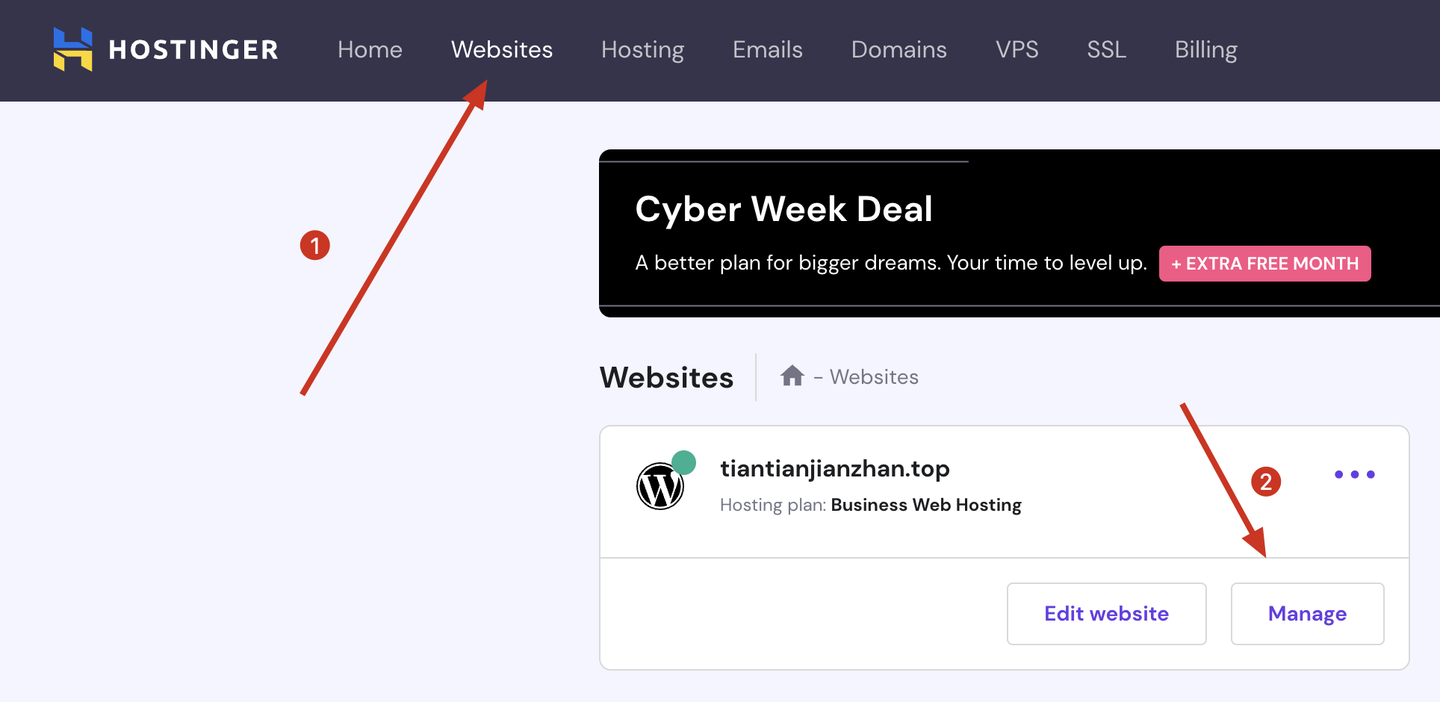
点击Hostinger的Tab栏上的Websites进入网站管理版块,找到对应域名后点击下方的Manage按钮

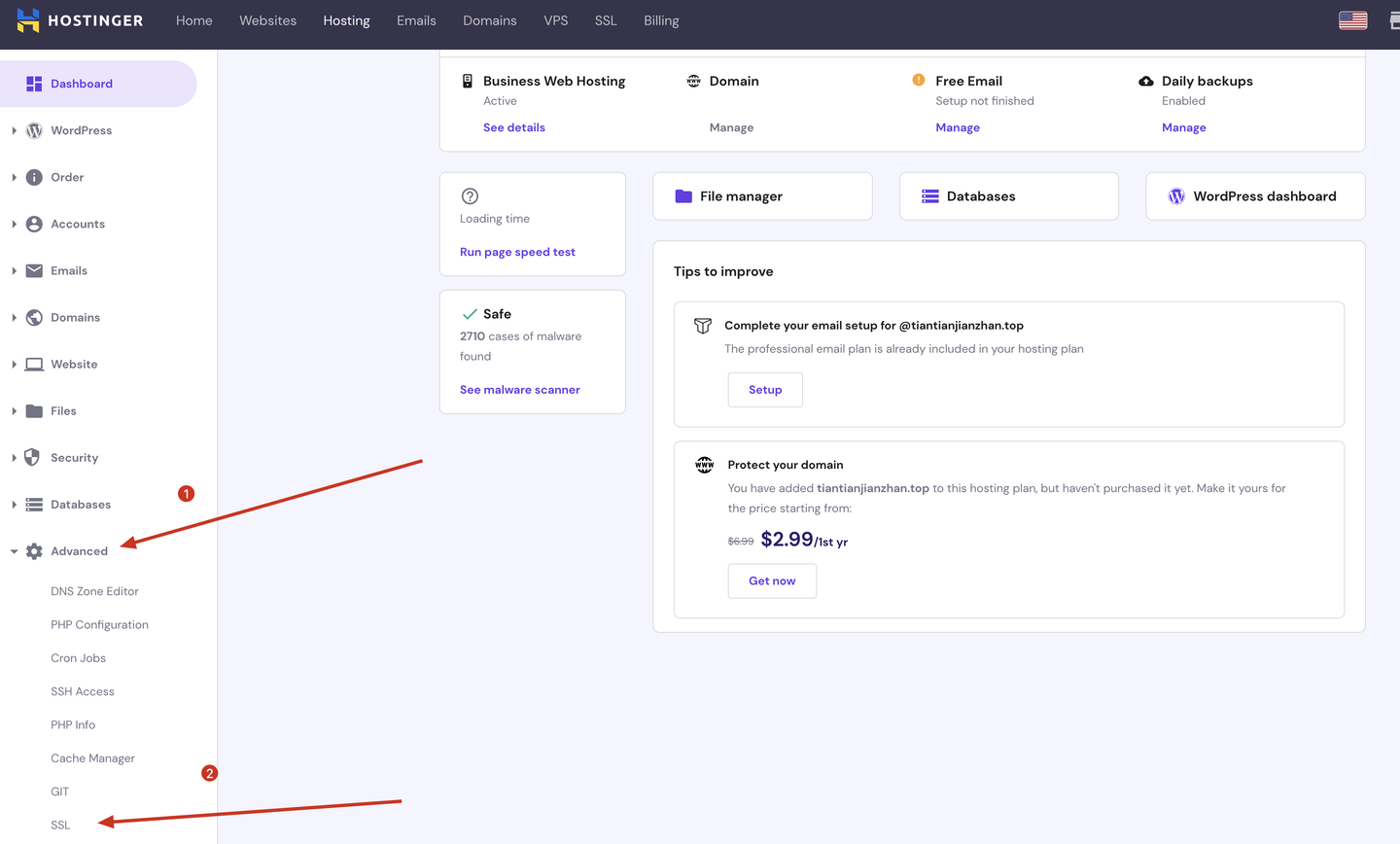
进入到当前域名的仪表盘后点击左侧的Advanced后找到SSL并点击

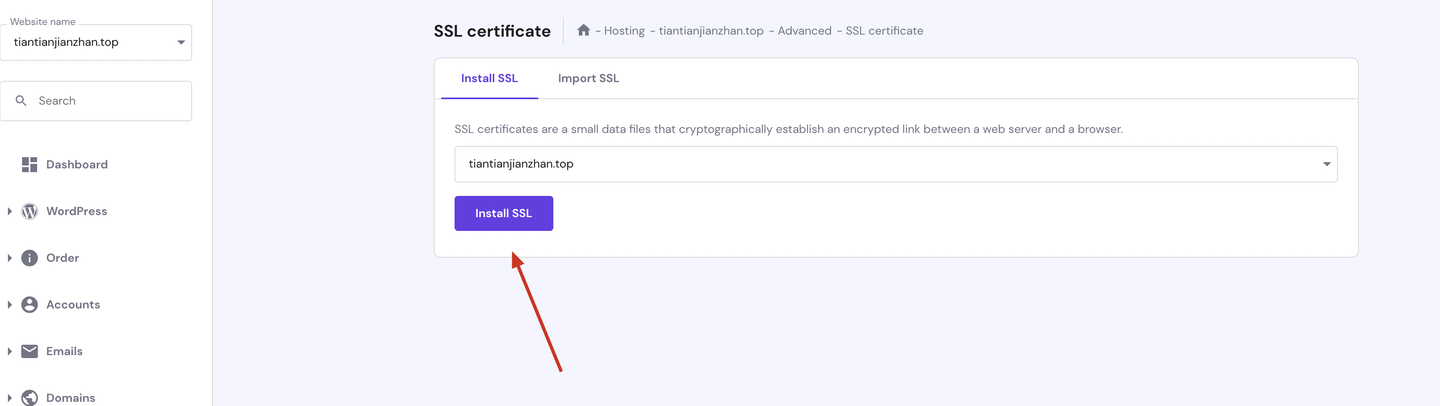
出现下方界面后点击Install SSL 安装

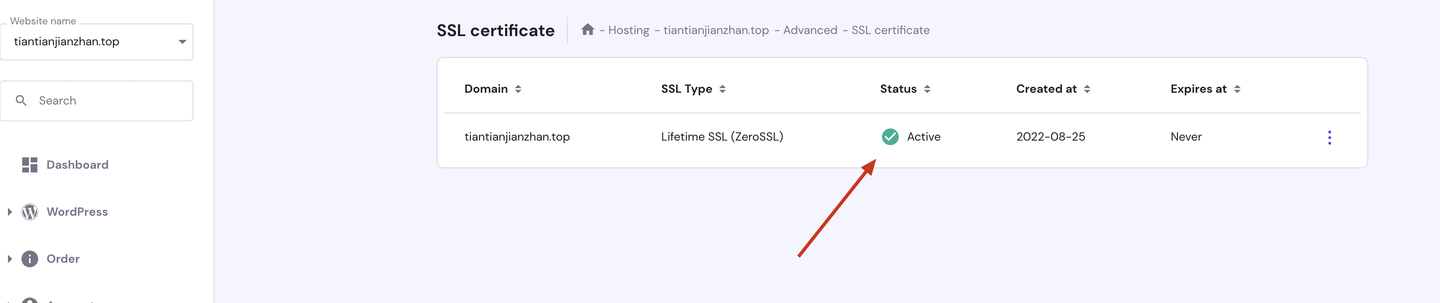
安装完成后等待几分钟看到状态显示为Active后表示网站安全证书已经安装成功。

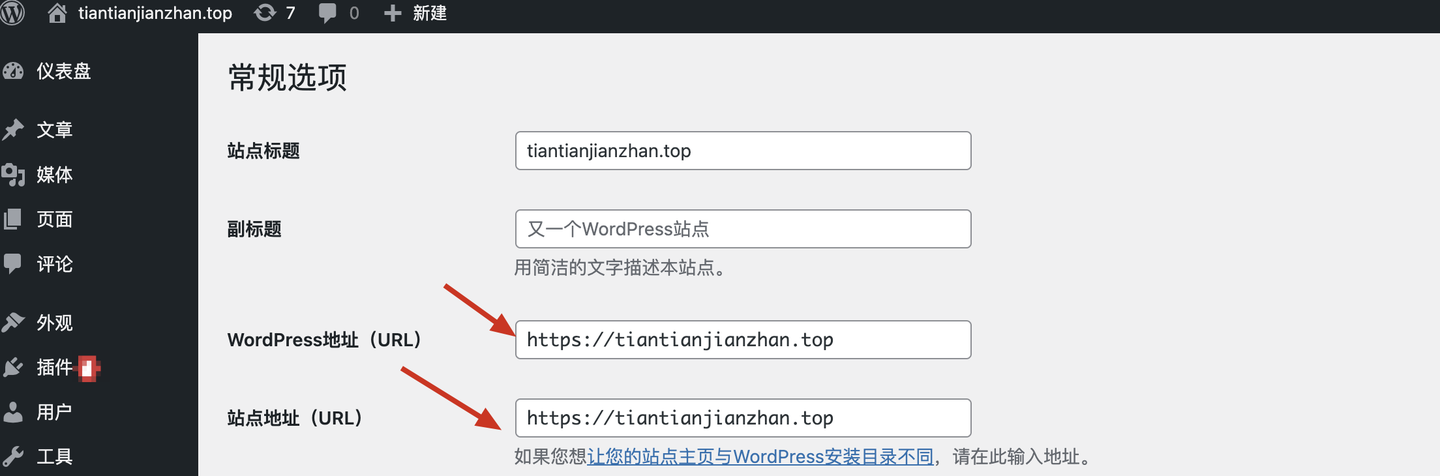
最后回到wordpress后台将WordPress地址和站点地址内的http改为https后保存。

七、建站前准备
使用自己的 域名/wp-admin 登录到后台
基础设置:
- 更改网站时区和语言
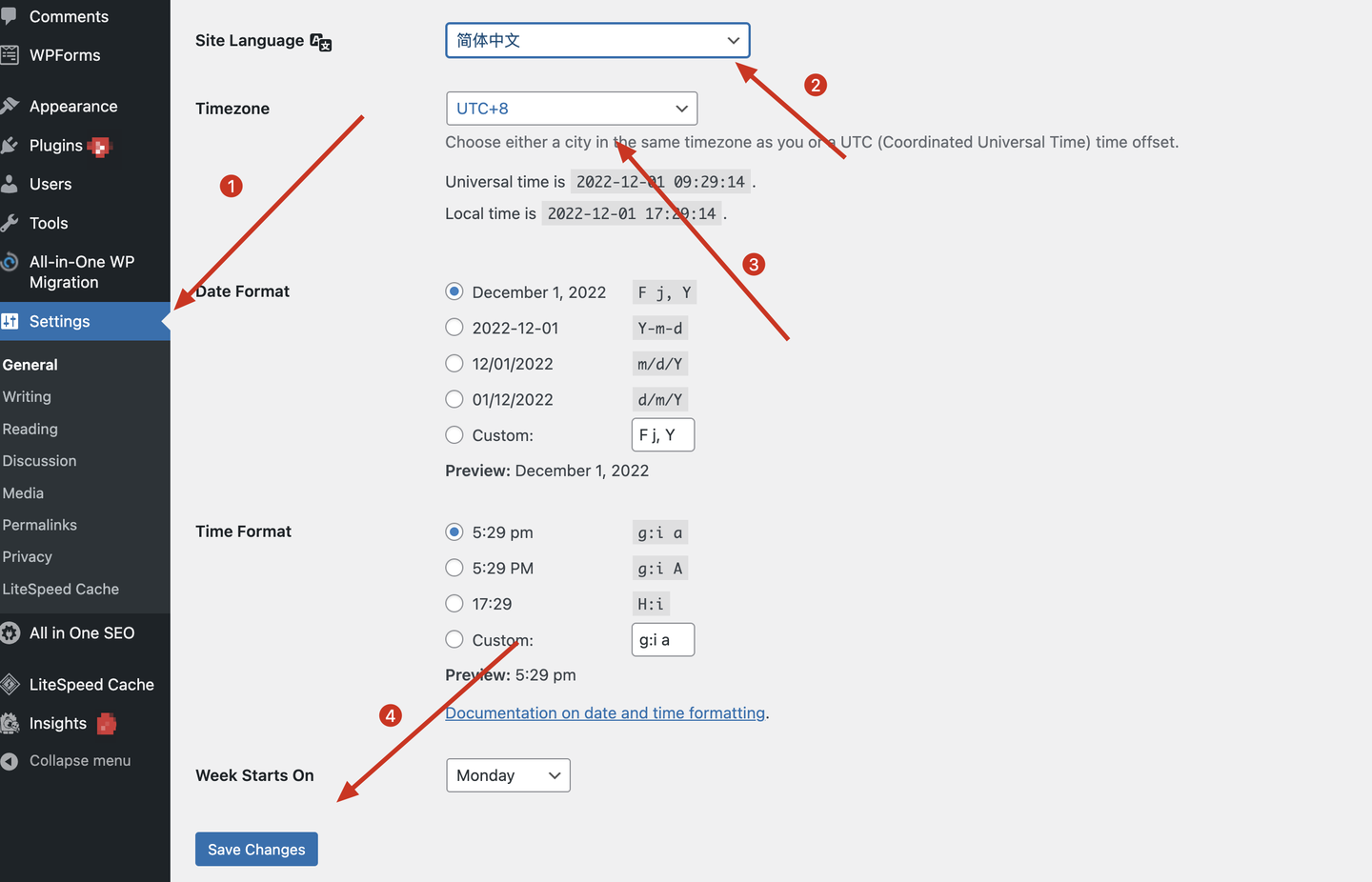
点击左侧的Settings,后进入基础设置界面找到Site Language后点击下拉框选择简体中文,在Timezone的下拉框内将时区更改为UTC+8后点击保存按钮。

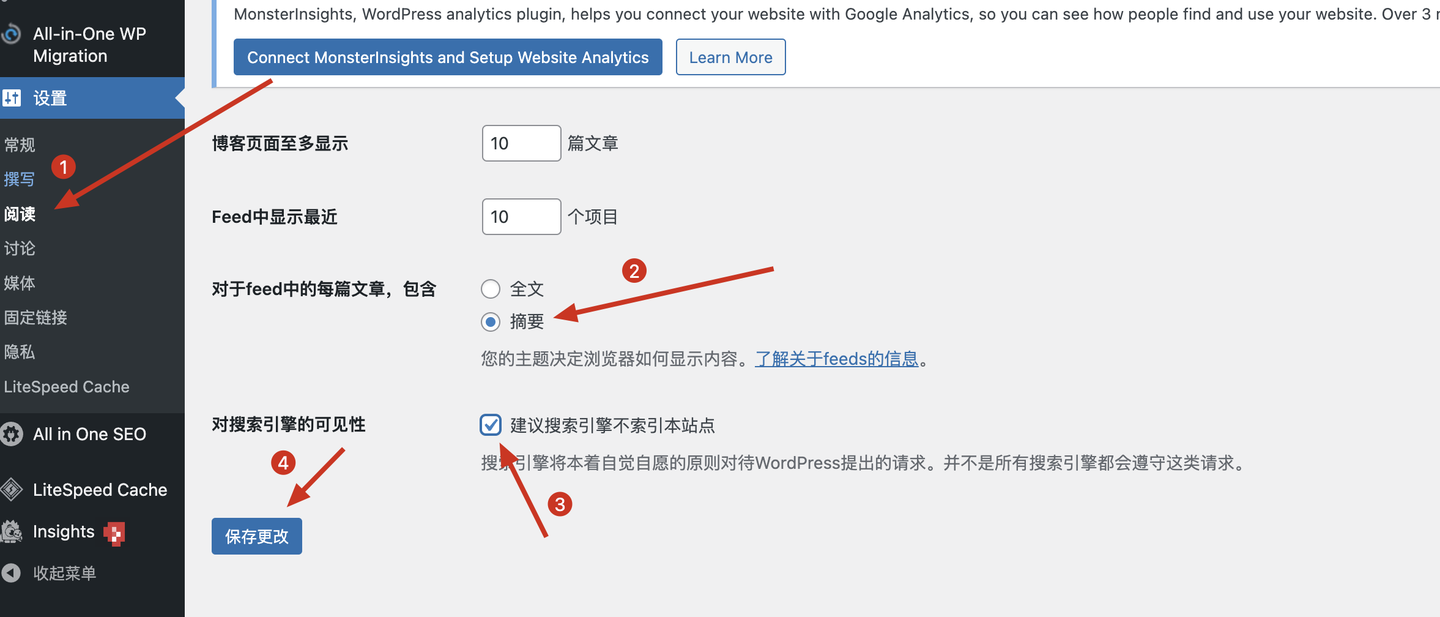
- 更改阅读设置
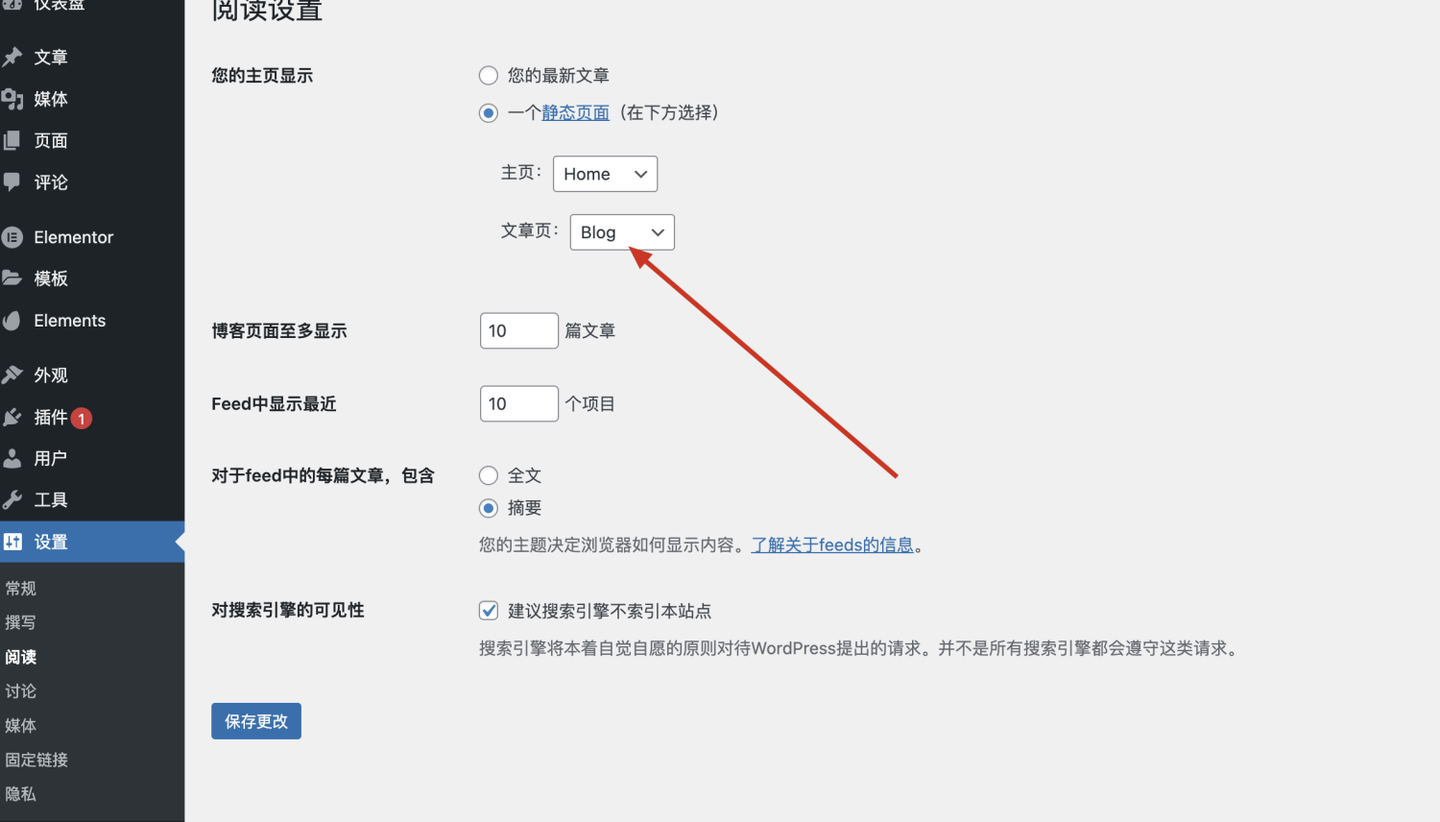
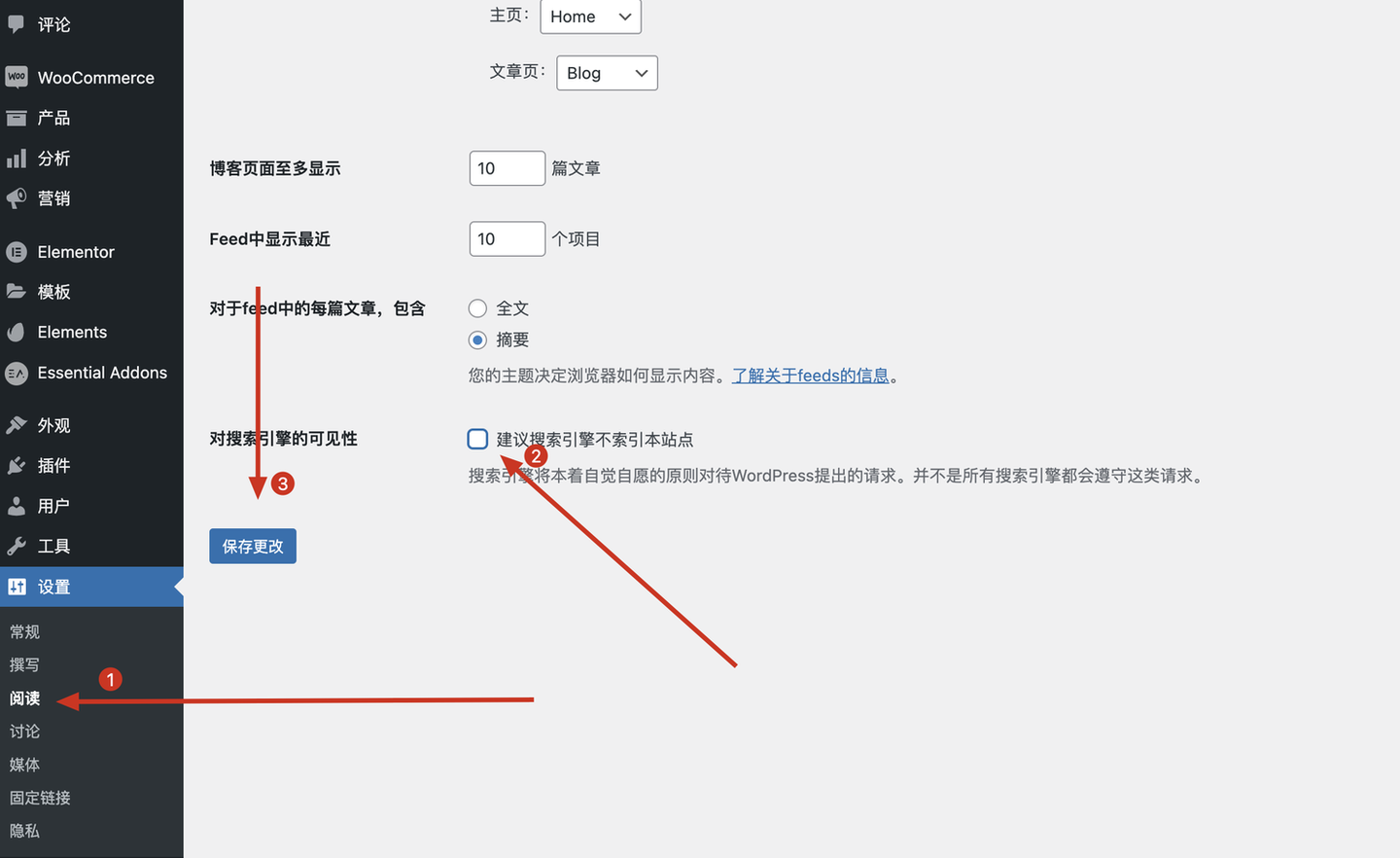
点击设置下的阅读功能后,将全文改成摘要,否则客户搜索能看到全文后就不会点击到我们的网站增加访问量。随后勾选下方对搜索引擎的可见性,勾选上后我们的网站在搭建期间各个搜索引擎就不会来抓取我们的网页,等网站上线前准备工作都完成后可以再取消勾选打开我们网站收录的可见性。

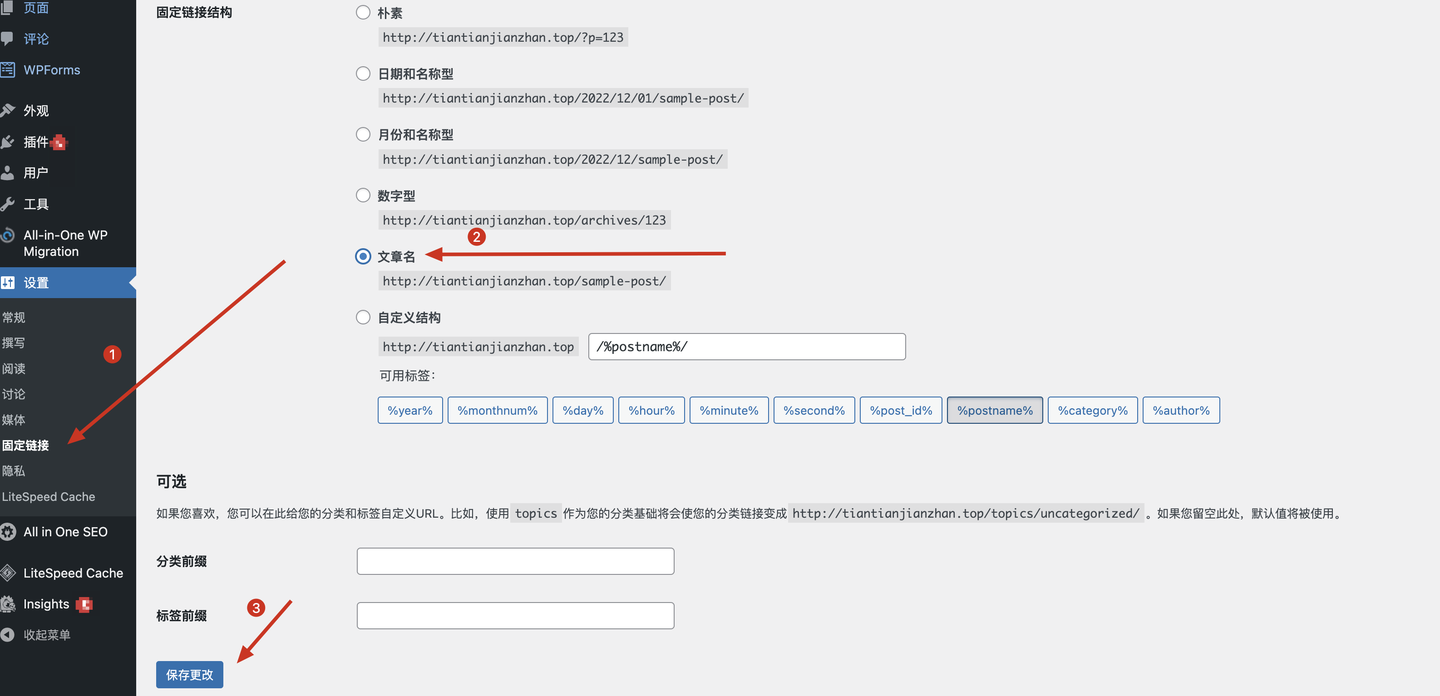
- 更改固定链接设置
点击设置下的固定链接功能后,将默认的固定链接结构改为文章名后点击保存,否则后面我们的url的网址会携带各种杂乱的参数。

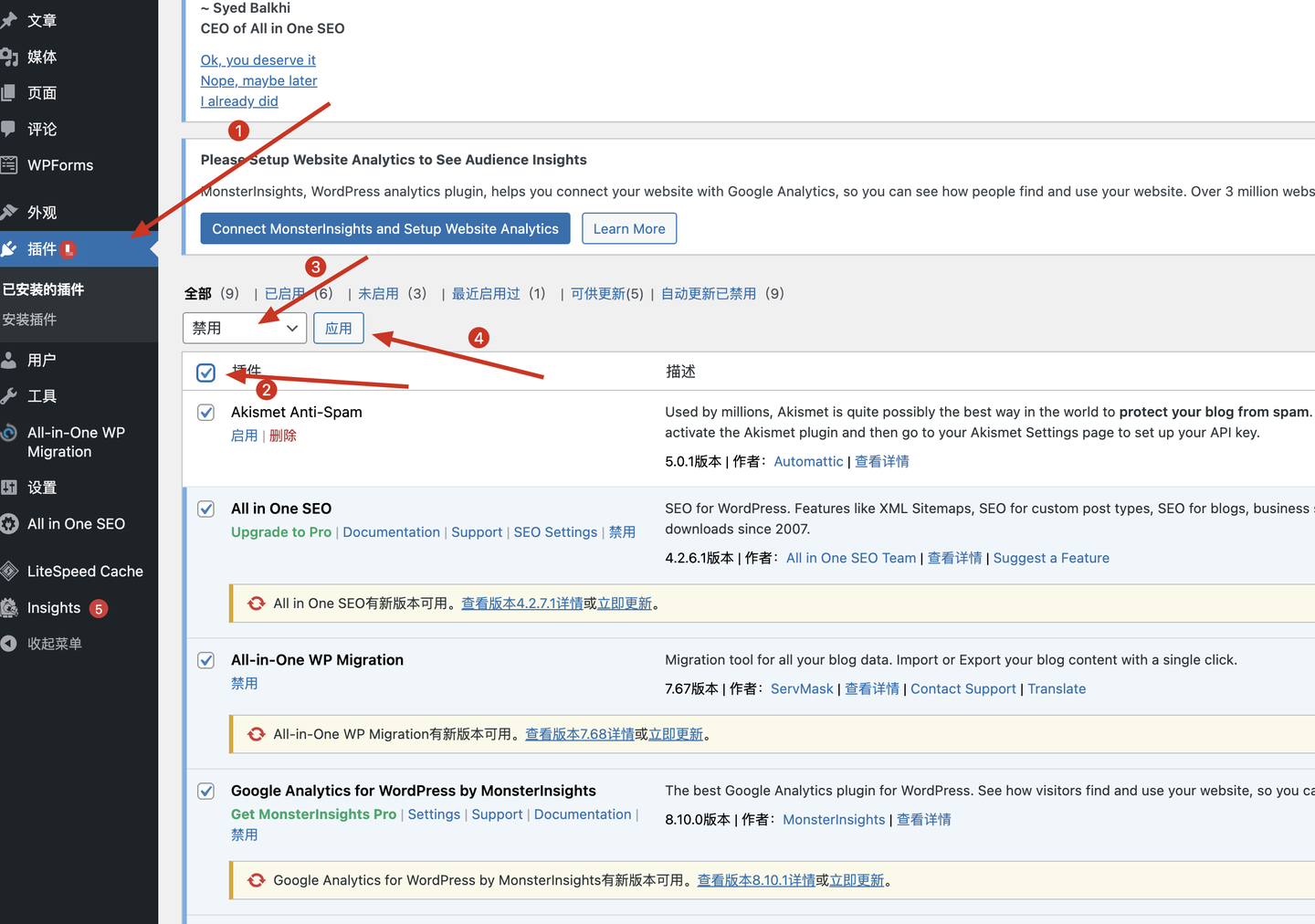
- 删除后台自带插件
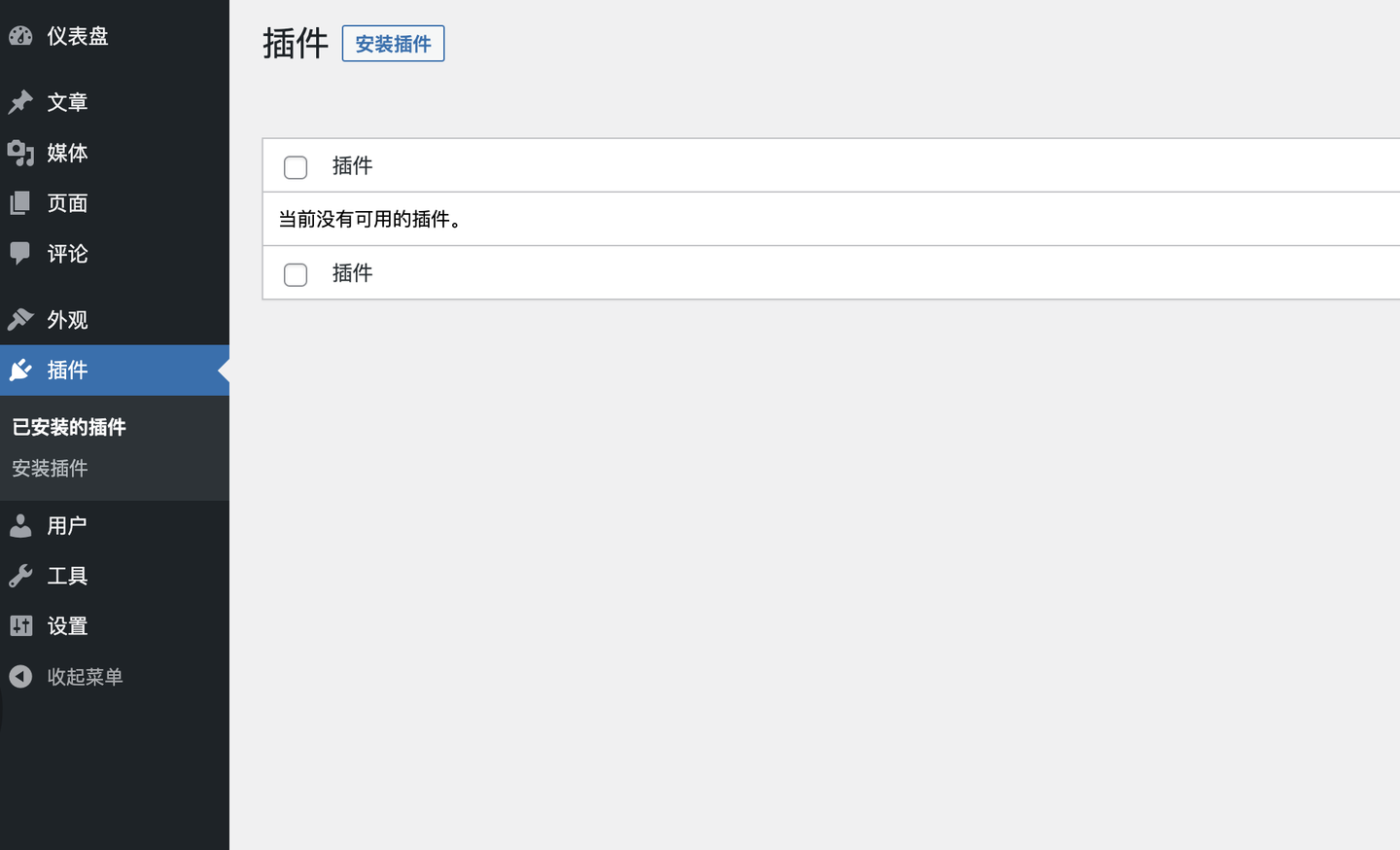
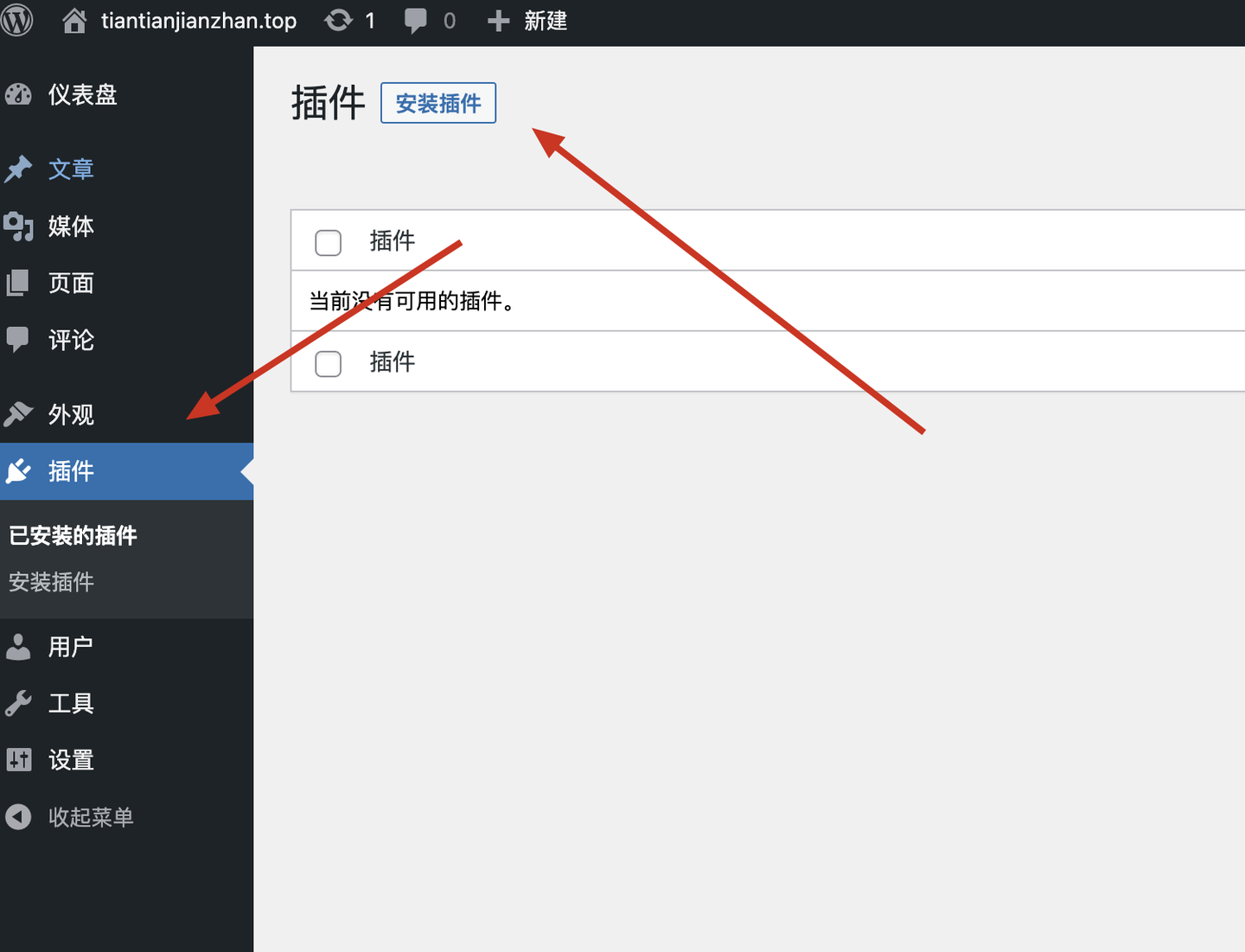
网站刚安装完成后会自带很多插件,就像手机刚买完后附带的各种app。这里的插件我们需要全部删除,(Wordpress的所有插件都必须先禁用才能删除!)。第一步点击左侧工具栏的插件进入到功能区后勾选下图中第二步插件前方的复选框,这样可以快捷选择所有插件,第三步下拉框中选择禁用,第四步点击应用按钮,这样便可禁用所有插件。

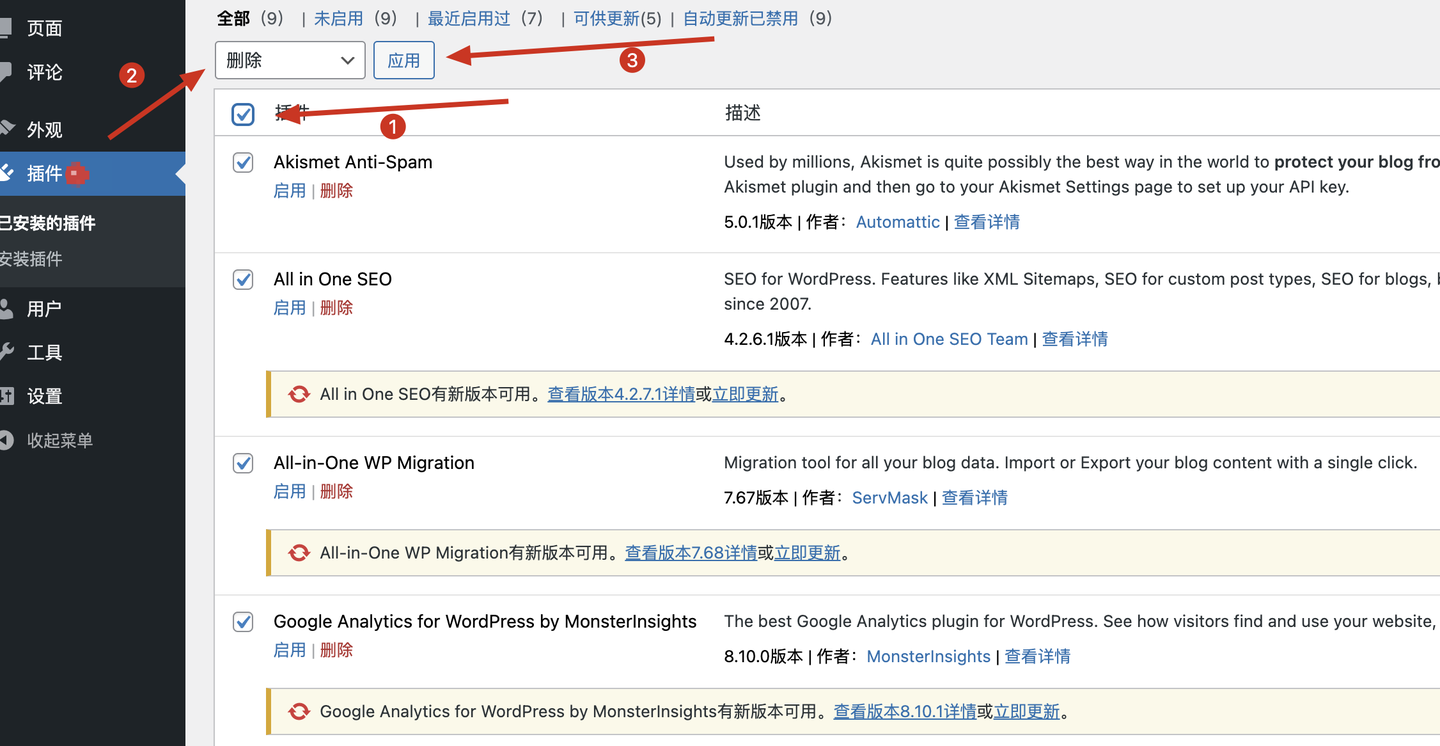
禁用所有插件后可以看到下方插件都显示待启用状态。第一步继续勾选插件前方的复选框选中所有的插件,第二步下拉选择框后选择删除,第三步点击应用按钮删除所有插件。

删除完所有的插件后就完成了所有的基础设置,再去把必要的插件安装完成后就可以开始建立我们自己的网站页面。

安装插件:
刚开始建站时可以先把网站必备插件安装完成,等到网站完成后再研究额外的插件。
1.Elementor Pro
Elementor是目前WordPress最热门的拖拽式页面生成器,做出一个页面不再需要复杂的代码,只需要像搭积木一般即可快速完成一个页面。(优先安装Elementor Pro再安装Elementor)

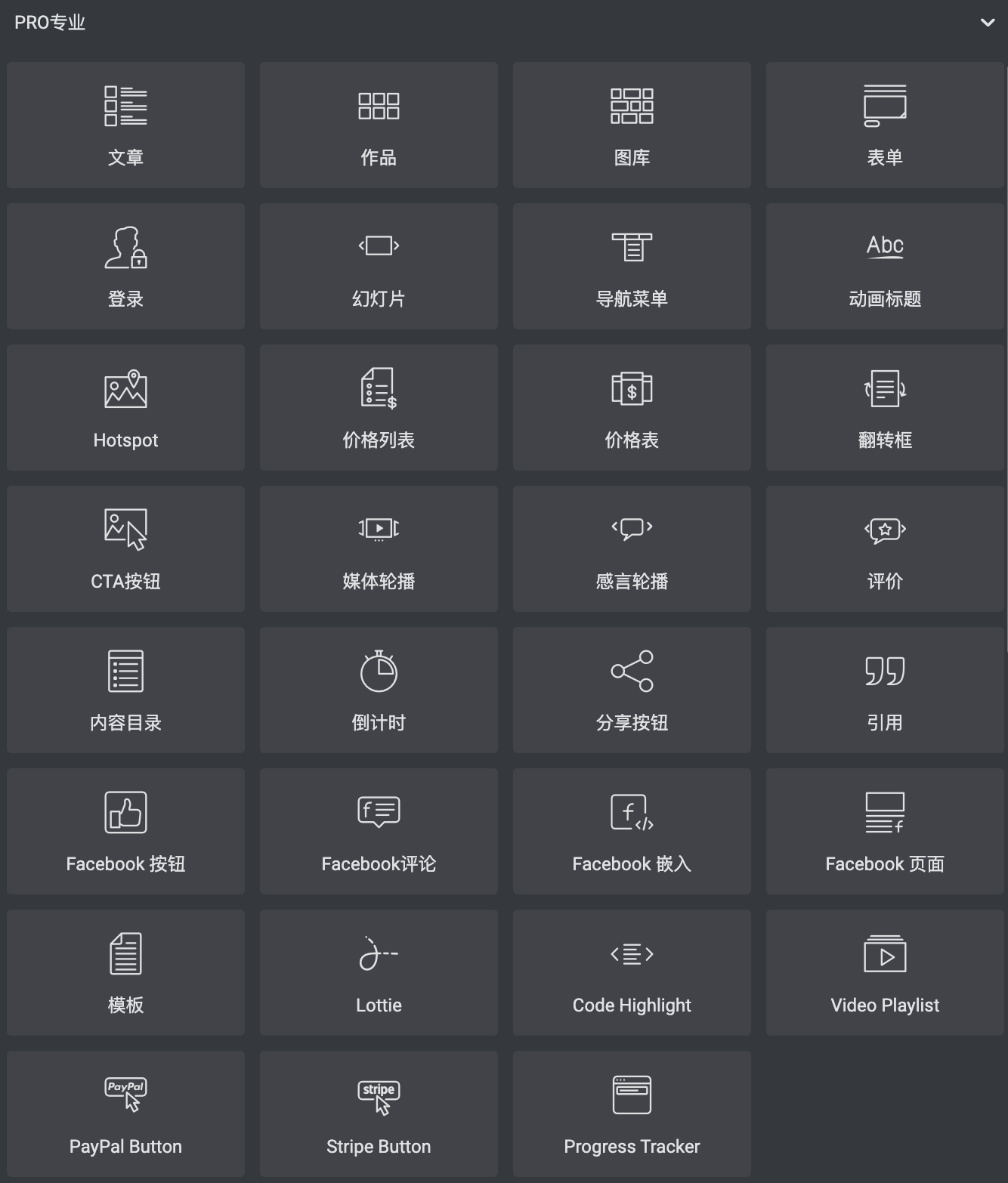
Elementor Pro作为升级付费版本,提供了更多的功能、如表单、幻灯片、翻转框等常用功能。

前往官方网站https://elementor.com,购买后登录到自己的账户。

点击账户右上角的下载按钮下载最新版本的Elementor Pro的压缩包。

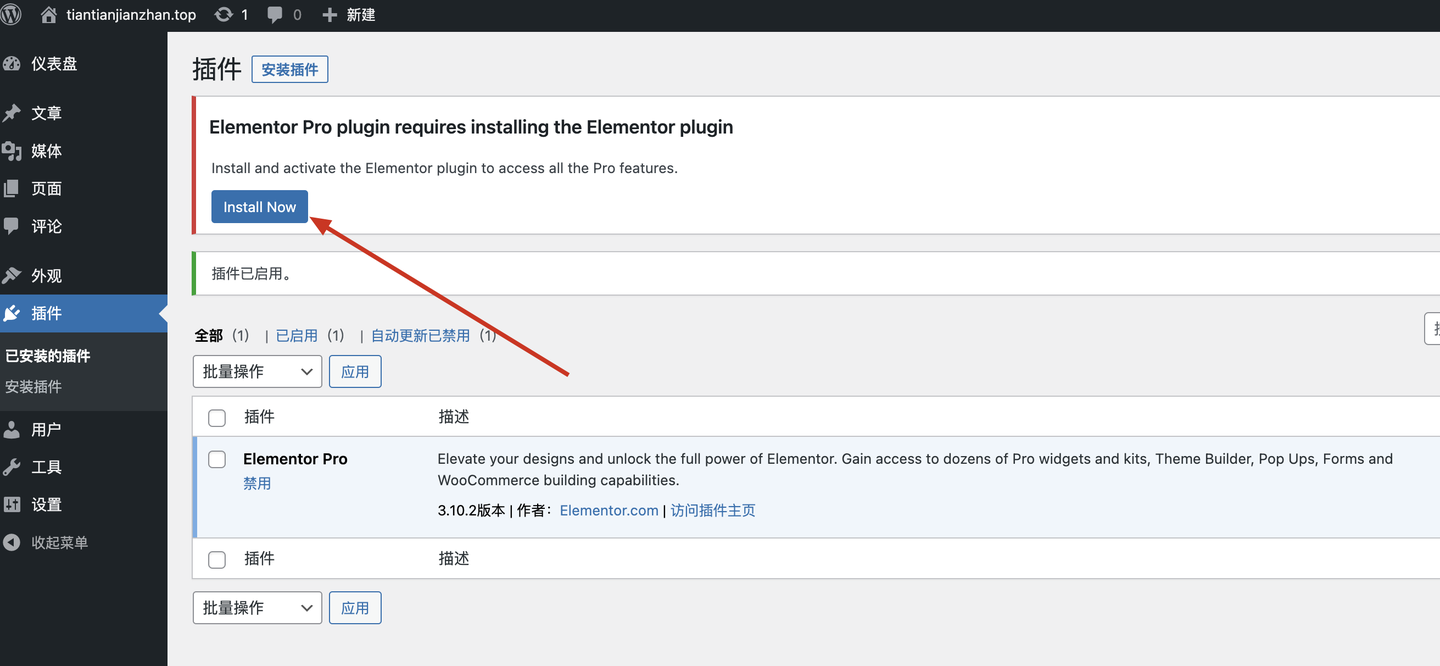
在网站后台点击安装插件,将下载好的Elementor Pro压缩包上传并安装。

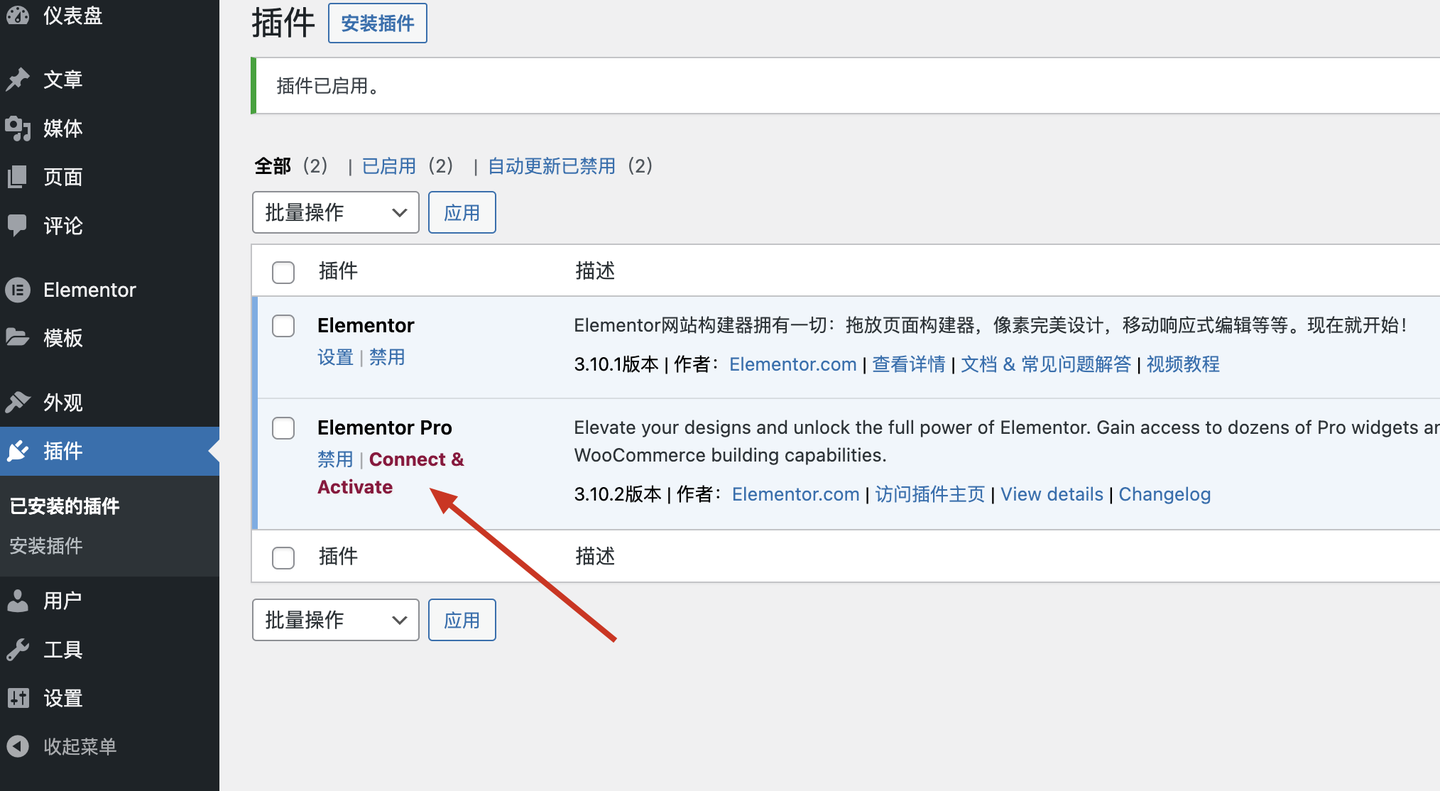
启用成功后点击上方出现的Install Now即可安装和当前Elementor Pro版本匹配的Elementor插件。

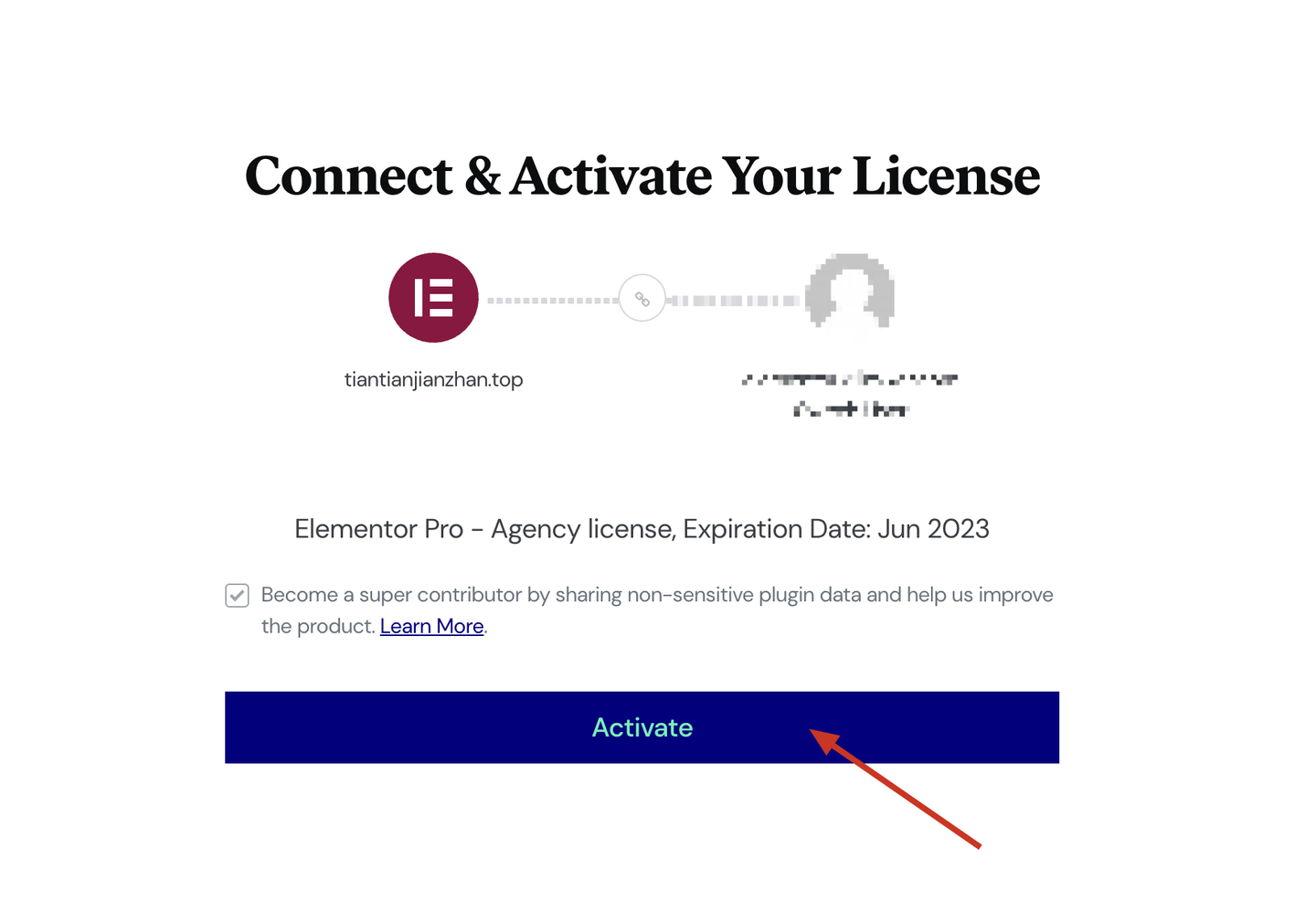
点击Elementor Pro下方的Connect & Activate连接上之前购买过Pro的付费账号。

点击Activate后成功激活Elementor Pro。
2.Elementor
Elementor插件如果已经跟随着上面的Elementor Pro插件一起安装过可直接忽略。

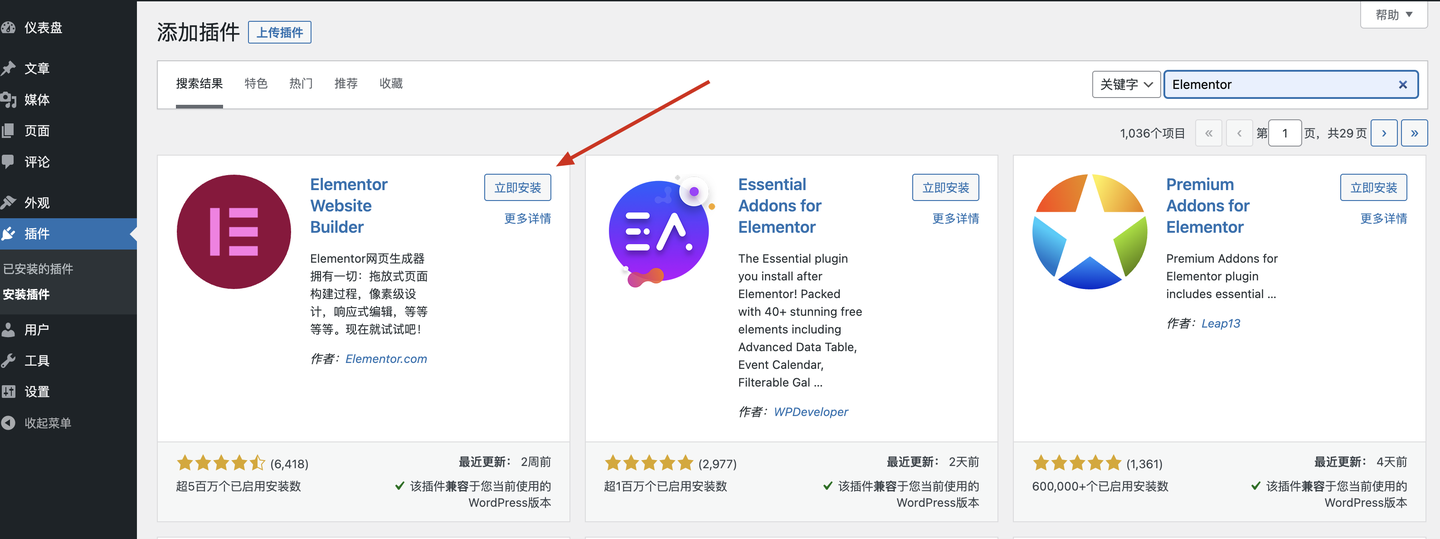
基础版本的Elementor插件只需去插件市场搜索关键词Elementor,找到下图中第一个插件Elementor Website Builder后点击安装,安装成功后启用插件。
3.Rank Math

WordPress可以说是世界上最适合做SEO的了,因为本身代码就极致的简洁,同时还有很多为SEO而开发的插件,各种集成功能对SEO来说起来简直就是快、准、狠。
对于SEO插件,老默首推的是Rank Math,无论你是SEO新手还是老手,Rank Math 都可以将你的SEO水平提升到一个新的地步。
Rank Math提供了简单的分布安装和设置向导、干净简单的用户界面。同时内置的一些高级SEO分析模块可以提供来自于Google Search Console的有价值的信息。我们可以查看排名的关键词、站点地图状态、索引问题,这点对网站来说相当重要。
同时我们不需要离开WordPress的仪表盘就能够看到网站的统计数据。另外最新的Rank Math增加了新的AI功能,当你不知道在内容中应该使用哪些关键词或者短句的时候,可以利用Rank Math的AI生成的建议。
Rank Math的主要功能:
- 干净简单的用户界面
- 页面搜索引擎、关键词优化
- 衡量和跟踪关键词排名
- 内置高级的SEO分析模块
- SEO式内容AI助手
- 谷歌收录索引状态
- 谷歌分析集成
4.WP Rocket

WP Rocket是一款对用户来说交互较为友好的WordPress缓存插件。使用之后可以大大提高我们网站的速度,同时,凭借着页面缓存、浏览器缓存、js和css、图片等便于使用的功能,大大提高我们独立站的加载速度,同时不需要我们储备更多的专业知识就能实现这个目标。
WP Rocket的主要功能:
- 浏览器和页面缓存,以及GZIP压缩
- CSS Javascript文件最小化,减少HTTP请求
- 数据库优化
- 延迟加载
- CDN
通过为你的网站创建静态 HTML 页面,它可以为你网站的访问者提供这些页面,从而加快页面的加载时间。另外WP Rocket还支持GZIP 压缩(可减小网站文件的大小)和延迟加载(仅当访问者向下滚动到图像和视频时才加载图像和视频)。
WP Rocket 还可以清理 WordPress 数据库中不必要的数据,例如帖子修订、自动草稿和垃圾评论,从而提高网站的整体性能。
虽然WP Rocket 不是一个免费插件,每年一个站点需要$59,但是要知道如果通过常规手段来实现这些功能要还给我们大量的时间,而且还不一定能成功,所以如果你想找一个省心省力的网站加速优化插件的话,老默是非常推荐它的。
另外老默写过一篇如何完整的给自己的独立站速度优化的文章,其中
5.All In One Security
安全防护插件,可以更改网站登录地址,数据库备份、密码登录次数等诸多安全限制。→All In One Security 详细使用教程。

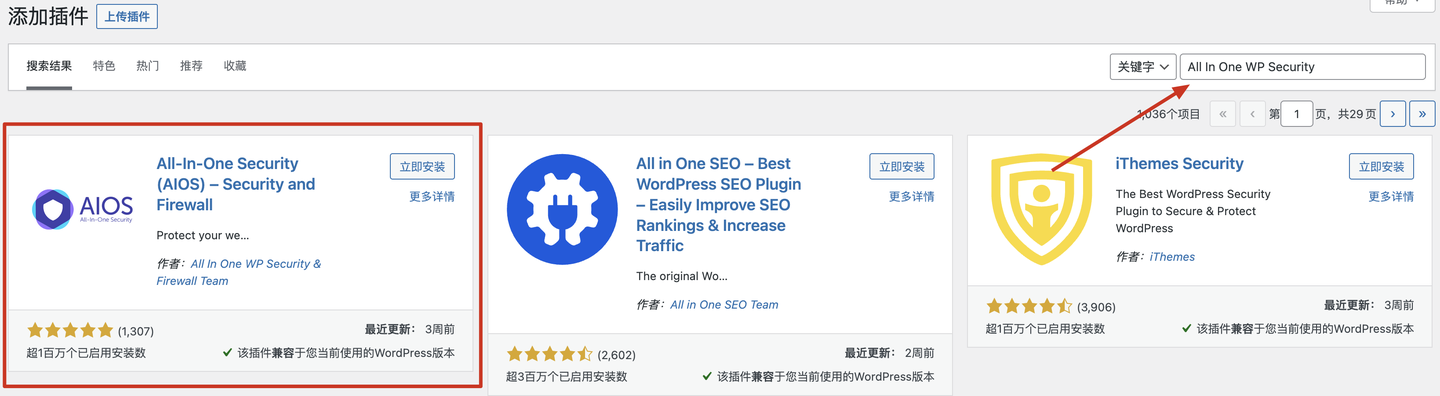
插件市场后搜索All In One Security关键词后找到该插件后点击立即安装,安装成功后点击启用。
6.Gtranslate
多语言插件,可根据需求添加各国语言。→Gtranslate详细使用教程。

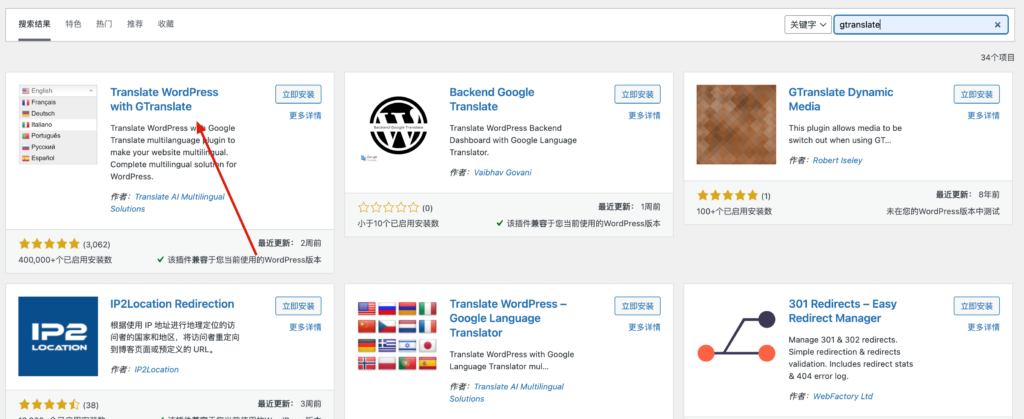
进入Wordpress后台后点击插件–安装插件–搜索“gtranslate”,找到Gtranslate插件后点击安装。
更多网站必备插件可以看老默之前写过的这篇2023WordPress必备插件推荐(持续更新)文章。
修改Wordpress主题为Elementor主题
1.前置插件
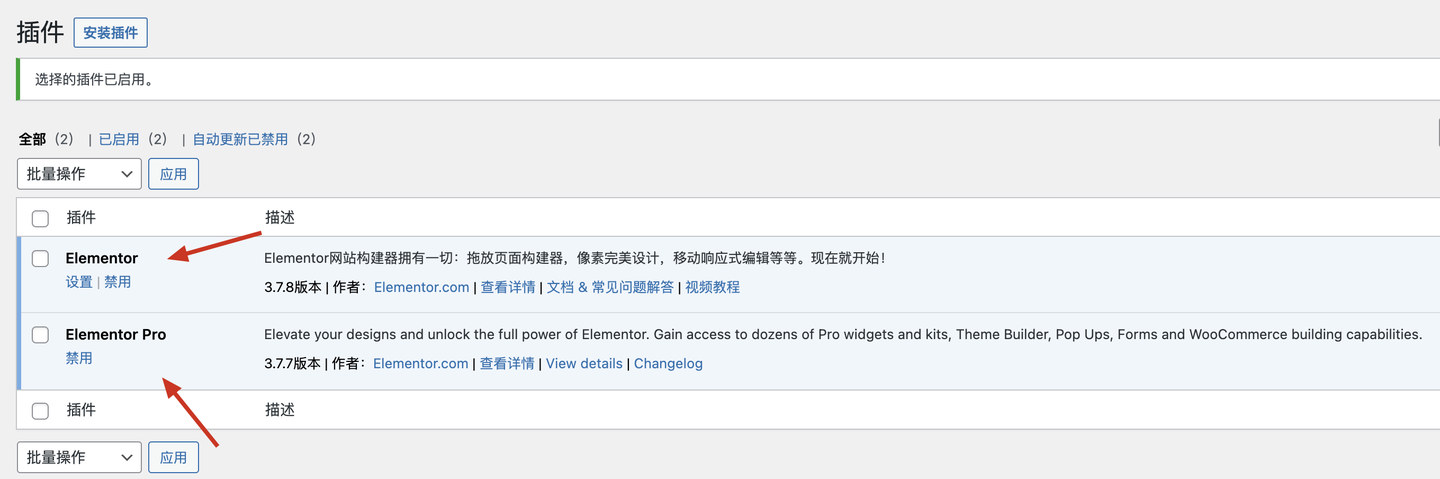
使用Elementor相关建站主题必备下方的两个插件,其中Elementor Pro需要付费开通账号才能在后台激活。

2.进入主题商城
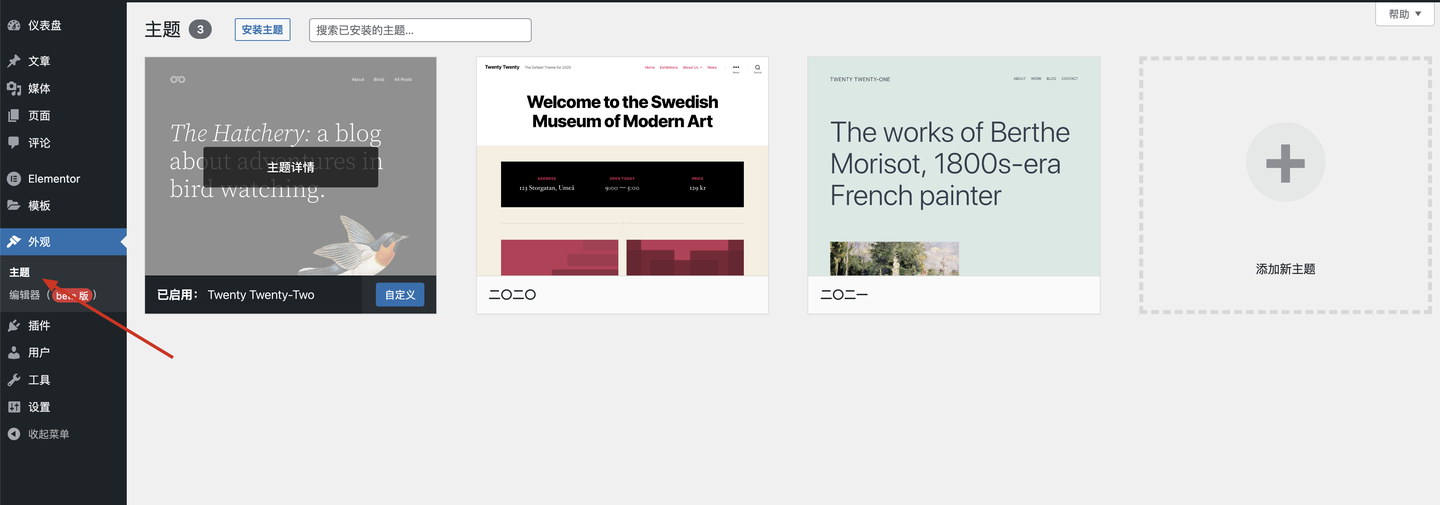
点击左侧工具栏外观下的主题后进入主题商城选择界面,会出现当前Wordpress安装时默认安装的一些主题

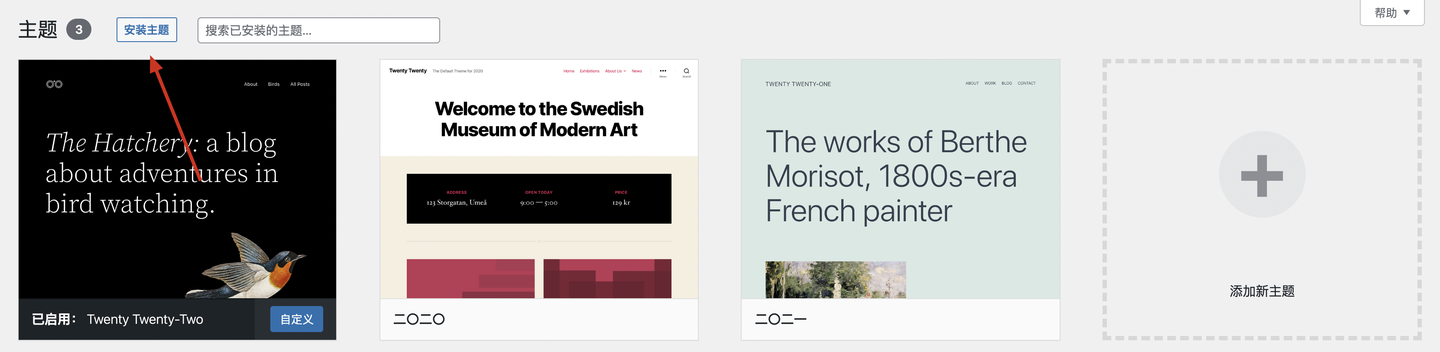
点击左上角安装主题去安装我们需要的Elementor主题

3.安装主题
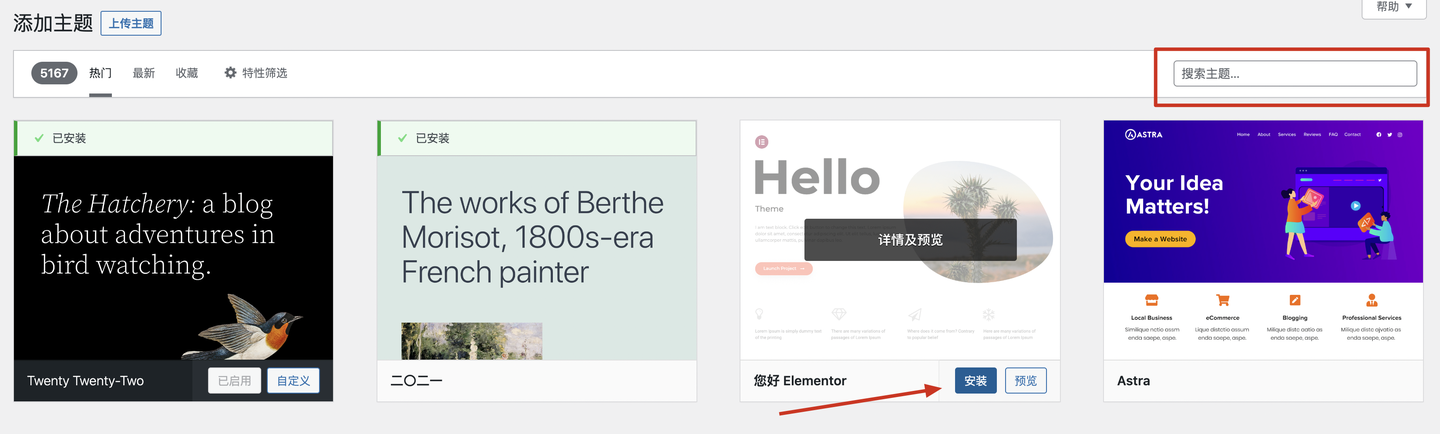
找到Hello Elementor主题并点击安装,如果下方没看到该主题,直接在搜索框中搜索Hello Elementor找到该主题安装即可

4.启用主题
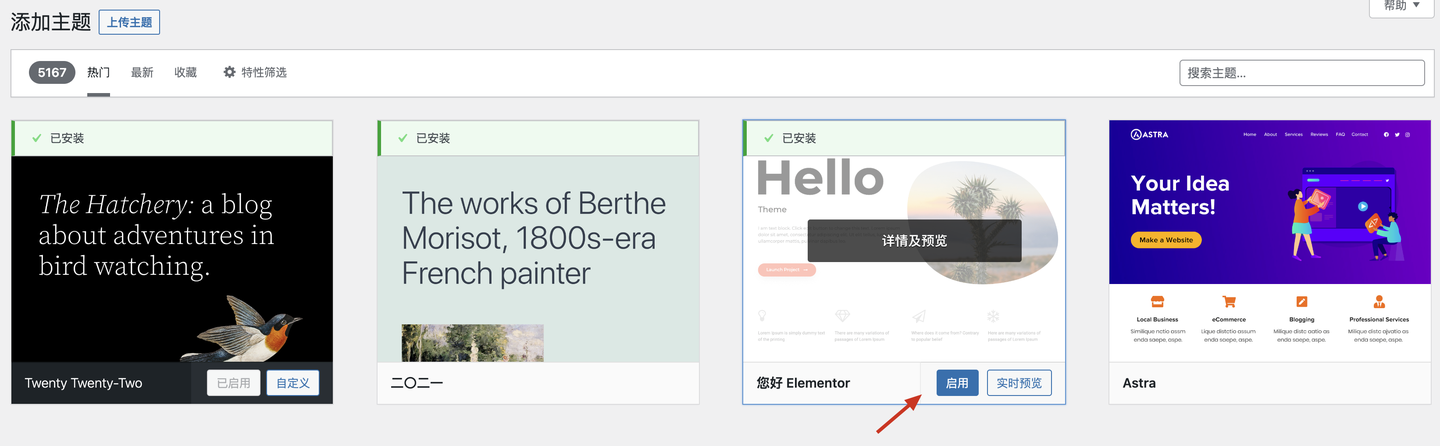
安装完成后点击启用主题

5.删除其他主题
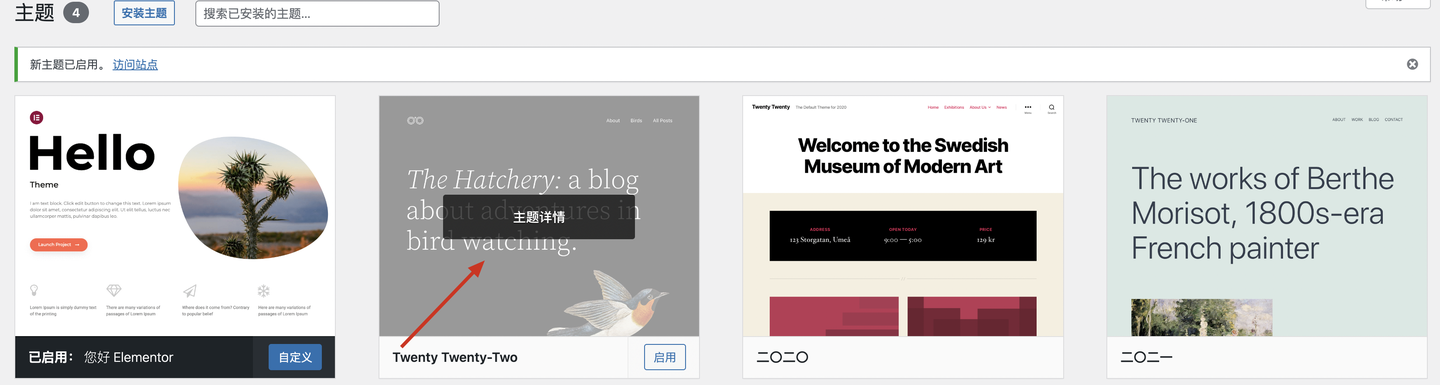
启动成功后会自动跳转到所有主题管理界面,也可从后台外观—-主题进入该界面,进入后鼠标悬浮在其他主体上会显示主题详情按钮,点击该按钮

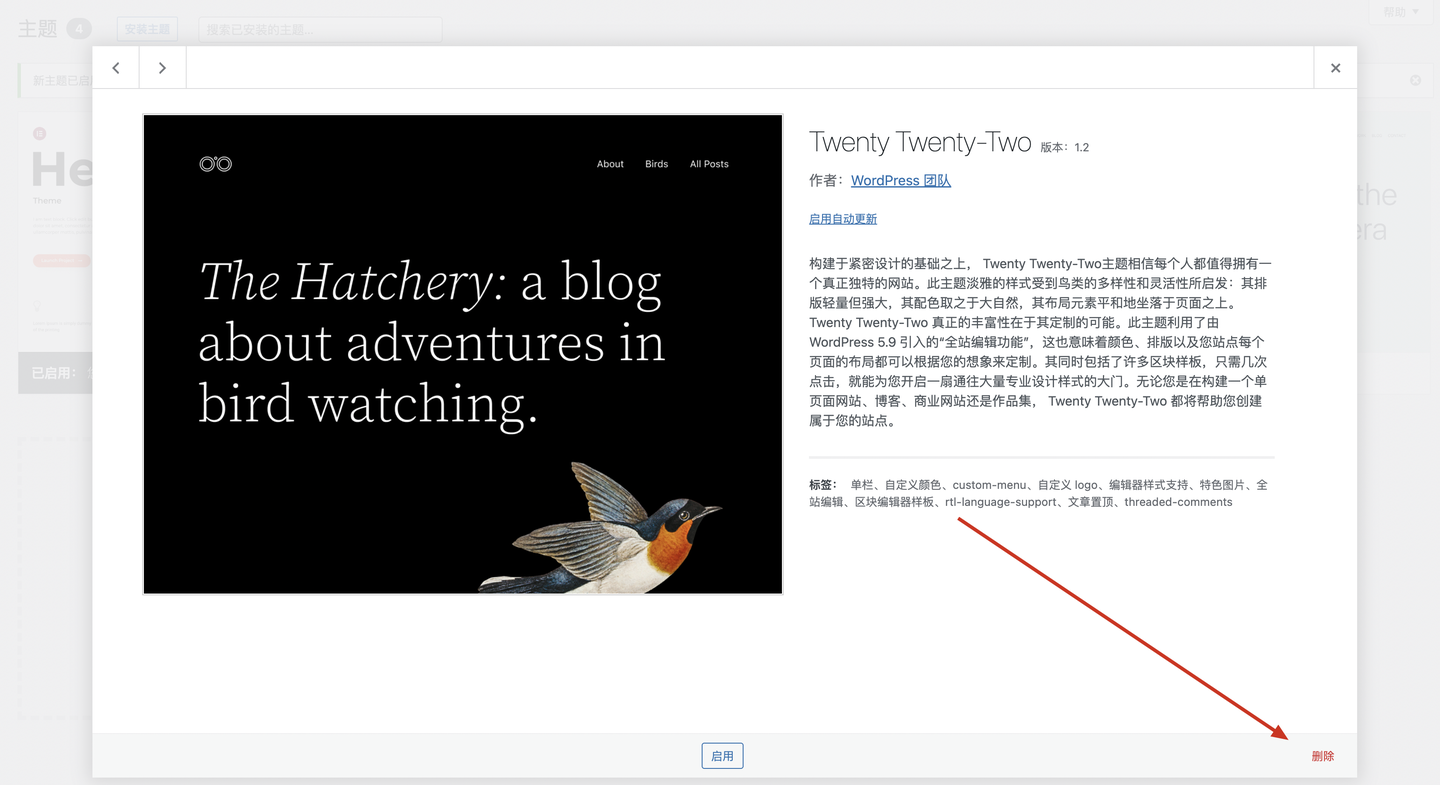
点击完主题详情按钮后会出现如下方图中界面,点击右下角的删除便可成功删除该主题,其他主题依样操作一一删除。

八、创建页面
1.清除默认页面

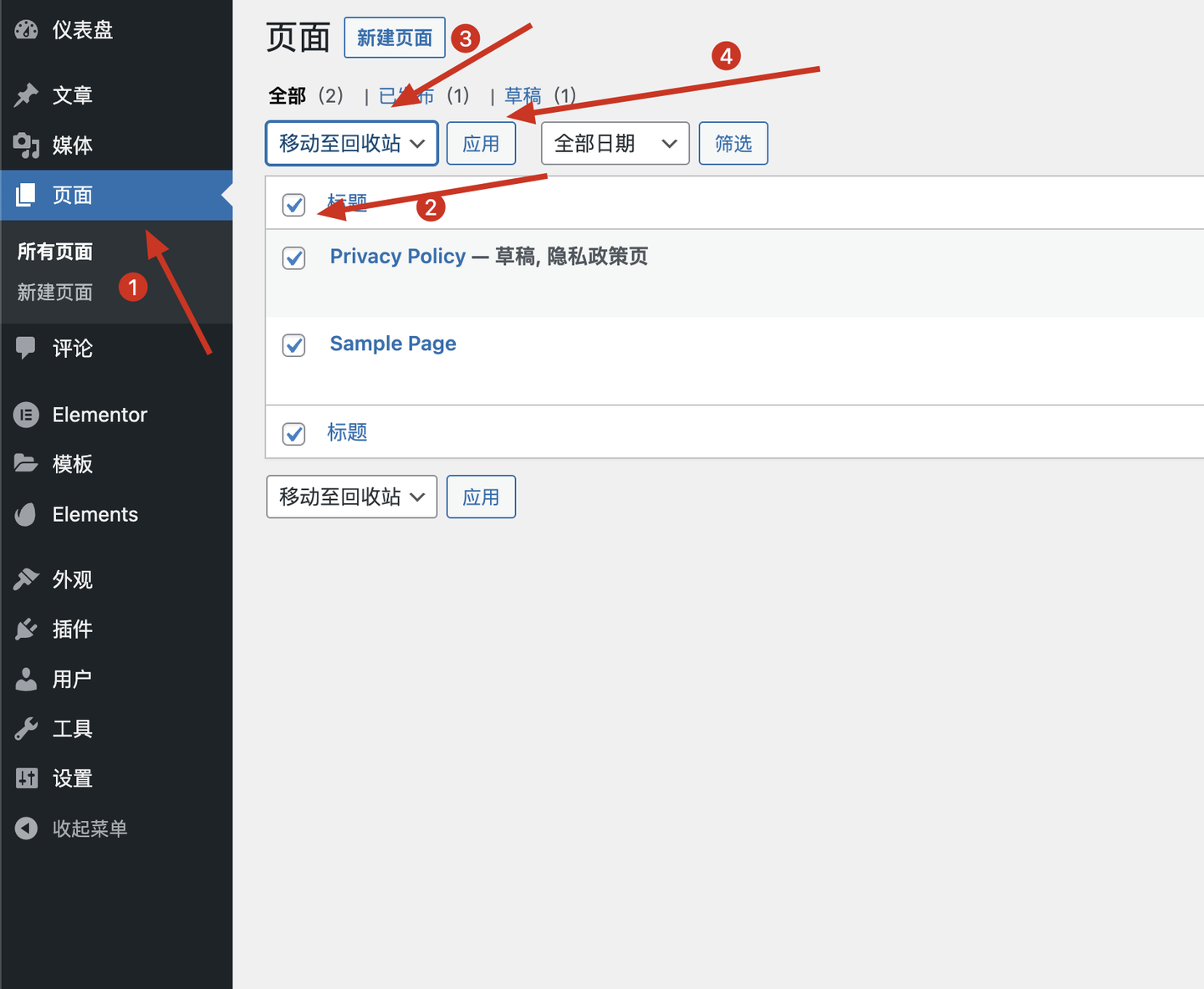
进入后台点击左侧工具栏进入页面板块,勾选系统自带的默认页面,下拉选择框选择移动至回收站后点击应用删除所有默认页面。

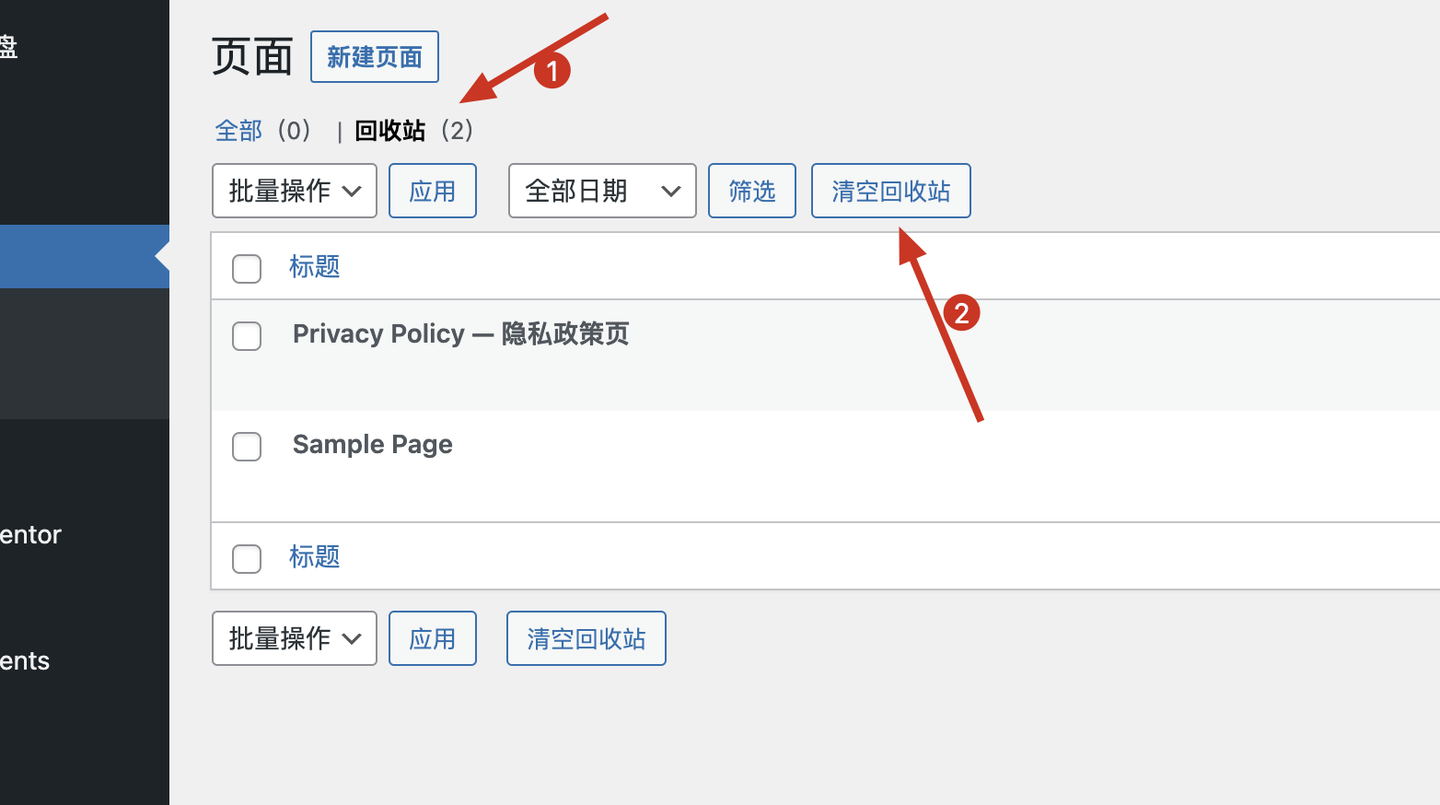
删除完成后进入回收站,点击清空回收站。这一步必做,不清空回收站可能会导致页面的url链接地址冲突。
2.新建页面

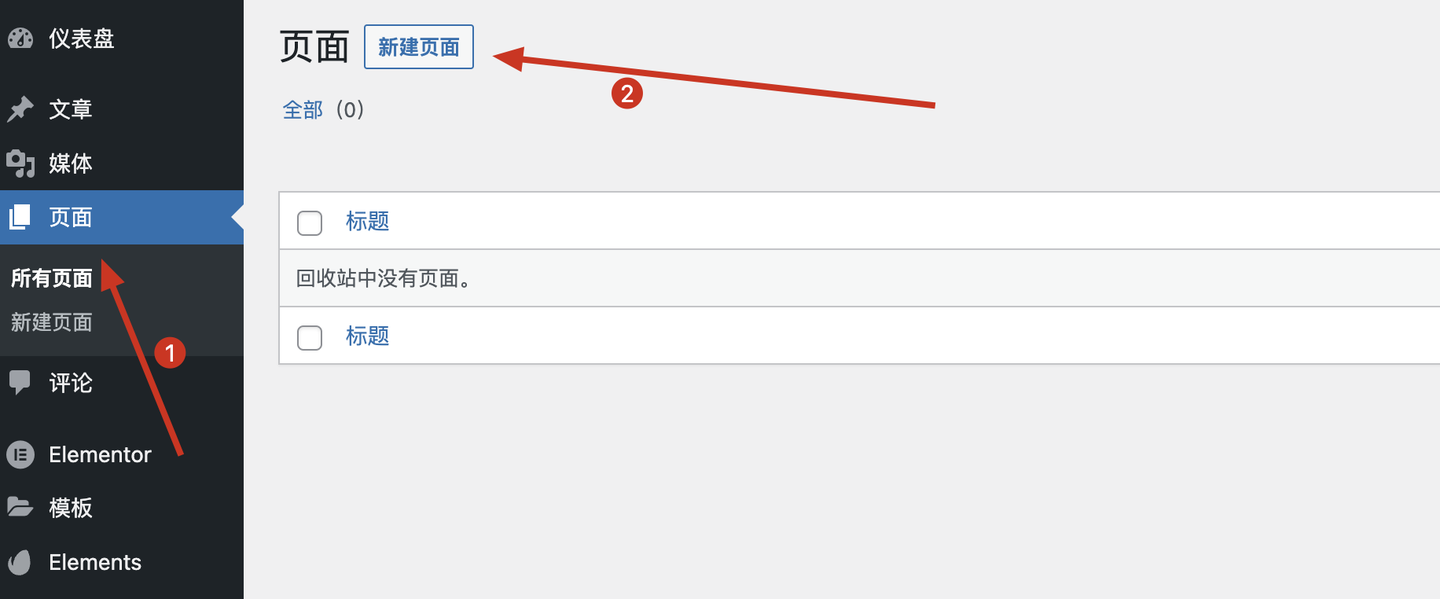
进入后台,点击新建页面

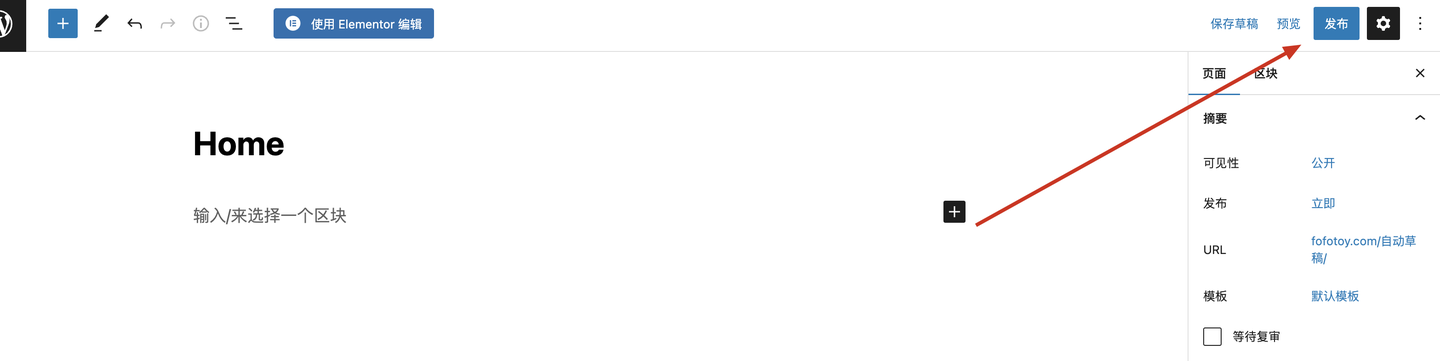
输入页面标题后点击发布,这样你的第一个页面就建立成功了。重新回到后台后重复同样的操作再建立Product、About、Contact、Blog等页面。

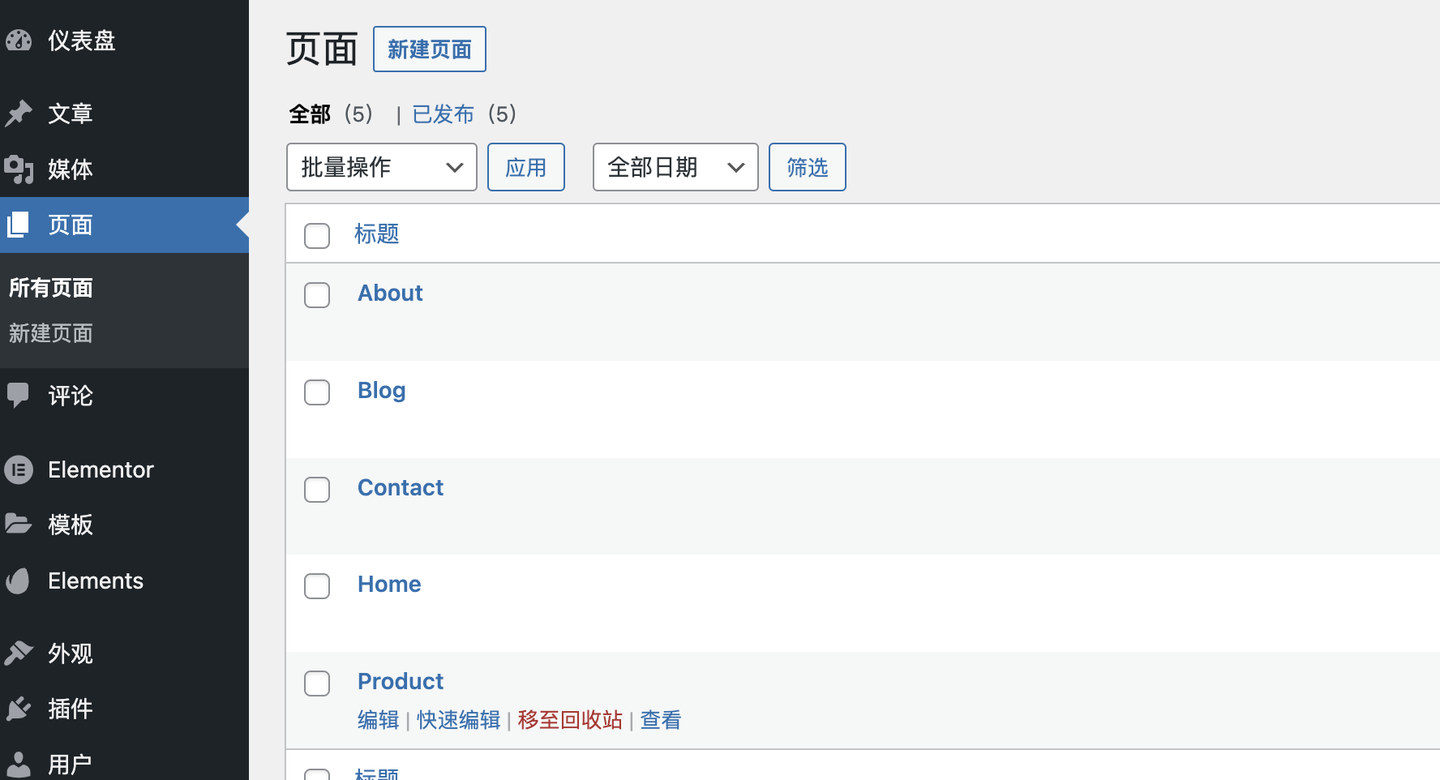
最后如图,就完成了所有页面的创建。
九、创建导航菜单

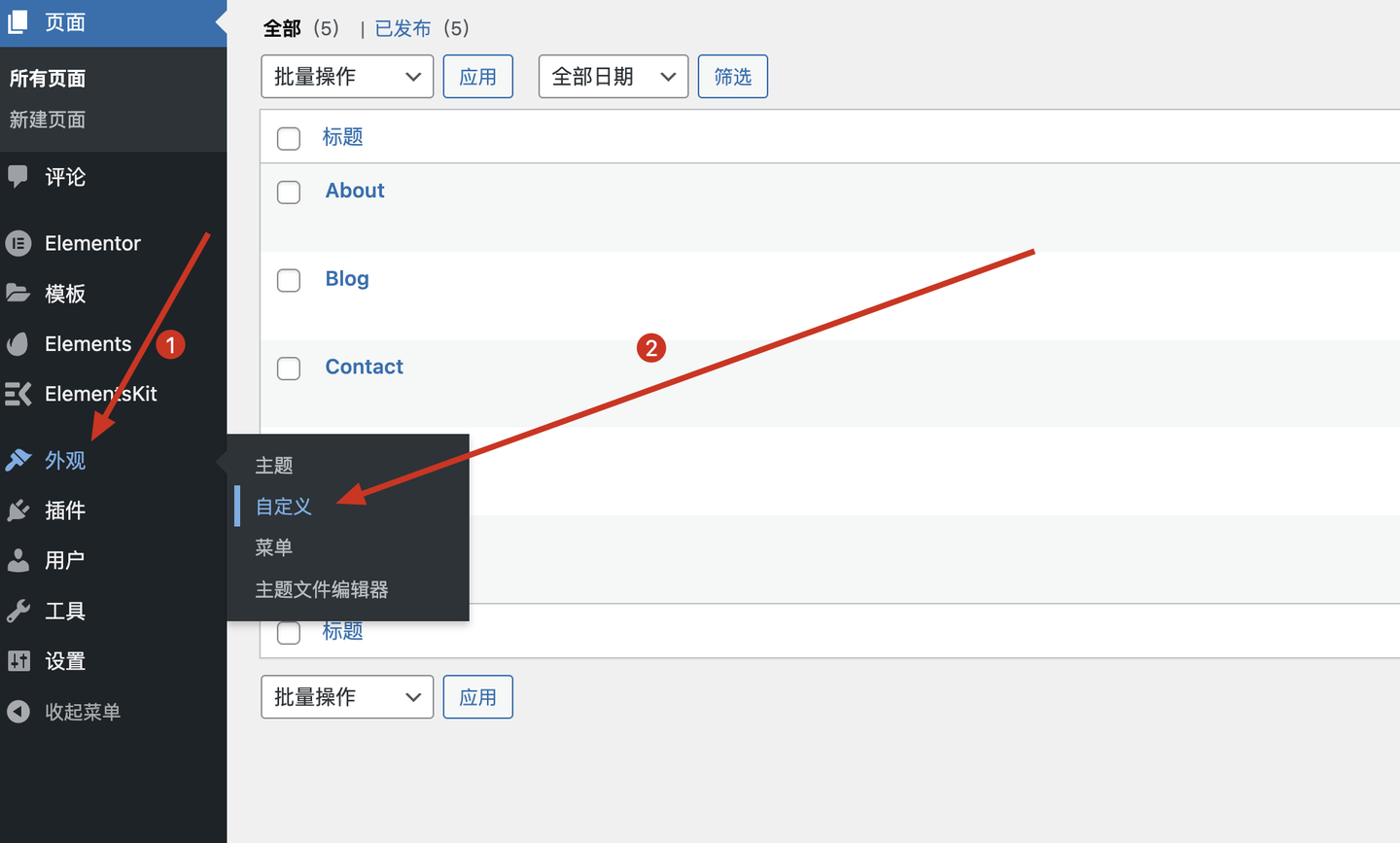
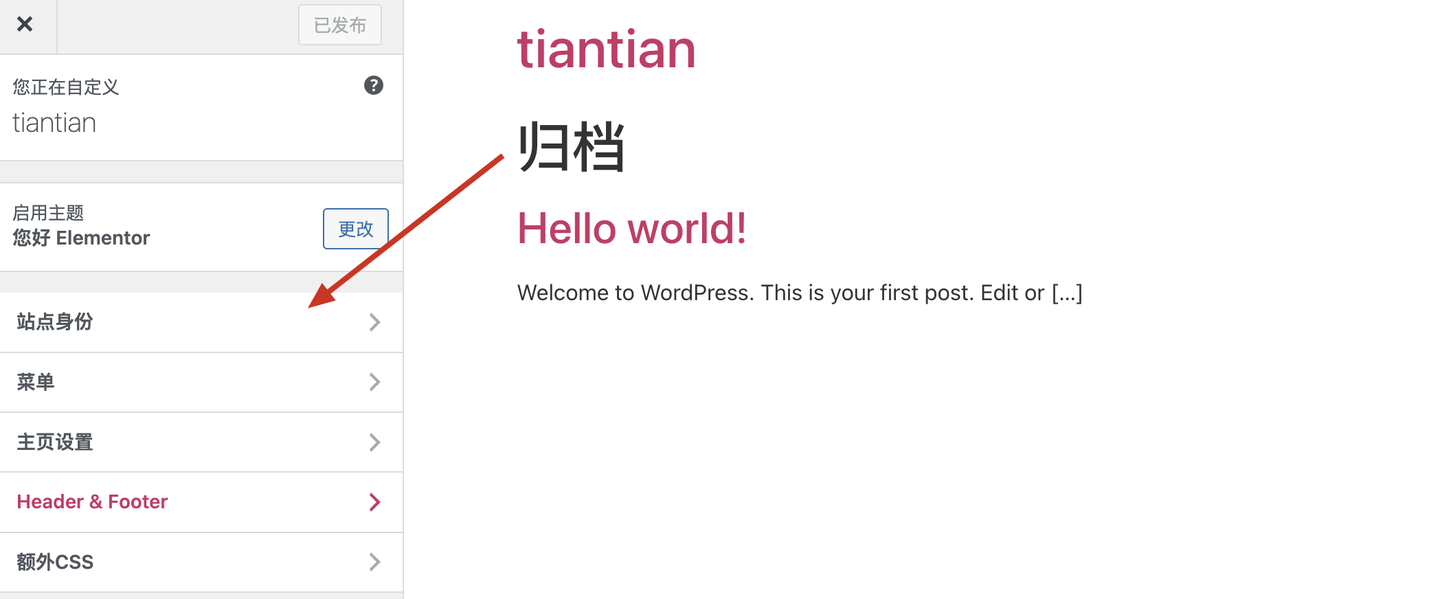
进入后台后第一步选择外观,然后点击自定义。

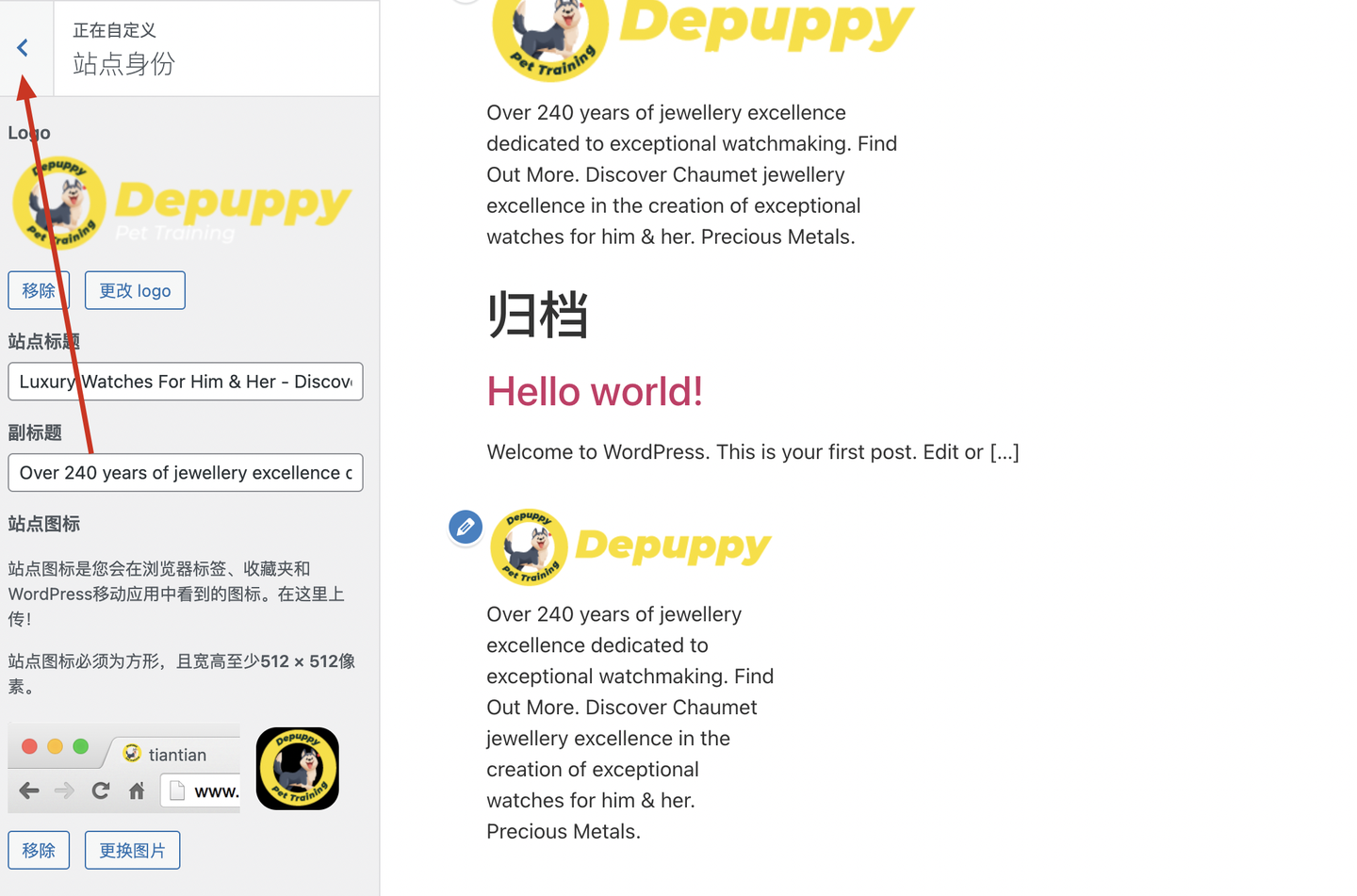
在自定义界面点击站点身份,随后点击上传logo,如果暂时没有logo可以下载我准备好的logo备用。

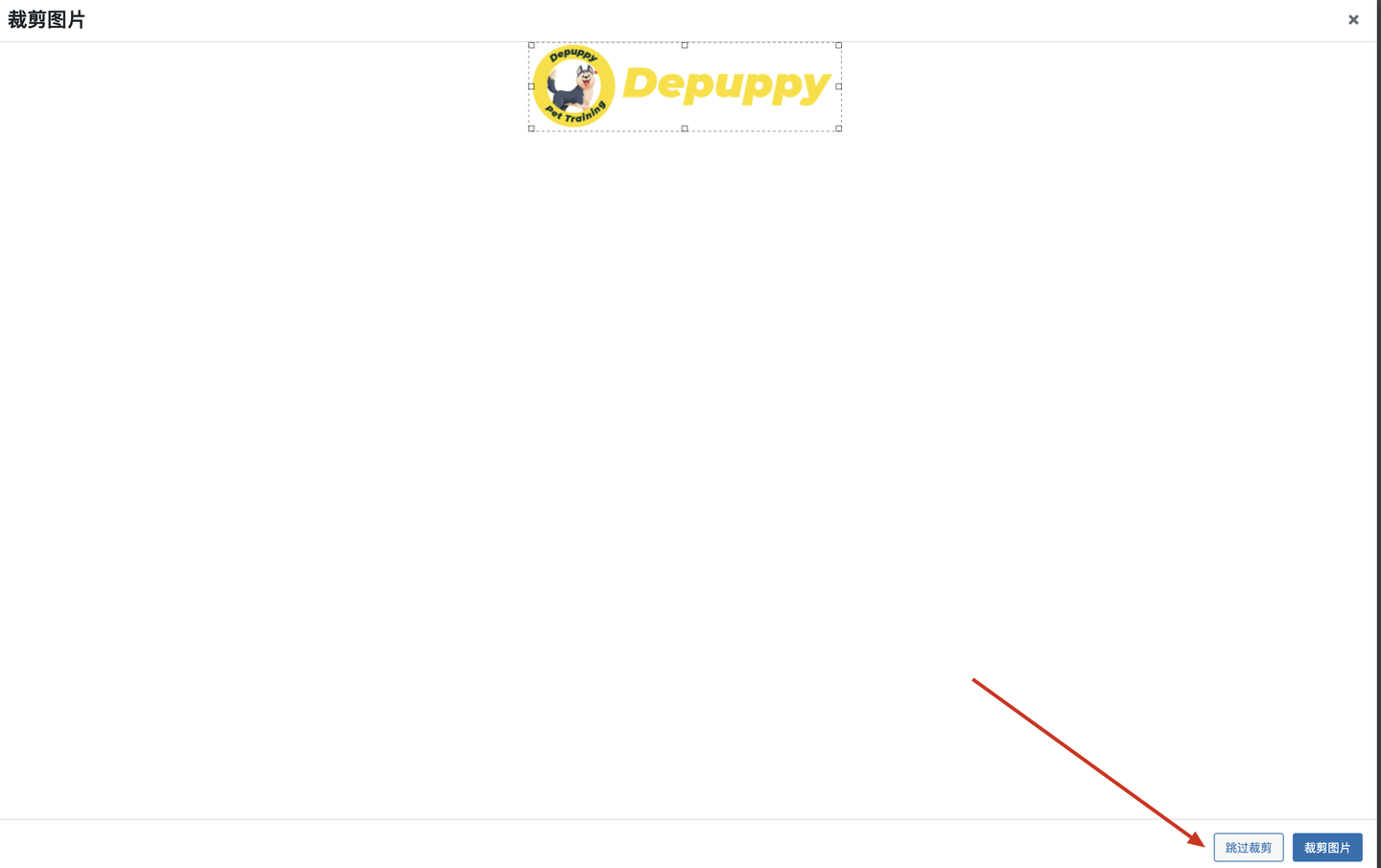
在上传logo时可以选择对logo进行尺寸的裁剪,不过一般logo尺寸都是我们提前规划好的,所以直接跳过裁剪即可。(logo建议尺寸是350*100像素)

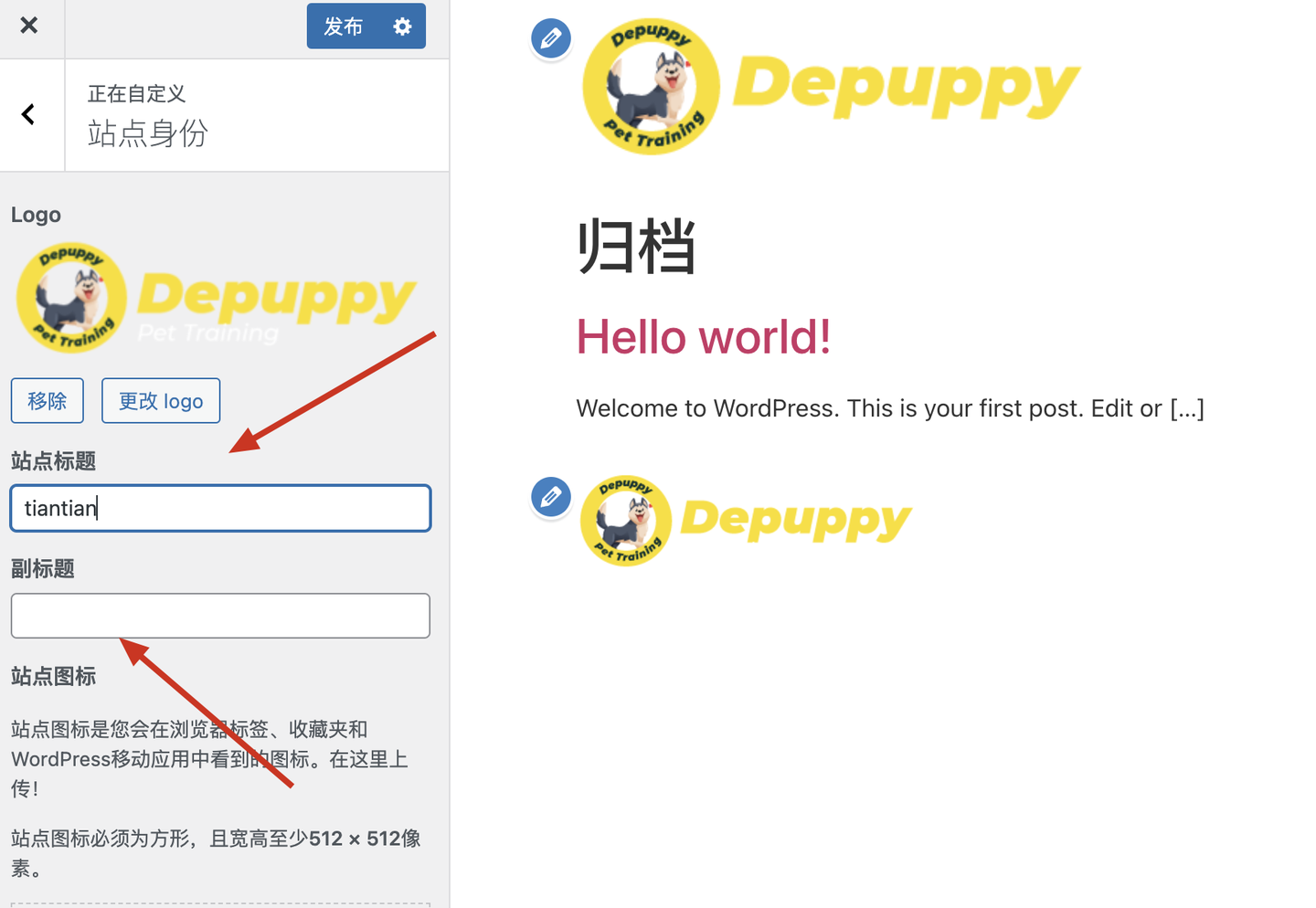
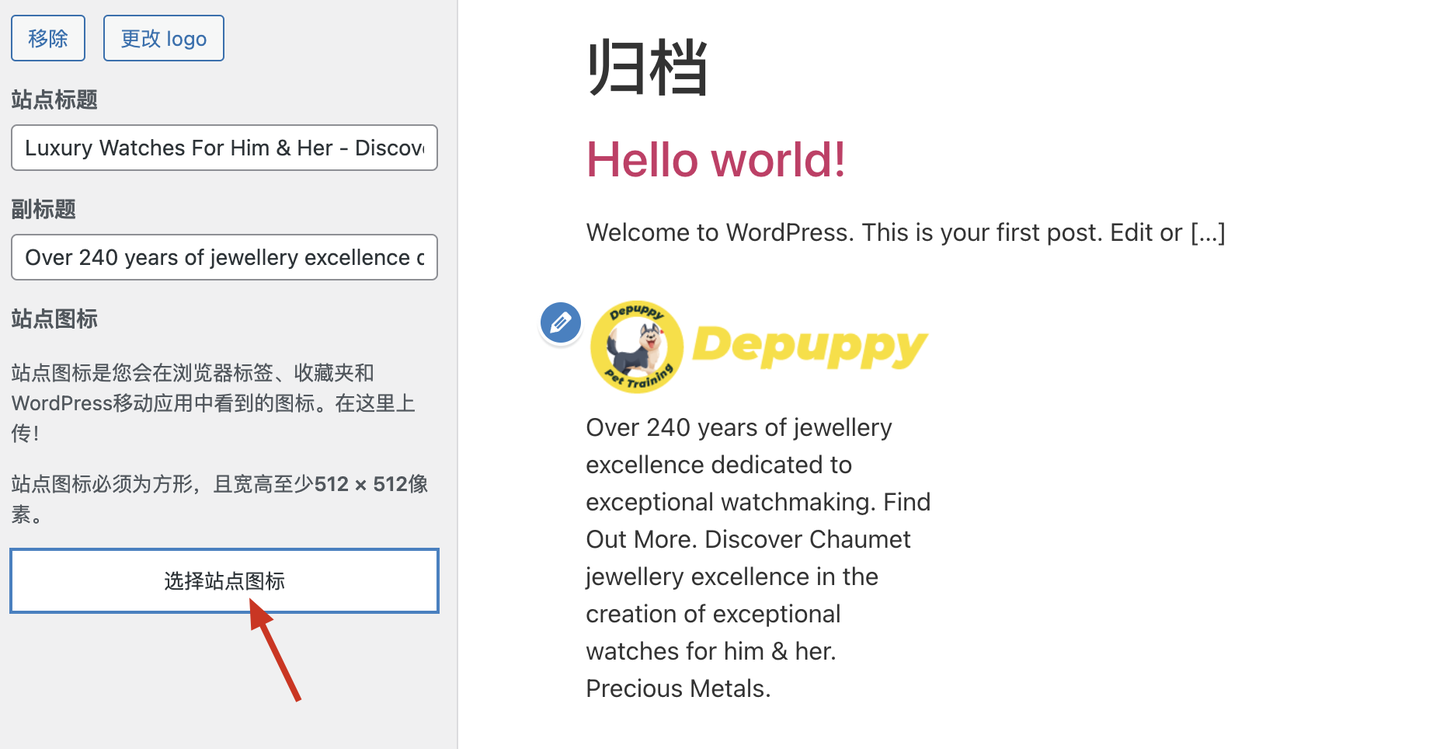
logo上传完成后需要添加上我们自己网站的标题和副标题。

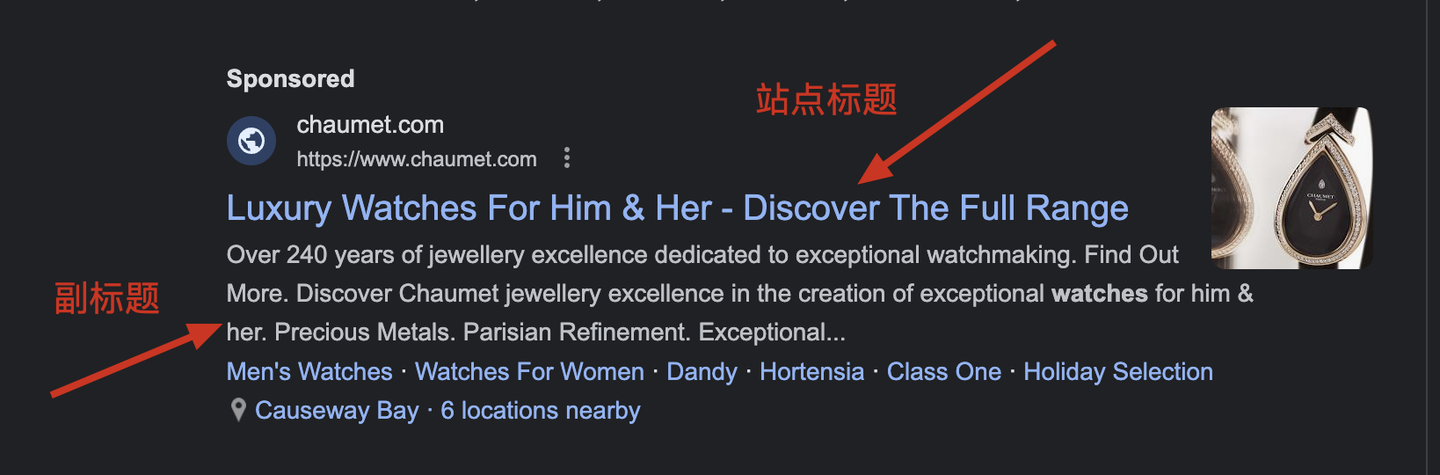
网站标题和副标题最终呈现的谷歌搜索结果会如上图所示,暂时没有思绪可以先复制我下方准备好的标题和副标题。
站点标题:Luxury Watches For Him & Her – Discover The Full Range
副标题:Over 240 years of jewellery excellence dedicated to exceptional watchmaking. Find Out More. Discover Chaumet jewellery excellence in the creation of exceptional watches for him & her. Precious Metals.

添加完成后点击选择站点图标。

站点图标是我们打开每个网站时显示在浏览器最上方的该网站的小标识,如上图。

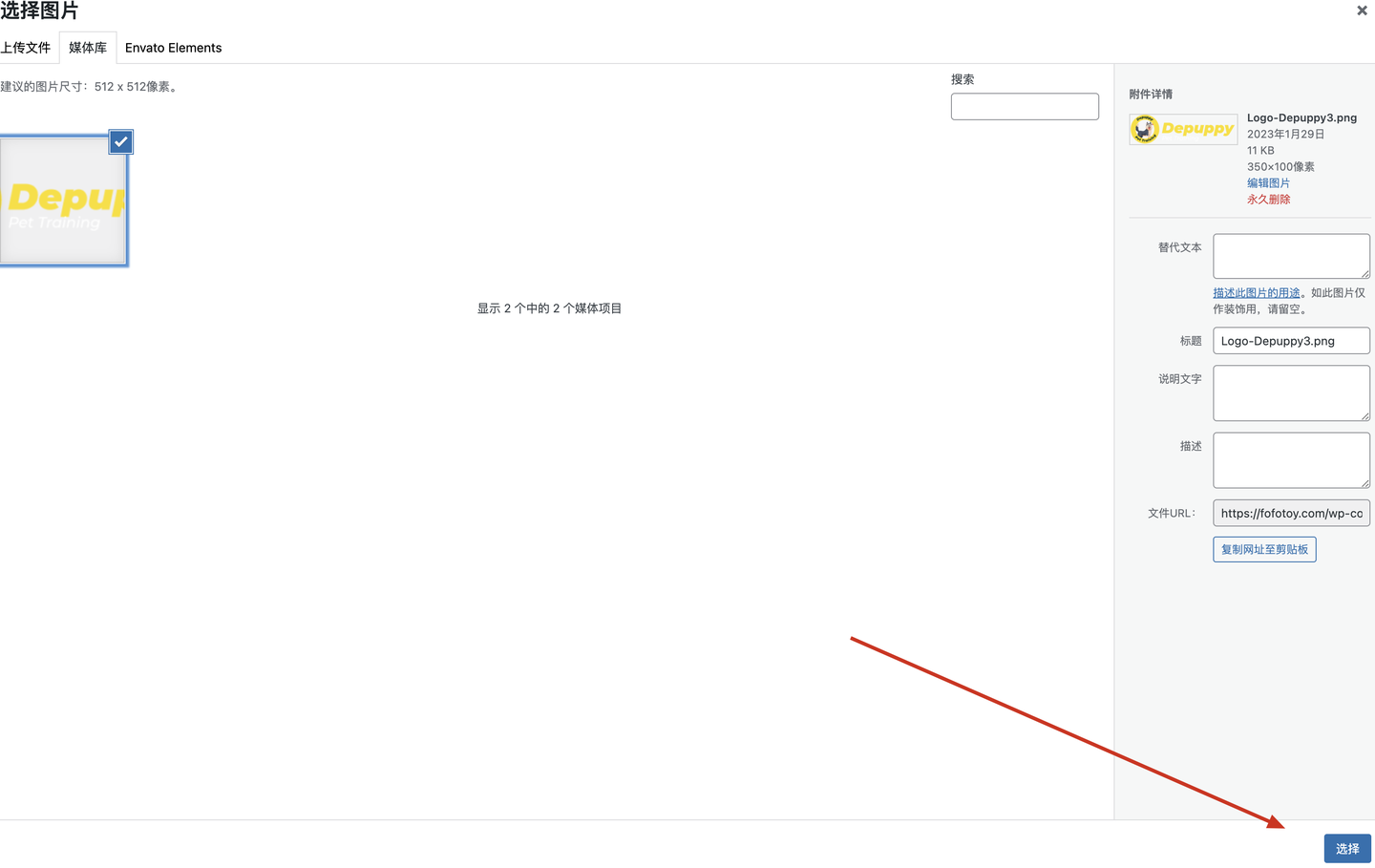
点击选择站点图标后,选中我们的logo,点击右下角的选择

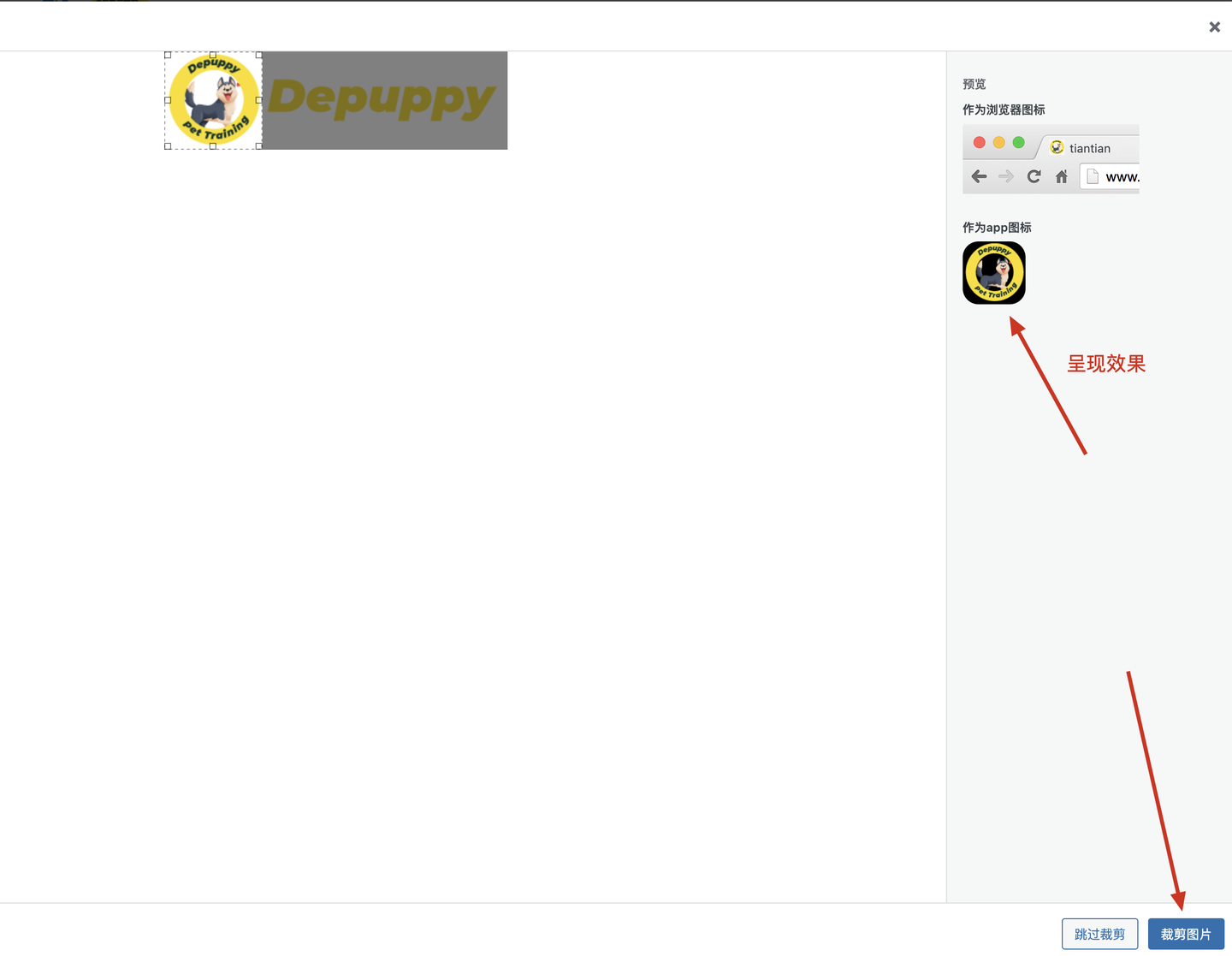
因为站点标识只需要一个方形的小部分,所以我们需要裁剪图片,拖动裁剪区域选中后可以在右侧预览呈现效果,满意后点击裁剪图片。

到这里站点身份需要的设置都已上传成功,点击左上角的箭头标识返回上一步。

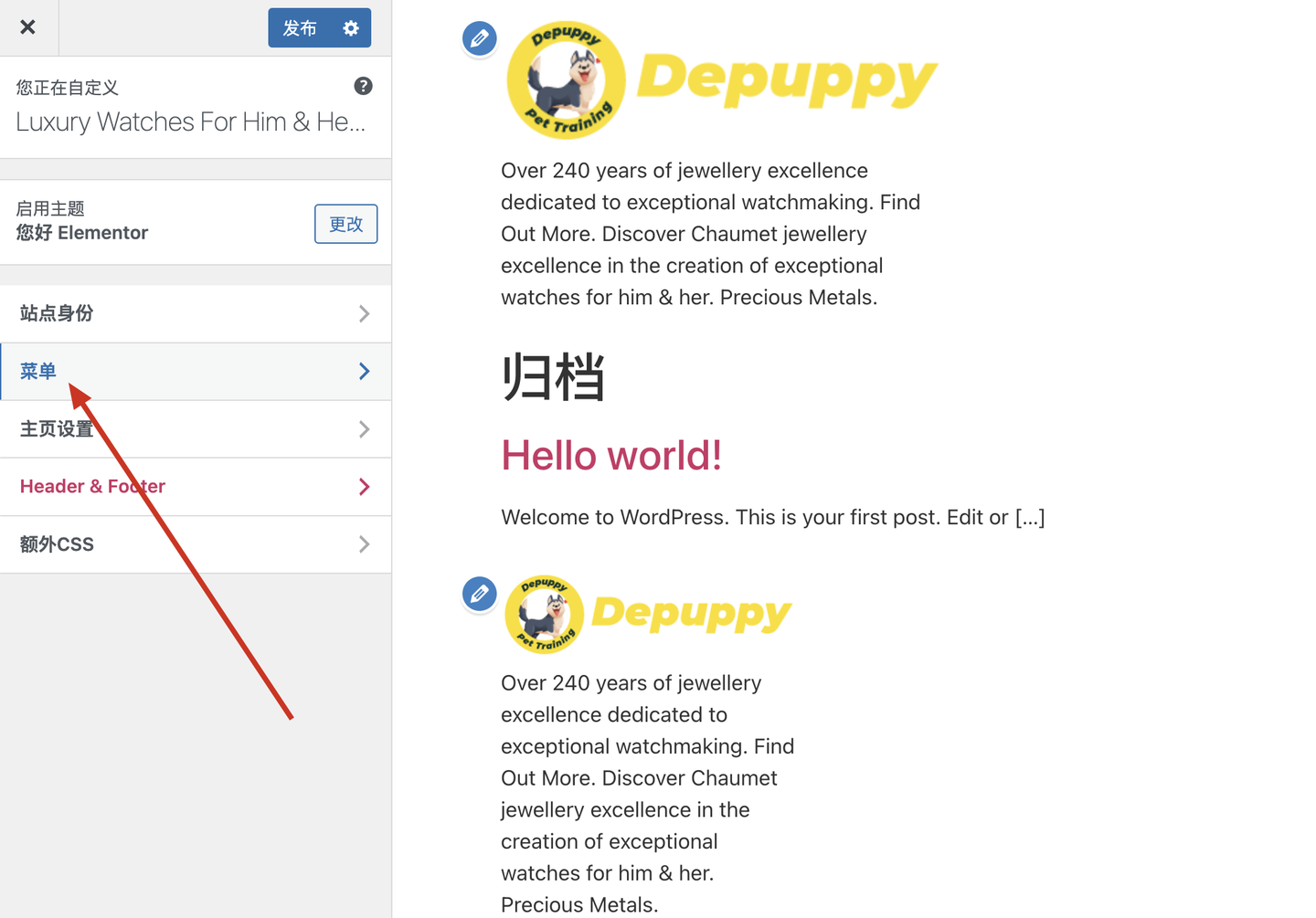
返回后点击菜单,进入网站菜单编辑页面。

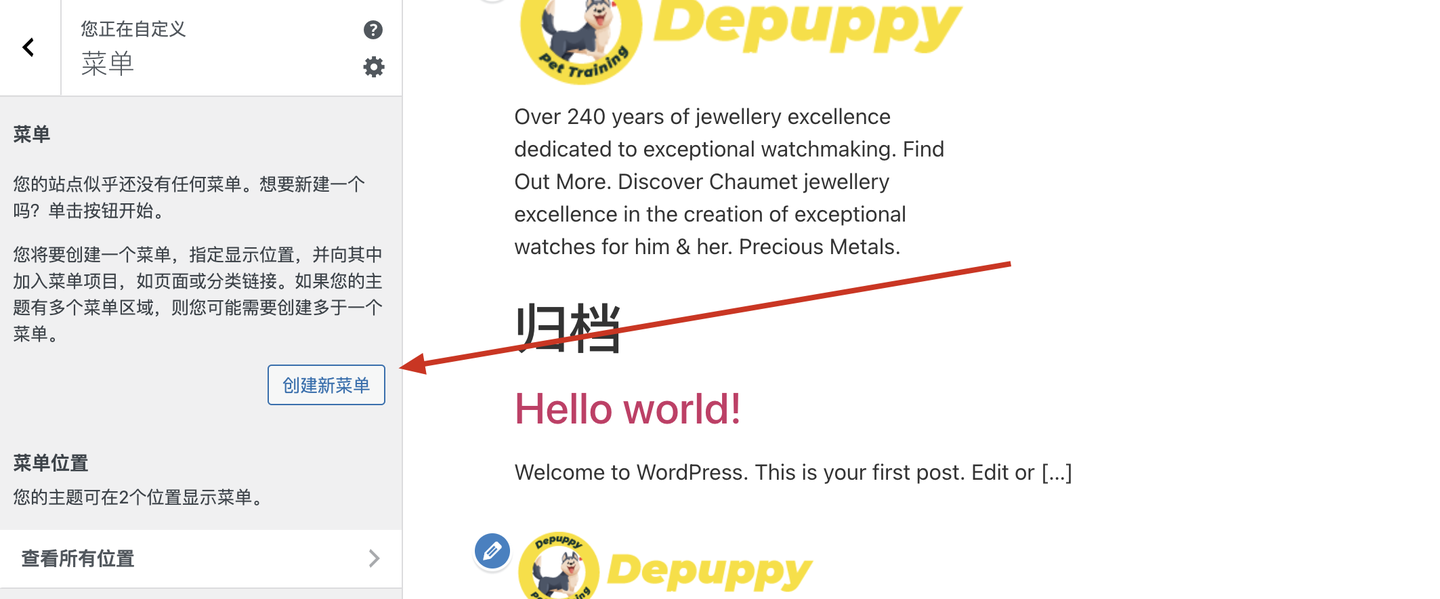
新网站没有菜单需要我们手动创建,点击创建新菜单按钮

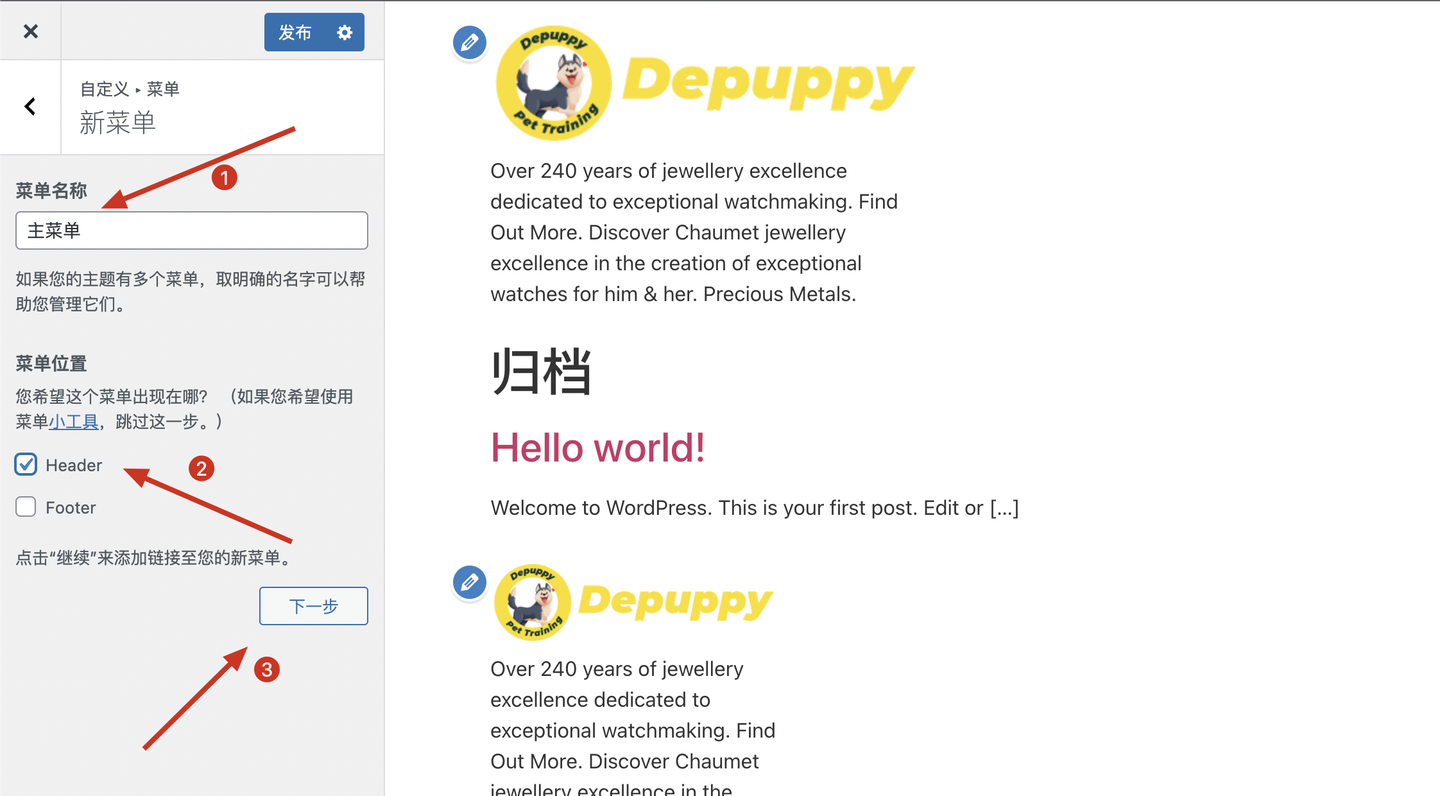
给当前菜单命名主菜单,并且勾选导航菜单出现的位置为Header后点击下一步按钮。

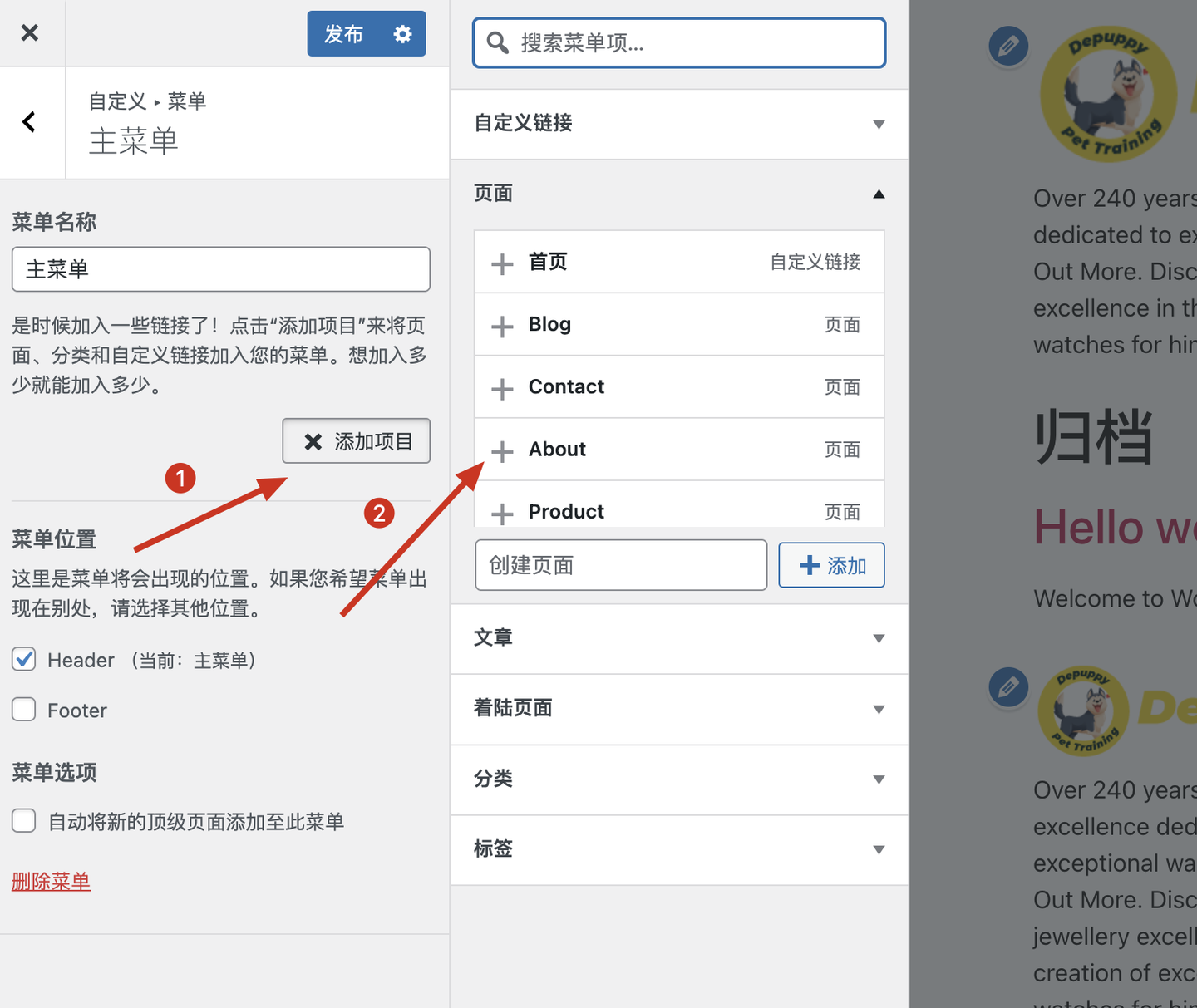
进入菜单界面后点击添加项目右侧会弹出之前创建好的页面,点击页面前的+号按钮便可将该页面添加到菜单

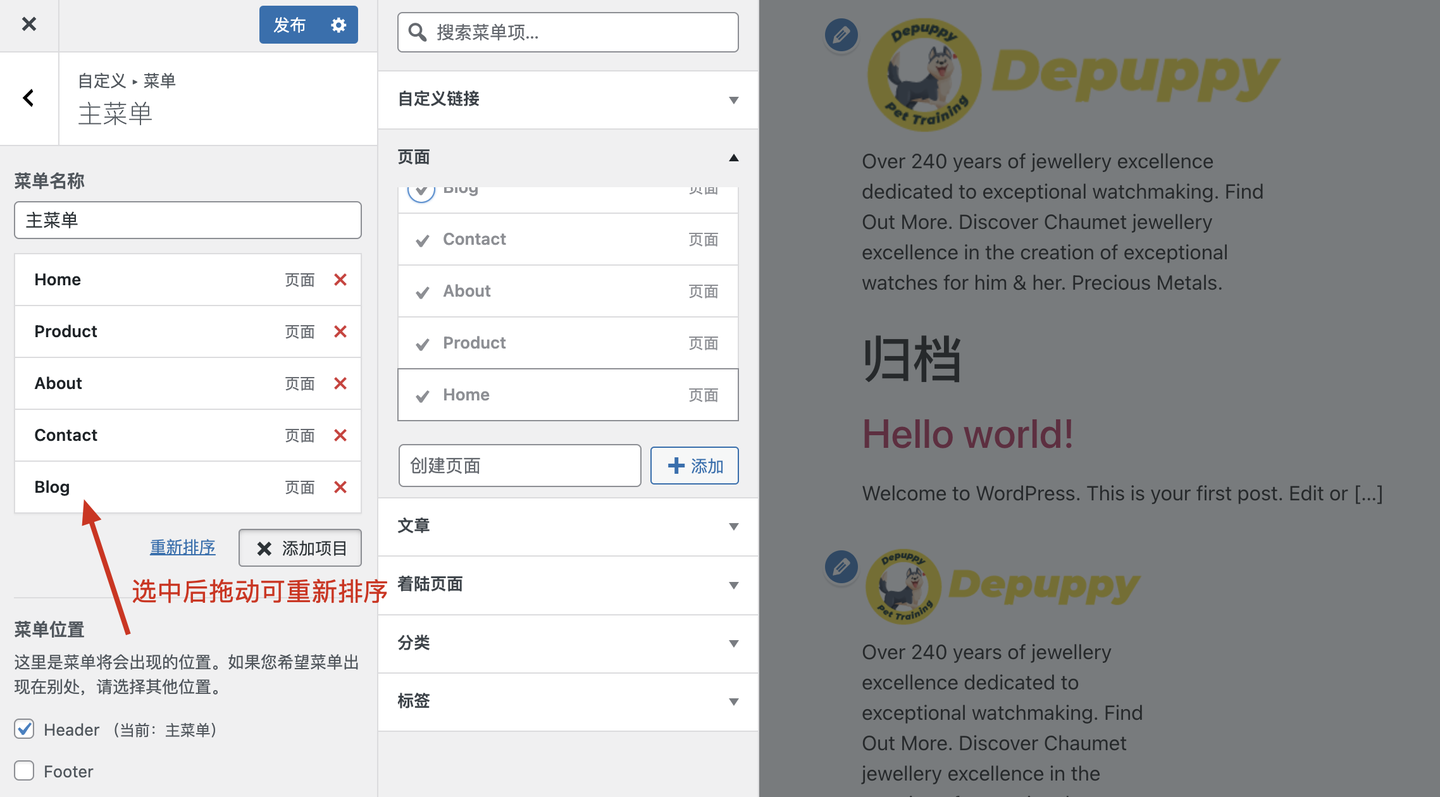
添加完成后如果顺序不符合目标可以选中目标后拖动重新排序,完成后点击左上角箭头标识返回上一步。

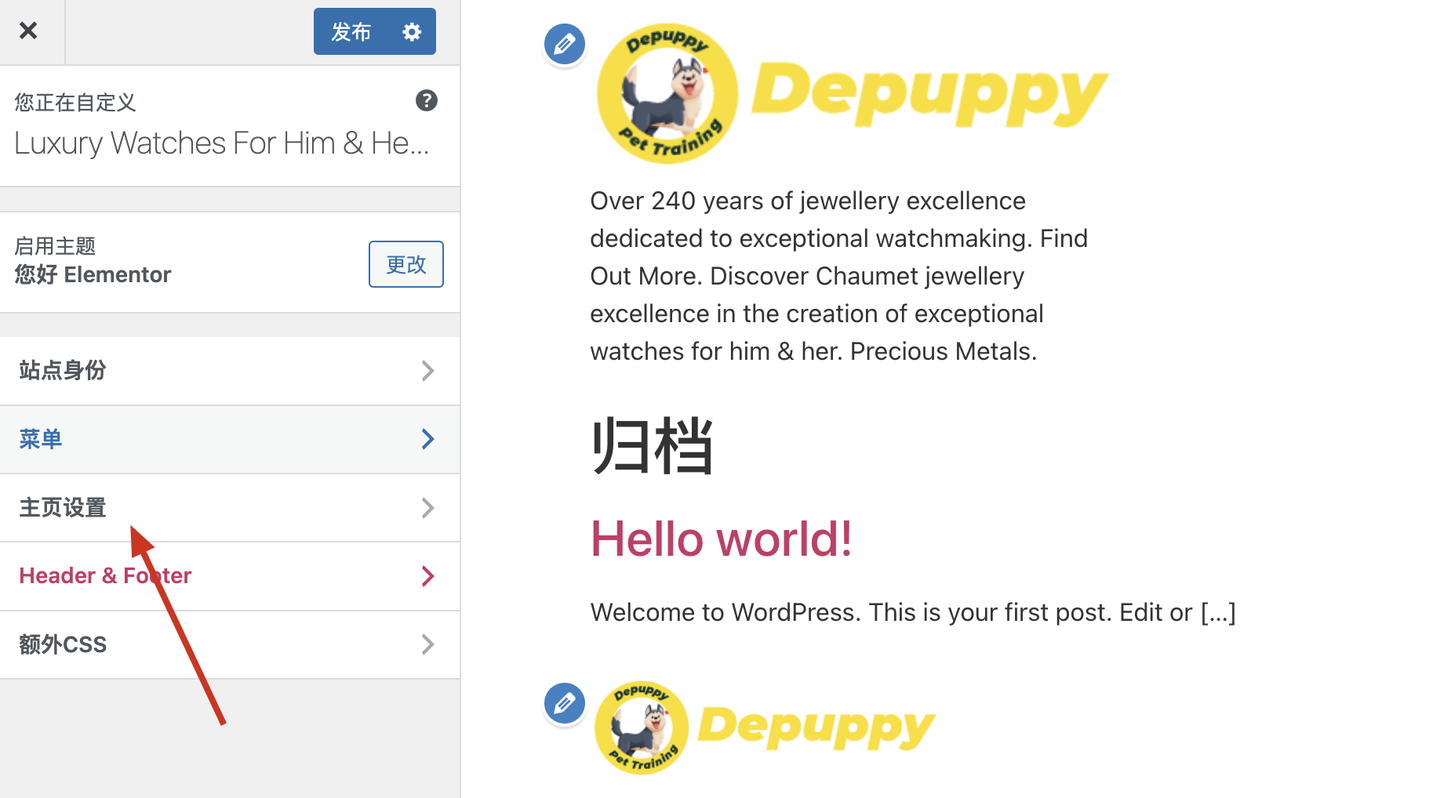
返回到该界面后点击主页设置

第一步将主页显示从您的最新文章改成一个静态页面,而后将主页设置成Home页,将文章页设置成Blog页面,完成后点击发布,至此导航菜单添加完成。
后面我们就会正式开始制作网站,制作网站前我们需要现在后台的Elementor的设置中找到特性并点击。

下划特性下的功能列表找到Flexbox弹性容器盒,将它选择为未启用状态

选择完未启用后滑动到最下方点击保存更改。这一步是因为Elementor新出的Flex容器对于小白来说上手有些难度,所以暂时关闭,继续按着教程学习即可,等下面教程学习完毕后再去看我这篇文章置顶的Elementor Container的文章内容学习难度就会小很多。下面就开始学习做独立站。

十、创建页眉

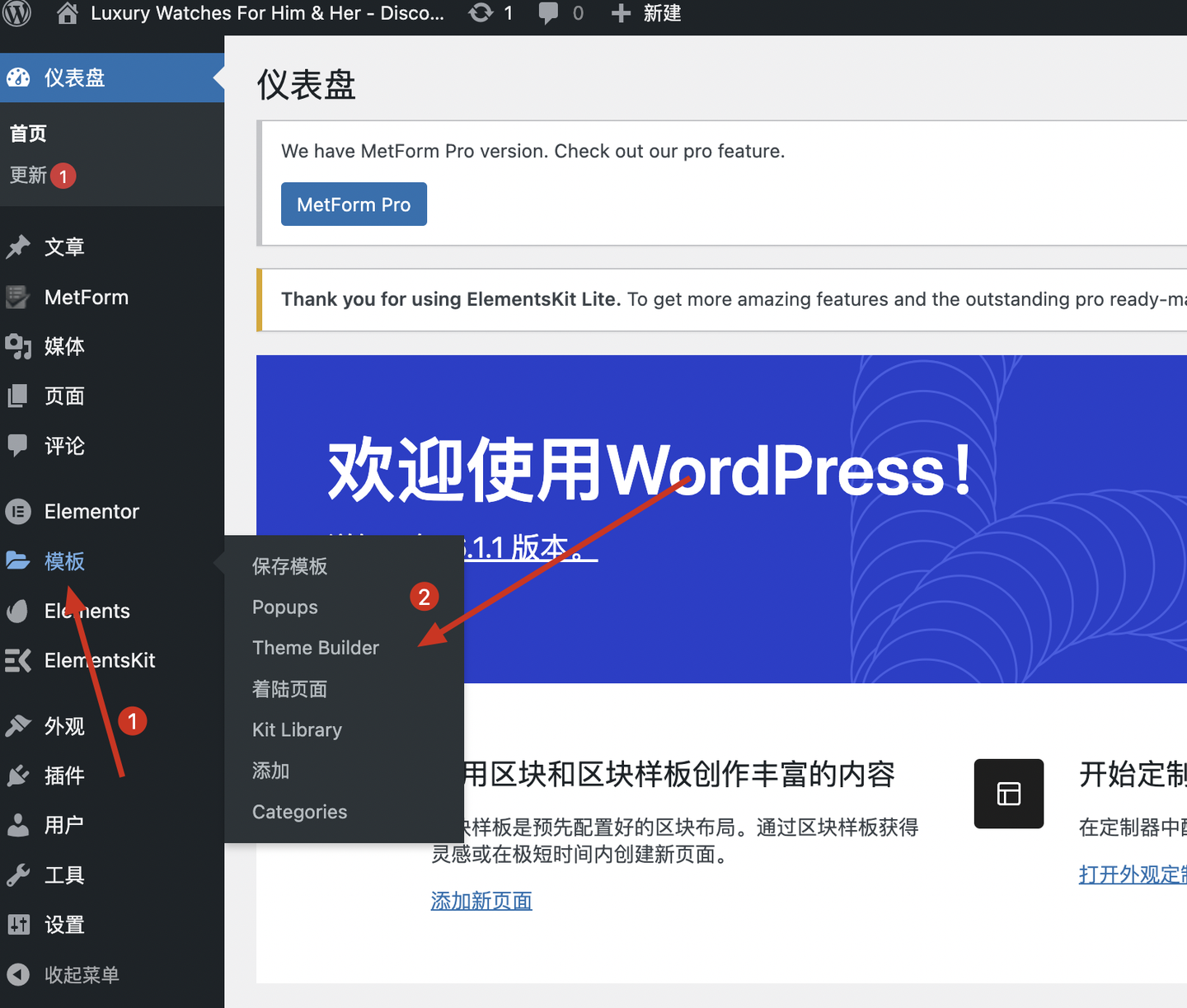
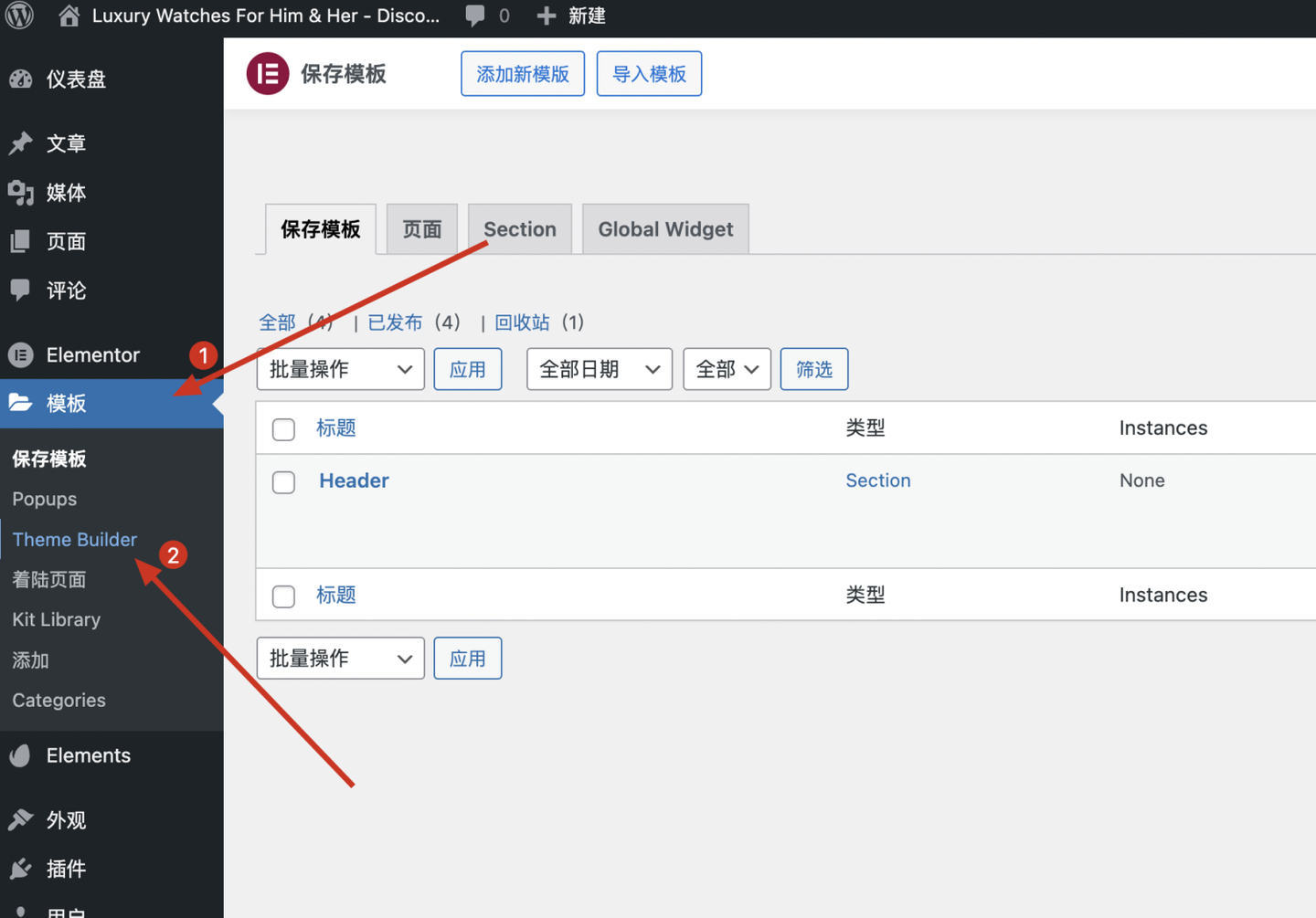
在后台模板中选中Theme Builder后点击进入主题编辑器界面。(页眉页脚、文章页、产品页都需从这里进入编辑。)

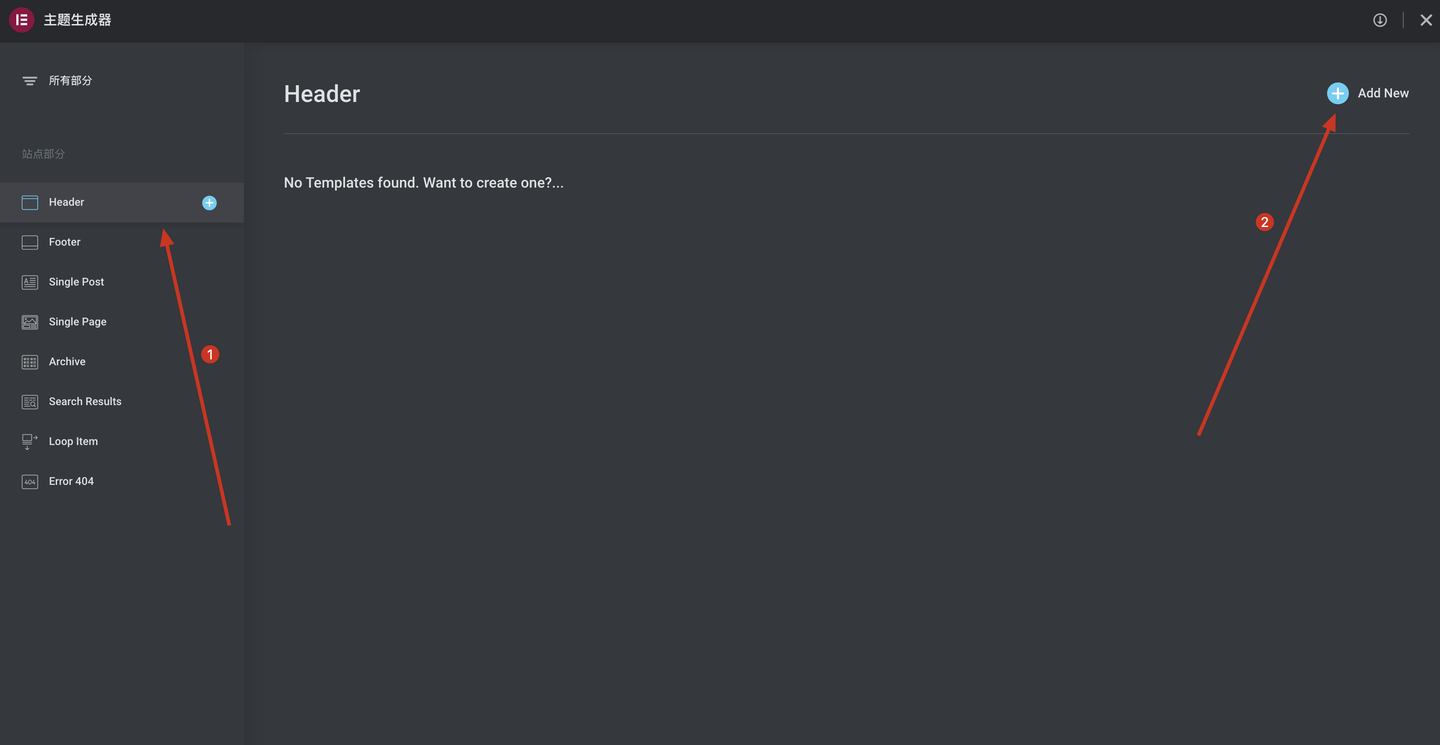
进入后选中左侧的Header,点击右上角的Add New按钮添加页眉

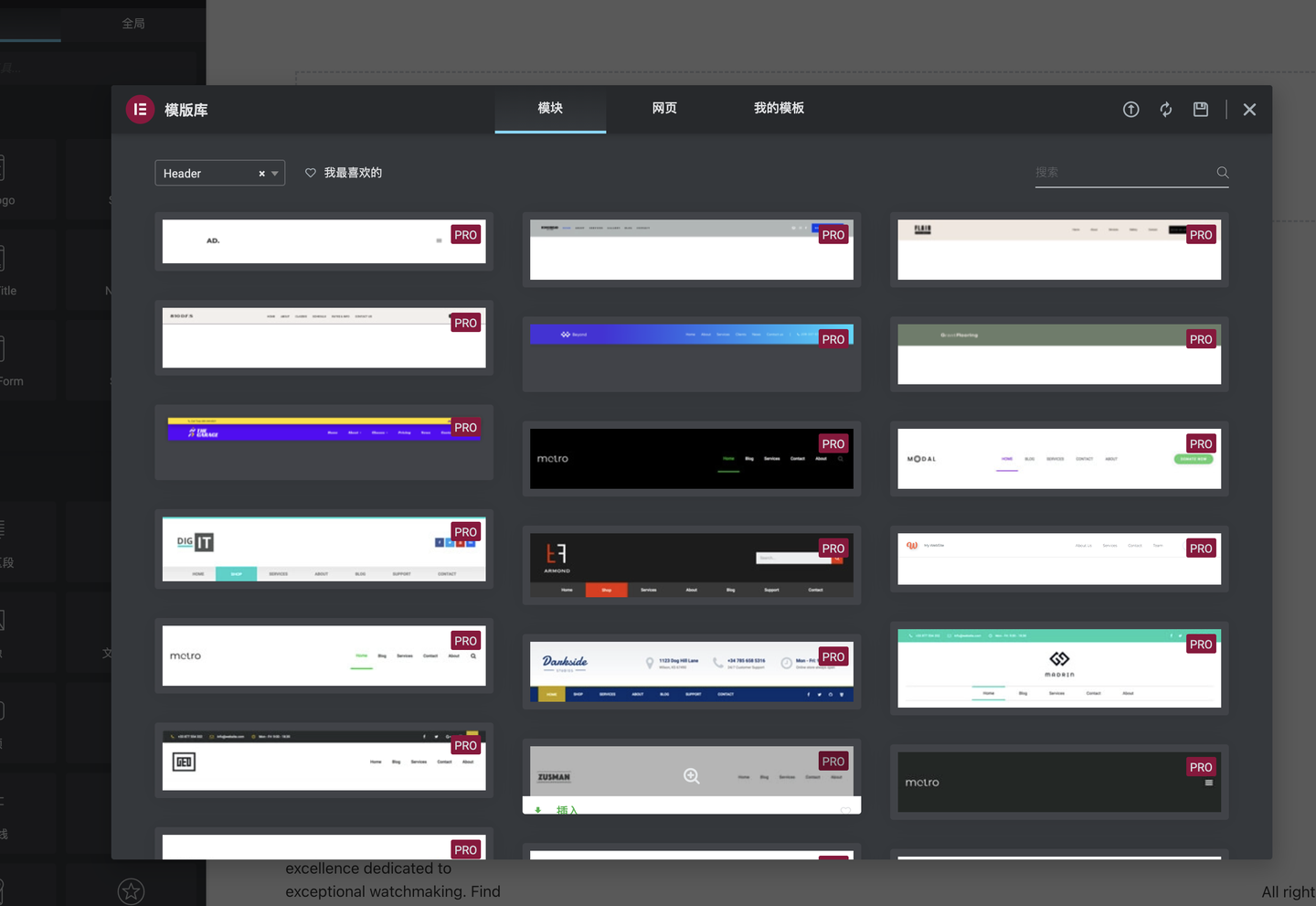
界面中出现的这些页眉模板是我们已经开通过的Elementor Pro自带的模板,在没有自制页眉的情况下可以从中挑选一个页,鼠标放上去点击放大镜可以预览页眉。

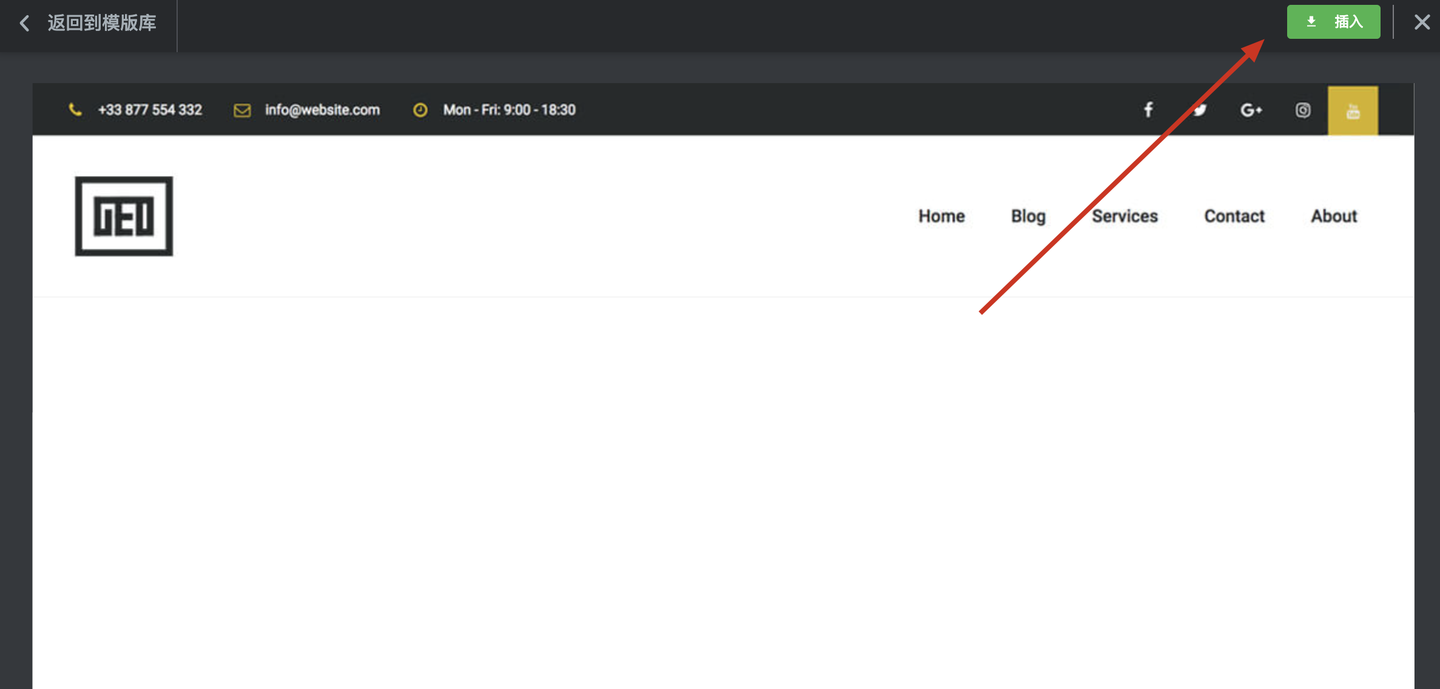
这里我选择了这个页眉,点击插入

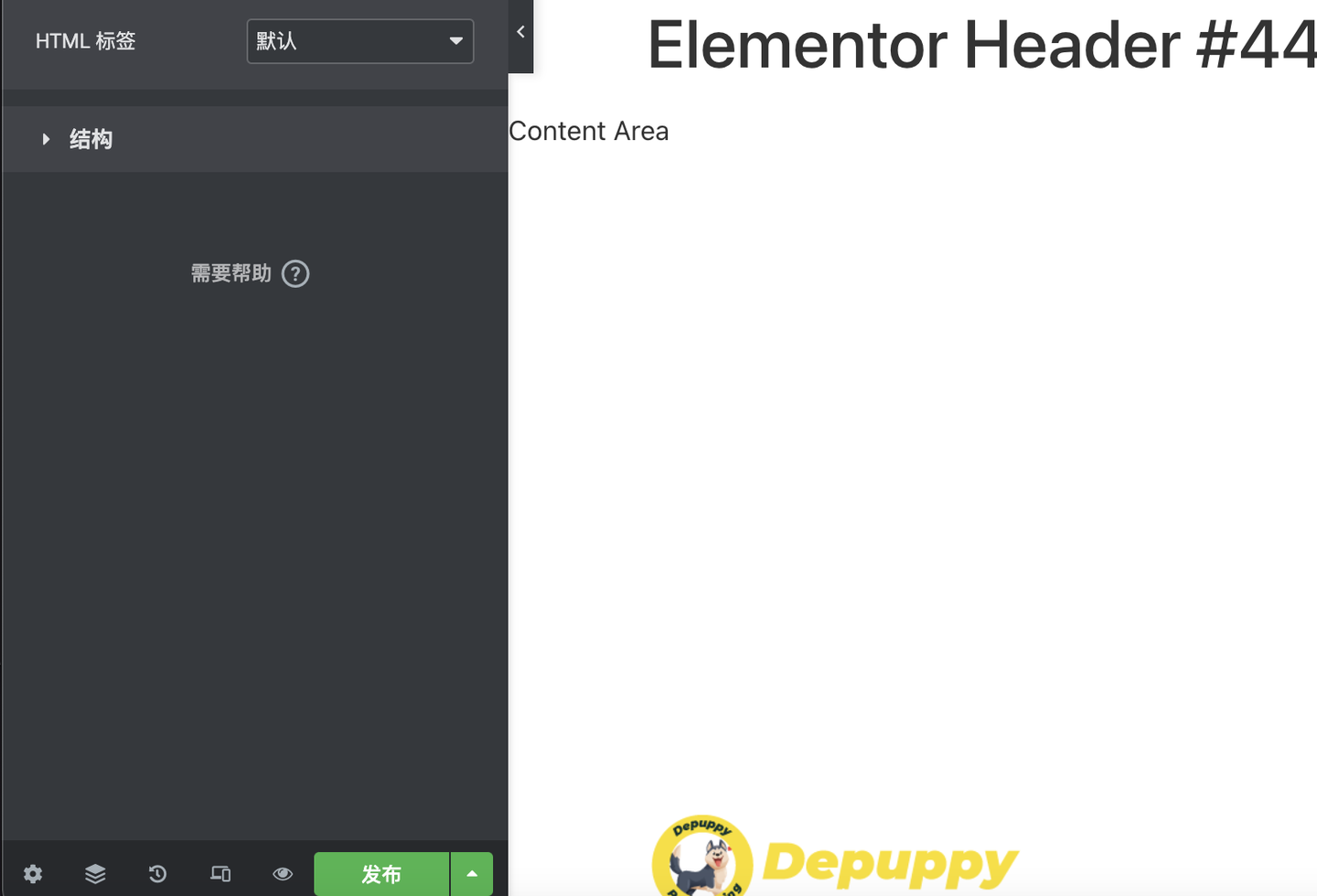
插入完成后点击左下角发布按钮

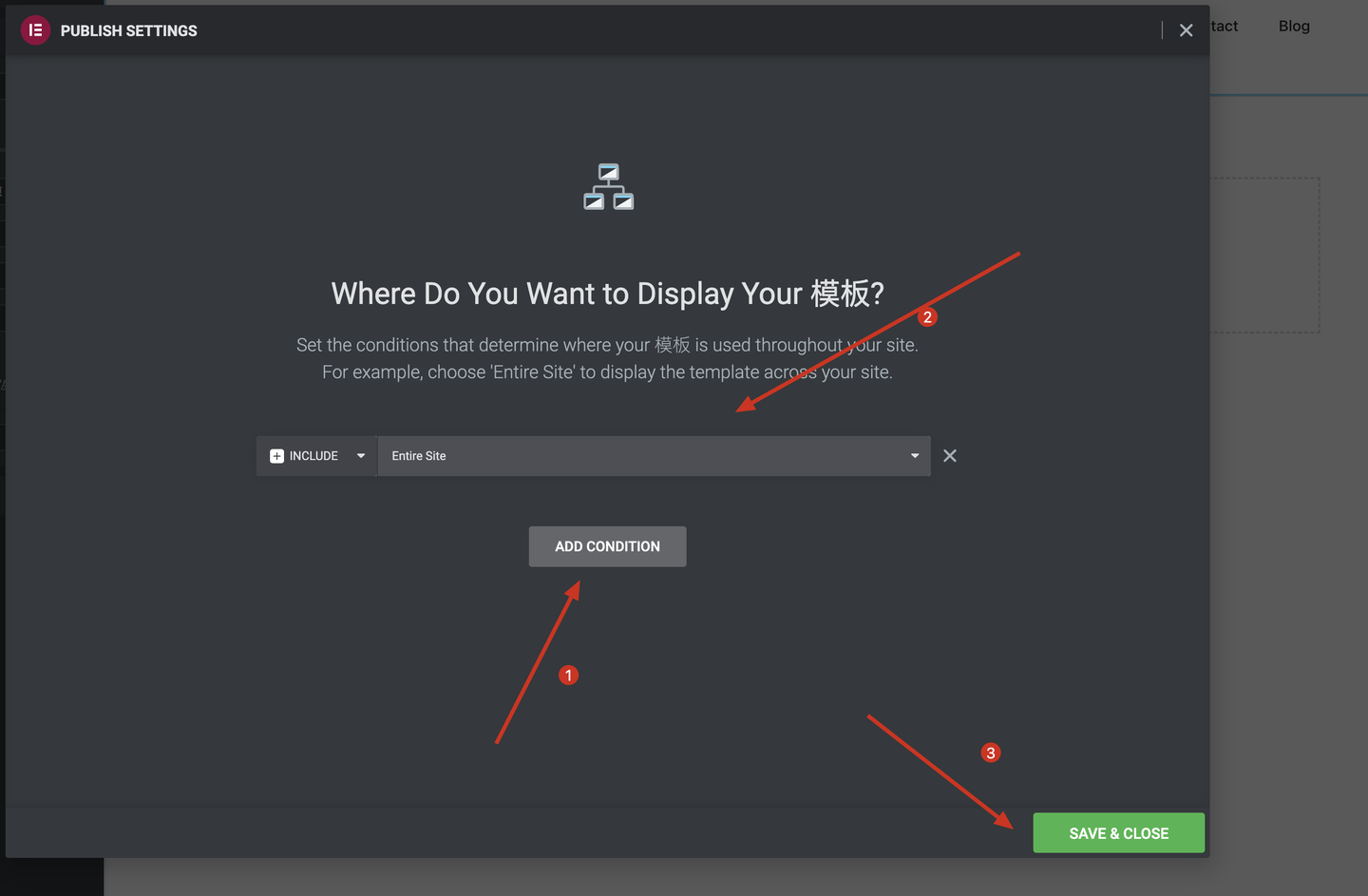
发布过程中会让我们为当前页眉设置生效范围,点击ADD CONDITION后系统默认选择了整个网站的生效范围,直接点击右下角的保存按钮完成页眉设置。

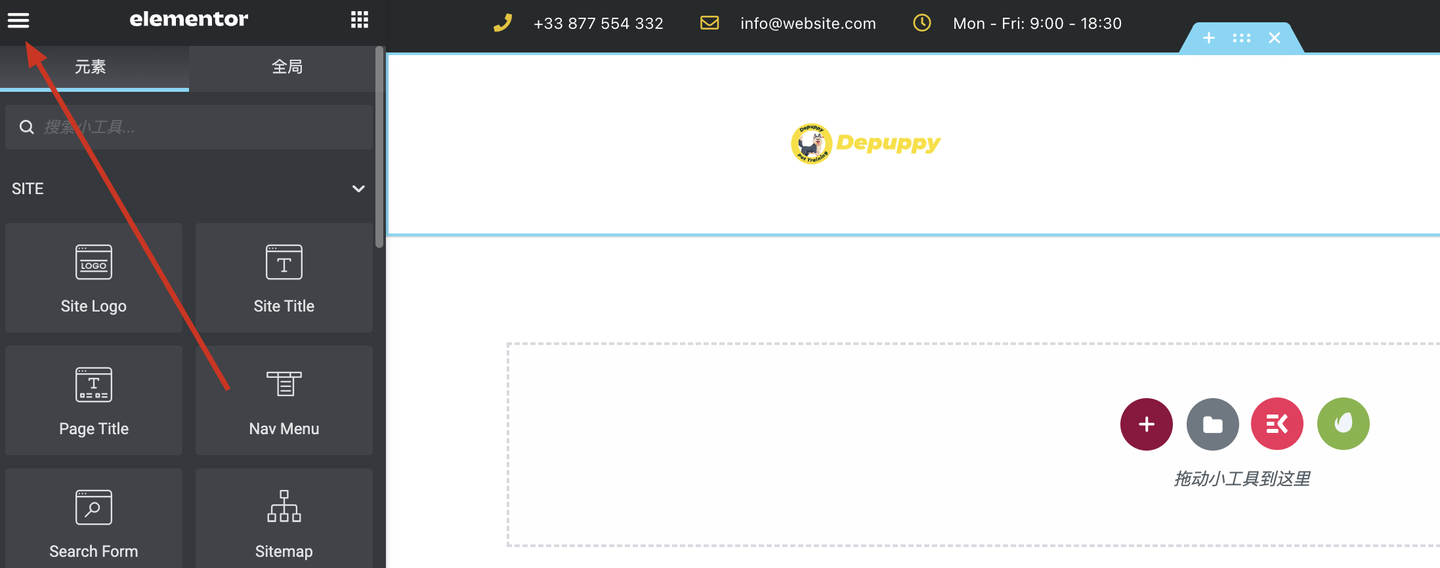
点击左上角的列表图标

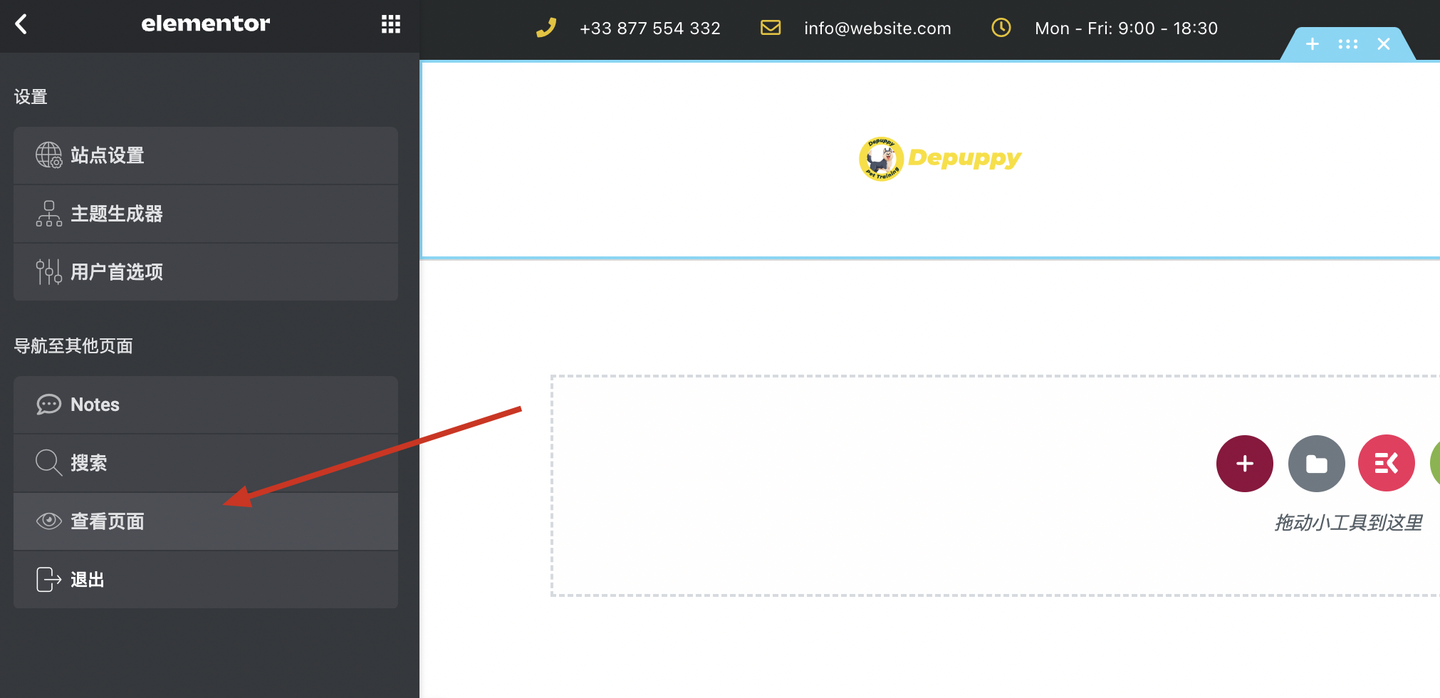
点击查看页面到前台预览我们做好的页眉。
十一、创建页脚

1.从模板到Theme Builder
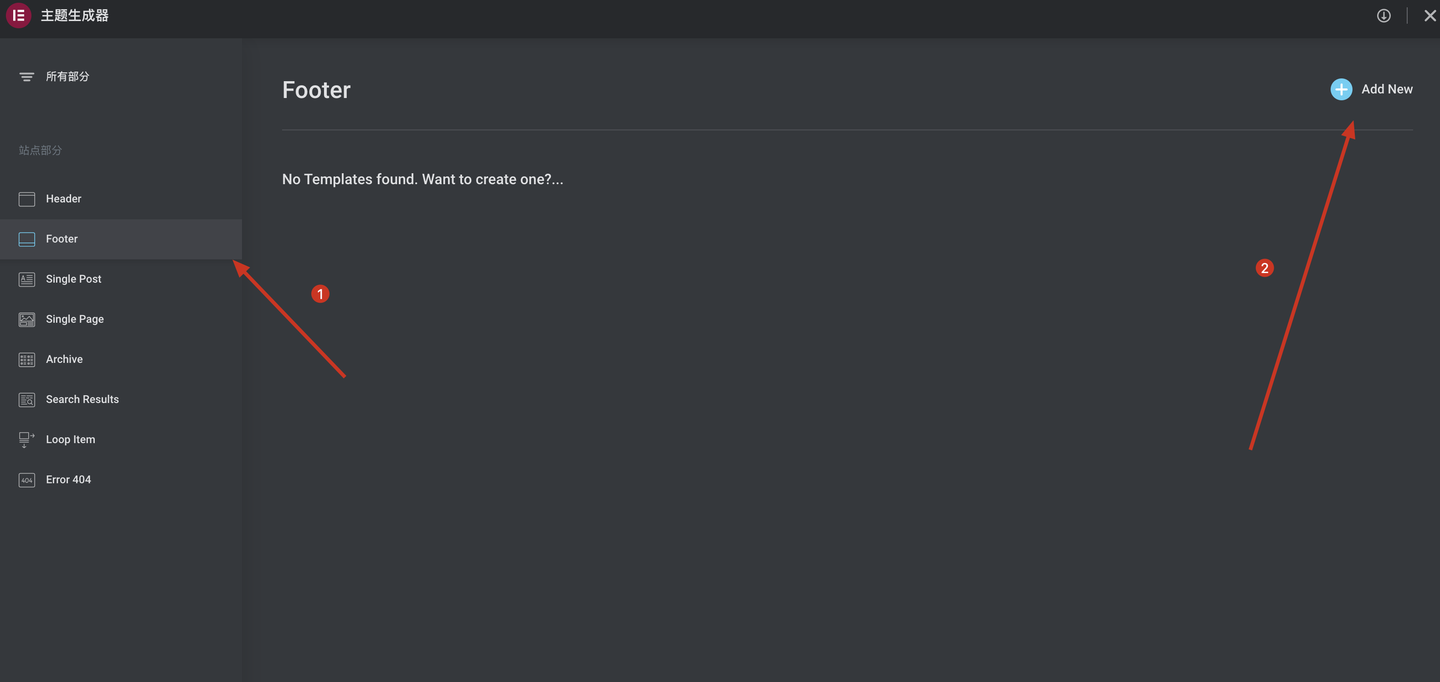
2.进入上图后选中左侧的Footer
3.点击右上角的Add New

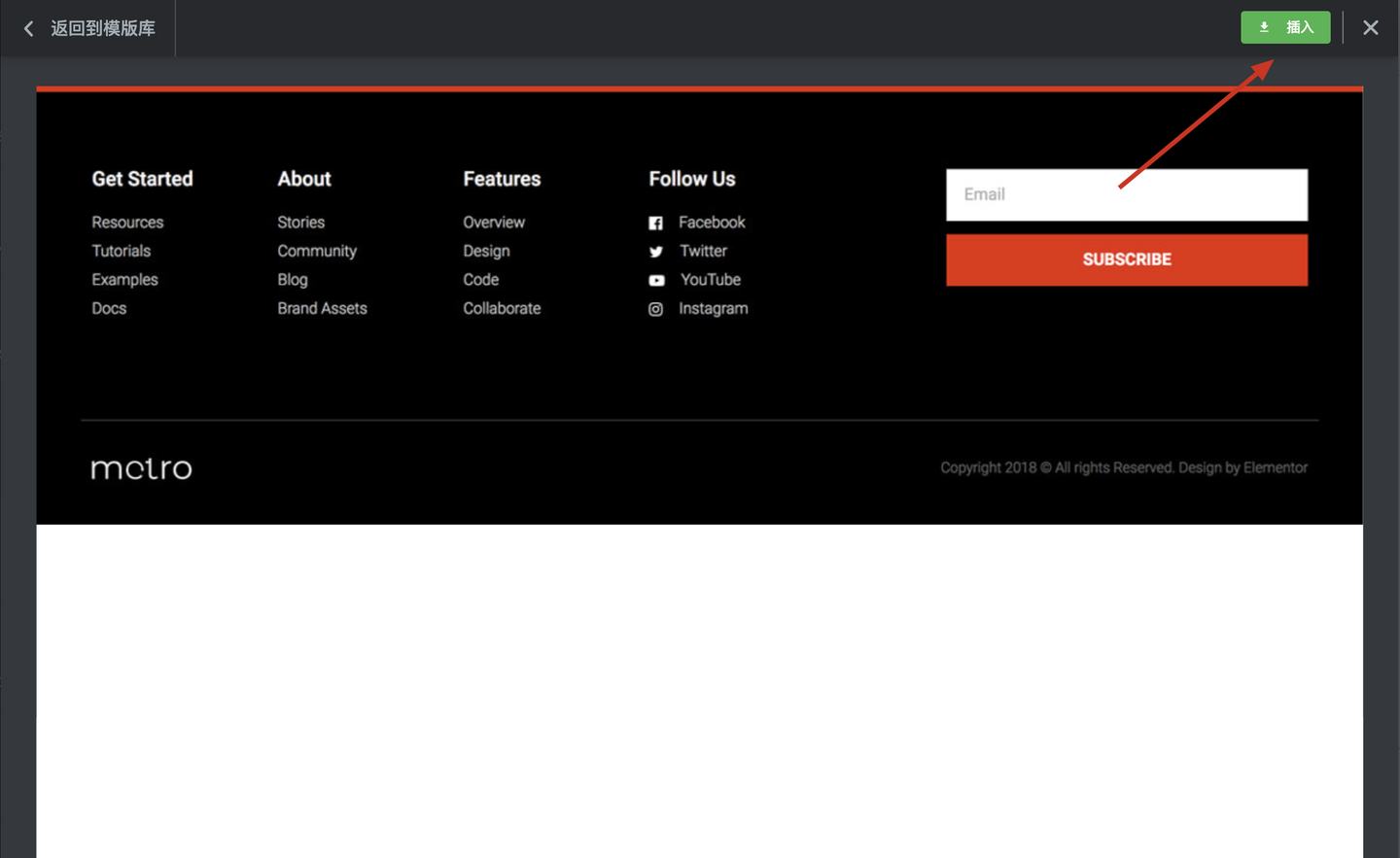
从跳出的模板库中挑选一个合适的页眉点击插入

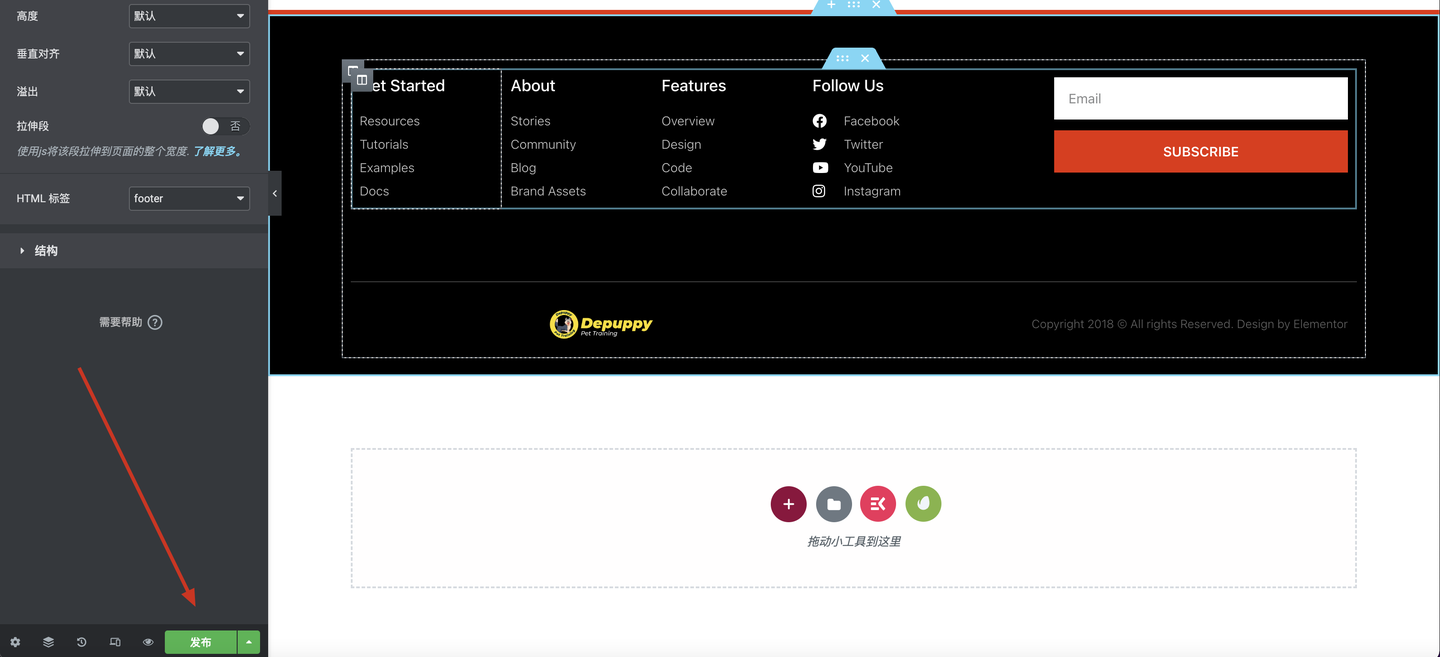
插入完成后点击左下角的发布按钮

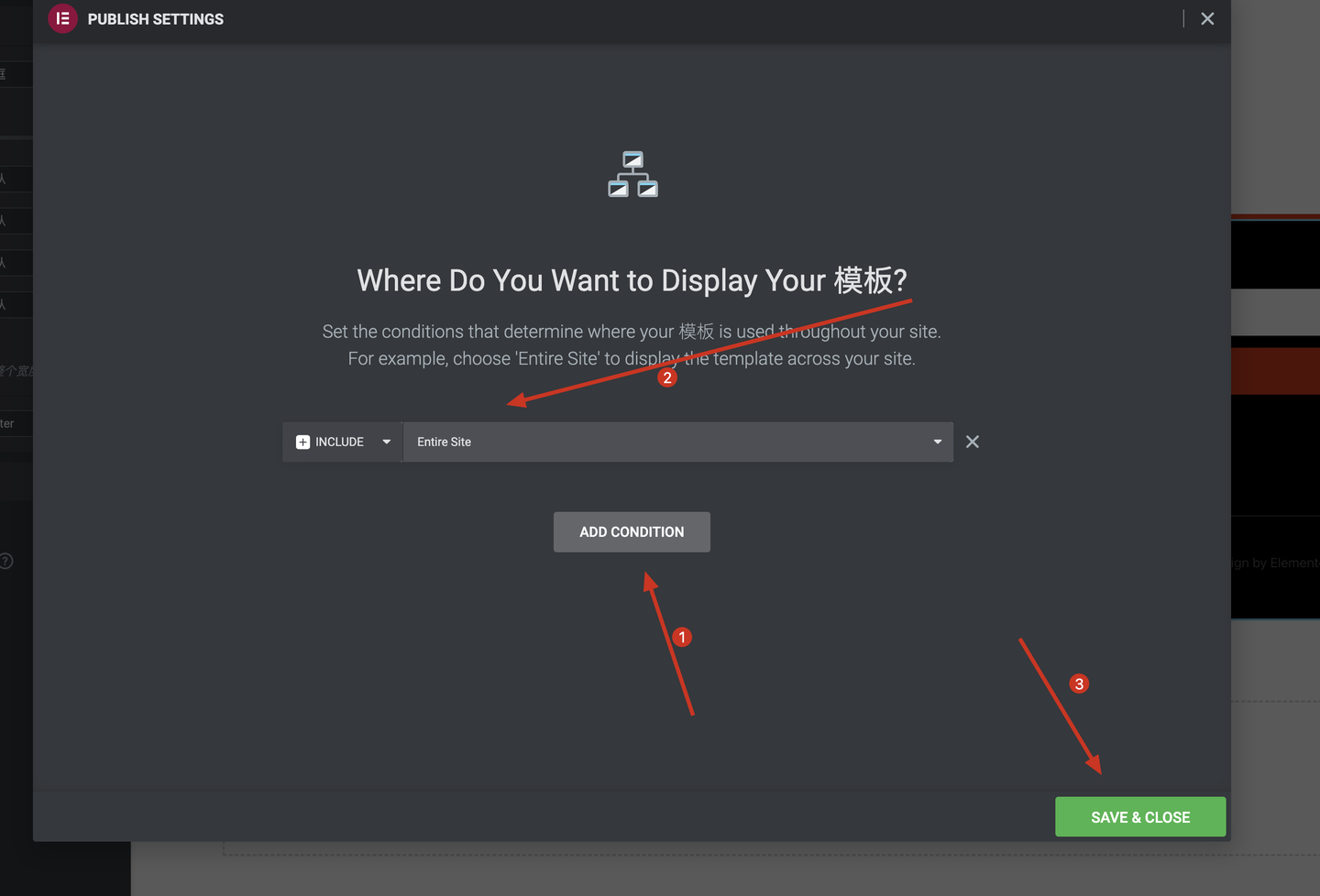
点击ADD CONDITION后系统默认选择了整个网站的生效范围,直接点击右下角的保存按钮完成页眉设置

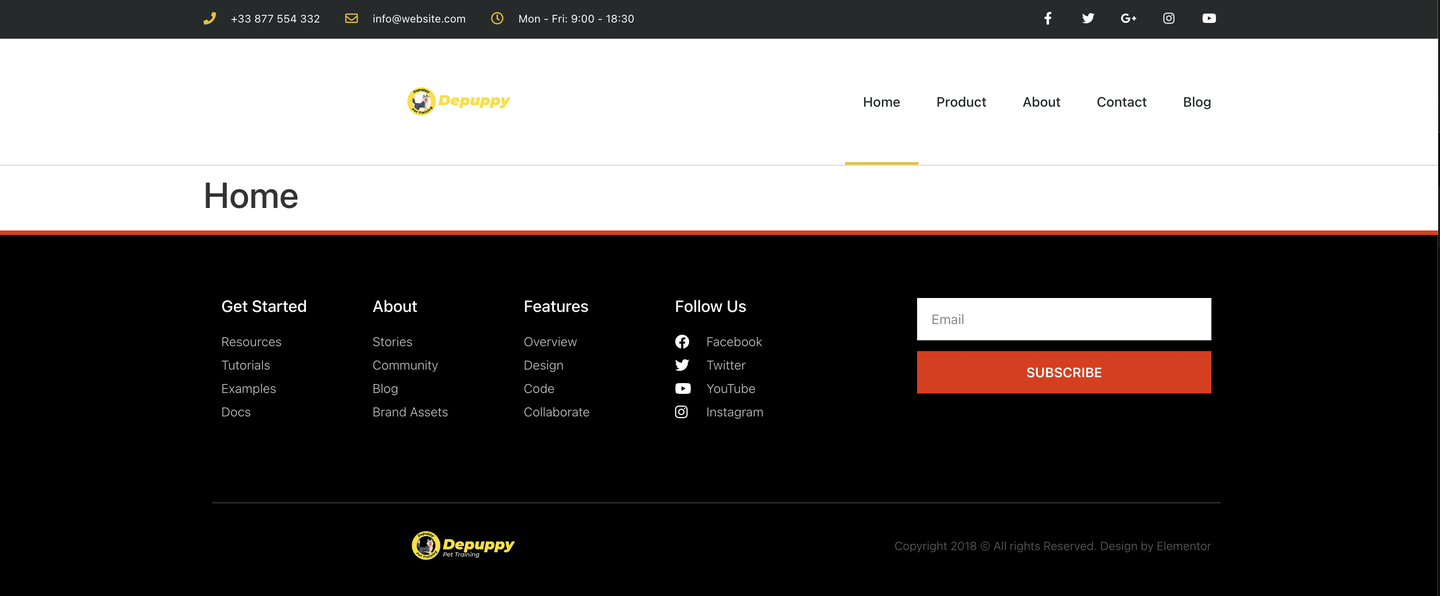
完成后回到前台预览,这样我们网站上的所有页面都有了页眉和页脚。

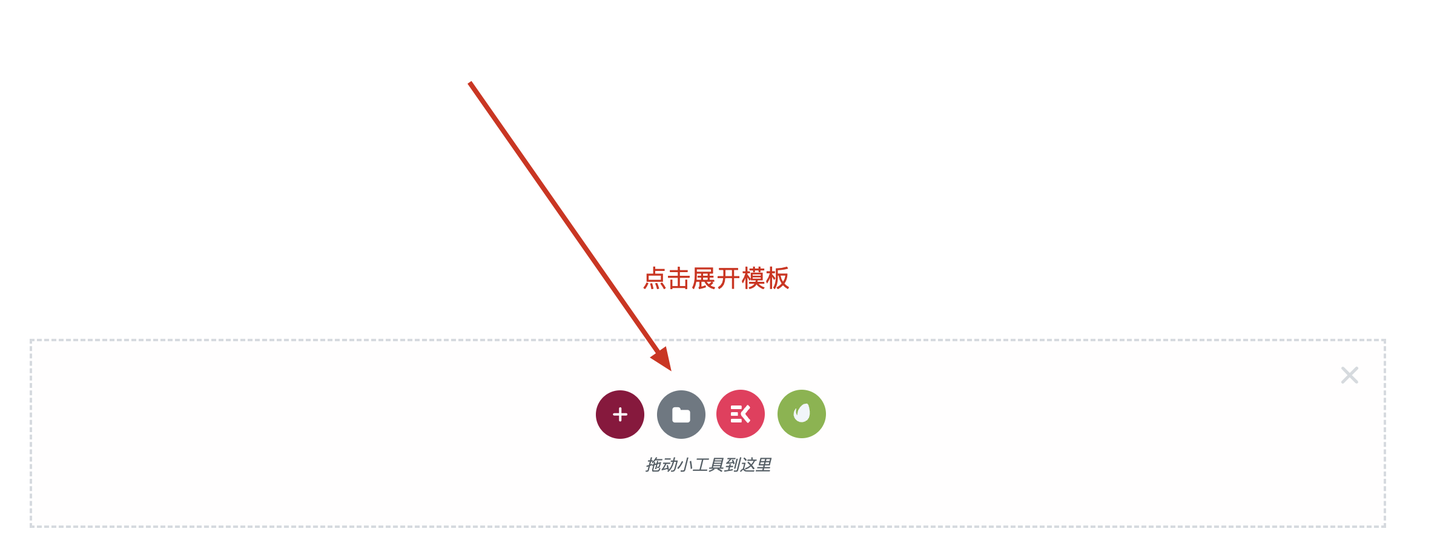
补充:如果不小心关闭了模板界面,可以点击灰色文件夹图标再次打开。
十二、Home页制作***
很不容易能坚持到这里,下面页面制作也将正式开始。
我会将Home的制作拆分,并一步步带着大家仿照一个我已经准备好素材的Home页。

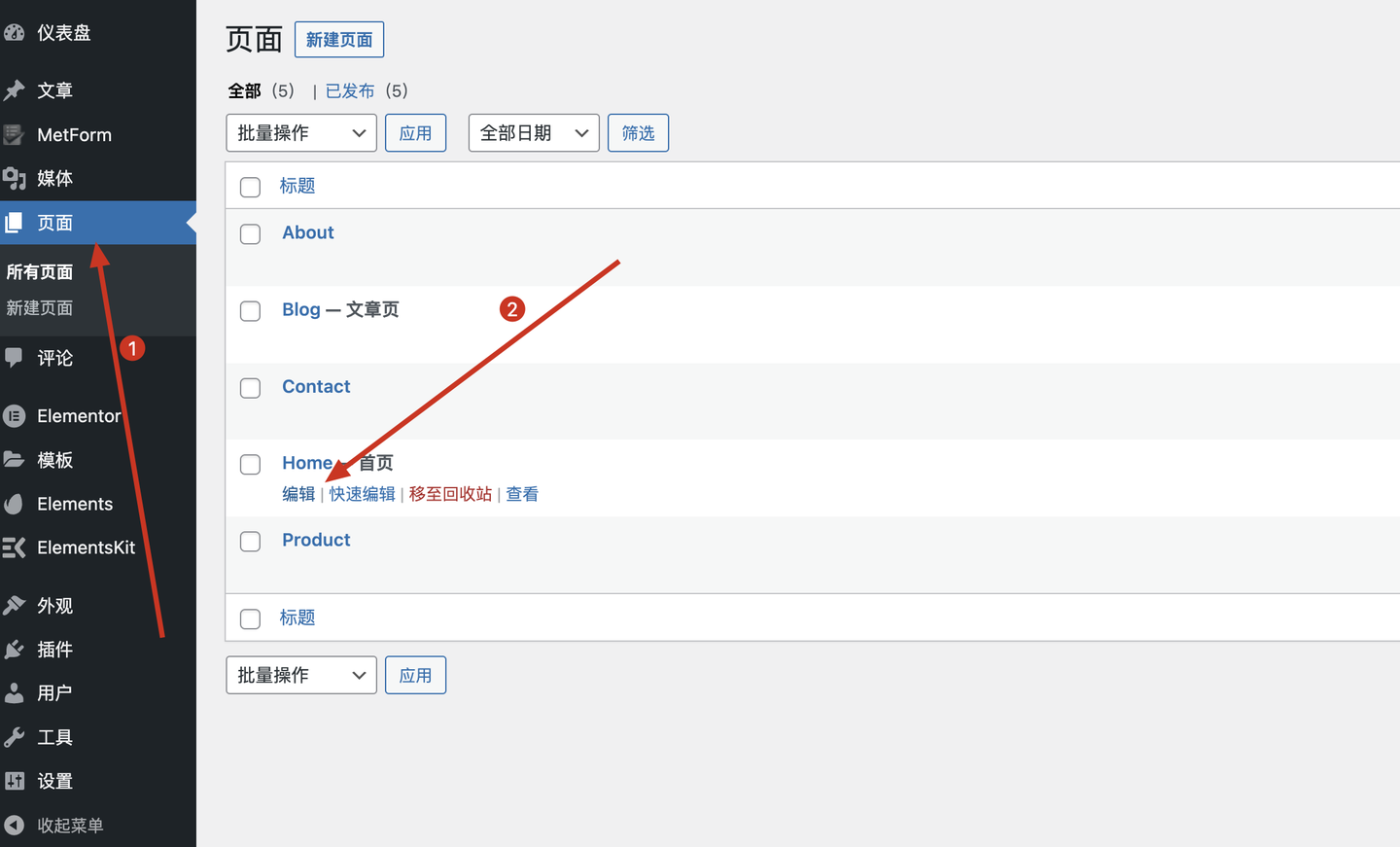
1.进入后台后点击所有页面
2.鼠标悬停在Home页后点击编辑

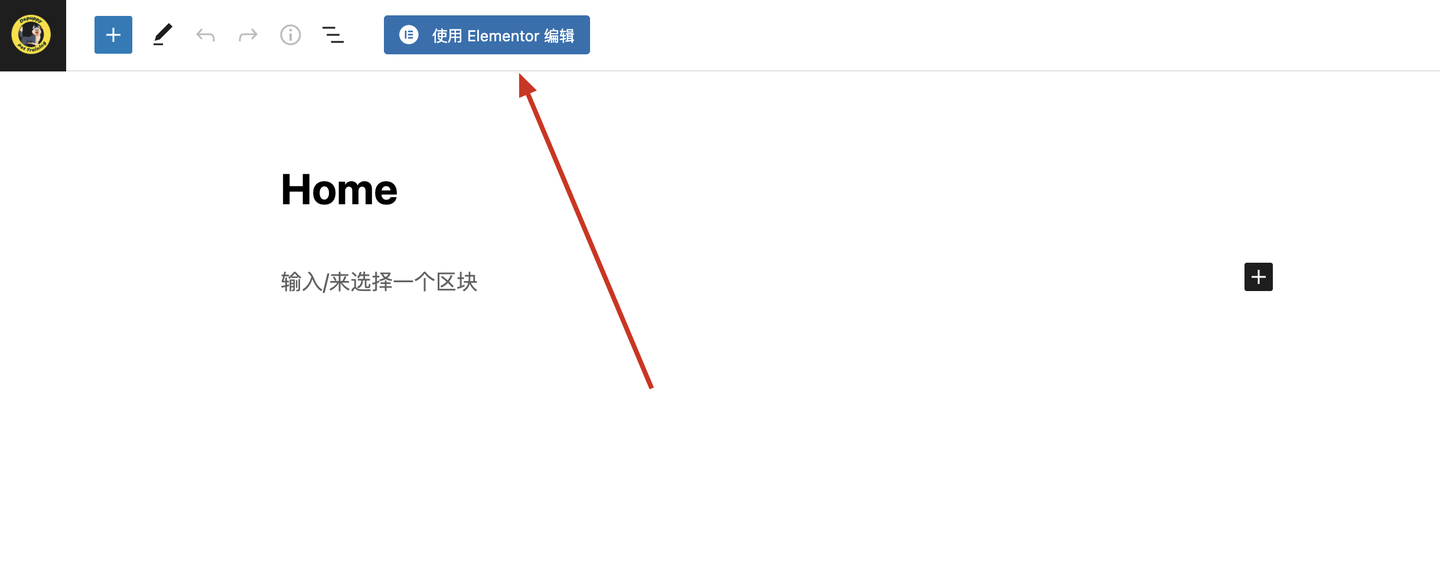
点击使用Elementor编辑按钮

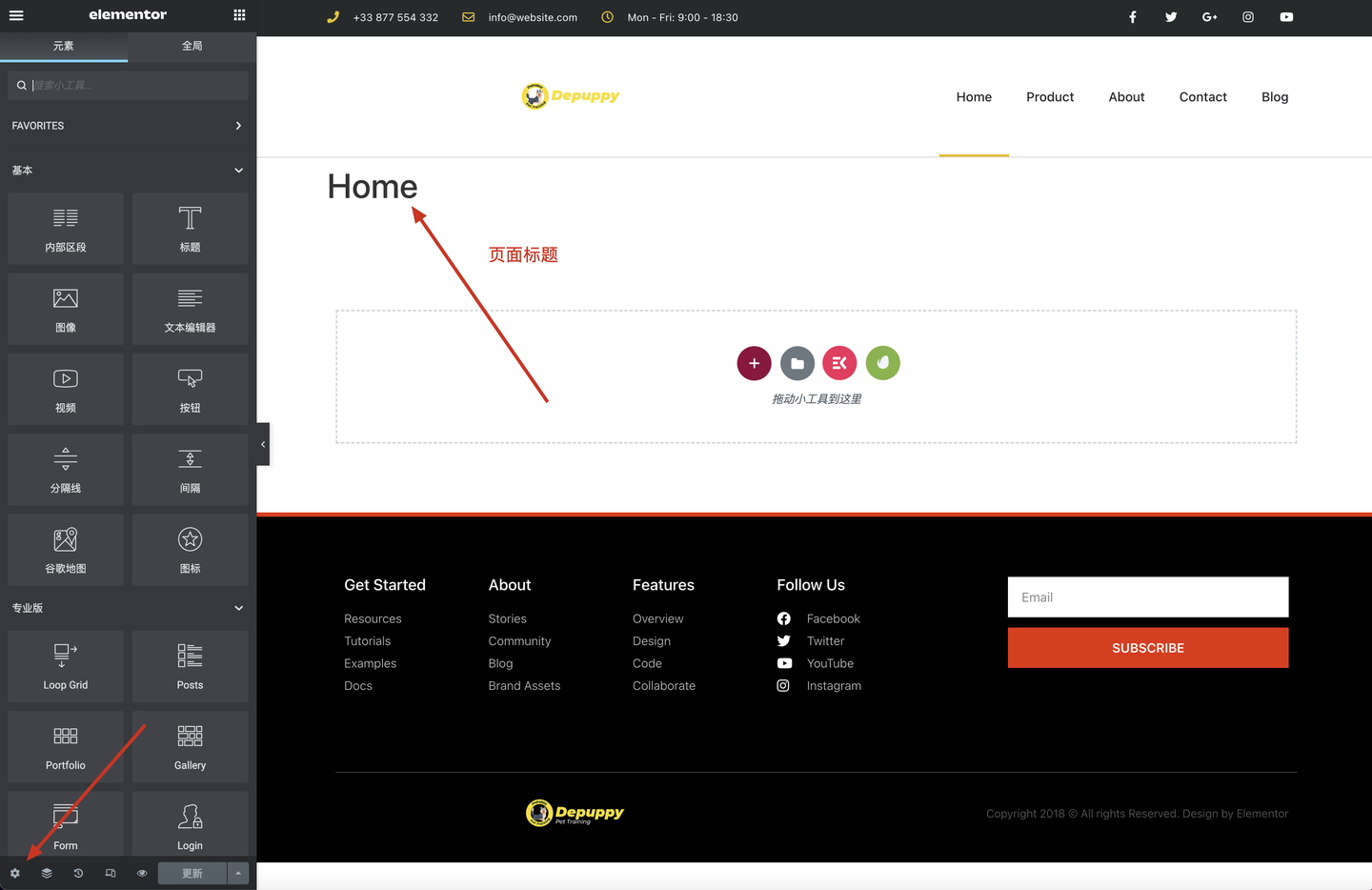
1.进入Elementor编辑页面后页面内会多出一个页面标题
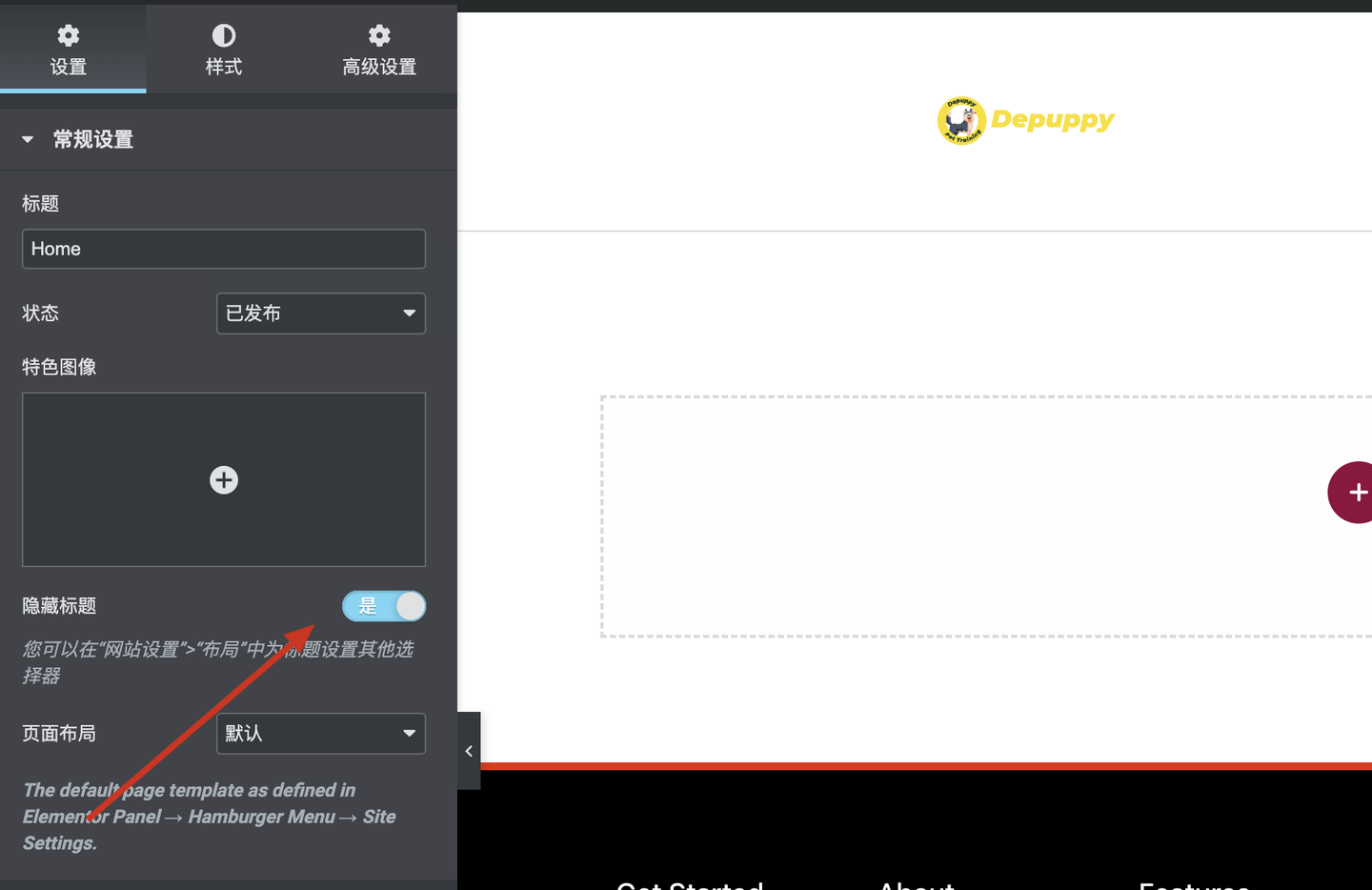
2.点击左下角齿轮设置

找到隐藏标题后将否选项改为是后将页面标题成功隐藏。
注:到这一步如果有小伙伴想快速的搭建出网站的话可以直接跳到下方Envato模板建站教程那一部分。
1.Elementor编辑器教程***
开始制作页面前先来学习一下Elementor编辑器功能的强大和便捷。

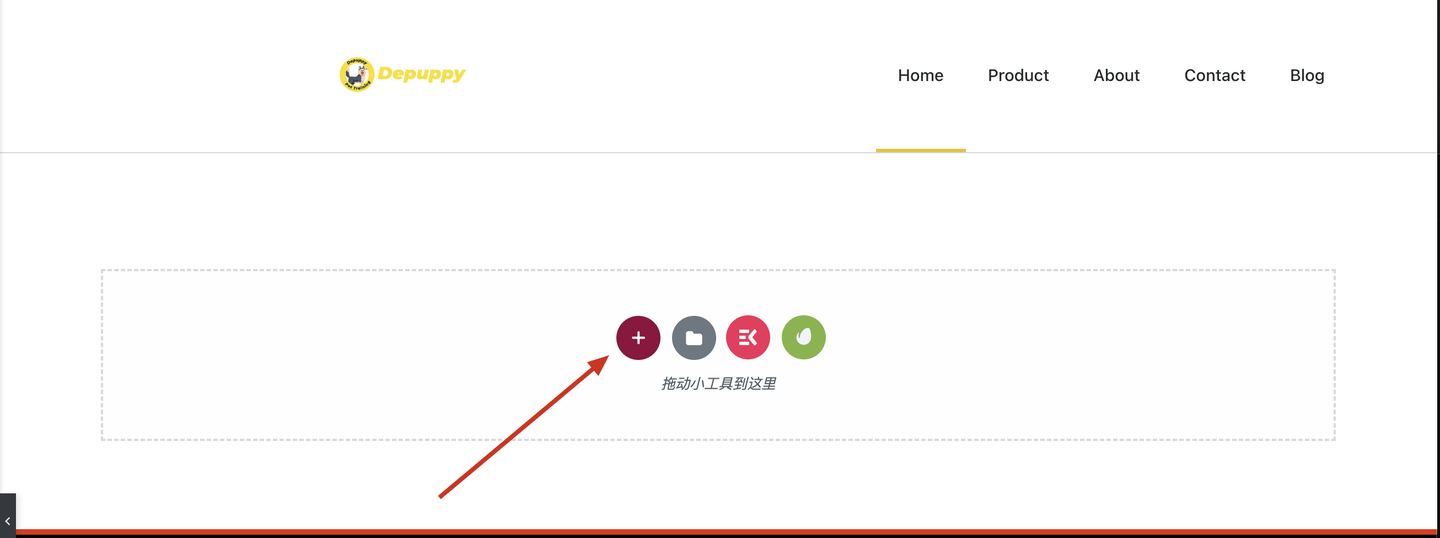
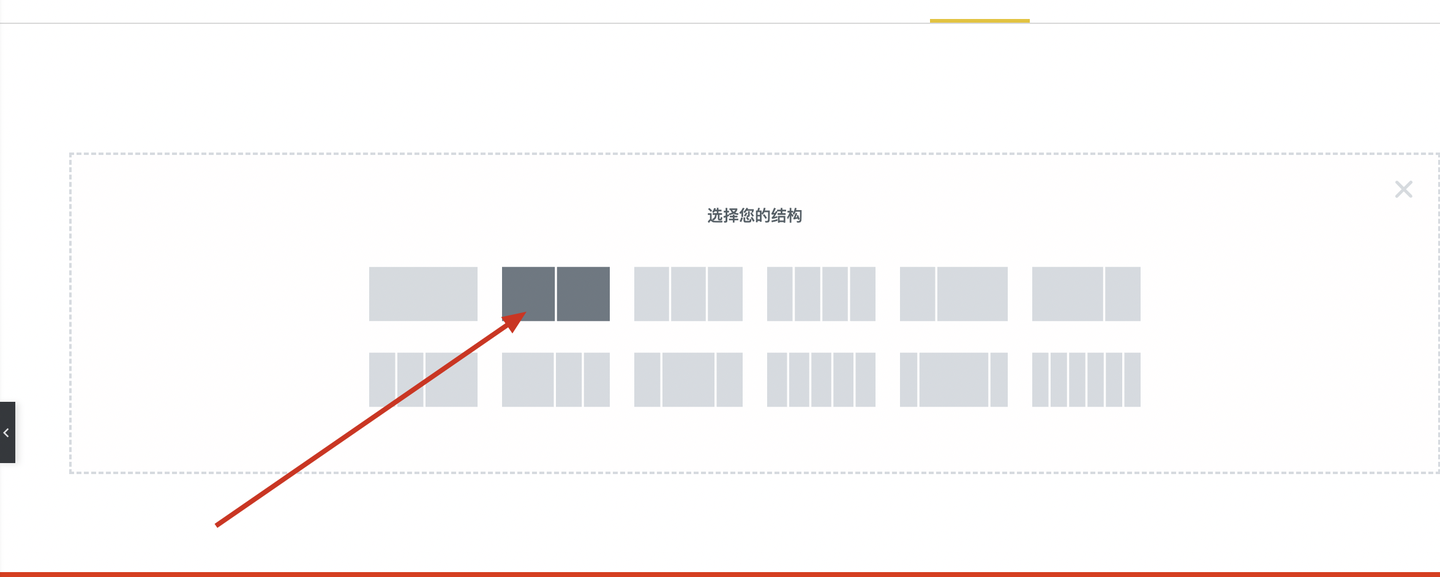
点击页面内带有+的圆形图标

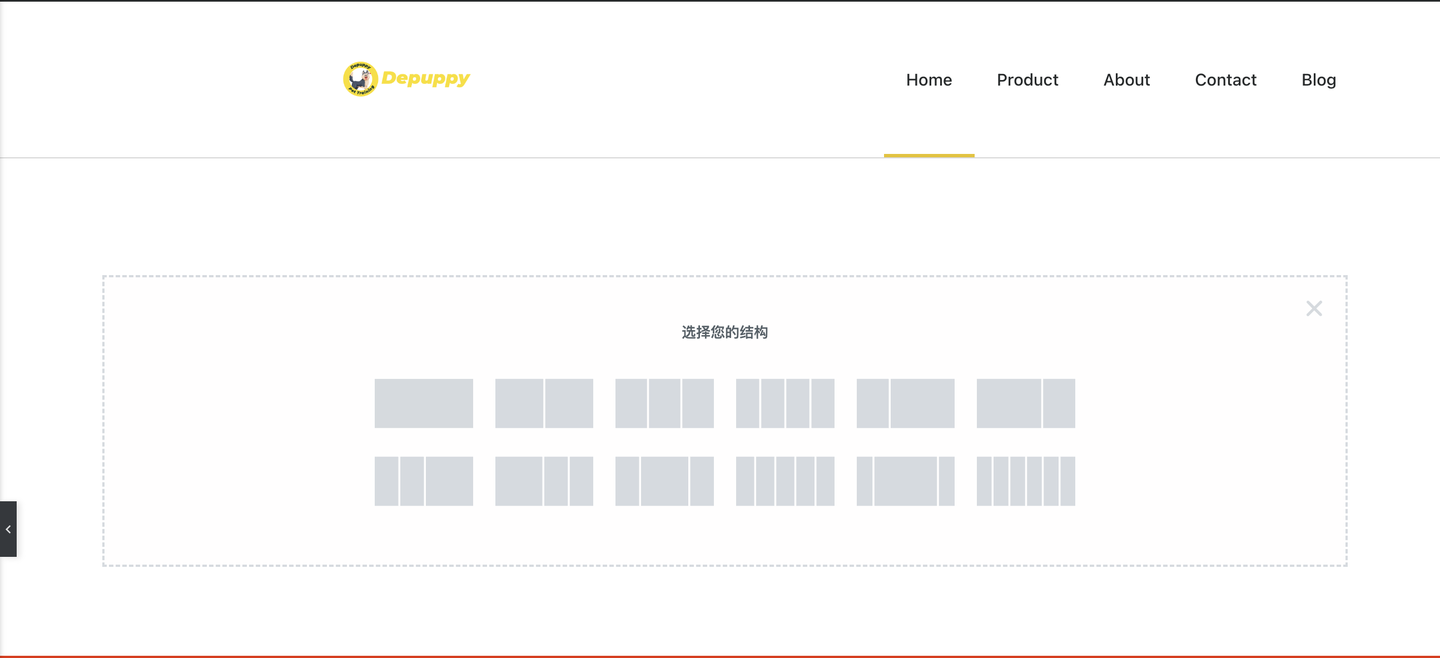
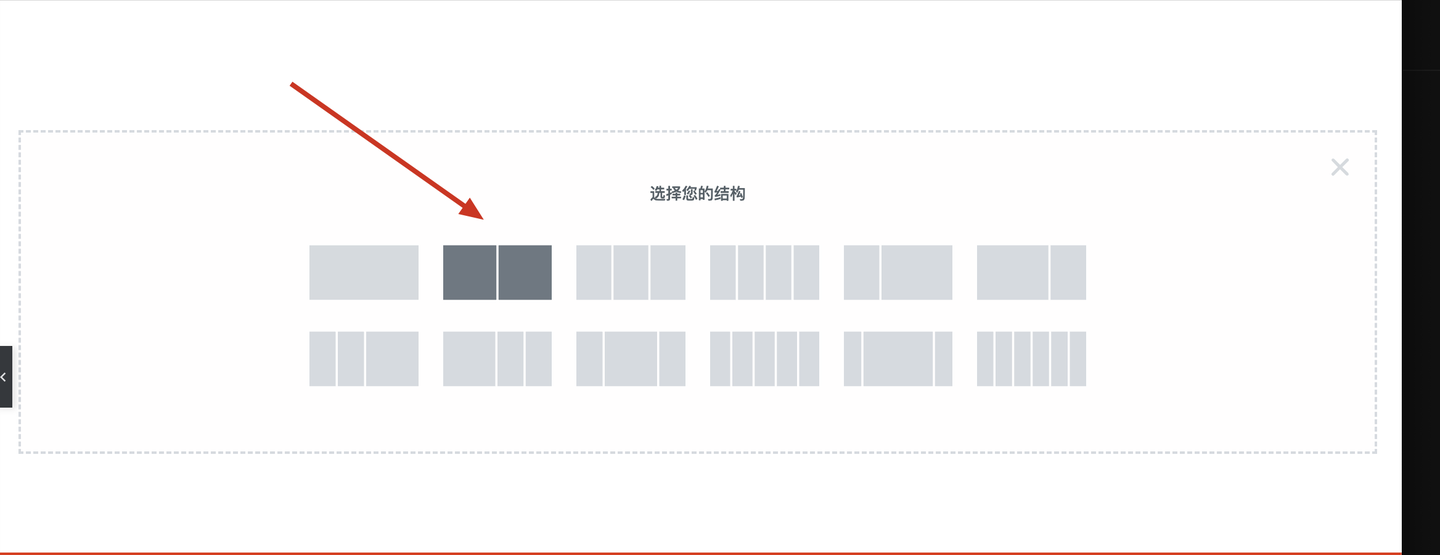
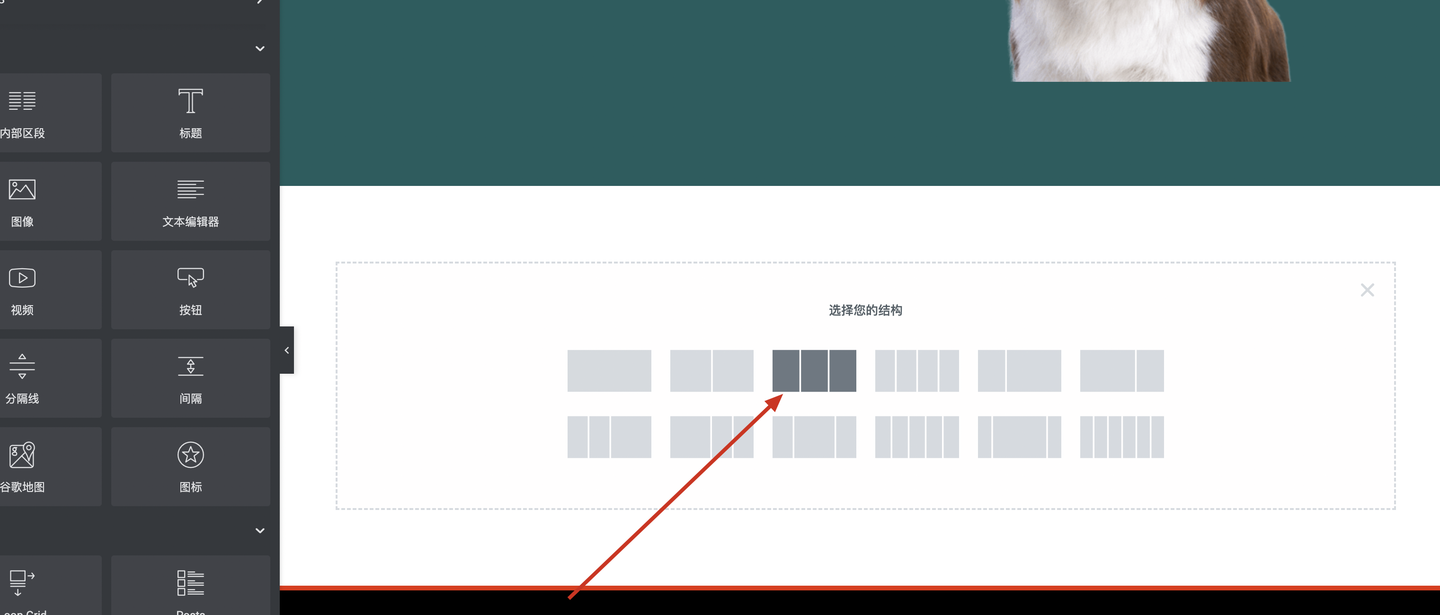
点击后会弹出结构选择,一行一列结构,一行两列结构。。。。。。我们的每一个页面都是可以被分为一行一行的结构。

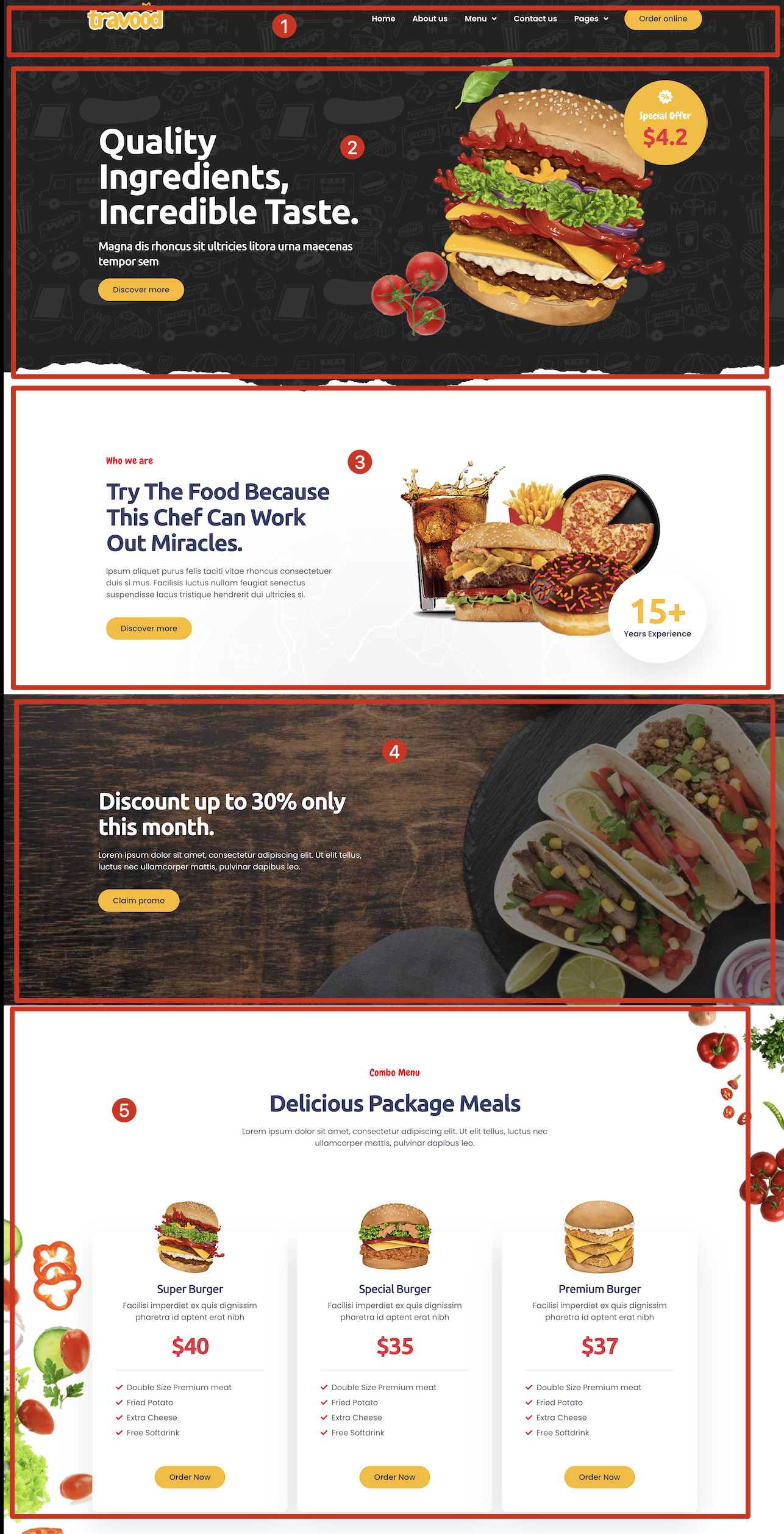
如上图的网页很快的被分成了五行,只是在每一行里面添加了不同功能的组件。

点击添加一个一行两列的结构

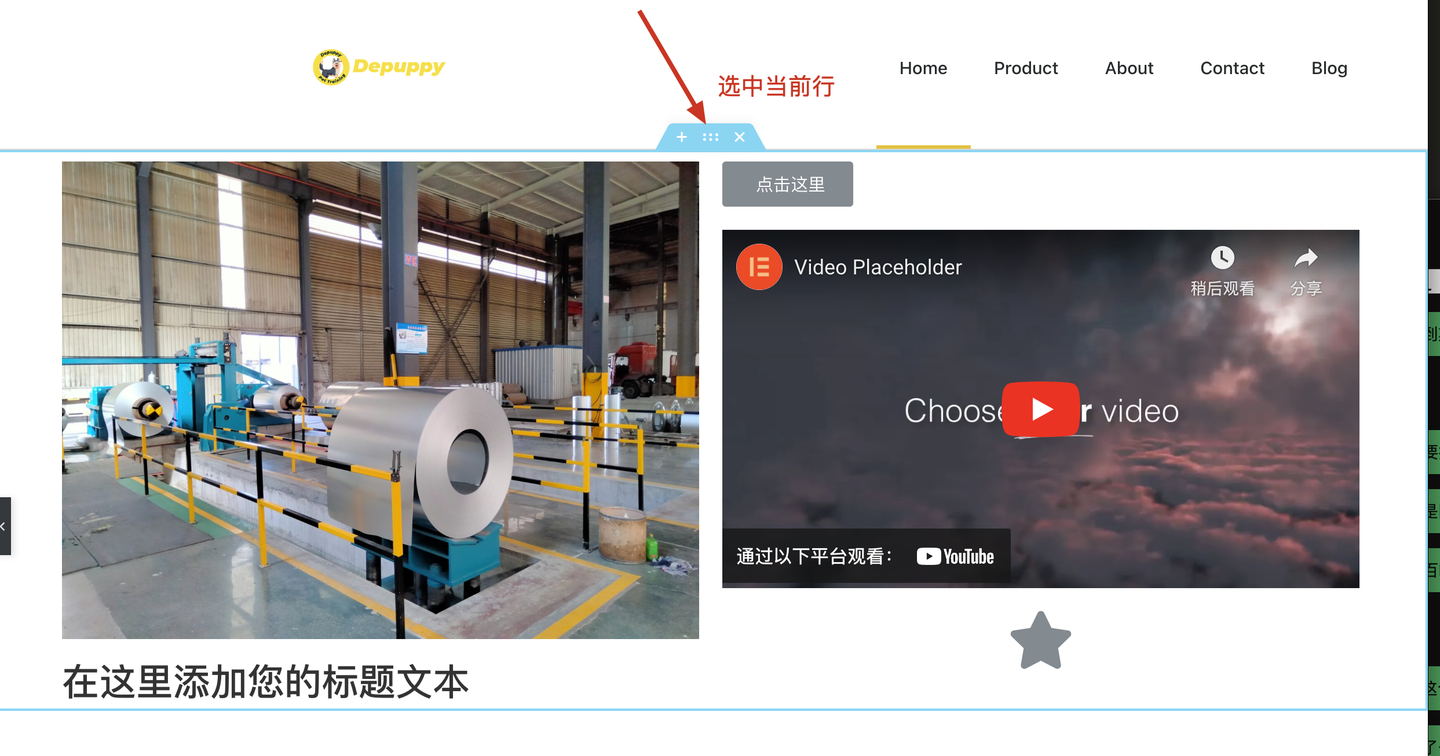
蓝色线条框起来的部分就是我们添加进去的一行,选中行需要点击行上面的九个点的标识,删除整行直接点×即可。

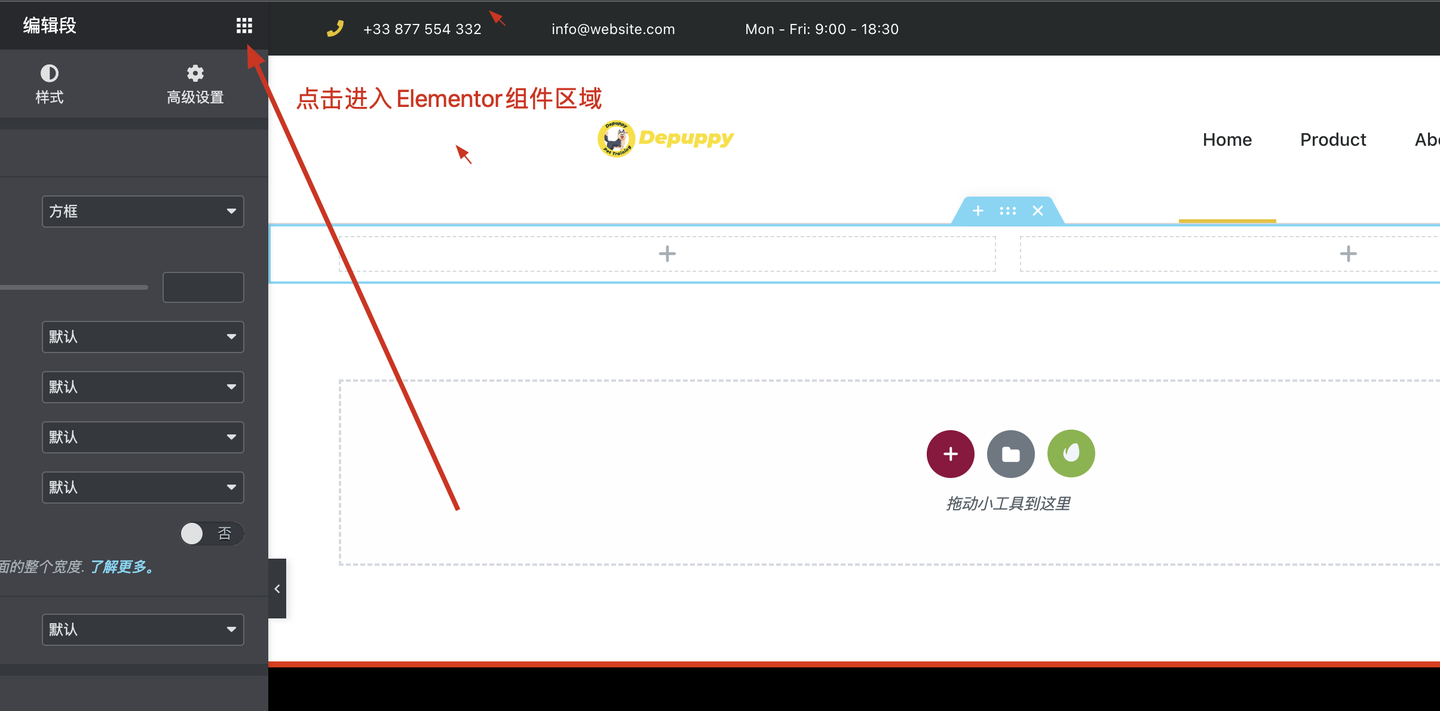
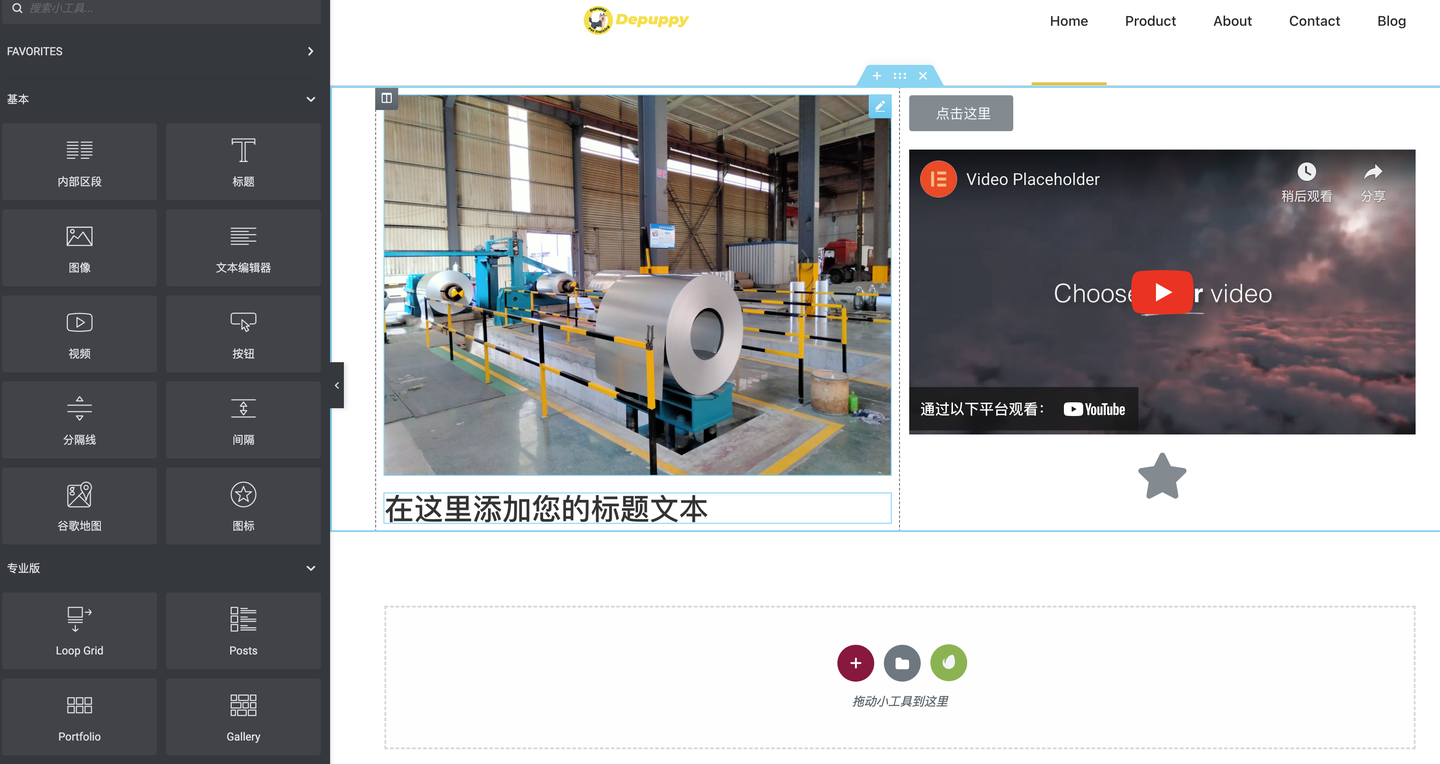
点击左上角的九宫格进入Elementor组件区域

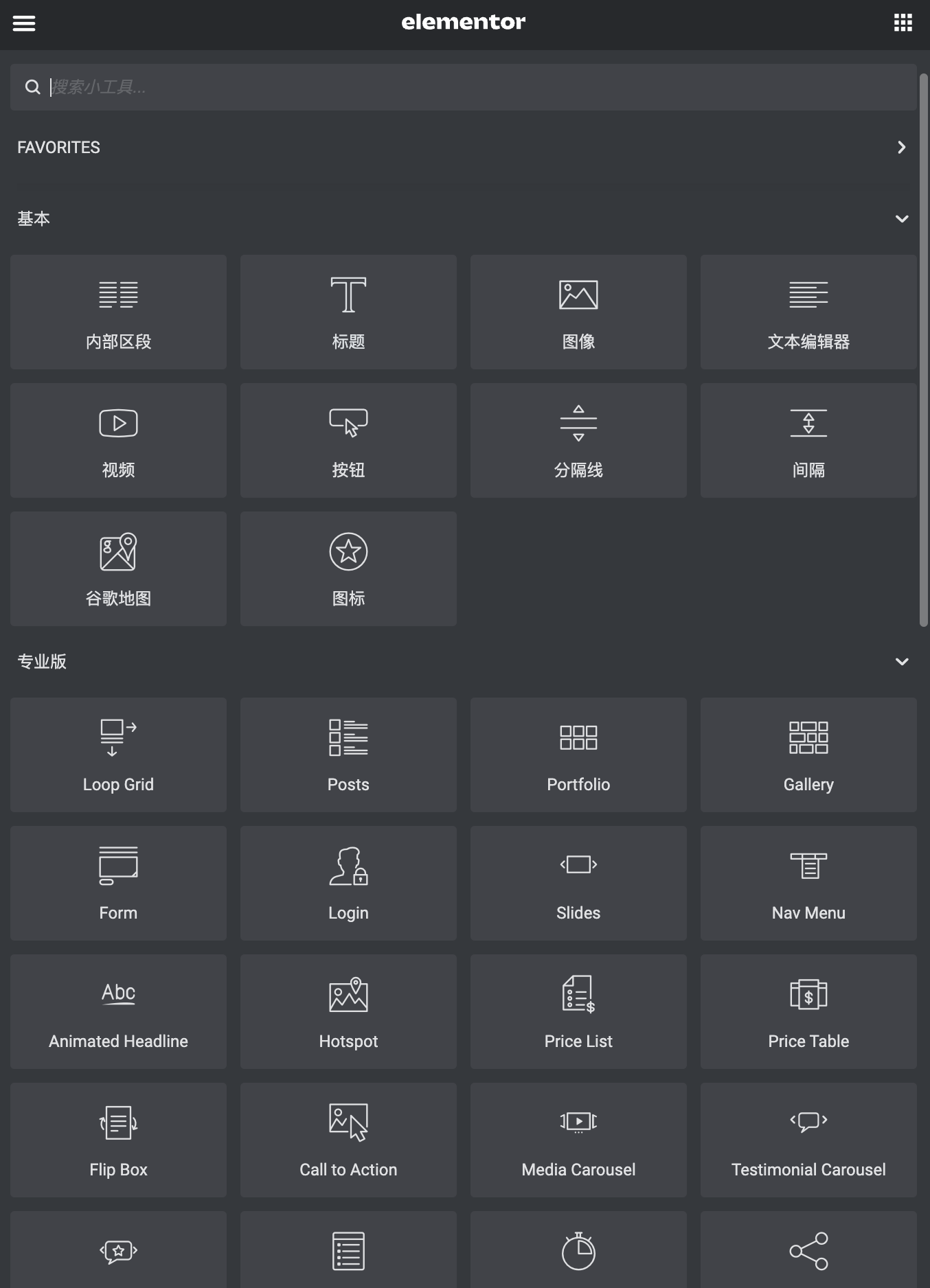
左侧功能区的组件来自于我们已安装激活的Elementor和Elementor Pro插件,下方还有一些常规组件。

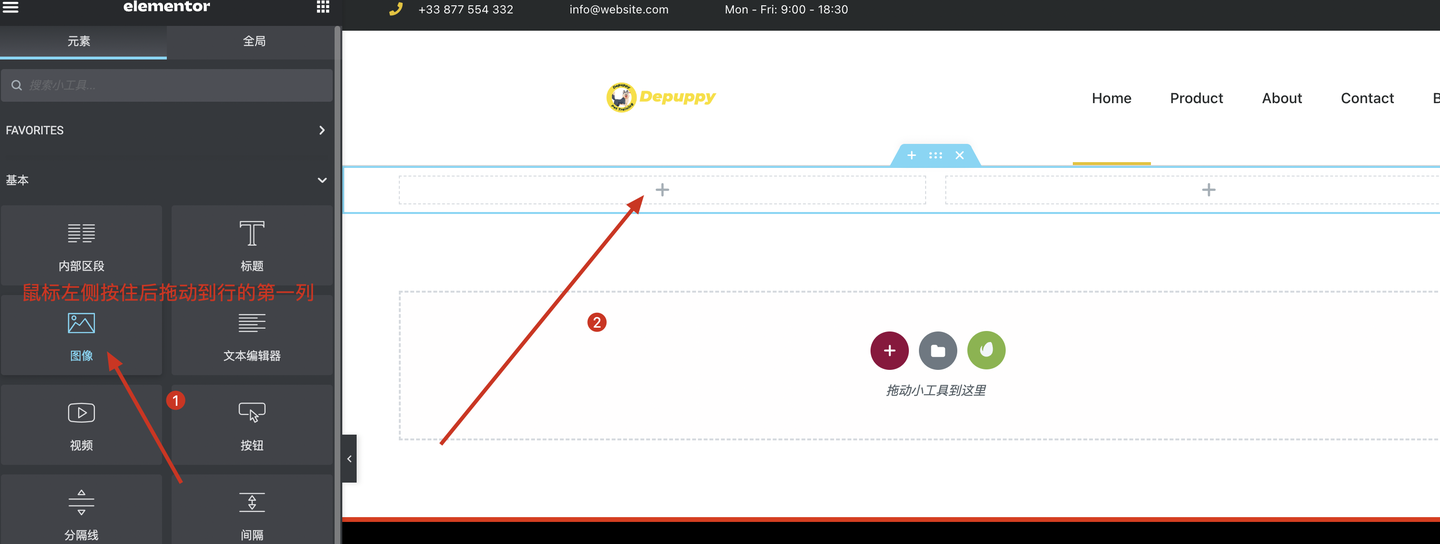
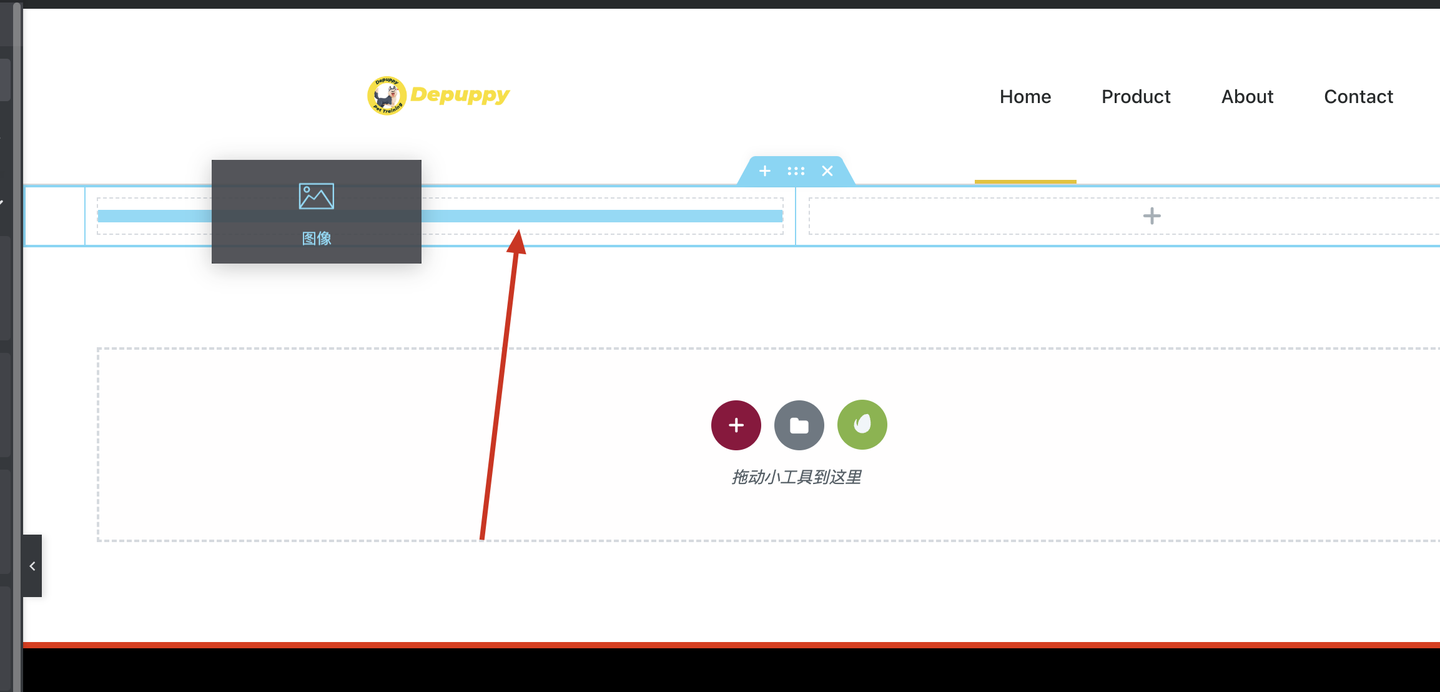
1.在基本组件内选中图像组件
2.鼠标左键按住后不要松开
3.拖动到行内第一列

拖动到行内部后等出现一个条状提示后,松开鼠标,一个图像组件便成功的添加到了行内的第一列。

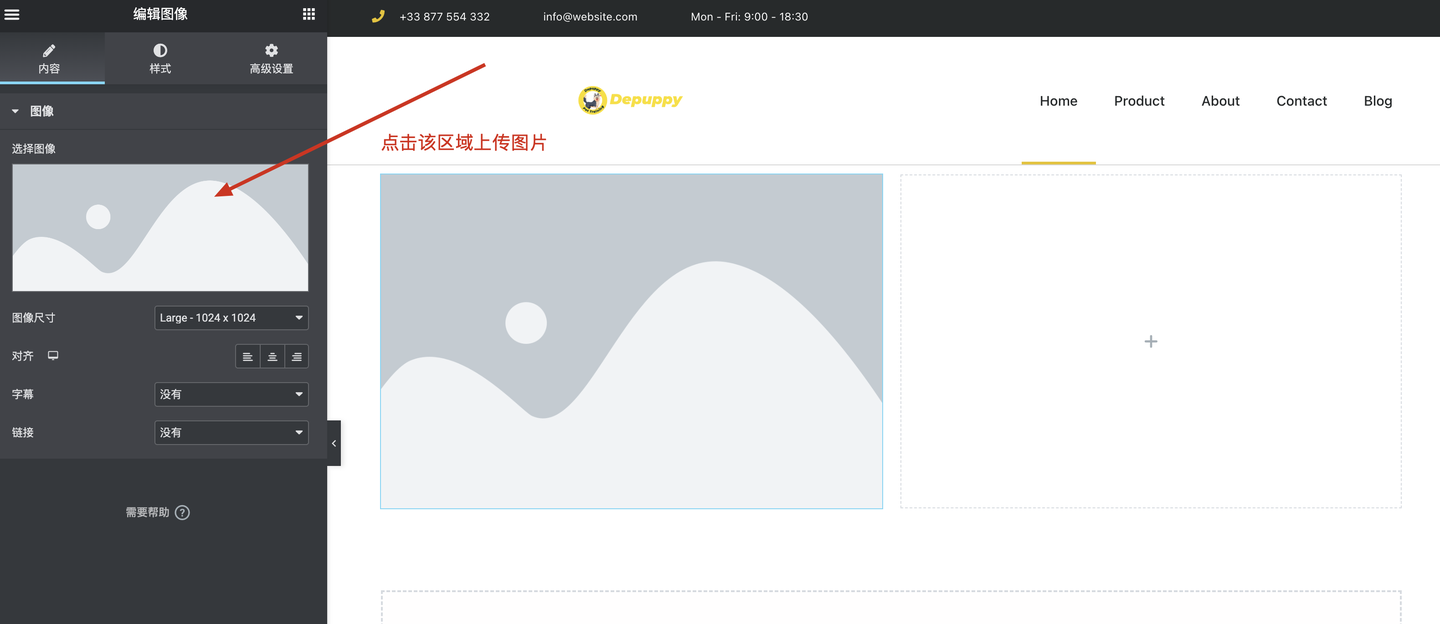
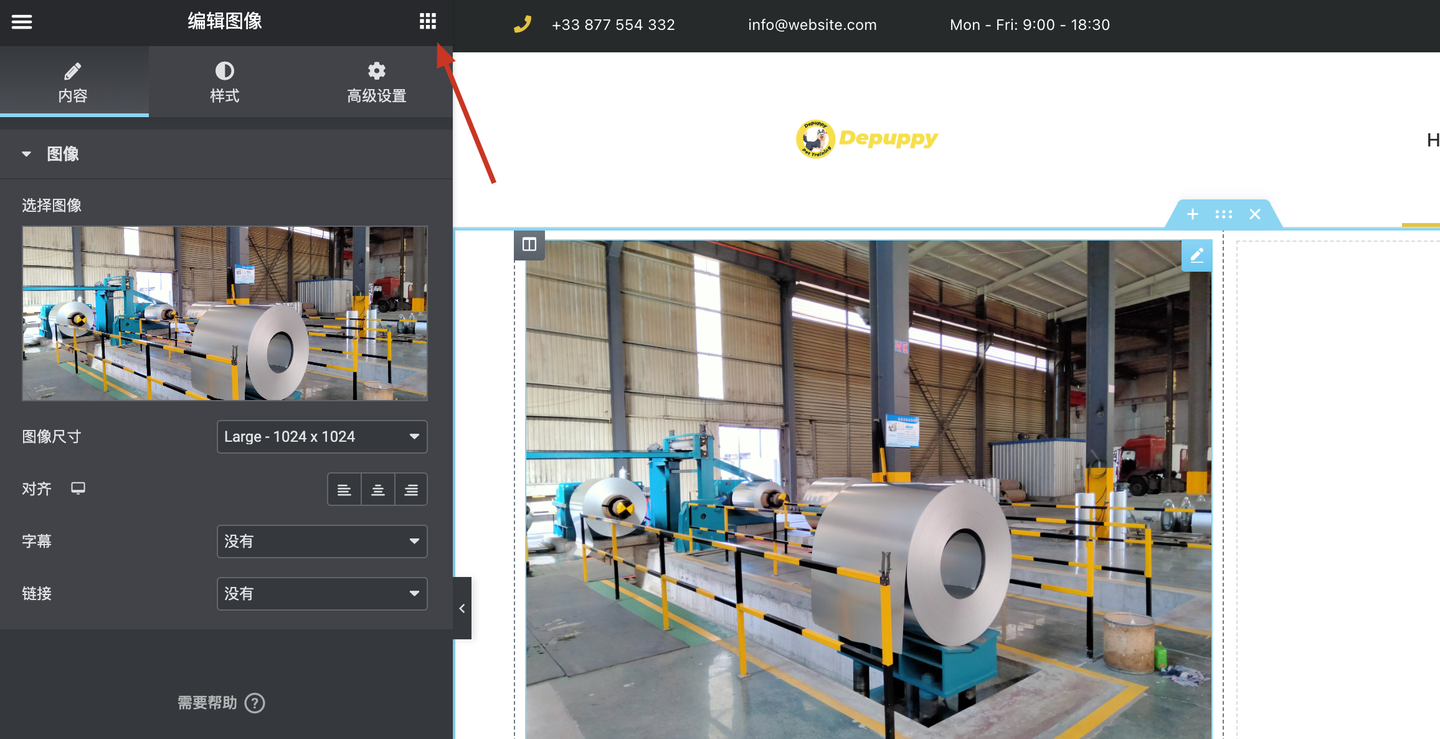
点击左侧功能区选择图像下的区域,上传一张图片

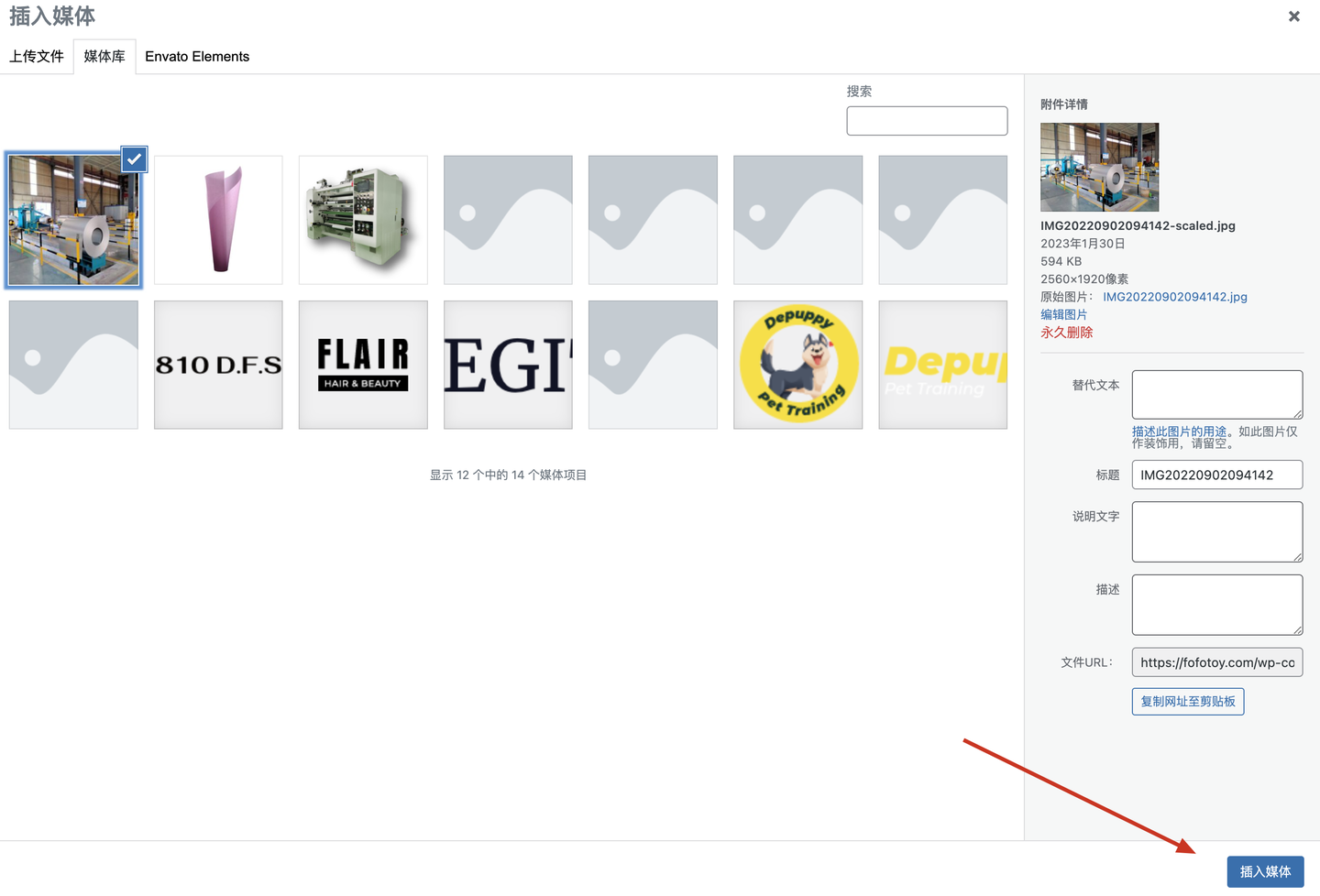
上传完成后点击右下角插入媒体

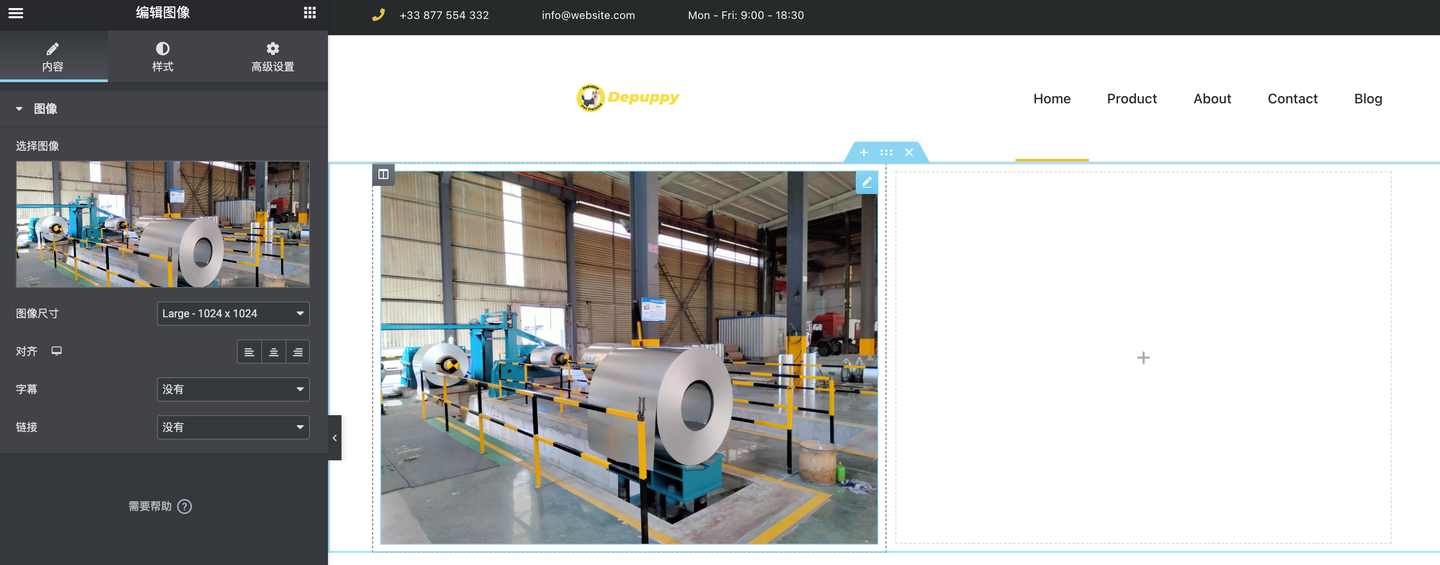
插入完成后我们自己的图片就被放入到了网站页面内。

再次点击左上角的九宫格回到Elementor组件区域

尝试将左侧的组件都拖入到右侧页面的行内,观察当前组件的效果,熟悉每个组件作用。最后会发现,在Elementor的帮助下,制作页面有点类似搭积木的过程,甚至可以说和以前的淘宝店铺装修、qq空间装修很相似。
2.使用Elementor建站的逻辑重点:
1.页面是可以被分为一行一行的,最终堆叠成了一个完整的页面
2.总共有三个核心点,行、列、组件。其中要牢记一点,当你想要修改某个地方时一定要先选中它,不能想要修改图片组件里的图片但是却选中了行。

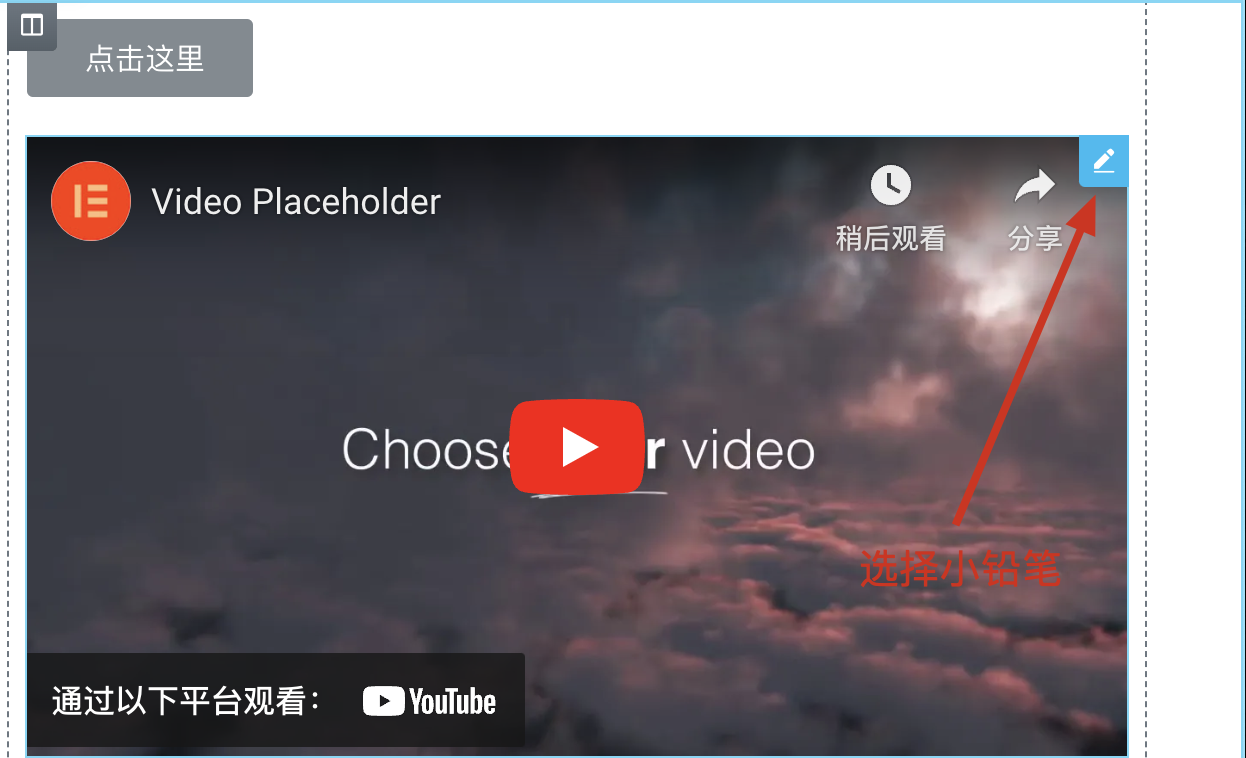
行:选中九宫格

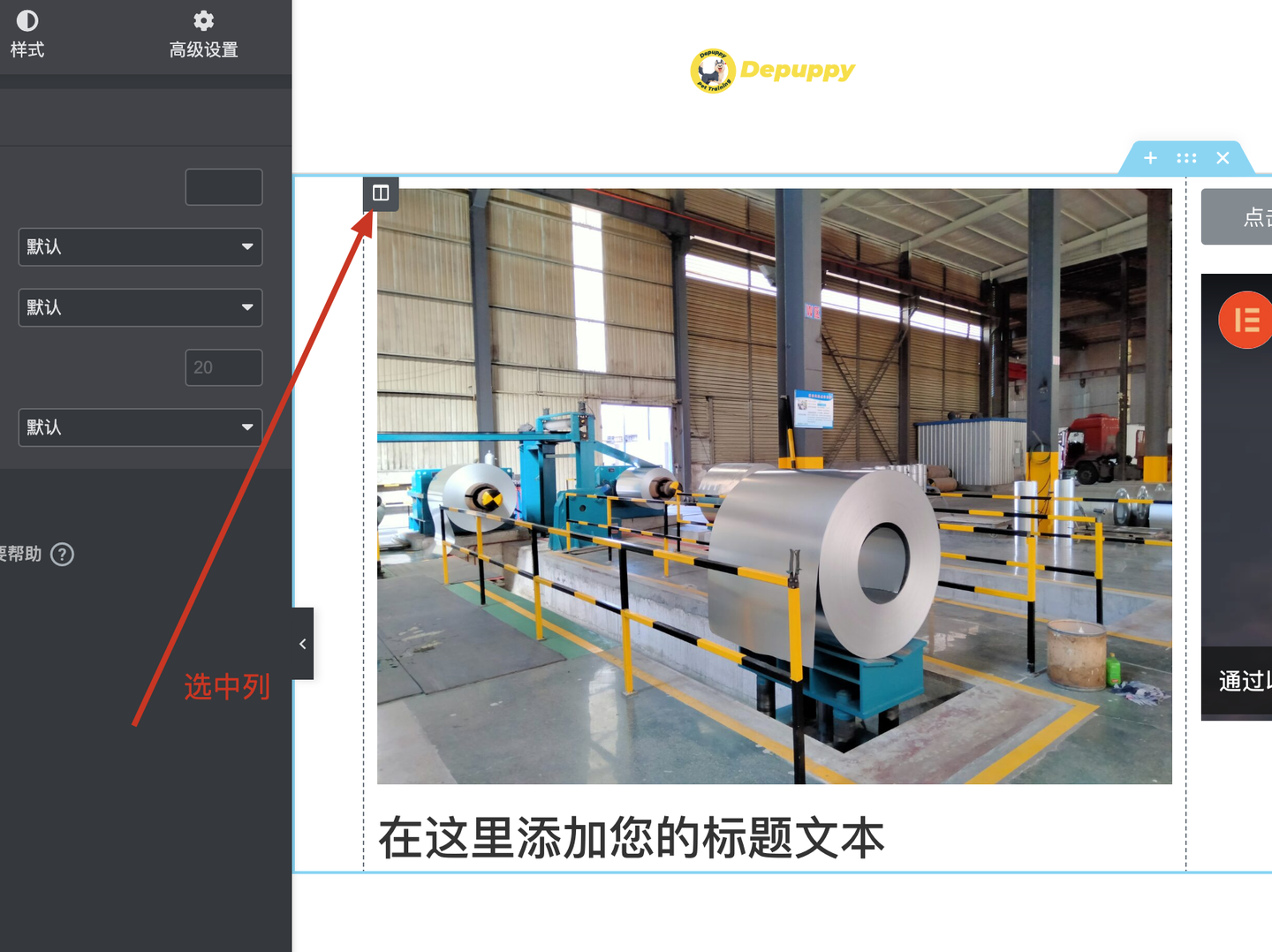
列:选中小书页

组件:选中小铅笔

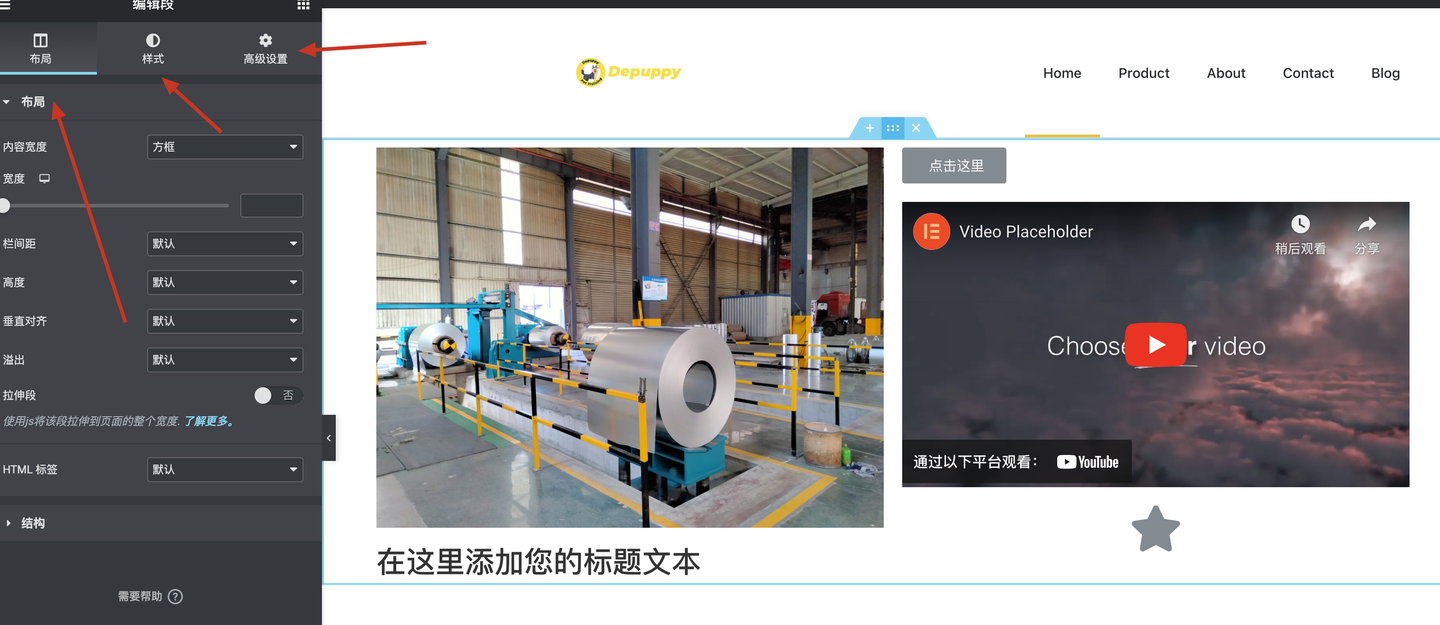
当选中需要修改的核心区域后,左侧会出现三个tab栏。
布局:一般可以修改内容宽高,对齐方式等
样式:一般可以修改图片尺寸、背景颜色、背景图片、字体、字体大小颜色等
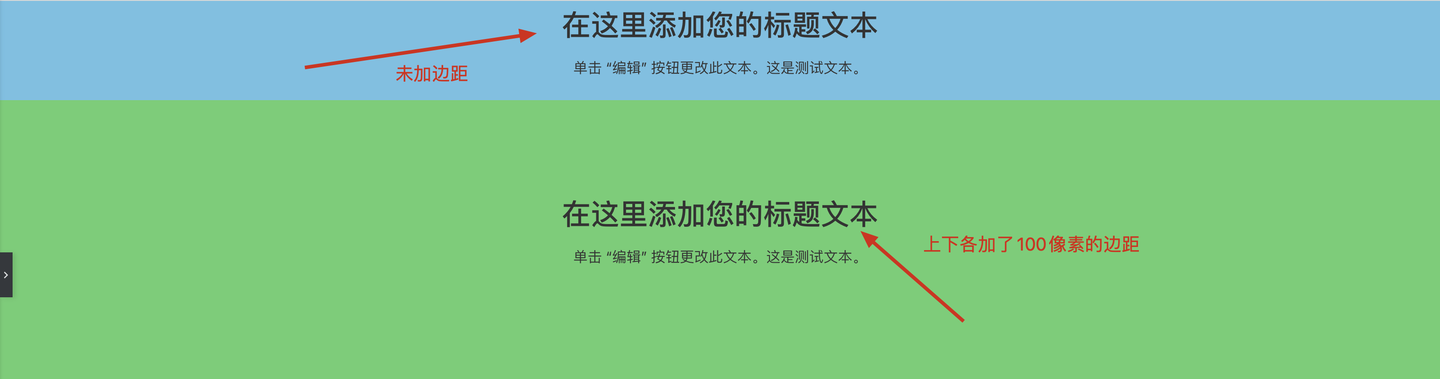
高级设置:可以行或者列的内外边距,帮助页面更加的美观,下图两行分别直观体现了未加边距的行和加了边距后的行的区别。

3.开始制作Home页
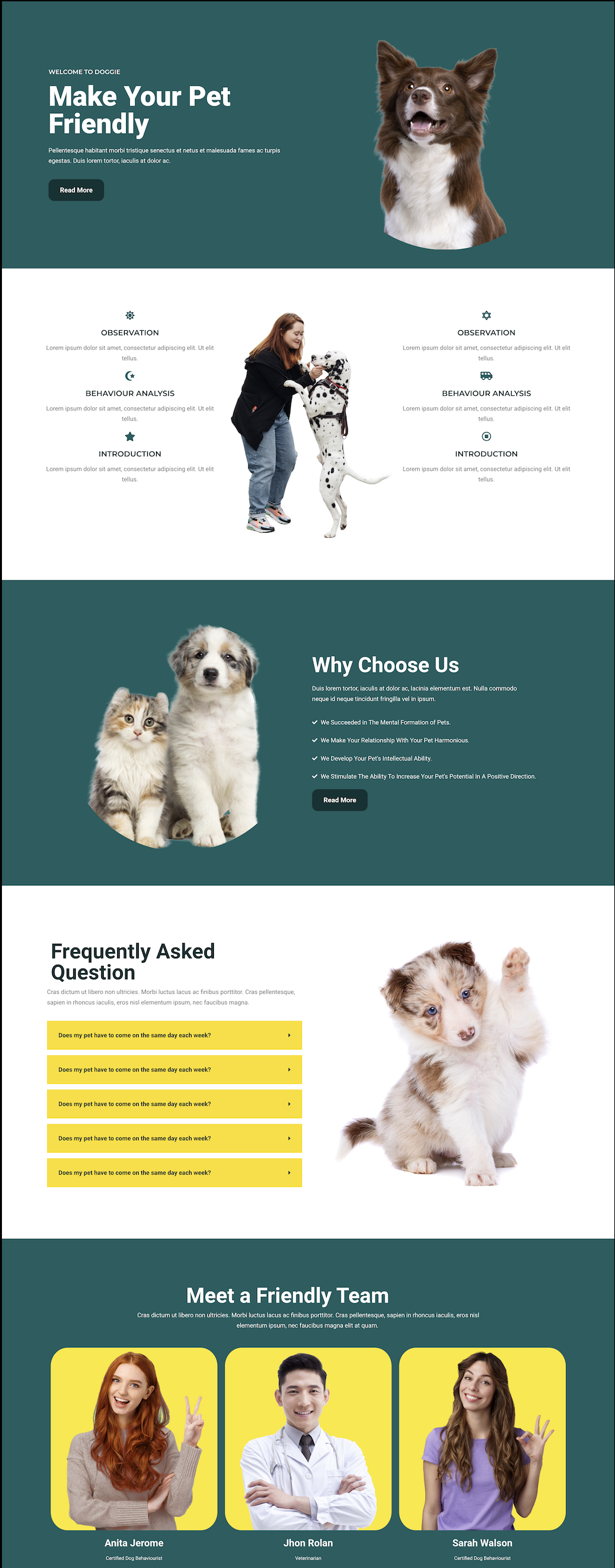
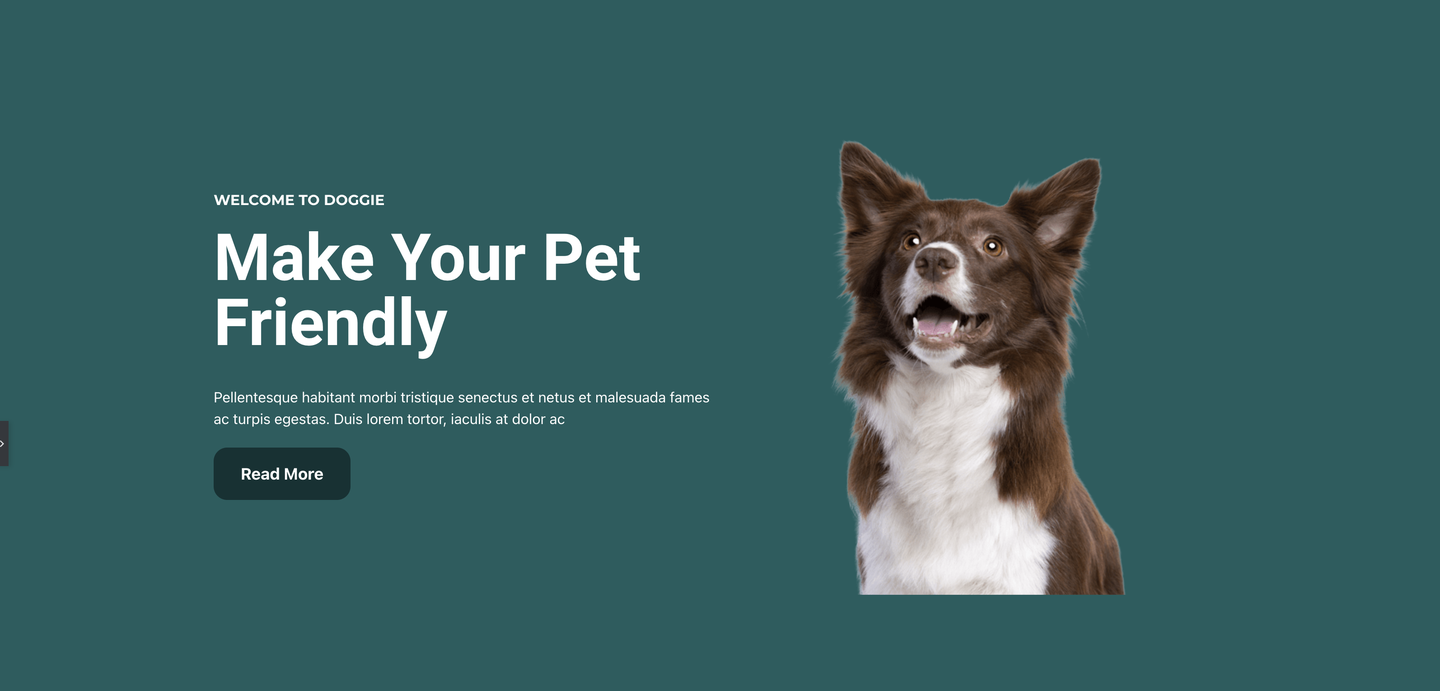
熟悉了基本组件后开始来制作首页,我为大家准备了一个简单的Home页

接下来就跟着我一步步把这个首页搭建出来,搭建过程中只需一步步跟着操作即可,不用关注其他的东西,等整个页面操作完成,多Elementor建站基本就有了个大概的方向和熟悉。
Home页资源下载
操作前,请提前下载好我为大家准备好的home页图片素材(点击链接下载),希望大家在刚开始时尽量做到严谨,争取百分百还原。
1.站点设置:
站点设置可以提前规划好网站要使用的颜色、字体等。

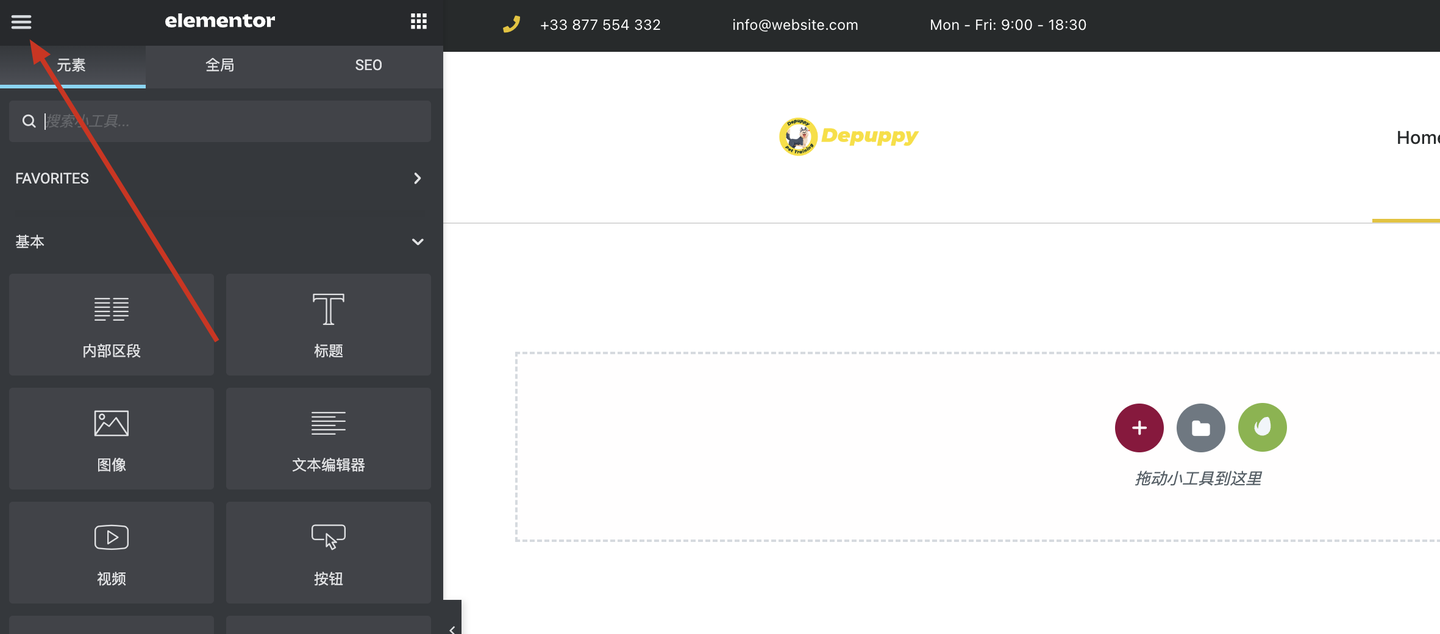
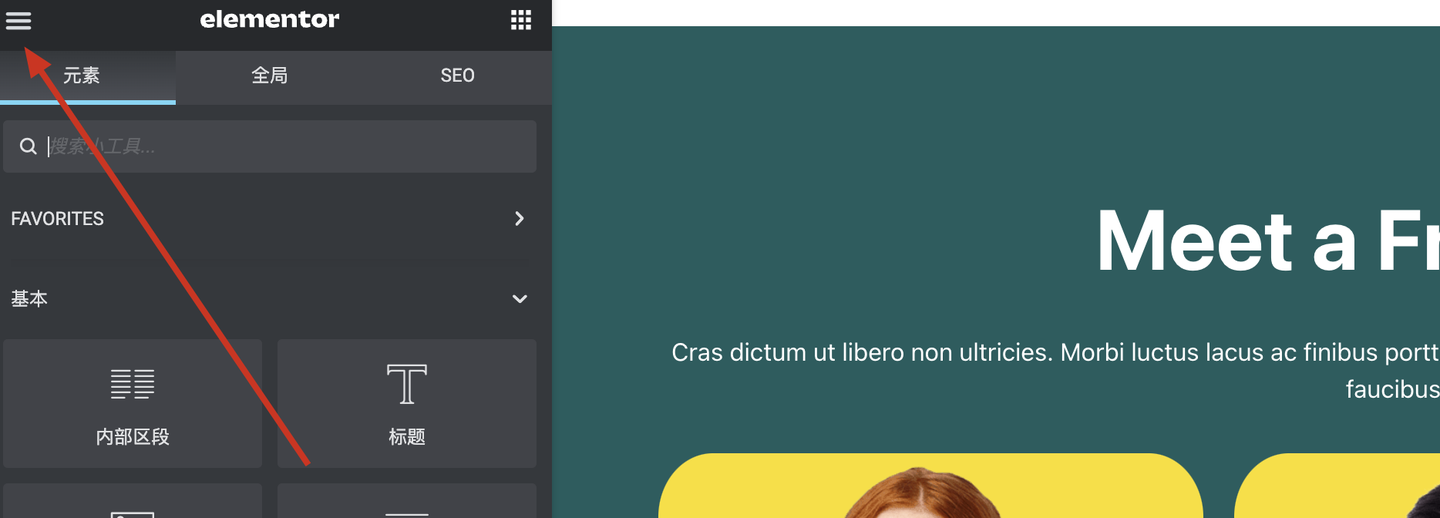
点击左上角的图标列表按钮

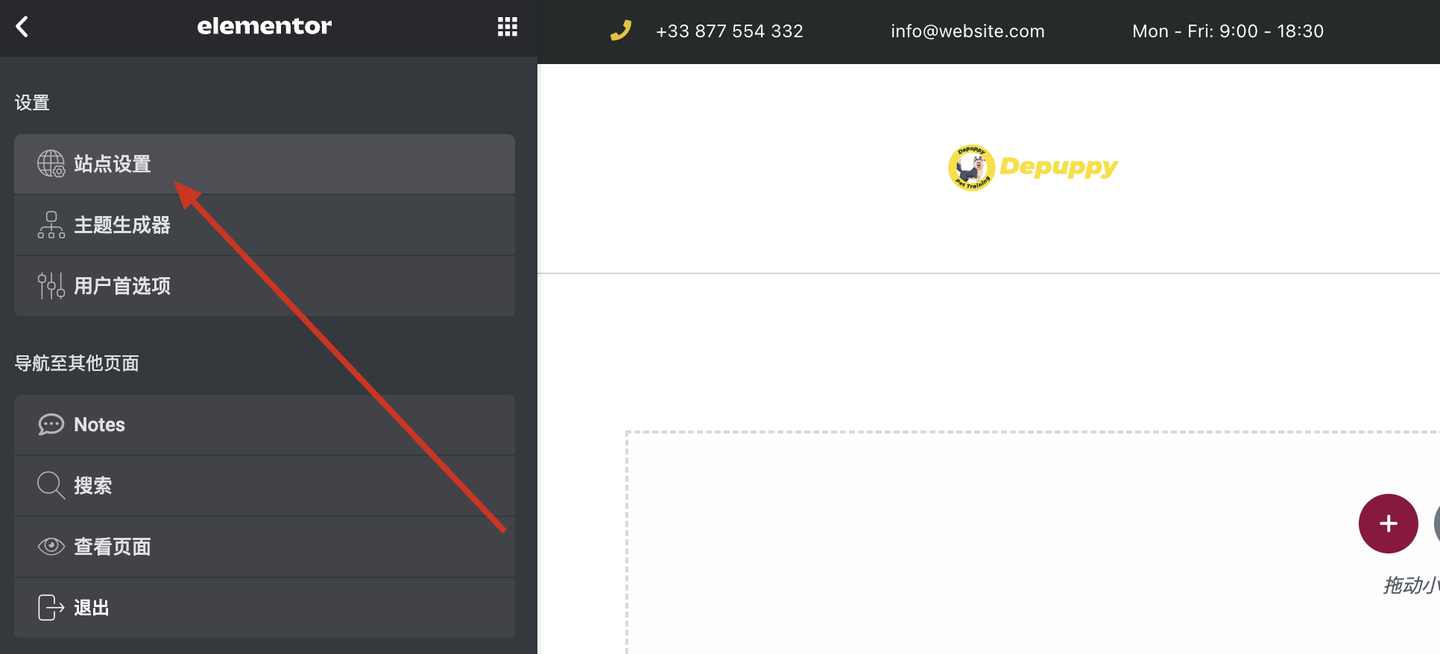
1.点击站点设置
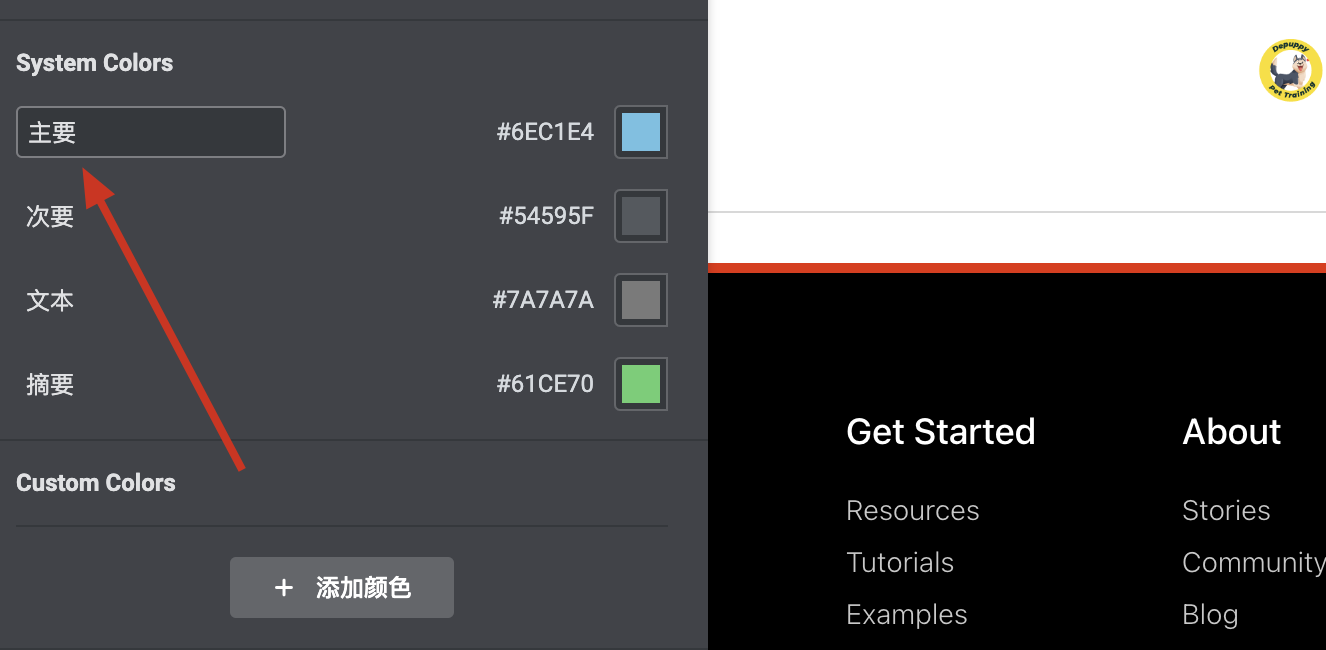
2.点击全局颜色

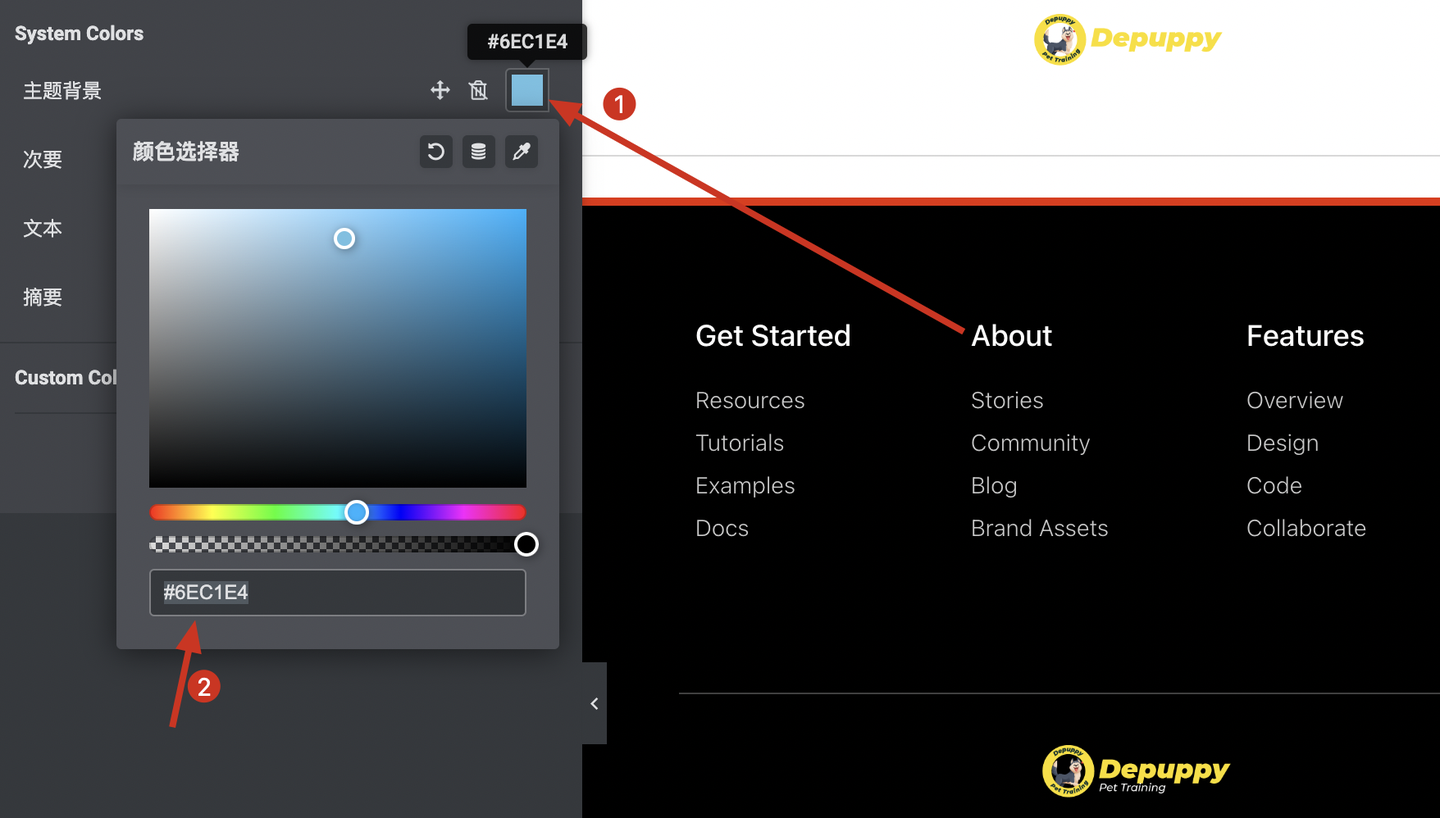
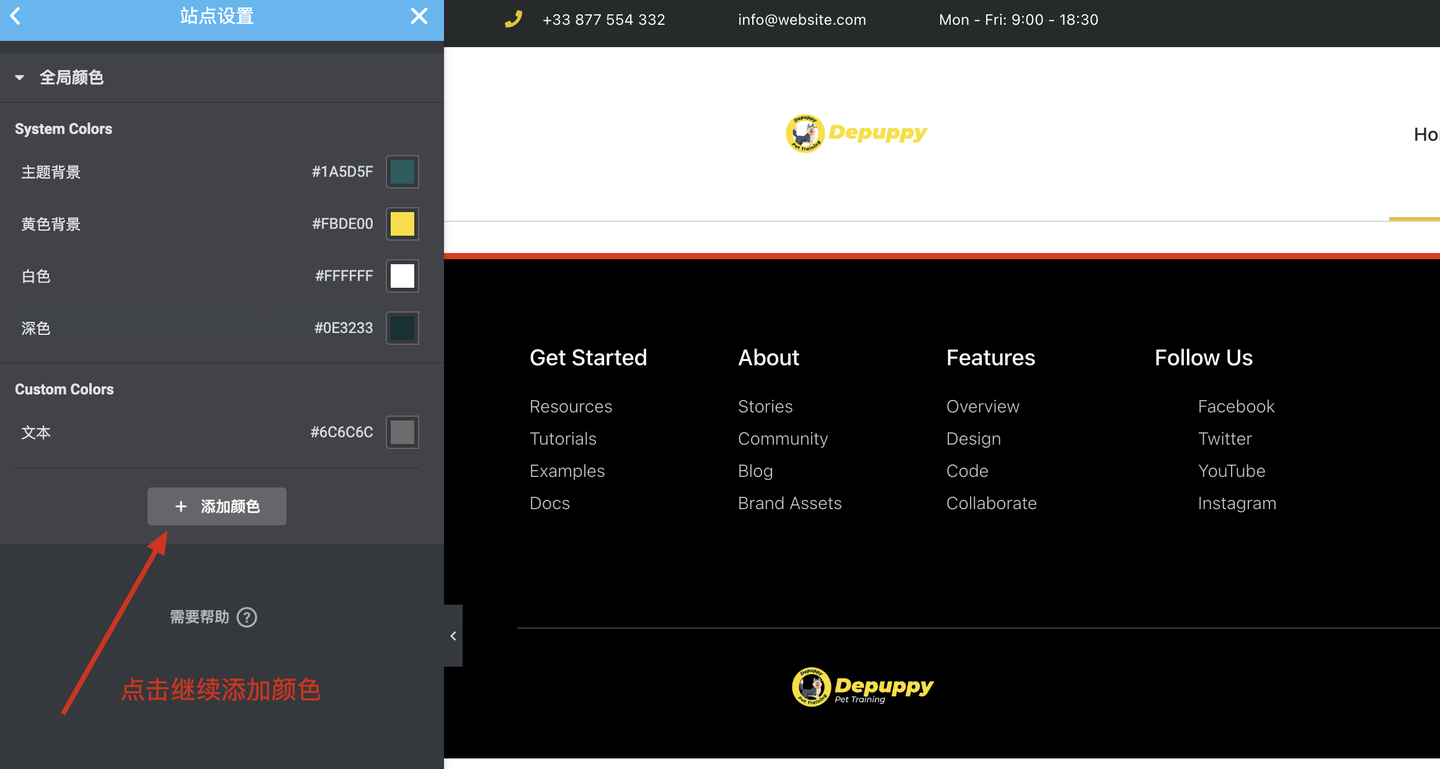
点击主要后将名字修改为主题背景

然后点击色彩盘将颜色色值修改为 #1A5D5F

接着依次设置 黄色背景 #FBDE00 、白色 #FFFFFF 、深色 #0E3233 、文本 #6C6C6C
添加完成后点击左下角的更新按钮

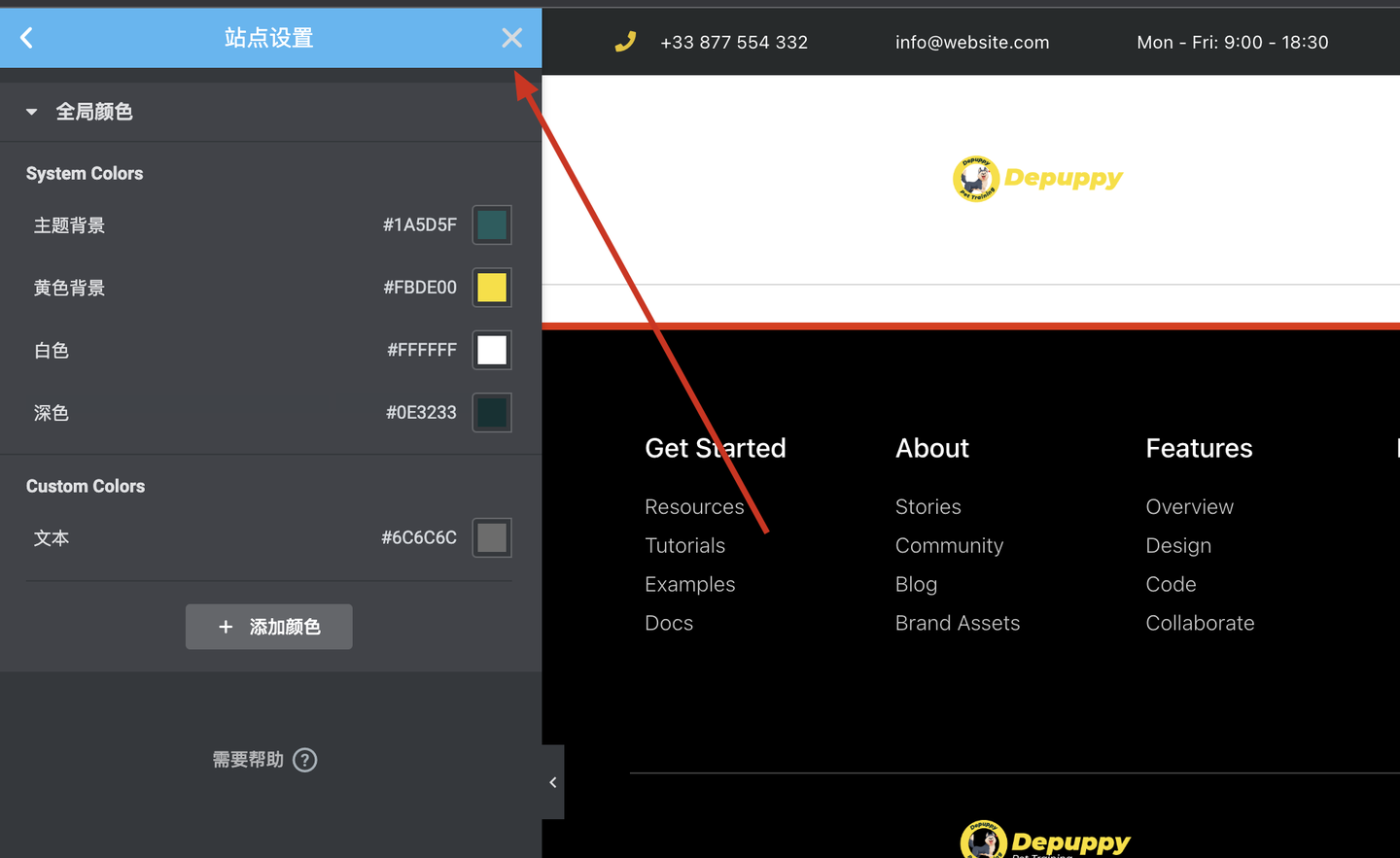
更新完成后关闭站点设置,开始制作页面第一行的内容
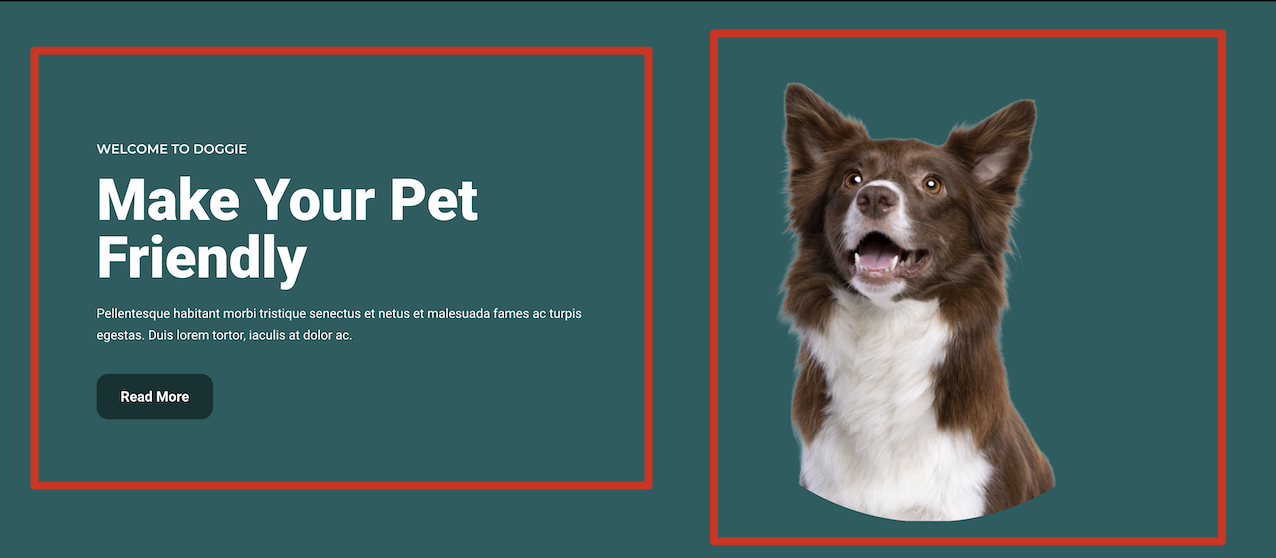
Home页第一行

分析一下第一行的结构,是一行两列,第一列里面放了标题组件、标题组件、文本编辑器组件和一个按钮组件,第二列只放了一个图片组件。
在做每一行的时候要谨记一个顺序 :搭框架、改内容、调样式
1.搭框架

点击+图标后添加一个一行两列的结构

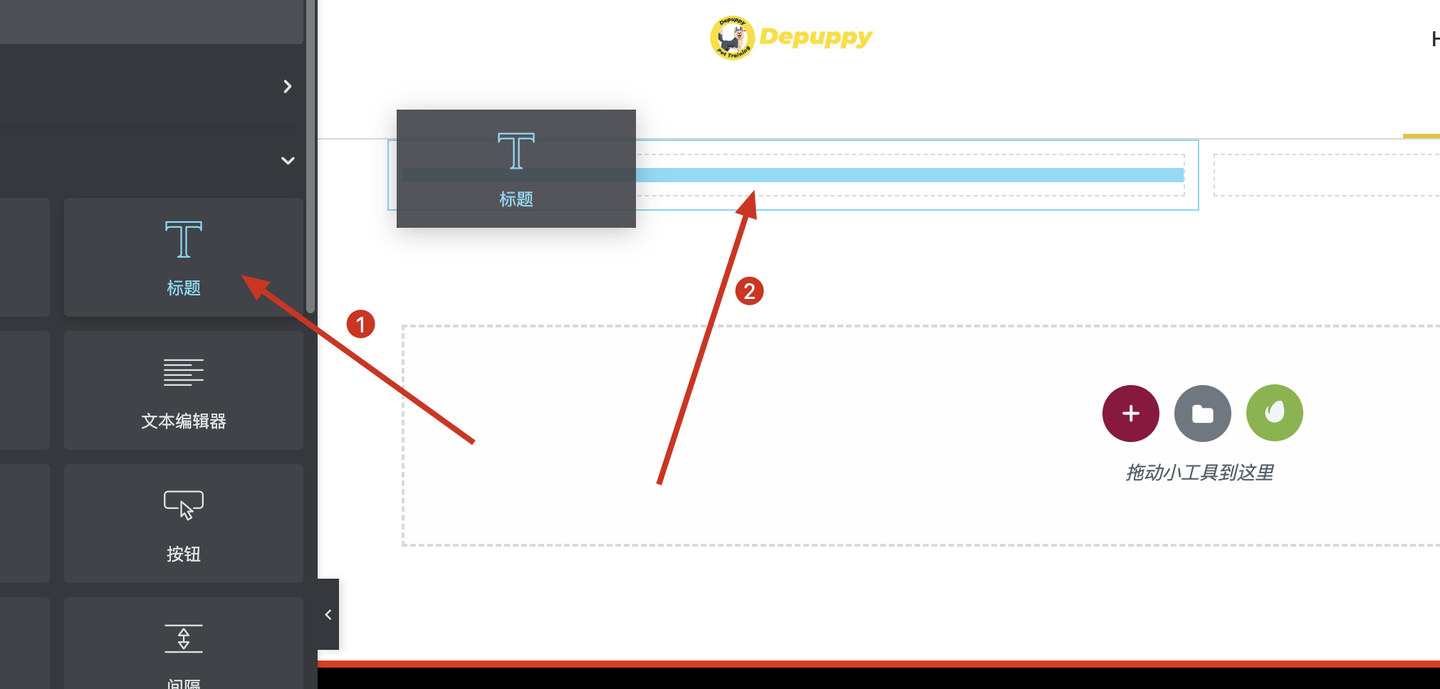
往第一列依次拖动标题组件、标题组件、文本编辑器组件、按钮组件

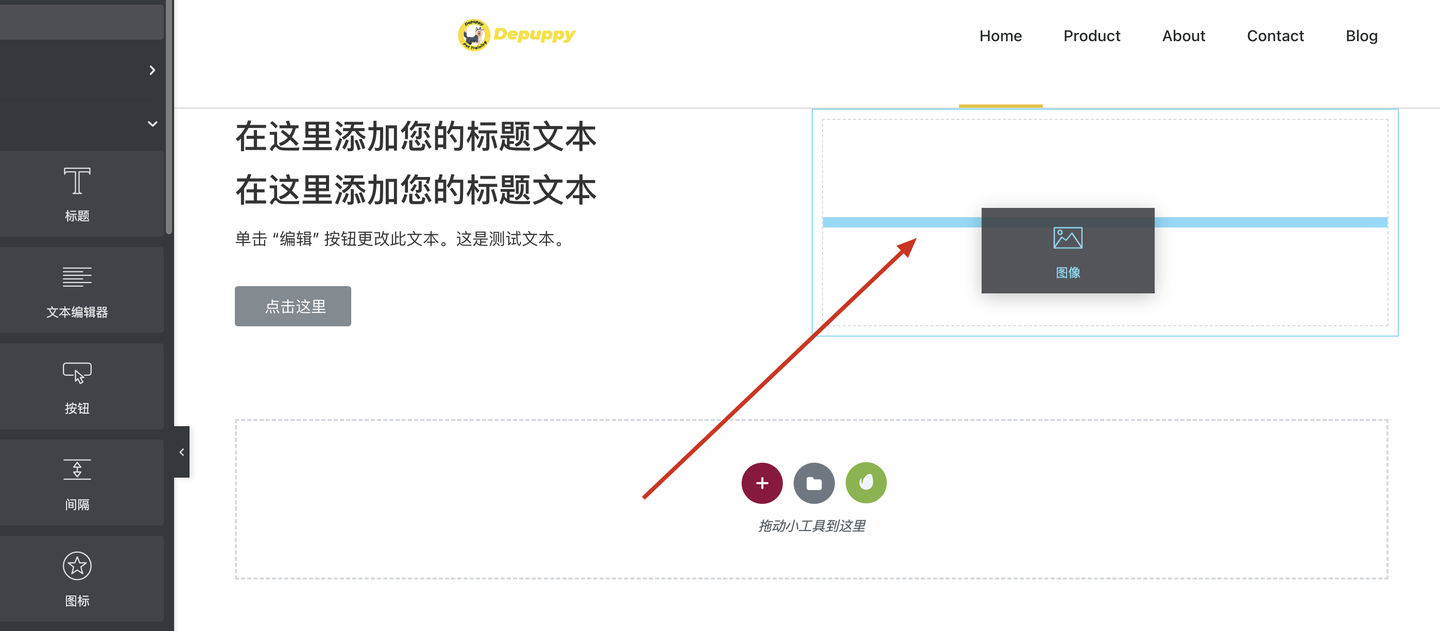
接着往第二列拖动一个图片组件,到这里整行的框架就搭建完成了
2.改内容
小标题:WELCOME TO DOGGIE
大标题:Make Your Pet Friendly
文本:Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Duis lorem tortor, iaculis at dolor ac
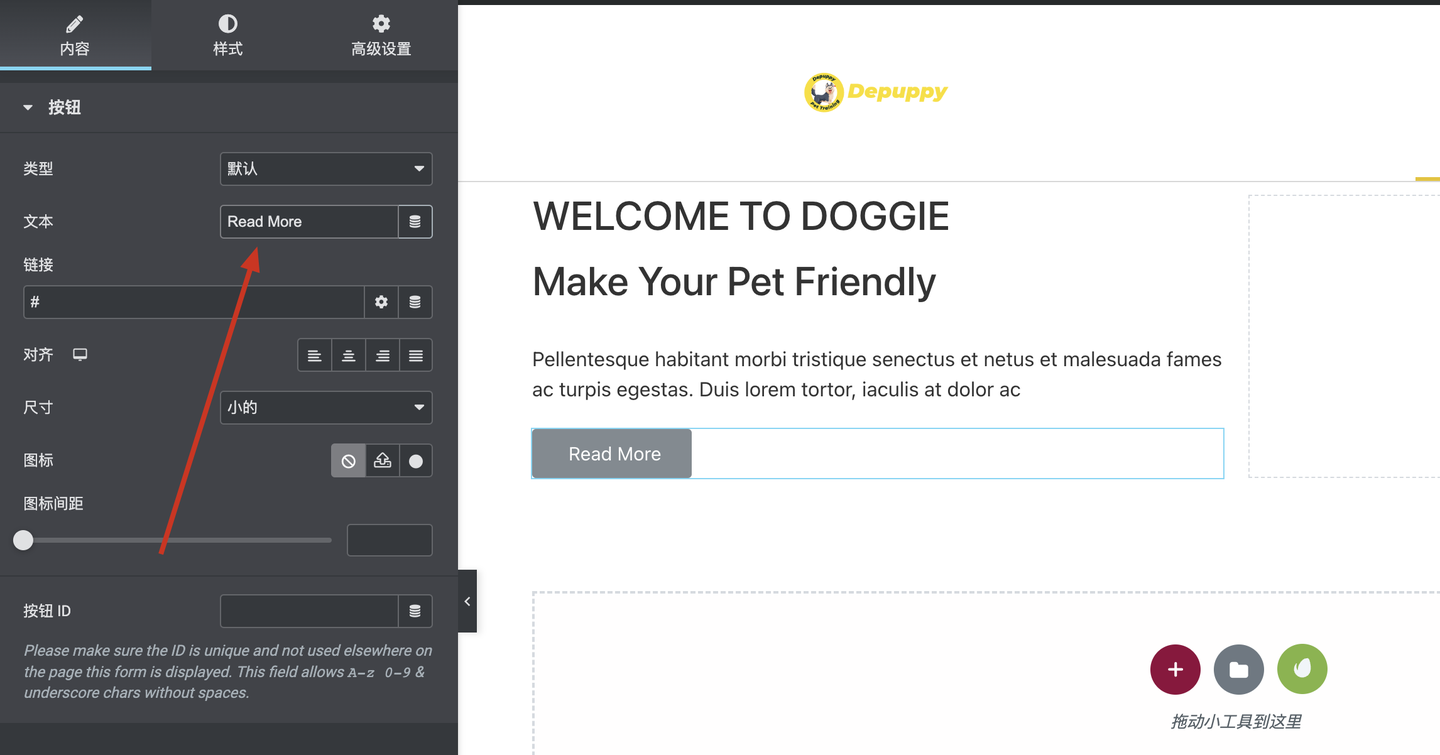
按钮:Read More

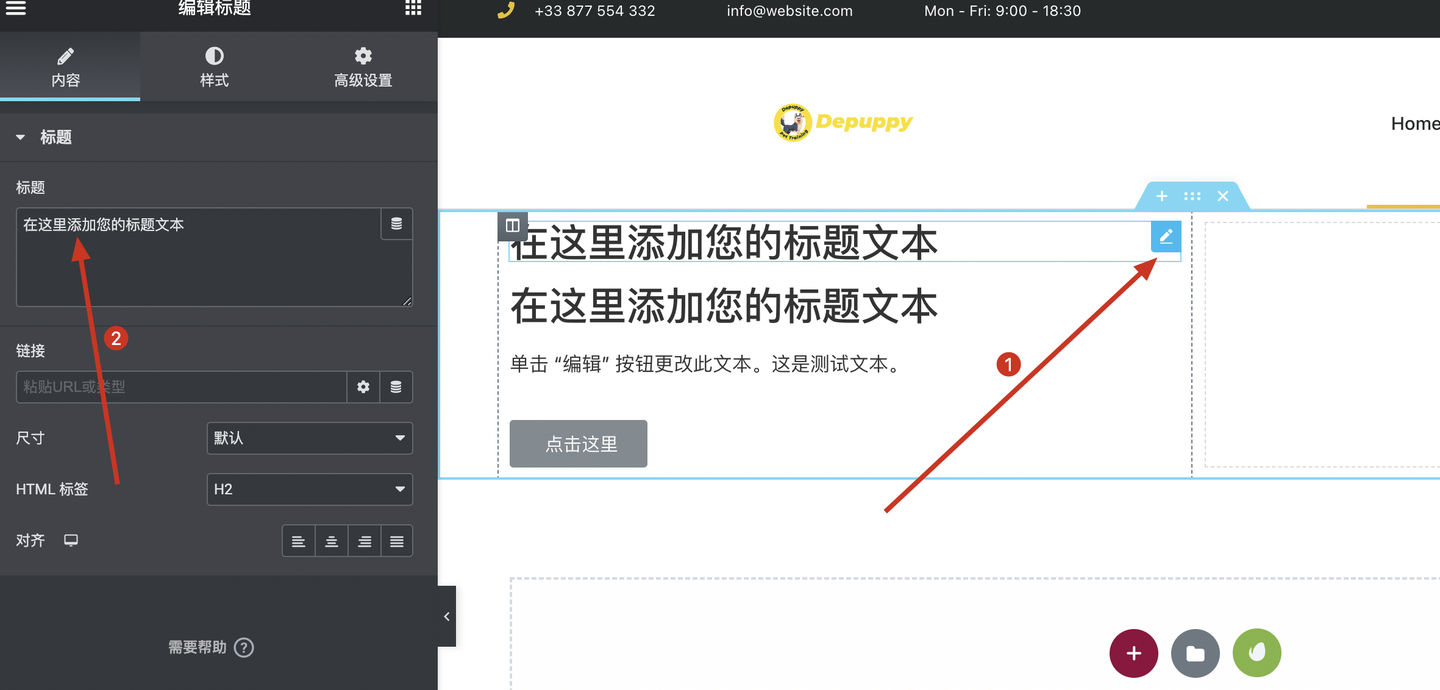
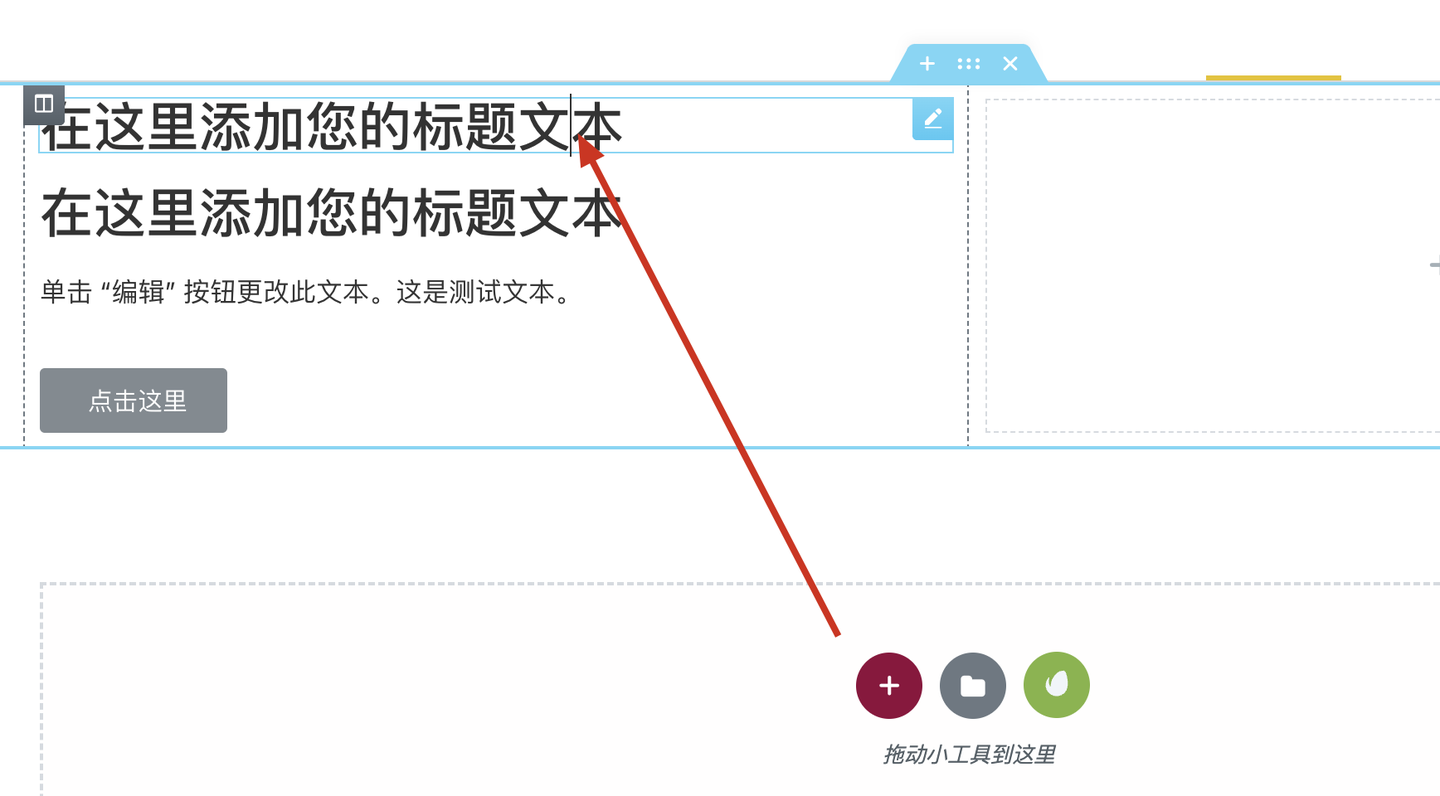
1.点击小铅笔选中第一个标题组件
2.在左侧内容区域将准备好的文本粘贴

切记直接在这里粘贴输入文本,一个是会养成不好的习惯,一个是经常复制过来的文本从这里粘贴会携带额外的样式。

依次将对应组件的文本复制完成,按钮修改文本的地方也几乎一样。至此,第一列内容修改完成

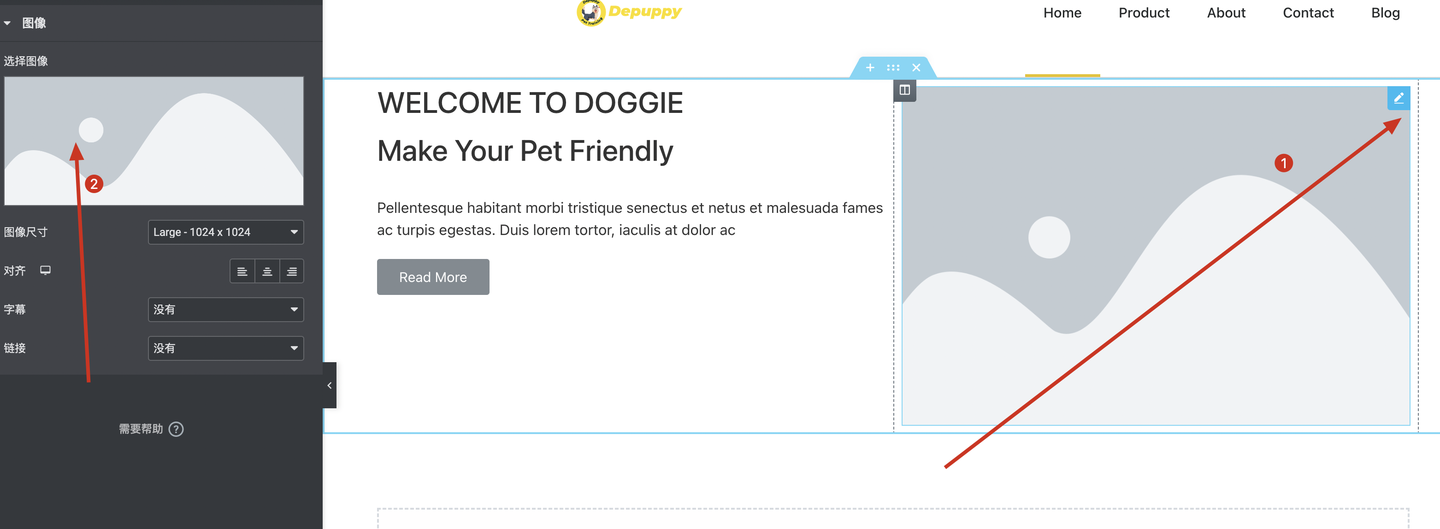
第二列只需选中图片组件后点击左侧的选择图像区域将我准备好的图片素材上传

可以一次将七张图片上传,用到时直接选择即可,上传成功后点击插入。

第一行框架搭建完成,内容修改完成
3.调样式
在修改样式的过程中,也要谨记一个从大到小的原则。行—列—组件
行的样式:

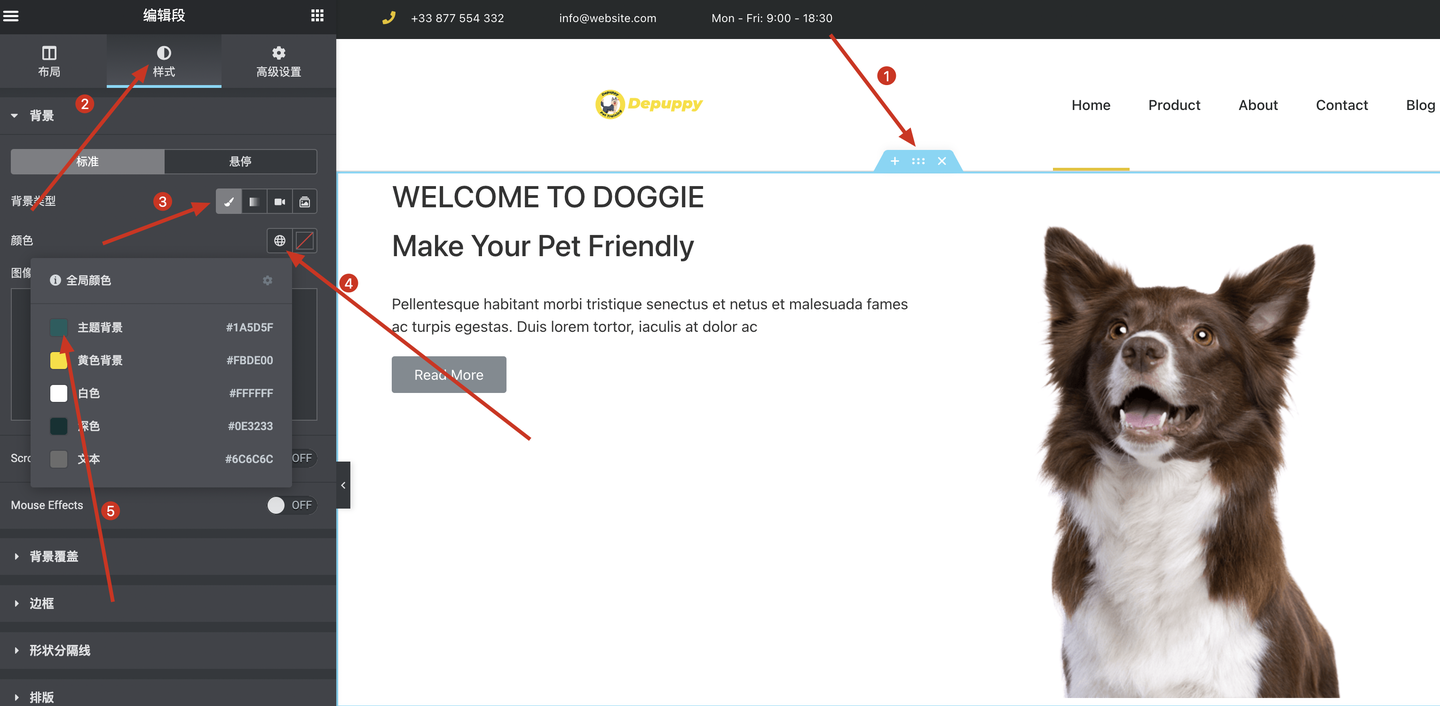
1.选中整行
2.点击左侧tab工具栏的样式
3.点击背景类型右侧的毛笔刷
4.点击颜色右侧的小地球,在这里可以直接选择我们之前预设好的颜色
5.选择主题背景颜色

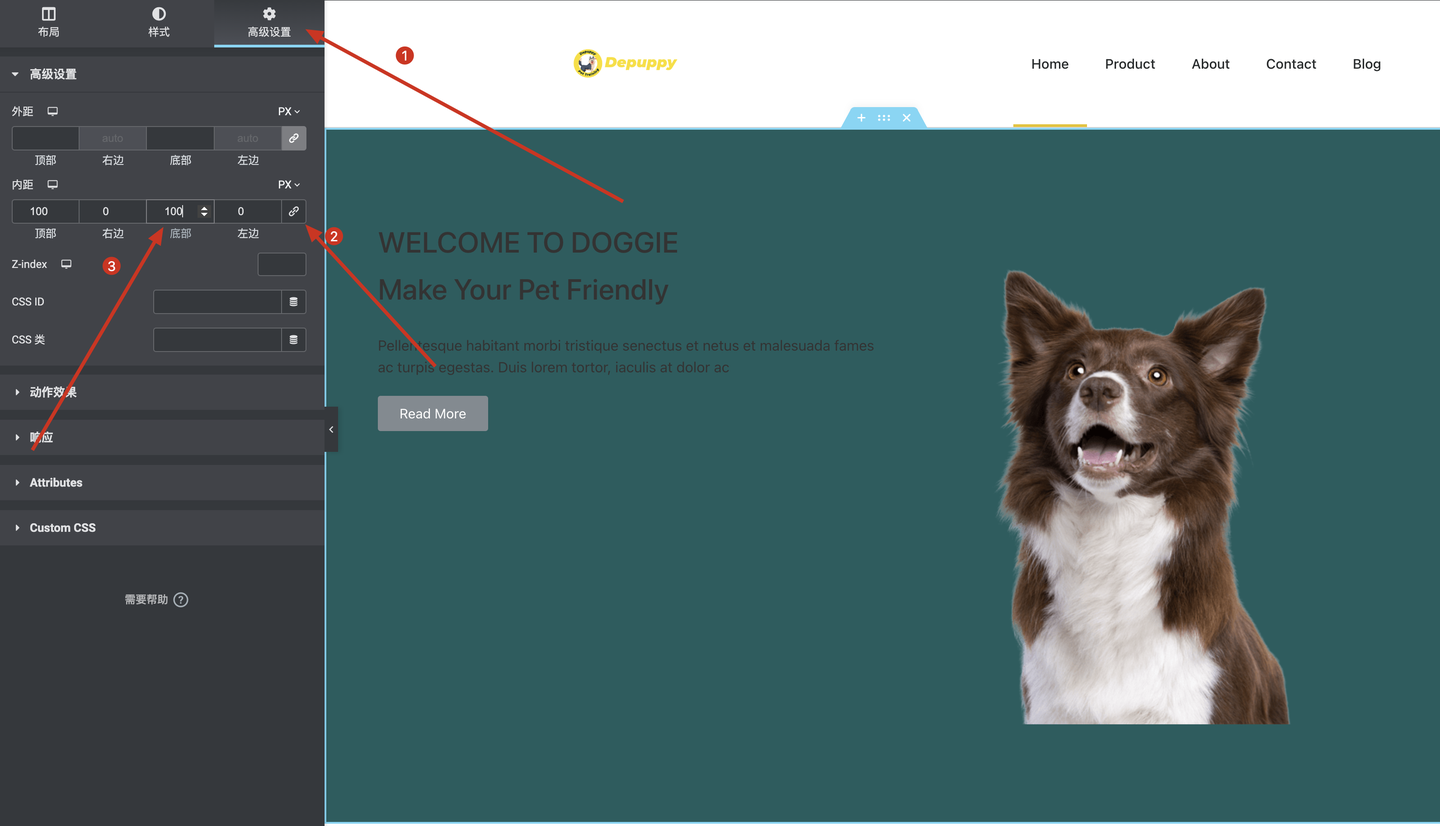
1.点击高级设置
2.点击内距下右侧的锁链按钮,这里的功能是解除一改全改,否则输入一个数字,行的上下左右边距都会同步变成该数字。
3.将顶部和底部边距都输入100,这里的单位是像素(px)
列的样式:

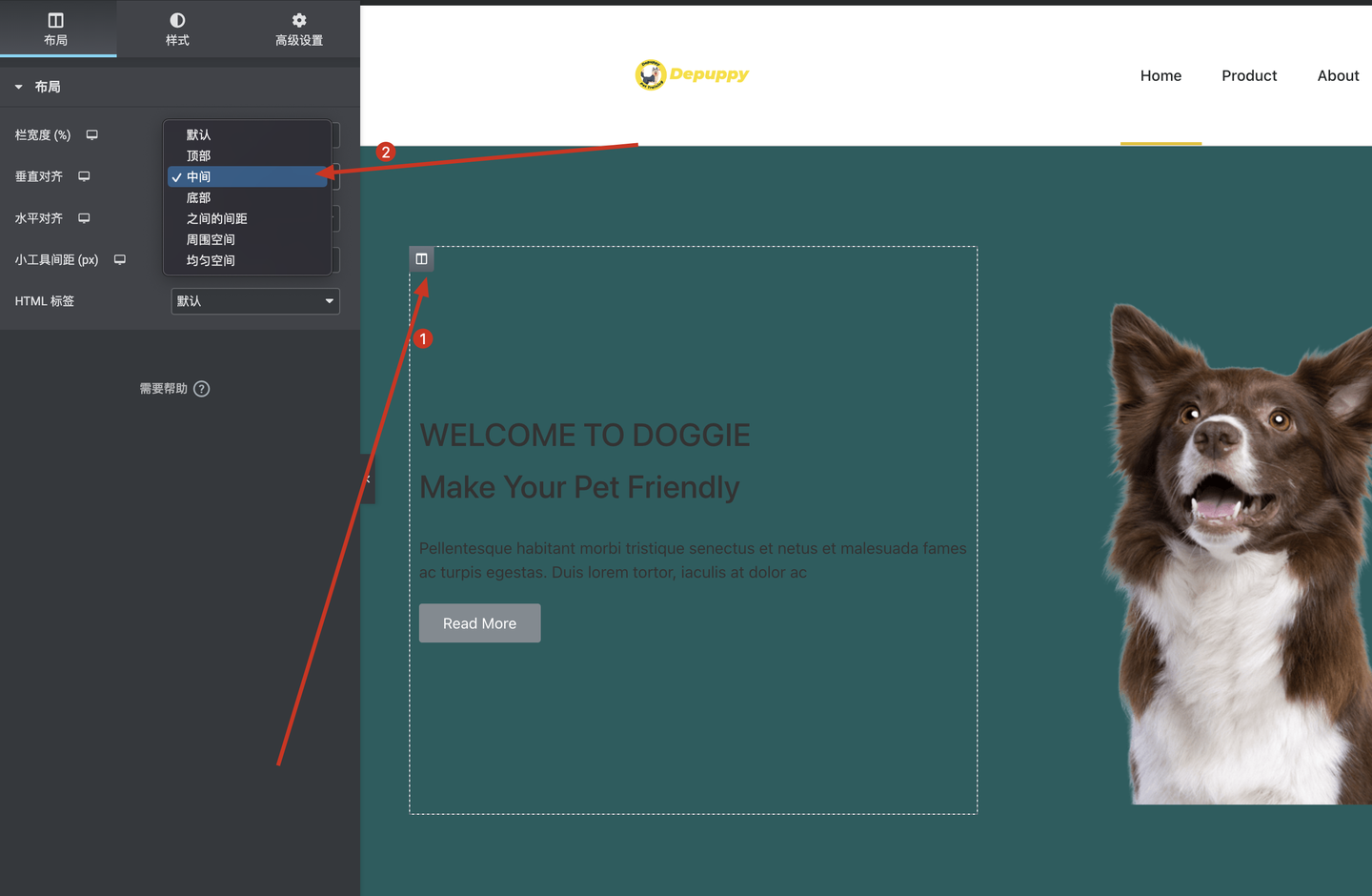
1.点击小书页选中第一列
2.将垂直对齐方式选择为中间,这样内部的组件就会在这一列垂直居中
组件的样式:

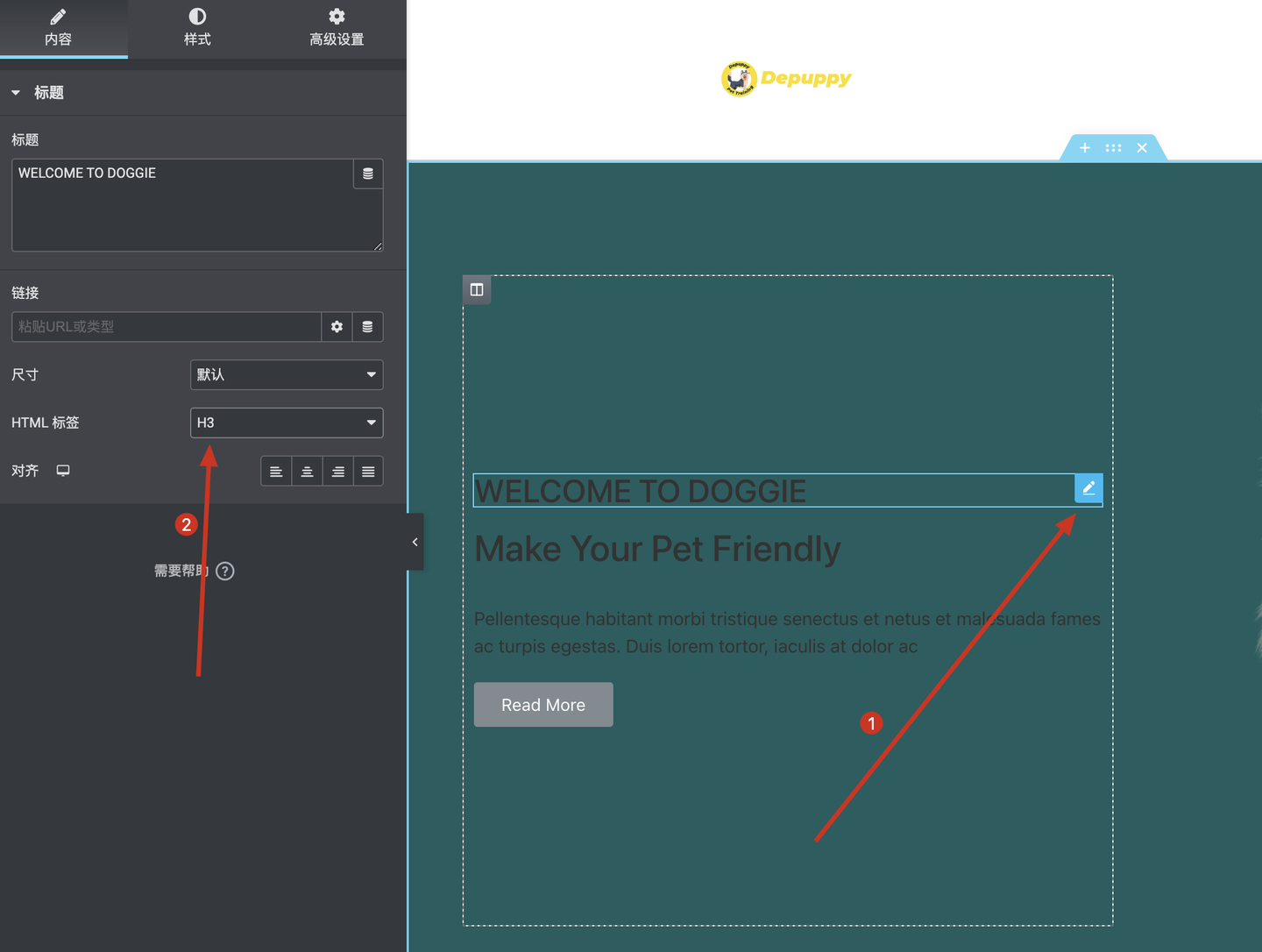
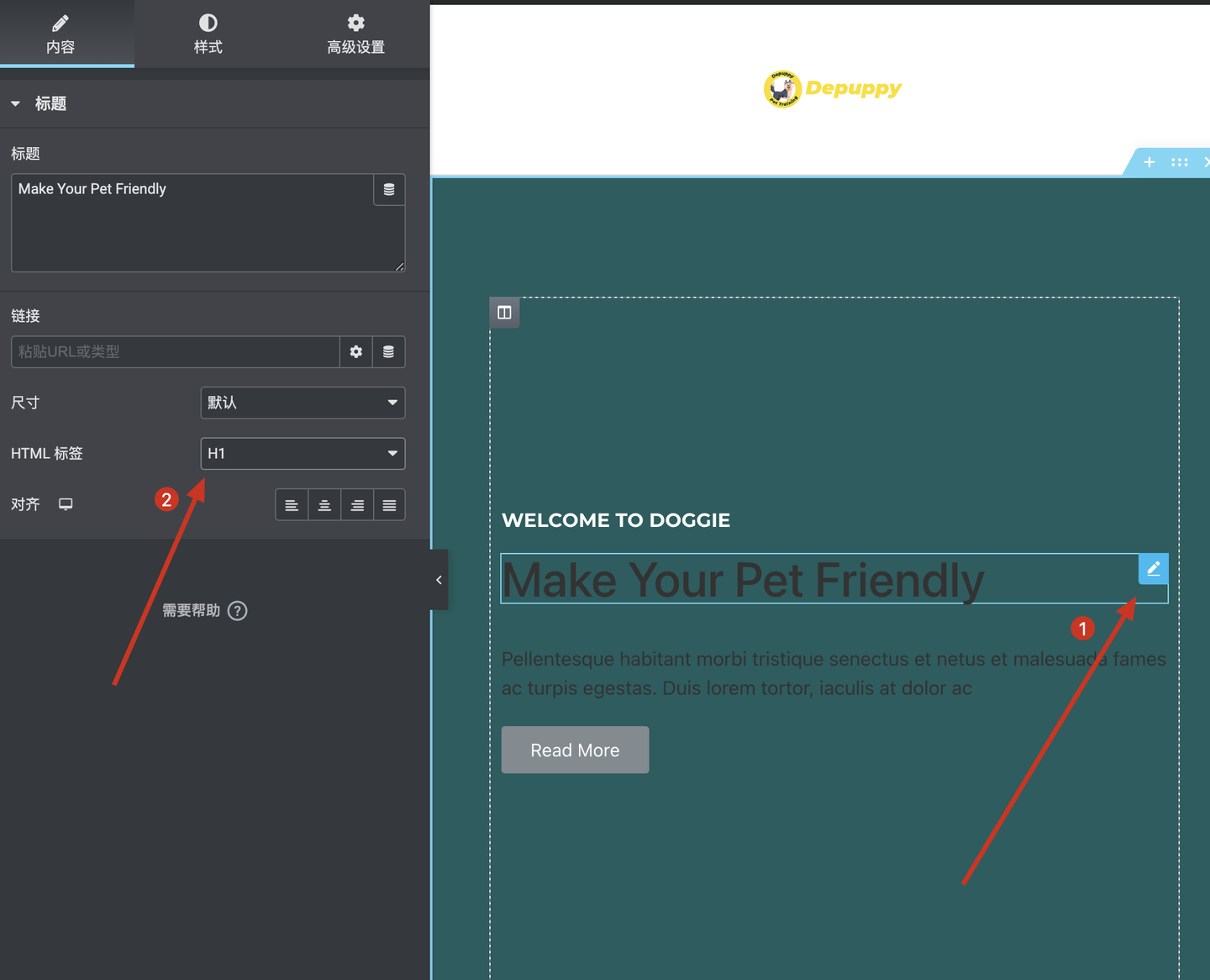
1.选中第一个标题
2.将HTML标签修改为H3

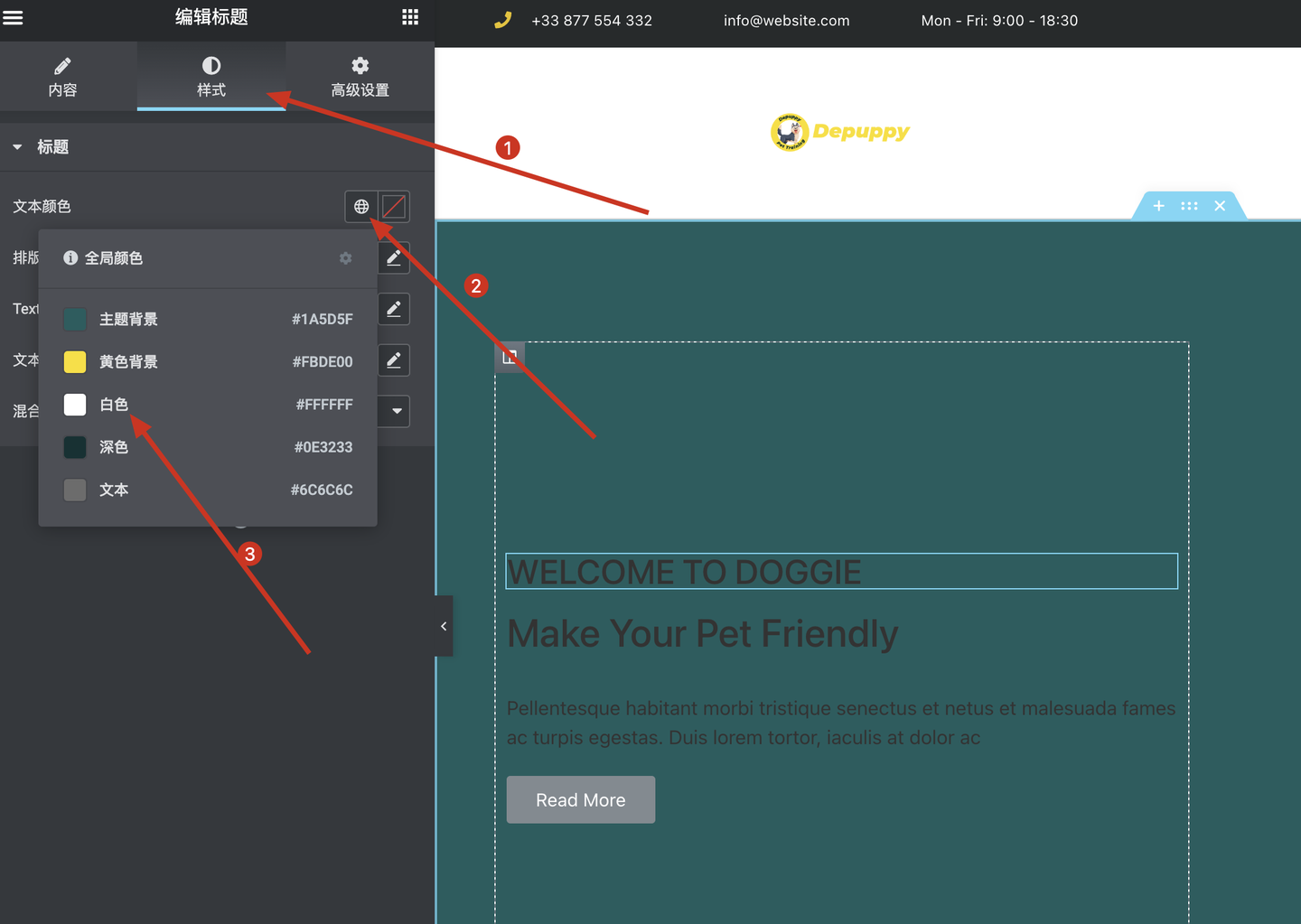
1.点击tab栏的样式
2.点击文本颜色右侧的小地球标志
3.选择颜色为白色

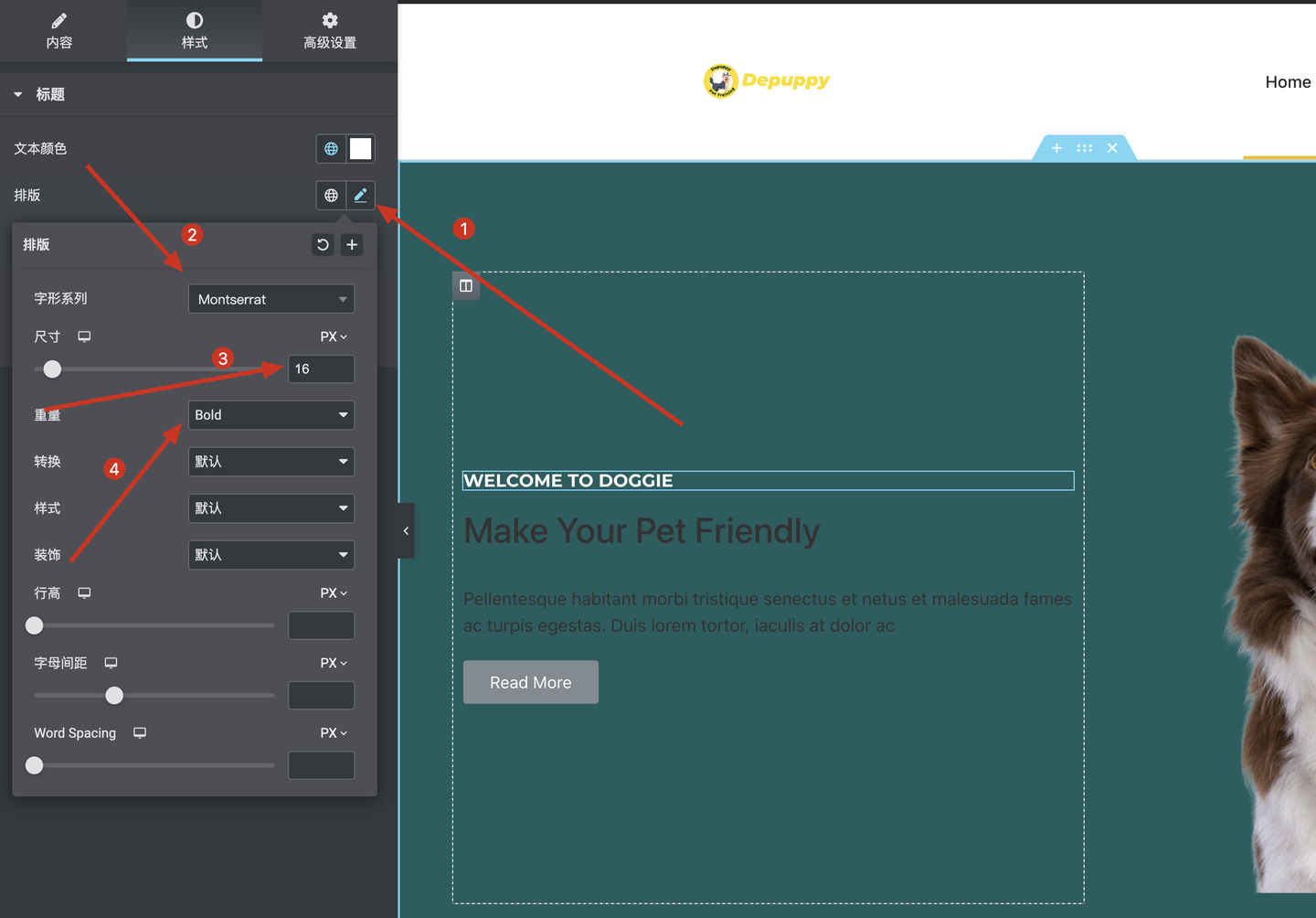
1.点击排版右侧的小铅笔(文本字体、大小的设置都在小铅笔这里)
2.将字形改为Montserrat
3.将字体尺寸修改为16
4.将重量选择为Blod

1.点击小铅笔选中第二个标题组件
2.将HTML标签修改为H1

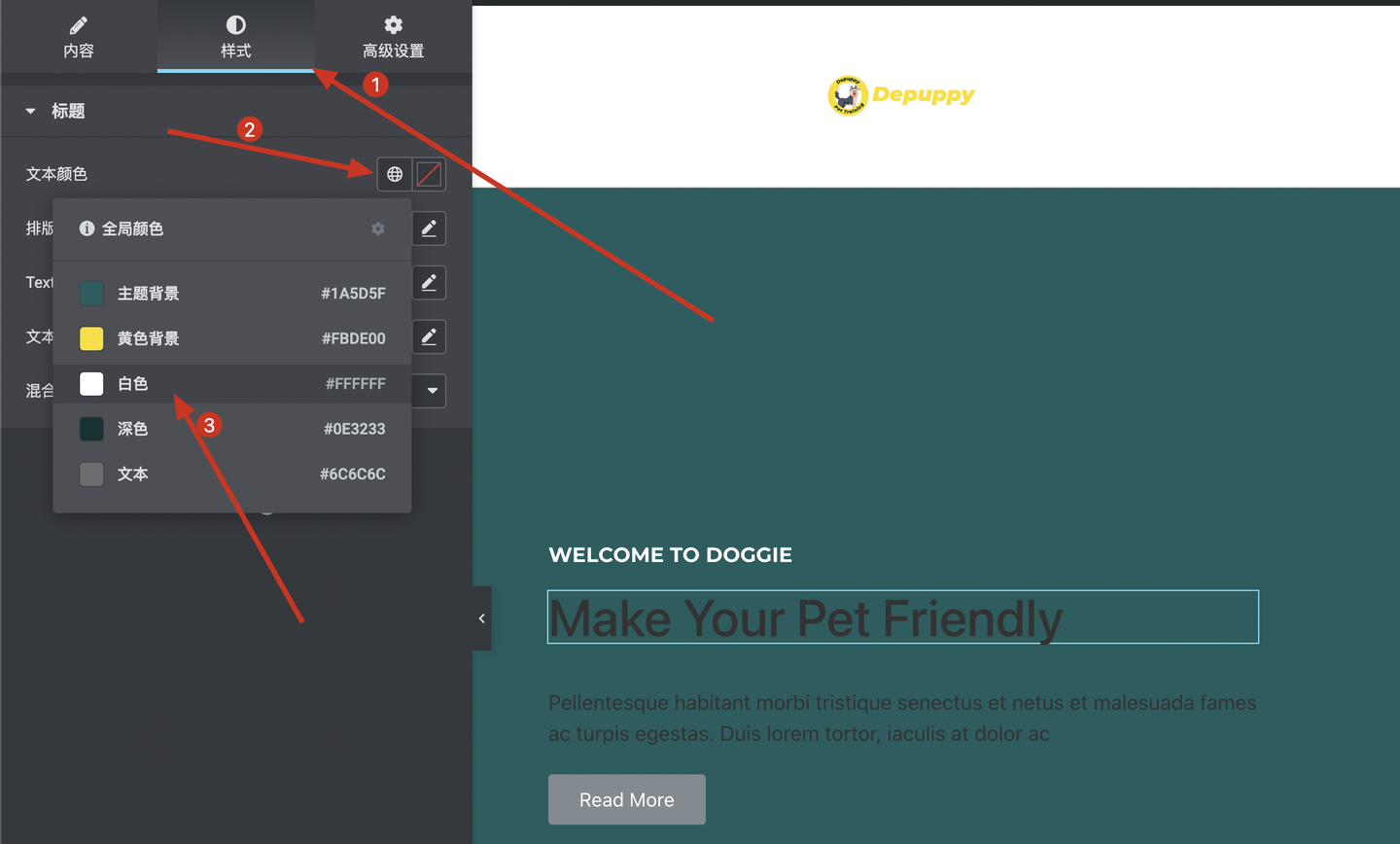
1.点击tab栏的样式
2.点击文本颜色右侧的小地球
3.选择字体颜色为白色

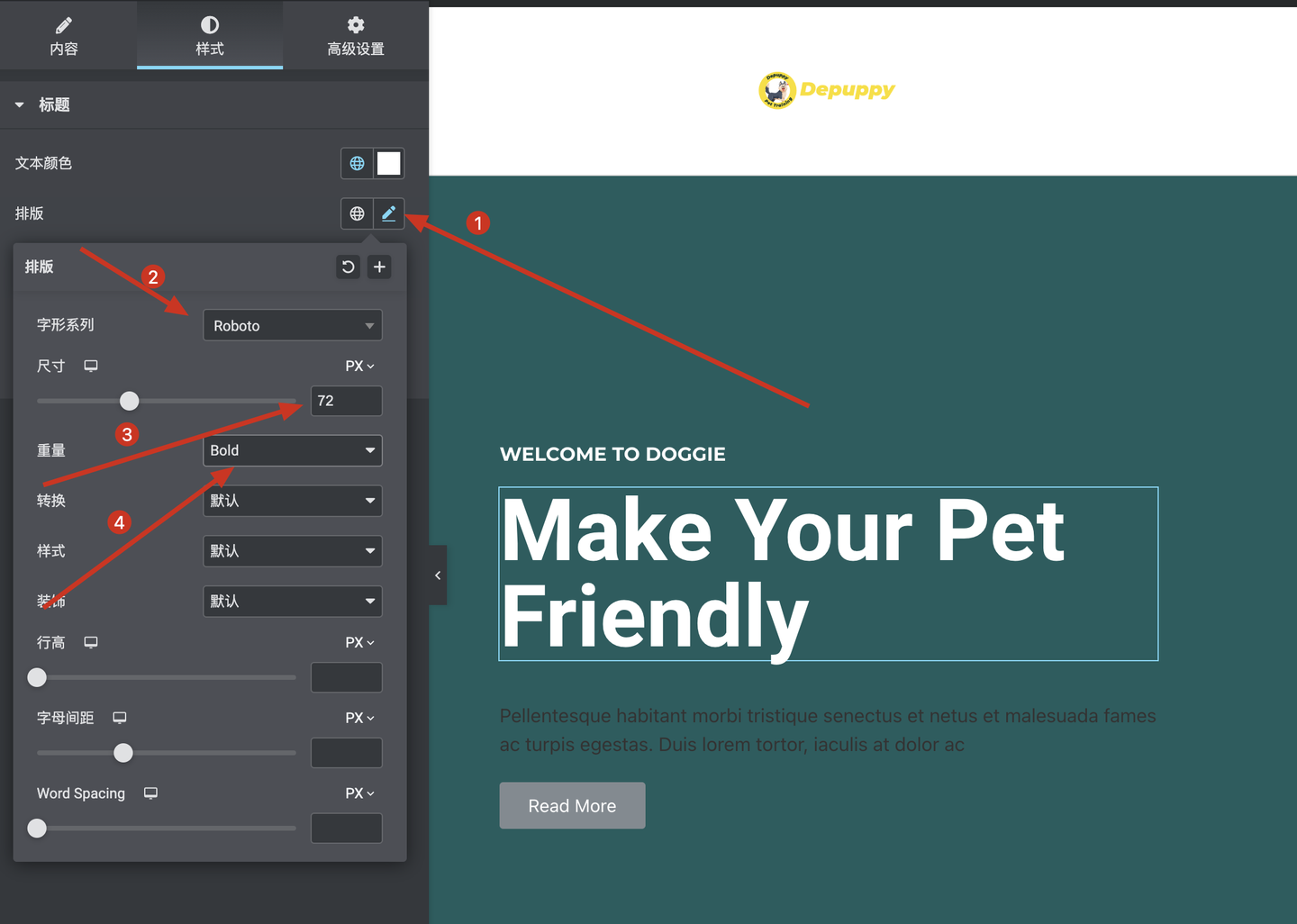
1.点击排版右侧的小铅笔
2.将字形改为Roboto
3.将尺寸改为72
4.将重量修改为Blod

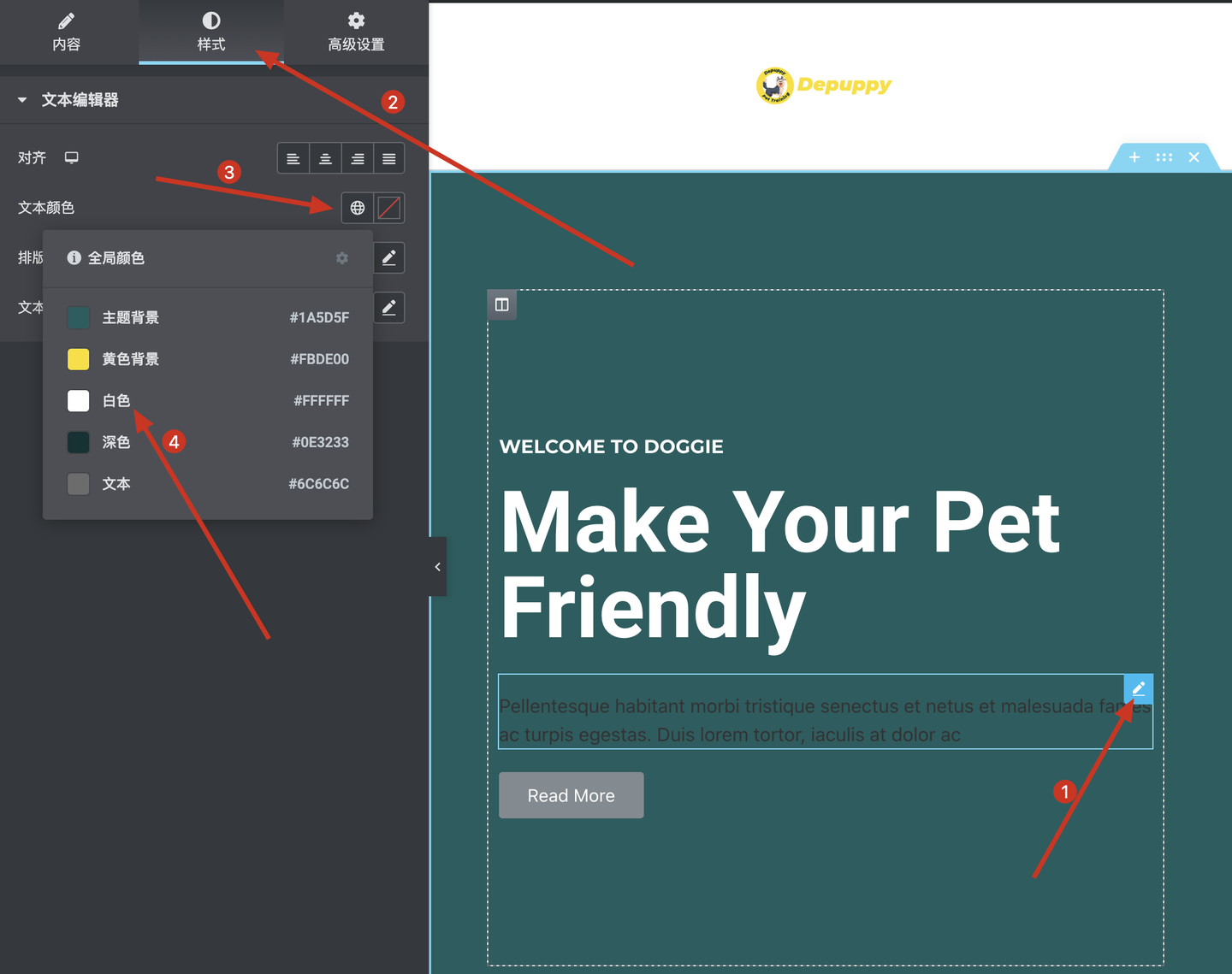
1.选中文本编辑器组件
2.点击tab栏处的样式
3.点击文本颜色右侧的小地球
4.将文本颜色改成白色

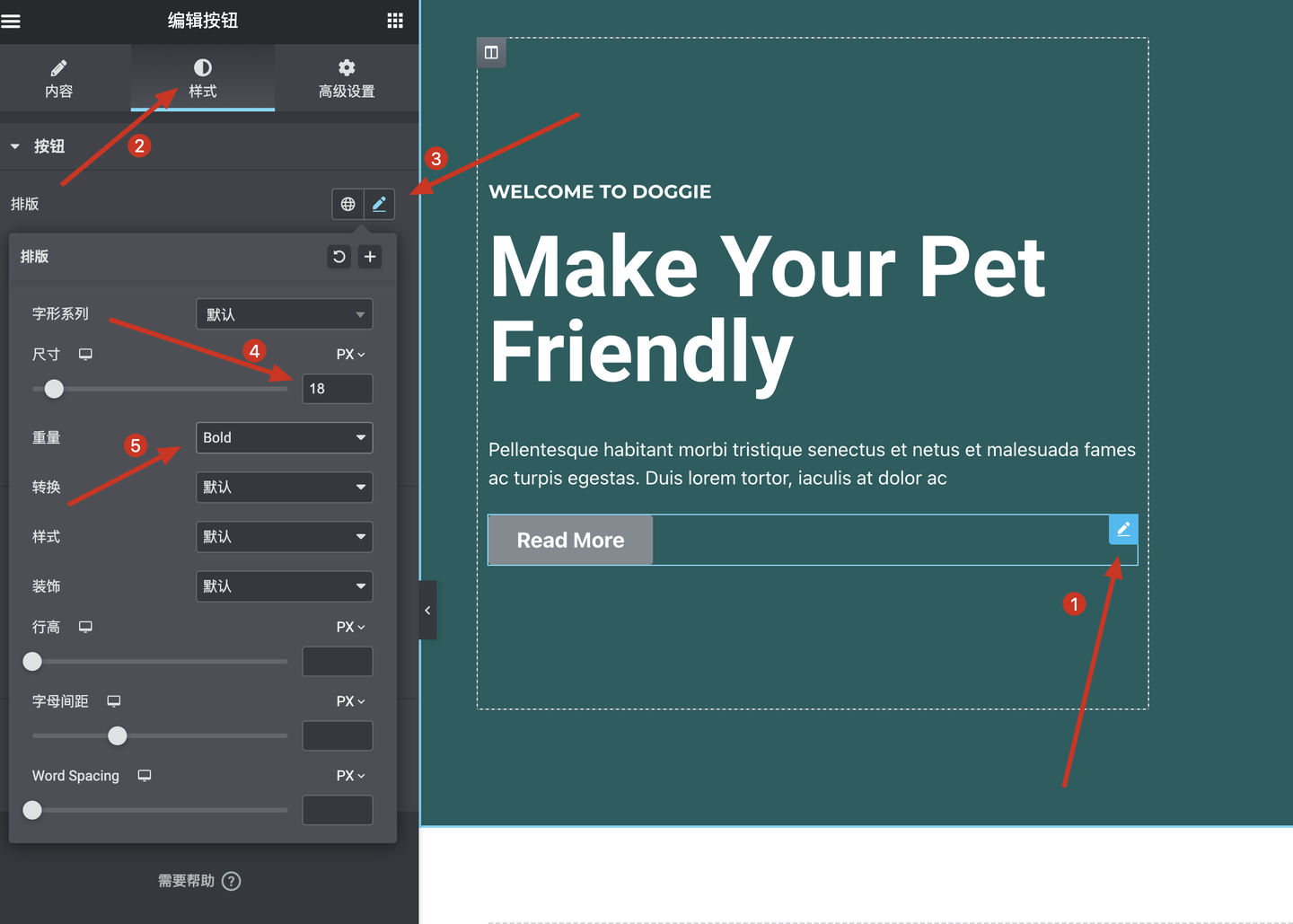
1.选中按钮组件
2.点击tab栏的样式
3.点击排版右侧的小铅笔
4.将尺寸改为18
5.将重量改为Blod

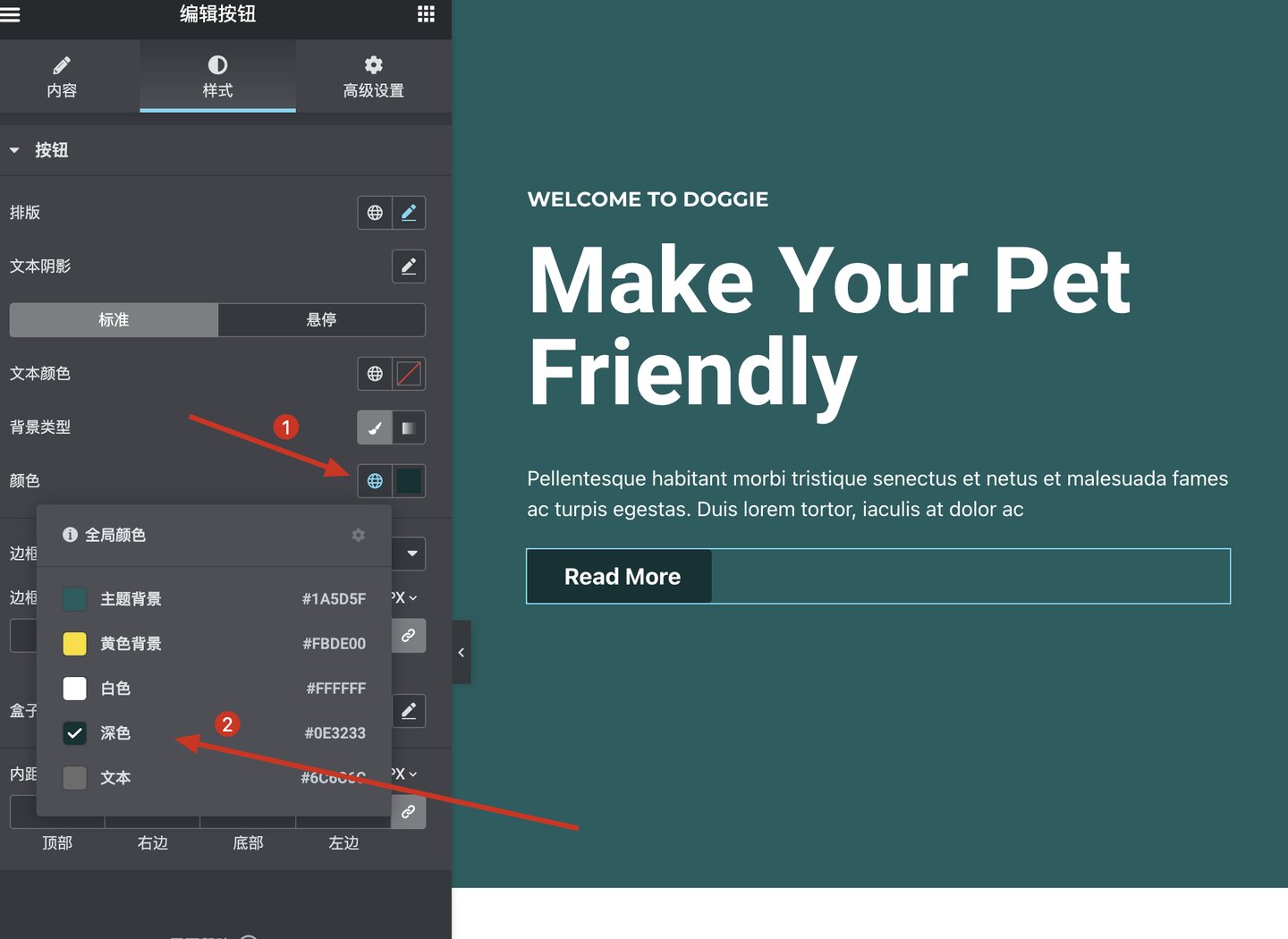
1.点击背景类型下方颜色右侧的小地球
2.将颜色选择为深色

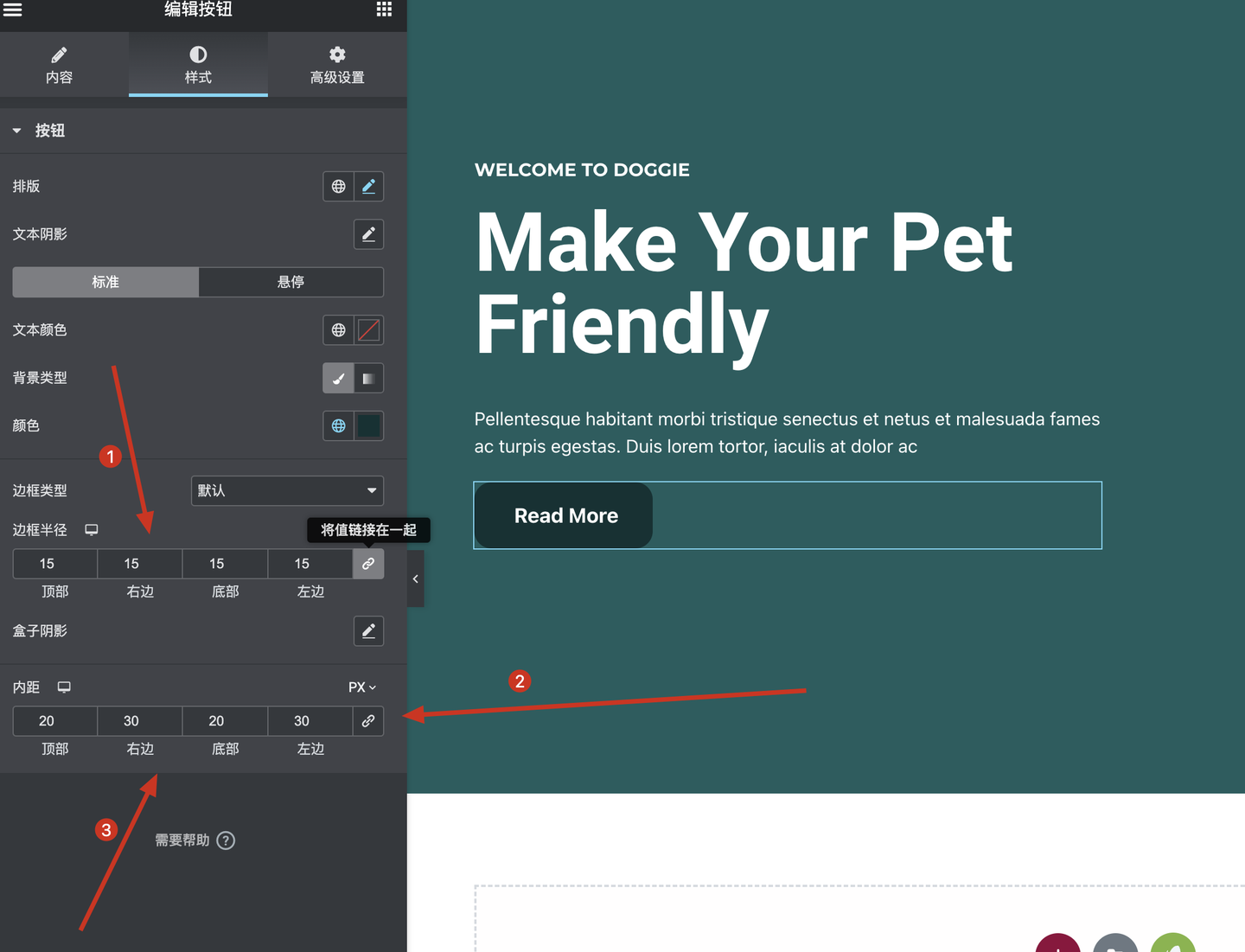
1.将边框半径修改为15
2.点击内距下右侧一改全改的链接解锁
3.顶部和底部边距设置为 20 左右边距设置为 30

第一行内容完成,整个过程中应该逐渐对这些工具和修改流程有了大致的感知。
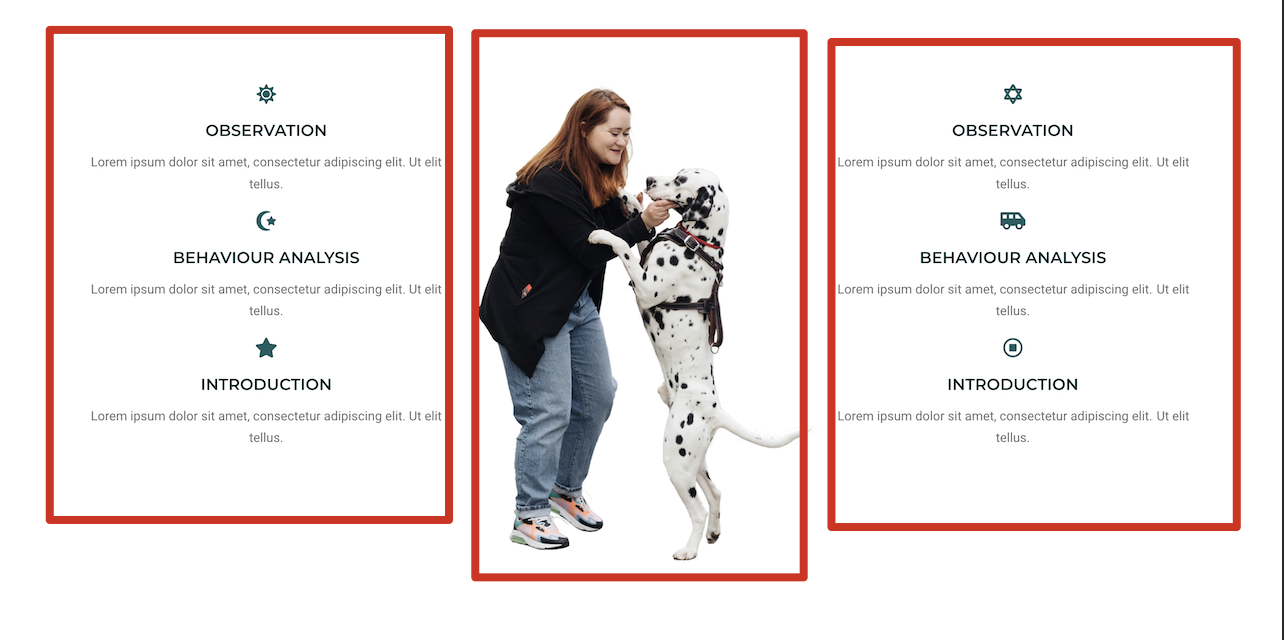
Home页第二行

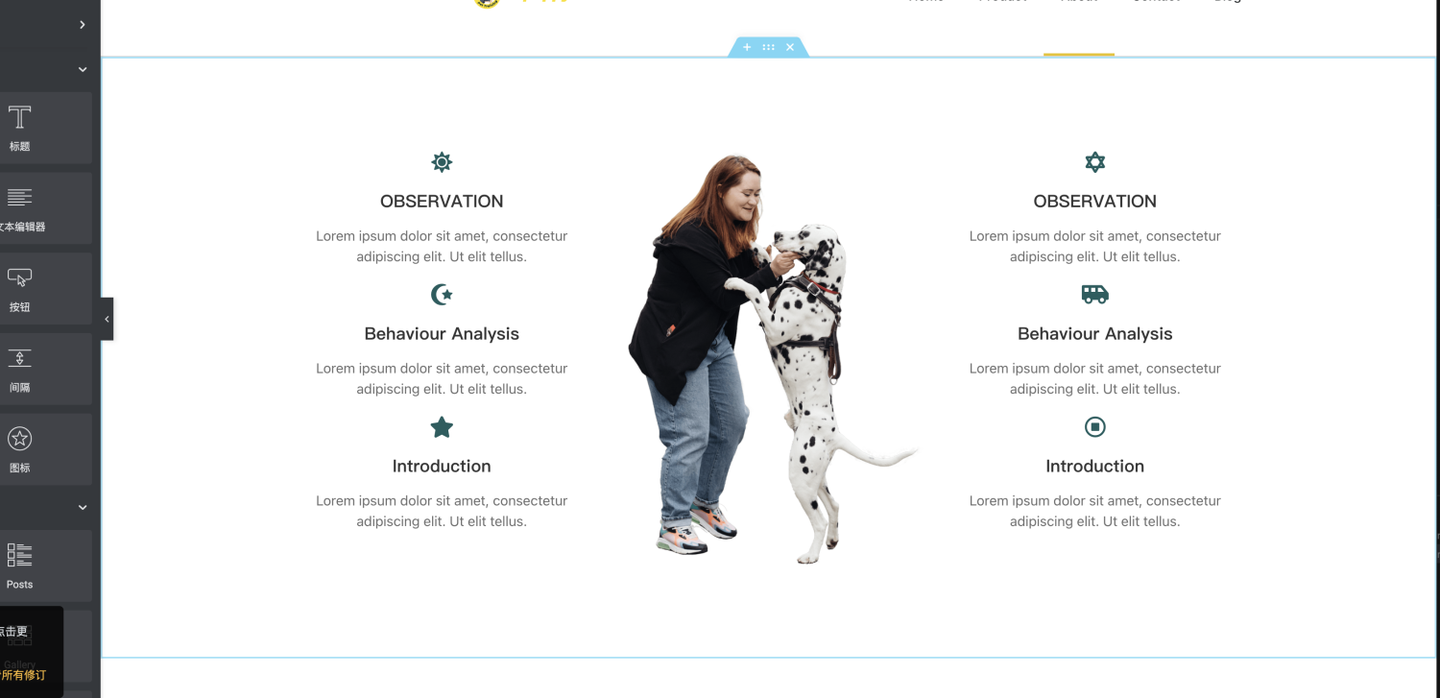
第二行是一行三列,左边第一列里面放了三个图标框组件,第二列放了一张图片,第三列同样放了三个图标框组件
开始搭框架

添加一个一行三列的结构

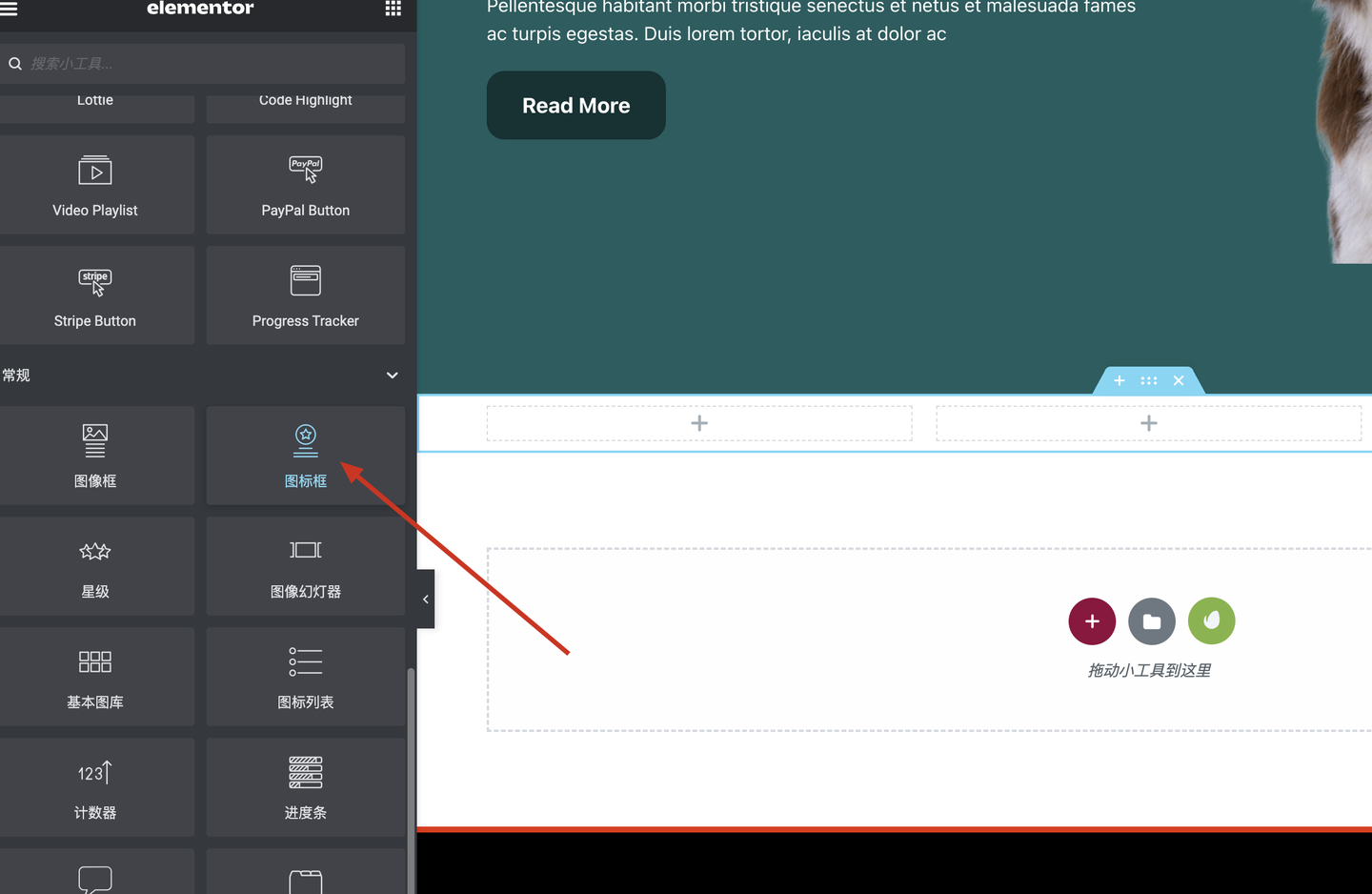
下划左侧组件库找到图标框组件拖到第一列

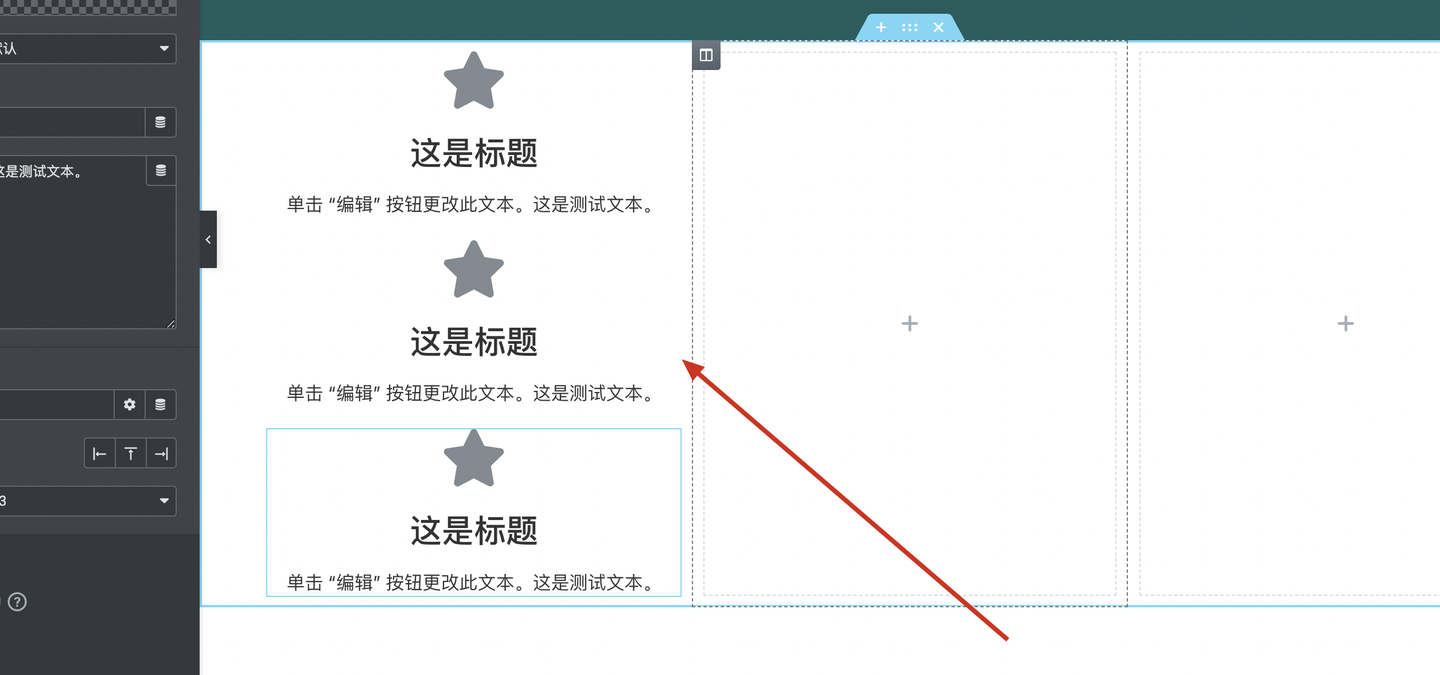
连续拖入三个图标框组件

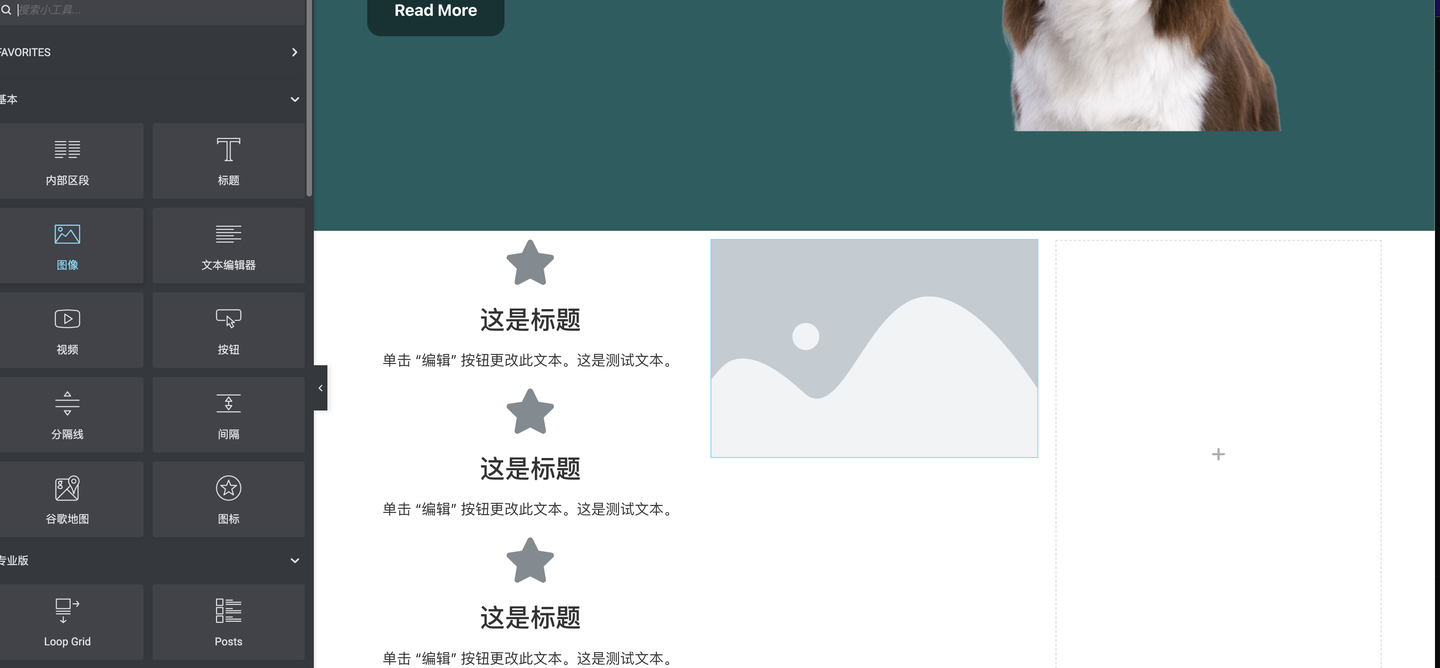
第二列拖入图像组件

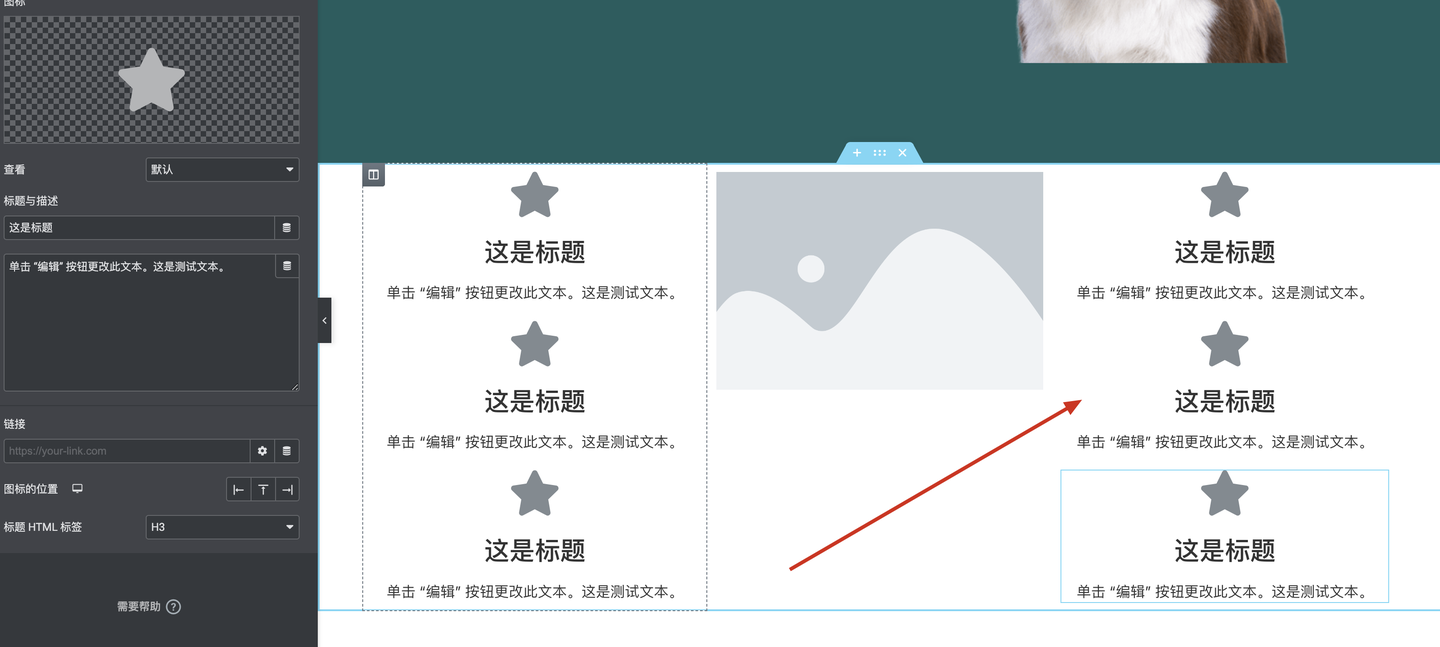
第三列同样拖入三个图标框组件,这行框架搭建完成
改内容:

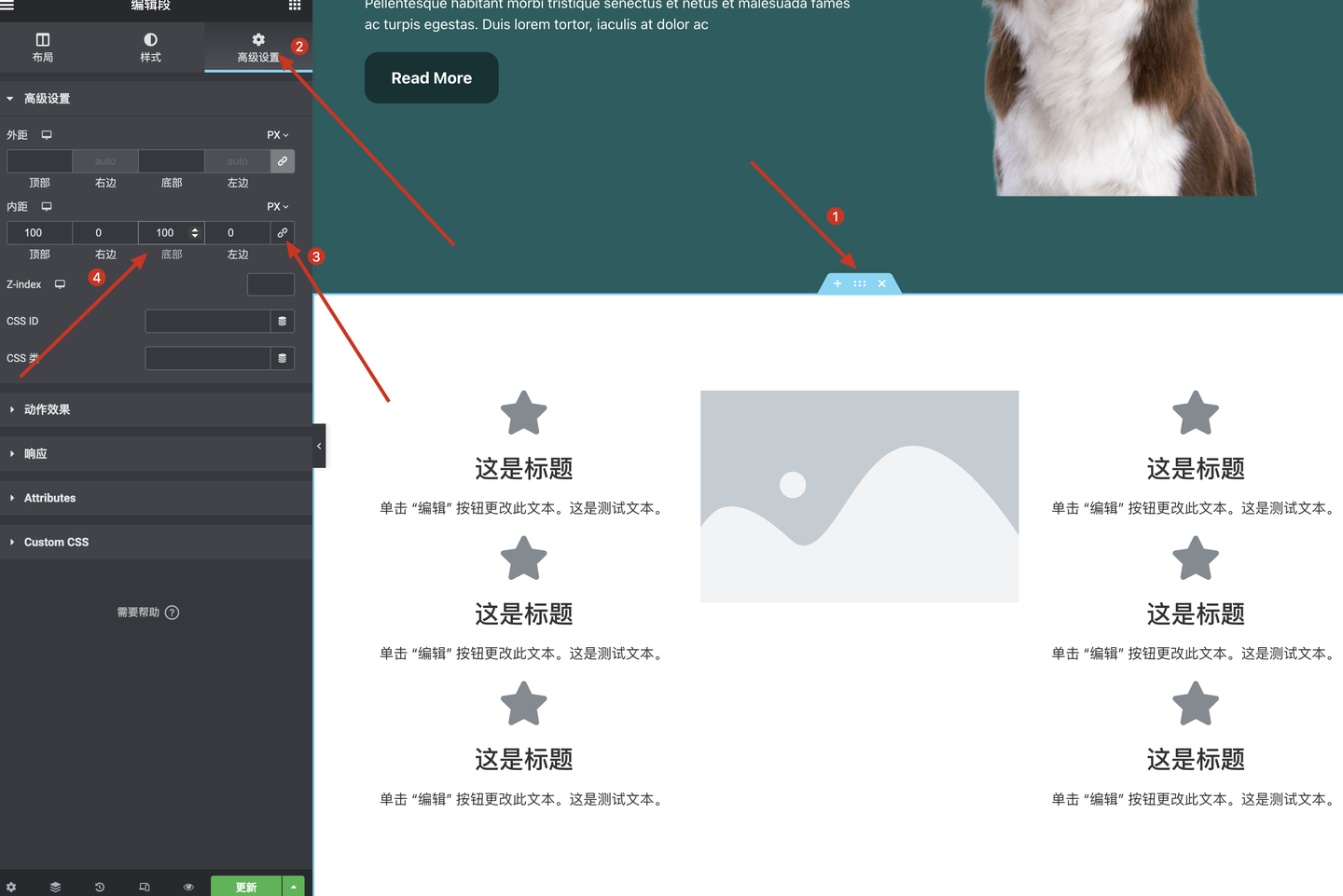
1.选中整行
2.点击高级设置
3.点击锁链解除一改全改
4.将内距顶部和底部各设为一百

1.选中图表框组件
2.点击图标下方选择图标

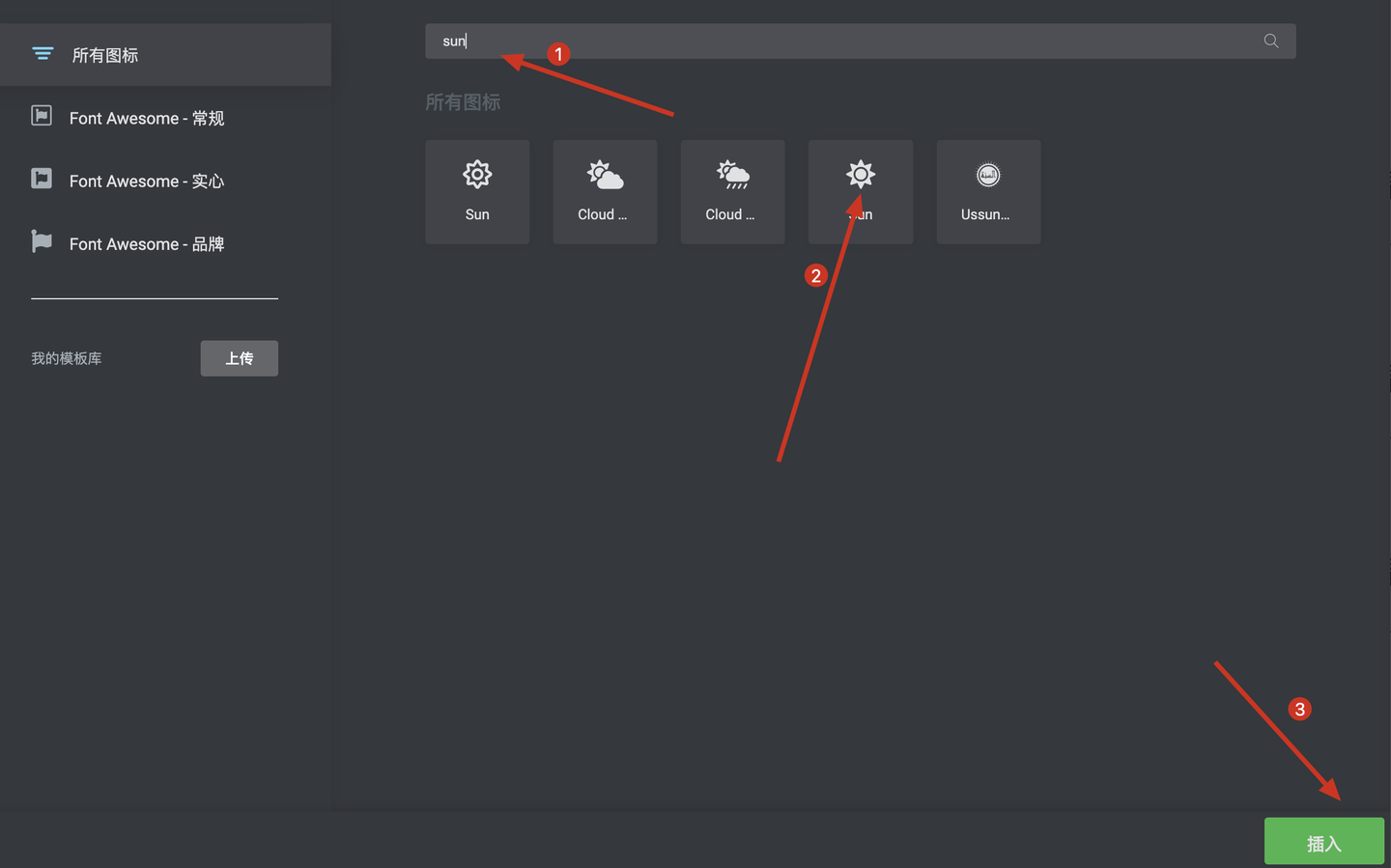
1.搜索栏中搜索sun
2.选中图标
3.点击插入

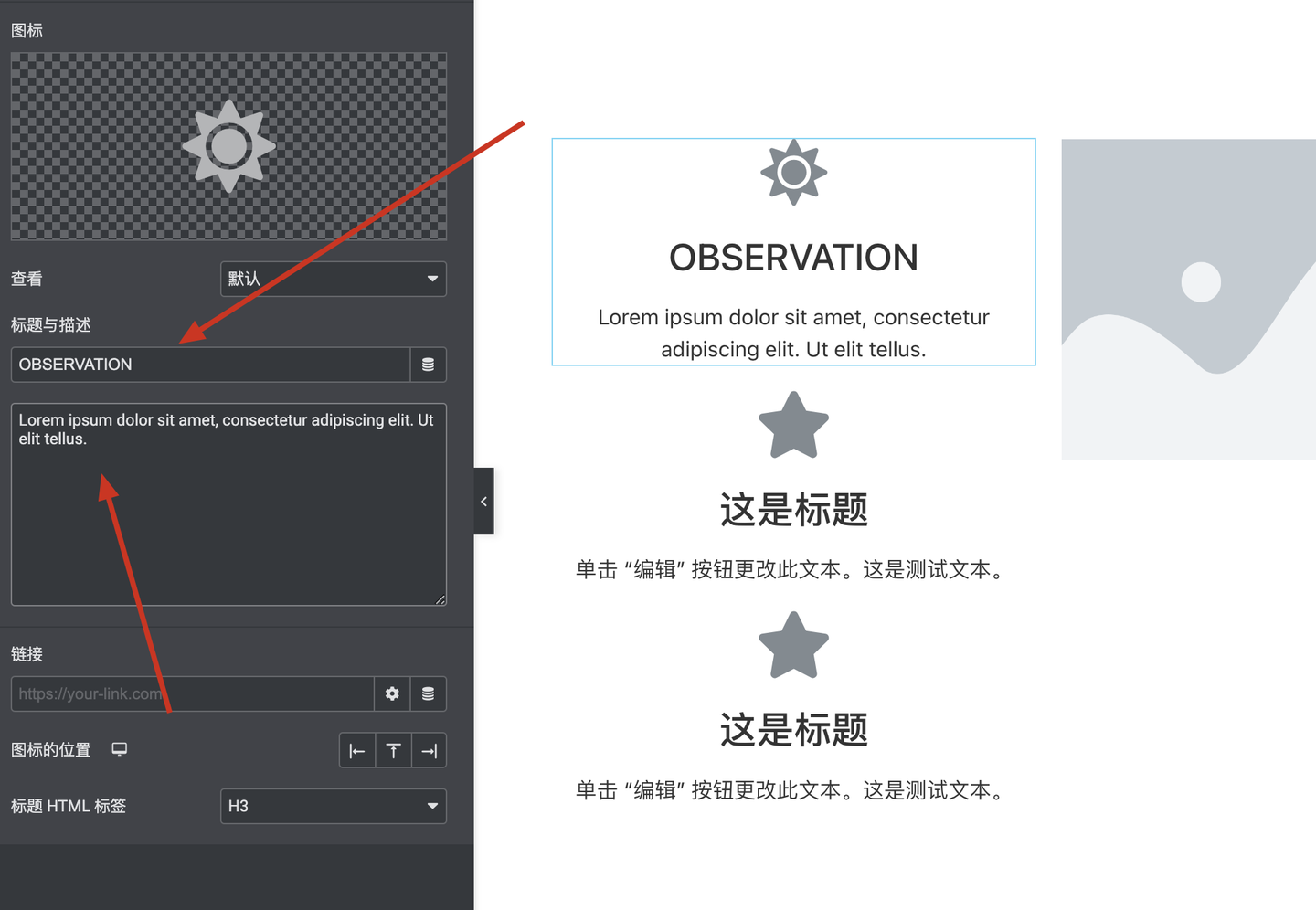
1.修改标题内容 OBSERVATION
2.修改文本编辑器内容 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus.
将剩下的五个图标框内容都填充成
图标搜索名称分别是:star 、star、star、shuttle、stop

标题名称分别是:Behaviour Analysis、Introduction、Observation、Behaviour Analysis、Introduction
文本内容都是: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus.

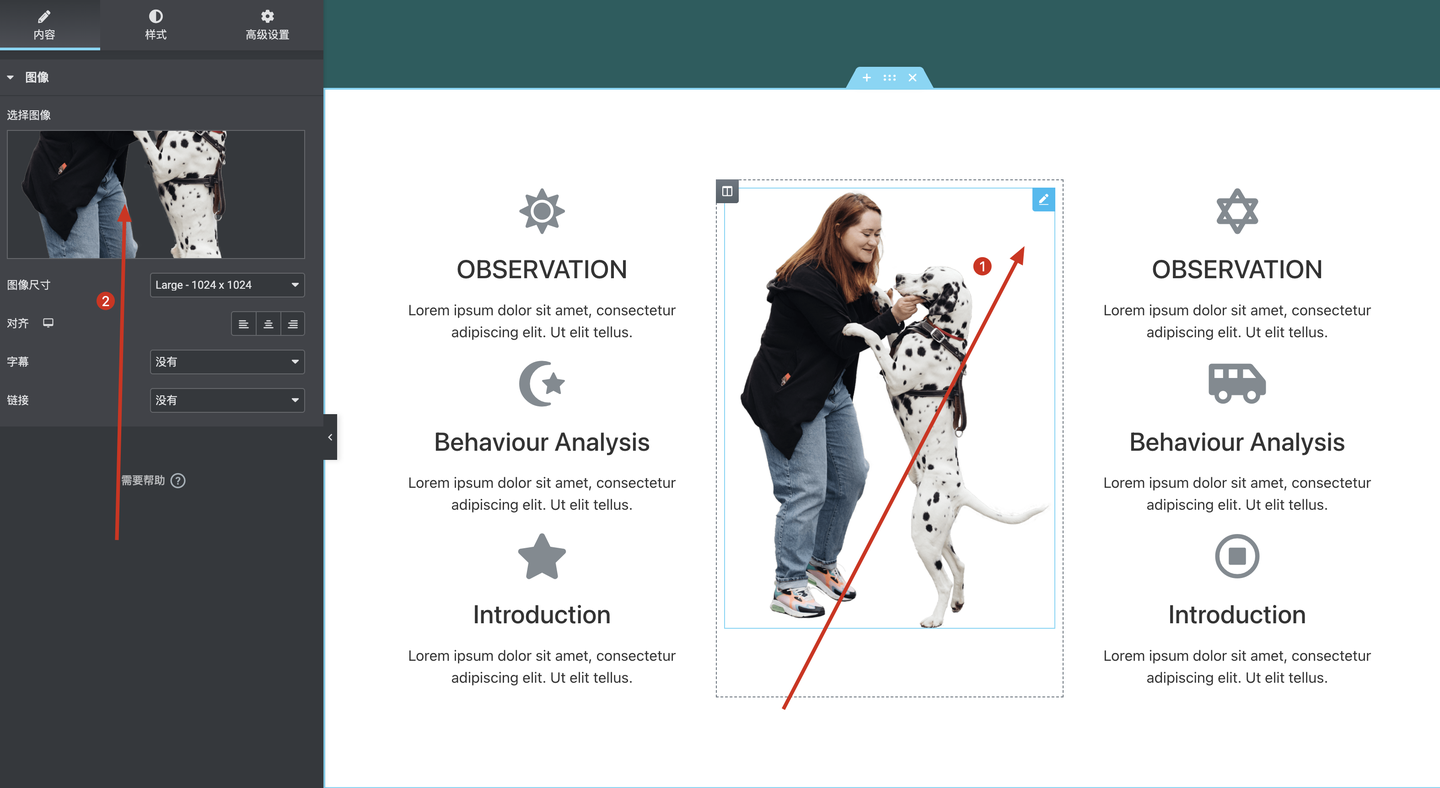
点击图片组件选择之前上传好的图片,完成本行内容的改动
调样式

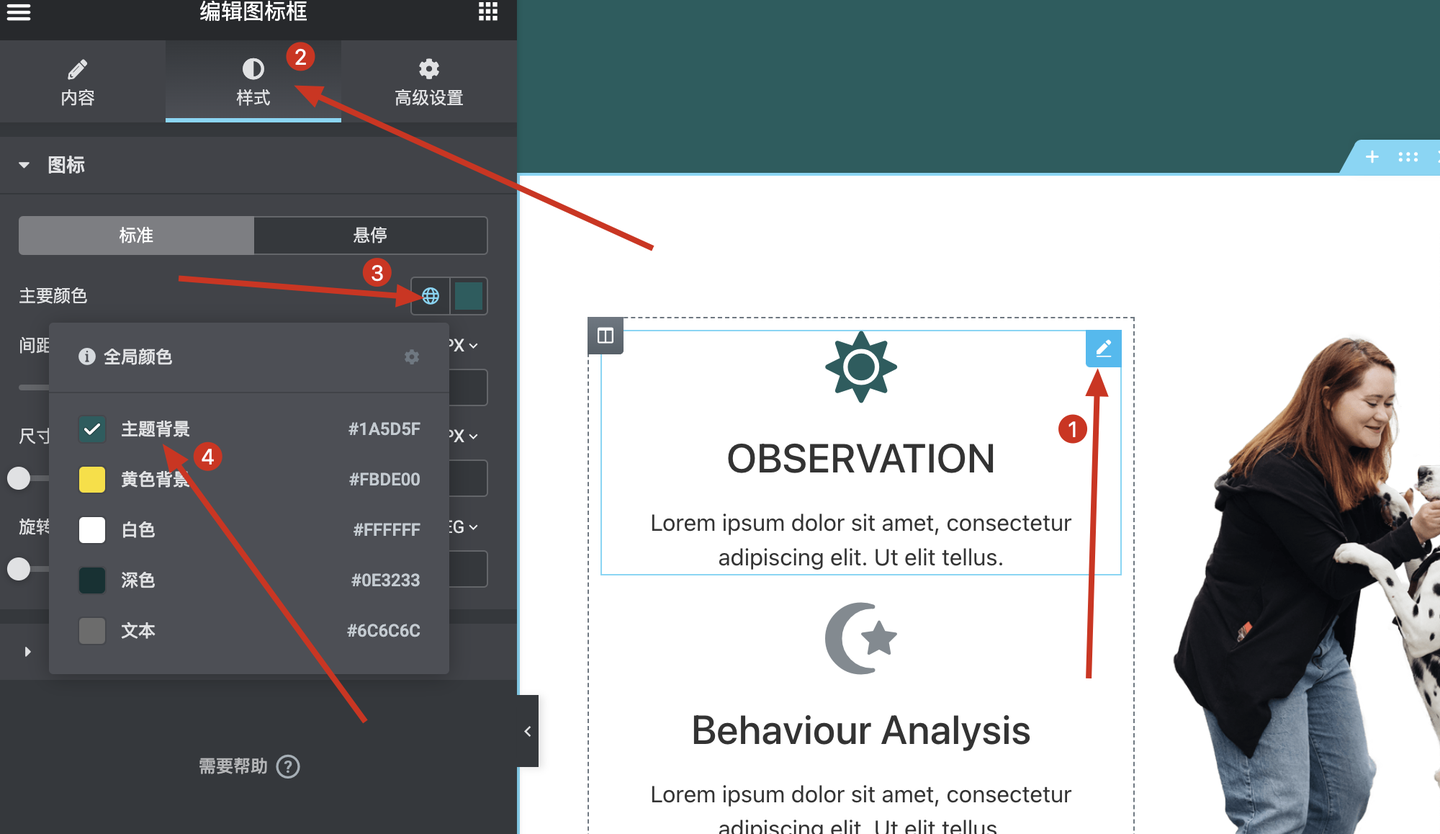
1.点击小铅笔选中图标框组件
2.点击tab栏的样式
3.点击图标下主要颜色右侧的小地球
4.选择图标颜色为主题背景色

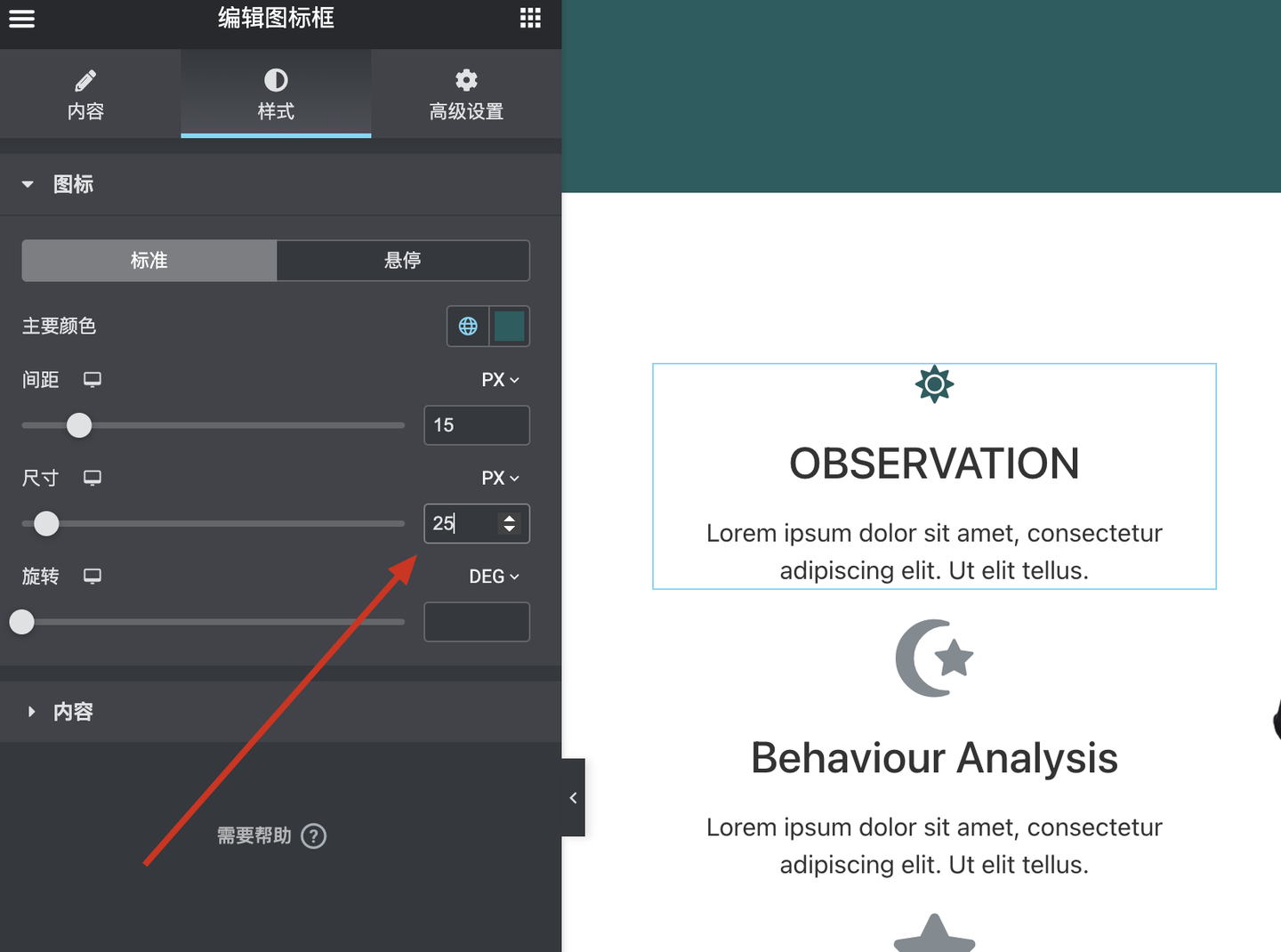
将图标尺寸改为25

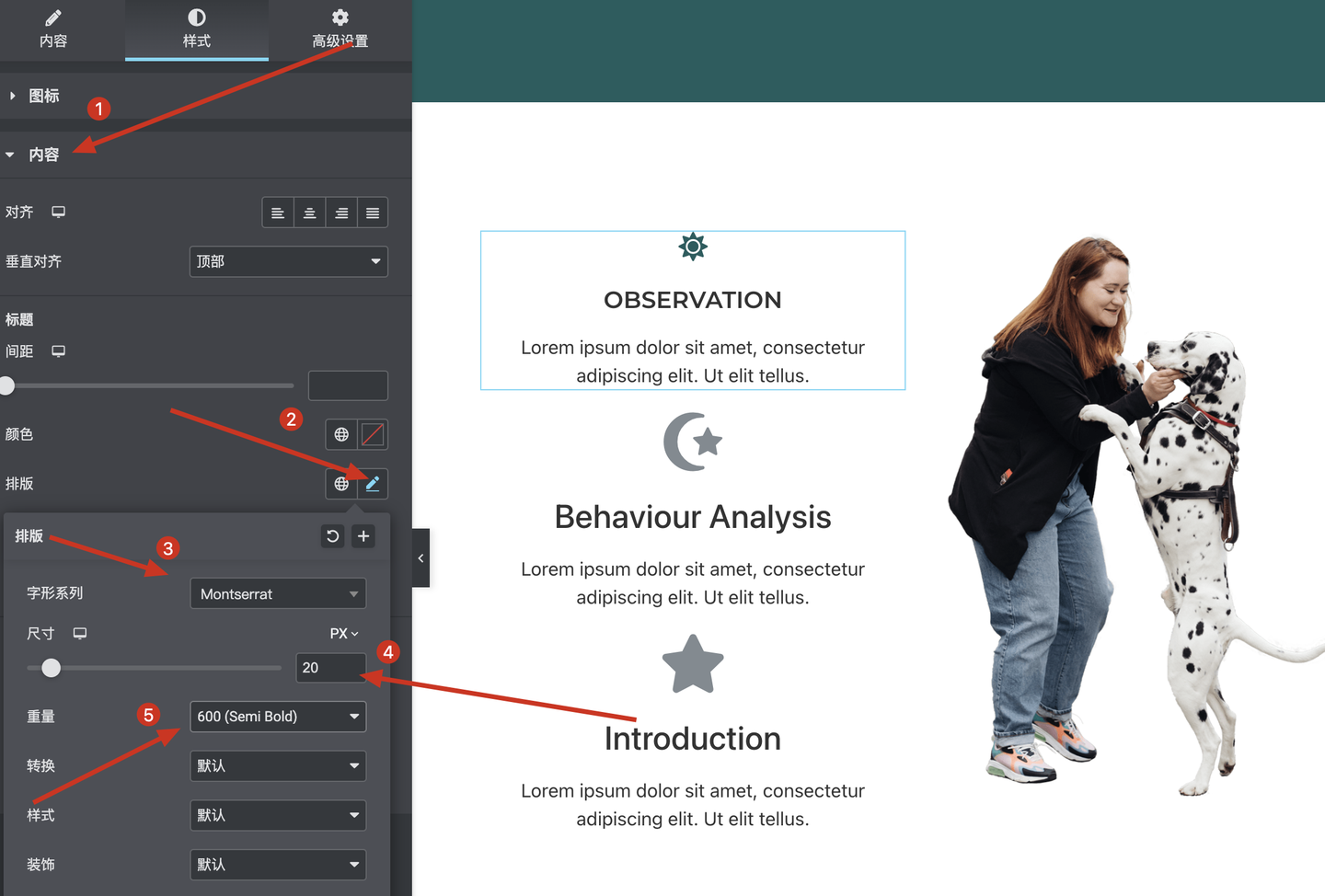
1.点击内容展开
2.点击排版右侧的小铅笔
3.将字形设置为Montserrat
4.将尺寸改为20
5.将重量改为600

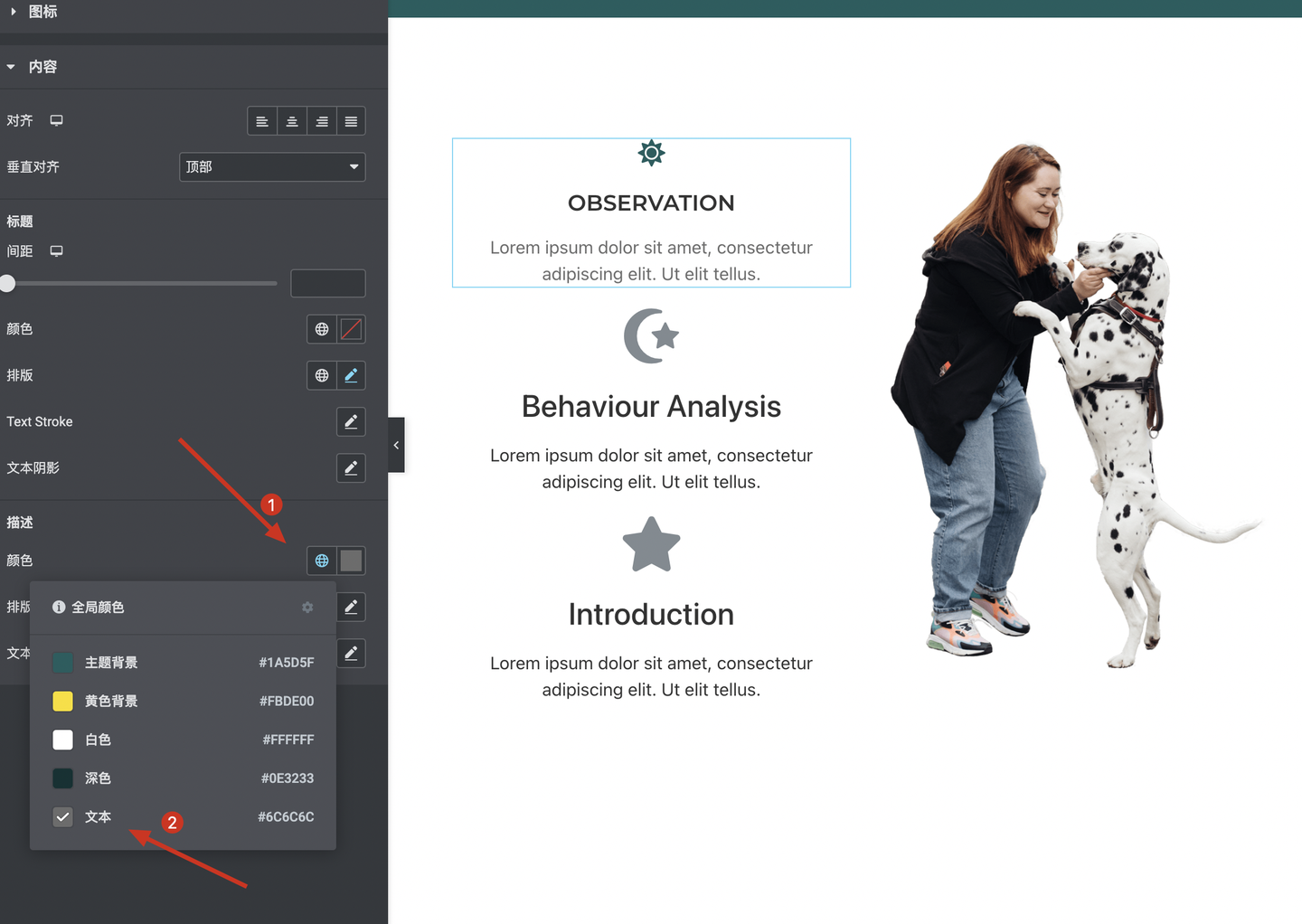
1.点击描述下方颜色右侧的小地球
2.修改文本的颜色为预先设置好的文本色

当调整完一个组件的样式,是可以把它的样式赋值给相同的组件的,这样可以节省大量的时间。
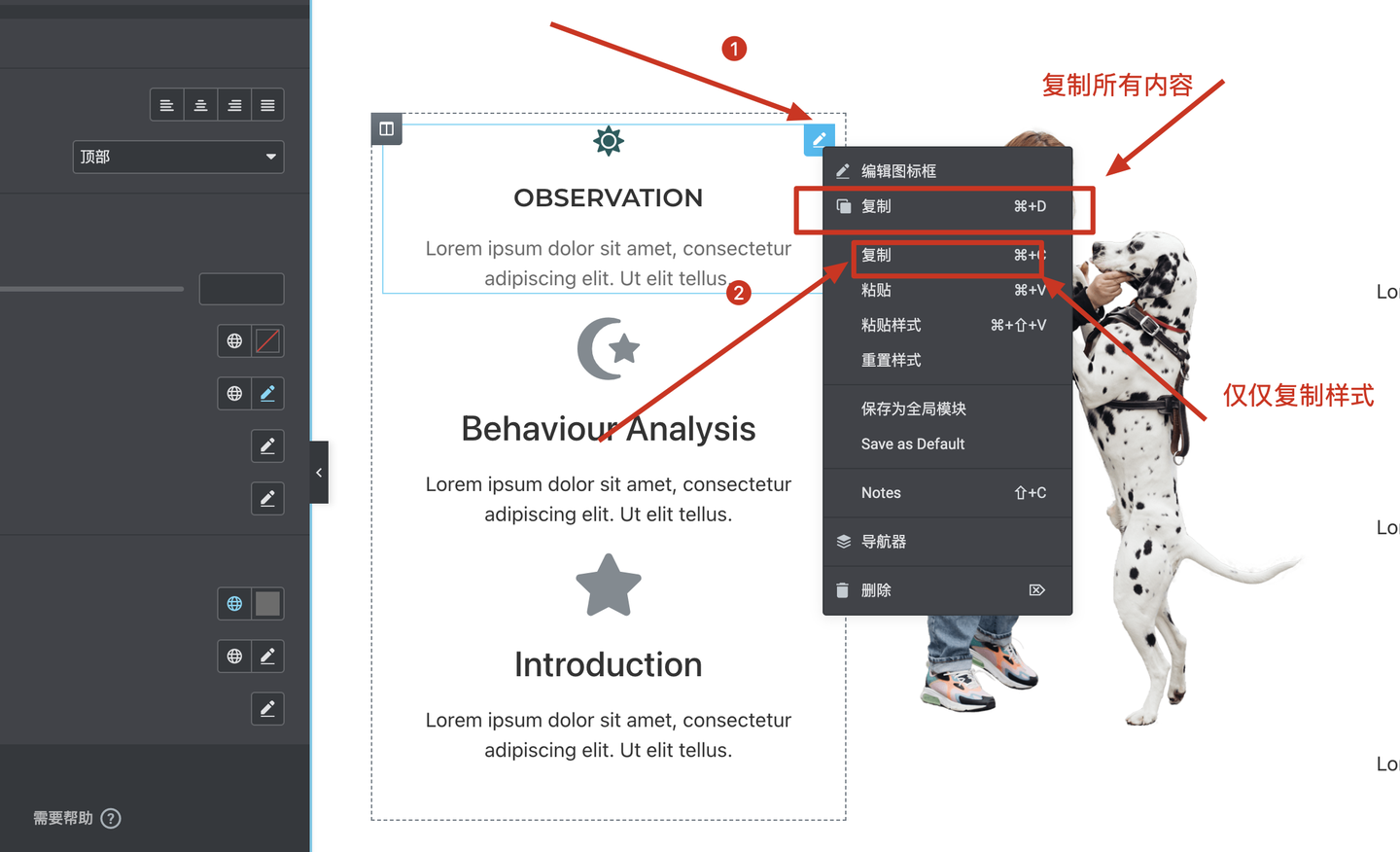
1.选中图标框组件
2.鼠标右键点击小铅笔图标
3.选中第二个复制后点击(右键后会出现两个复制,第一个是复制整个图标框的内容,也就是相当于克隆,第二个复制只是单纯的复制样式。)

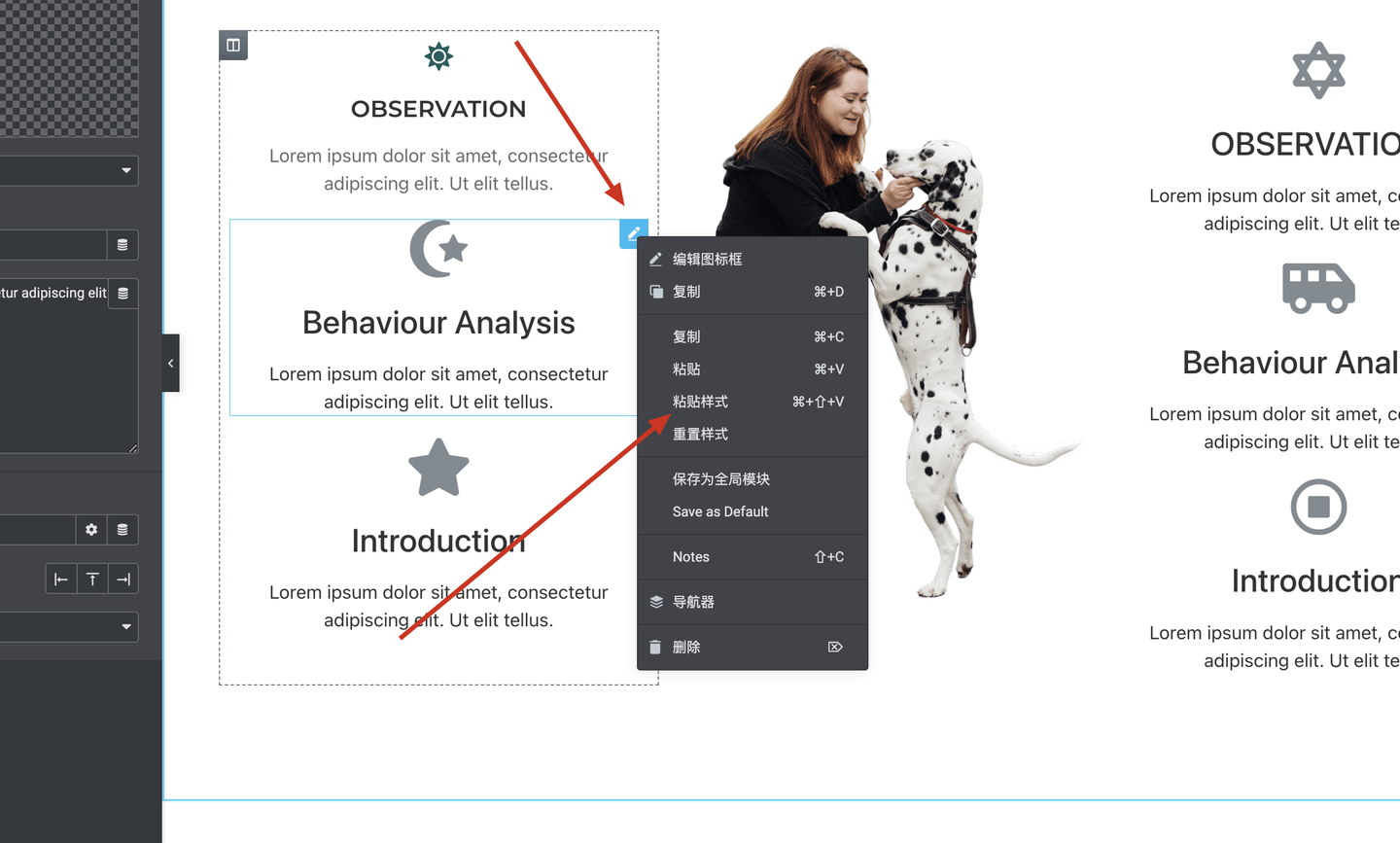
1.选中第二个图标框组件
2.鼠标右键点击小铅笔
3.点击粘贴样式
4.依次把其他几个图标框样式完成粘贴

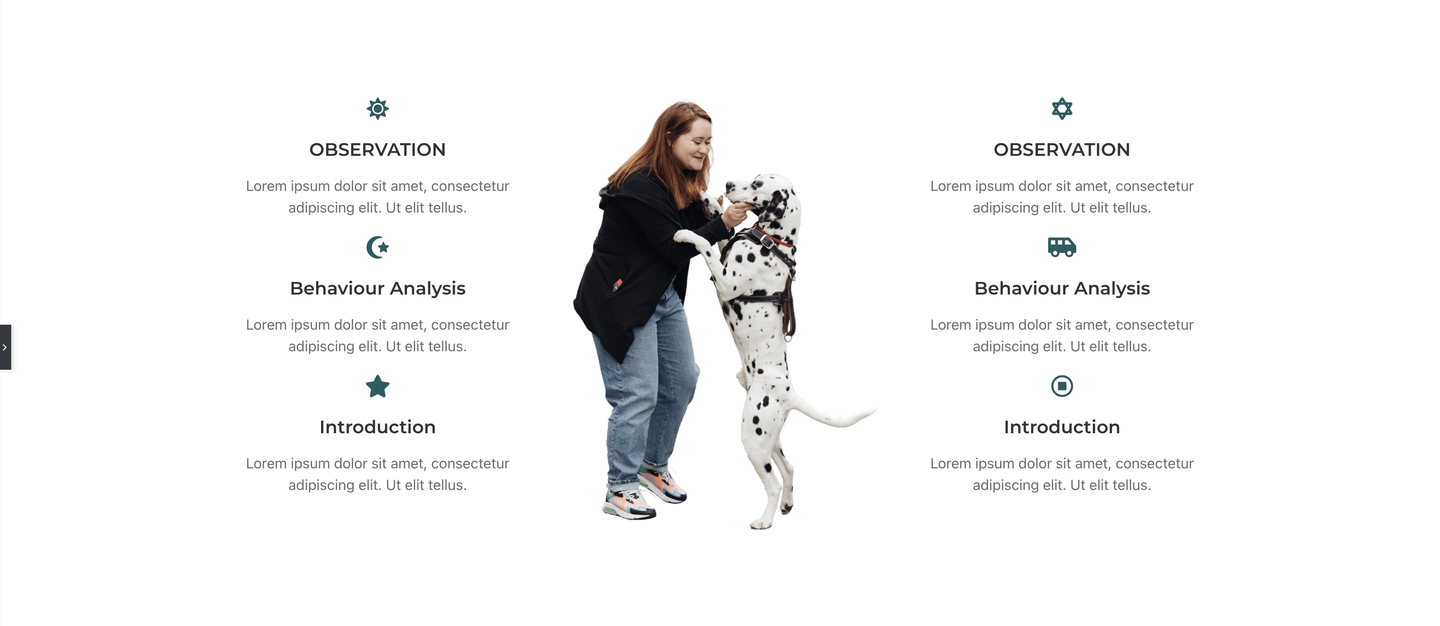
第二行完成,速度是不是快了很多,并且逐渐得心应手了,后面同样重复的操作在教程中会慢慢省略,新的知识点依然会细致教学。
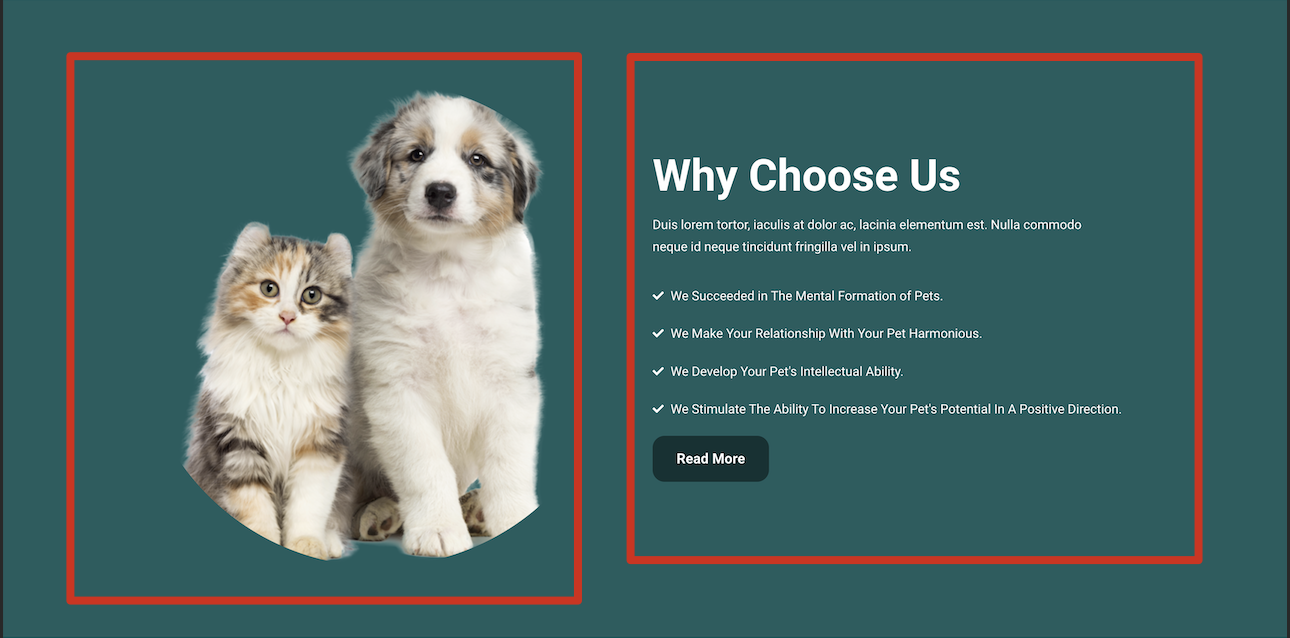
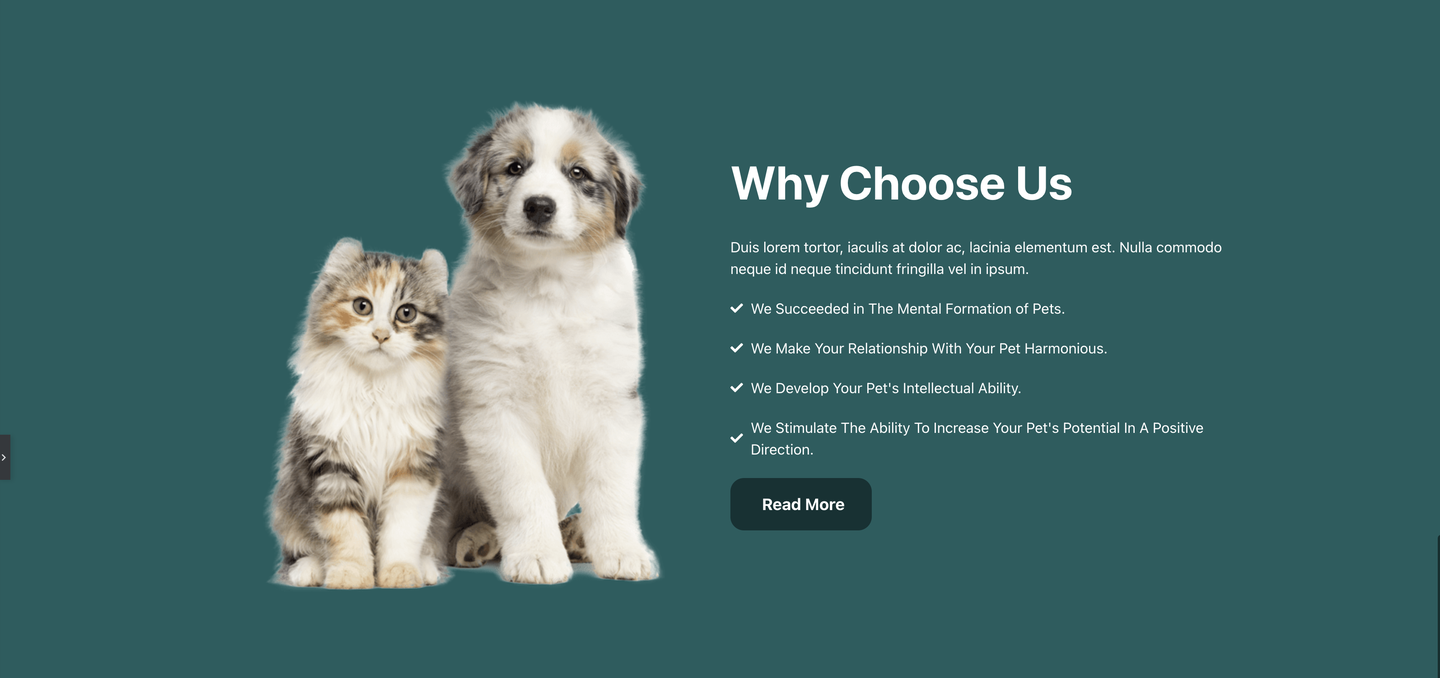
Home页第三行

第三行依然是一个一行两列结构,左边列一个图片组件,右边列一个标题组件、一个文本编辑器、一个图标列表组件和一个按钮组件。
搭框架:

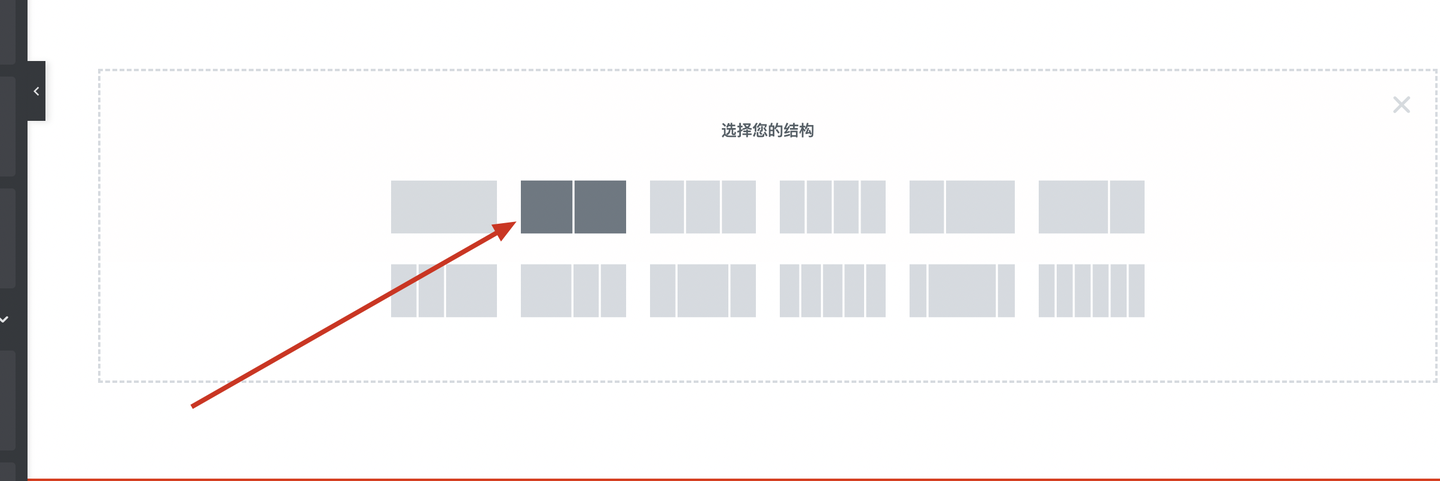
添加一个一行两列的结构

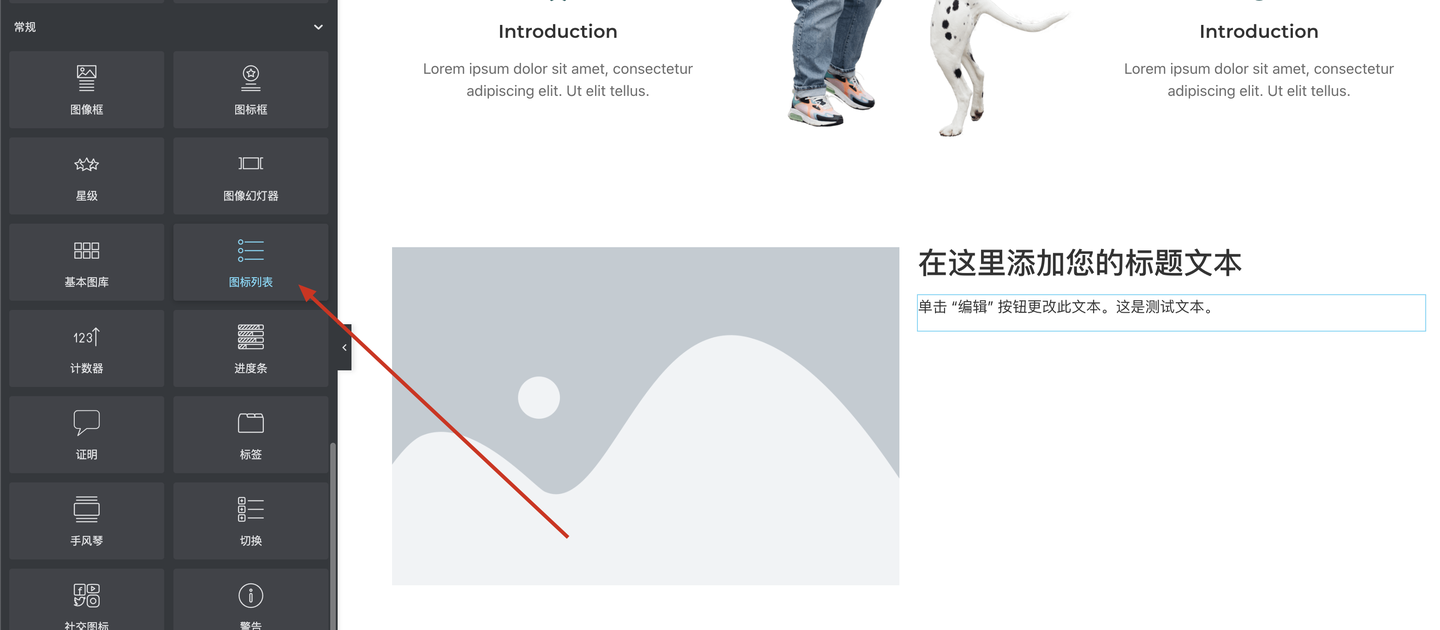
将图标列表等组件依次拖入

完成框架的搭建
改内容:
标题:Why Choose Us
文本编辑器:Duis lorem tortor, iaculis at dolor ac, lacinia elementum est. Nulla commodo neque id neque tincidunt fringilla vel in ipsum.
按钮: Read More

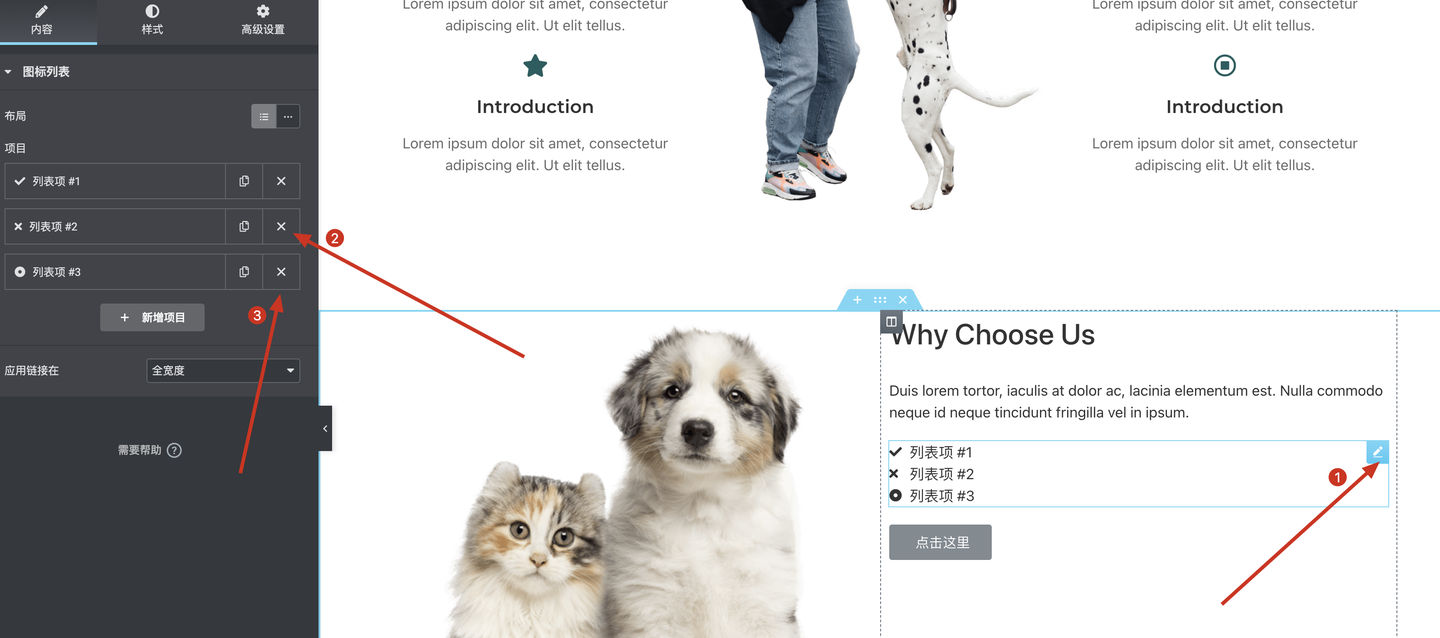
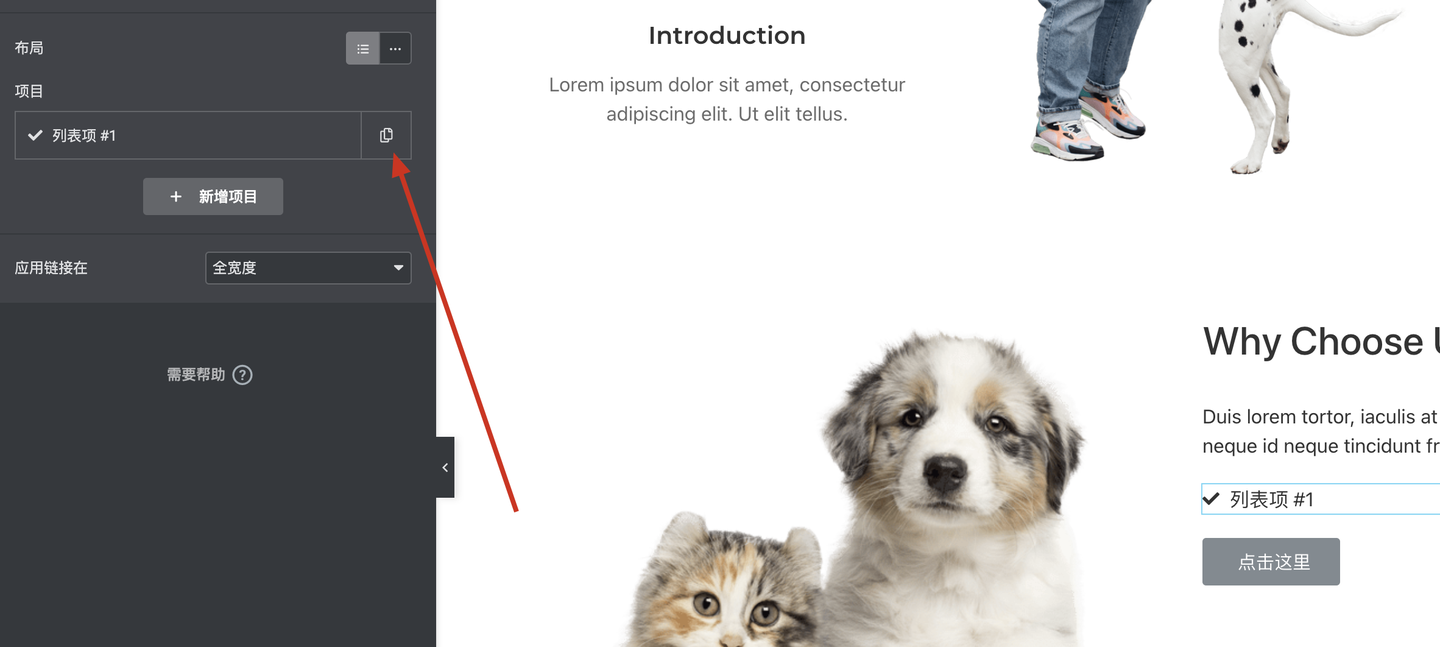
1.选中图标列表组件
2.点击图上箭头所指的×将列表项2和列表项3删除

点击箭头所指的复制图标,连续复制三个列表项。
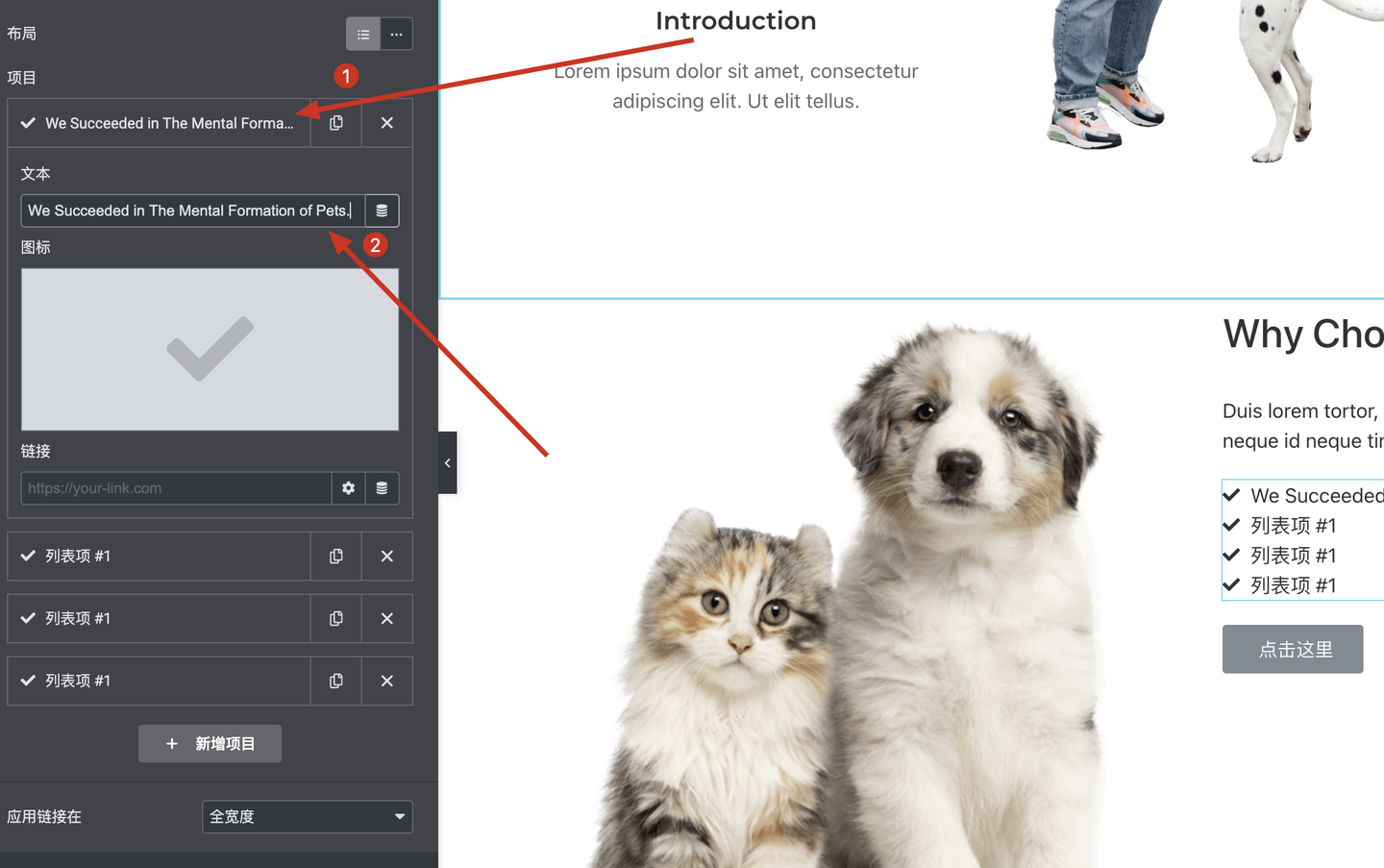
图标列表内容:
We Succeeded in The Mental Formation of Pets.
We Make Your Relationship With Your Pet Harmonious.
We Develop Your Pet’s Intellectual Ability.
We Stimulate The Ability To Increase Your Pet’s Potential In A Positive Direction.

1.点击项目下的列表框
2.将复制好的文本填入进去
3.依次复制粘贴另外三个列表项文本内容
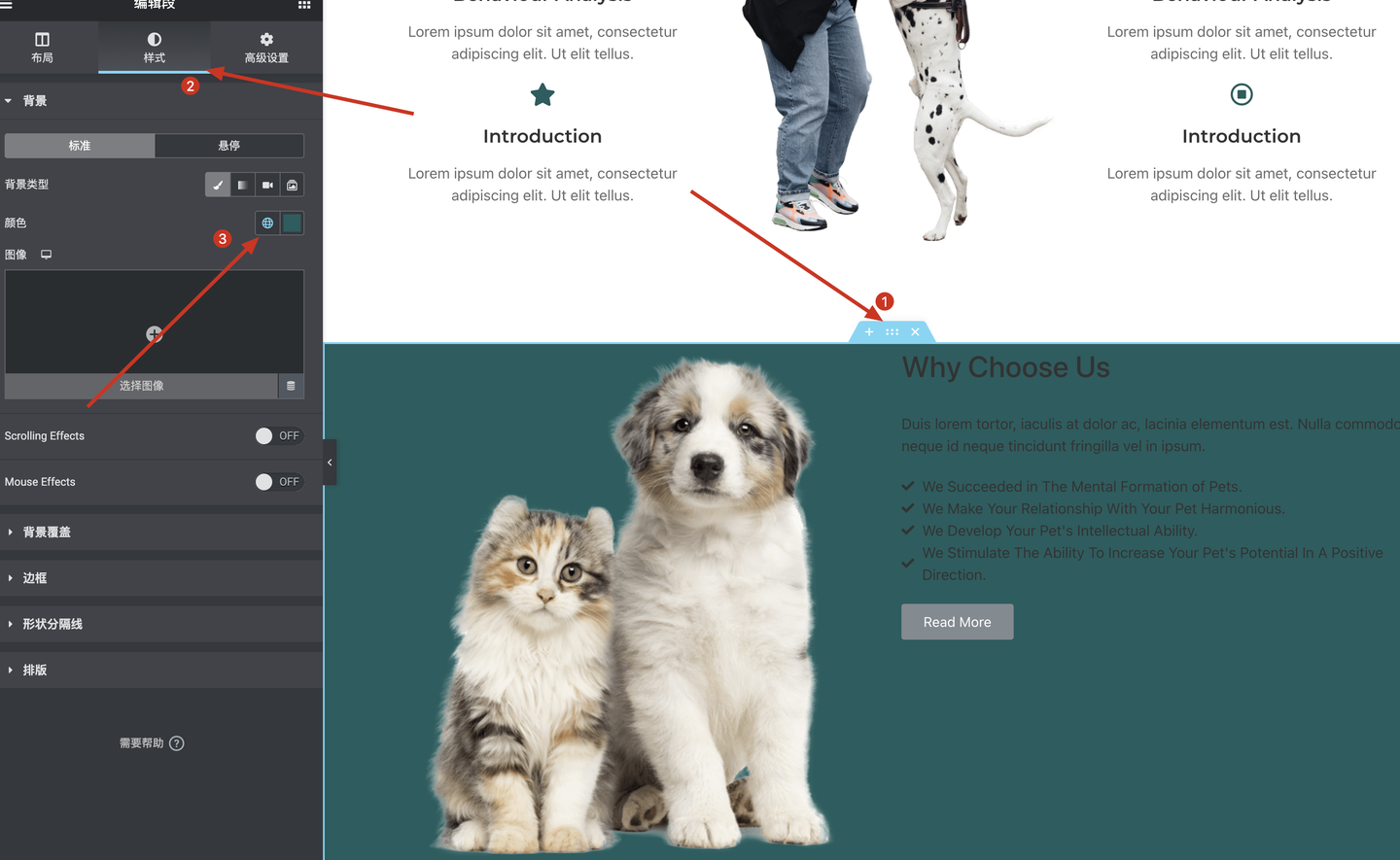
调样式:

选中行后将背景色修改为主题背景色

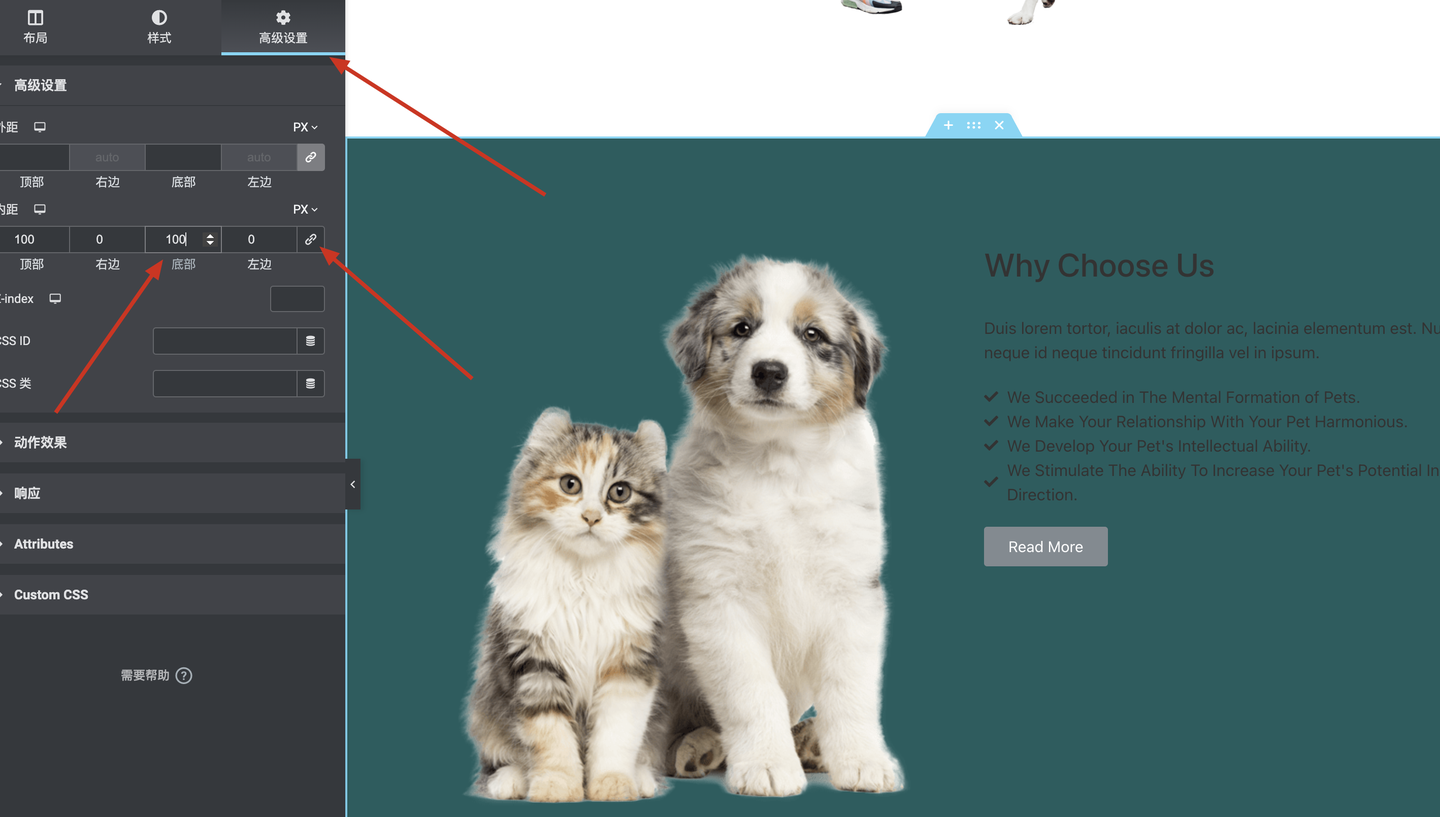
点击高级设置,将行的内距顶部和底部改为100

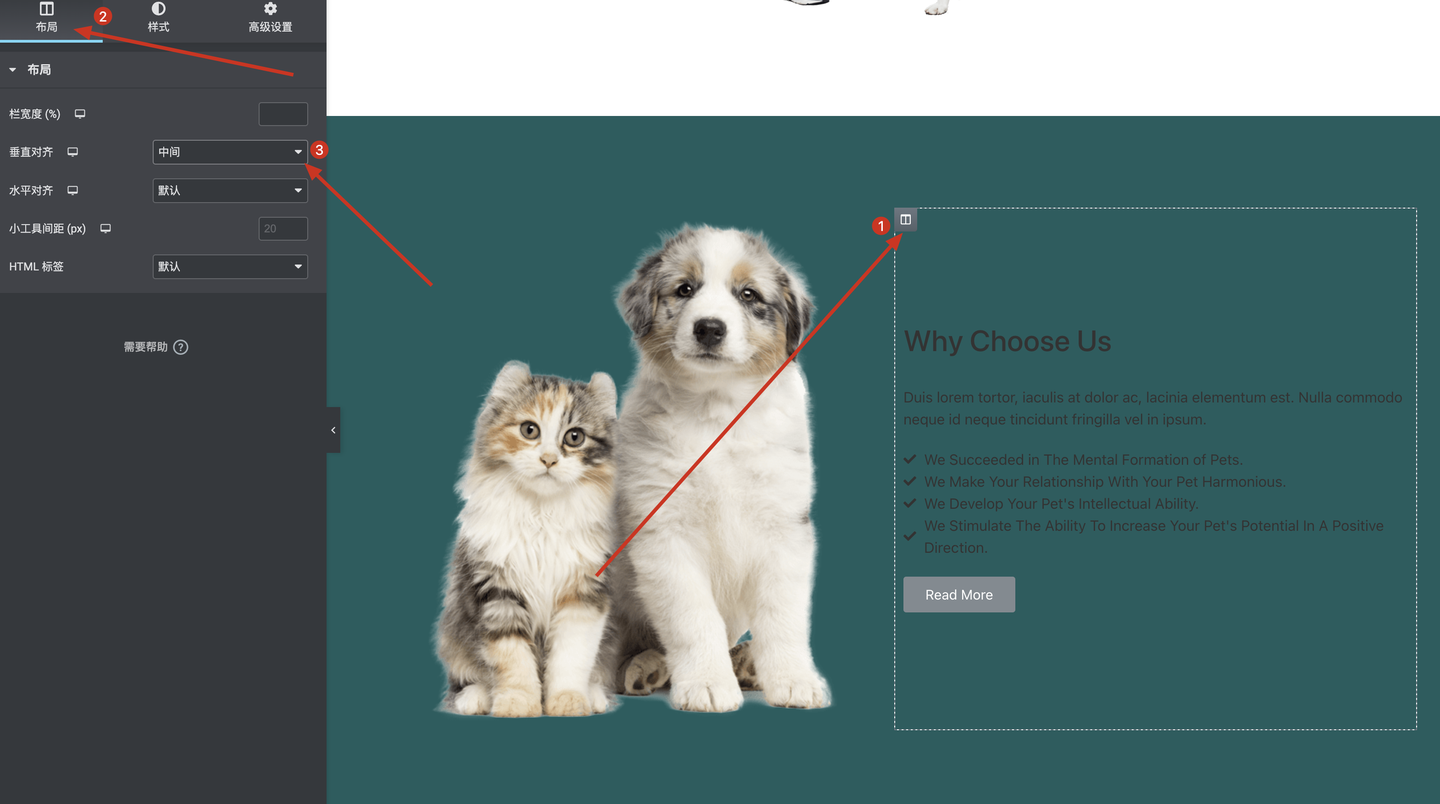
1.点击第二列的书页图标选中第二列
2.选择tab栏的布局
3.将该列的垂直对齐方式改为中间

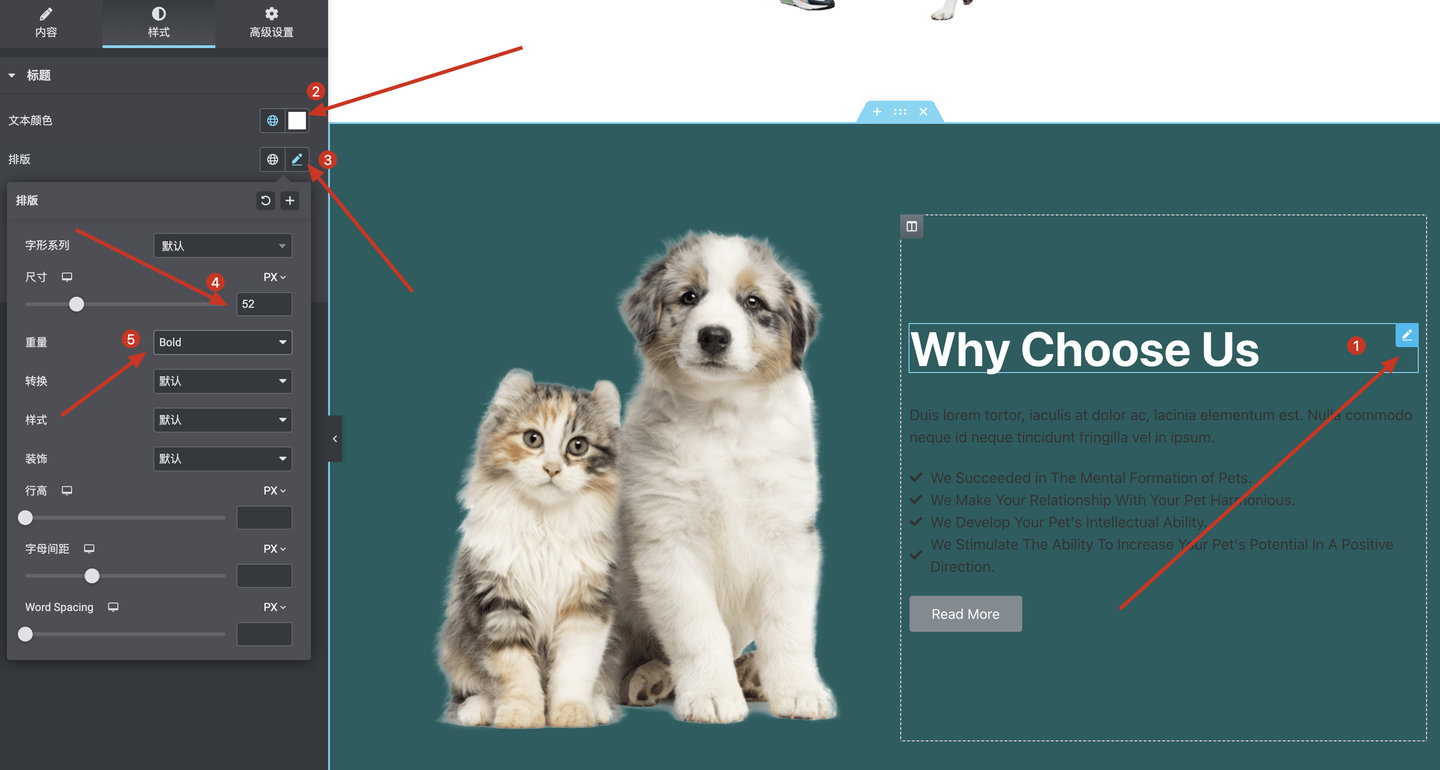
1.选中标题组件
2.将文本颜色修改为白色
3.将文字尺寸修改为52
4.将重量改为Blod

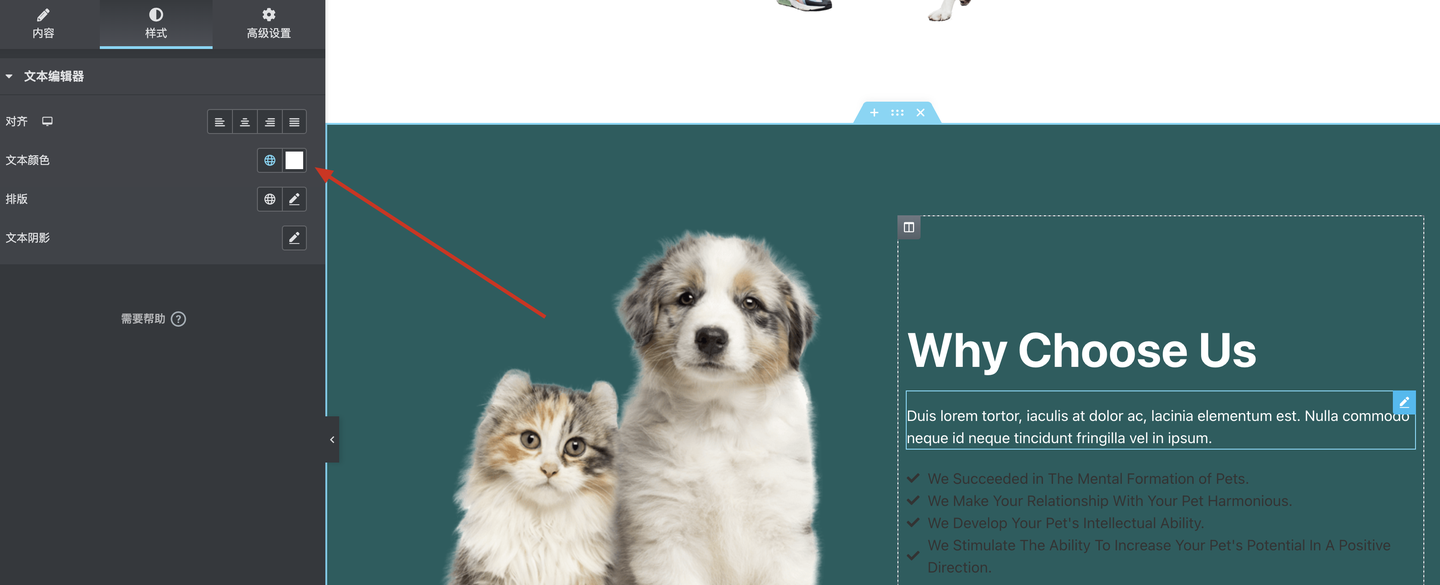
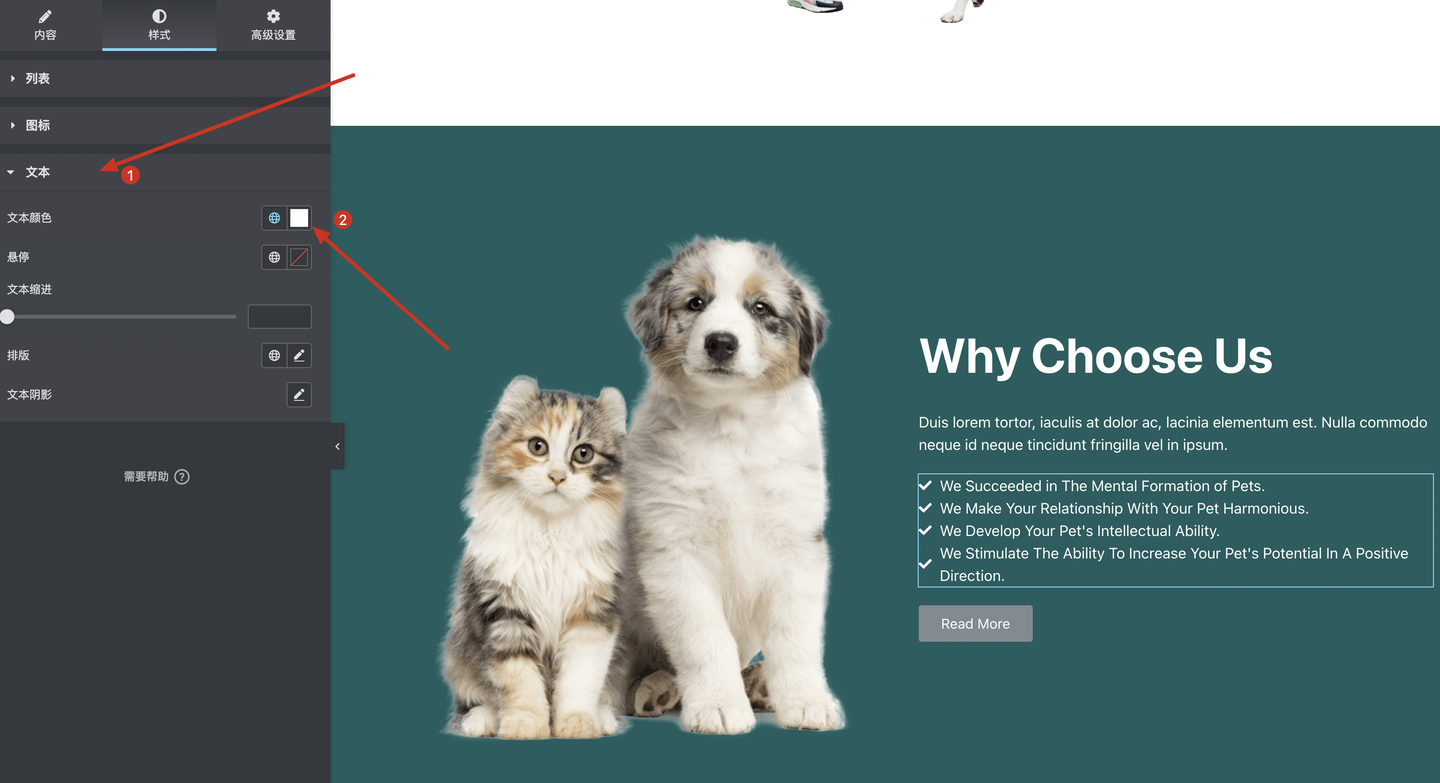
将文本编辑器文本颜色修改为白色

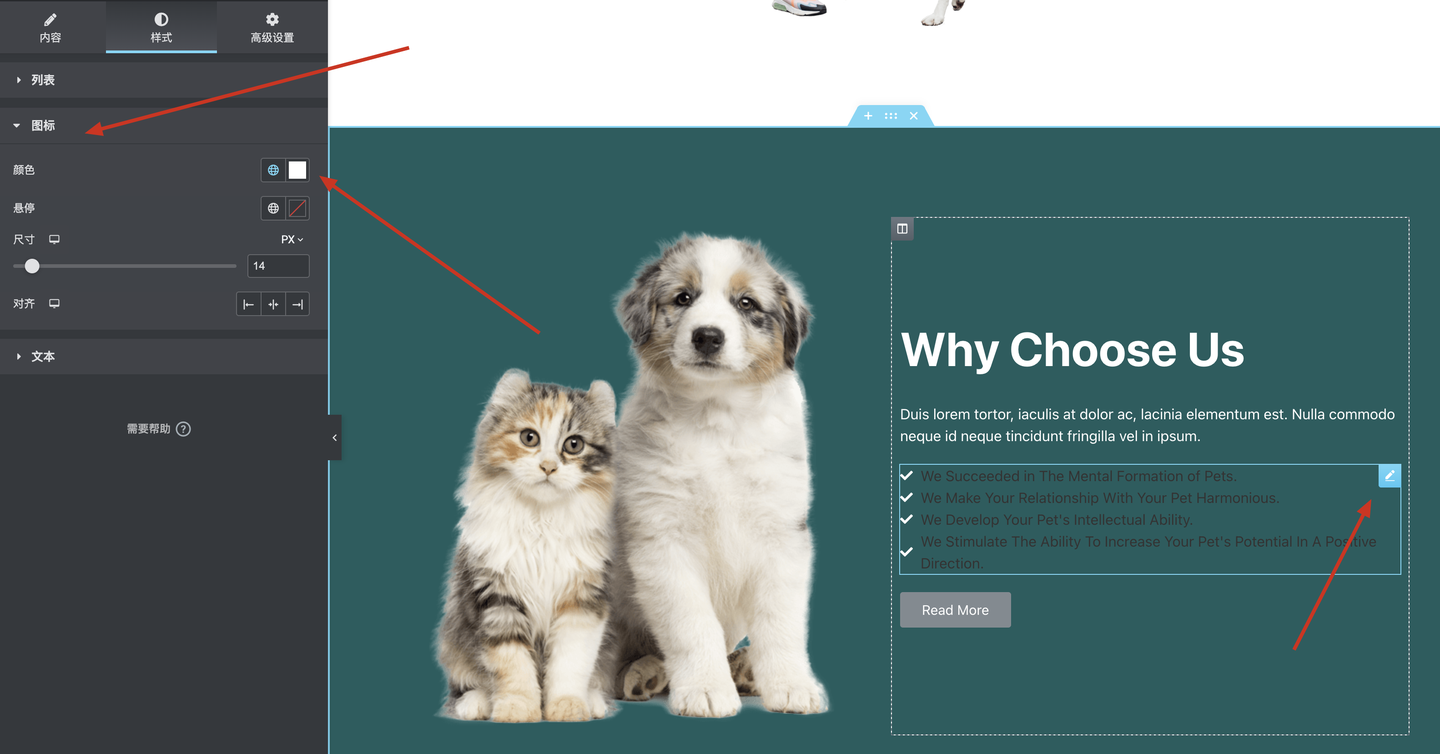
将图标的颜色修改为白色

将文本颜色改为白色

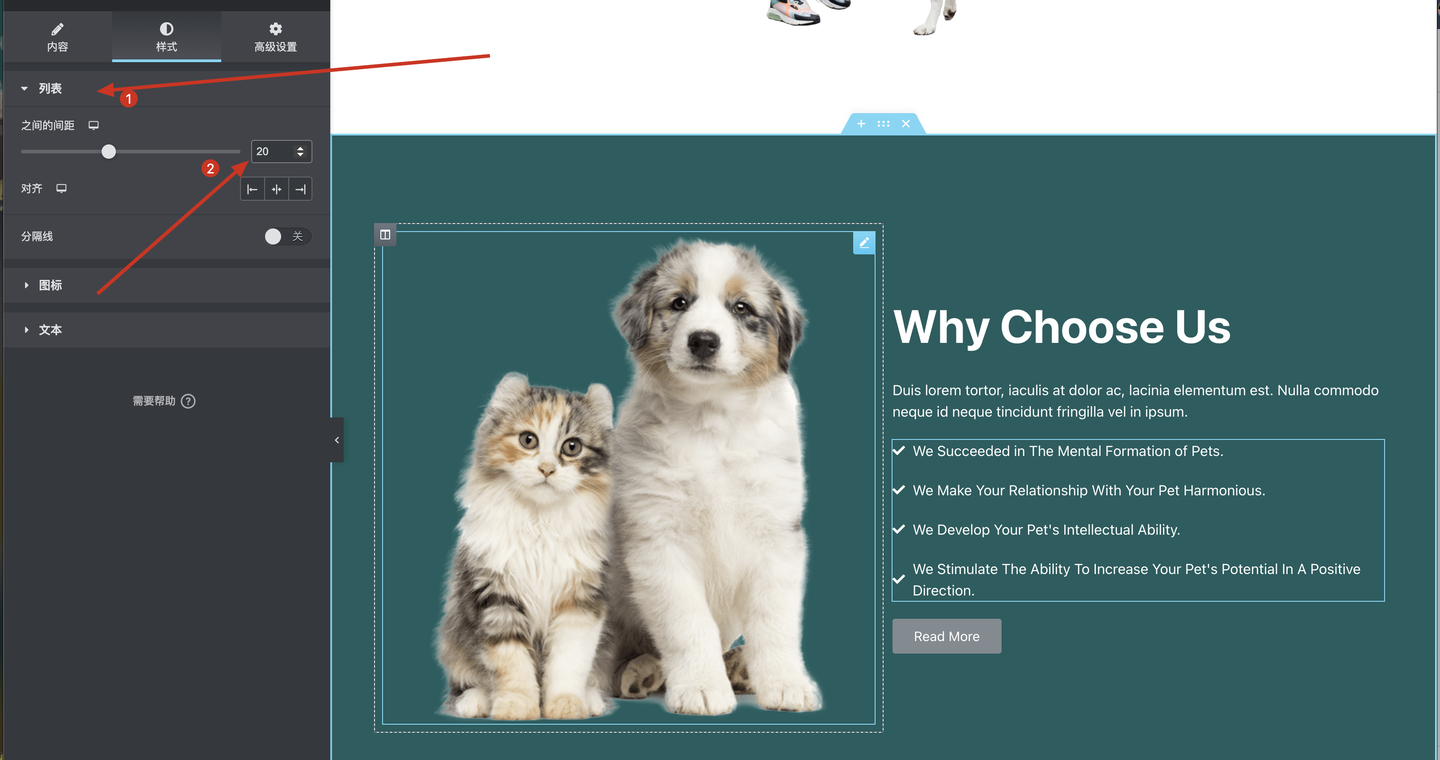
将彼此之间的间距修改为20

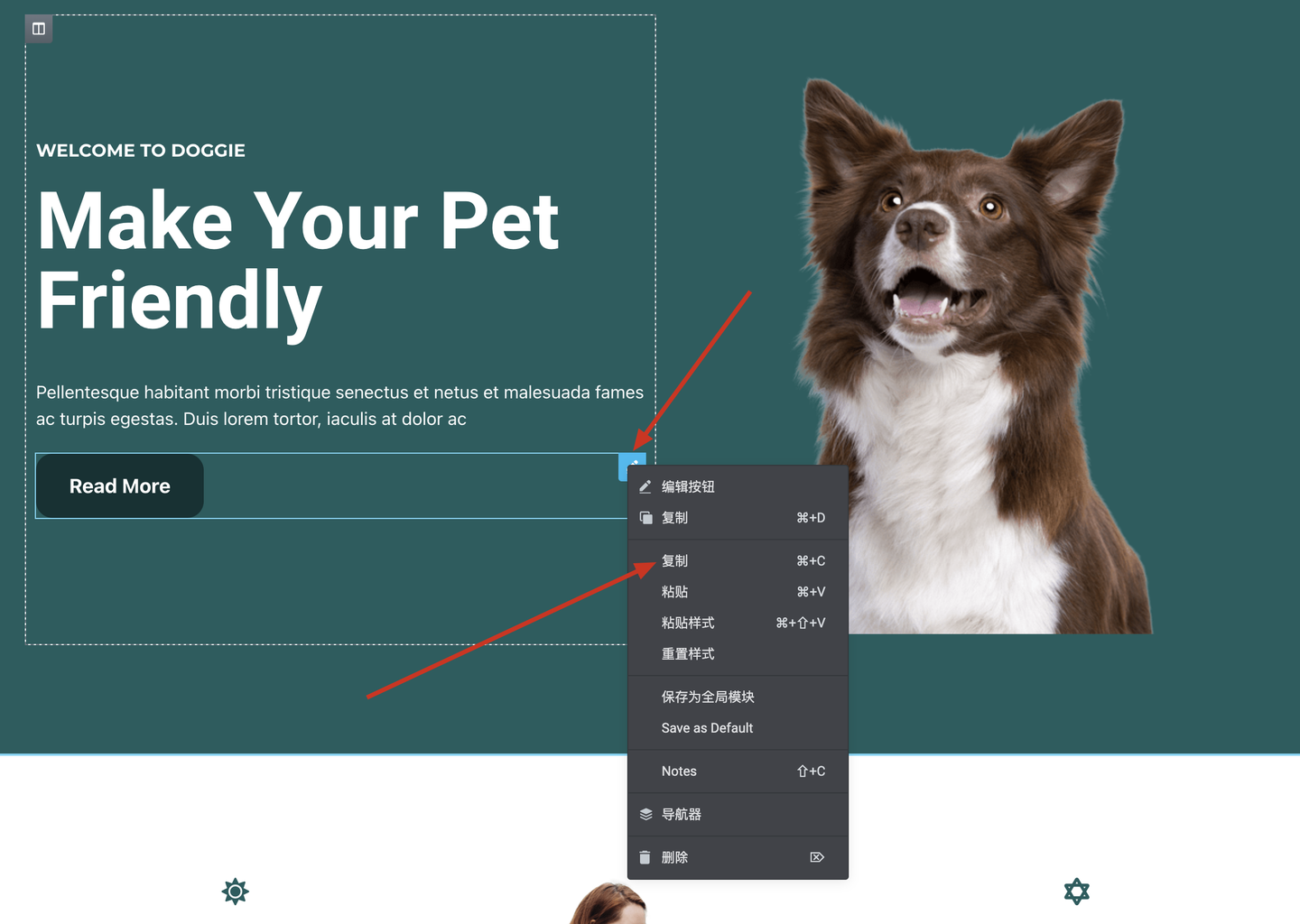
1.上滑页面后找到之前做的按钮
2.右键点击按钮组件的小铅笔
3.点击第二个复制来复制按钮样式

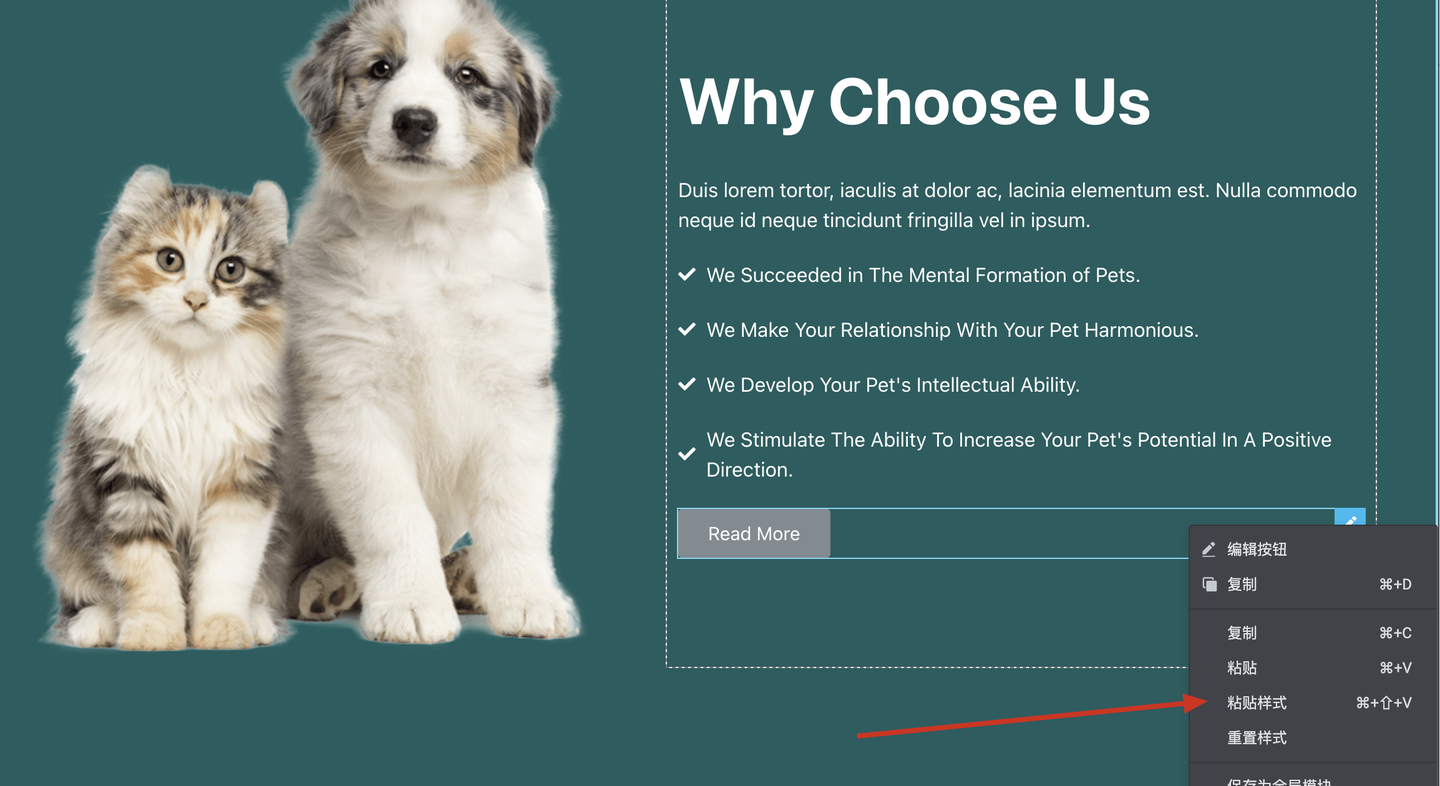
回到刚才的按钮选中后右键点击粘贴样式

第三行完成

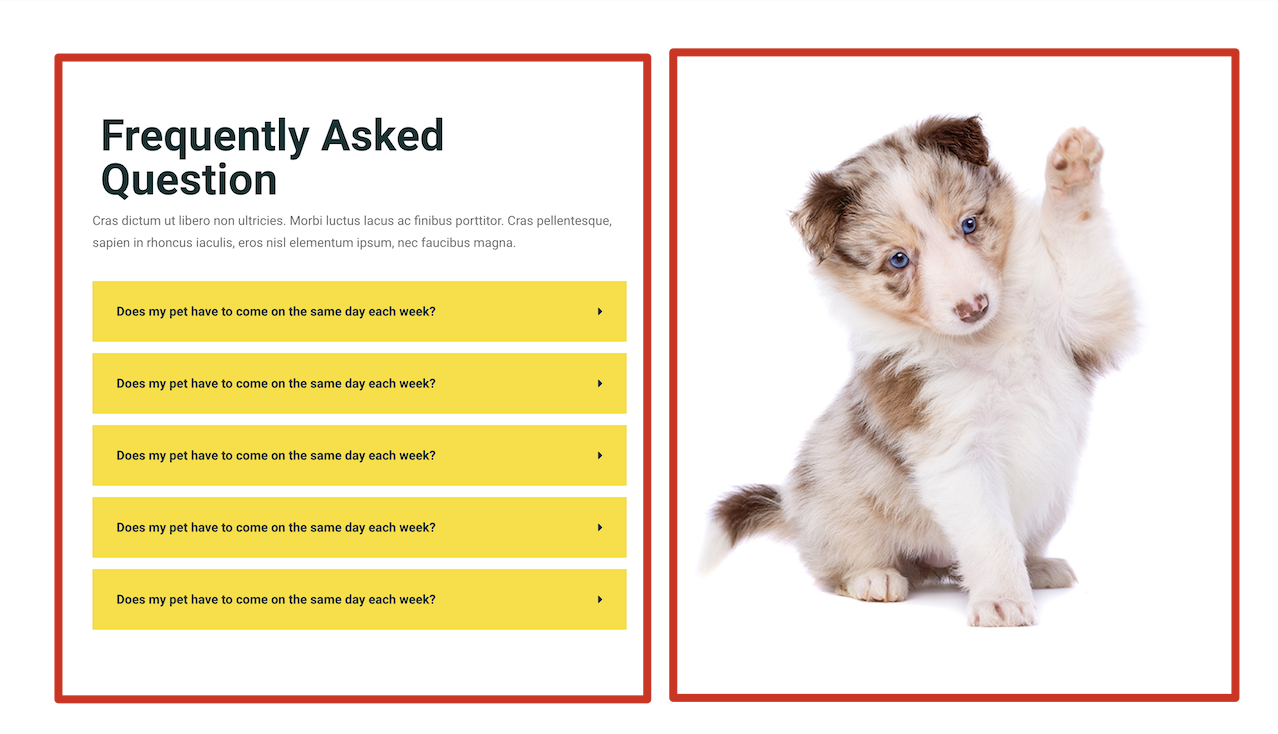
Home页第四行
第四行结构一行两列,左边第一列的组件分别是标题、文本、切换组件
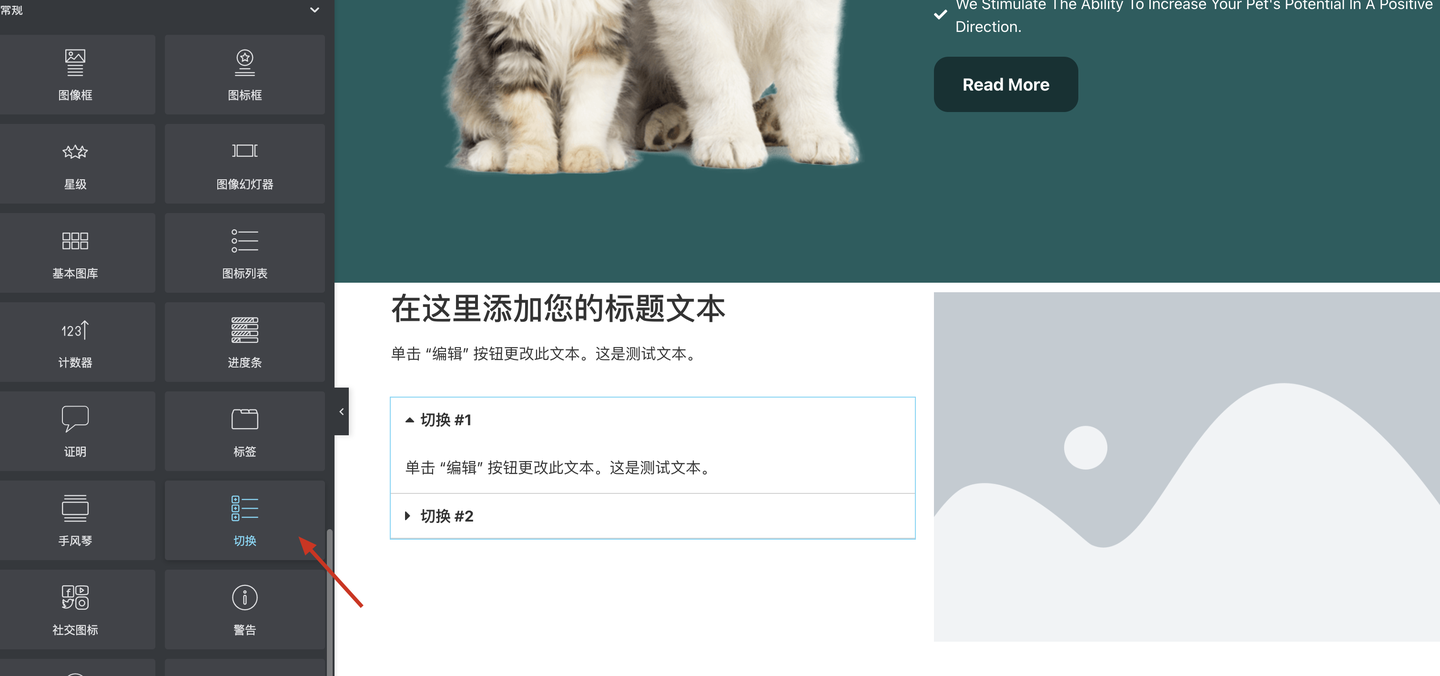
搭框架:

切换组件和图边框都在常规区域下
改内容:
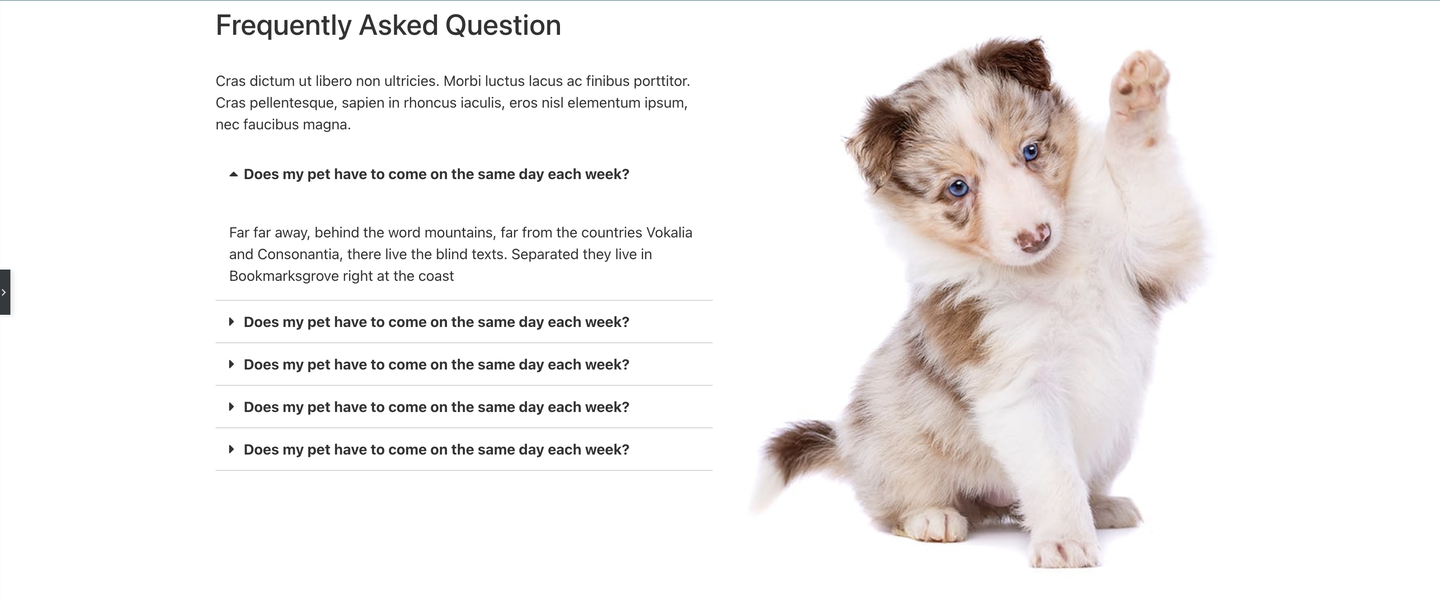
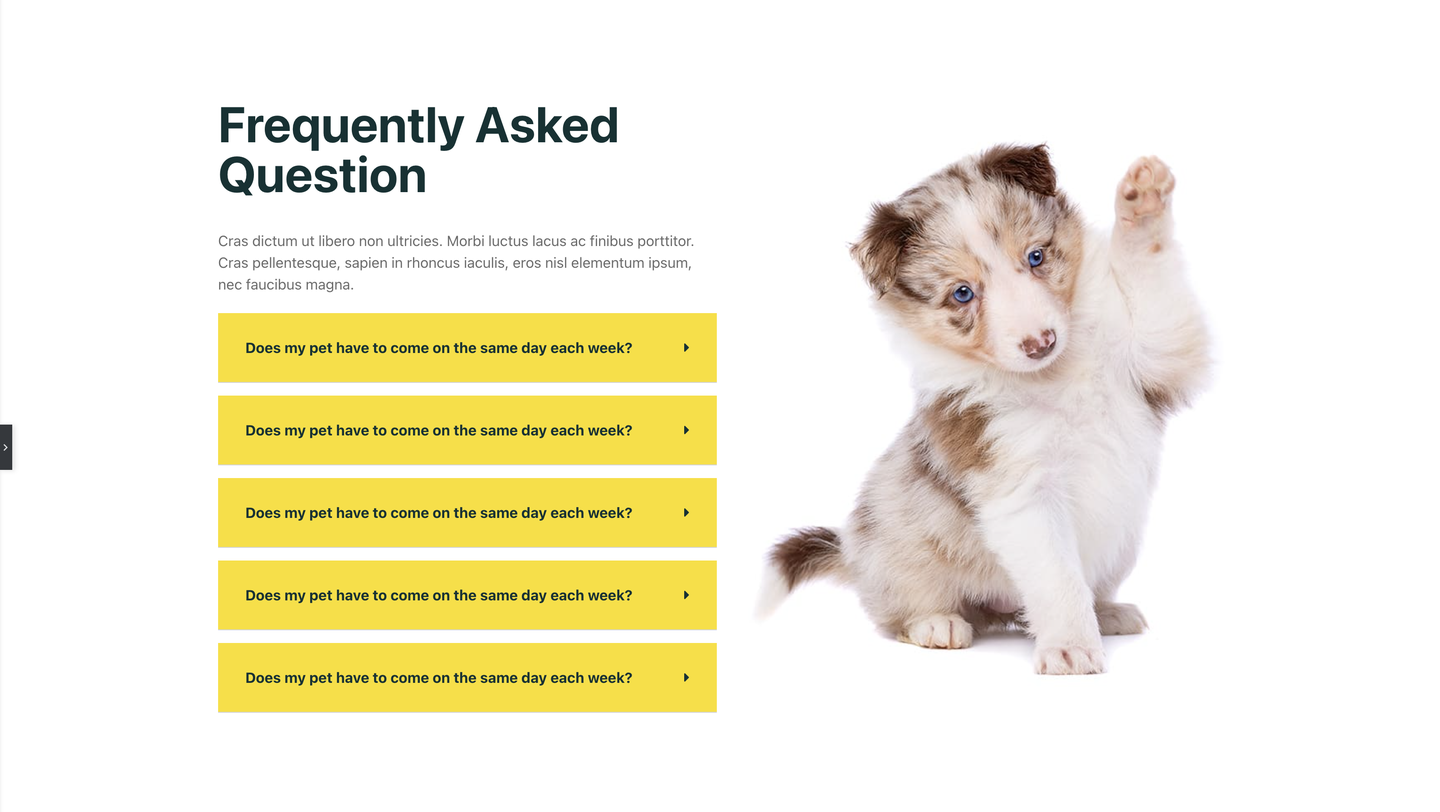
标题:Frequently Asked Question
文本:Cras dictum ut libero non ultricies. Morbi luctus lacus ac finibus porttitor. Cras pellentesque, sapien in rhoncus iaculis, eros nisl elementum ipsum, nec faucibus magna.
切换组件:标题: Does my pet have to come on the same day each week?
展开文本: Far far away, behind the word mountains, far from the countries Vokalia and Consonantia, there live the blind texts. Separated they live in Bookmarksgrove right at the coast

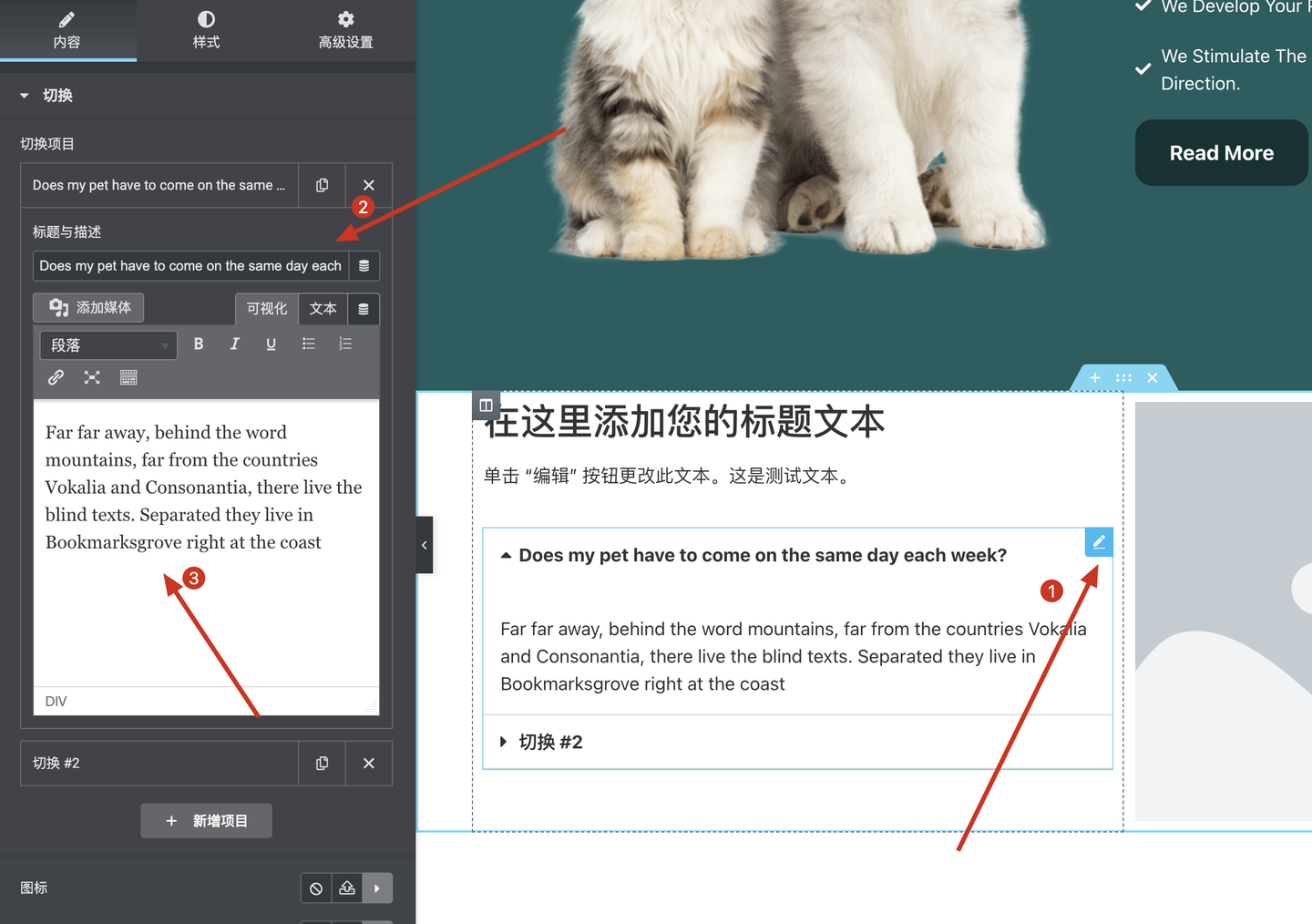
标题和文本编辑器内容自行复制修改,这里只提一下切换组件
1.点击小铅笔选中切换组件
2.将标题和文本分别照图片上粘贴

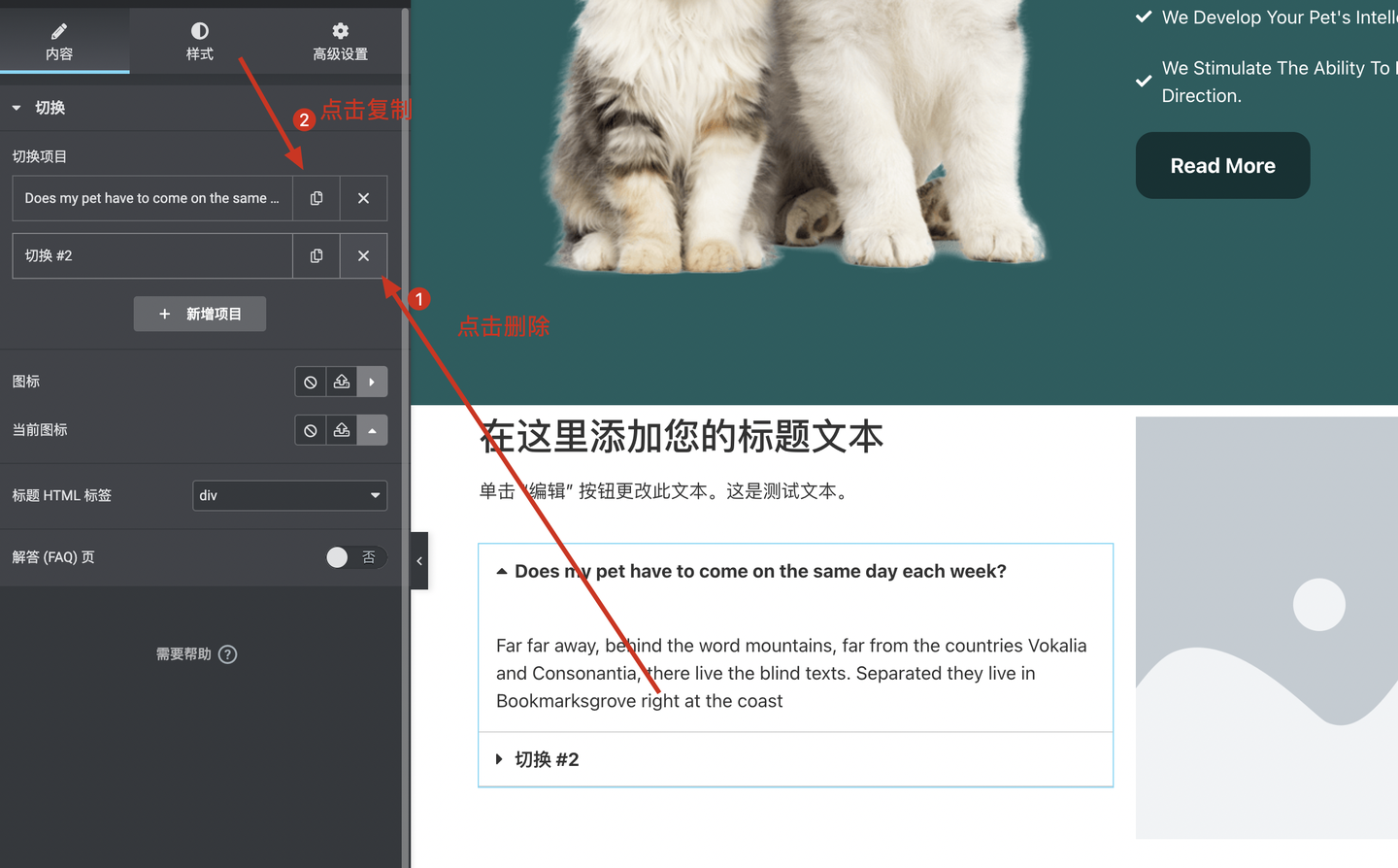
1.删除多余的项目
2.再点击第一个项目右侧的复制图标再复制四个项目

复制完成后框架搭建完成
调样式:

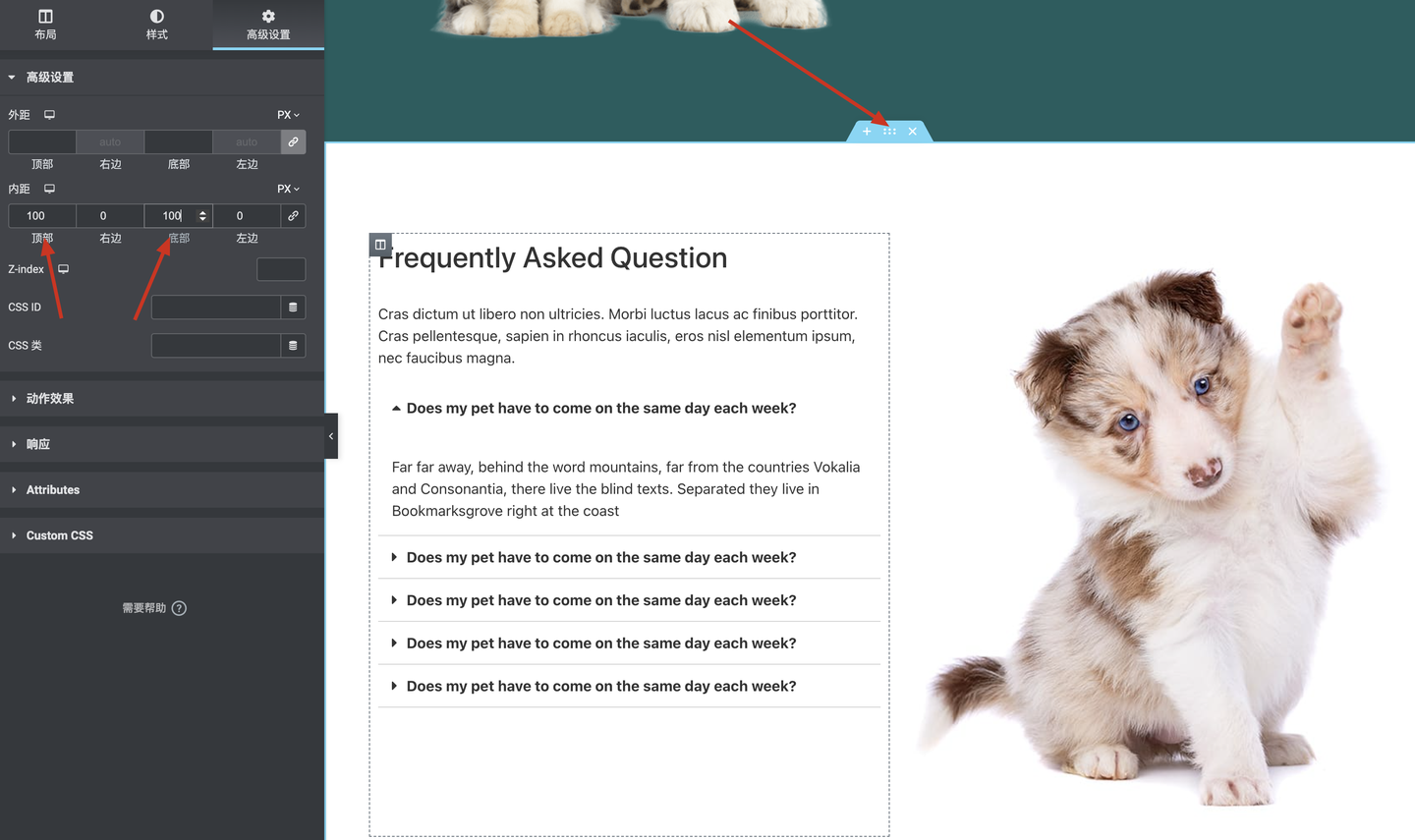
将本行的内距顶部和底部设置为100

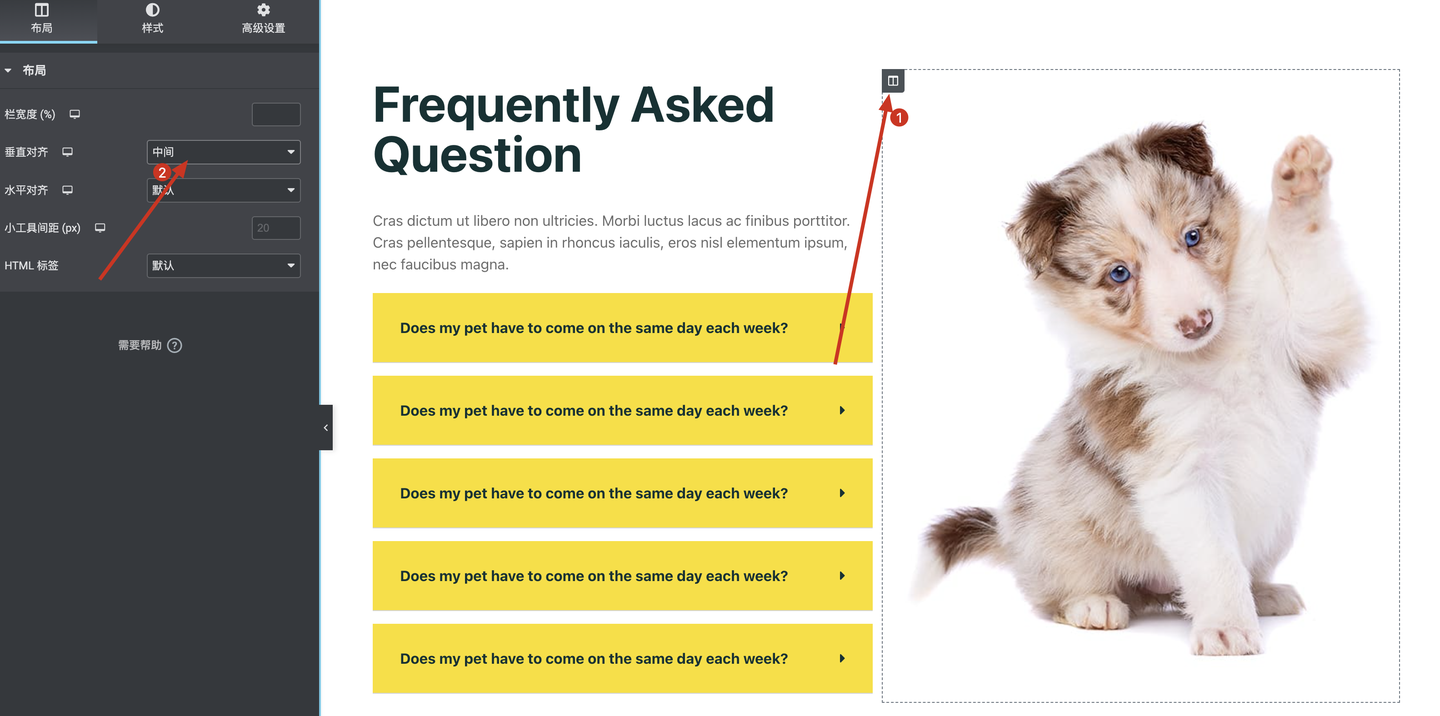
1.点击小书页选中第二列
2.将垂直对齐方式改为中间

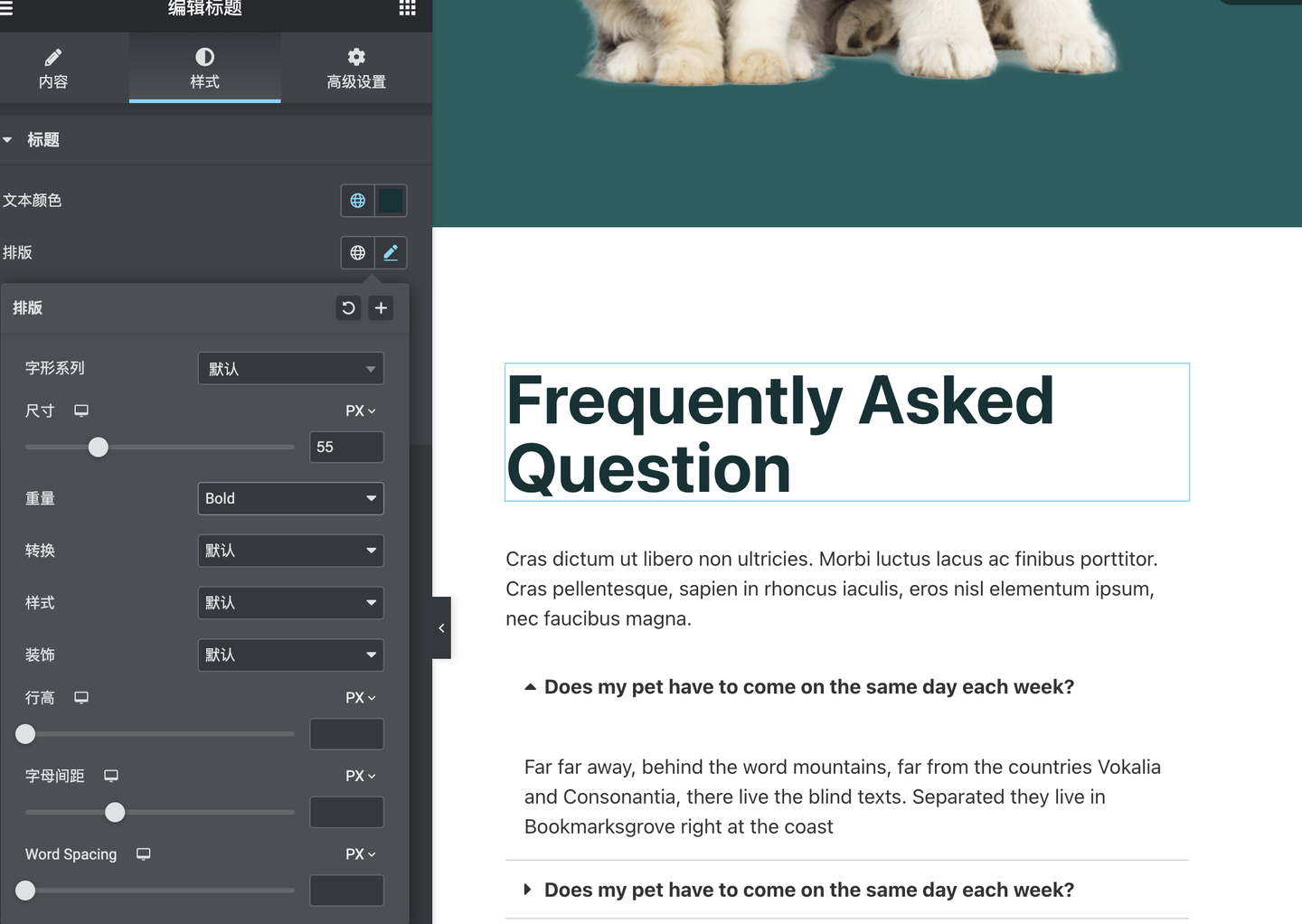
标题样式:颜色修改为深色、尺寸修改为55、重量修改为Blod

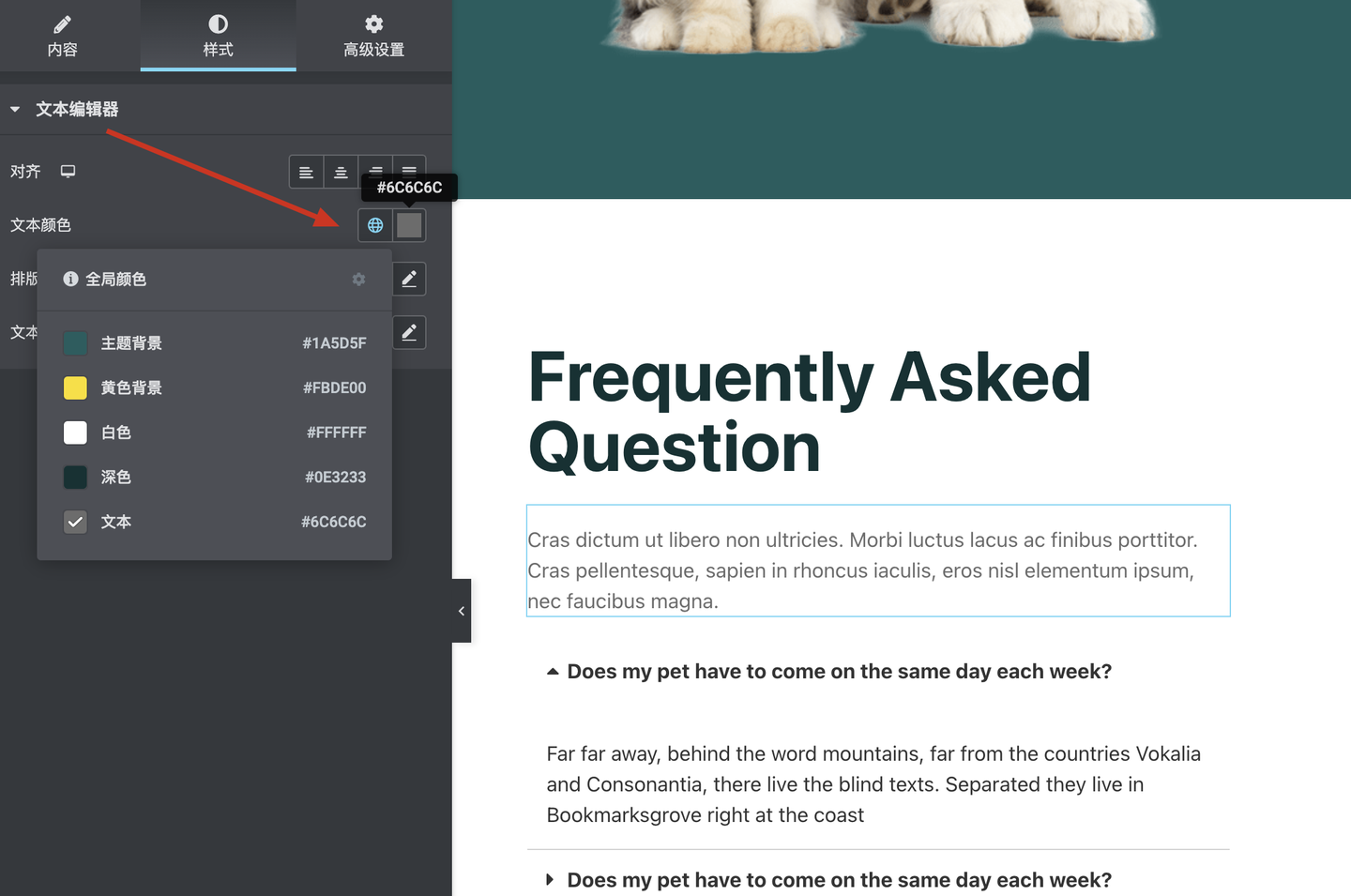
文本编辑器文本颜色修改为文本色

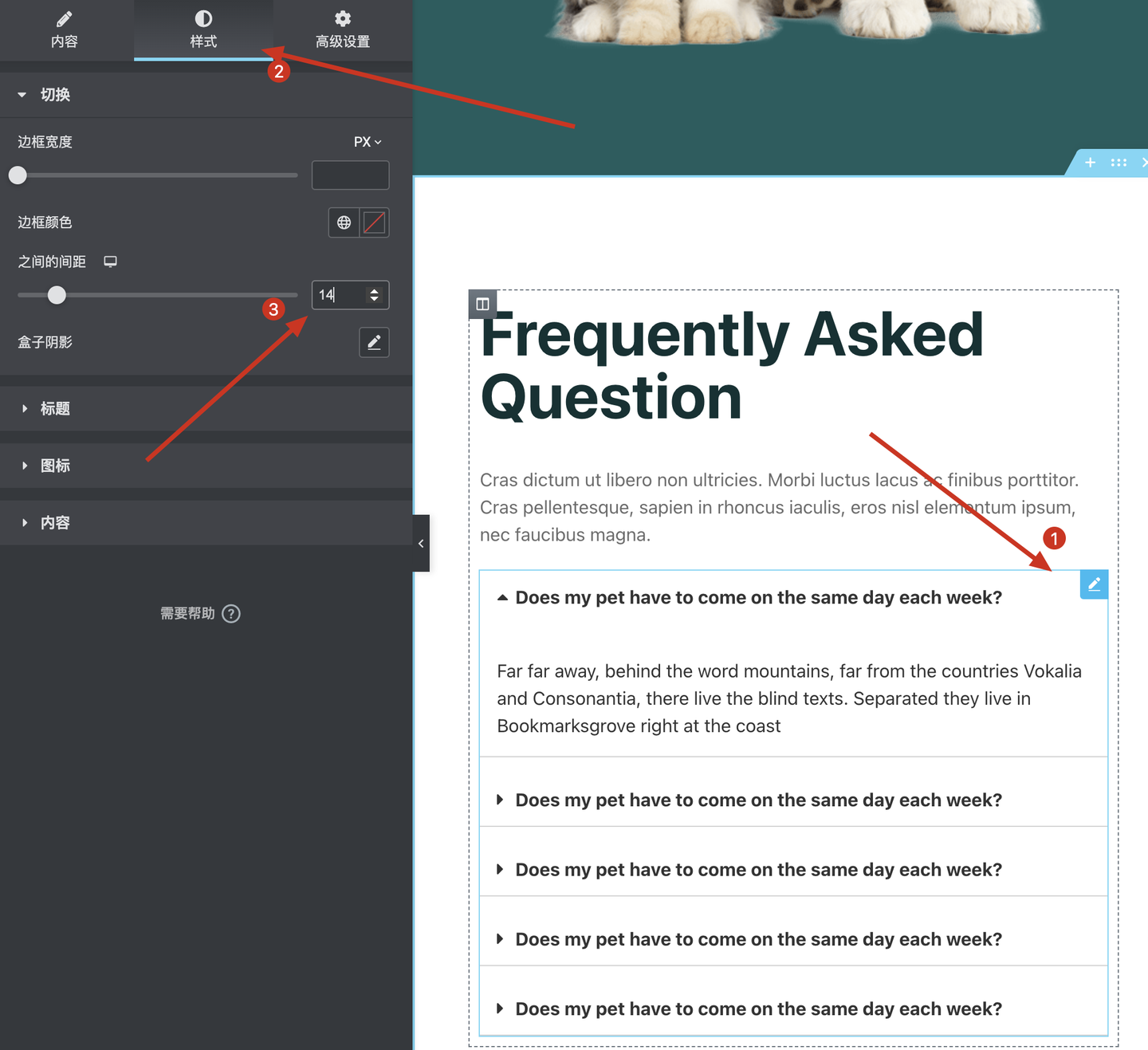
1.选中切换组件
2.点击tab栏样式
3.将之间的间距修改为14

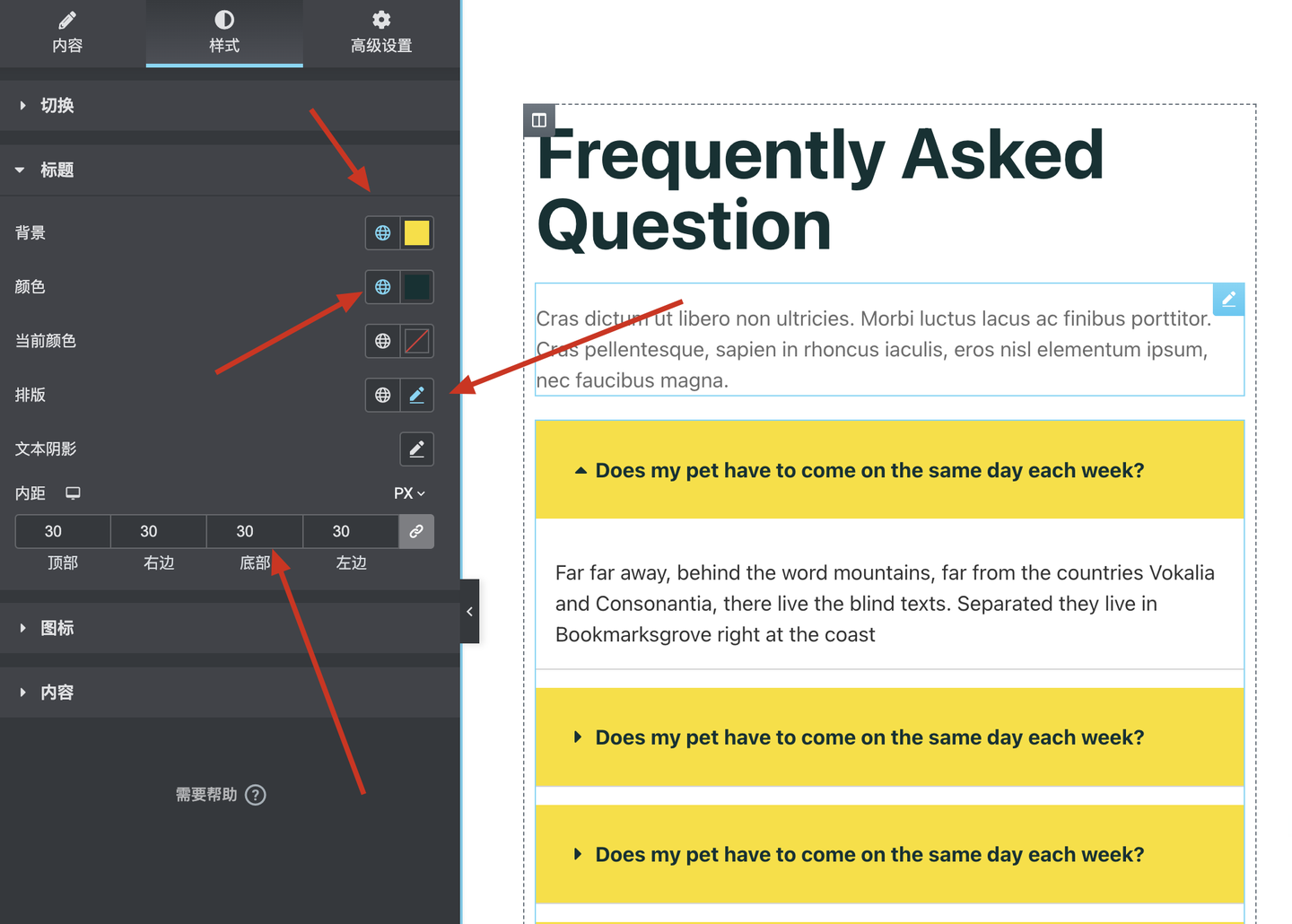
1.将标题的背景色改为黄色
2.标题文本颜色改成深色
3.排版内文本的重量修改为Blod
4.内距上下左右各30

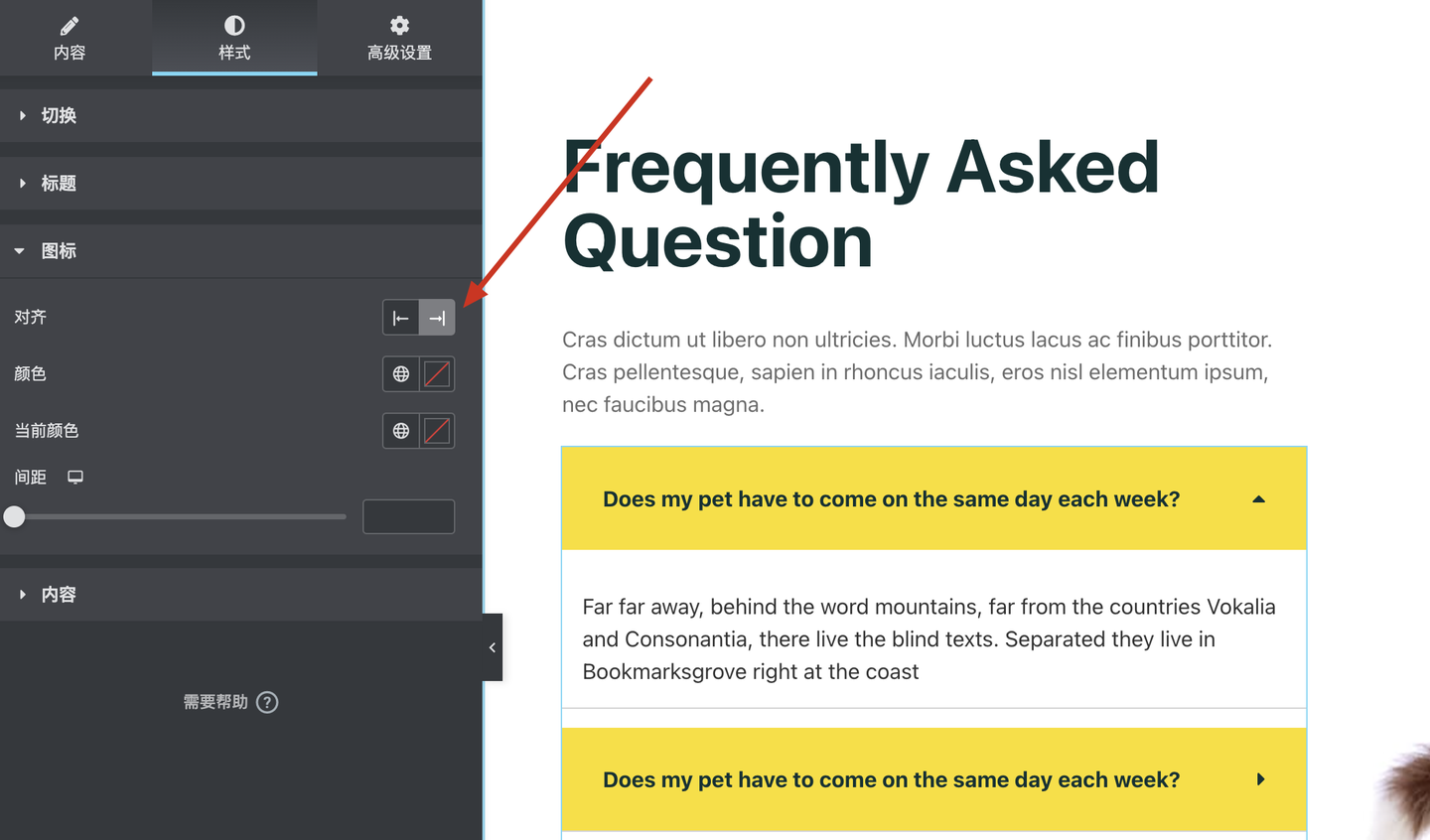
图标对齐方式改为在右侧显示

第四行完成。
Home页第五行

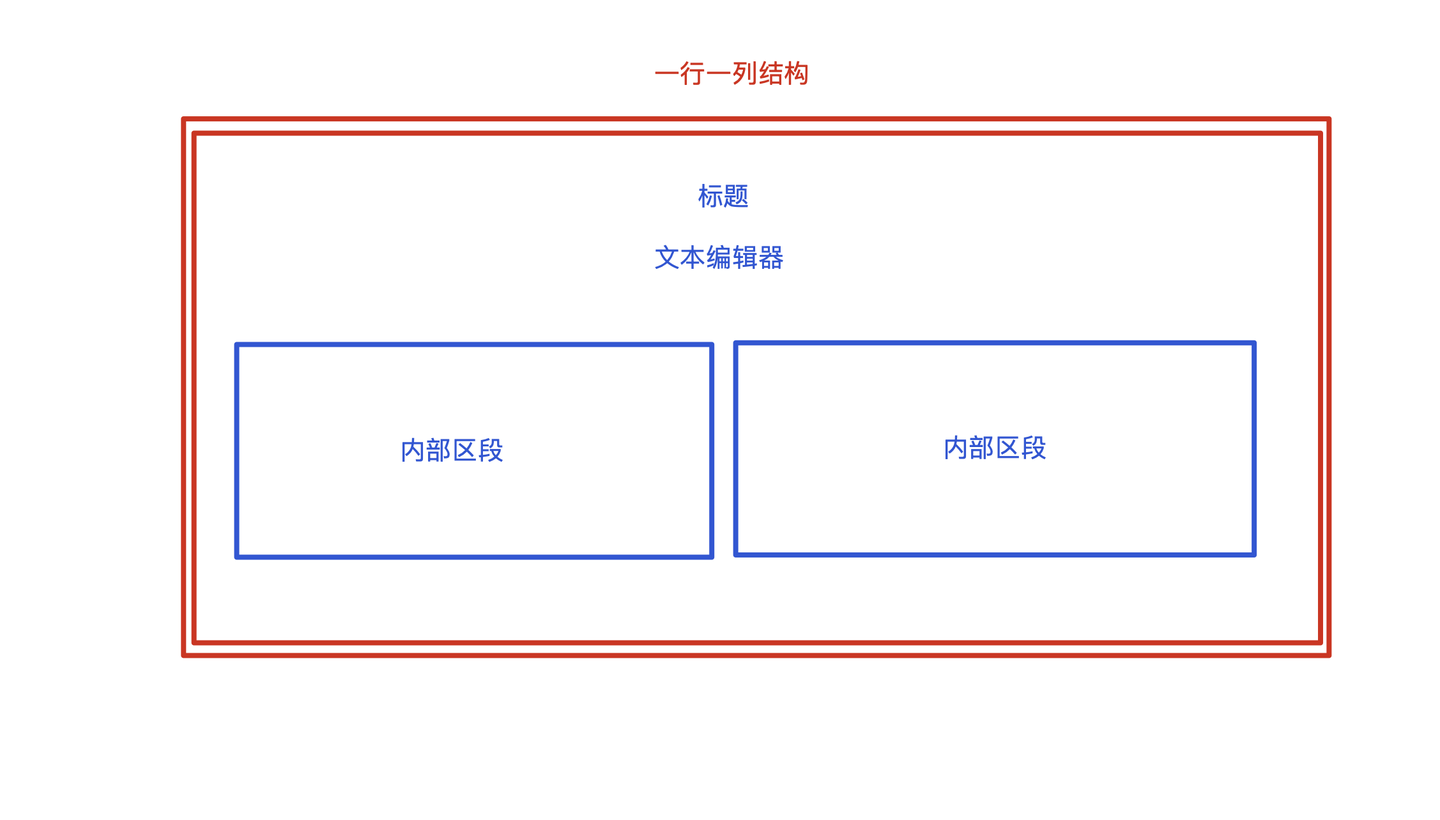
第五行是不同于前面的四行,因为发现不再好已一行几列来拆分这一行。

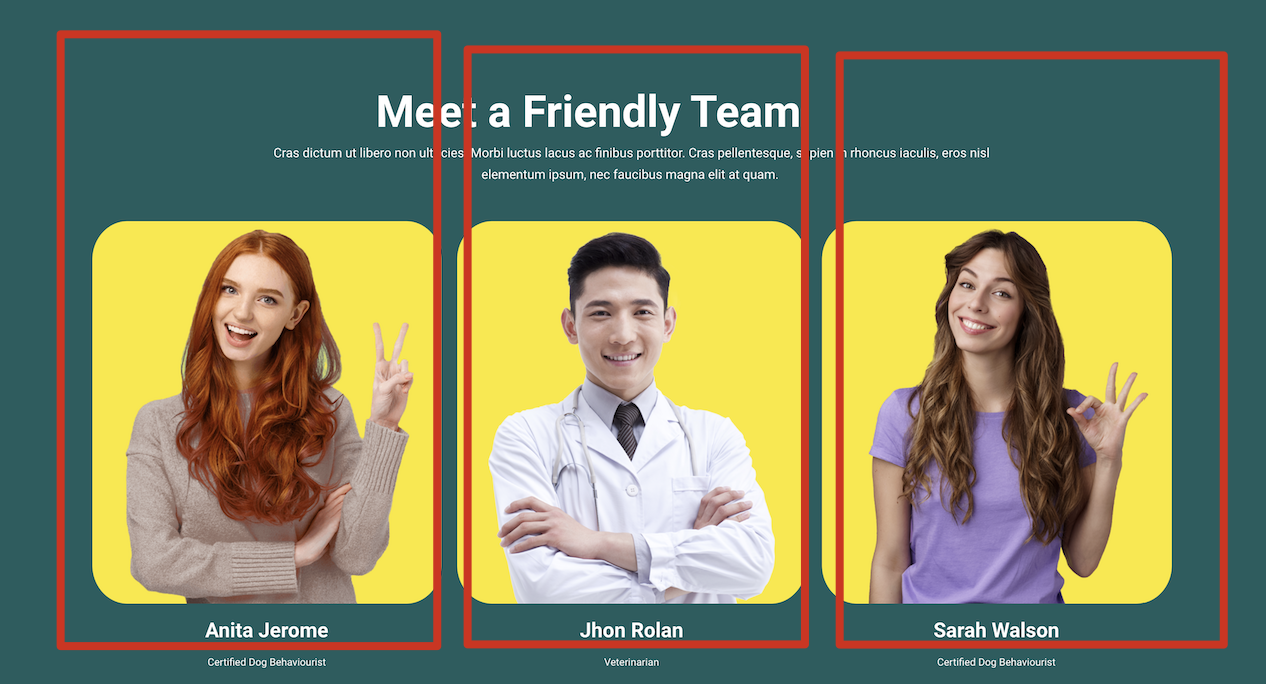
如果用之前的分析,把他切割成一行三列的结构,变回发现上面的标题部分无法处理。可能会有部分小伙伴会想到可以用两行来做这个板块,第一行用一行一列的结构,第二行用一行三列的结构,这是可以实现的。

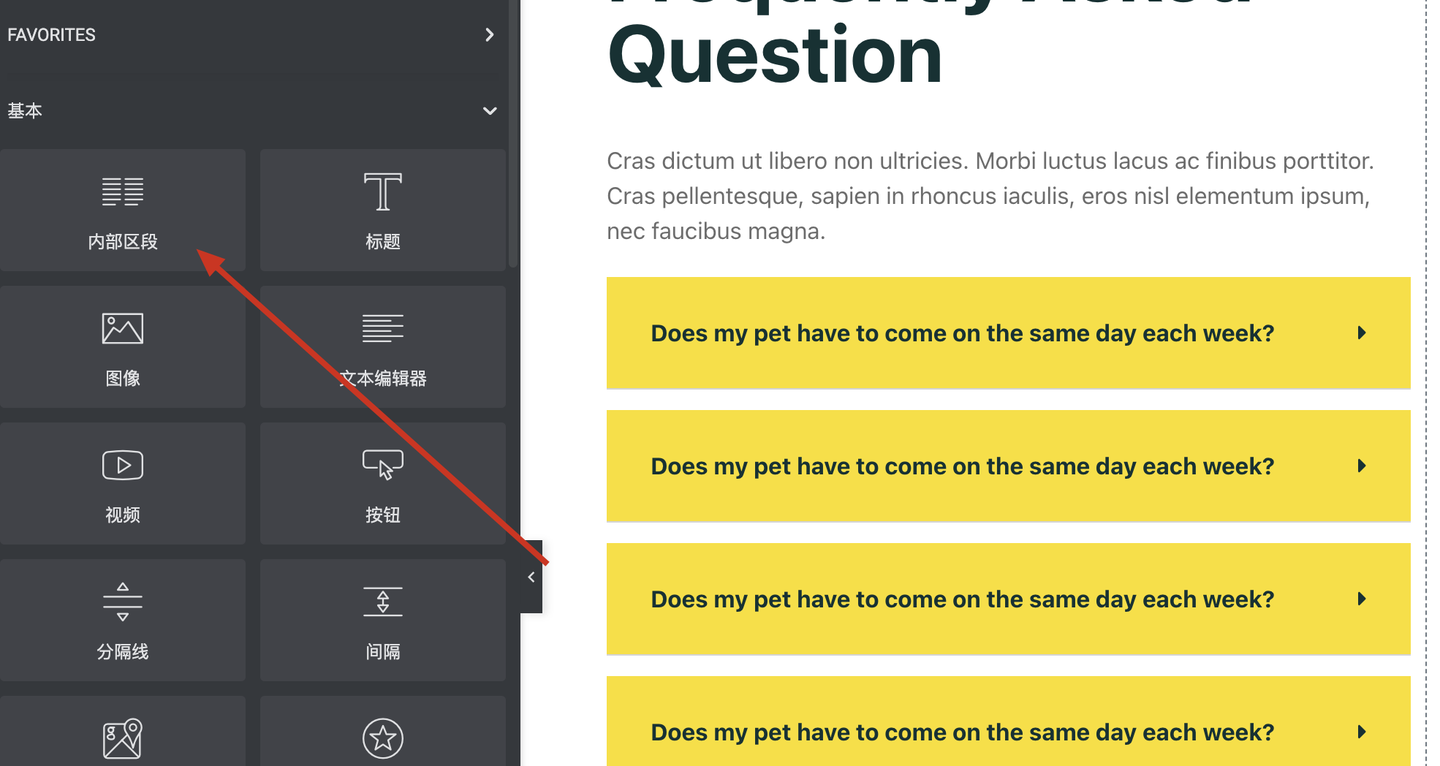
这里会教大家一个Elementor编辑器里非常特殊和重要的一个组件:内部区段

最后一行这种情况在使用一行一列的情况下想要做出同样效果就要借助到内部区段,使用了这个组件后,在已经有列的情况下我们可以再列的内部再生成小列

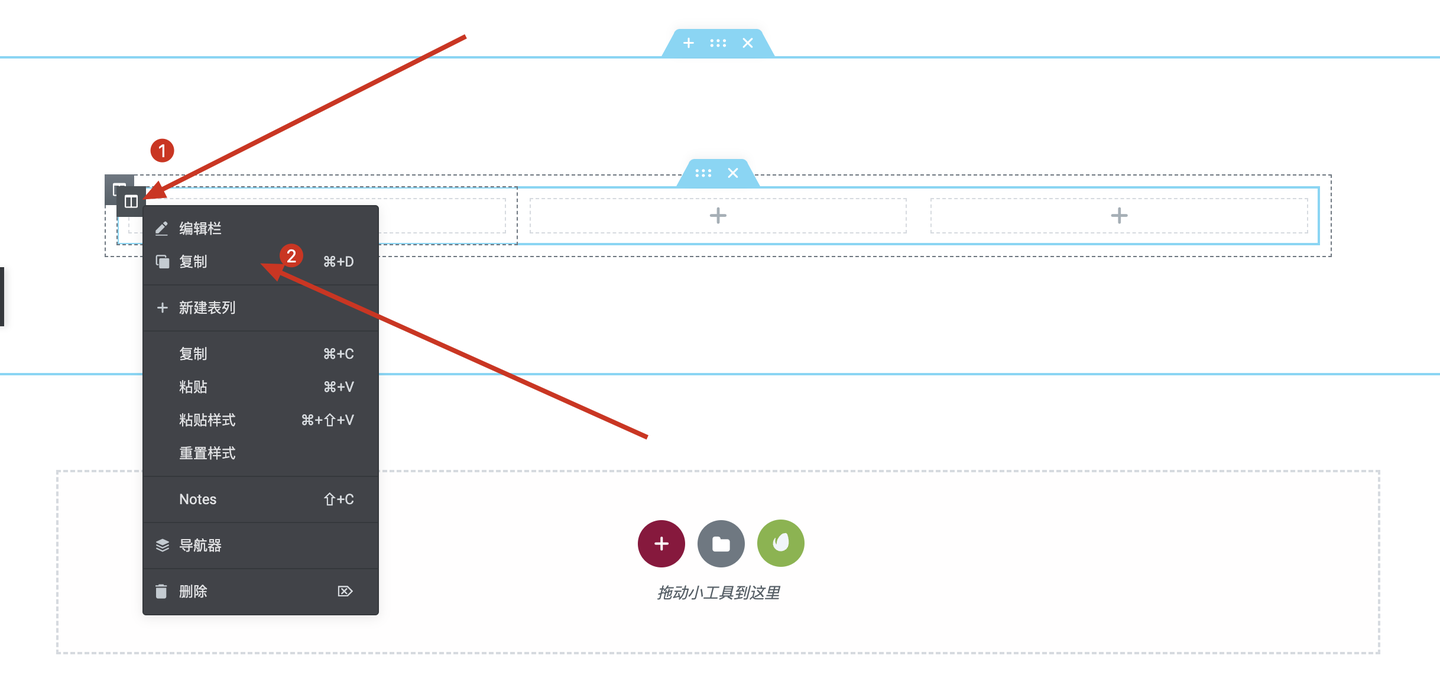
选中内部区段中列后右键点击复制可以复制相同的一列,变成3列、4列
学习完了内部区段的使用后开始最后一行的制作。
搭框架:

1.添加一行一列的结构
2.添加标题
3.添加文本剪辑器
4.添加一个内部区段
5.复制一个内部区段的列
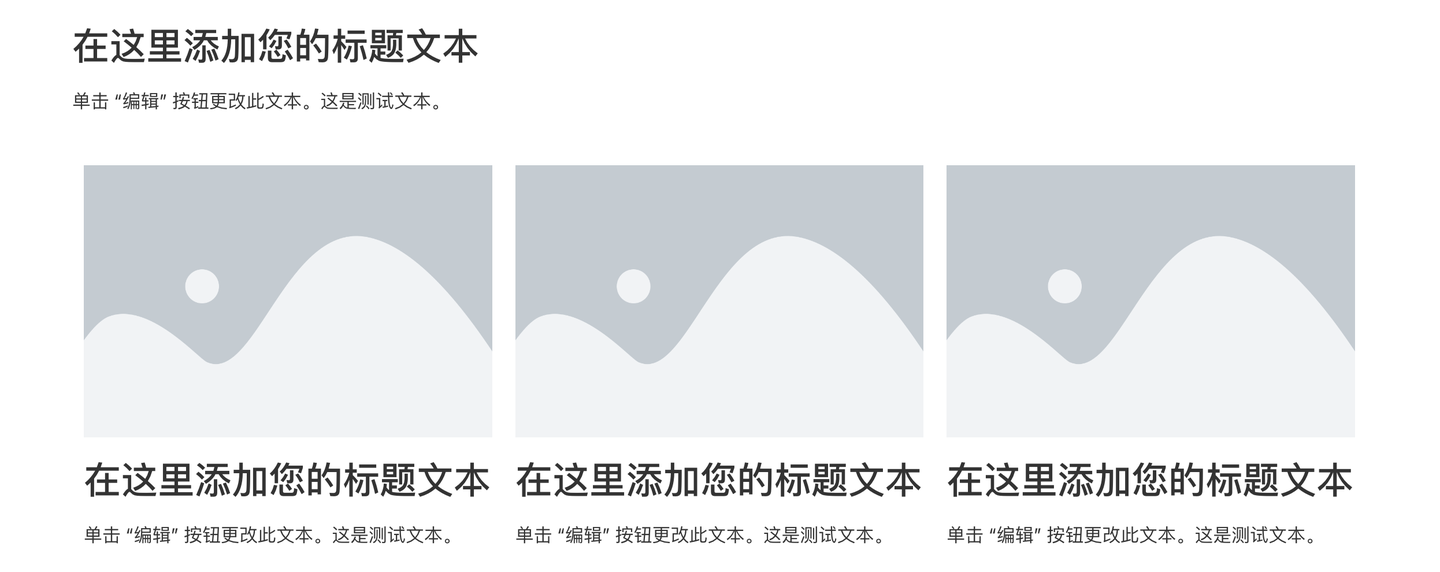
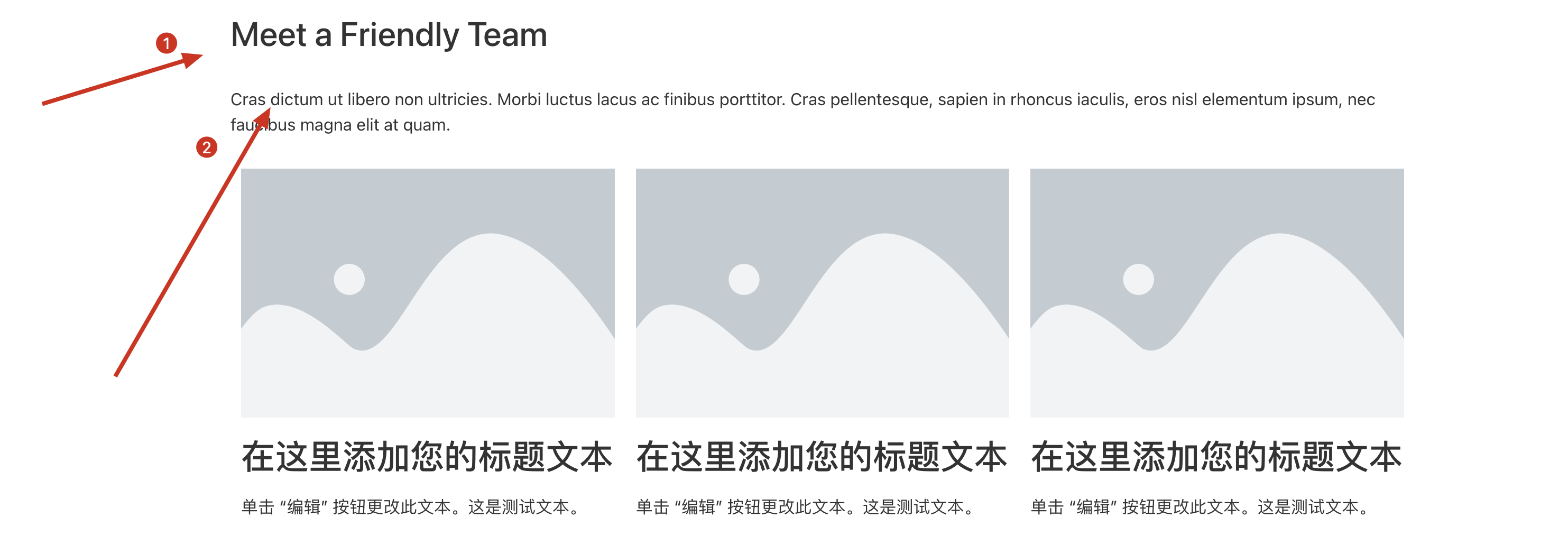
6.在每个内部区段的列内分别添加图片、标题、文本这三个组件
改内容:

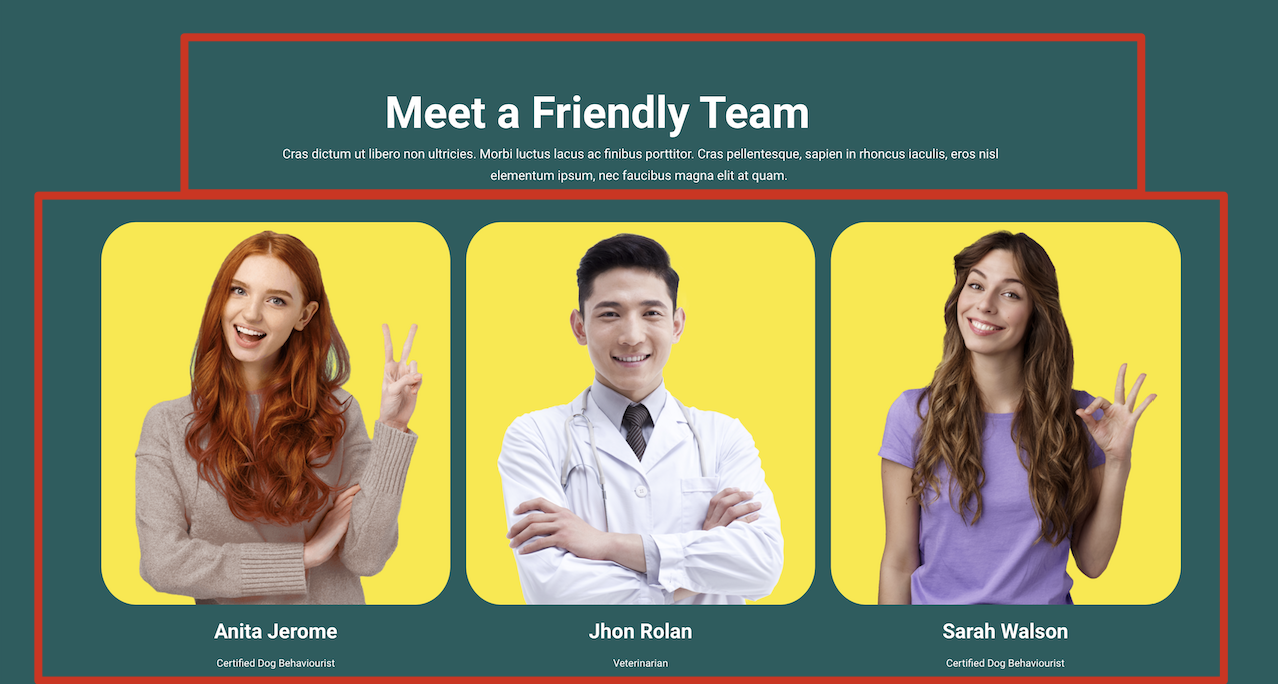
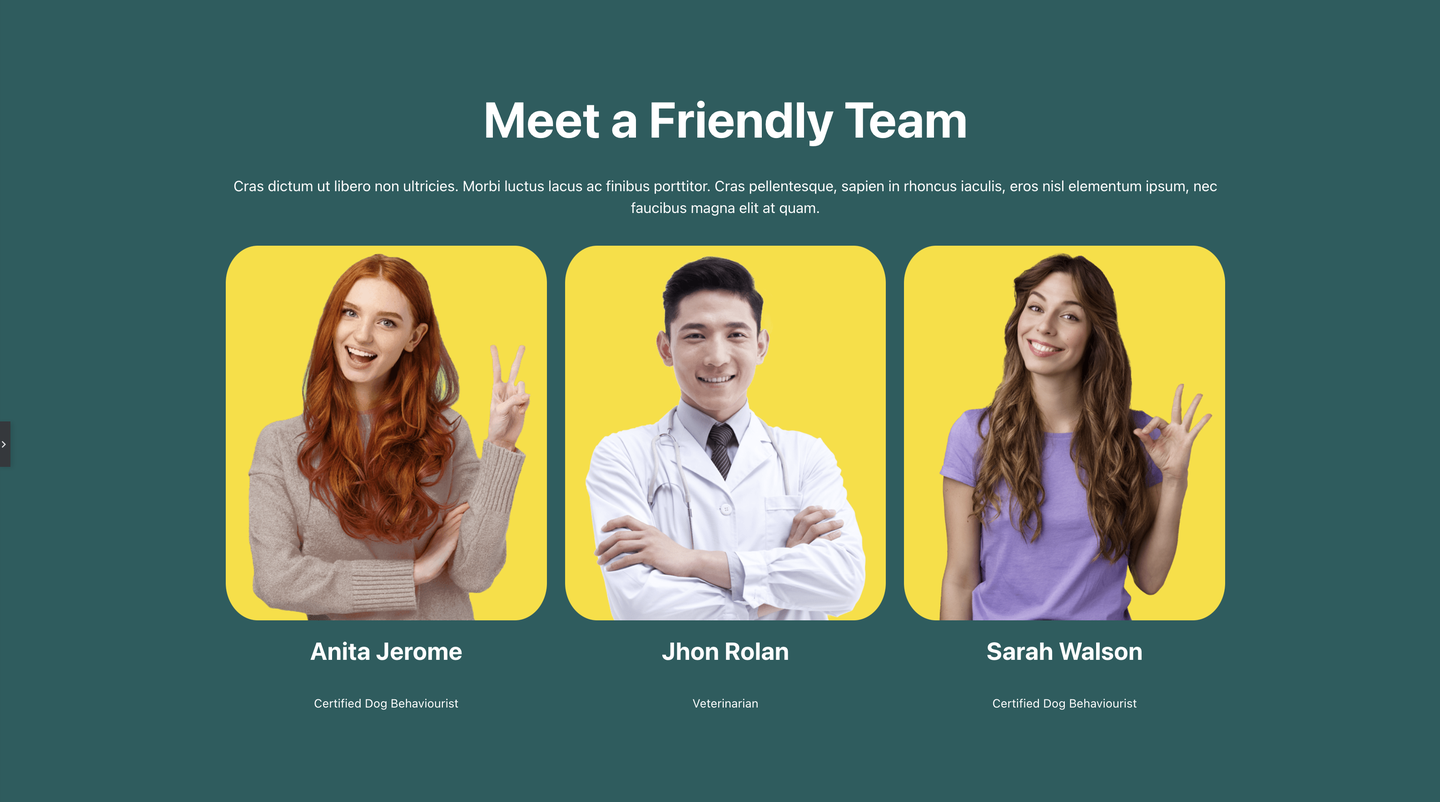
标题:Meet a Friendly Team
文本编辑器:Cras dictum ut libero non ultricies. Morbi luctus lacus ac finibus porttitor. Cras pellentesque, sapien in rhoncus iaculis, eros nisl elementum ipsum, nec faucibus magna elit at quam.

内部区段第一列:
标题:Anita Jerome
文本:Certified Dog Behaviourist
内部区段第二列:
标题:Jhon Rolan
文本:Veterinarian
内部区段第三列:
标题:Sarah Walson
文本:Certified Dog Behaviourist
调样式:

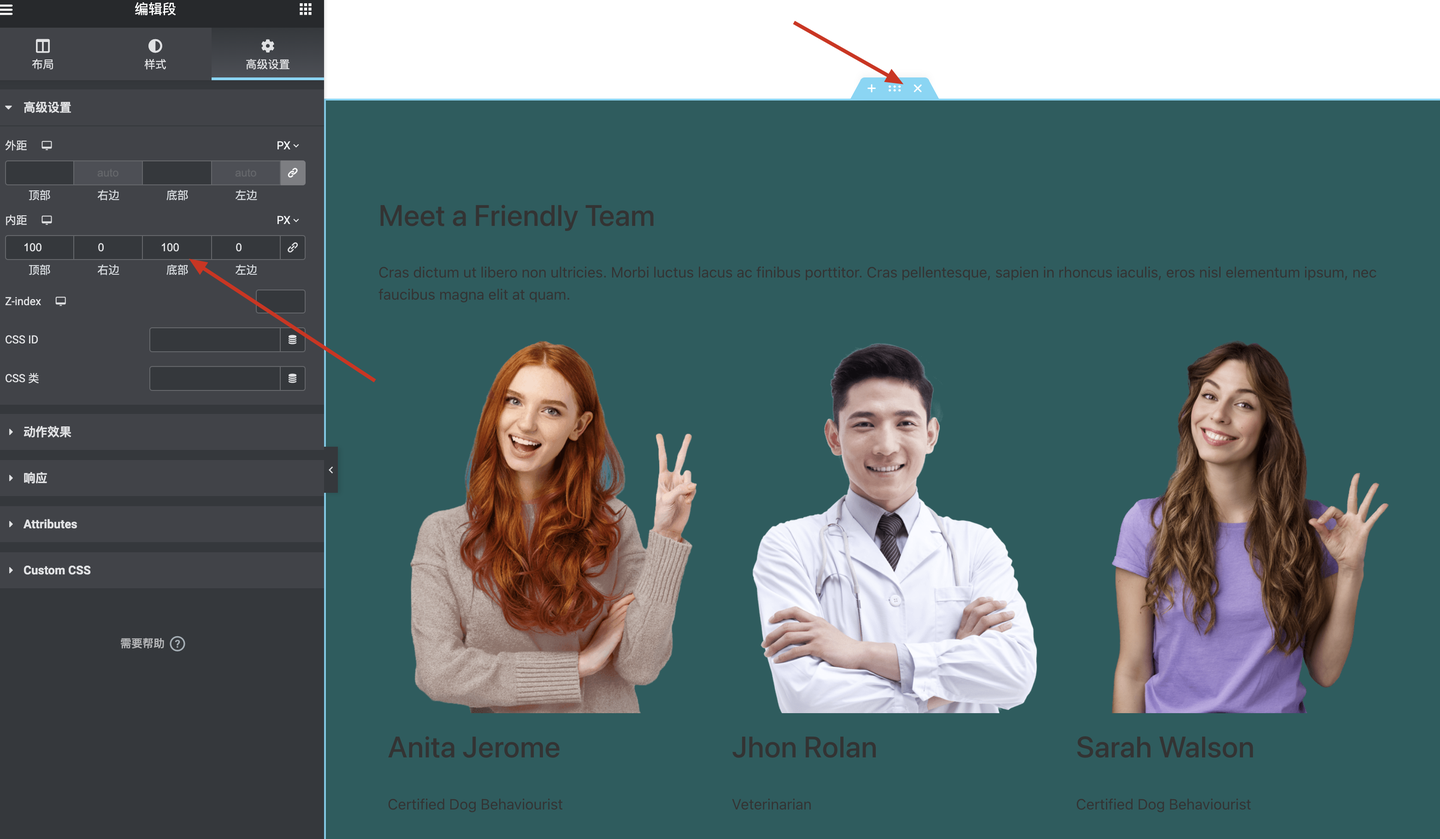
行背景改为主题色,顶部和底部各添加100的内边距

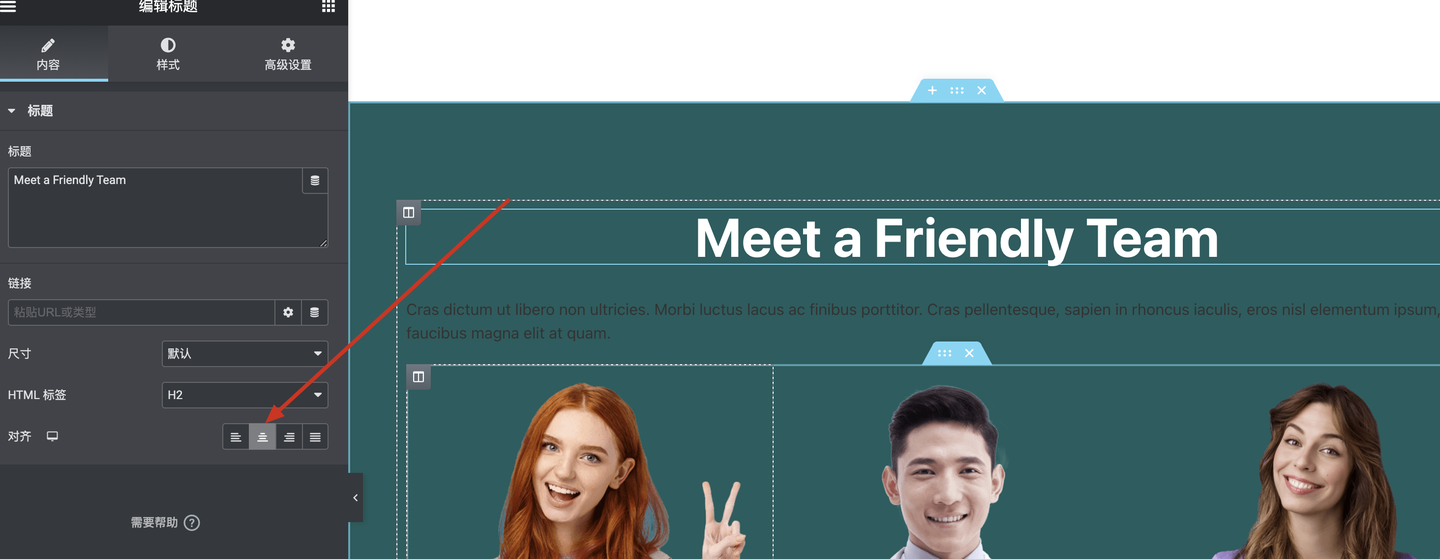
1.标题对齐方式改为居中
2.颜色为白色
3.字体尺寸大小为55
4.自重改为Blod

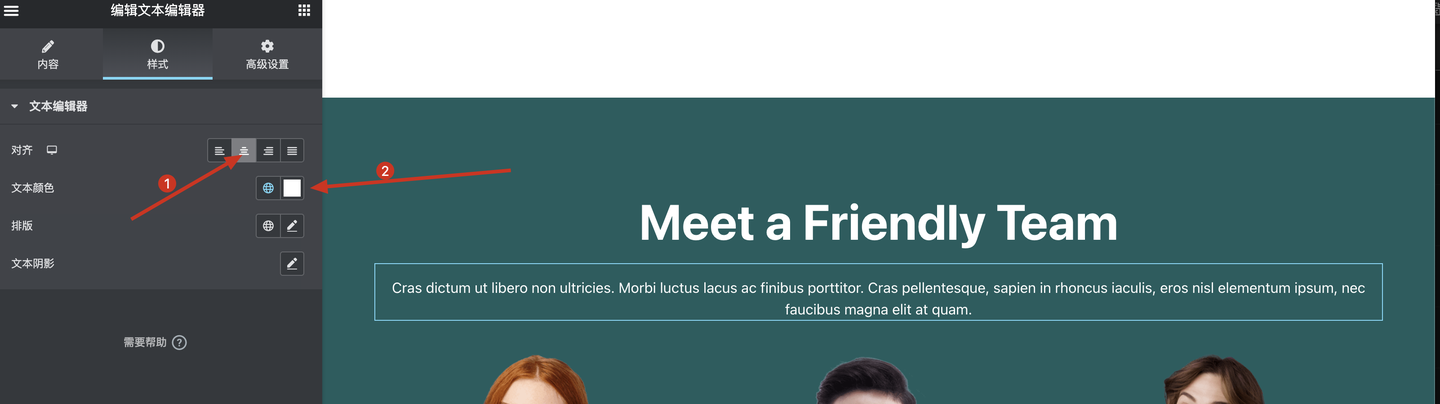
1.文本编辑器对齐方式改为居中
2.颜色改成白色

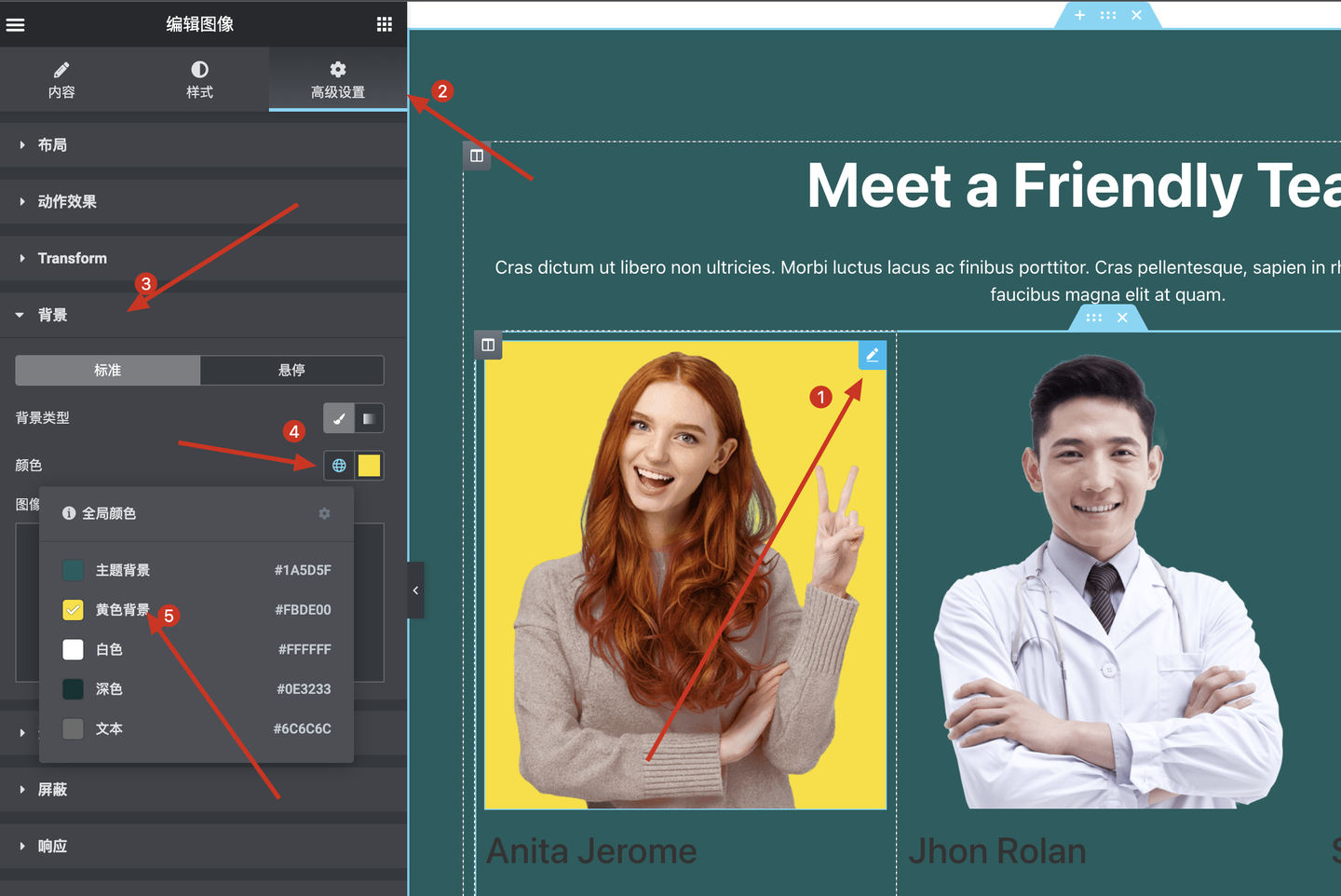
1.选中图片组件
2.在高级设置中找到背景后将背景颜色选择为黄色背景

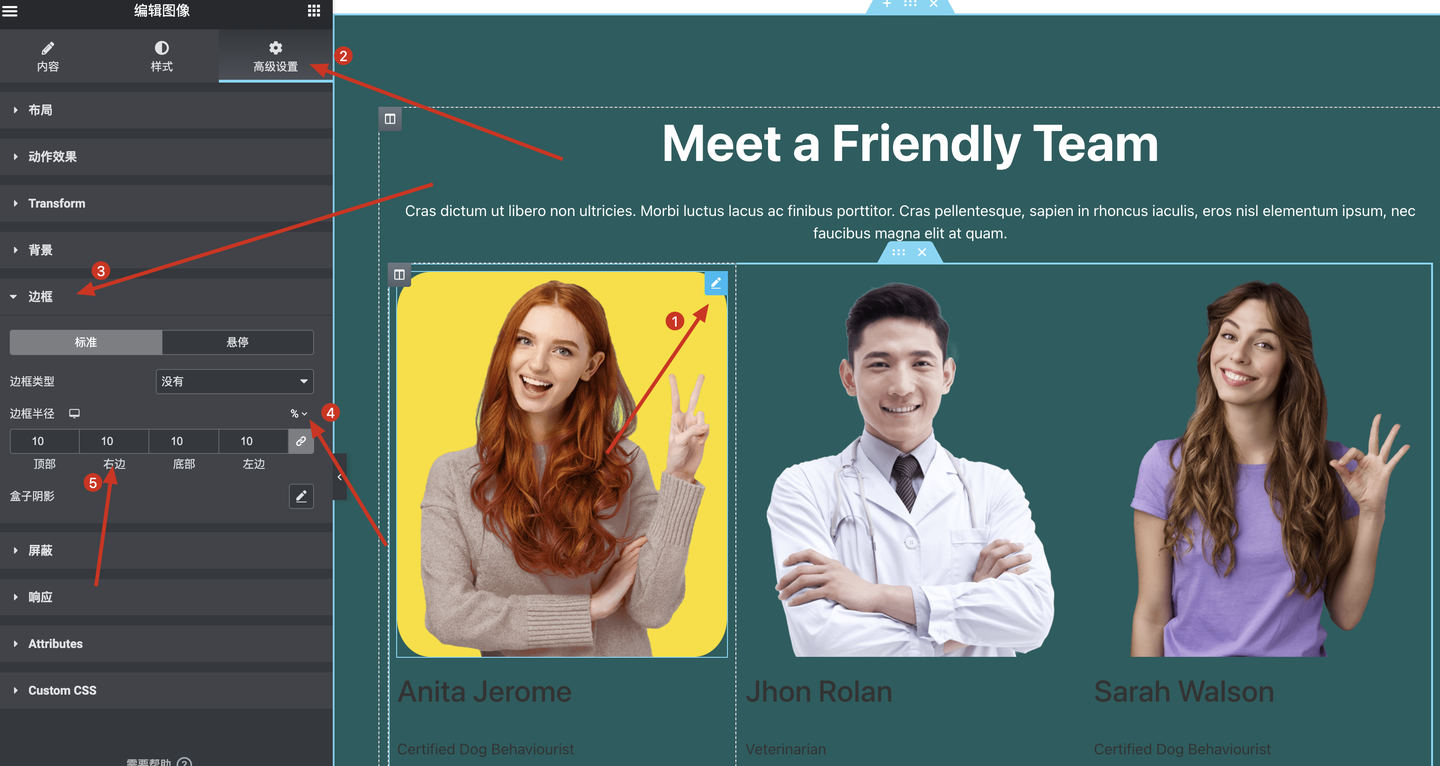
1.在高级设置中找到边框设置
2.将边框半径选择为百分比
3.上下左右各填入10%

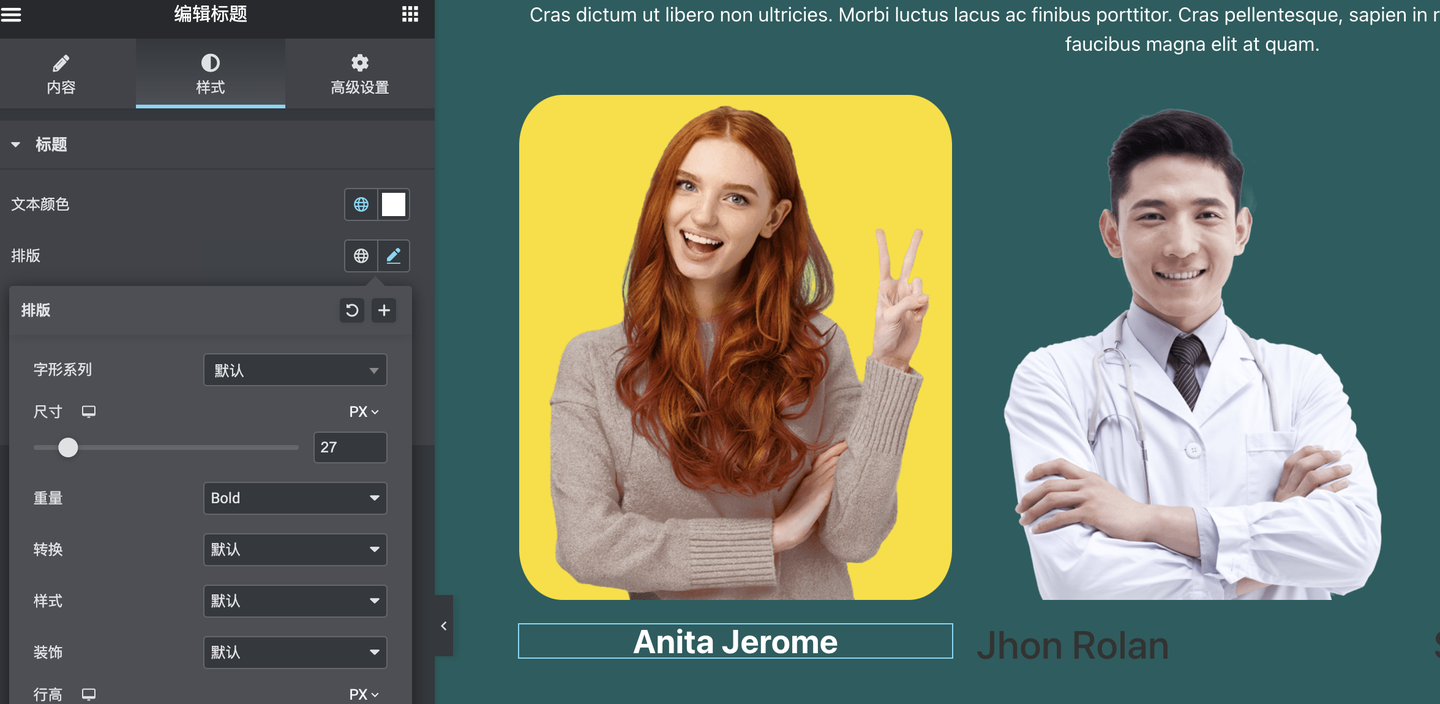
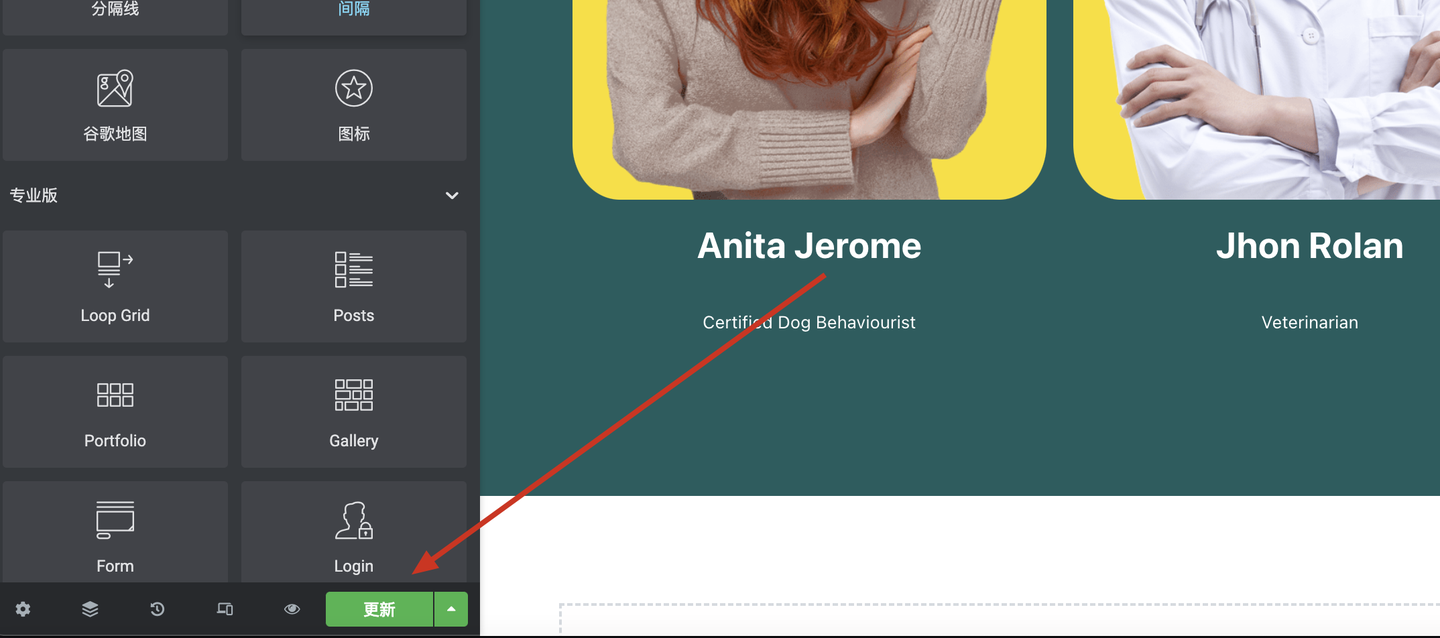
1.标题改为白色并居中
2.尺寸改为28
3.重量设置为Blod

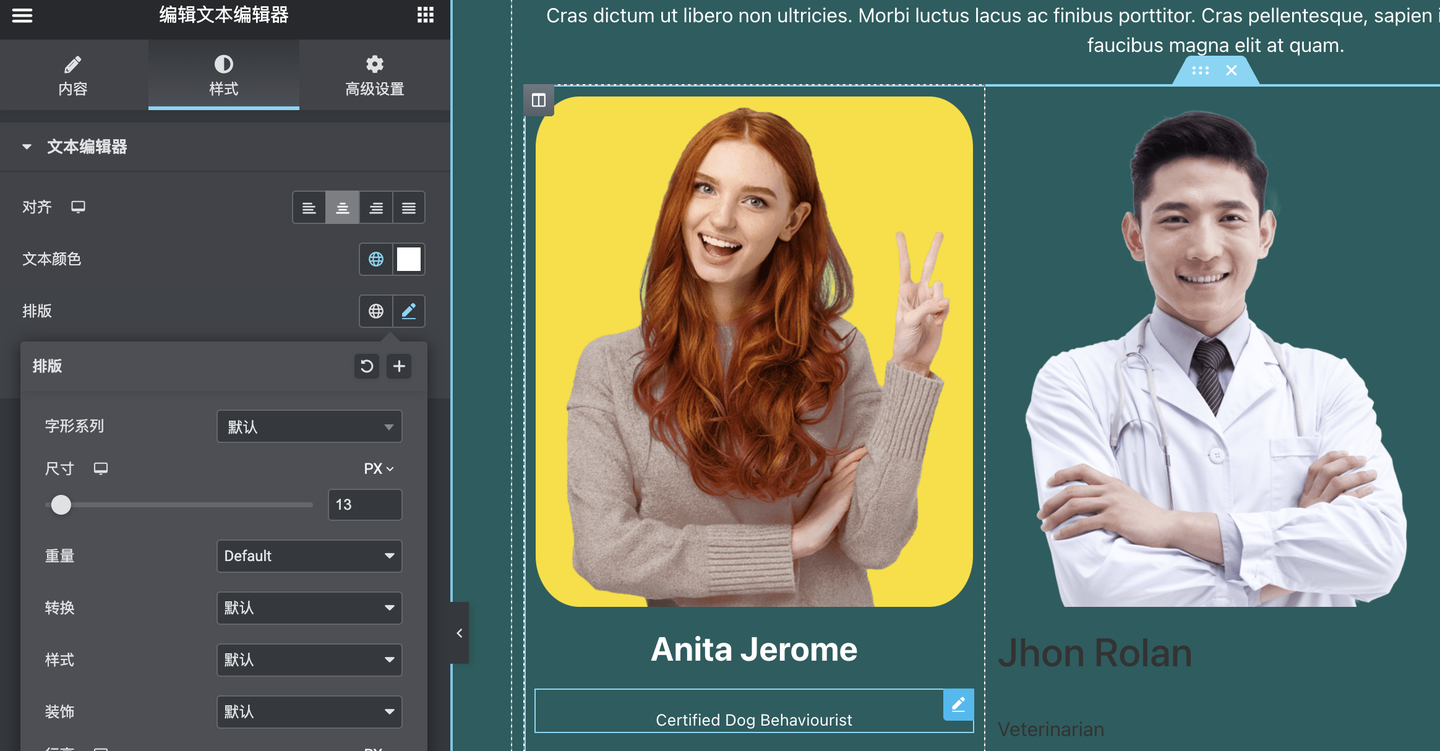
1.文本居中
2.颜色改为白色
3.尺寸改为13

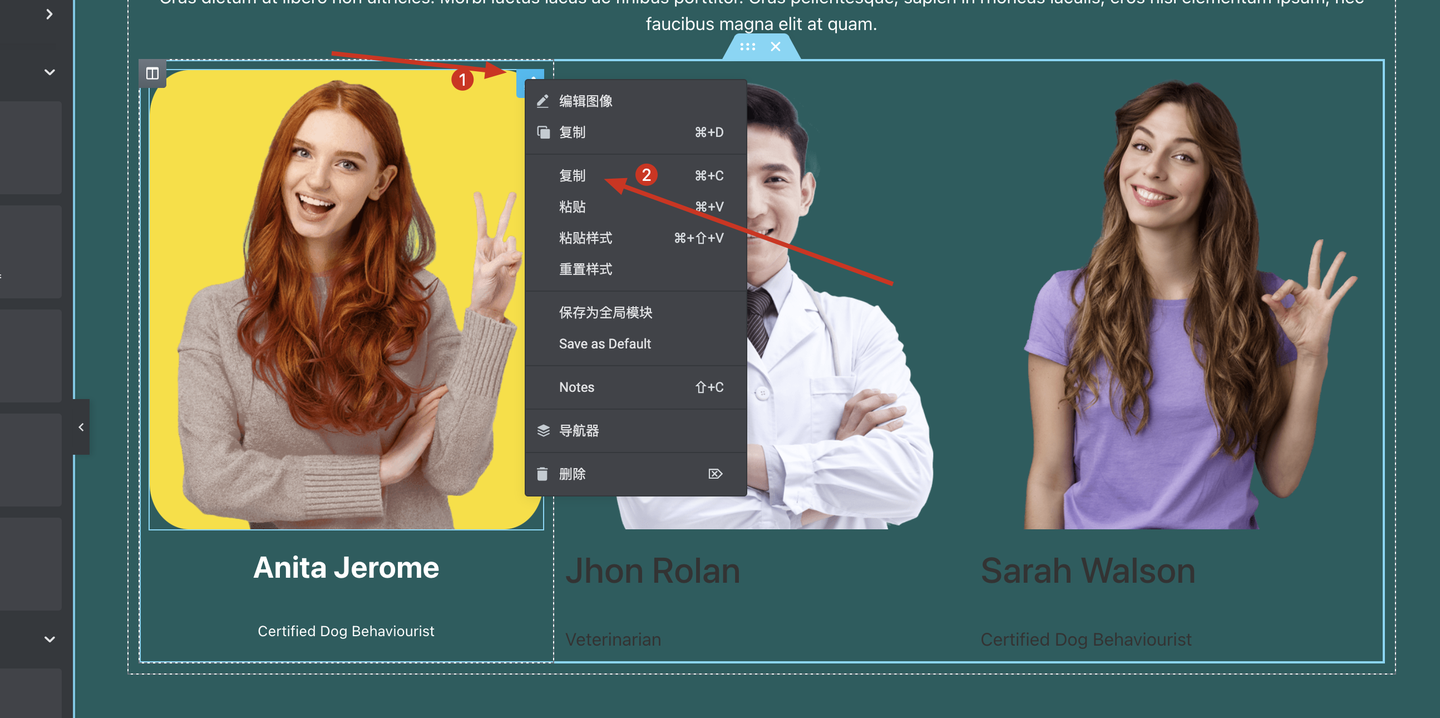
1.选中图片组件
2.右键后点击第二个复制复制样式
3.粘贴样式给其他图片组件

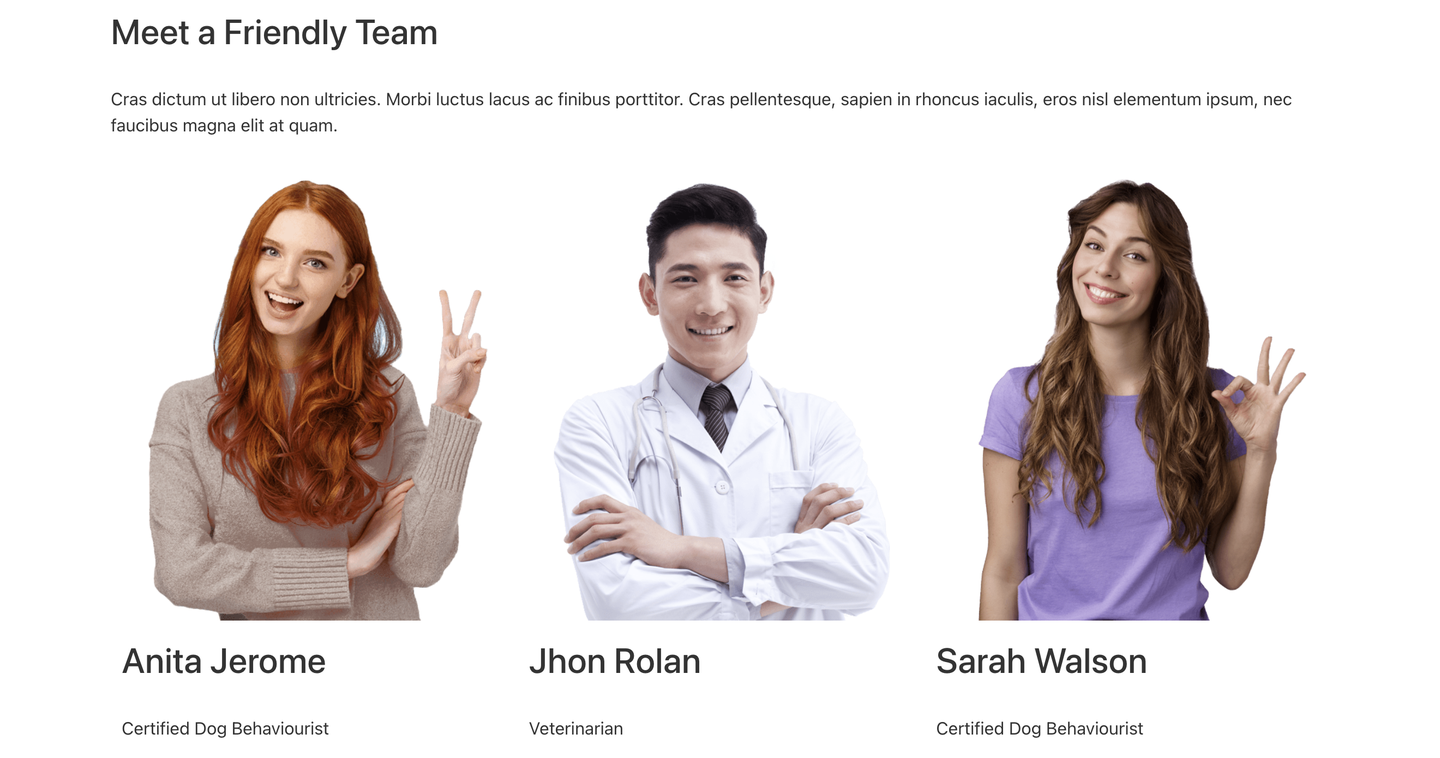
标题和文本编辑器样式统一后完成整行。
到这里我们的Home页就彻底完成了,不知道会有多少小伙伴会真的跟着教程做完这个Home页,如果有的话请帮我留个:完成Home页的评论,鼓励鼓励我,哈哈。

完成后点击左下角的更新按钮,日常做网站时记得要养成随时更新的习惯。

点击左上角的列表图标

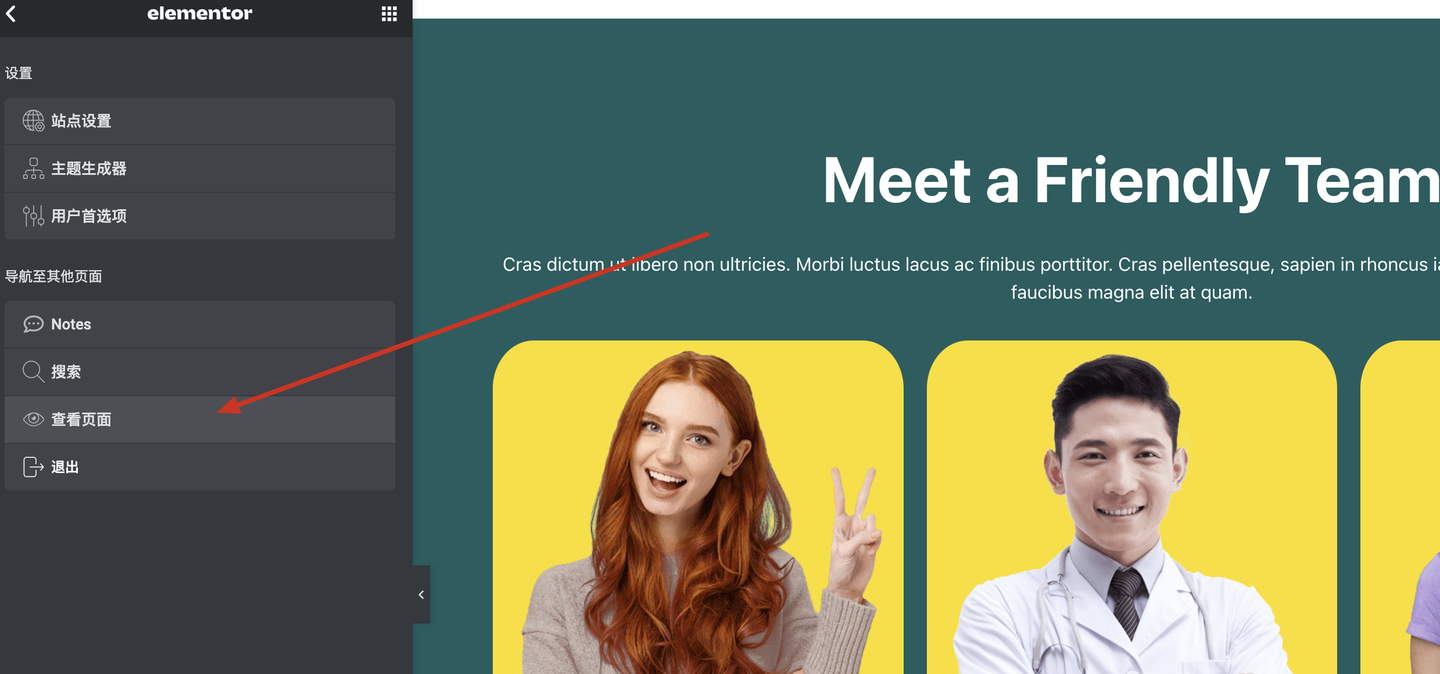
找到查看后去前台看我们已经完成的Home页。
Hi,谢谢你认真看到这里,如果你喜欢我的Elementor建站和SEO文章,并且想要获取更多实用技巧和与志同道合的朋友交流的话,可以添加老默的微信,我会在朋友圈经常分享一些独立站项目的复盘、SEO营销干货以及一些AI、建站工具分享。
一起学习、进步,共同打造更出色的网站!
十三、文章发布
学会页面的建立后接着来学习如何发布一篇文章

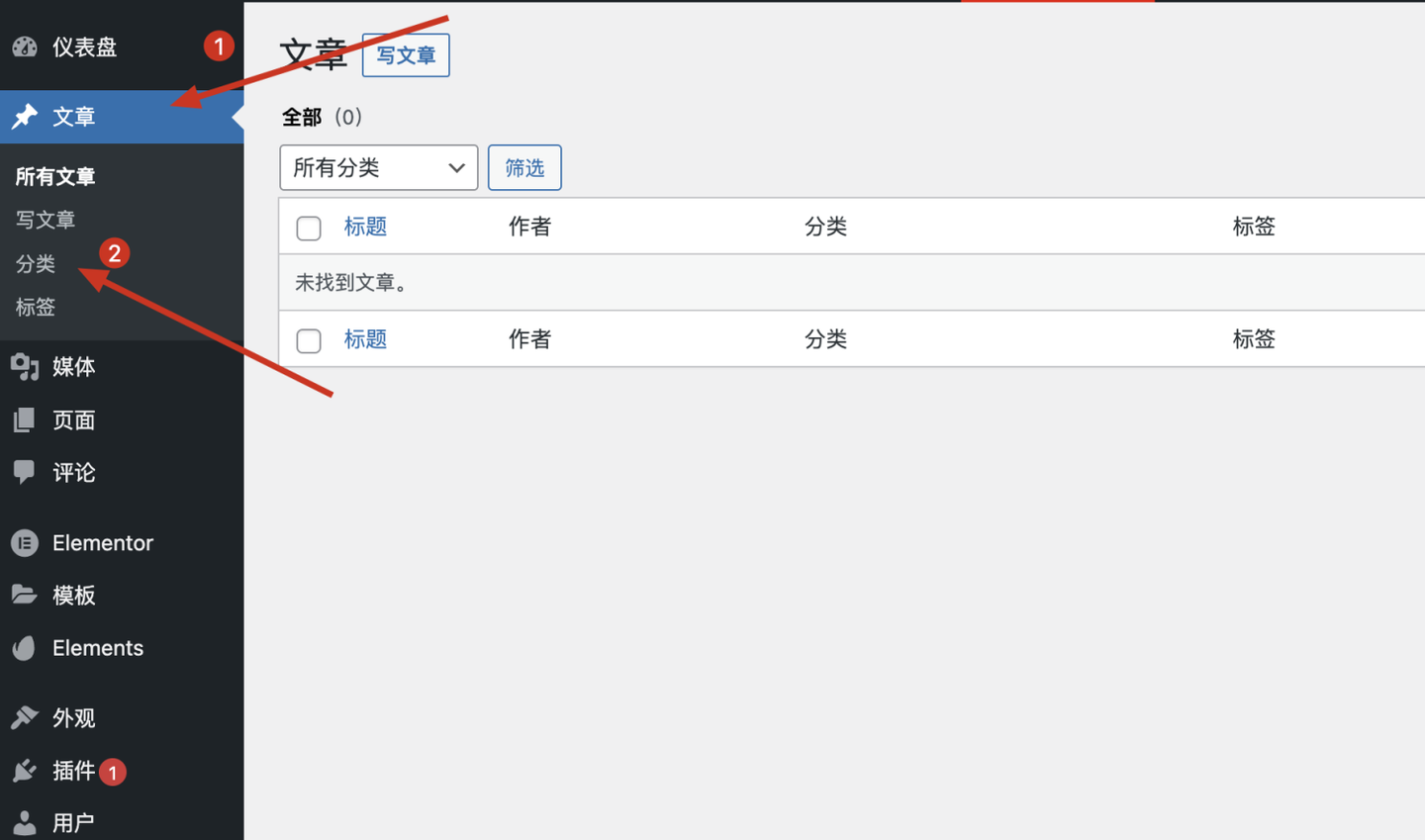
进入后台后点击文章下的分类

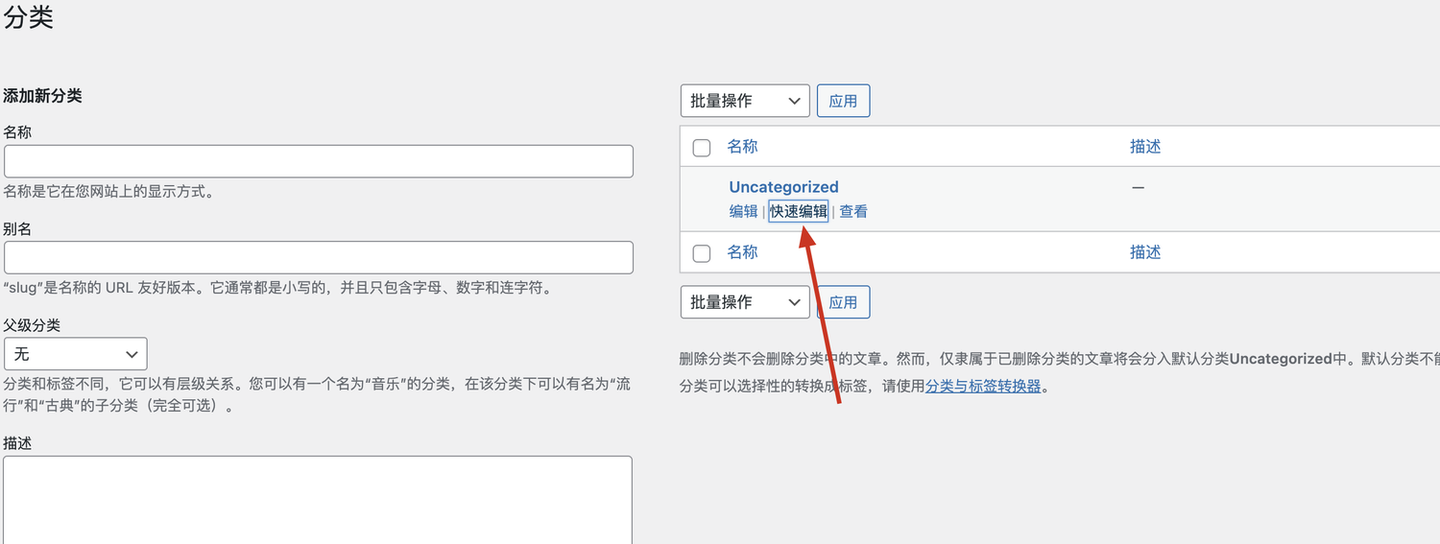
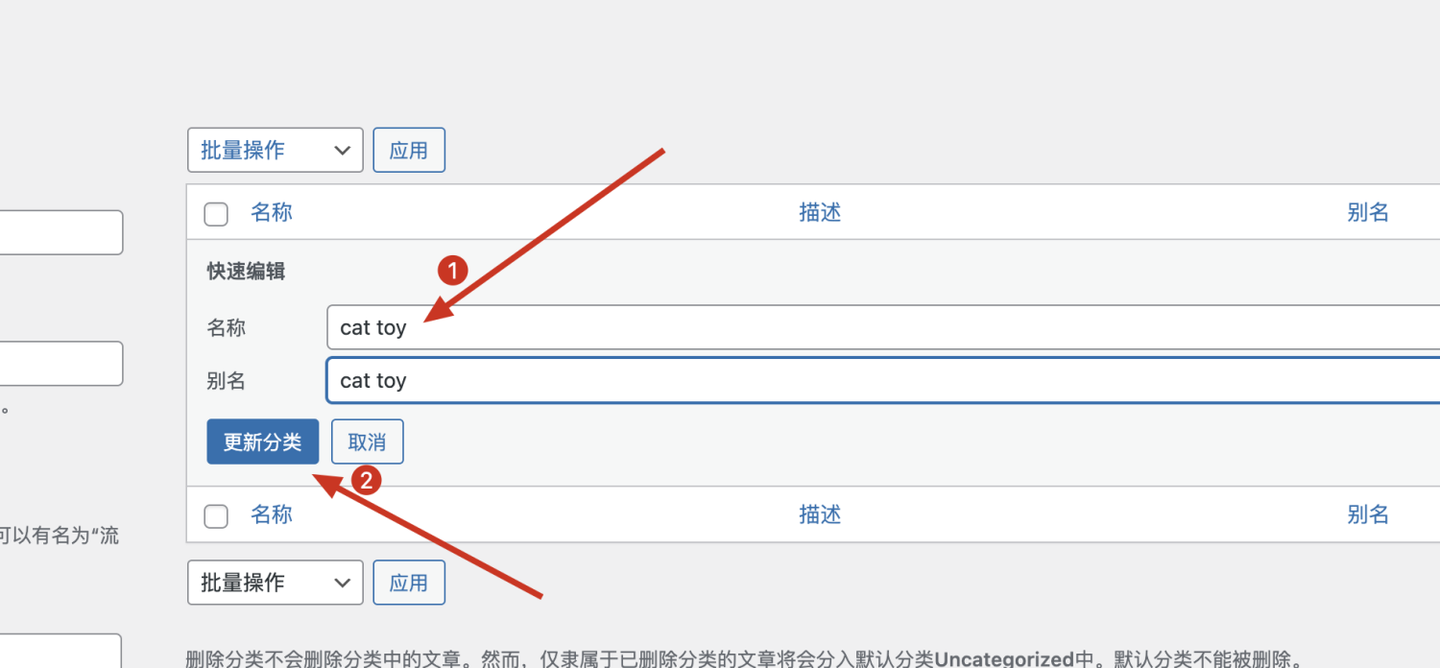
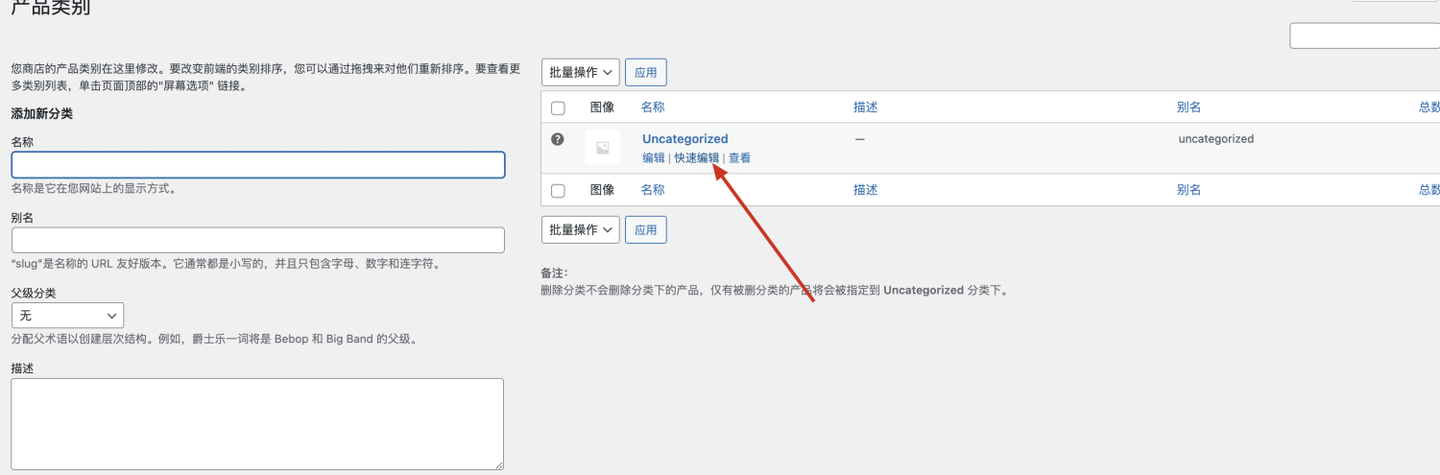
进入添加分类页面后先找到右侧默认生成的分类点击快速编辑

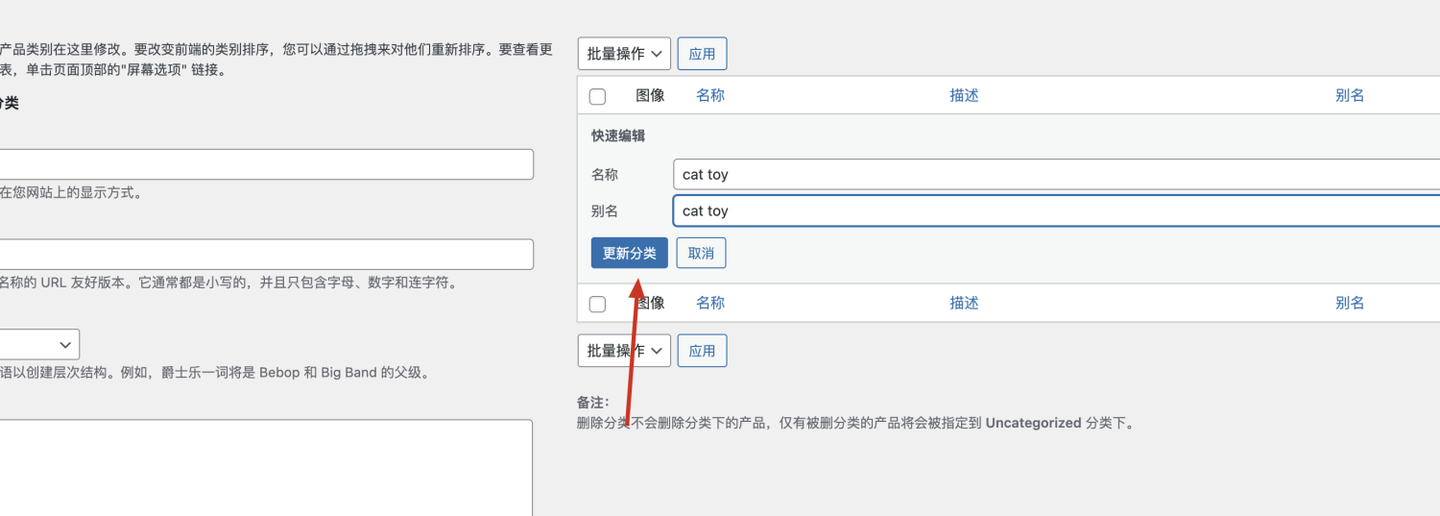
将名称和别名都修改为cat toy后点击更新分类

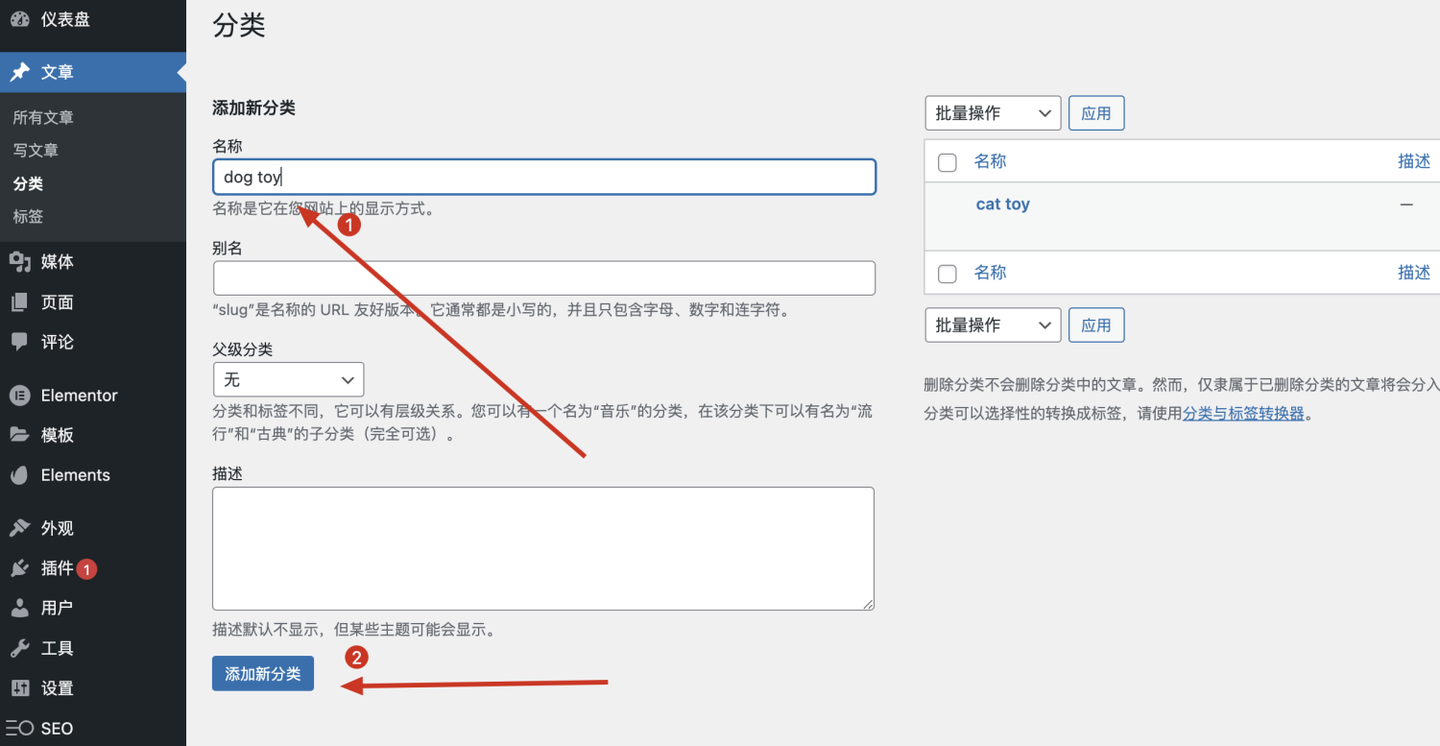
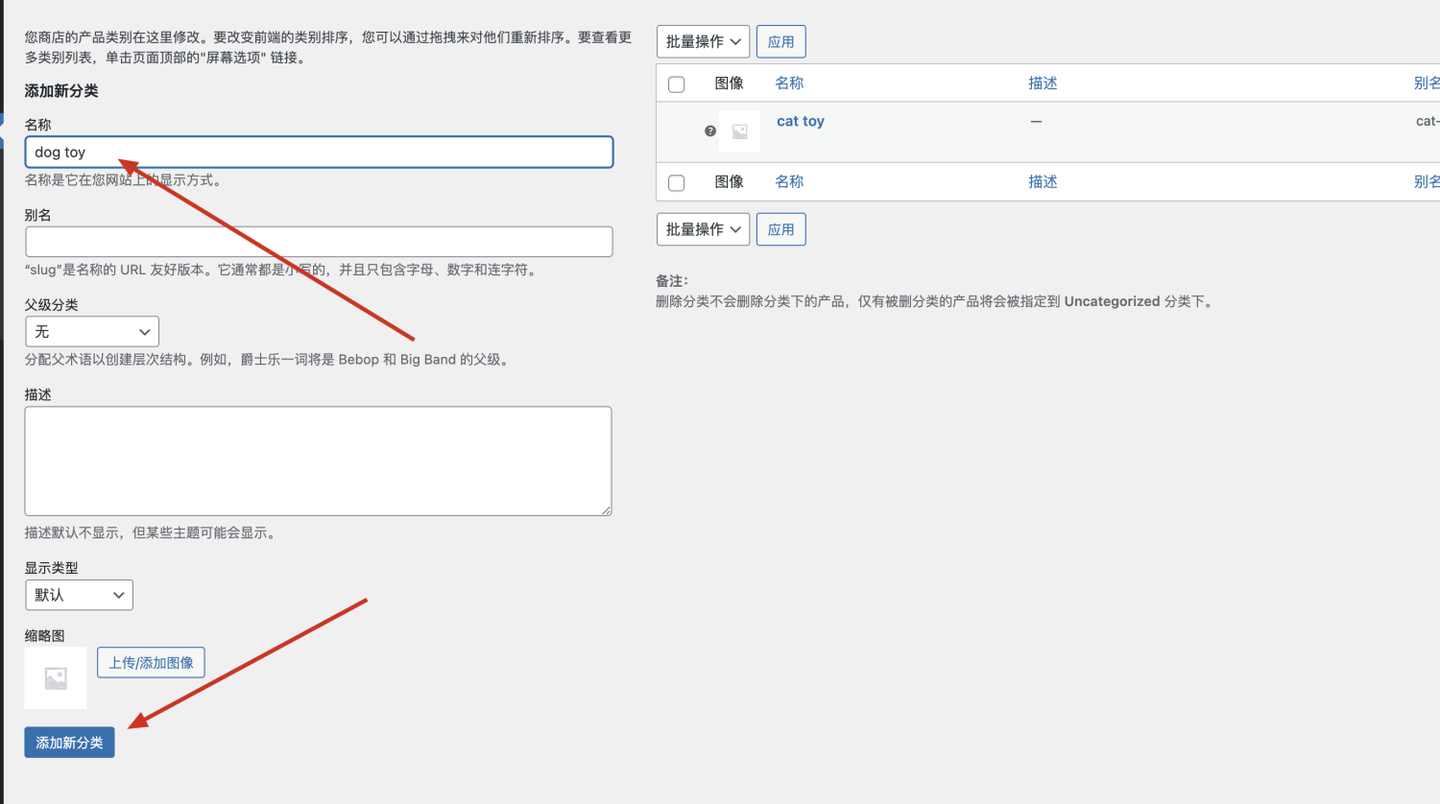
在左侧添加新分类下输入 dog toy后直接回车或者点击下方按钮添加新分类,这样我们就建立好了两个文章分类

点击写文章

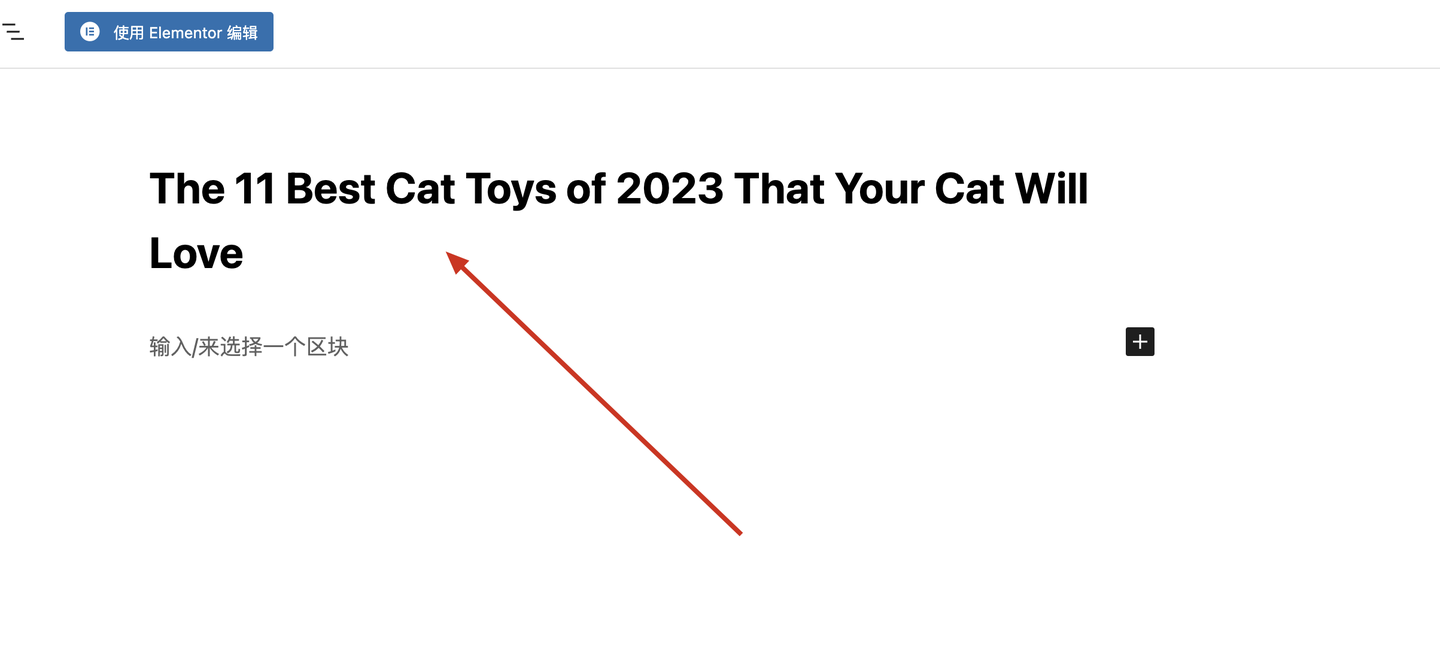
输入文章标题:The 11 Best Cat Toys of 2023 That Your Cat Will Love 注意:在编辑文章过程中不要点击上方的使用Elementor编辑按钮

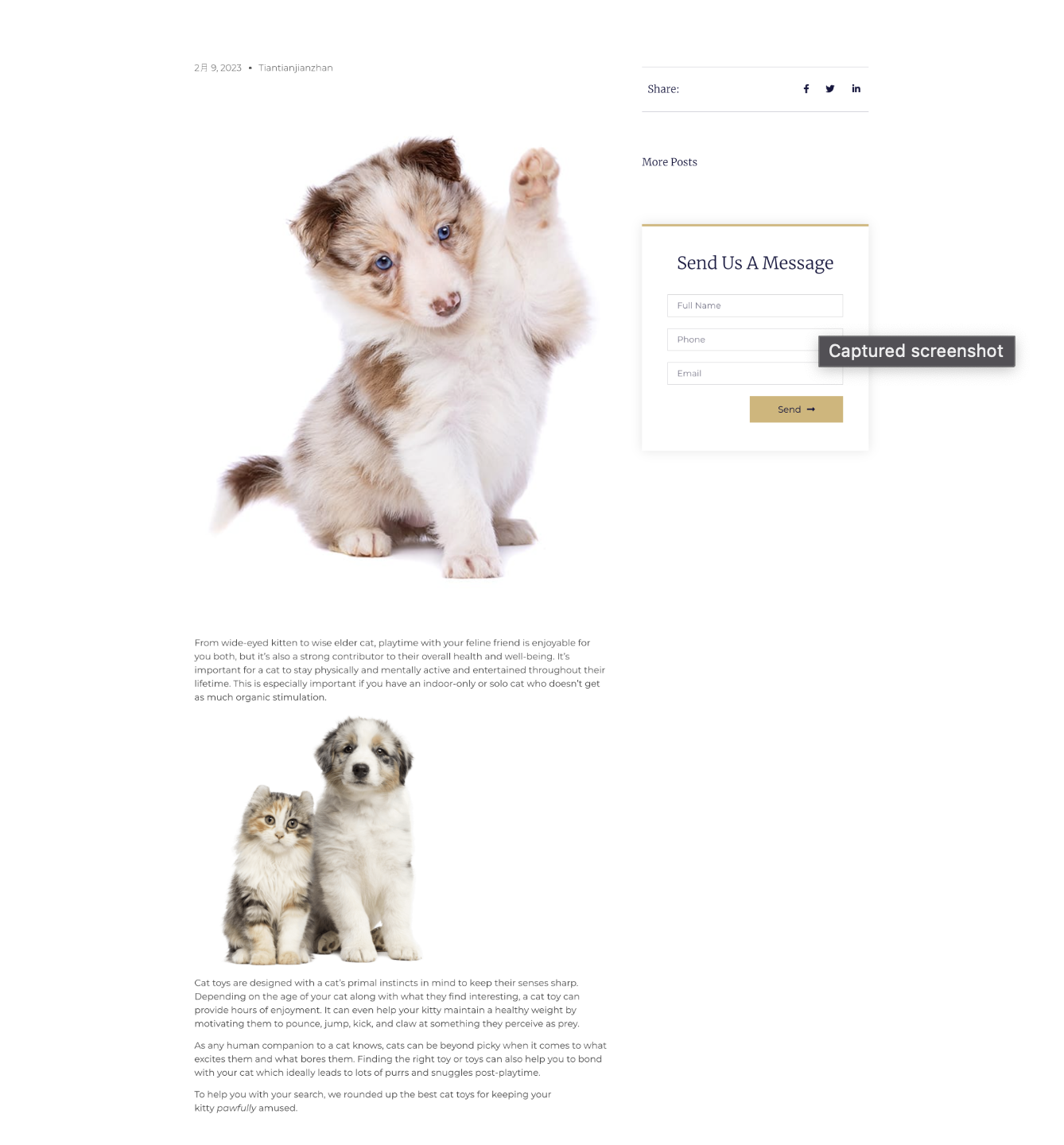
输入文章的内容:From wide-eyed kitten to wise elder cat, playtime with your feline friend is enjoyable for you both, but it’s also a strong contributor to their overall health and well-being. It’s important for a cat to stay physically and mentally active and entertained throughout their lifetime. This is especially important if you have an indoor-only or solo cat who doesn’t get as much organic stimulation. Cat toys are designed with a cat’s primal instincts in mind to keep their senses sharp. Depending on the age of your cat along with what they find interesting, a cat toy can provide hours of enjoyment. It can even help your kitty maintain a healthy weight by motivating them to pounce, jump, kick, and claw at something they perceive as prey. As any human companion to a cat knows, cats can be beyond picky when it comes to what excites them and what bores them. Finding the right toy or toys can also help you to bond with your cat which ideally leads to lots of purrs and snuggles post-playtime. To help you with your search, we rounded up the best cat toys for keeping your kitty pawfully amused.

点击左上角的加号,可以看到写文章过程中可以添加的组件,比如图片、视频等

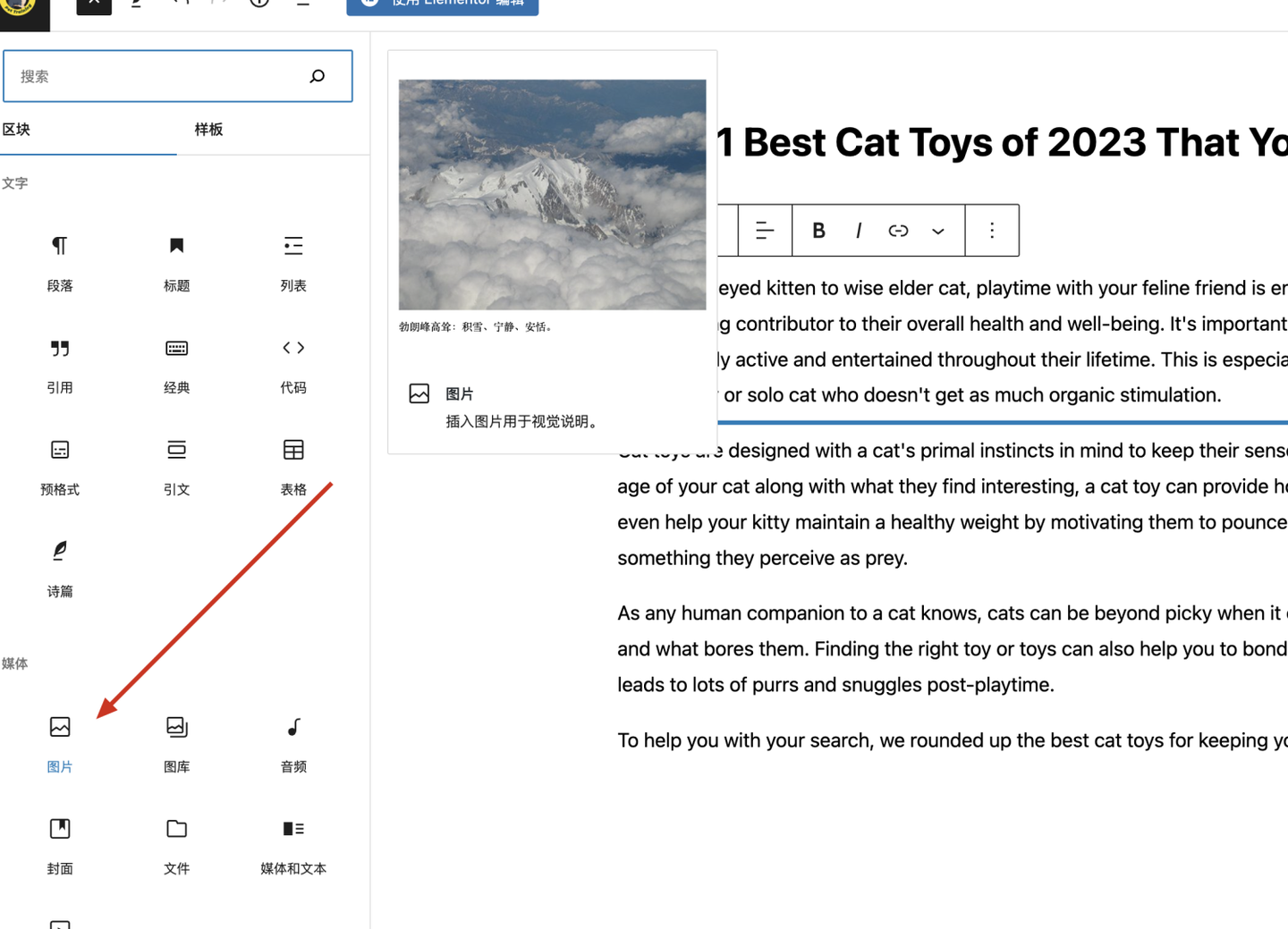
选择插入一张图片

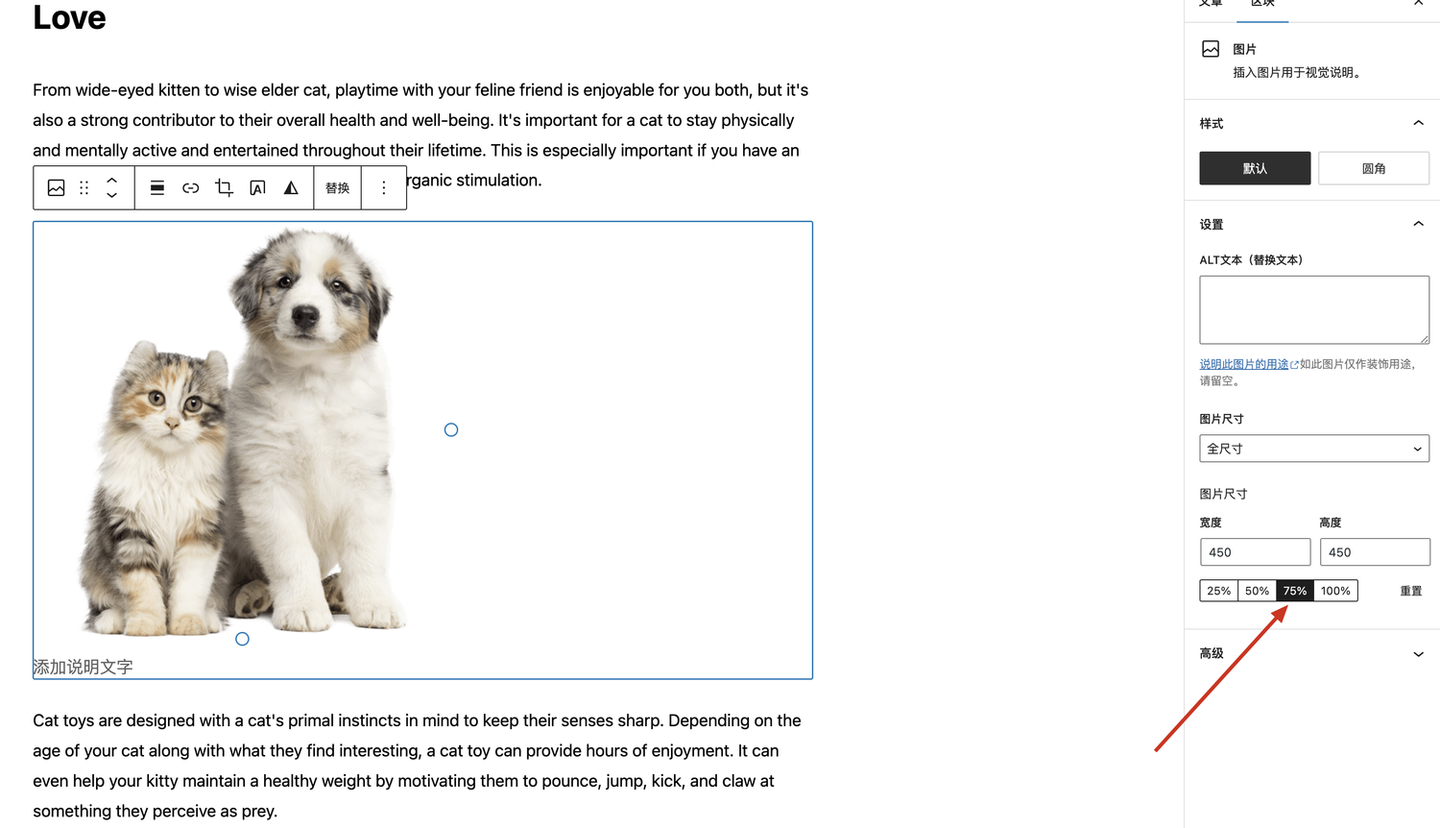
插入后右侧可以修改图片的尺寸

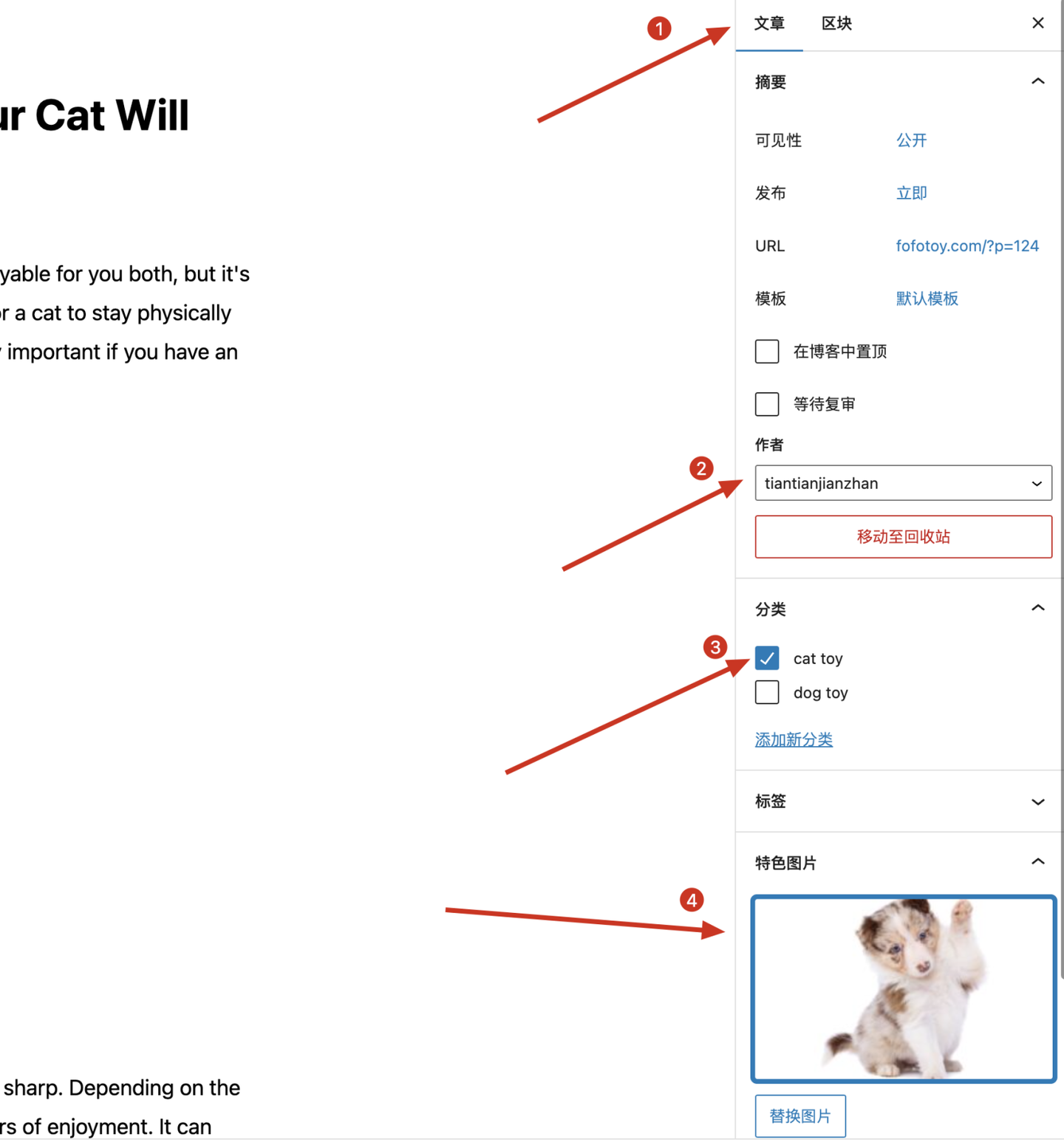
1.内容编辑完成后点击右侧tab栏上的文章 2.勾选作者 3.选择当前文章分类 4.上传特色图片(这里的特色图片其实就是每篇文章的封面图片)

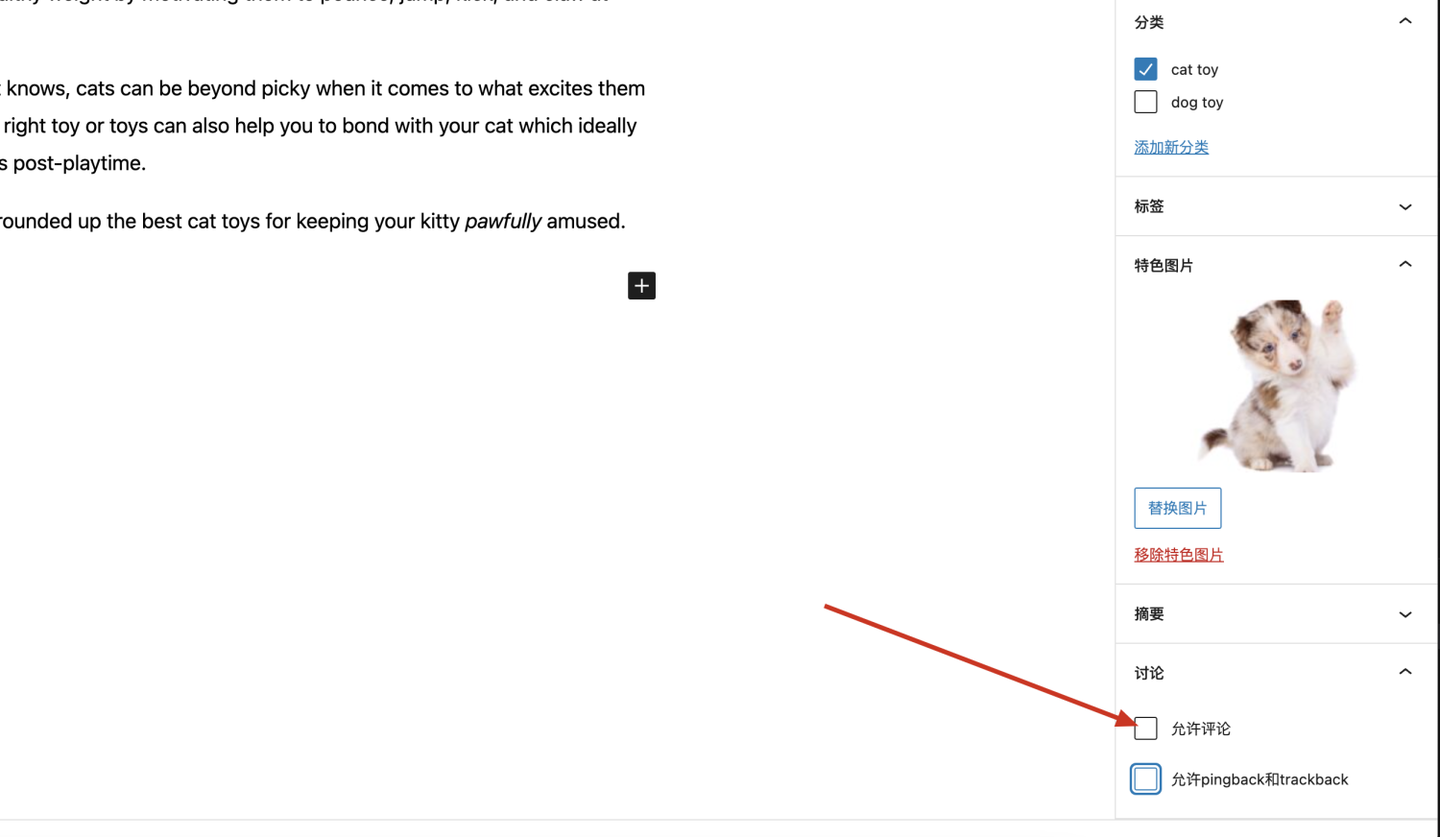
将允许评论取消勾选,如果需要客户评论文章可以打开,完成后点击右上角发布按钮。

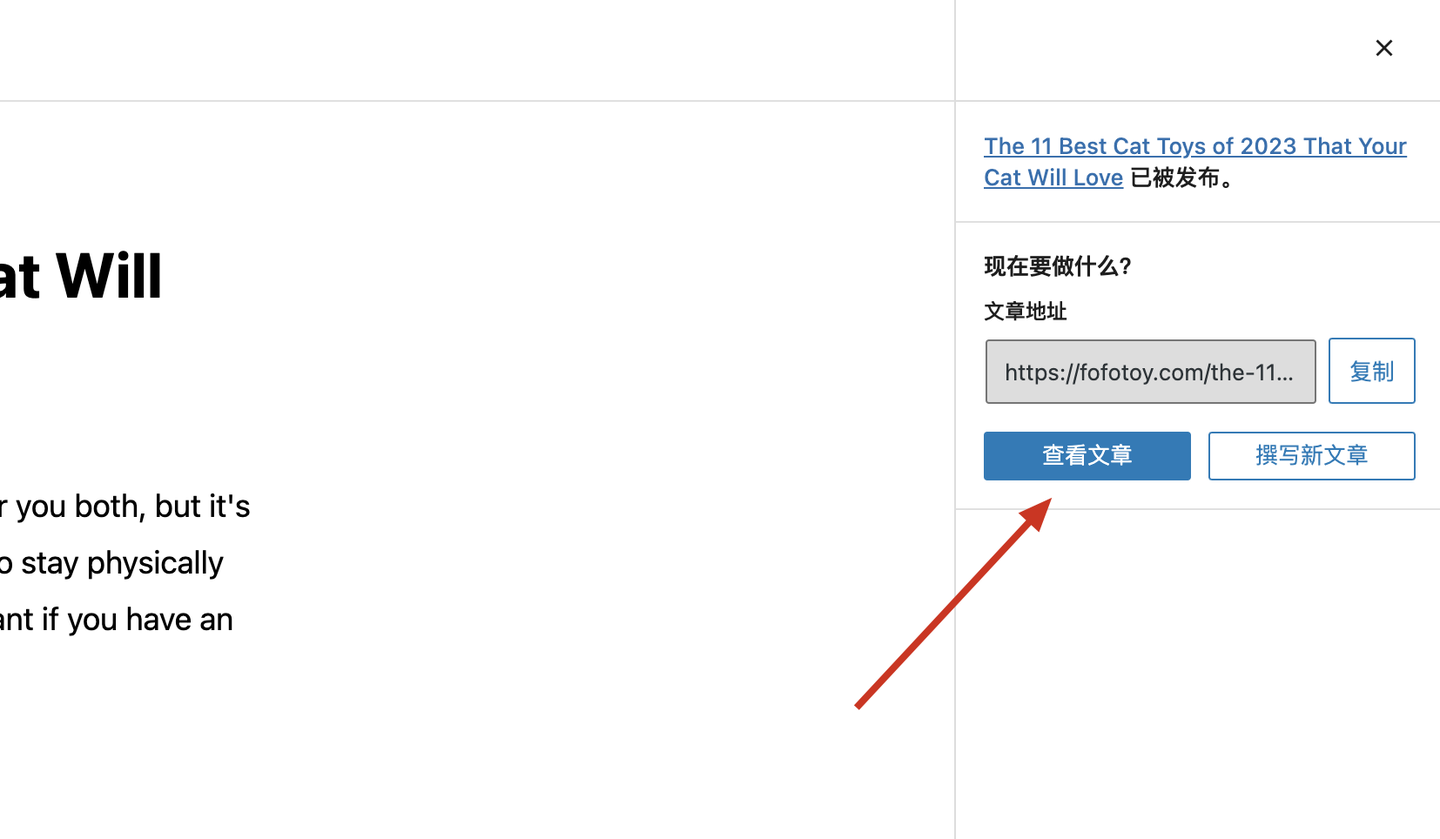
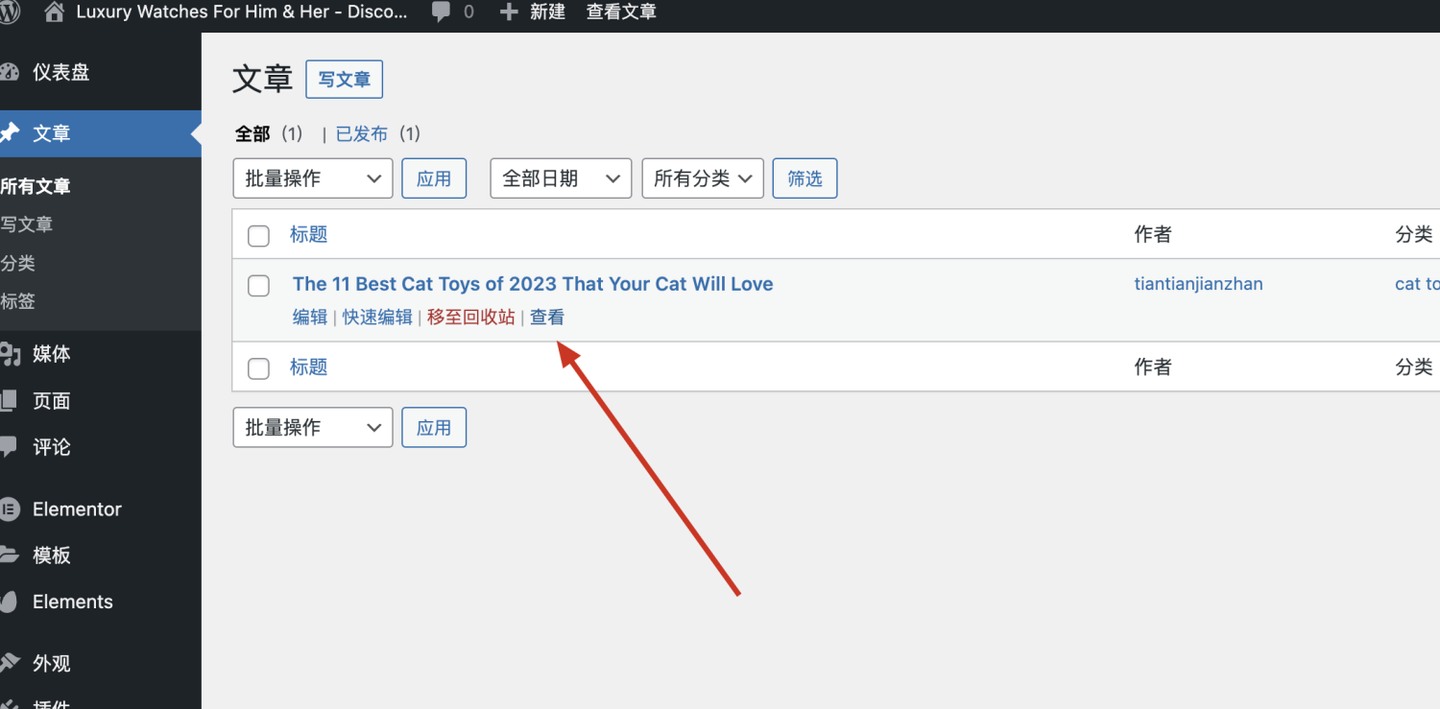
发布完成后点击查看文章

十四、制作文章单页模板
在开始前先说明一下Elementor编辑器中文章汇总页模板、文章单页模板以及文章三者之间的关系。

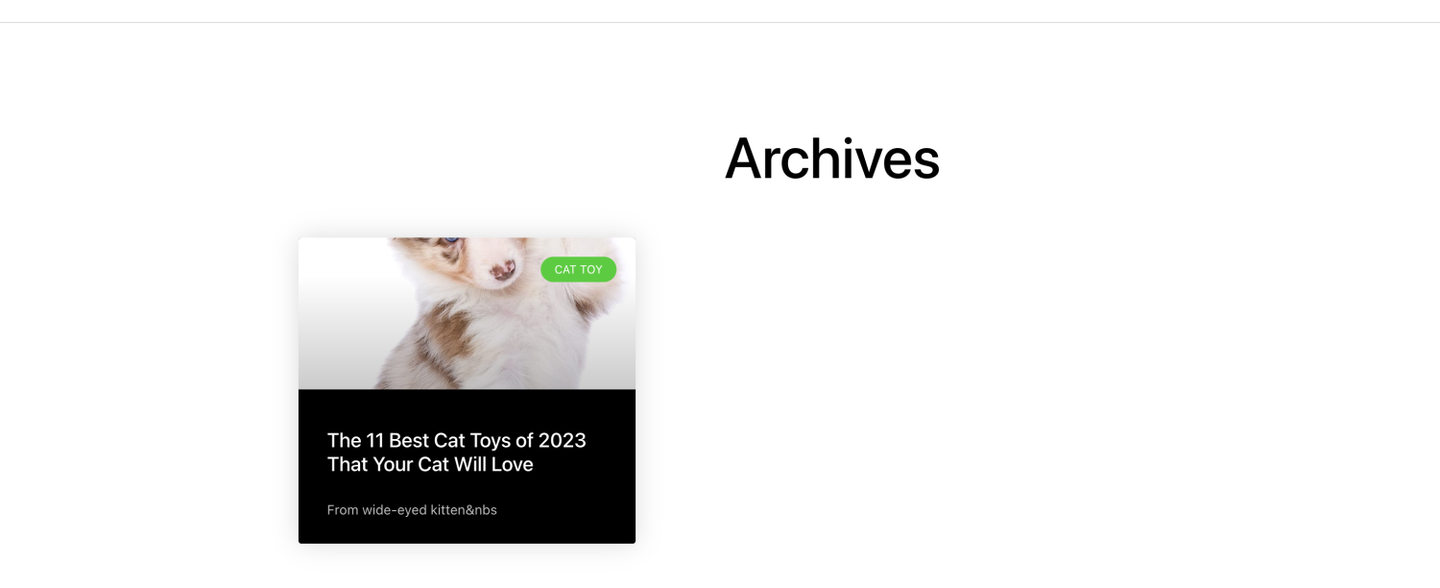
文章汇总页,如图当我们发布一篇篇文章后,这些文章会自动归纳到我们的文章汇总页,类似于书的目录

因为在创建完页面后基础设置中我们将Blog页面设置成了文章页,所以Blog页面自动成为了我们的文章汇总页

当从文章汇总页点击上面的任意一篇文章会发现,每篇文章只有内容是不相同的,但是展示形式都是一样的,因为我们在文章单页模板中提前设置好了它的展示形式,并设置生效范围为每篇文章,所以文章发布后都会自动应用这种展示形式。 开始制作文章单页的展示模板:

后台模板———>Theme Builder

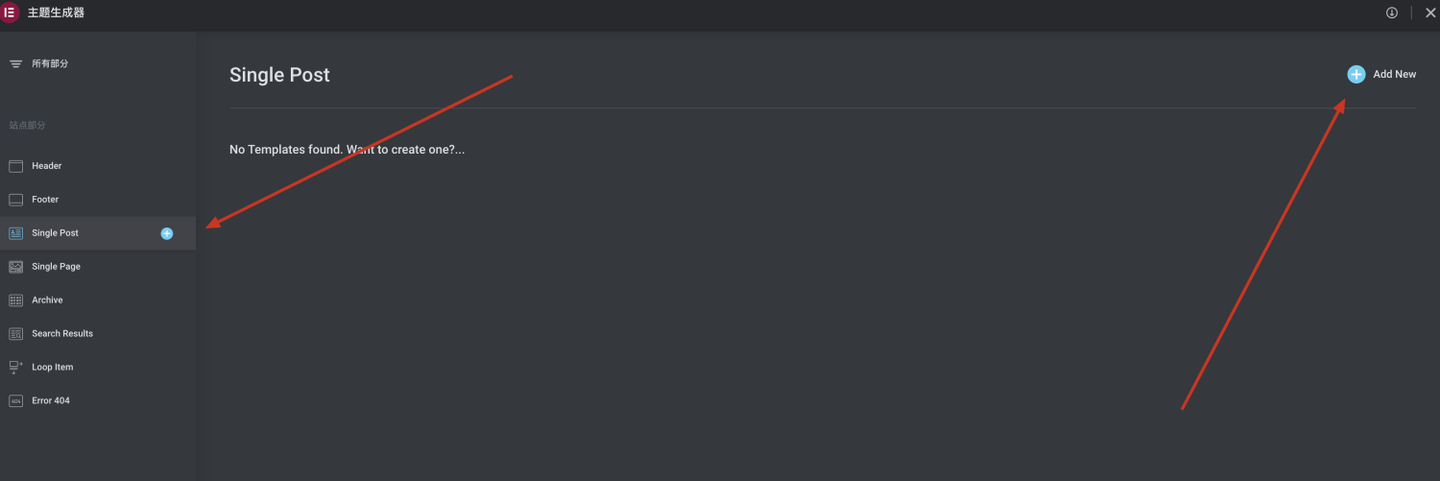
1.点击Single Post 2.点击右上角的Add New按钮

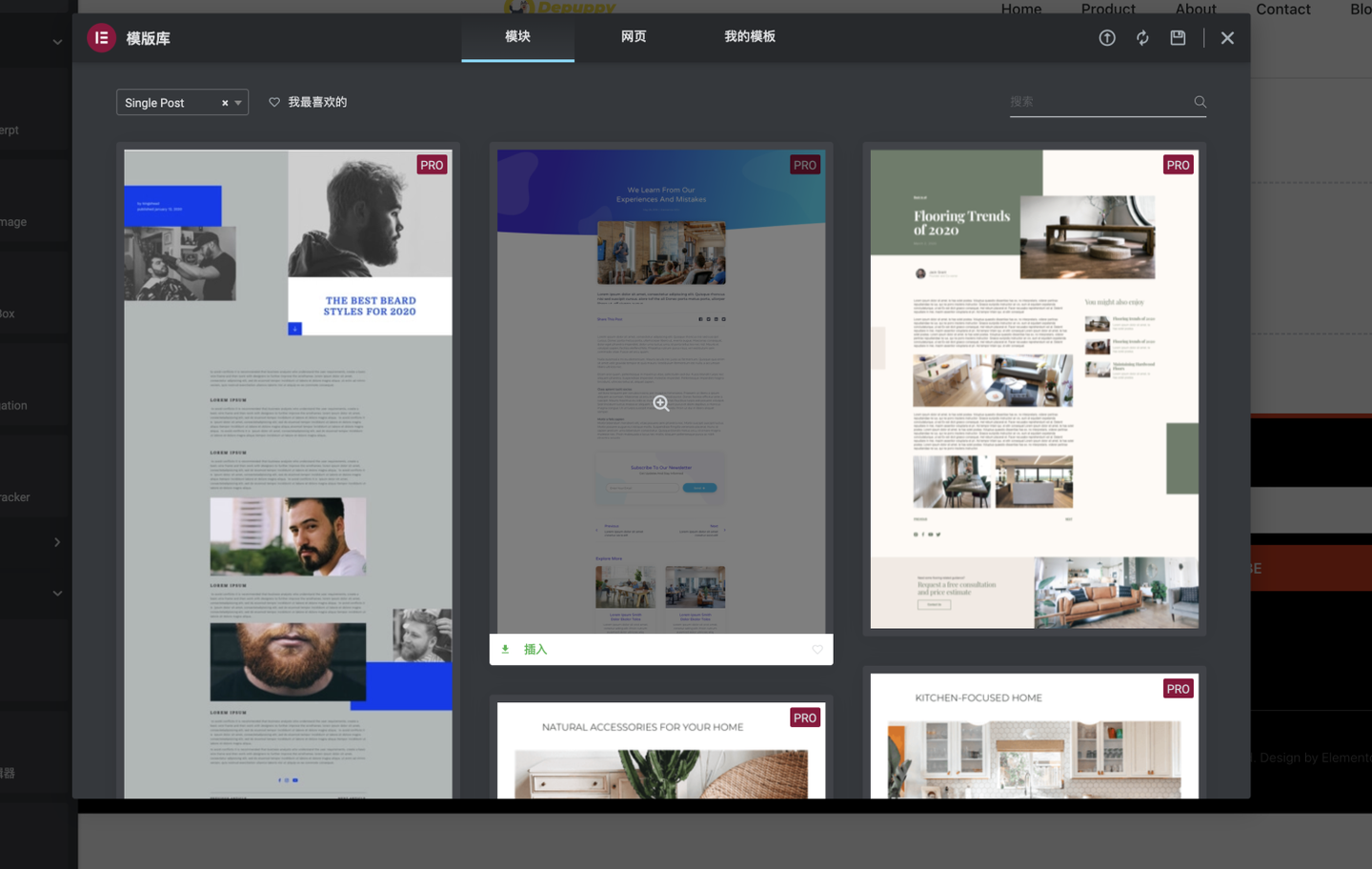
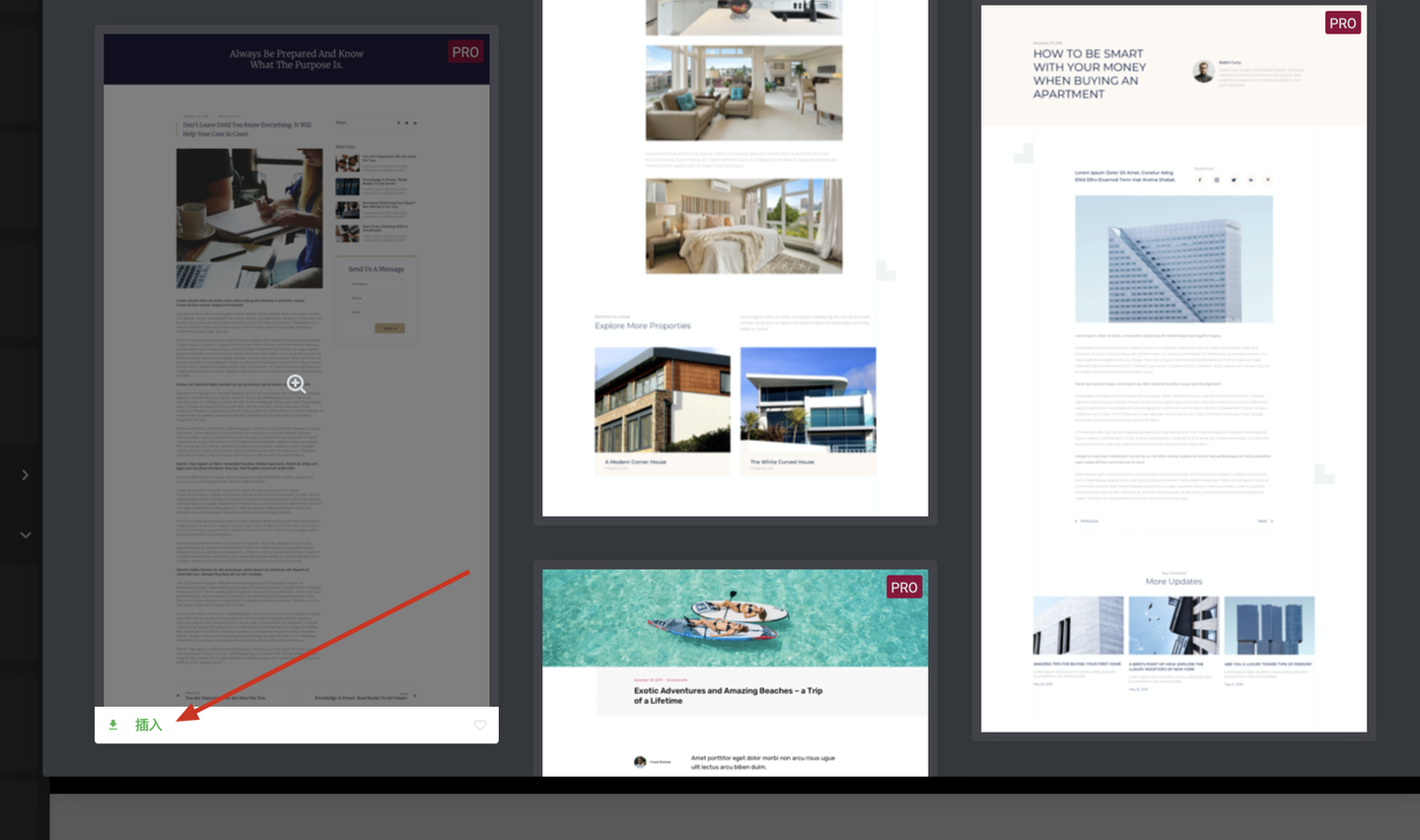
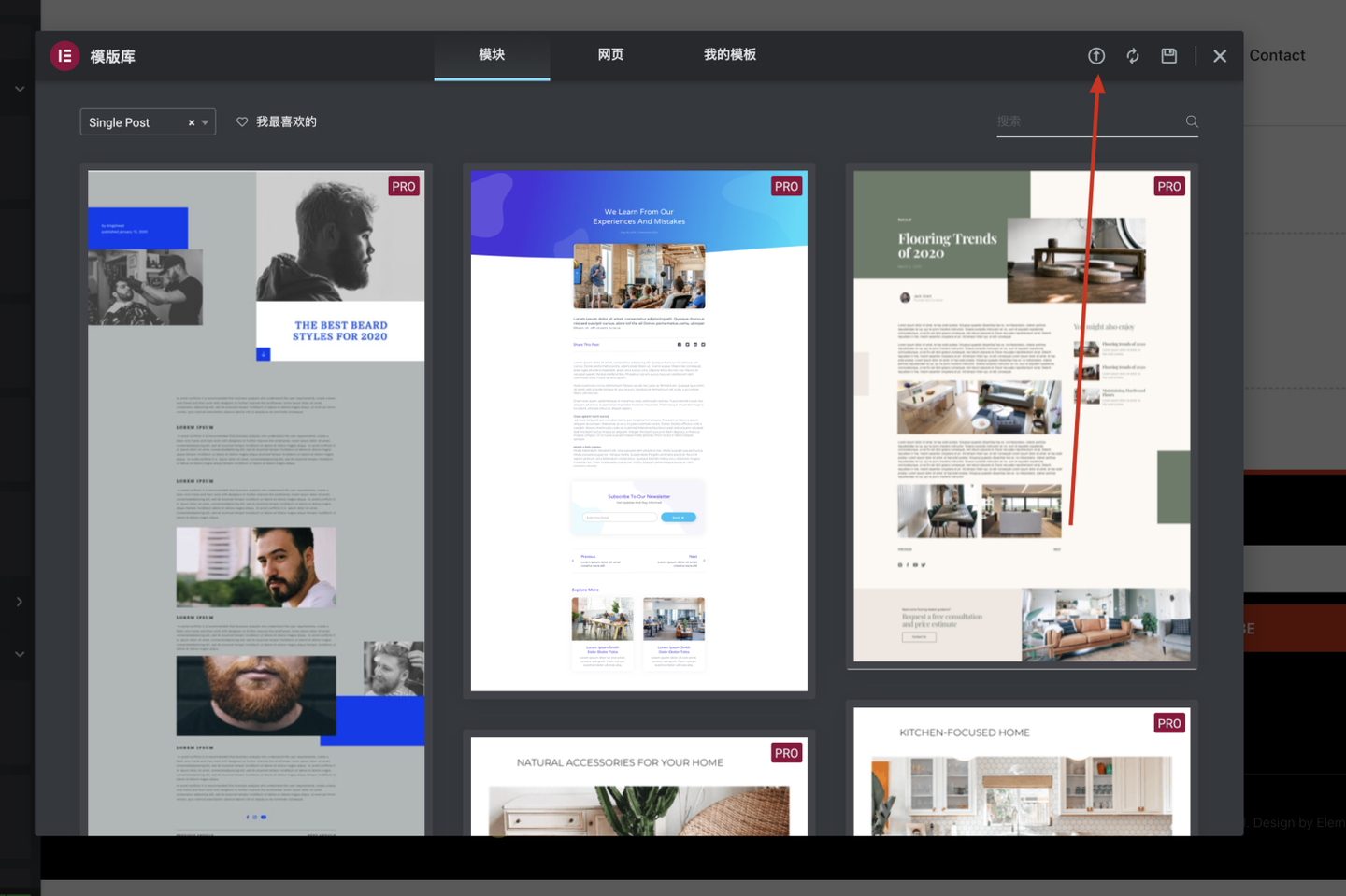
进入后会出现一些Elementor Pro自带的一些文章单页的模板

选择其中一个后点击插入

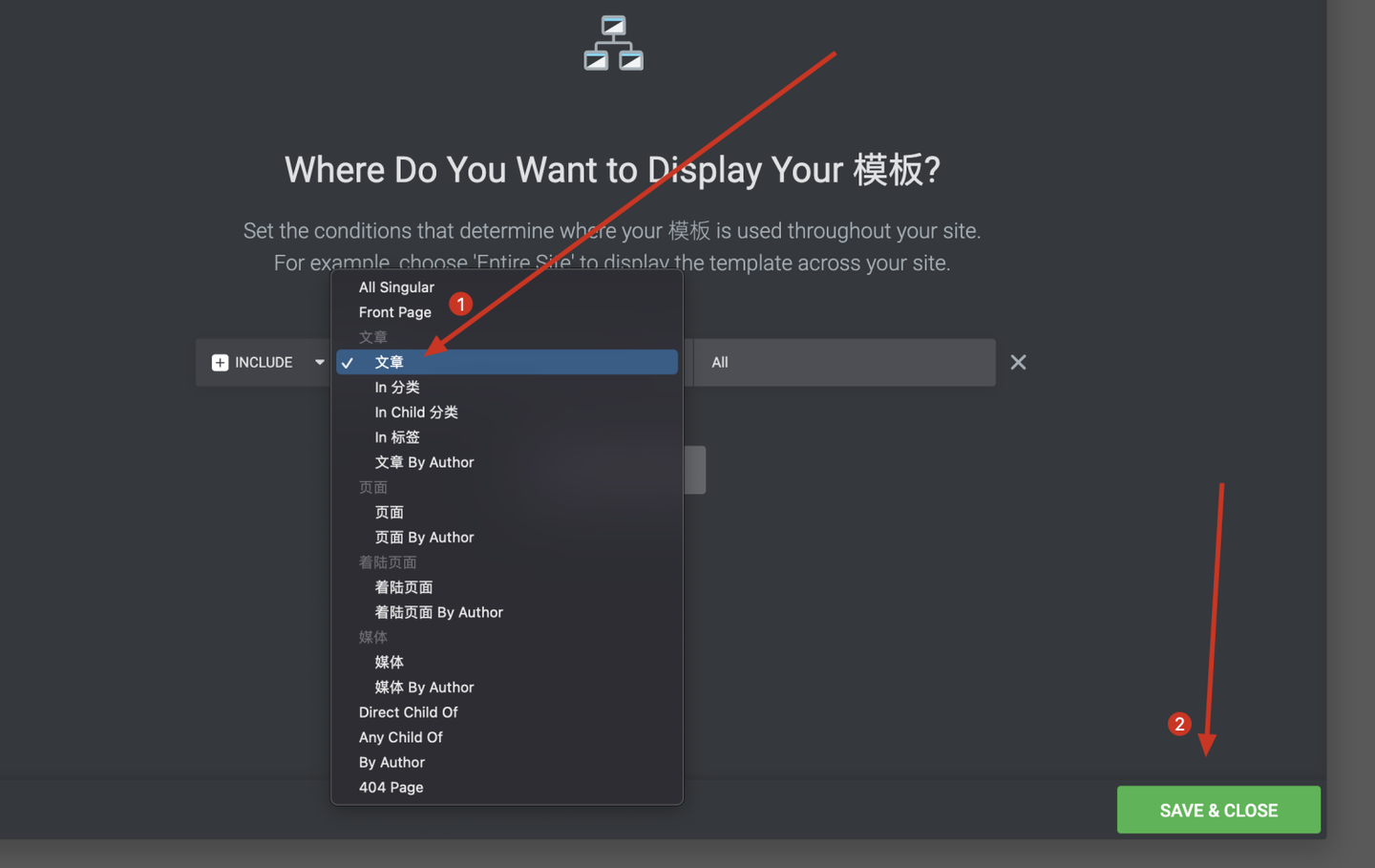
1.插入后点击左下角的发布按钮 2.将生效范围修改为文章 3.点击右下角保存按钮

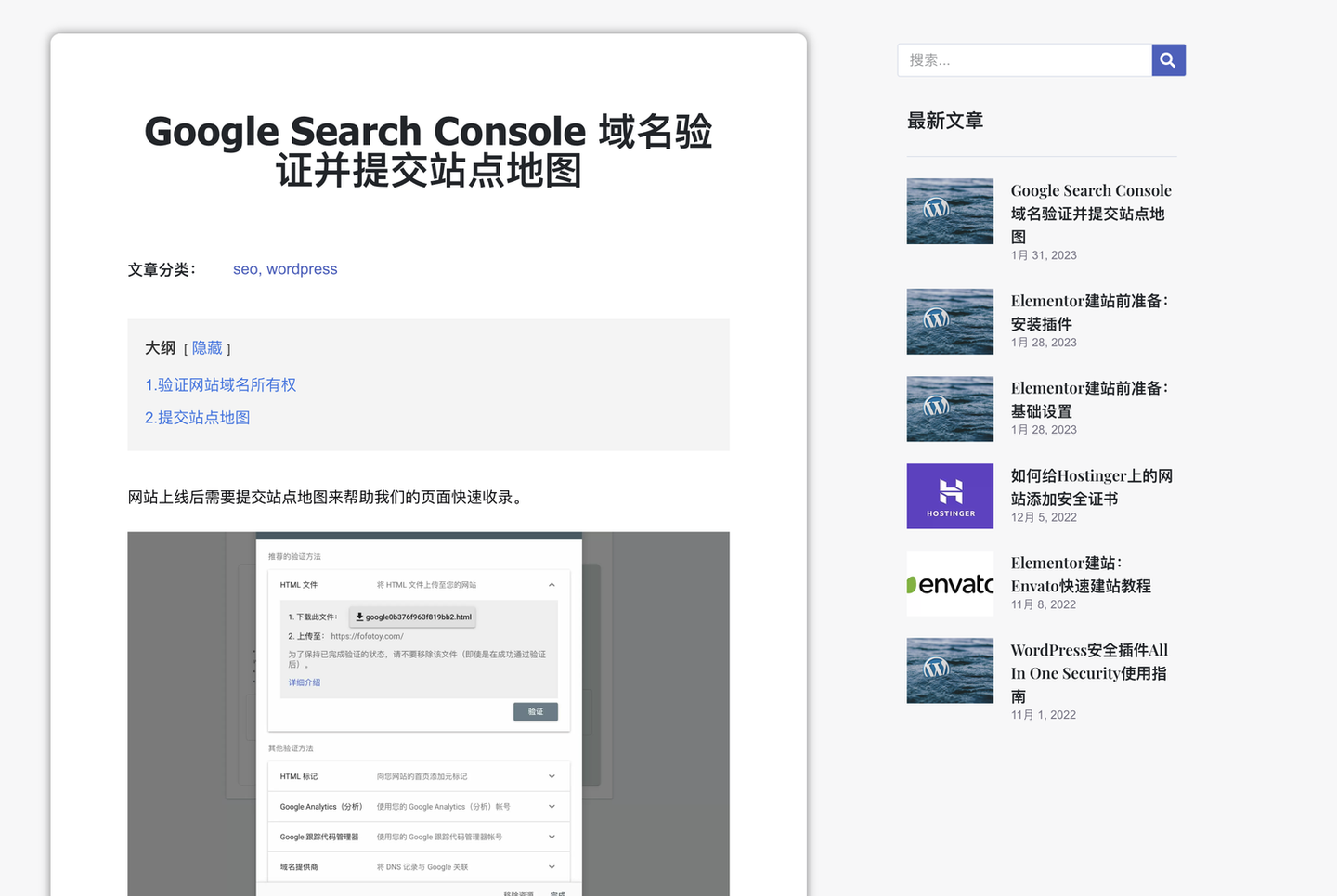
回到后台找到之前发布过的文章点击查看

发现在主题构建器中设置好的文章单页模板已应用于文章。 当前文章展示形式,接下来我会带大家学习如何优化文章的样式排版
十五、制作文章汇总页

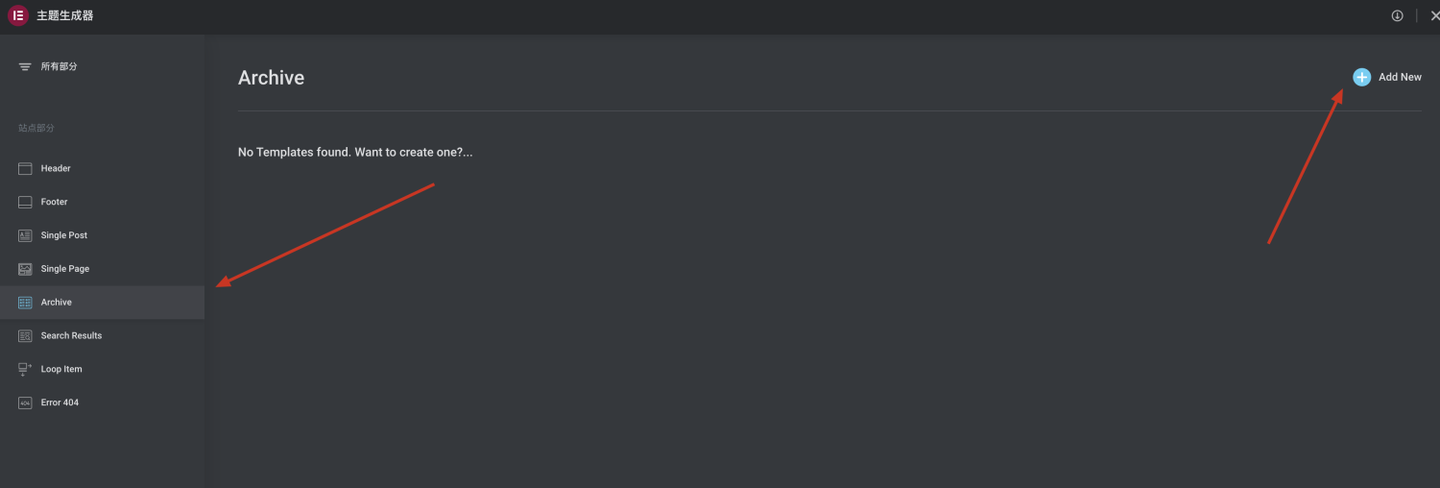
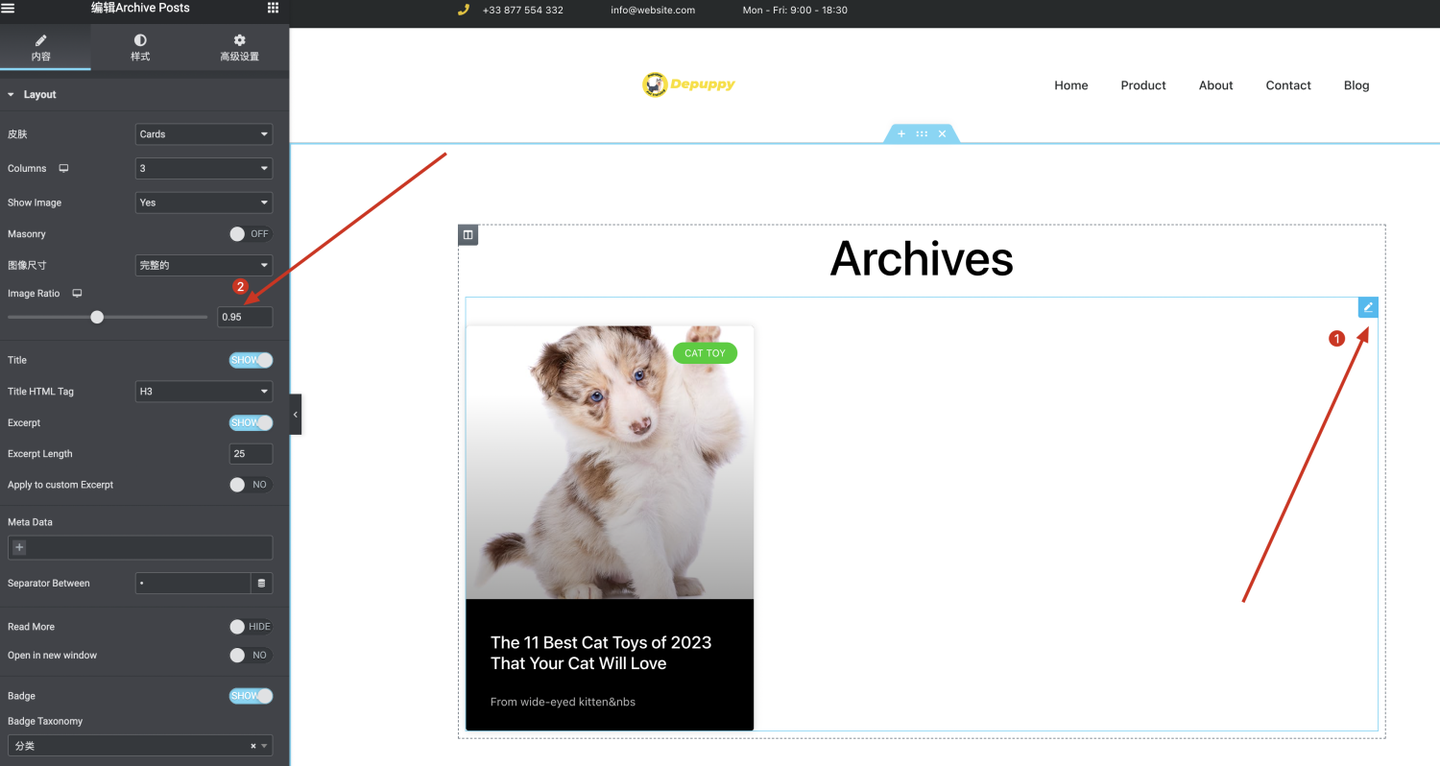
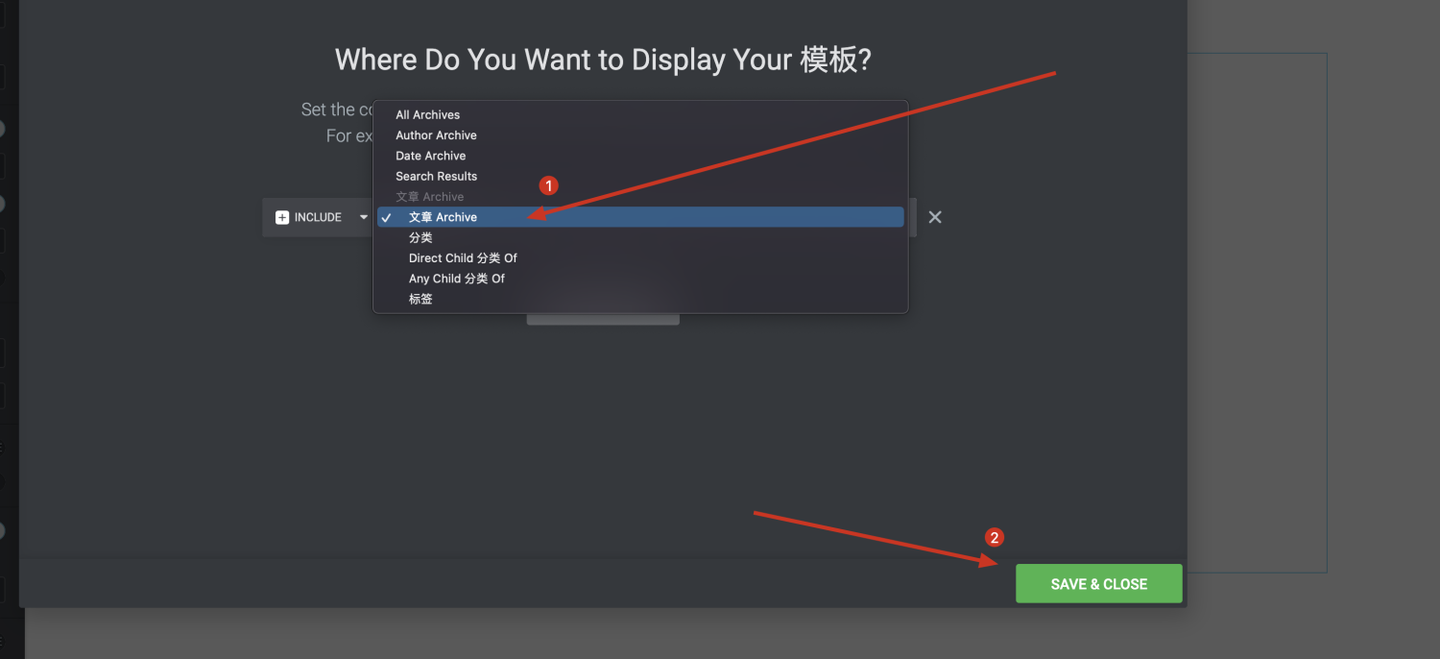
1.进入主题构建器后点击Achieve 2.点击右上角的Add New添加新的文章汇总页模板

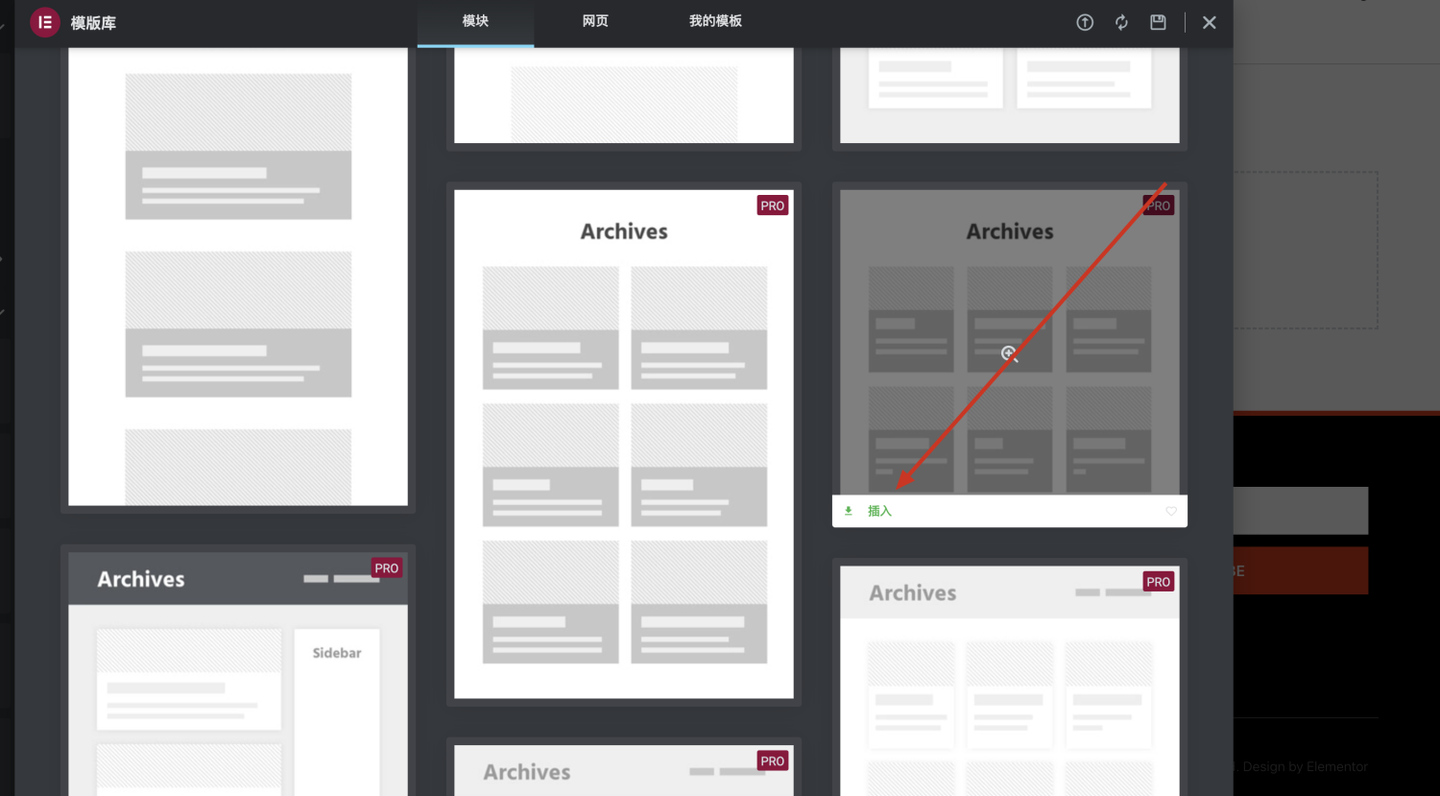
在Elementor Pro给定的模板中选择一个插入,当然上面学完Envato教程后也可以直接使用Envato模板内部的文章汇总页模板。

插入后会自动根据我们文章的内上传的特色图片,以及标题等生成一个对应文章的卡片

选中这个组建后可以调整它显示的图片缩放以及宽高等属性。

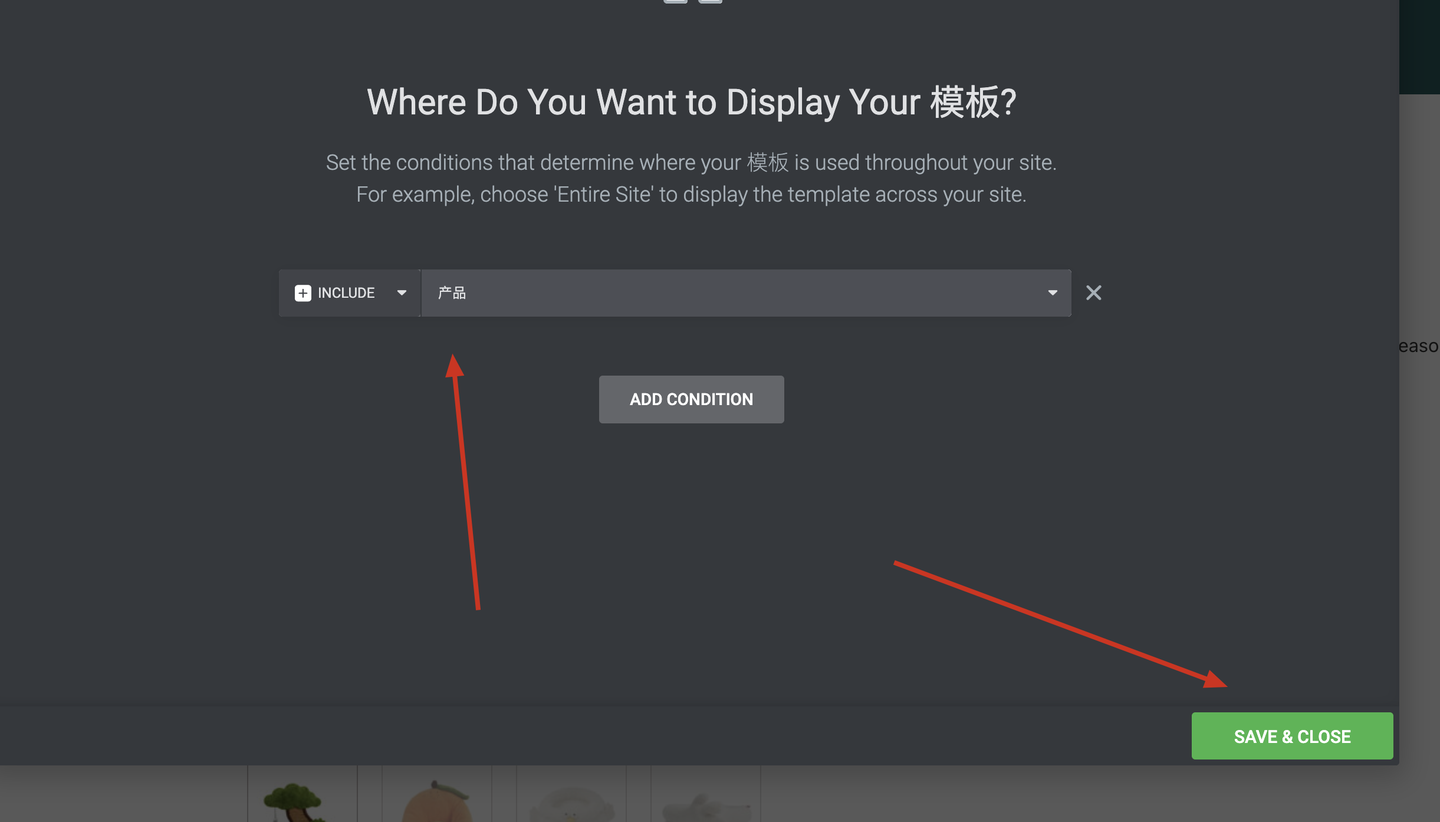
点击发布将生效范围设置为文章Achieve也就是文章汇总后点击保存按钮。

返回前台界面后点击Blog查看

完成文章汇总页模板
十六、文章模板
相对来说像回响站内这样的文章模板更利于读着的阅读习惯。所以我提前准备了一份文章模板出来给需要的人使用。 同时再教大家一种外部模板导入导出的方式。比如我在Home做了一个版块,在About页面仍然可以复用这个板块的时候怎么快速复用。 需要模板的请点击下载。

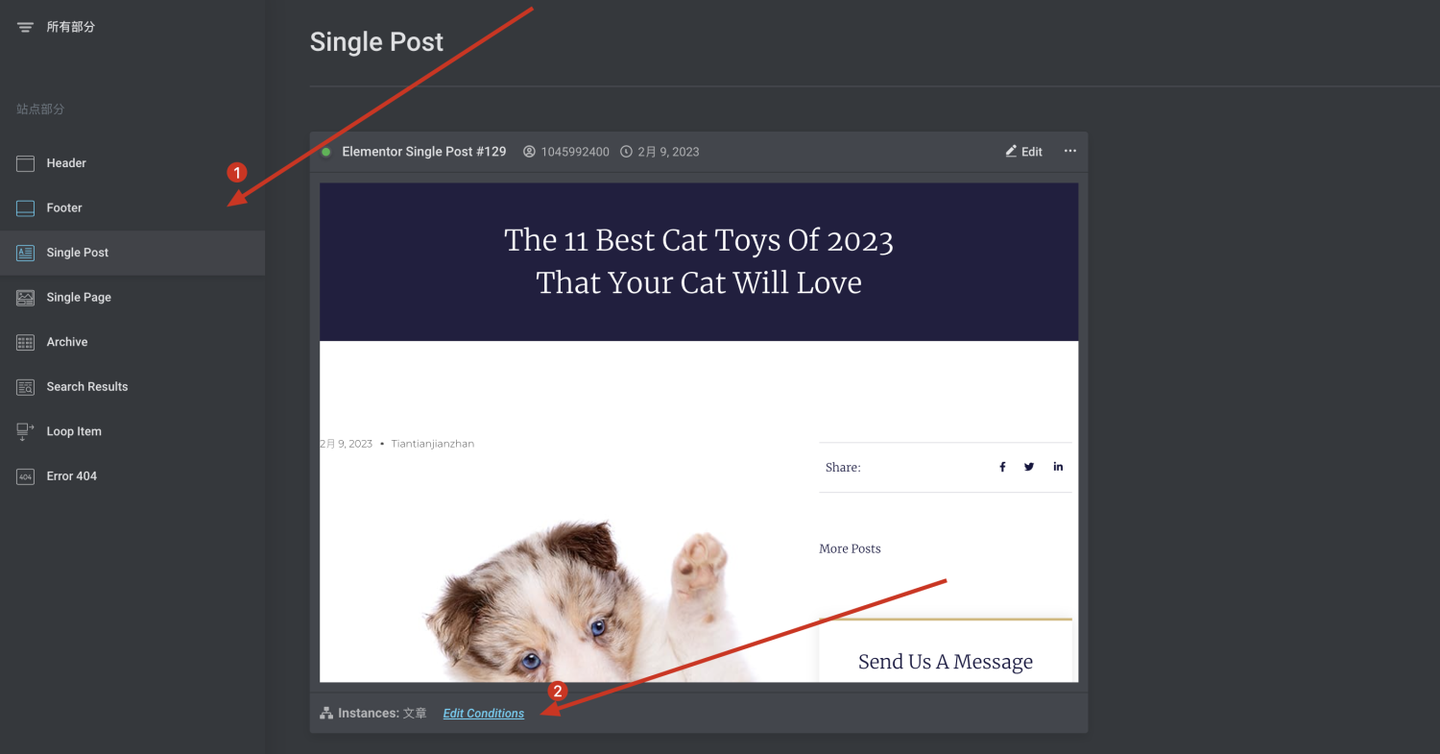
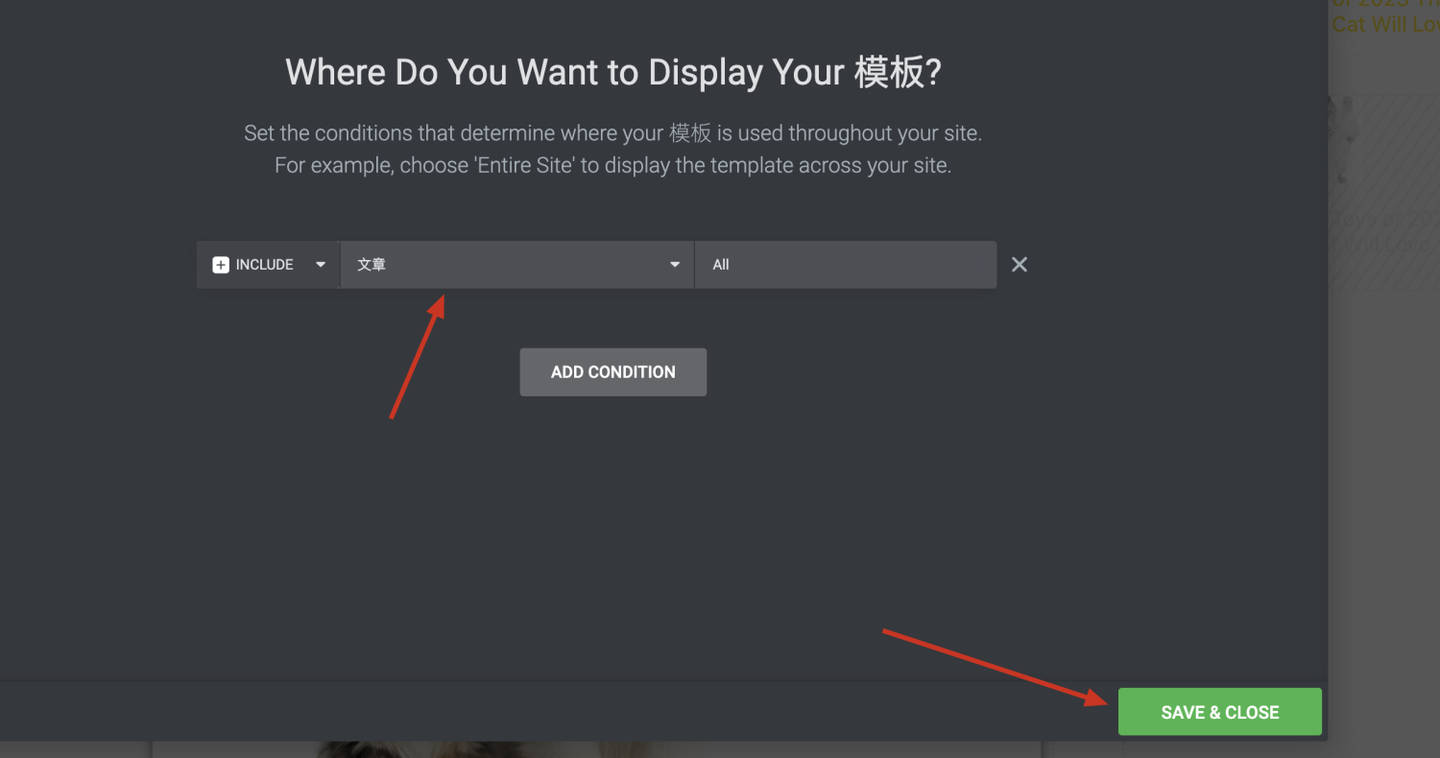
1.进入到主题构建器中找到Single Post,可以看到我们已做好的模板正在生效 2.点击Edit Conditions改变它的生效范围

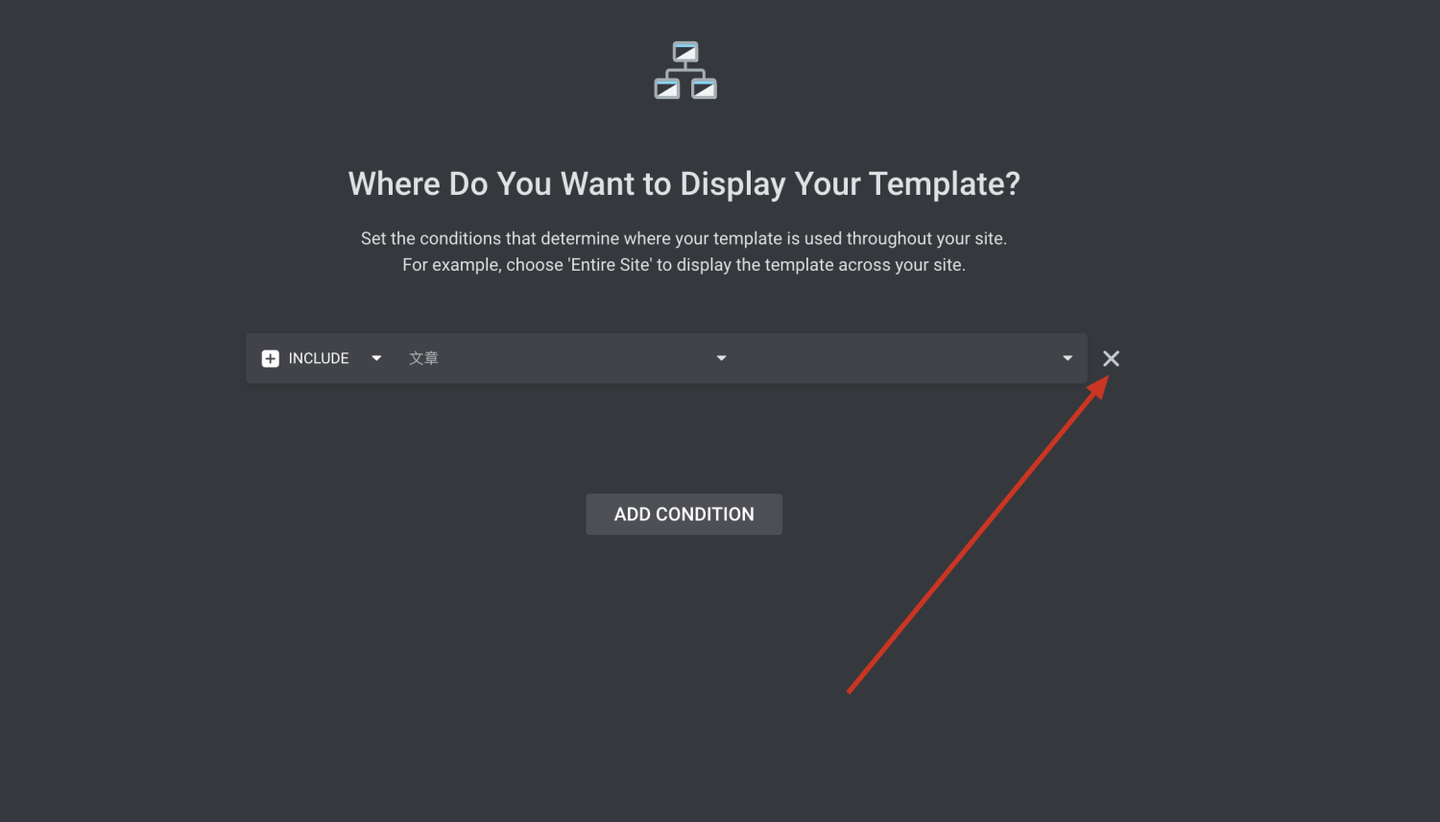
点击X,将生效范围取消后保存,因为文章单页的模板我们只需要一个在生效即可。 在更换文章单页的模板前一定要将之前做的模板范围取消,否则这里会有个不好解决的小Bug。

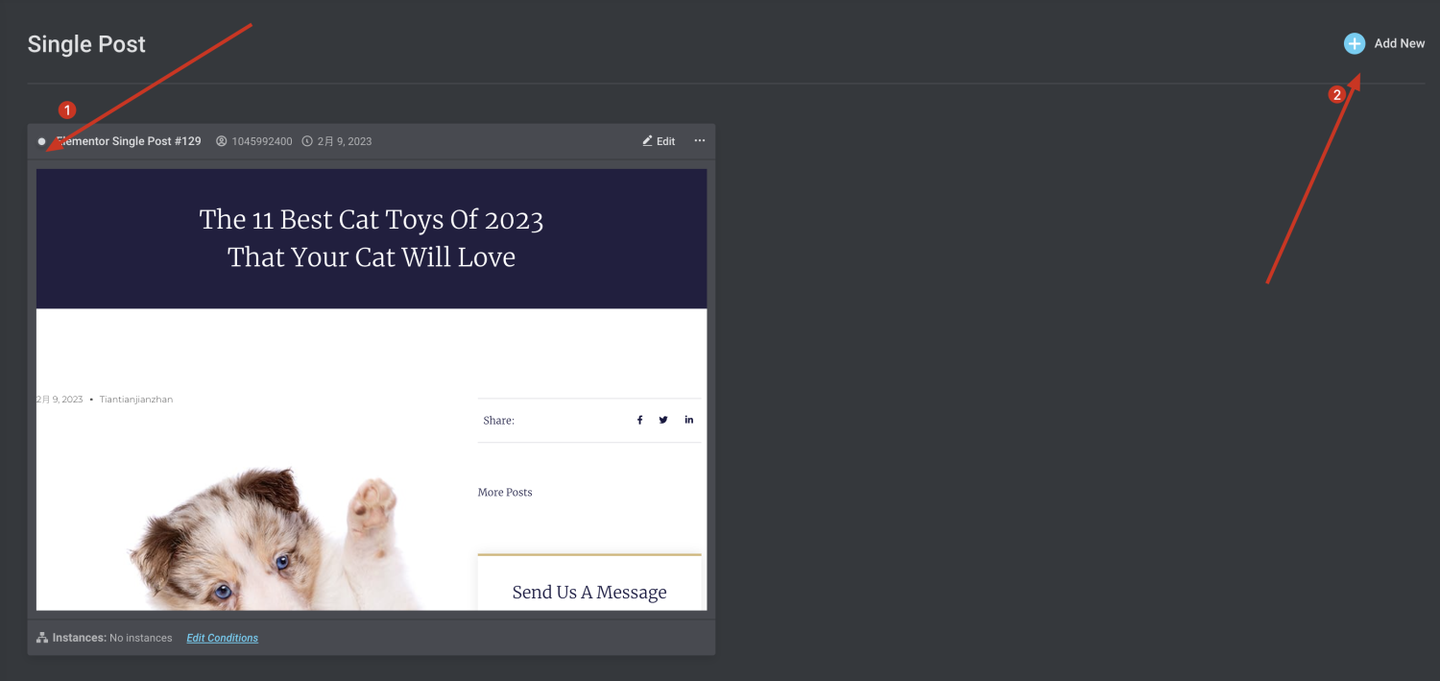
1.生效范围取消后发现左上角正在生效的小绿点标志变成了灰色,说明范围取消成功 2.点击右上角的Add New


点击上传的图标,将准备好的文章单页模板选则后上传

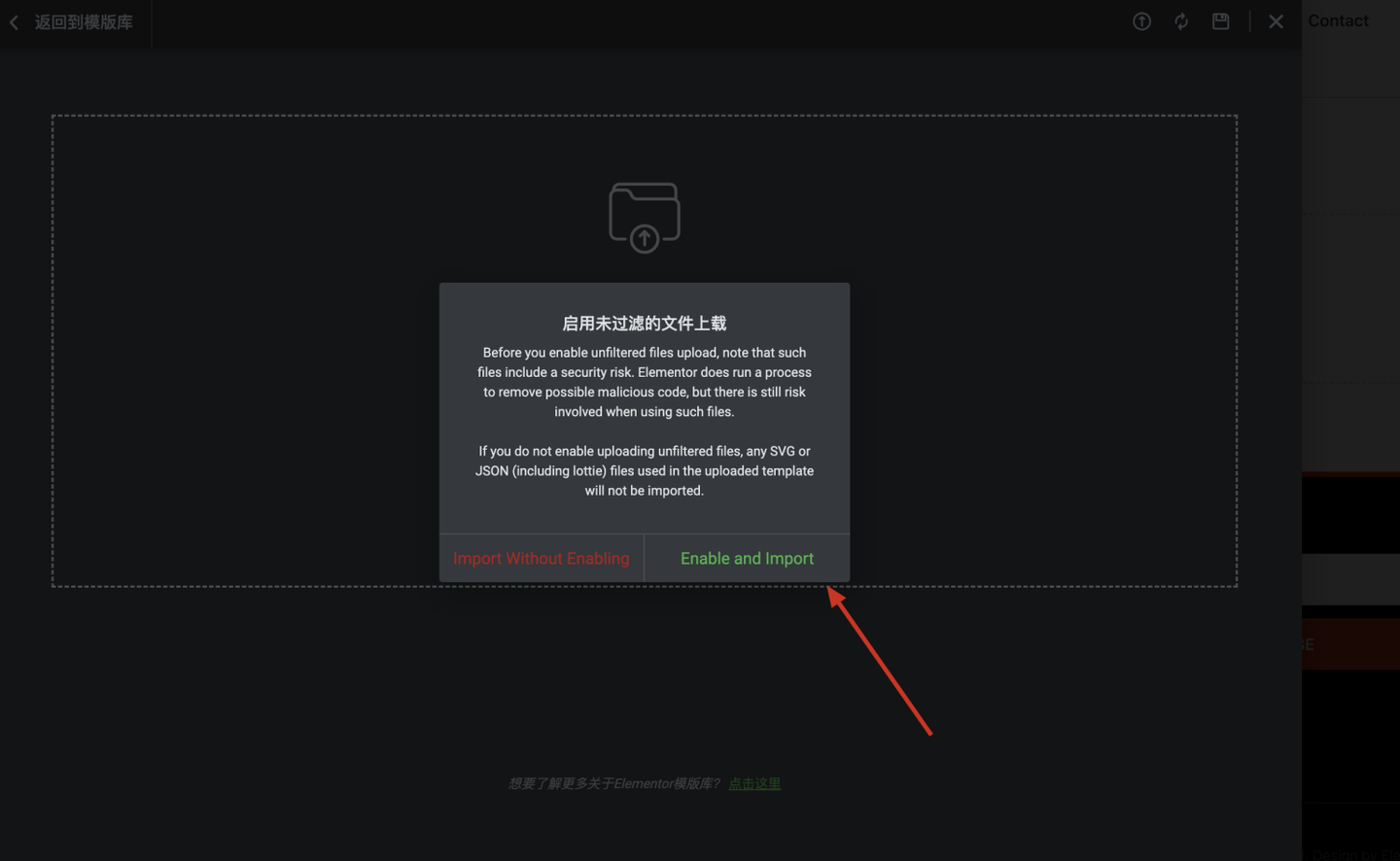
第一次上传会出现该提示点击Enable即可。

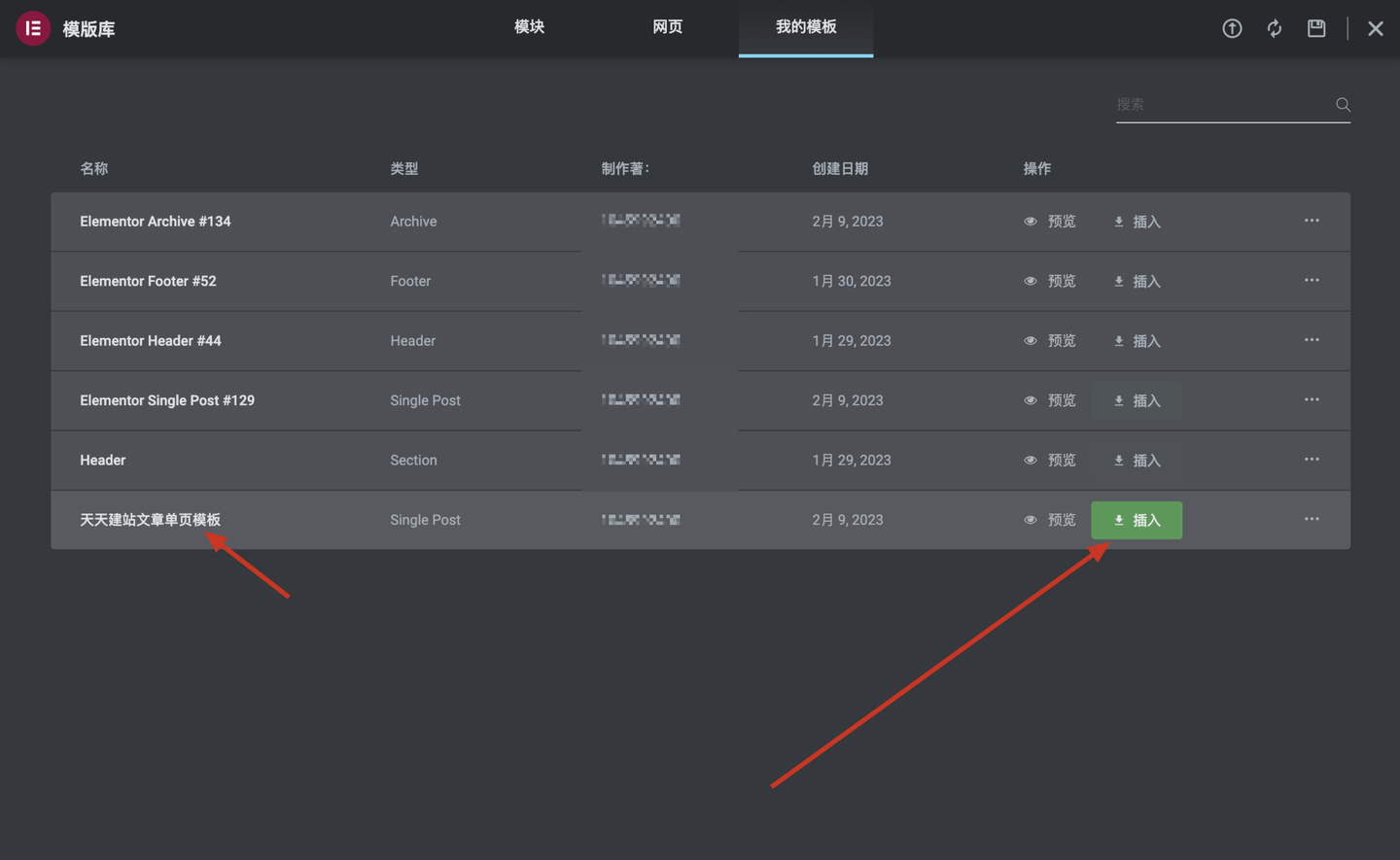
导入成功后找到模板,点击插入

插入后点击发布,设置完生效范围后点击保存。 文章汇总页模板导入和文章单页操作一样,就不再演示。 下面教大家一下如何复用网站的模块:

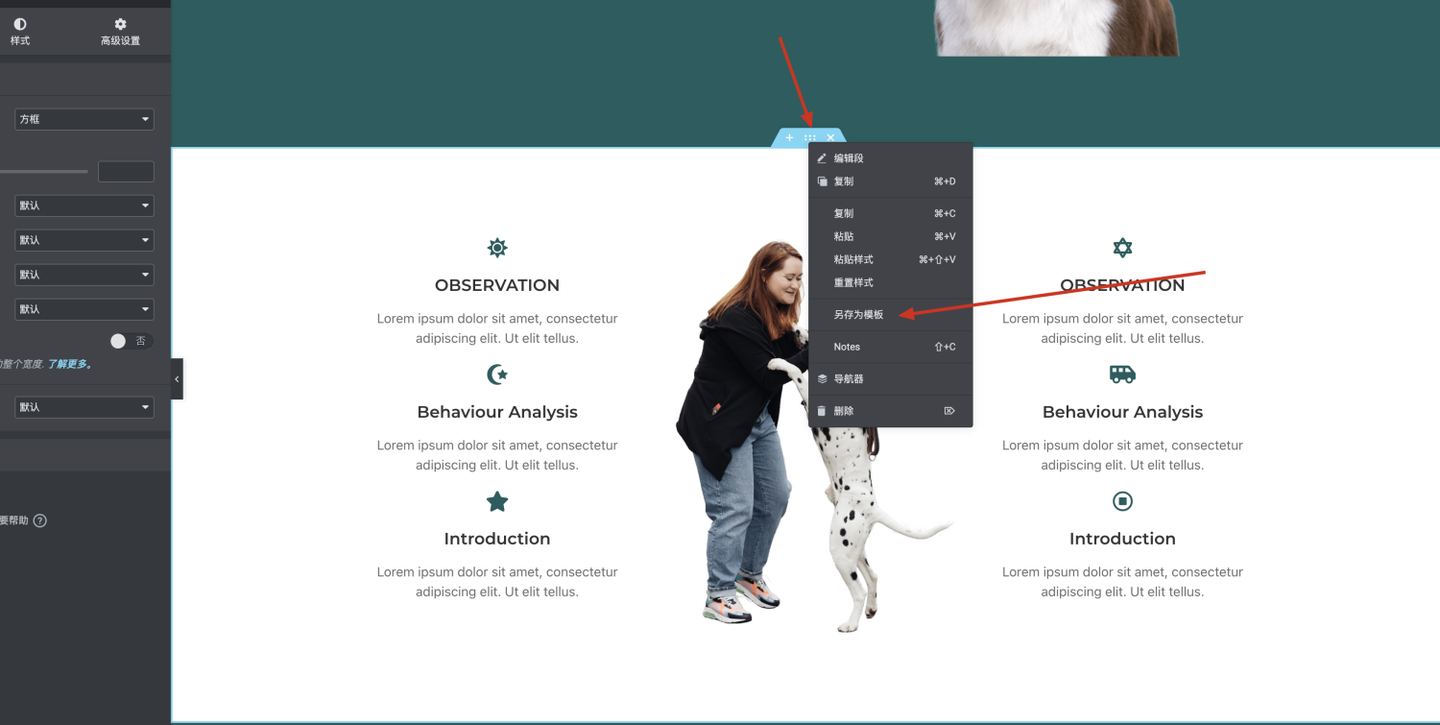
在Home页中我想将第二行整个板块复用
1.选中整行后右键
2.点击另存为模板

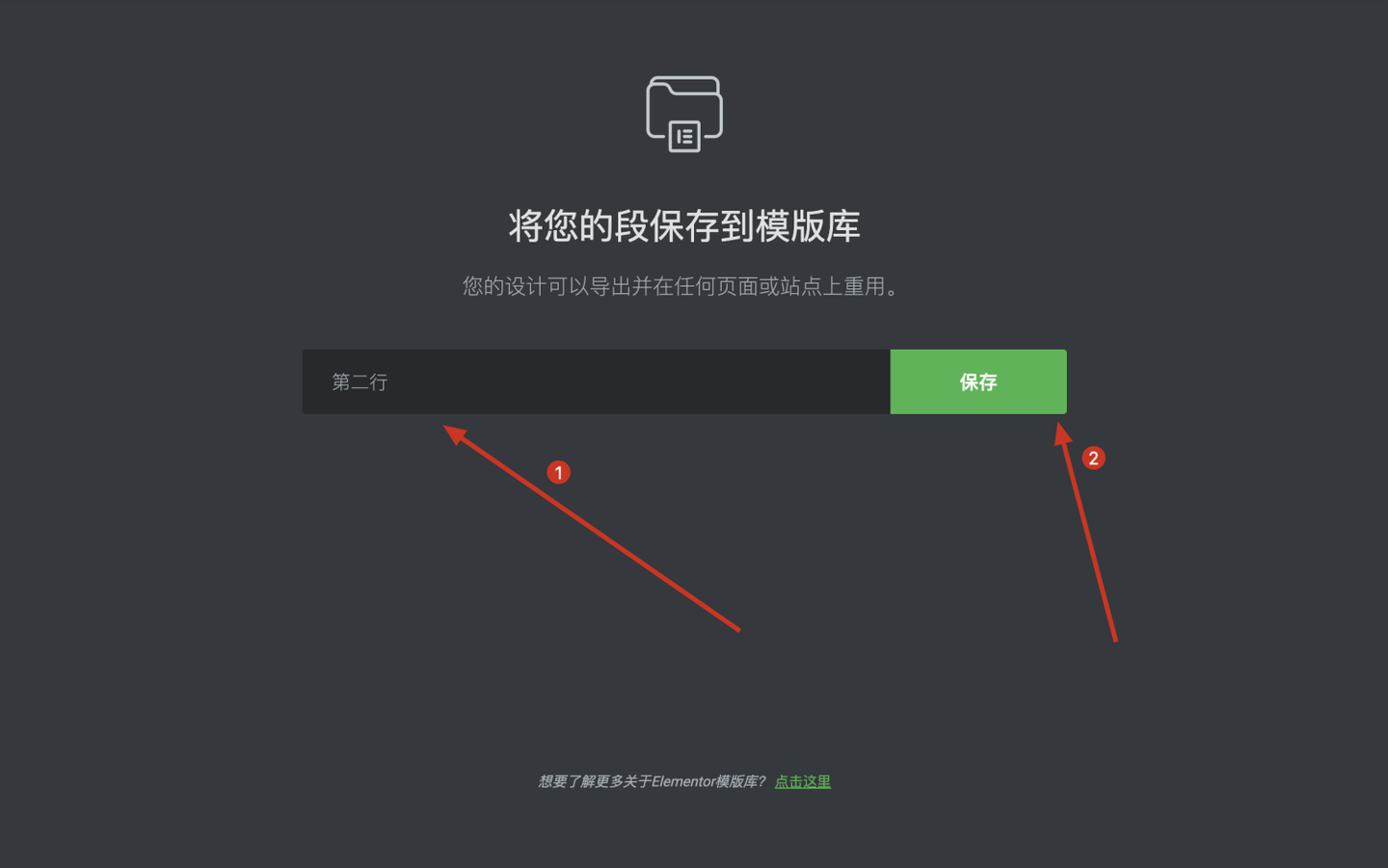
1.给模板起个名字,中英文都可以 2.点击保存

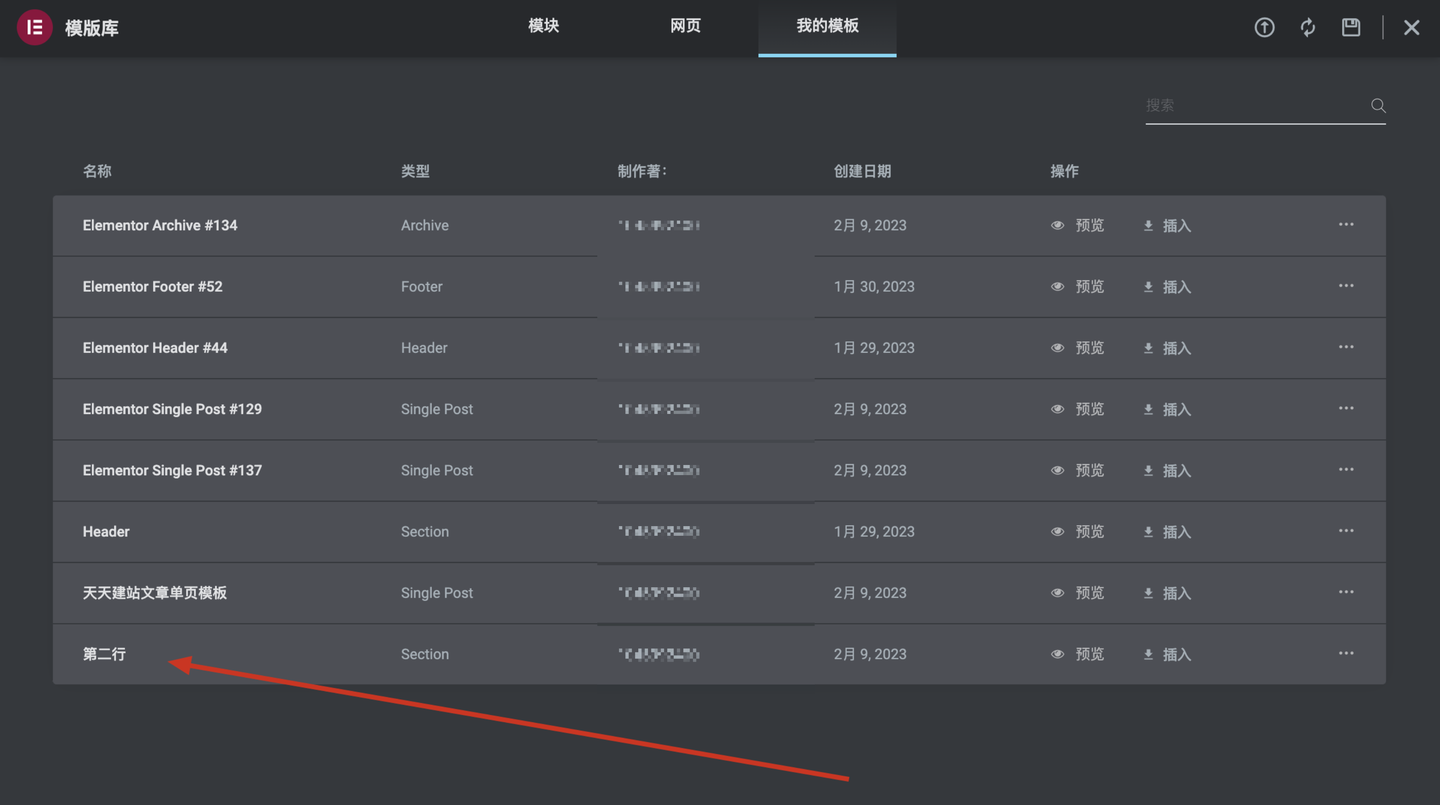
完成后可以看到模板中多了一个

使用Elementor编辑About页面

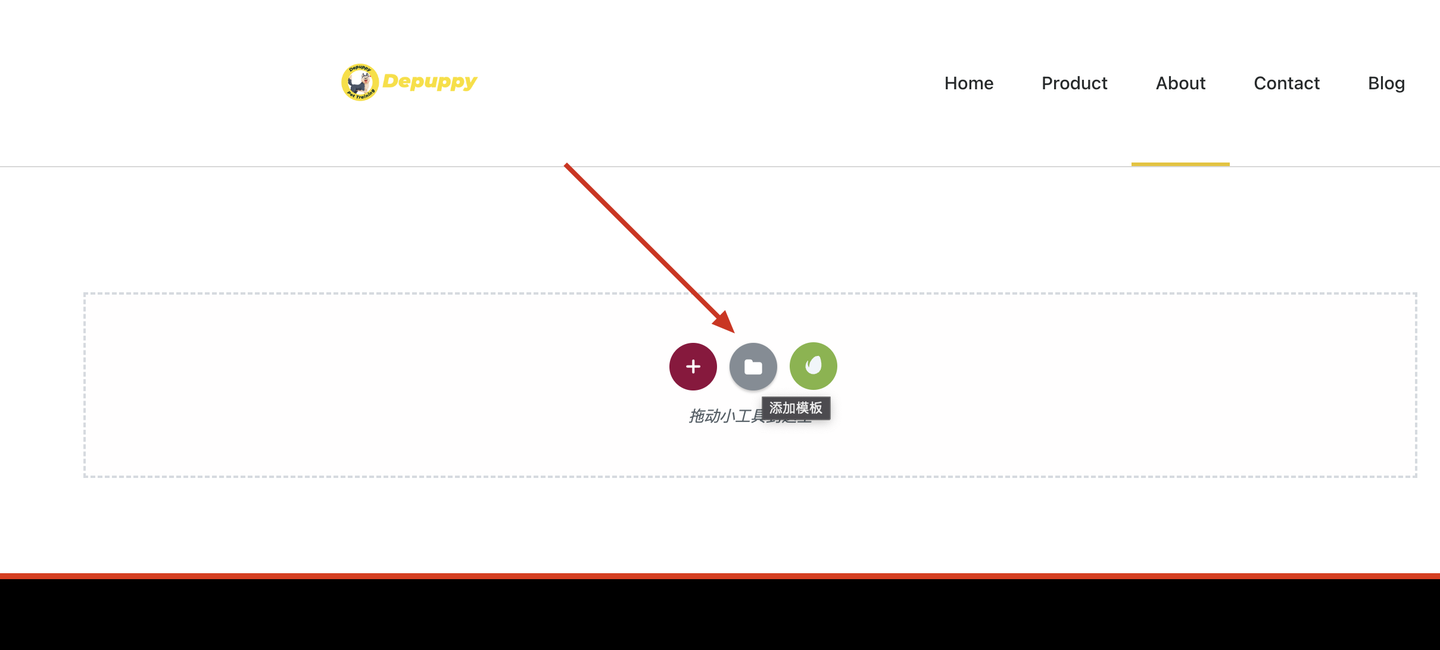
点击文件夹标志

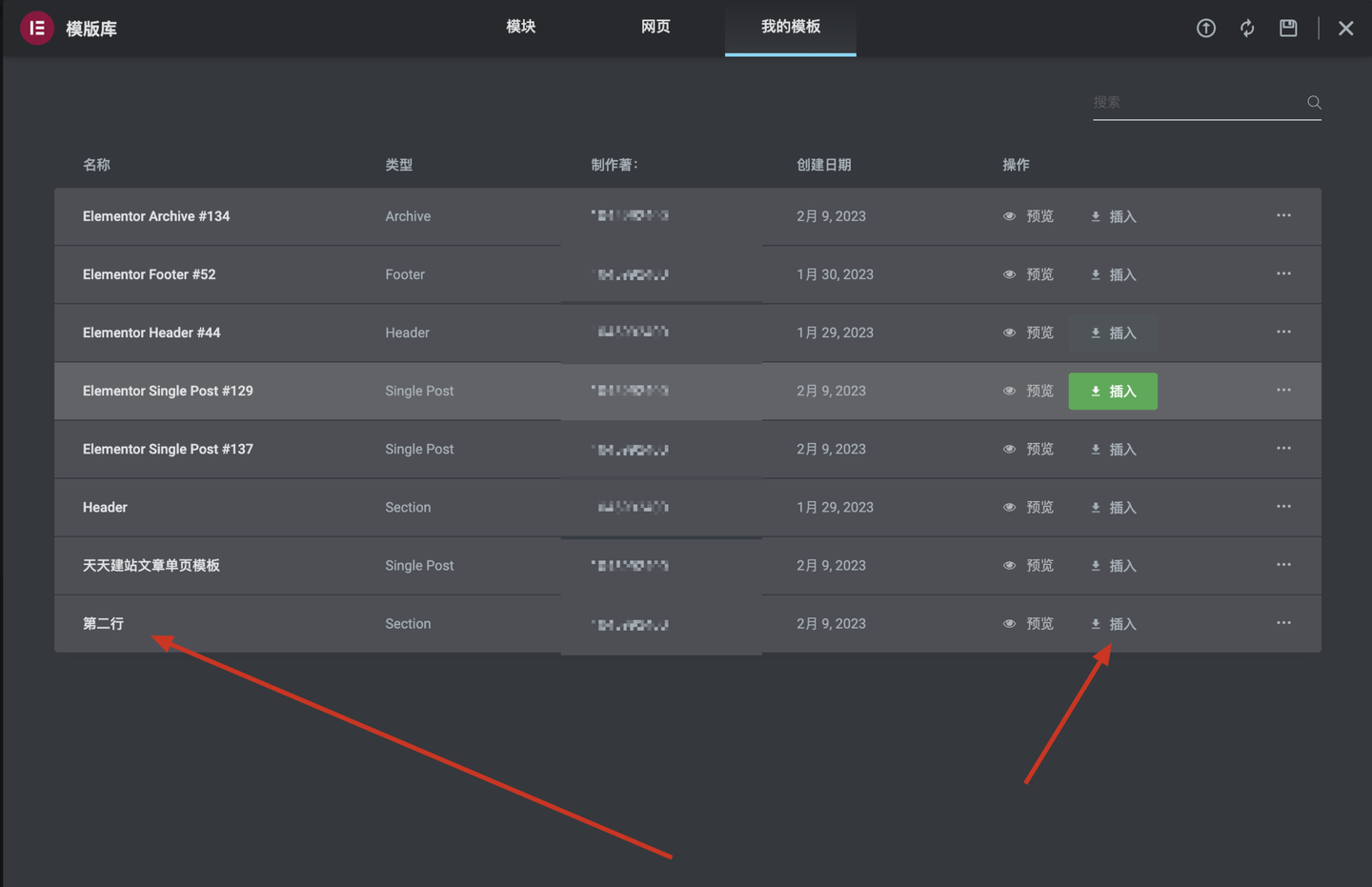
点击tab栏上的我的模板

选择需要复用的模板后点击插入

完成板块导入复用。
十七、制作产品页
本来产品页对于B端网站来说不是必须的,但是想到这可能是2023年最卷的Elementor建站教程了,就还是把产品页以及上传产品的教程给加了上去,并且我会为大家准备好比较通用的产品模板。 关联Product页面和WooCommmerece

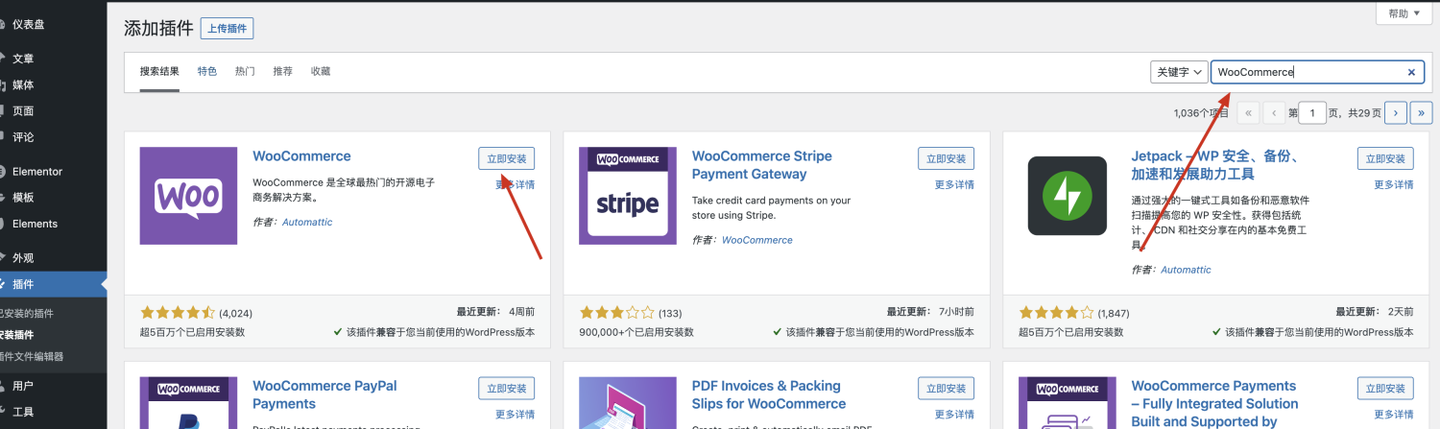
插件市场搜索WooCommerce安装并启用

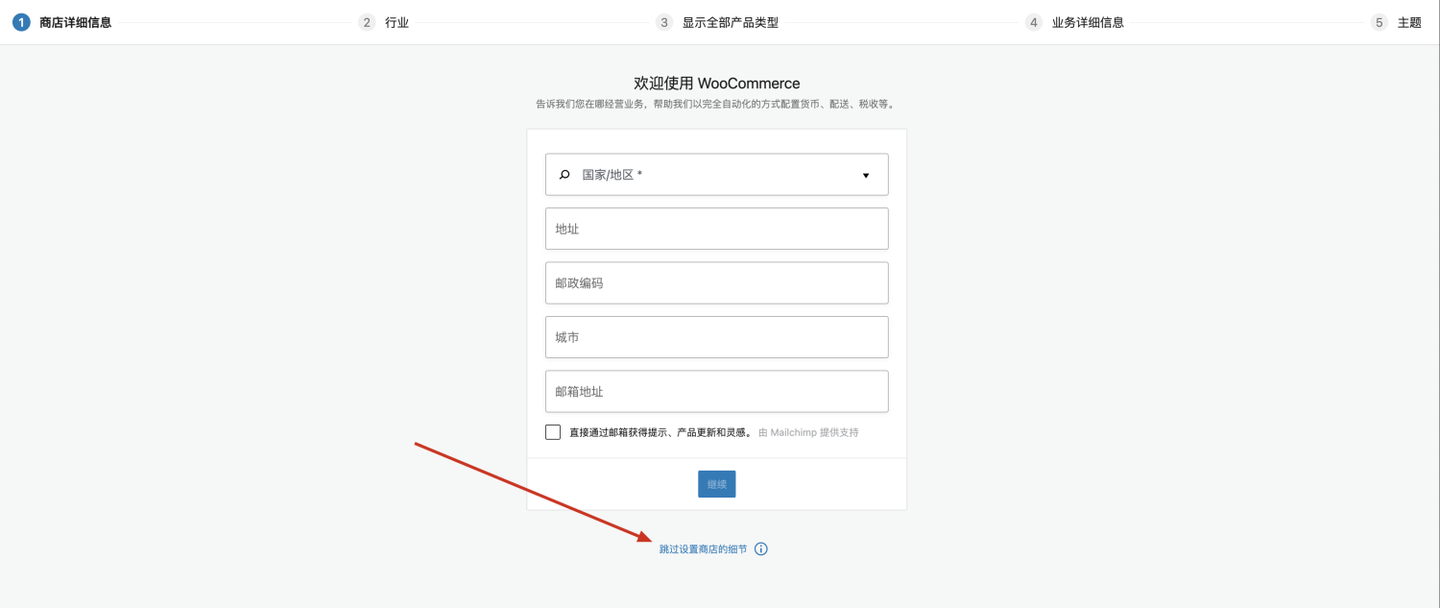
出现向导界面的加直接点击跳过

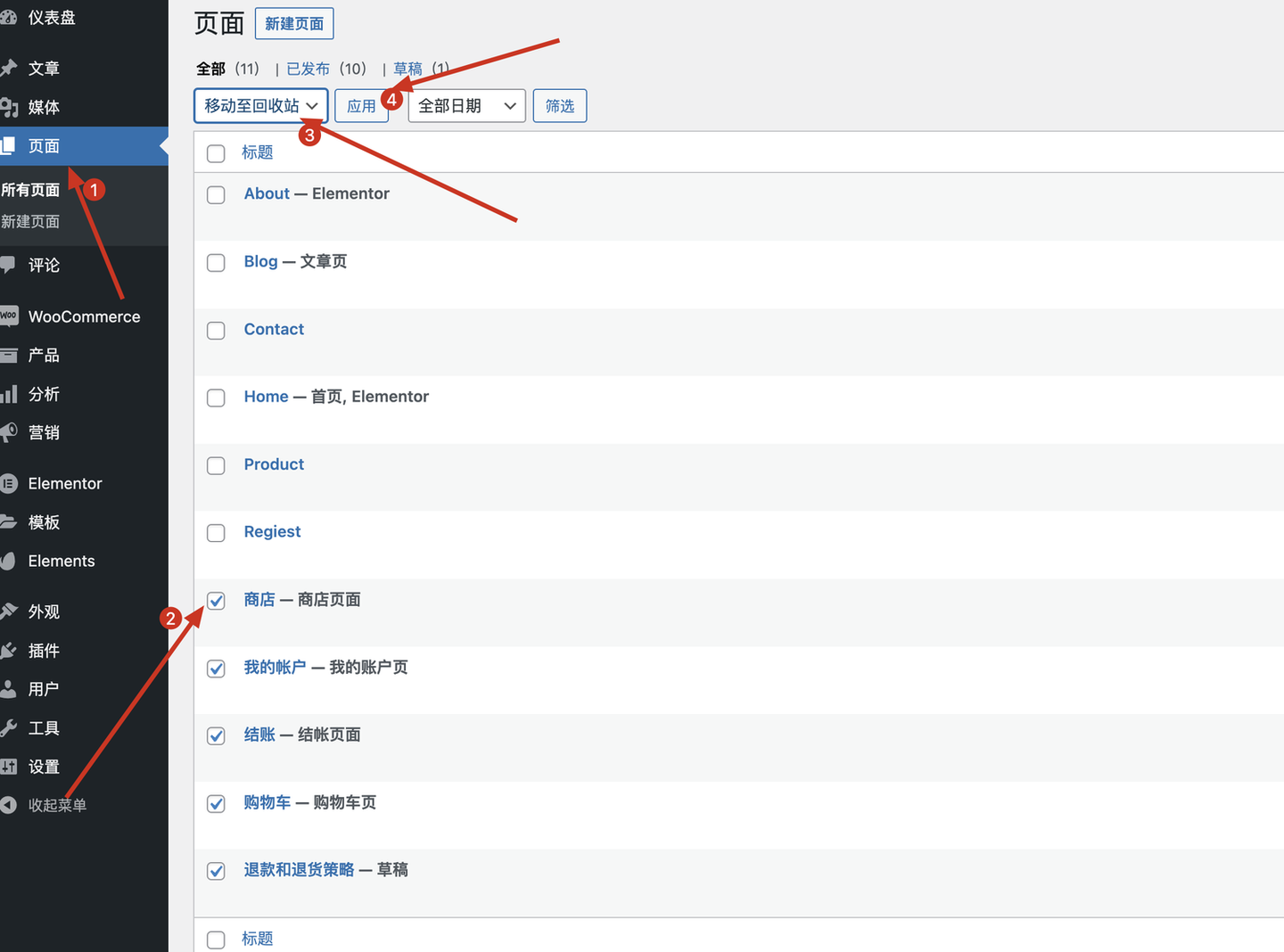
1.点击页面
2.勾选Woocemmerece自动生成的页面
3.选择移动至回收站
4.点击应用

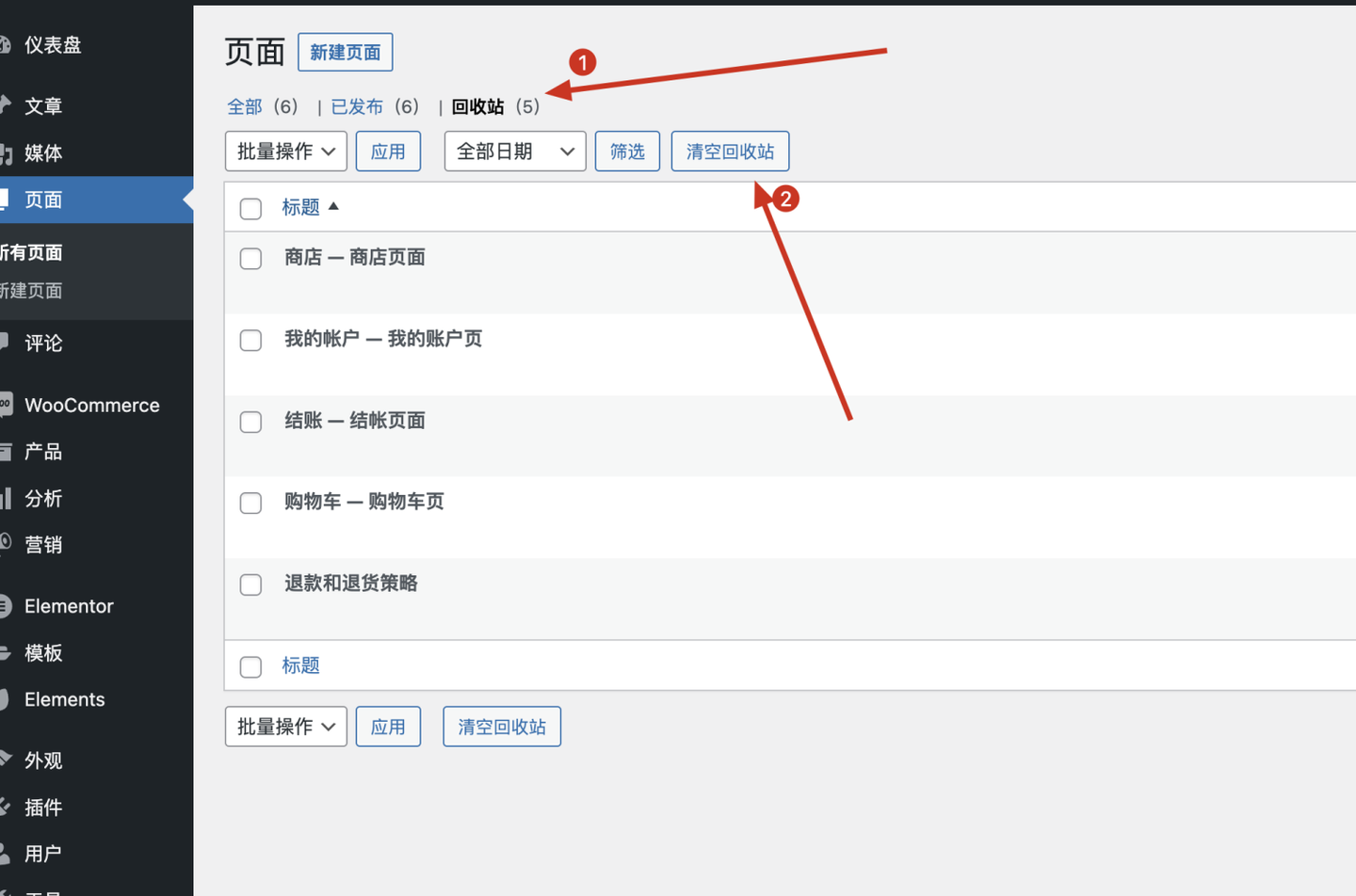
完成后点击回收站并清空回收站

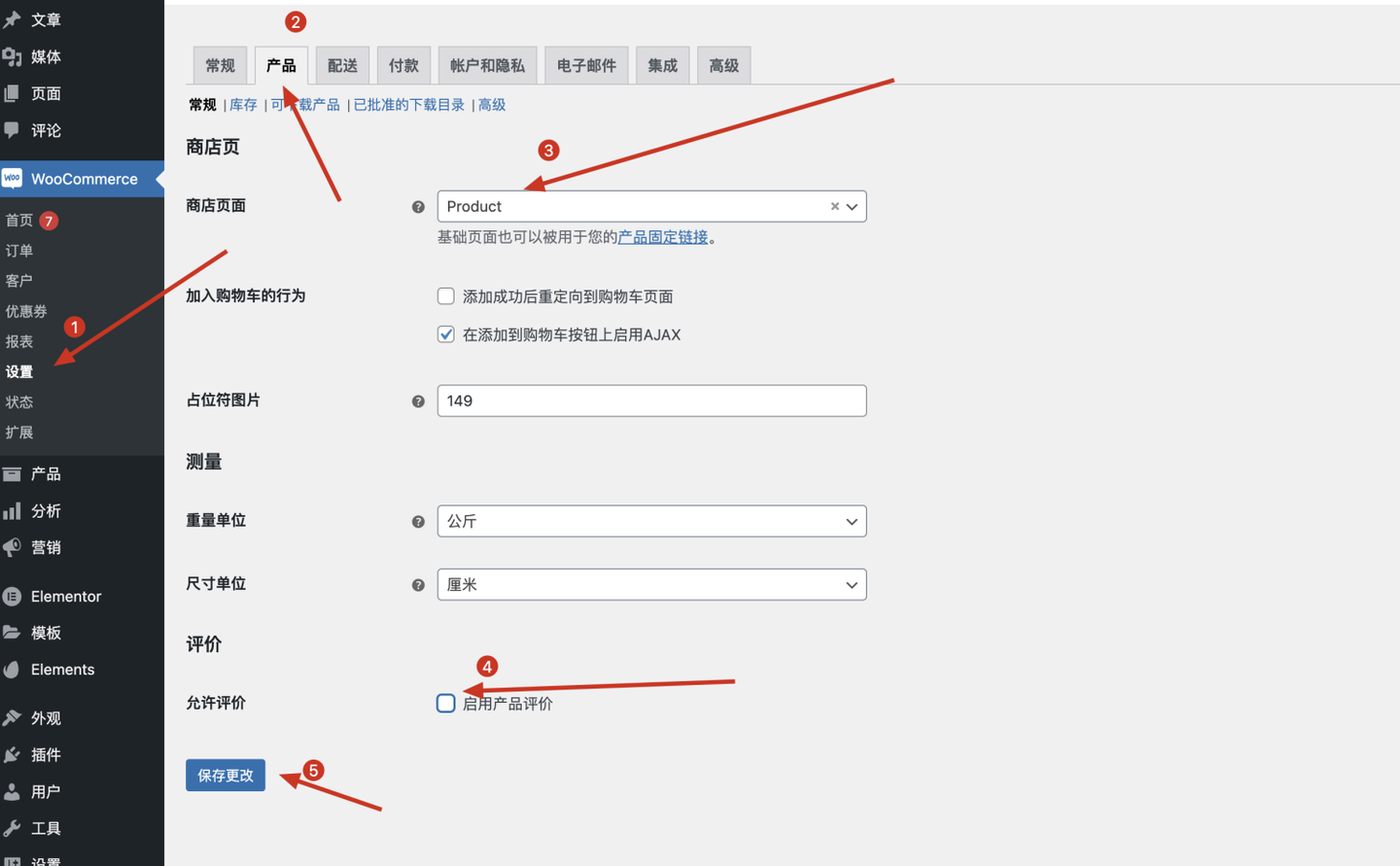
1.点击WooCommerece下的设置
2.点击tab栏的产品
3.将商店页面设置为Product页面
4.将允许评价取消勾选(后期如果需要可以自行打开)
5.点击保存 保存完成后我们的Product就和我们的WooCommerece关联了起来

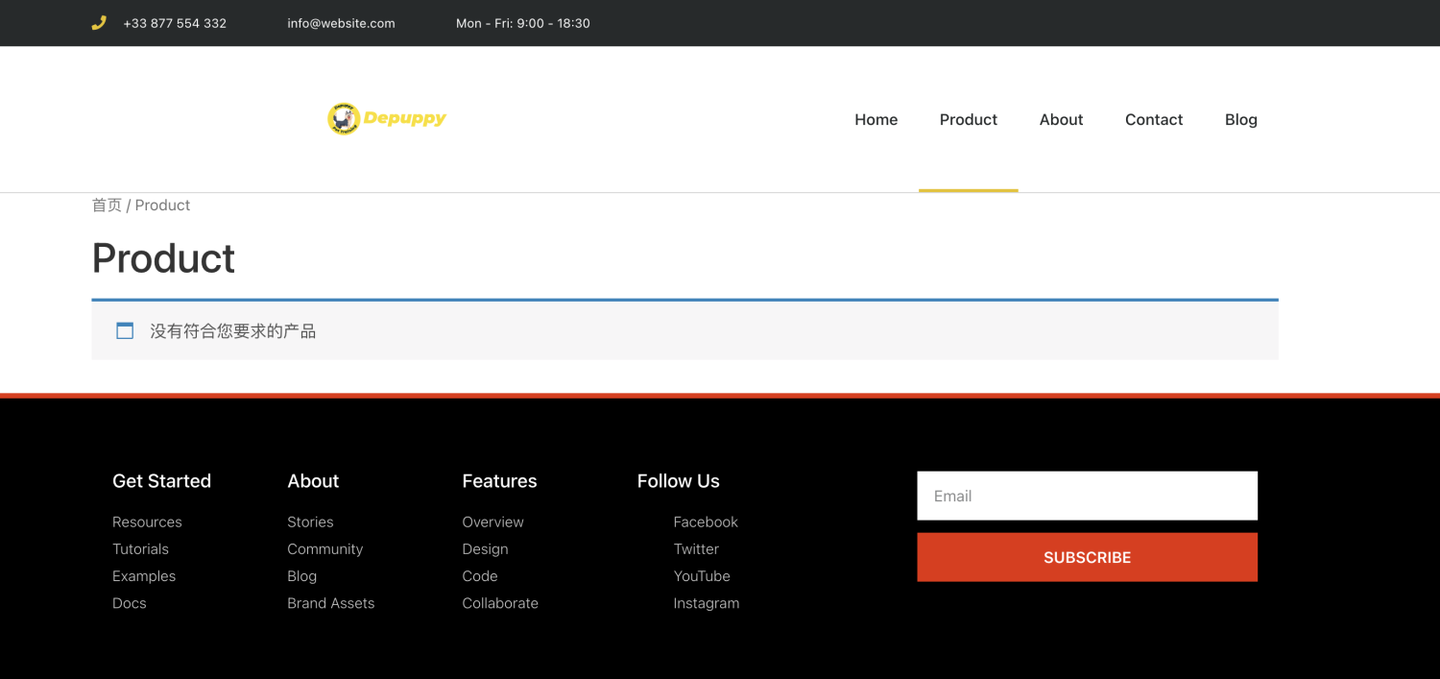
此时再去前台的Product页面看会发现不是空白的页面,而是会提示没有符合的产品。 传产品

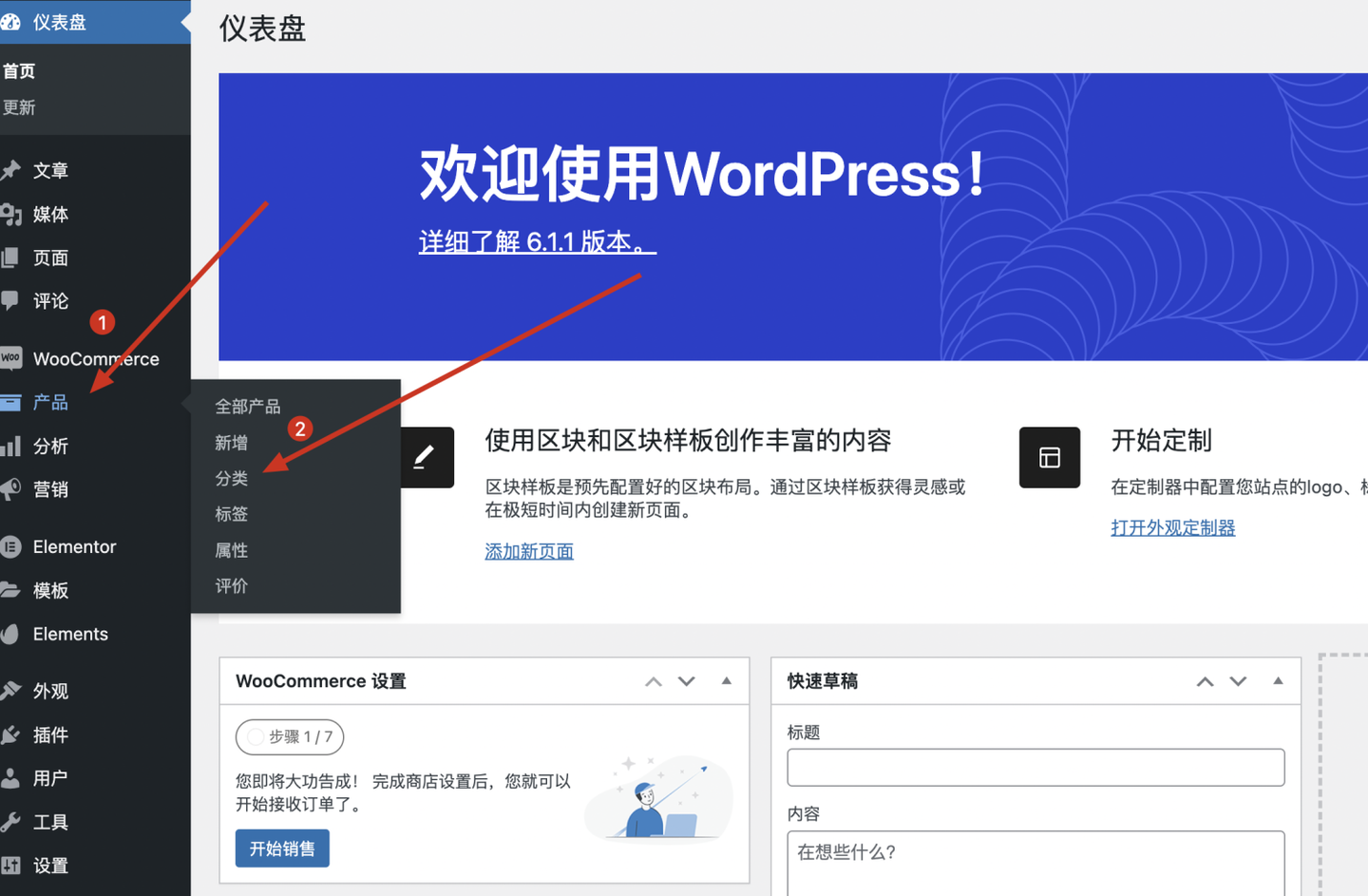
在后台中找到产品后点击分类,在上传产品前我们需要设置好产品的分类以及属性

点击快速编辑将右侧默认生成的分类改为cat toy

更改完成后点击更新分类

再添加一个dog toy的分类后点击添加新分类或者直接回车

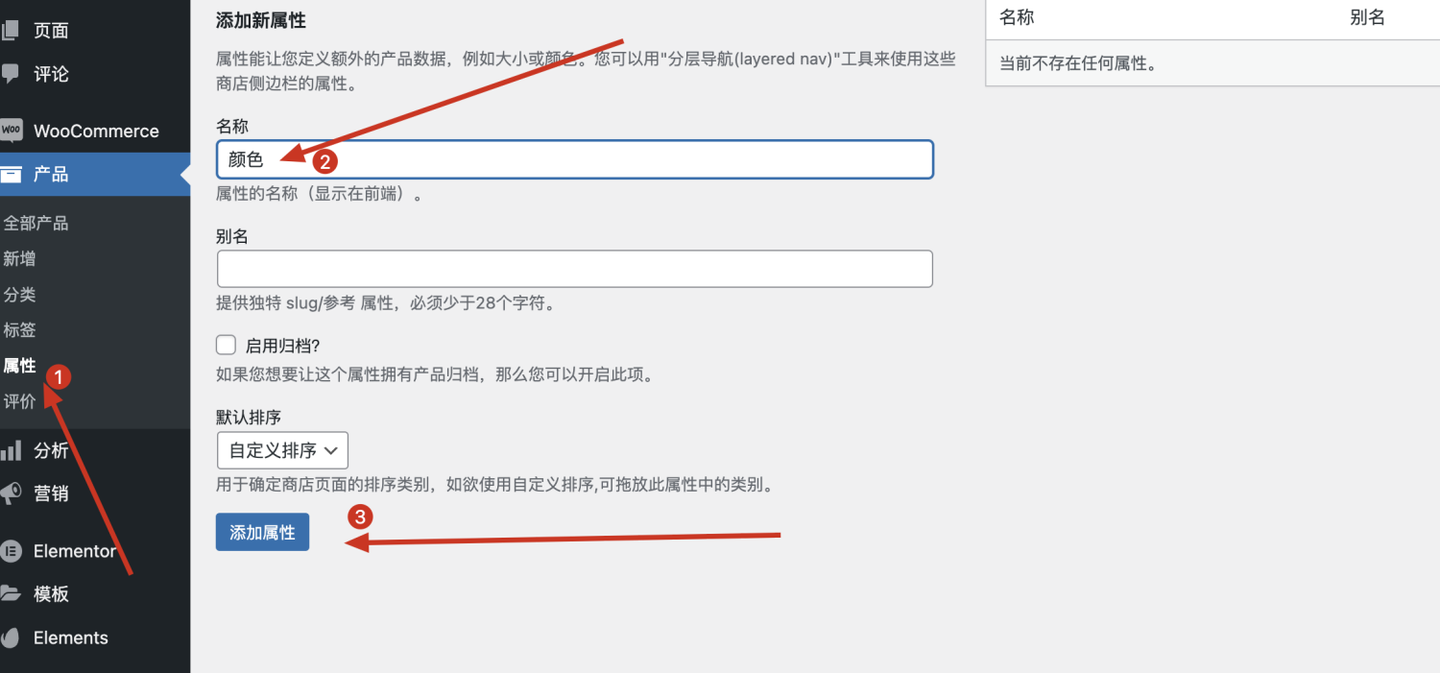
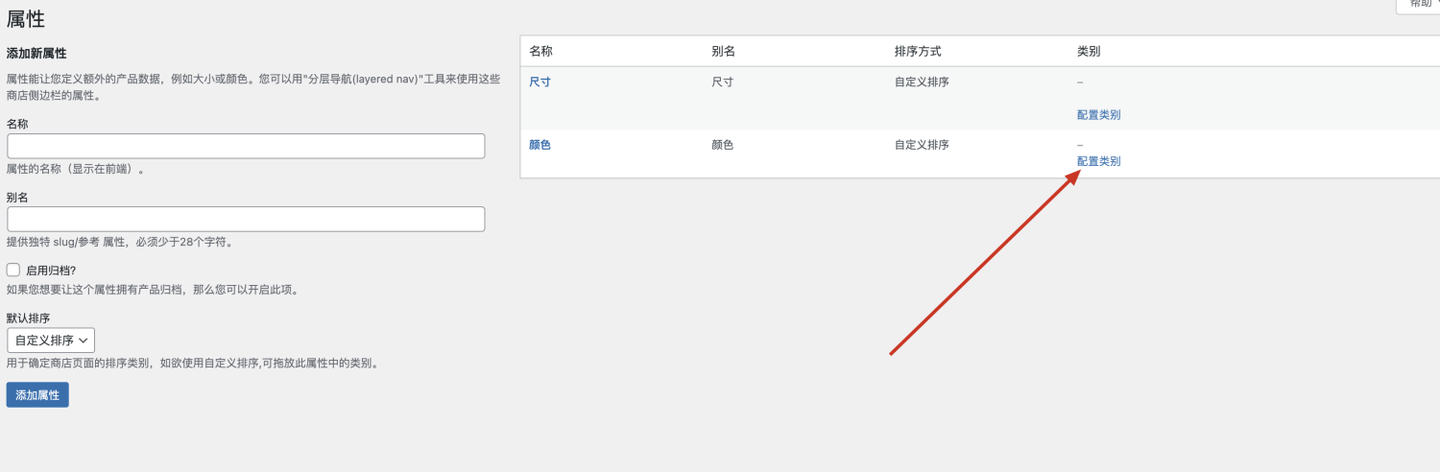
分类添加完成后点击产品下的属性开始添加,属性就好比我们买的衣服,衣服的属性有尺码,颜色等

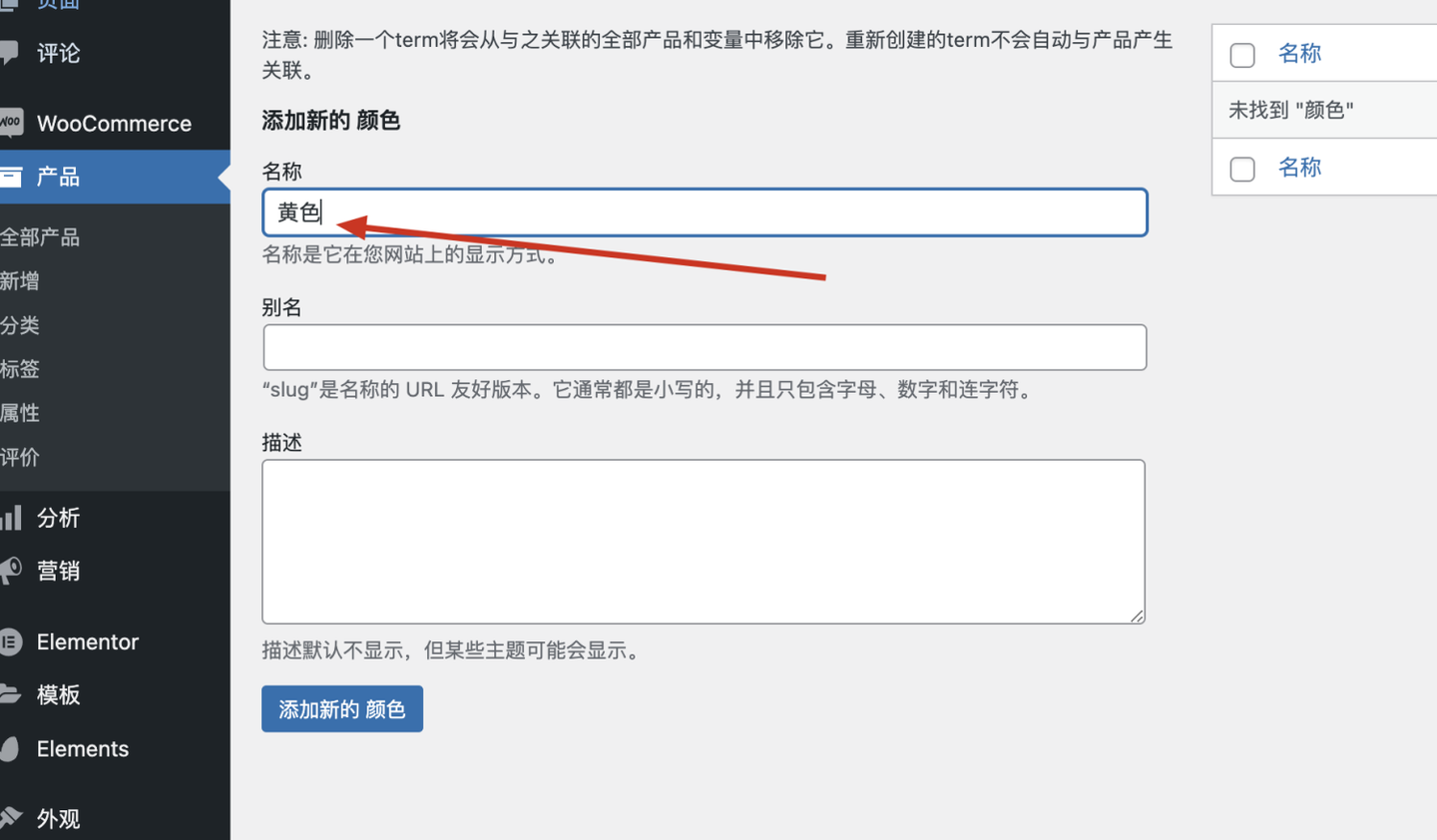
添加完颜色和尺寸两个属性后点击配置类别。这里的配置类别就是衣服的颜色有黄色、白色、黑色,各种颜色对应的就是各种类别。 逻辑是:产品类别—产品属性—配置属性类别

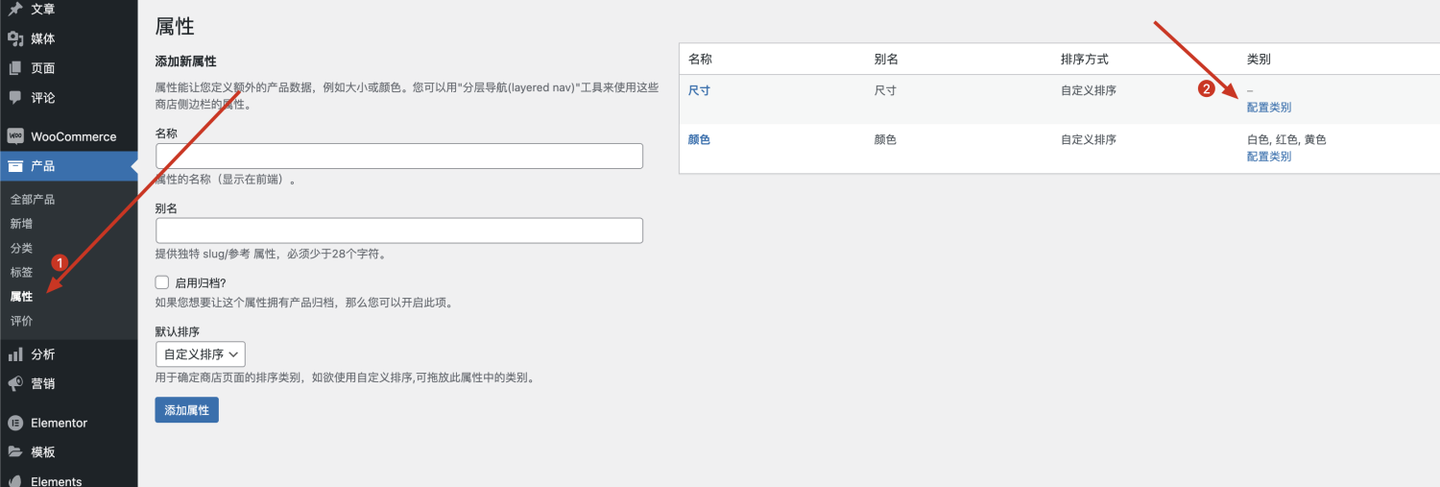
点击颜色下的配置类别后输入黄色后回车,再依次输入白色、红色

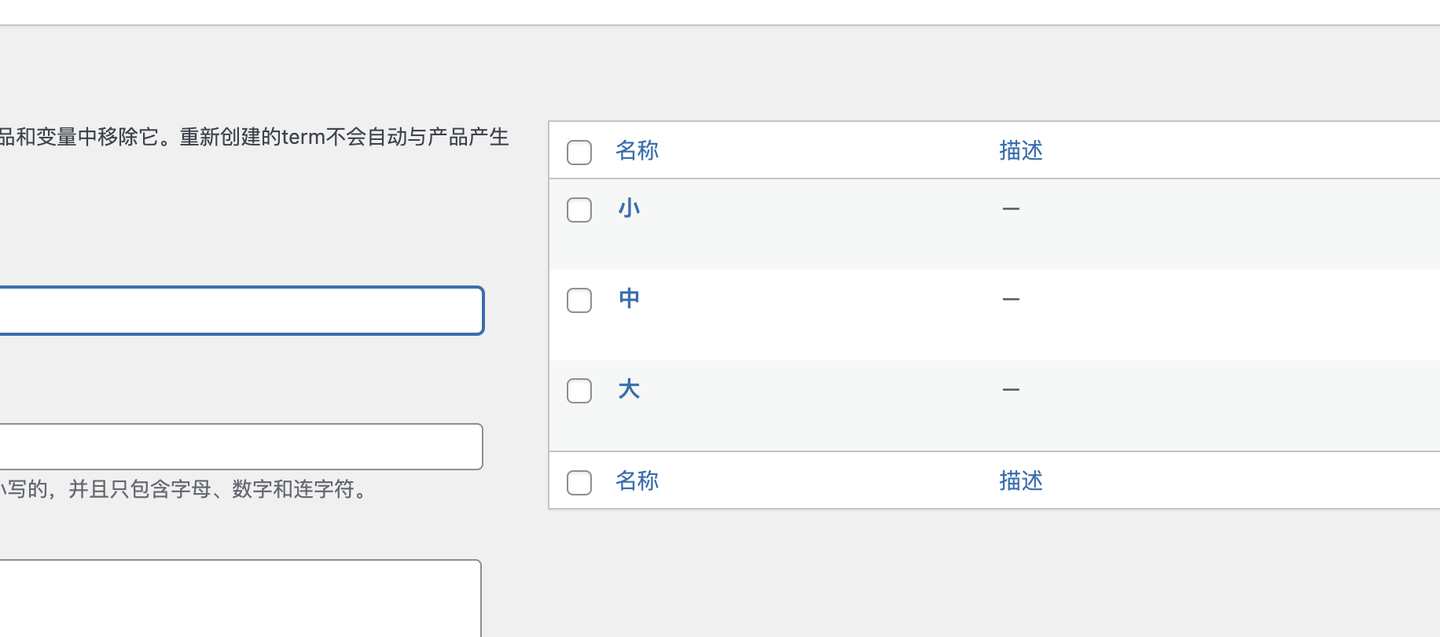
颜色的类别配置完成后点击属性继续配置尺寸的类别

依次配置大、中、小三个尺寸类别

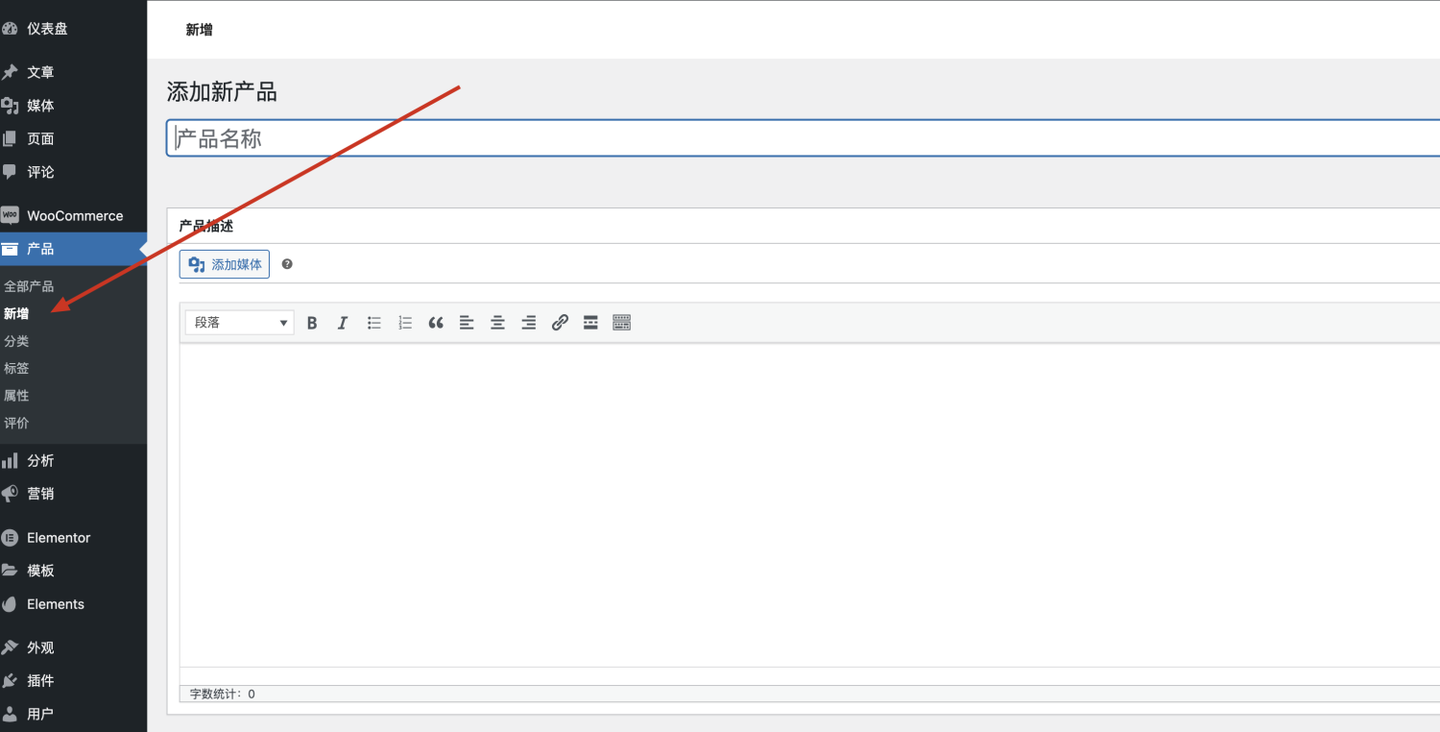
点击产品下的新增开始添加产品

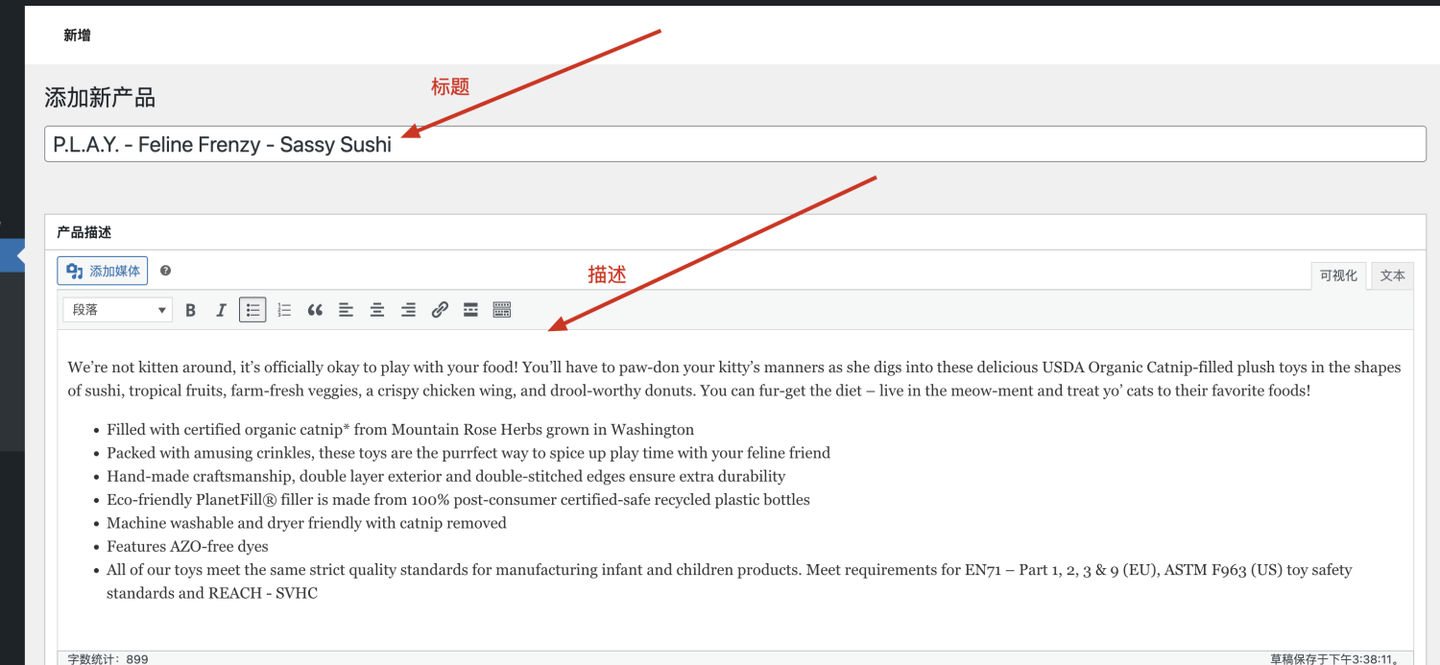
添加标题和描述: 标题:P.L.A.Y. – Feline Frenzy – Sassy Sushi 描述:We’re not kitten around, it’s officially okay to play with your food! You’ll have to paw-don your kitty’s manners as she digs into these delicious USDA Organic Catnip-filled plush toys in the shapes of sushi, tropical fruits, farm-fresh veggies, a crispy chicken wing, and drool-worthy donuts. You can fur-get the diet – live in the meow-ment and treat yo’ cats to their favorite foods! ●Filled with certified organic catnip* from Mountain Rose Herbs grown in Washington ●Packed with amusing crinkles, these toys are the purrfect way to spice up play time with your feline friend ●Hand-made craftsmanship, double layer exterior and double-stitched edges ensure extra durability ●Eco-friendly PlanetFill® filler is made from 100% post-consumer certified-safe recycled plastic bottles ●Machine washable and dryer friendly with catnip removed ●Features AZO-free dyes ●All of our toys meet the same strict quality standards for manufacturing infant and children products. Meet requirements for EN71 – Part 1, 2, 3 & 9 (EU), ASTM F963 (US) toy safety standards and REACH – SVHC ●

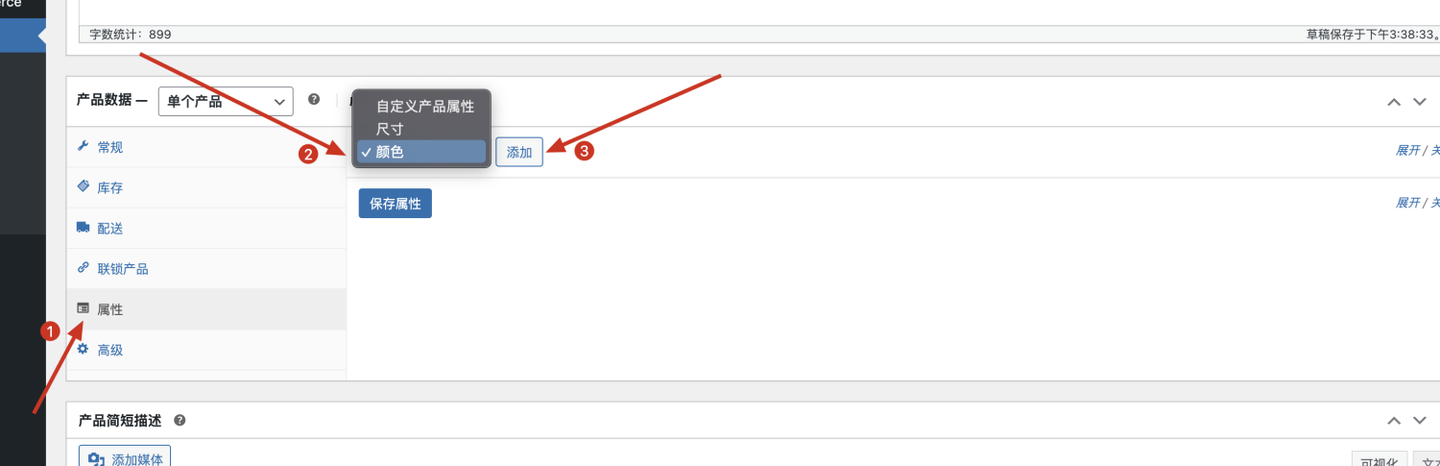
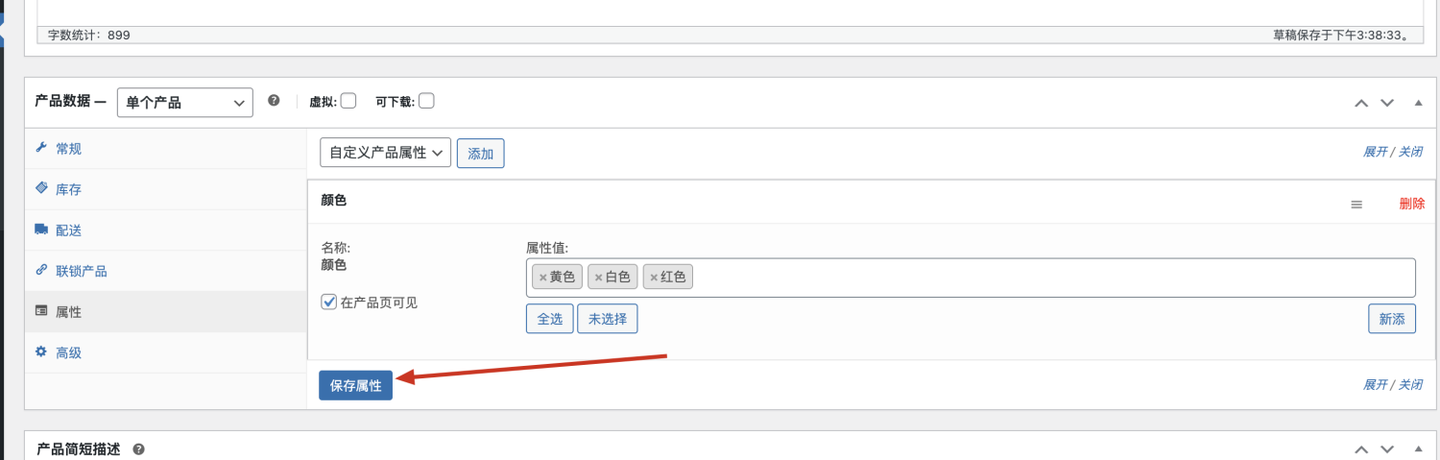
1.点击产品数据下的属性 2.选择颜色后点击添加

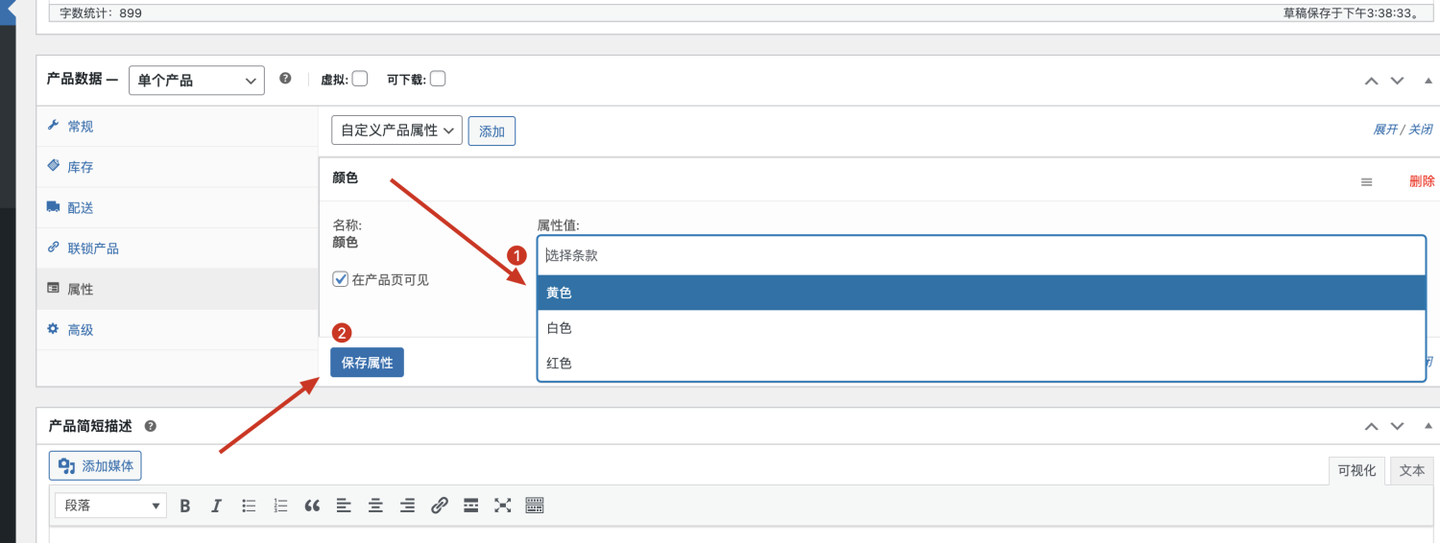
1.点击选择条款后依次添加黄色、白色、红色三个属性值

点击保存属性

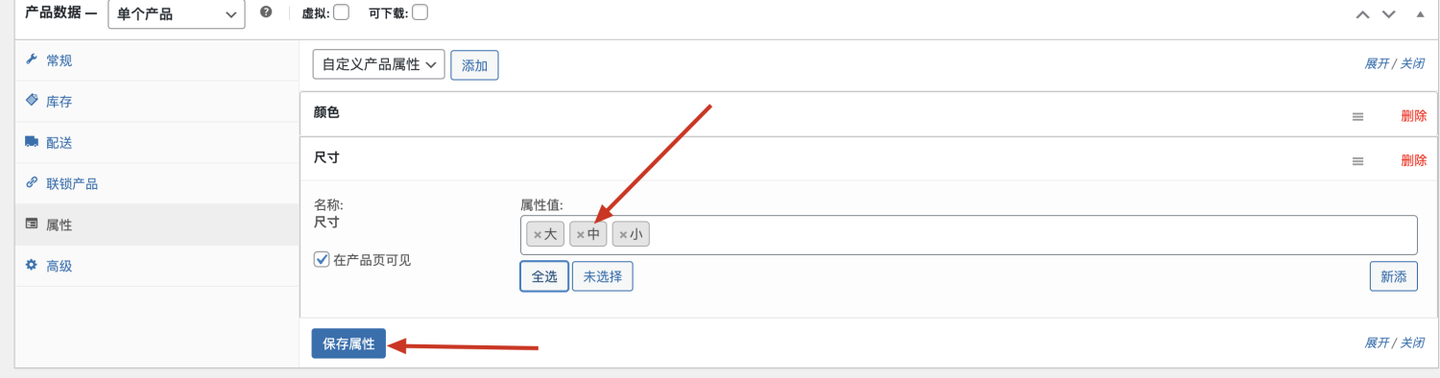
同样操作将尺寸下的大中小三个属性值选择后保存

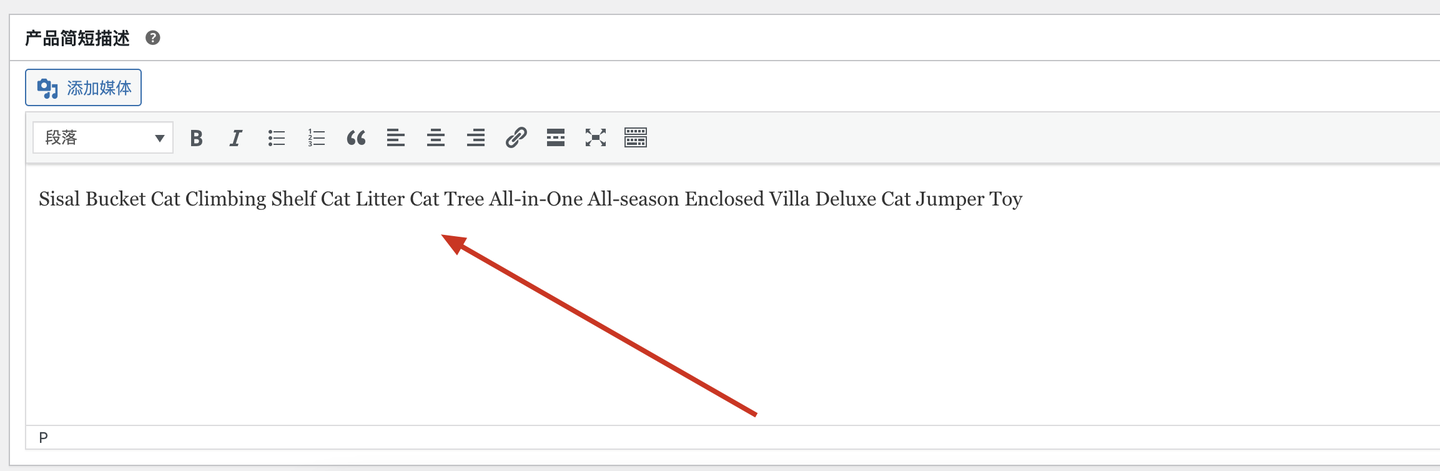
简短描述:Sisal Bucket Cat Climbing Shelf Cat Litter Cat Tree All-in-One All-season Enclosed Villa Deluxe Cat Jumper Toy

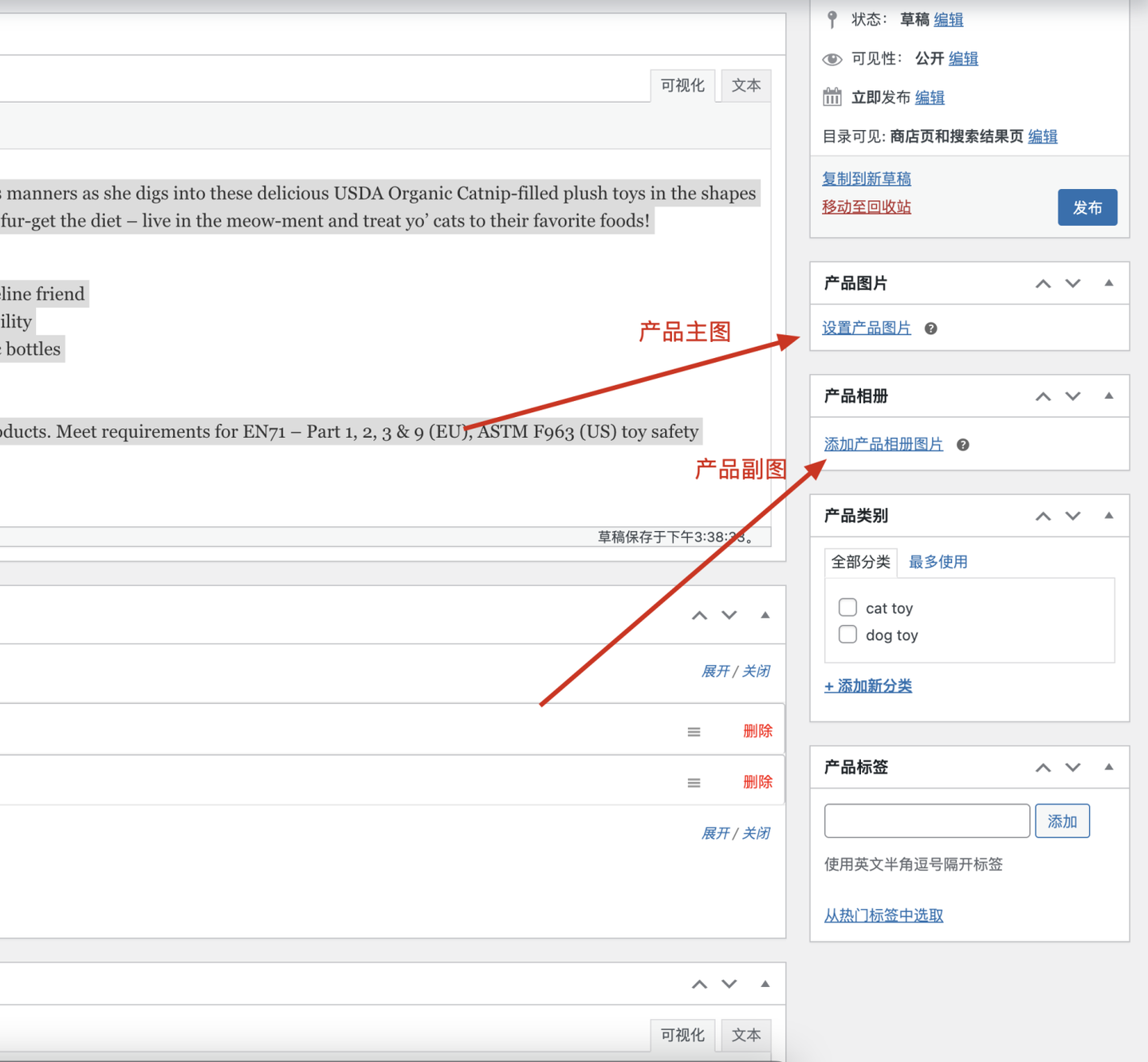
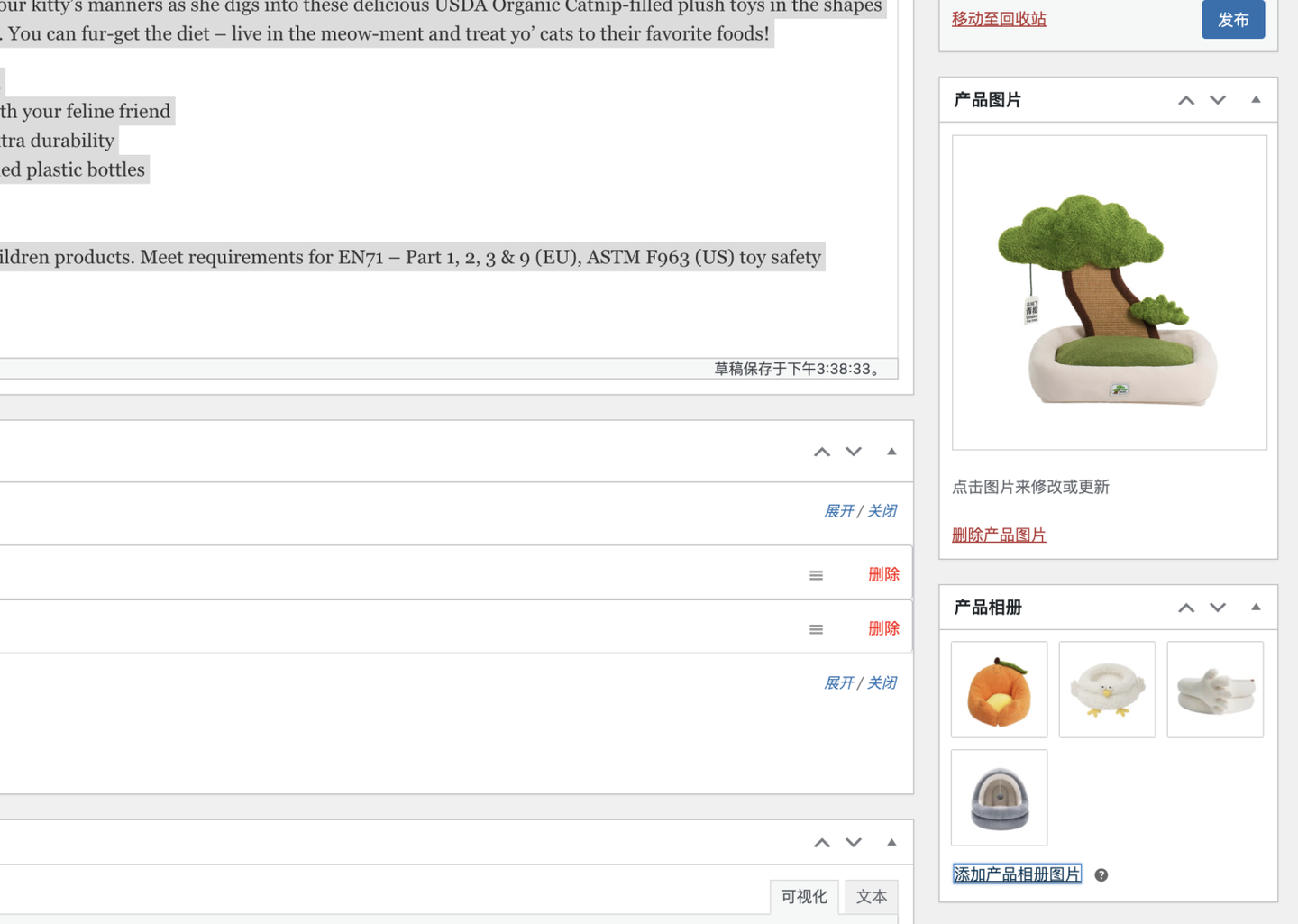
在右侧产品图片中添加产品的主图和副图

将素材包里的产品图分别上传

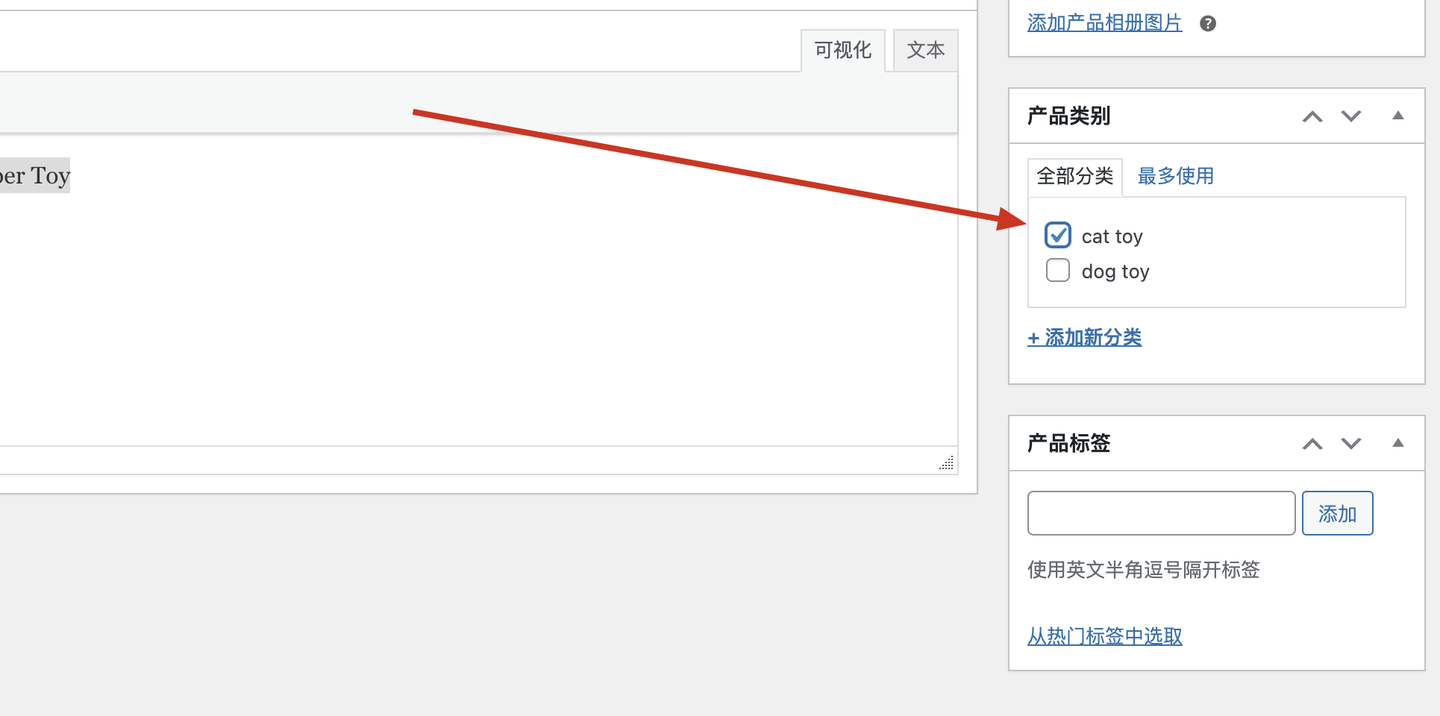
勾选产品分类后点击右上角的发布按钮

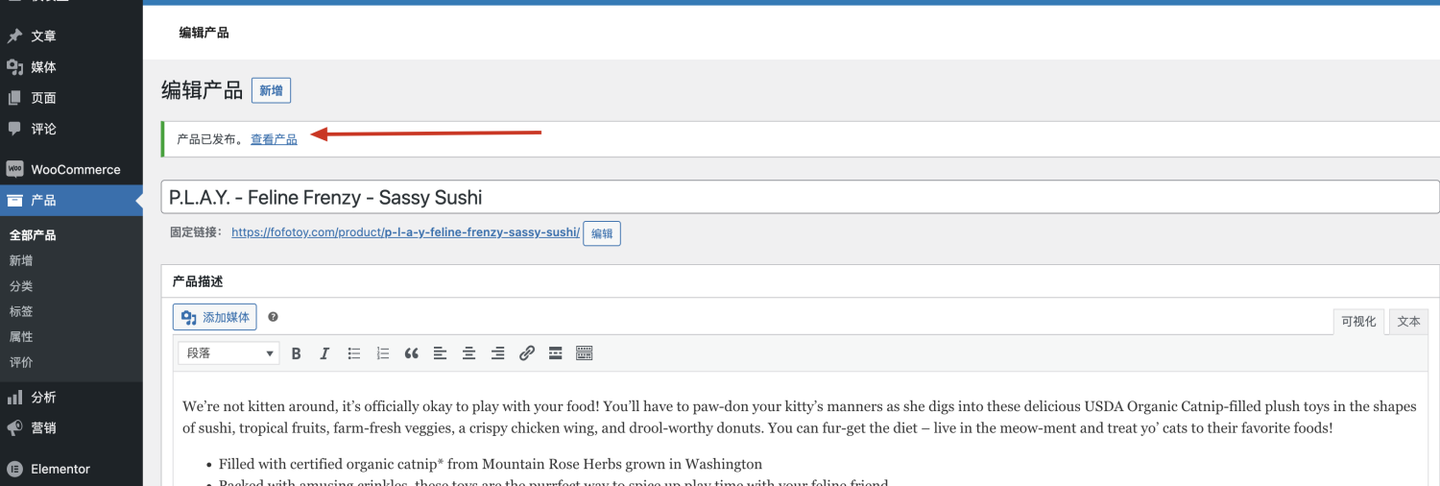
发布完成后点击查看产品

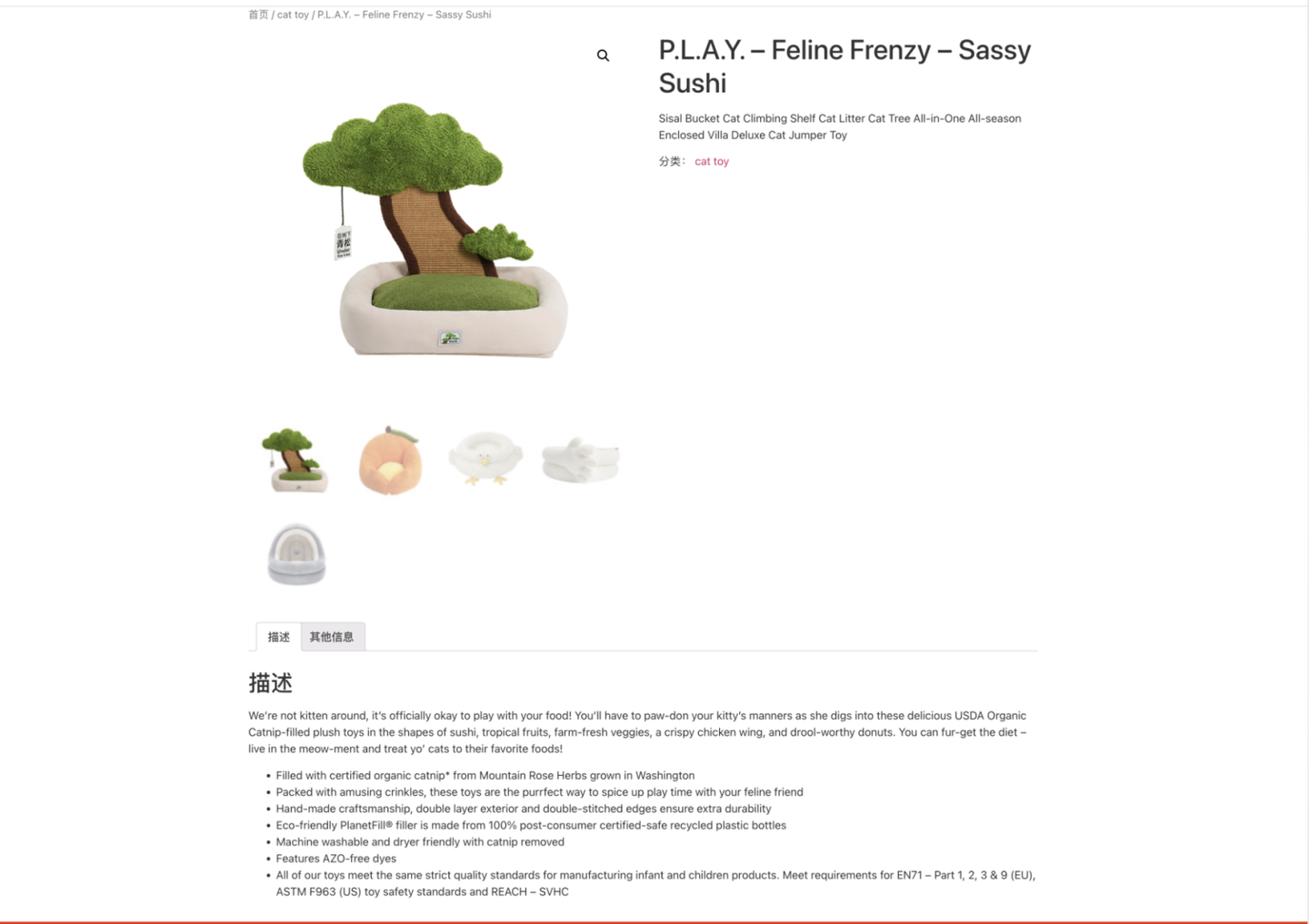
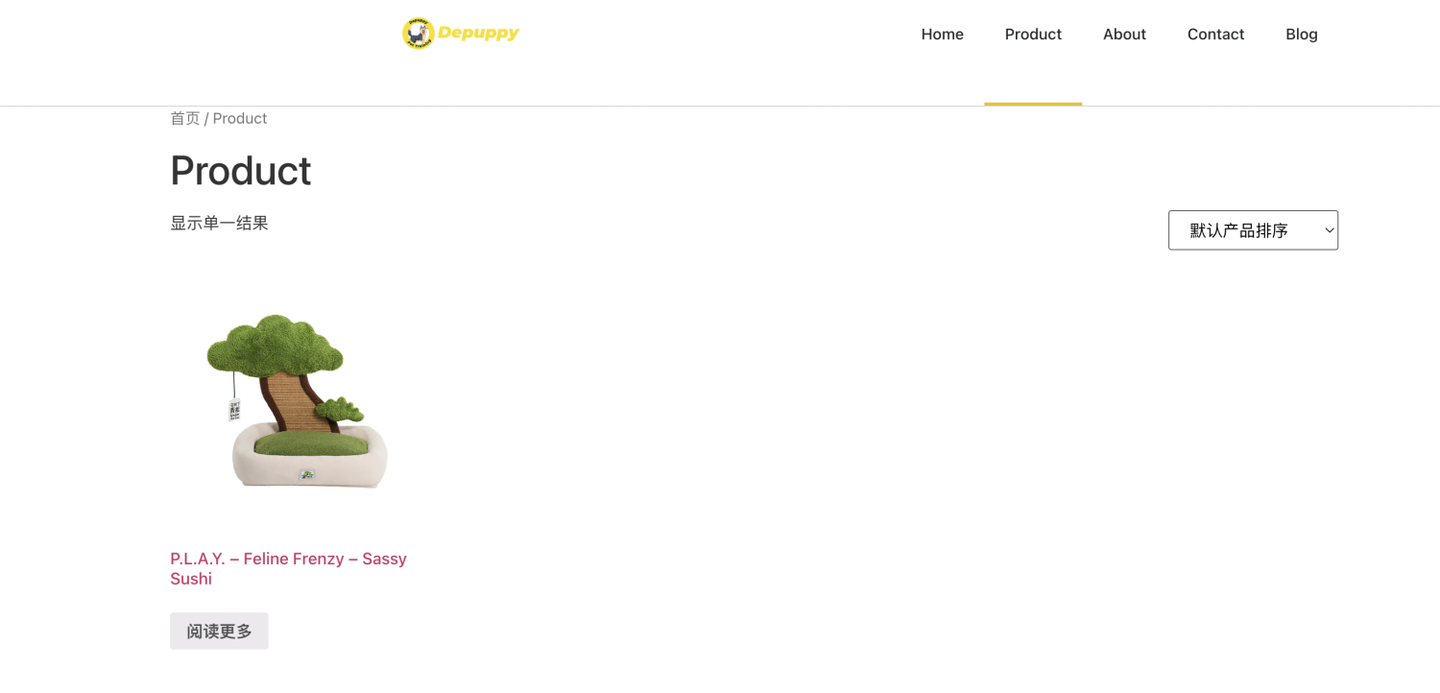
产品详情页面

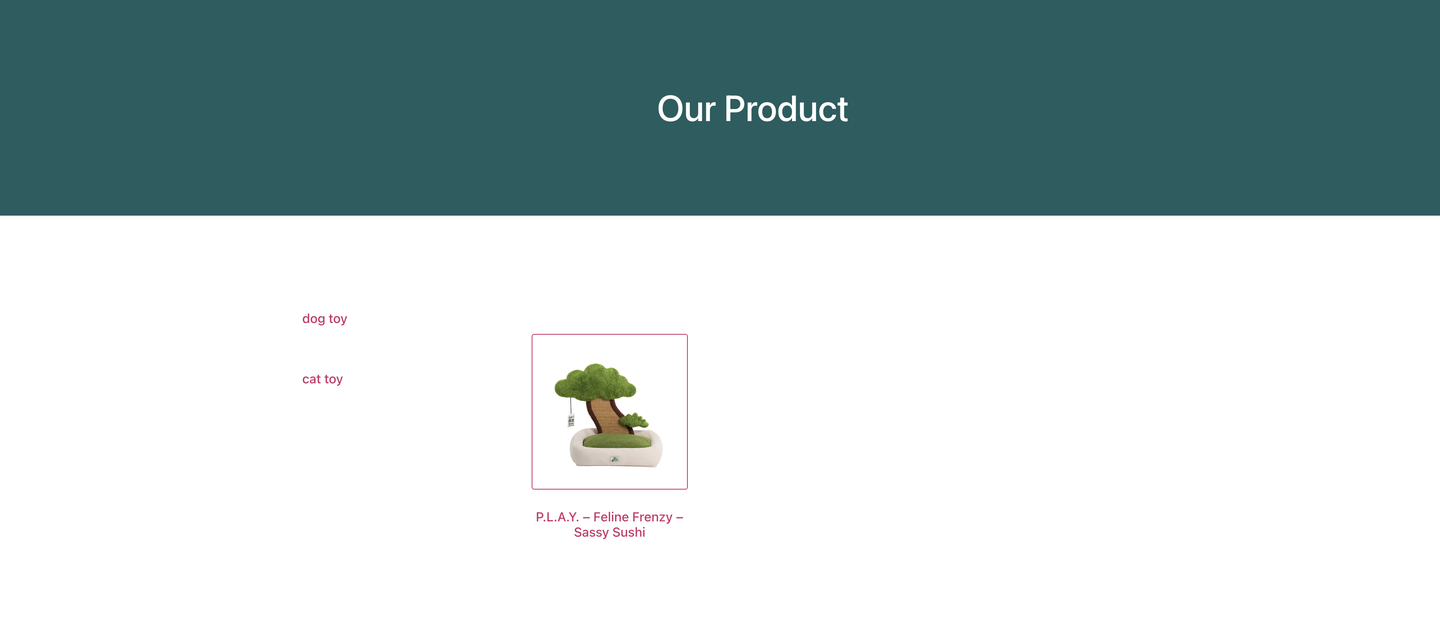
此时再去前台的Product页面,就会显示刚才上传好的产品,如果要添加多个产品依次添加即可。
十八、使用产品模板优化样式

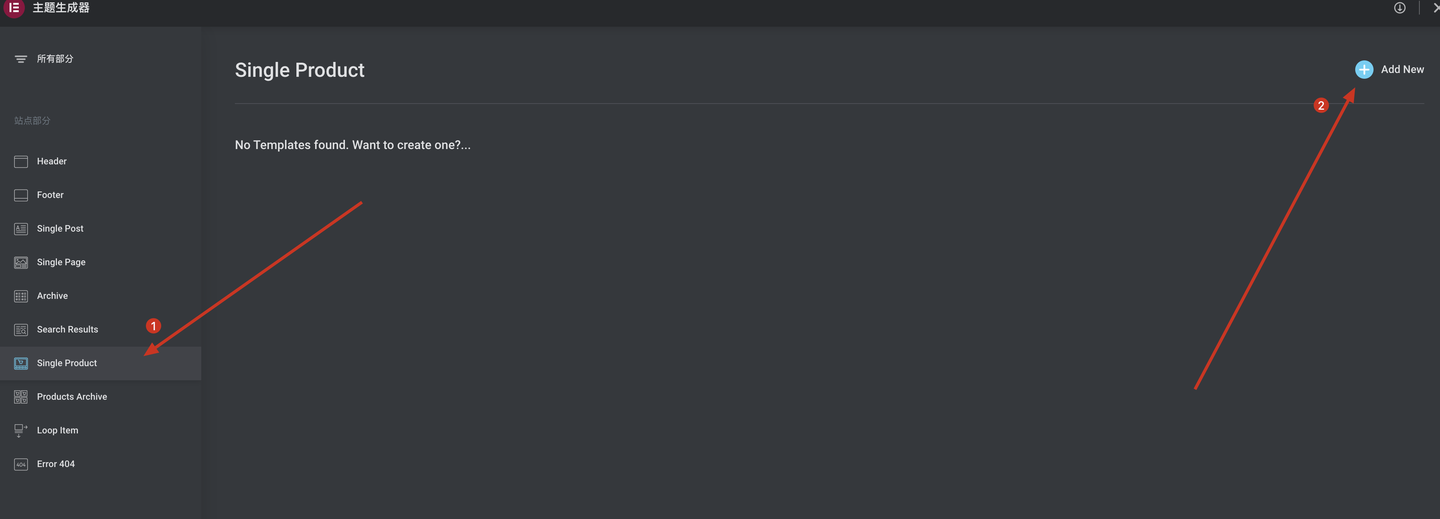
1.在主题构建器中点击Single Product
2.点击Add New新增产品单页模板

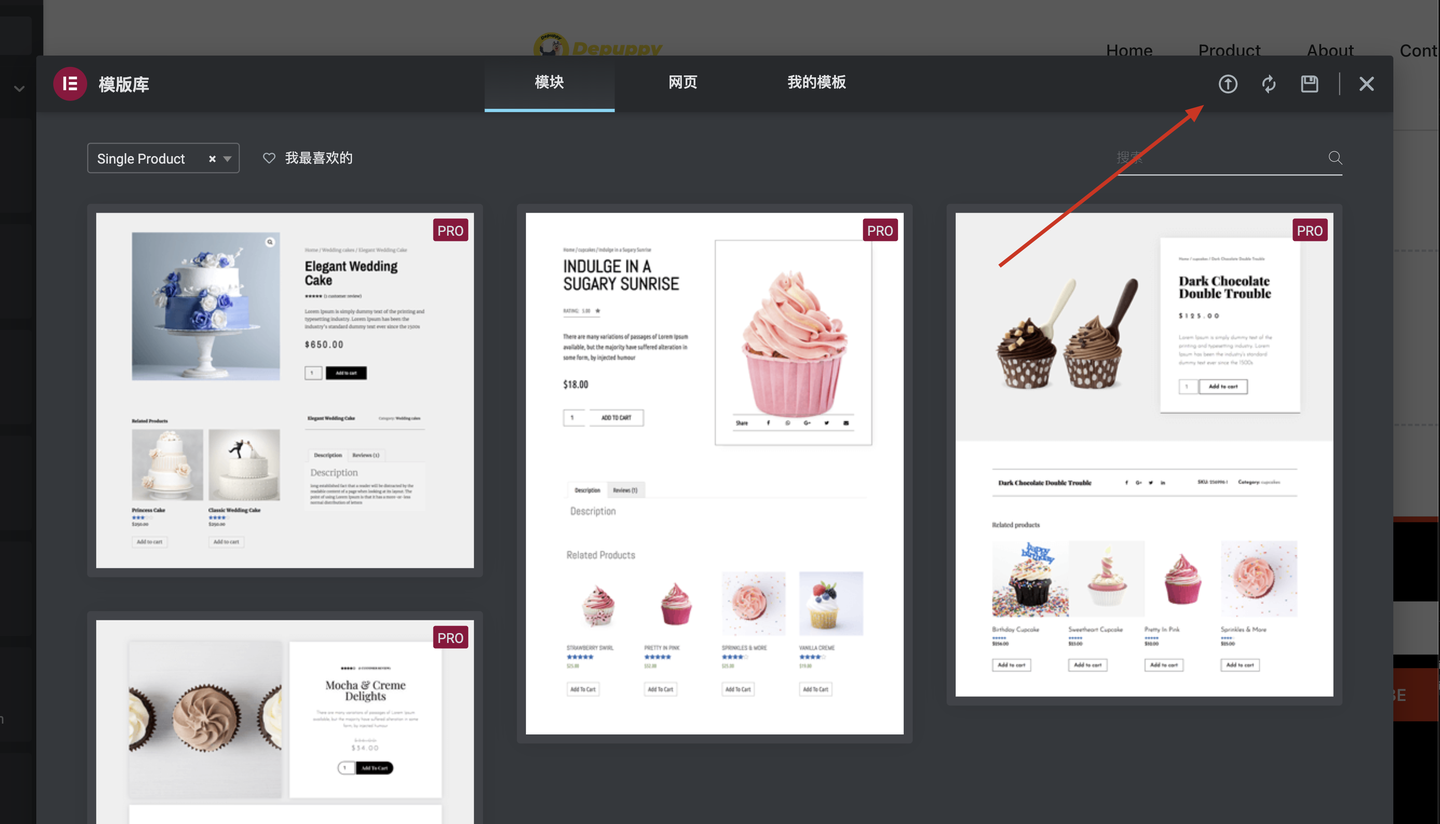
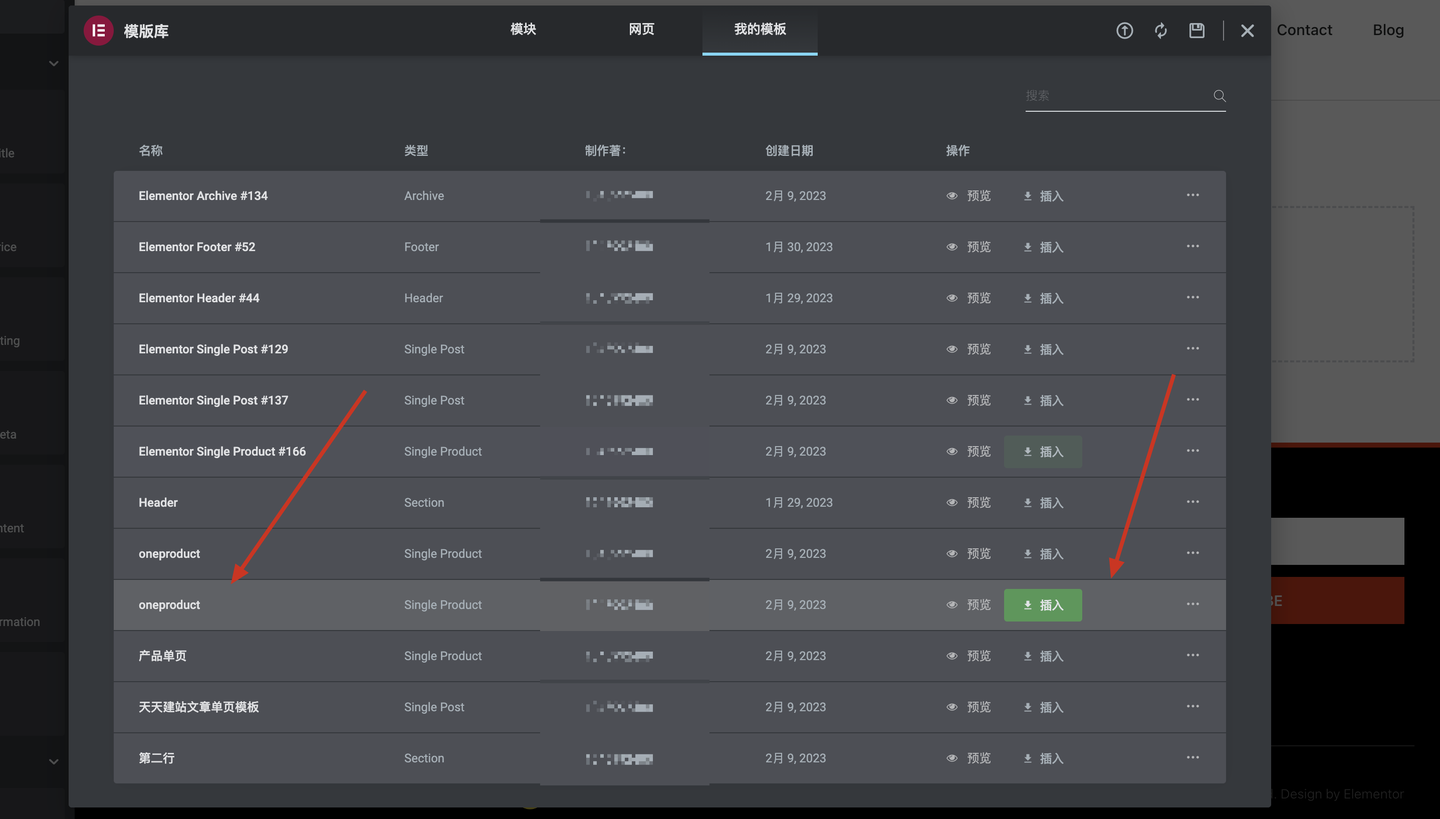
点击上传素材包里的产品单页模板,当然也可以直接用Elementor Pro提供的几个模板

上传成功后找到产品单页后点击插入

将生效范围设置为产品后点击保存
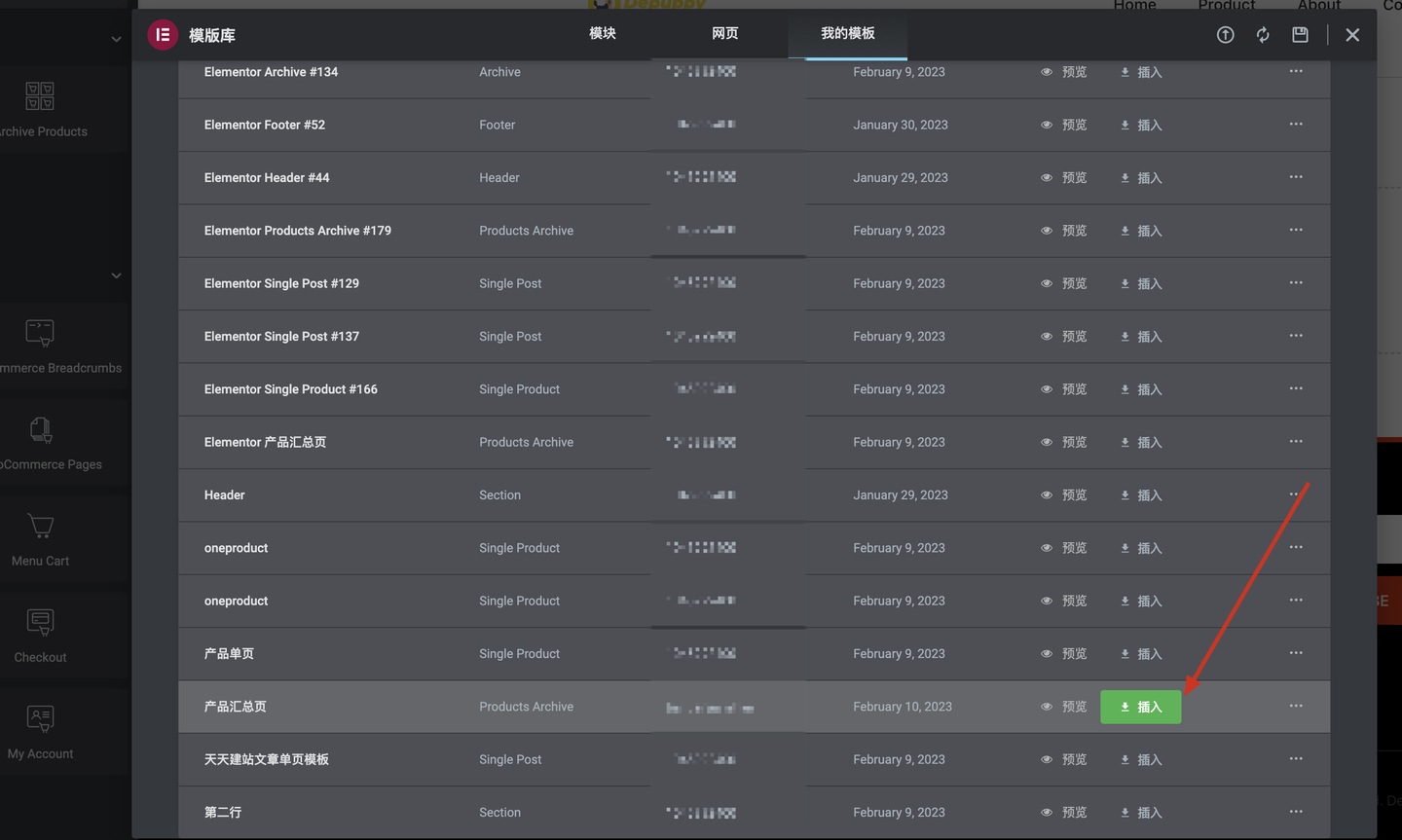
产品汇总页的模板使用

上传模板后点击插入

插入完成后修改下样式即可
十九、上线前操作

1.将后台设置阅读中建议搜索引擎不索引本站点取消勾选(这里取消勾选便是打开网站页面的收录,允许谷歌等抓取我们的网页)

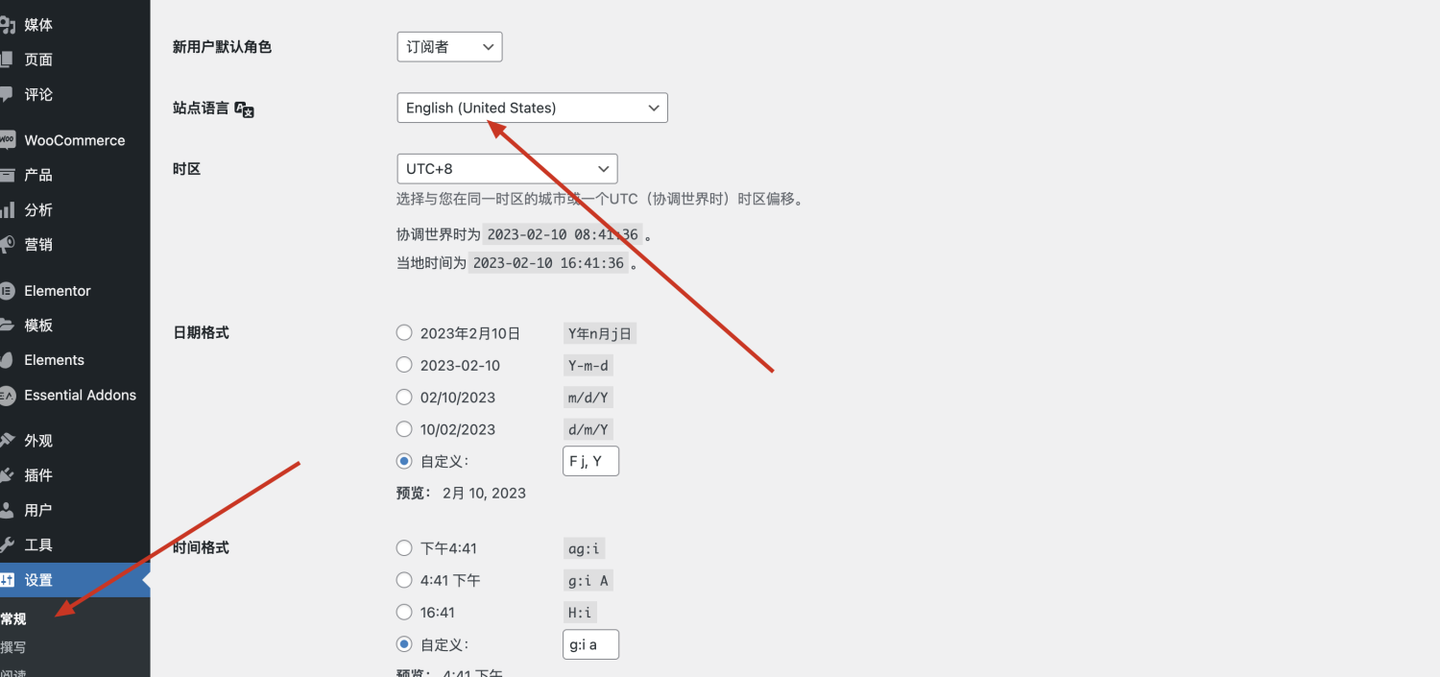
2.在常规设置中将语言改为English
3.绑定站长工具,实际操作流程可以看我这篇文章Google Search Console 域名验证并提交站点地图
4.安装Nitropack插件或者wp-rocket插件,实现网站加速 。测速网址:https://pagespeed.web.dev/
5.安装安全插件,实际操作流程可以看我这篇文章WordPress安全插件All In One Security使用指南
Hi,谢谢你认真看完这篇文章,如果你喜欢我的Elementor建站和SEO文章,并且想要获取更多实用技巧和与志同道合的朋友交流的话,可以添加老默的微信,我会在朋友圈经常分享一些独立站项目的复盘、SEO营销干货以及一些AI、建站工具分享。
一起学习、进步,共同打造更出色的网站!